Looking for some easy ways to change your WordPress website logo size?
A logo is the first thing users see on your website, making it an important part of your brand identity.
Whether you are looking to create a professional look for your website or simply want to make a logo more eye-catching, changing the size of your logo can be a great way to customize your website.
In this article, we’ll explore the importance of website logos and guide you through two methods to easily change the size of your WordPress logo.
What is a Website Logo?
A logo is a visual representation of a brand’s identity. It consists of words, images, and colors and acts as a sign for users to recognize the website immediately and is often shown at the top-left corner of the page.
A well-designed logo can help establish the credibility and professionalism of the site and is often the first thing users see when they visit a website.
It should infuse the spirit of your brand throughout all visual elements and marketing channels.
Why Are Website Logos Important?
Website logos are crucial for your online presence for various reasons:
- Brand Recognition: A well-crafted logo helps users associate your website with your brand, even if they can’t recall the name. Your logo should serve as a starting point to develop this identity and be in line with the overall vision.
- Strong First Impression: A logo is often the first thing your audience will notice, making it an essential aspect of any business. A well-designed logo can greatly impact their perception of your brand, creating a strong impression.
- Attention Grabbing: It’s interesting how the short attention span of consumers can work to a business’s advantage if it has a solid logo to represent it. A creative logo can quickly grab viewers’ attention and communicate the company’s core values.
- Foster Brand Loyalty: Using a consistent logo across your website, social media profiles, and marketing channels can help to reinforce brand consistency. It will help your brand become more familiar to a broader range of consumers, fostering brand loyalty.
Why Do You Need to Change Logo Size in WordPress?
The size of the logo plays a key role in influencing visual appearance and overall site design.
It might be difficult to see if the logo is too small, whereas if it’s too big, it can overshadow other design elements.
Therefore, adjusting the logo size according to your website design needs is essential.
Also, having multiple versions of your logo in various formats and sizes is a good idea to ensure consistent usage across different platforms.
This could include full-color, black & white, light, dark, wide, and stacked versions. And various file formats like JPEG, PNG, and SVG.
Below is an example of a light and dark version of a logo:

Understanding Logo Sizes in WordPress
The following are the most common logo sizes used in WordPress:
Header Logo: The logo displayed at the top of your website is the most important as it is usually the first thing visitors notice.
The ideal size of a header logo varies based on the screen resolution and device used. Generally, the minimum size should be 200-300 pixels in width and 50-100 pixels in height.
Footer Logo: The footer logo appears at the bottom of your website. A recommended size for a WordPress footer logo is 150-200 pixels in width and 40-60 pixels in height.
How to Change Logo Size in WordPress?
Now, let’s explore two methods to change your WordPress logo size:
Method 1: Change Logo Size in WordPress Using Theme Customizer
The easiest way to adjust the logo size in WordPress is to use the theme customizer. But this method is only effective if your theme supports multiple logo sizes.
The good news is that many popular themes have built-in logo resizing tools, such as Responsive theme, which we’ll be using here for reference.
To use this feature, you must first install Responsive theme on your WordPress site.
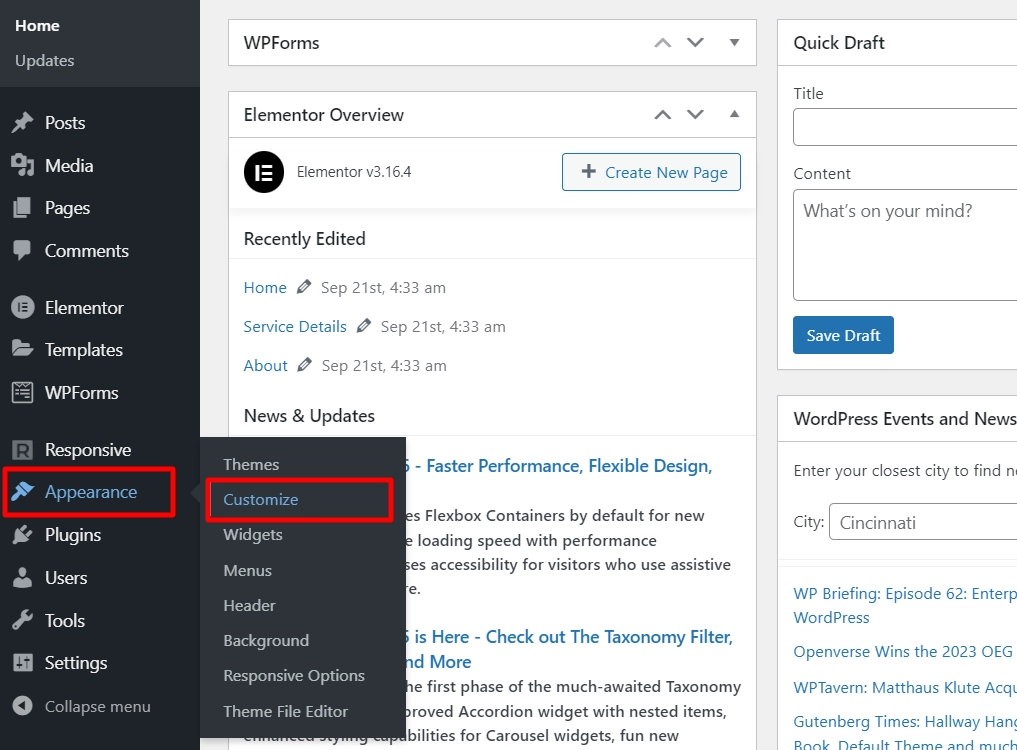
Step 1: Log in to your WordPress admin dashboard and navigate to Appearance > Customize.

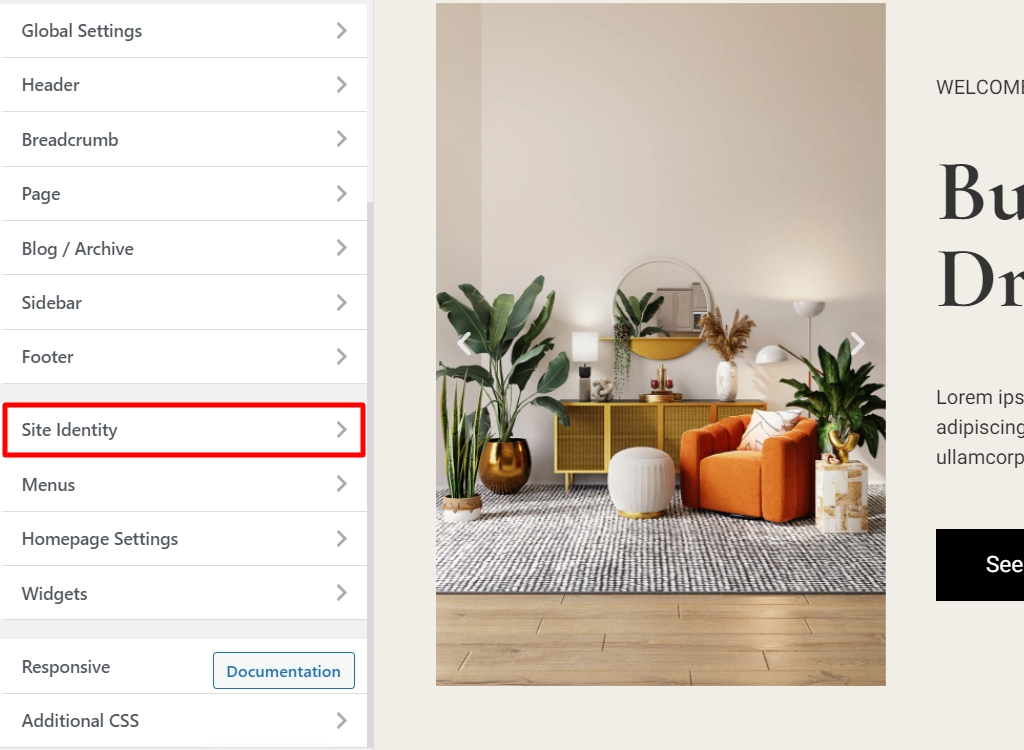
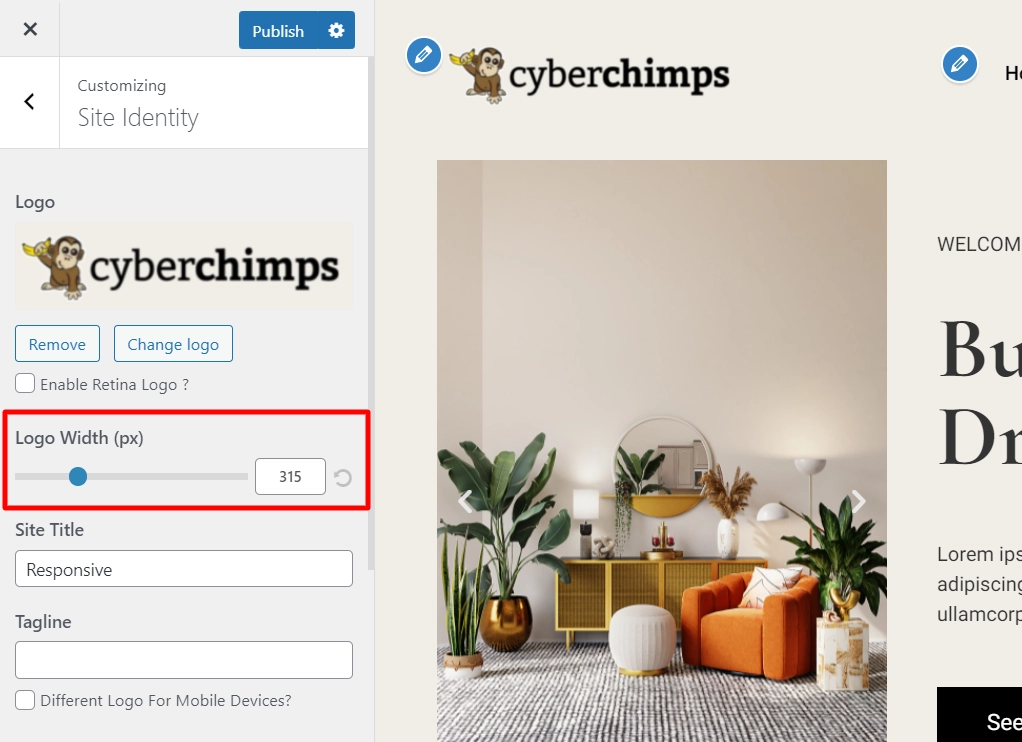
Step 2: Next, click on Site Identity.

Here, you can see your logo and settings regarding the logo.
Step 3: Adjust the logo size to your preference using the Logo Width slider.

You can adjust the size in pixels and preview the changes on the right side.
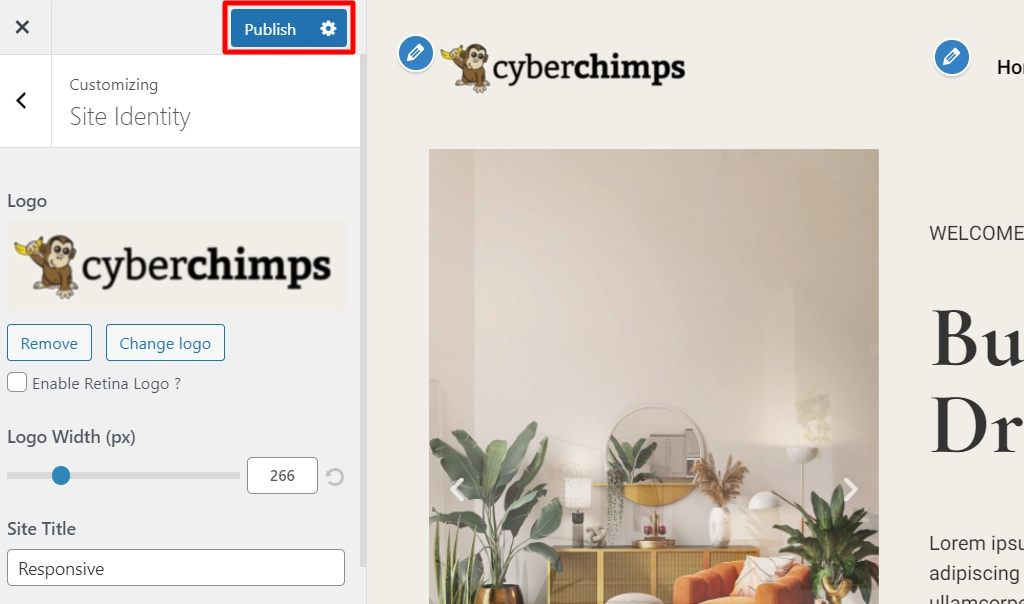
Step 4: After adjusting your logo size in the Theme Customizer, click Save or Publish to save your changes.

Method 2: Change the WordPress Logo Size with CSS
If your WordPress theme has no built-in option to adjust the logo size, you can add custom CSS to achieve the desired effect.
To begin with, you need to know the logo’s CSS class.
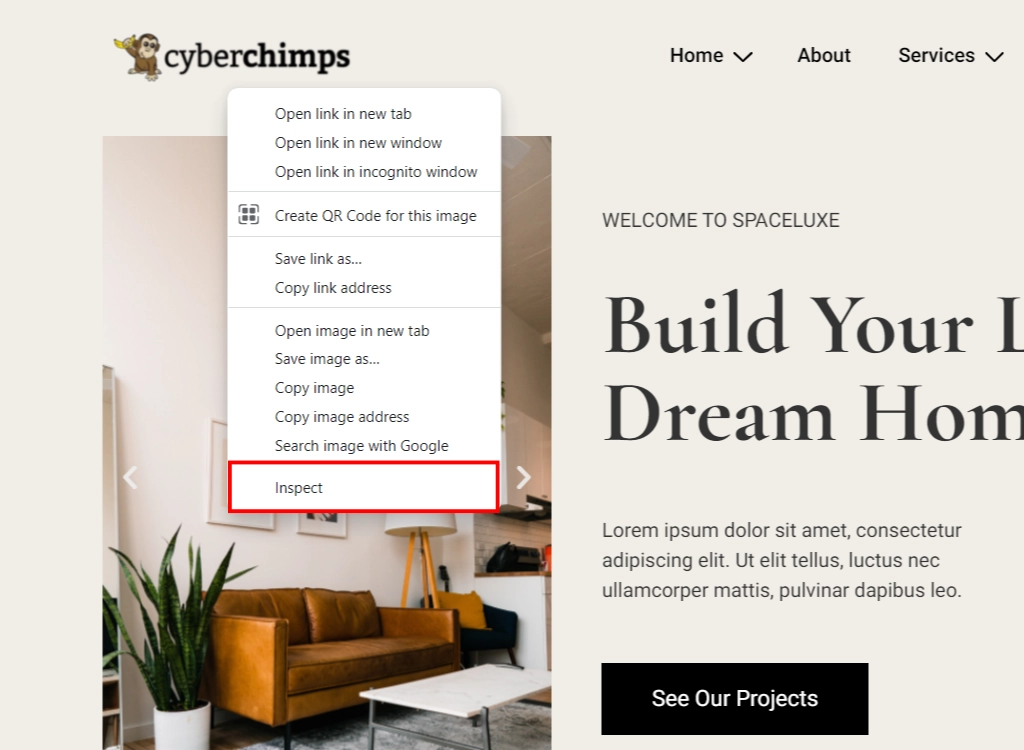
Step 1: Visit any page displaying the logo to obtain this information.
Step 2: Right-click anywhere on that page and select the Inspect option.

This will launch the Inspect menu, which displays the page’s codes.
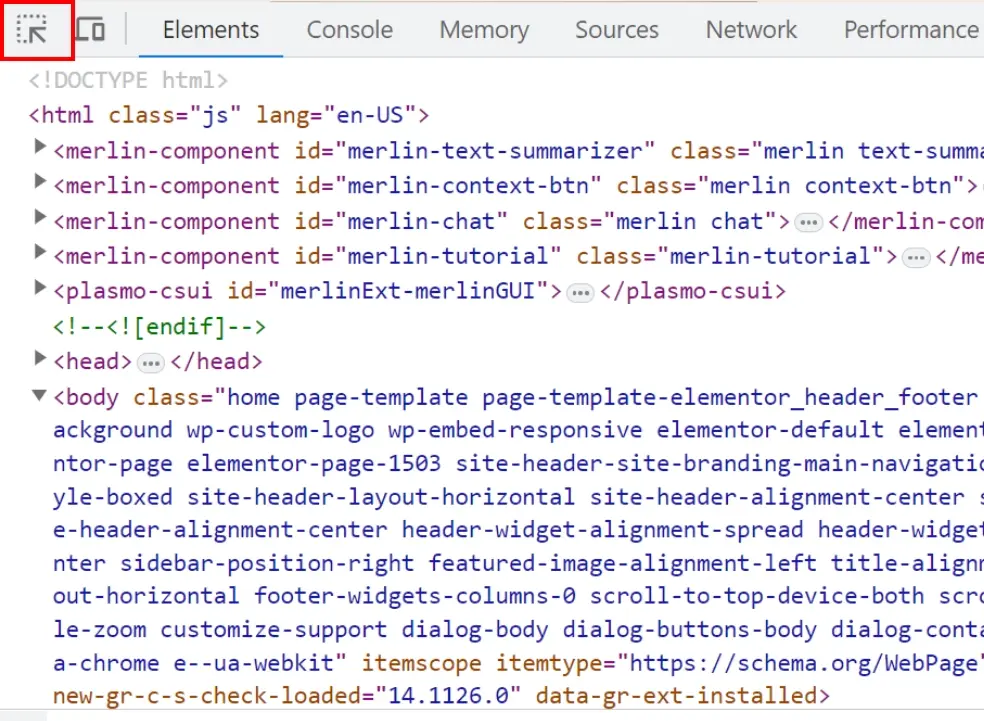
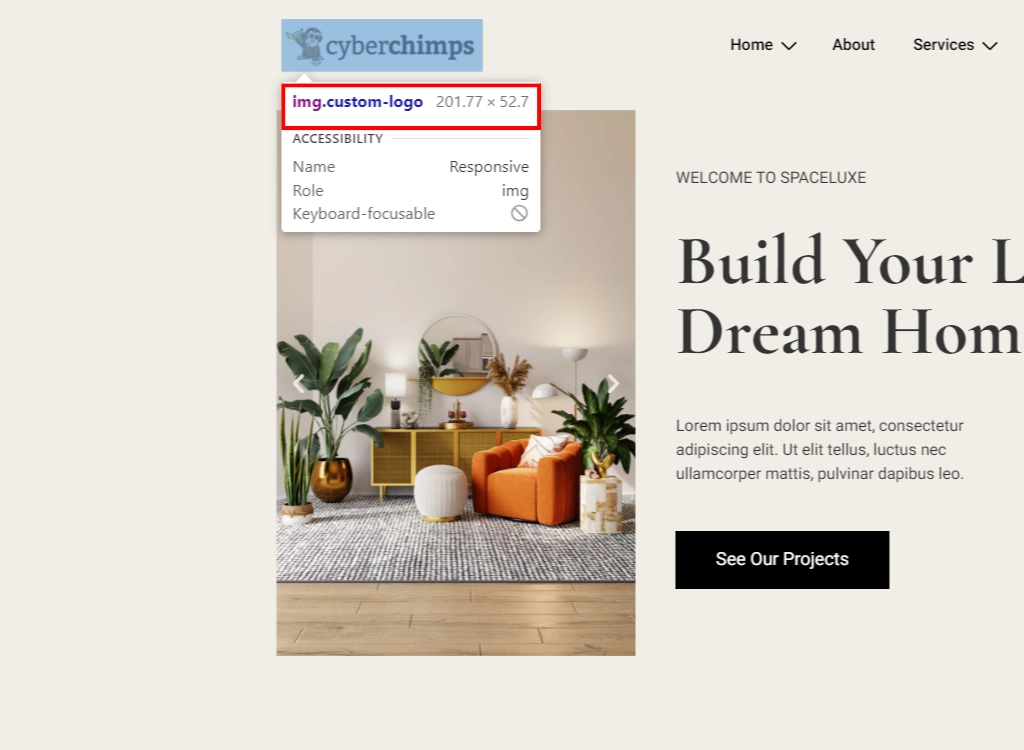
Step 3: Then, click the Select an element icon, which looks like a mouse pointer.

Hover over your website’s logo until the CSS class pops up.

[Note] You will need to remember this class to change the size of your WordPress logo, so be sure to save the class name in a text editor such as Notepad.
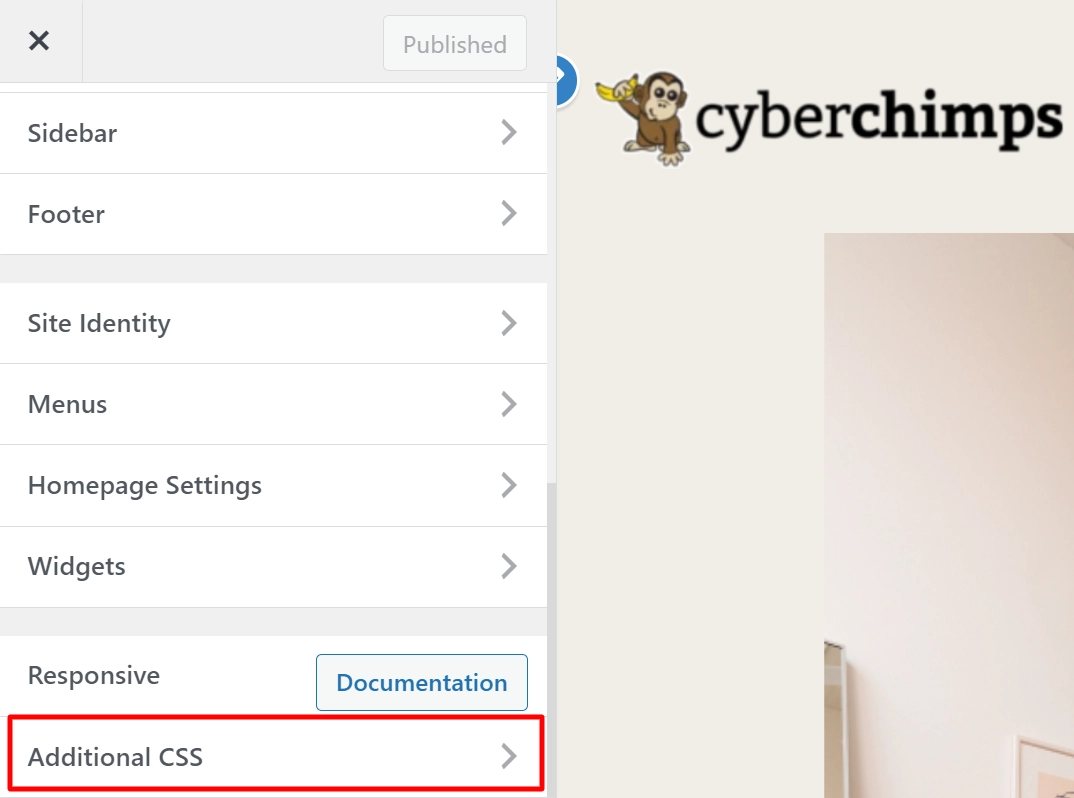
Step 4: Log in to the WordPress dashboard, navigate to Appearance > Customize, and select Additional CSS.

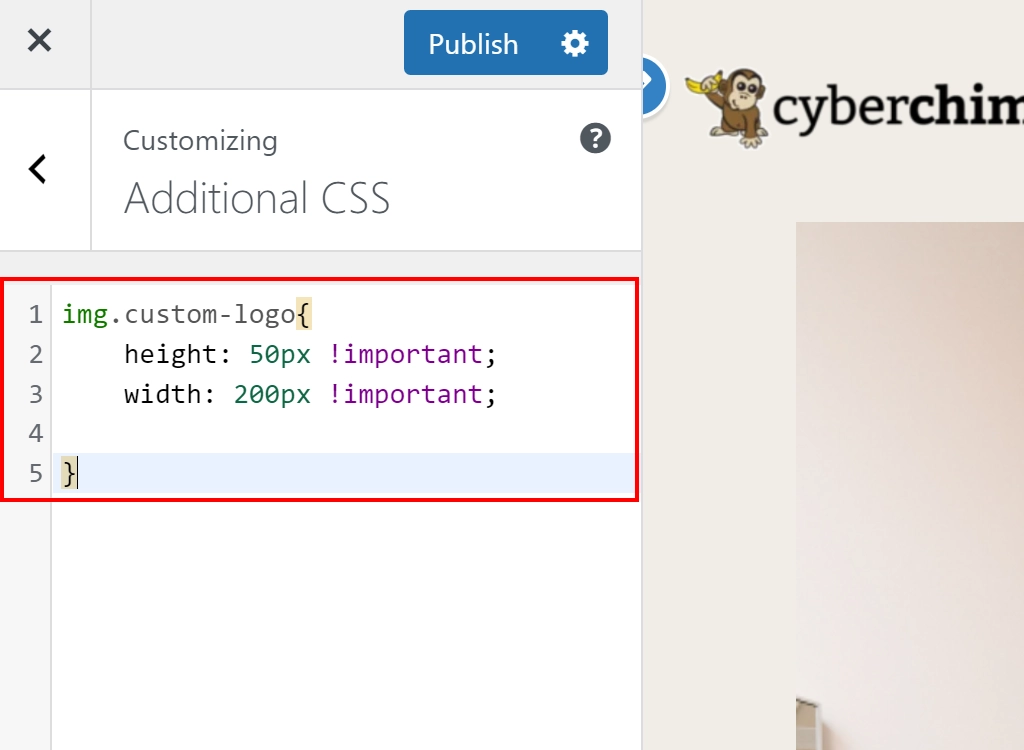
Step 5: Paste the code you want to add into the text box.

After making your changes, click the Publish button to make them live.
That’s it.
Now, you know how to change logo size in your WordPress website without using any plugins or going to a designer.
FAQ
Yes, you can change the logo sizes for various screen sizes, ensuring a responsive design. With Responsive theme, you also have the option to make your logos retina ready so it looks sharp on all the devices.
Using PNG or SVG formats for logos is recommended as they offer good quality and support transparency.
Yes, it’s necessary to maintain the aspect ratio while changing the logo size, as it ensures that your logo doesn’t appear distorted. It’s generally a good practice to do so.
Generally, using no more than three colors for your logo is recommended.
Conclusion
Your website’s logo is a vital element of your branding strategy. It shapes users’ perceptions of your website and brand.
By knowing how to change your WordPress logo size, you can enhance your site’s appearance, maintain branding consistency, and make a positive first impression on your visitors.
Whether you opt for the WordPress theme customizer or CSS customization, a well-sized logo is a step toward a more appealing and professional website.
- How To Change The Logo & Site Title In WordPress: A Beginners Guide
- What Is WordPress? Ultimate Guide For Beginners
- How To Guide To Set Your WordPress Homepage
Are you ready to start building a WordPress website? Get the Responsive theme now!