The Responsive Addons for Elementor product stock widget provides you with real-time updates on product availability. With customizable design features, it integrates into your website and enhances user experience that helps drive conversions.
How to Add the Product Stock Widget? #
To add the Elementor product stock widget on your product page, follow the following steps:
- Go to WordPress Dashboard > Pages > Add New Page.

- Click the Edit with Elementor button to add the Product Price widget.

- Search by Product Stock and use the widget that has the RAE Badge.

- Drag and drop the RAE Product Stock widget onto your product page.
How to Customize the Product Stock Widget? #
The RAE product stock widget allows you to customize its appearance end to end. Upon adding the product stock widget, you get the option of style, which allows you to edit:
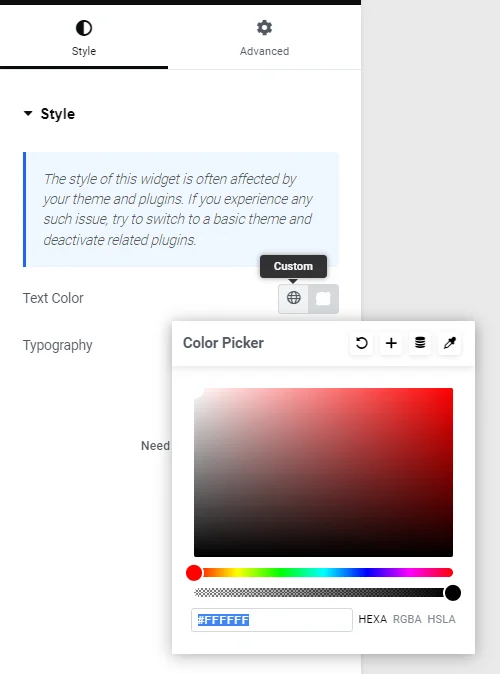
Text Color #

- Choose a custom solid color for the texts added in product stock elements or drag and select a color required based on your preference and adjust its transparency and gradient.
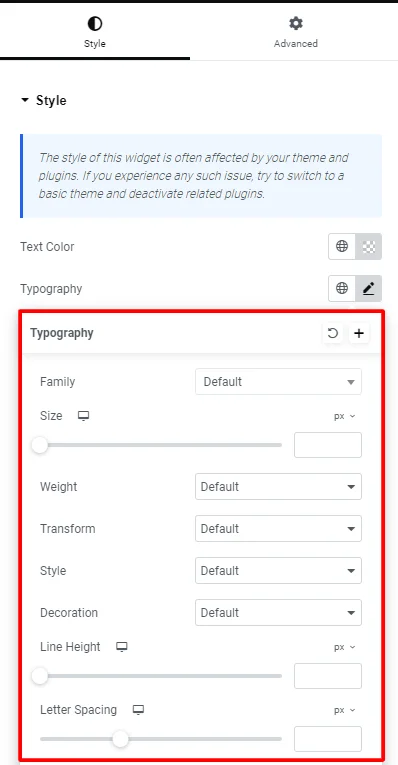
Typography #

This allows you to make the following changes in the typography of the content displayed in content of Product Stock widget:
- Family: Choose a font family to display the typography.
- Size: Adjust the size of the typography
- Weight: Select the thickness weight of the typography.
- Transform: Transform the text display and select default, uppercase, lowercase, capitalize, or normal.
- Style: Choose the typography style among normal, italic, or oblique.
- Decoration: Add decorations over the text among underline, overline, line through, or none.
- Line Height: Adjust the line height between the texts.
- Letter Spacing: Adjust the spacing between the letters in the content.
- Word Spacing: Adjust the spacing between the words in the content.





Leave a Reply