The Responsive Addons for Elementor (RAE) Custom Add To Cart widget is used to display a customized add-to-cart button anywhere on your website.
Content #
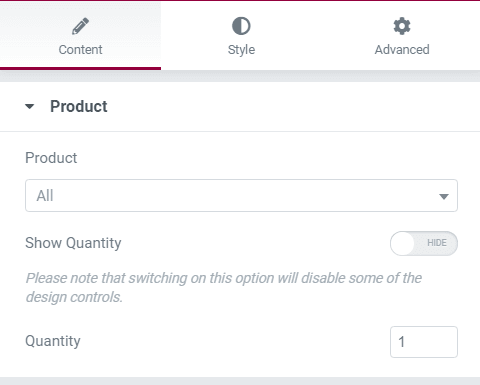
Product #

- Product: Select the add-to-cart option for all products or manually select individual products.
- Show Quantity: Hide or show the show quantity box. If disabled option will be available to provide a fixed quantity.
Button #

- Type: Select the type of the button from predefined options.
- Text: Provide text for the button.
- Alignment: Select alignment for the button.
- Size: Select the size of the button.
- Icon: Select an icon for the button from the vast library or upload your SVG image.
- Icon position: Select the position of an icon before or after the text.
- Icon spacing: Update the spacing around the icon.
- Button ID: Provide a unique ID for the button.
Style #
Button #

- Typography: Select typography options such as font family, size, weight, transform, style, decoration, line height, and letter spacing.
- Text Shadow: Select different options for Text Shadow as Color, Horizontal, Vertical, Blur.
- Text Color: Select Text Color for normal and hover behavior of the button.
- Background Color: Select the background Color & Opacity for normal and hover behavior of the button.
- Border Type: Select a border type for the button
- Border Radius: Select a border radius for the button.
- 7.Box Shadow: Select different options for Box Shadow, such as Color, Horizontal, Vertical, Blur, Spread, and Position.
- Padding: Select padding for the button.




