If you want to add visually appealing particle effects to your website’s background, you can easily do so with the Particle Background extension of the Responsive Addons for Elementor (RAE) plugin.
Responsive Addons for Elementor (RAE) plugin includes Particle Backgrounds for Elementor. This feature allows you to effortlessly add animated effects to a Section and column background without writing any code!
What is a Particle Background? #
Particle Backgrounds are animated javascript libraries that consist of different types of moving backgrounds. These particles can take on different shapes, such as polygons, triangles, circles, etc.
Additionally, you can also add images instead of particles. The best part is that they are interactive! The particles’ flow and density will change when users hover over them.
How to Add Particle Backgrounds to Elementor #
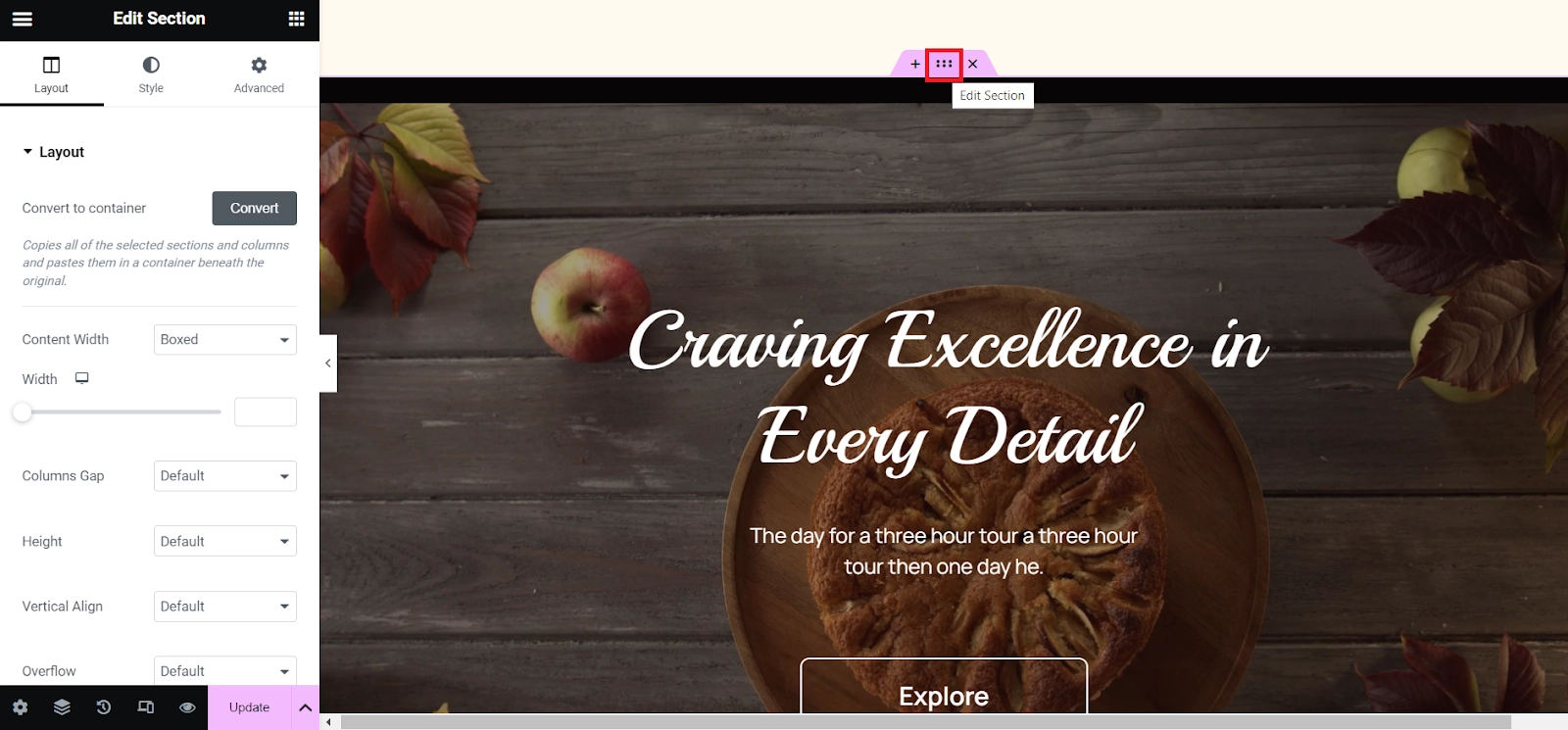
Step 1: Open the page or post with the “Edit with Elementor” button and click on Edit Section to access the Particles Background.

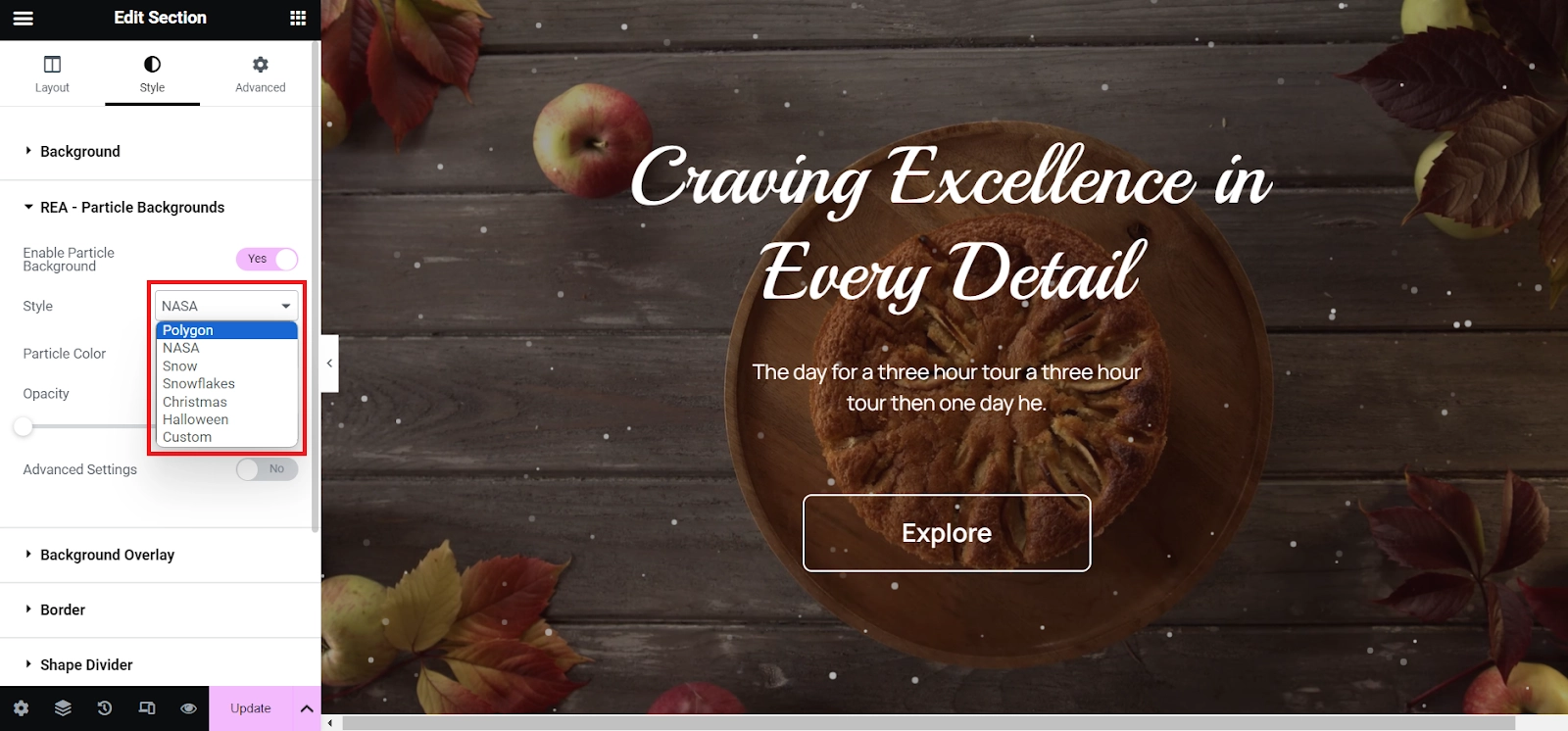
Step 2: In the Elementor editing page, click the Style tab and enable the Responsive Addons for Elementor (RAE) – Particle Background feature option.
Step 3: You can select either a Custom or a Pre-Built style for Responsive Addons for Elementor (RAE) – Particle Background effect.

With Responsive Addons for Elementor (RAE) Particle background, you can quickly add particle effects to your website by choosing from various pre-built style options, including Polygon, NASA, Snow, Snowflakes, Christmas, Halloween.
Step 4: You can now create your own custom particles by clicking on Custom.

To create your own custom particles, click here.

Paste the JSON code you copied from the downloaded file into the designated field.
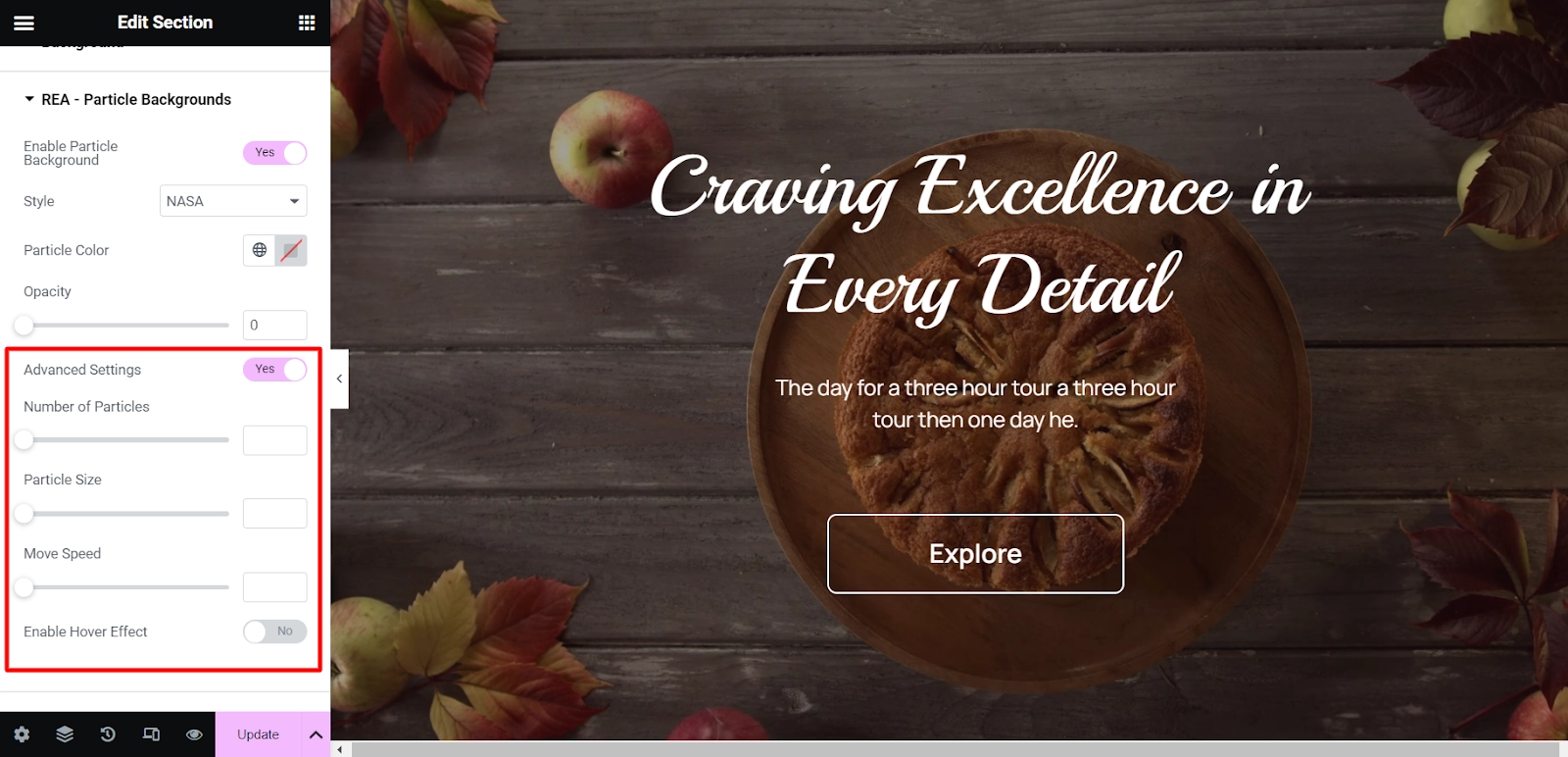
Step 5: You can also change the particle color and change the opacity of the particle by dragging the slider.

Step 6: Enable Advanced Settings to Number of Particles, Particle Size, Move Speed and and Hover Effect.
Once you’re done click on the Update button to save the changes.





Leave a Reply