Do you want to know how to add a popup in WordPress using the Gutenberg editor?
A popup is nothing but a banner or a small window that appears while browsing a website. If you’re a WordPress website owner, you can use popups to advertise your strategy and thereby generate leads.
To create a Gutenberg Popup Block, there are multiple ways available.
In this article, we’ll be discussing the best possible way to implement a popup for your WordPress website.
Let’s dive right into the article!
What is a Popup Block?

Popups are often used to display notifications that are important for the users to see.
A Popup Block is a dismissible window alert dialog box that helps you to display a notice over another window, thereby blocking the user’s view of the page until the popup is closed.
A popup can contain anything and is often used to display offers, alerts, or forms.
Like other blocks, the popup block works similarly and provides various customization settings that’ll help you create an attractive popup.
Why use a WordPress Popup?
Most websites, including popular ones like Cyberchimps (Parent company of Responsive theme), use popups to enhance their leads.
But what exactly is the purpose of popups or in simple words, what are the uses of popups in WordPress?
Here are the benefits of a WordPress popup:
- Using popups smartly can grab people’s attention and guide them towards what you want them to do. By doing some research, you can make popups work without being too annoying.
- You can customize your popups in different ways. They can show up when a page opens, closes, or when you move your mouse over something. You get to decide how noticeable or subtle they are, depending on the situation.
- If you’re running an online store, it’s important to stay in touch with customers. Popups can help you get their email addresses for newsletters. You can even use popups that ask users to sign in with their social media accounts to gather more info.
- Popups are great for showing off special deals. You can create custom offers that only last for a short time, encouraging users to buy something they’re interested in.
- After someone makes a purchase, popups can suggest other items they might like. For example, if someone buys a new dress, a popup can recommend jewelry that goes well with it.
- Dealing with people who leave items in their online cart is easier with popups. You can remind users about the items left behind or offer discounts to encourage them to complete the purchase. A WordPress Popup can also ask for email address to notify the user about restocked items or price drops.
Now that we’ve seen the various uses of popups in WordPress, it’s time to learn how to create a WordPress popup.
How to Add a Popup Block in WordPress Gutenberg(Block Editor)?
To add a popup block for your WordPress website, all you need to do is follow these simple step-by-step processes.
Step 1: Install the Responsive Blocks Plugin
Responsive Blocks is a free WordPress Gutenberg blocks plugin. It offers more than 50+ fully customizable and functional Gutenberg blocks that you can use within your WordPress block editor.
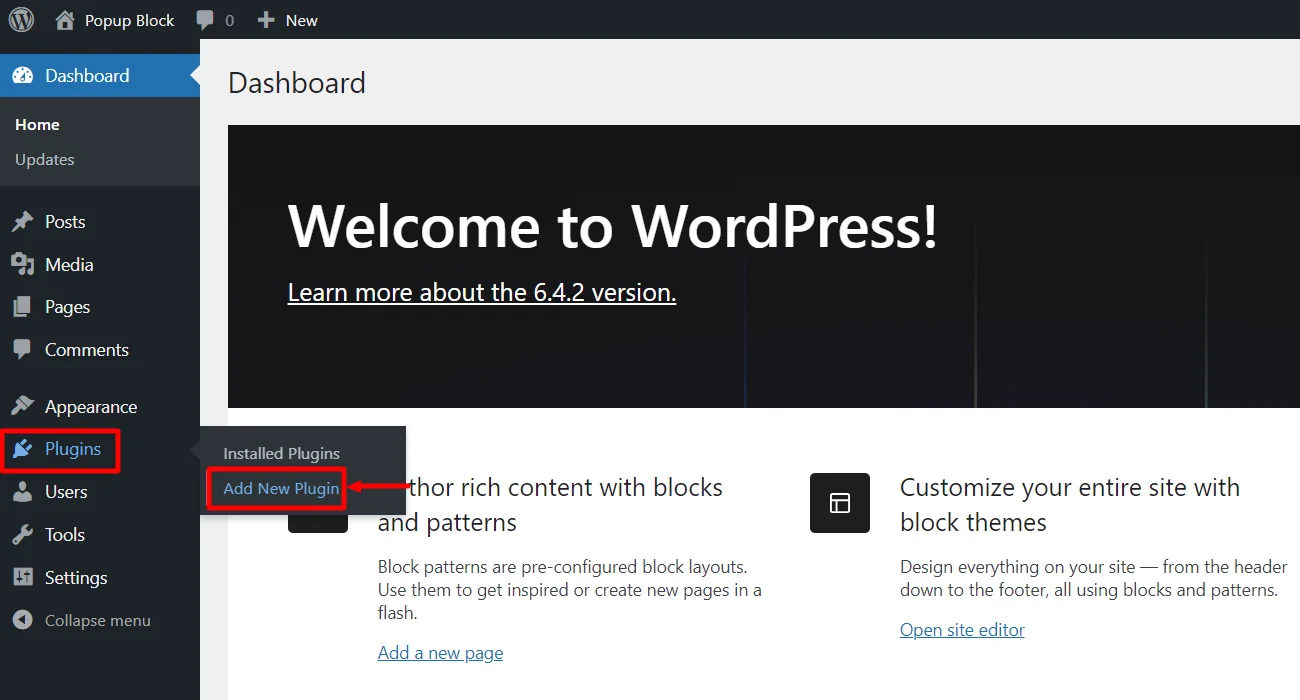
To install the Responsive Blocks plugin, head over to your WordPress dashboard. Hover on Plugins and click on the Add New Plugin button.

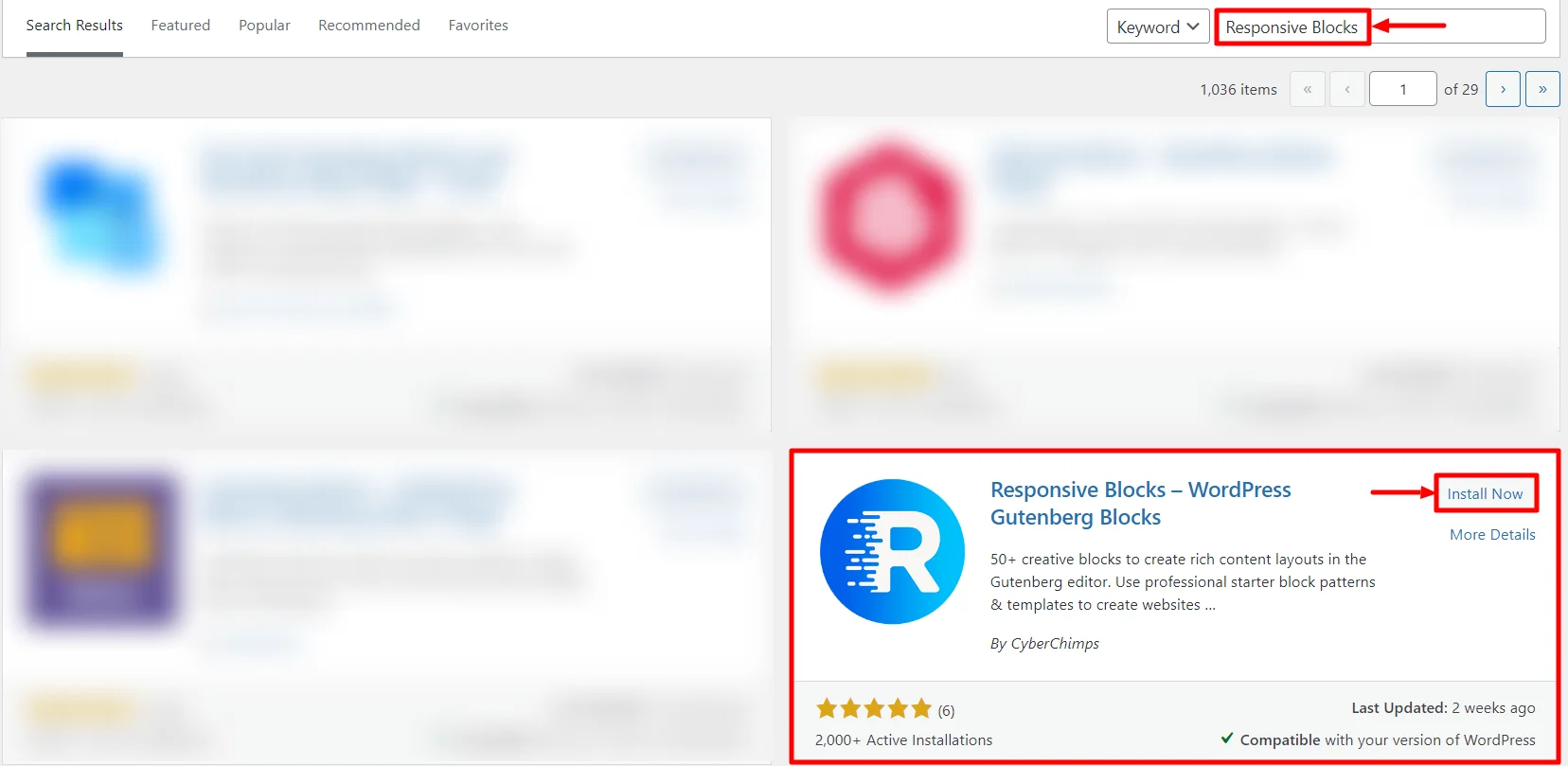
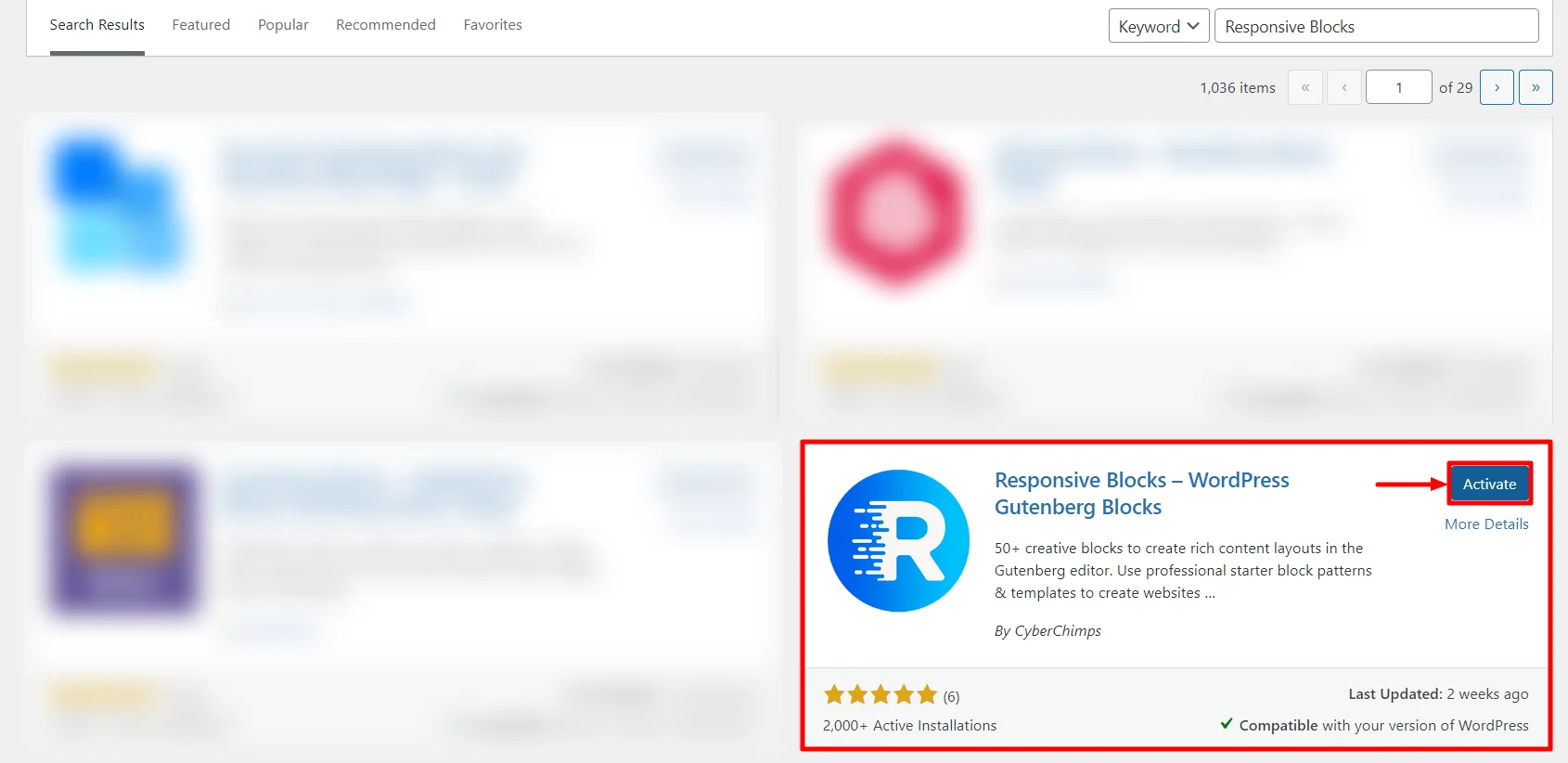
Search for Responsive Blocks and click on the Install Now button.

Once Installed, click on the Activate button.

That’s it you can now use the 50+ free blocks for your WordPress block editor.

Step 2: Add Popup on a Post
You can add the popup block anywhere on your site, like a page or a post that’s made using the Gutenberg editor.
But for tutorial purposes, we’ll create a post and show you how to create a popup.
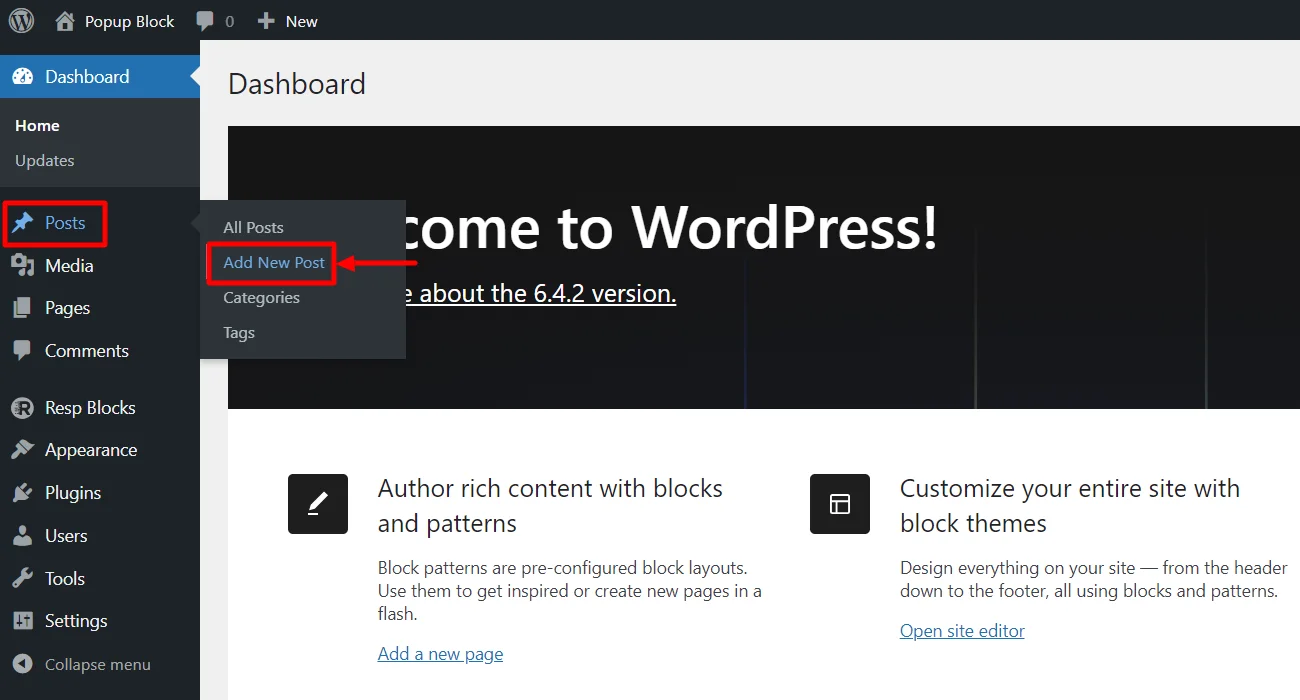
From your WordPress dashboard, hover over Posts and click on the Add New Post button.

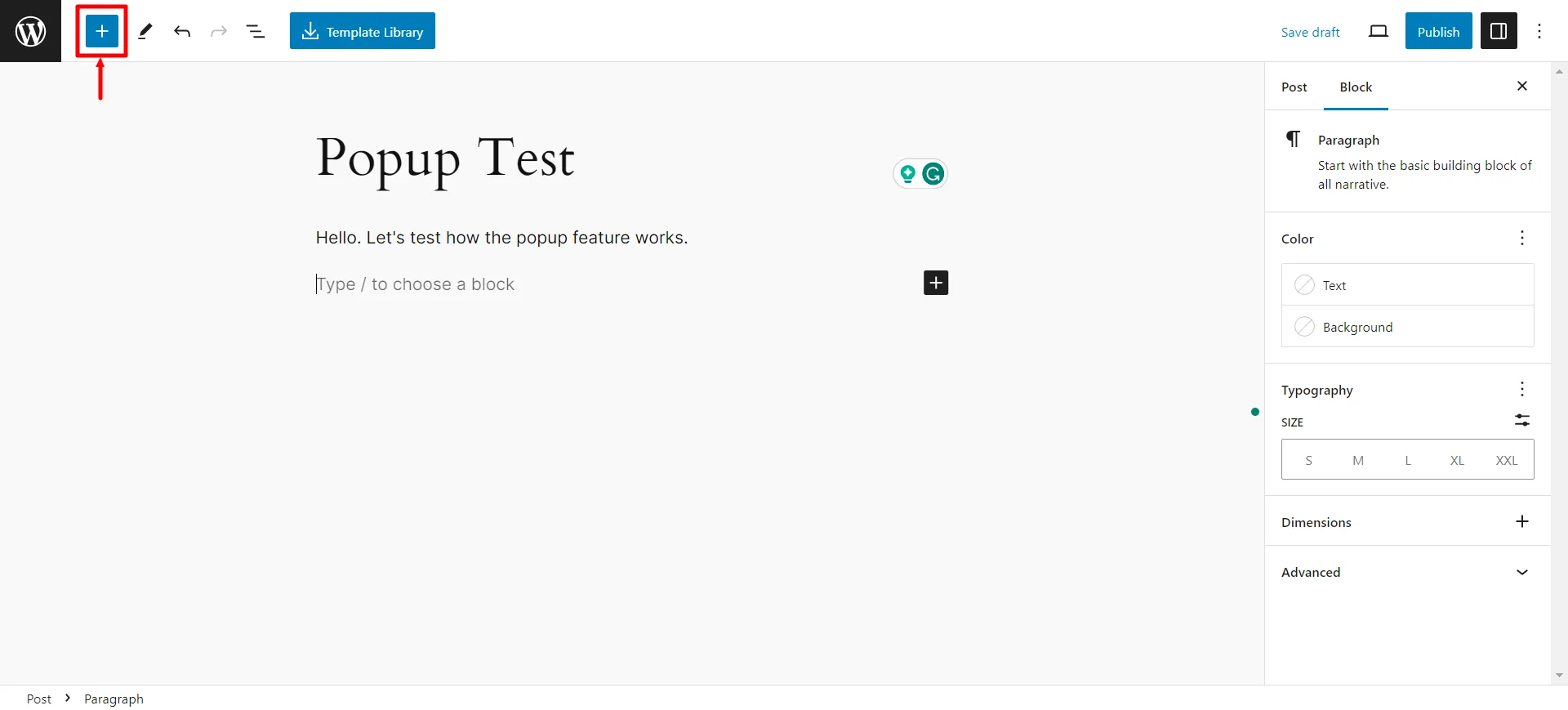
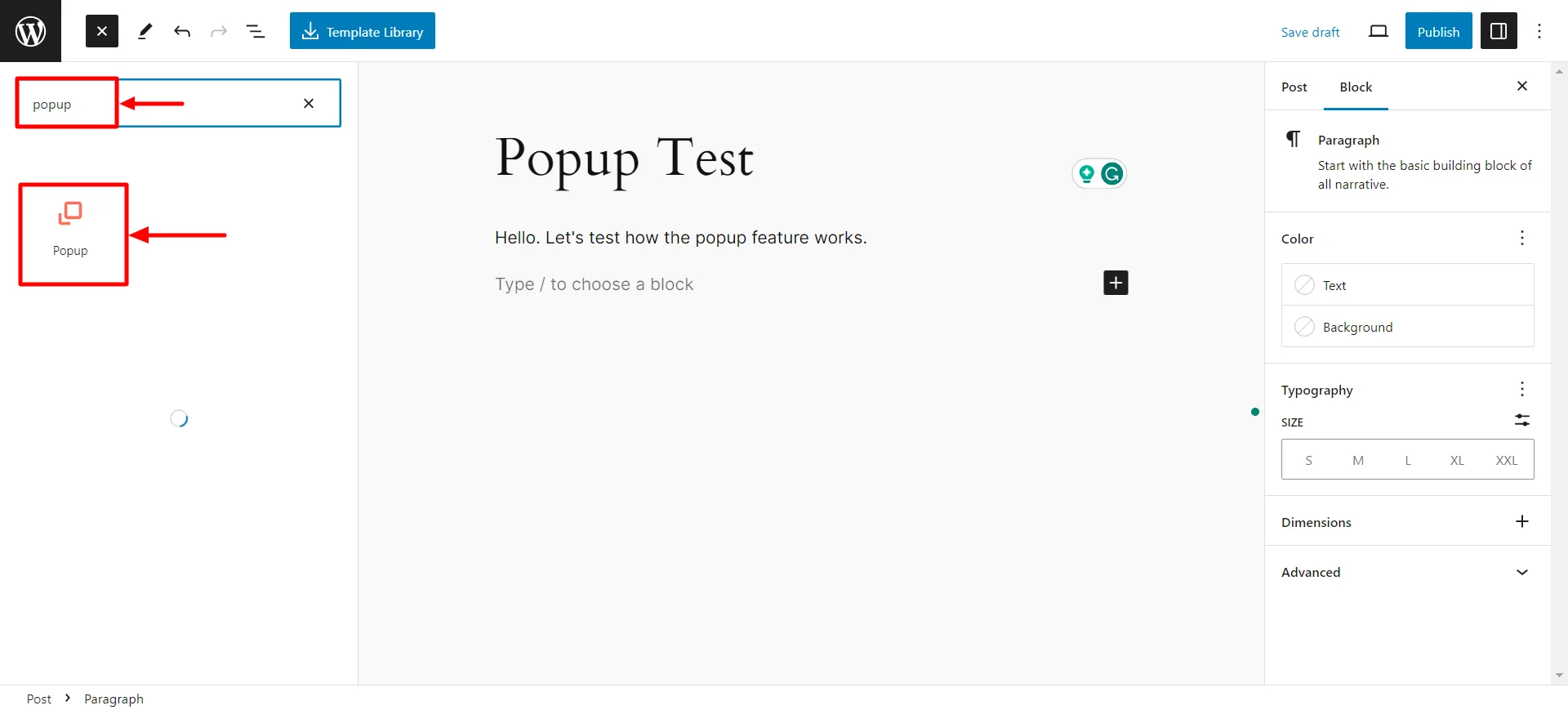
Click on the + button to add an element.

Search for popup and click on the popup menu that appears as shown.

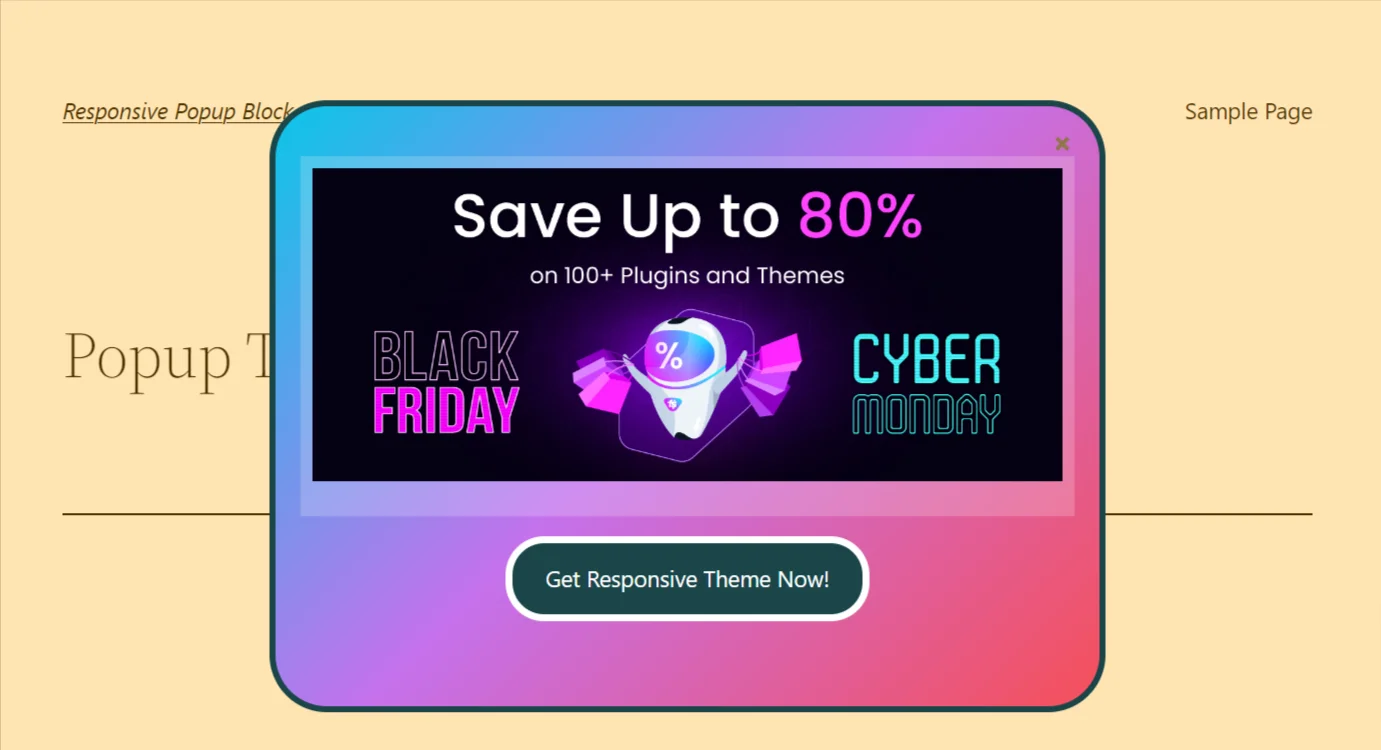
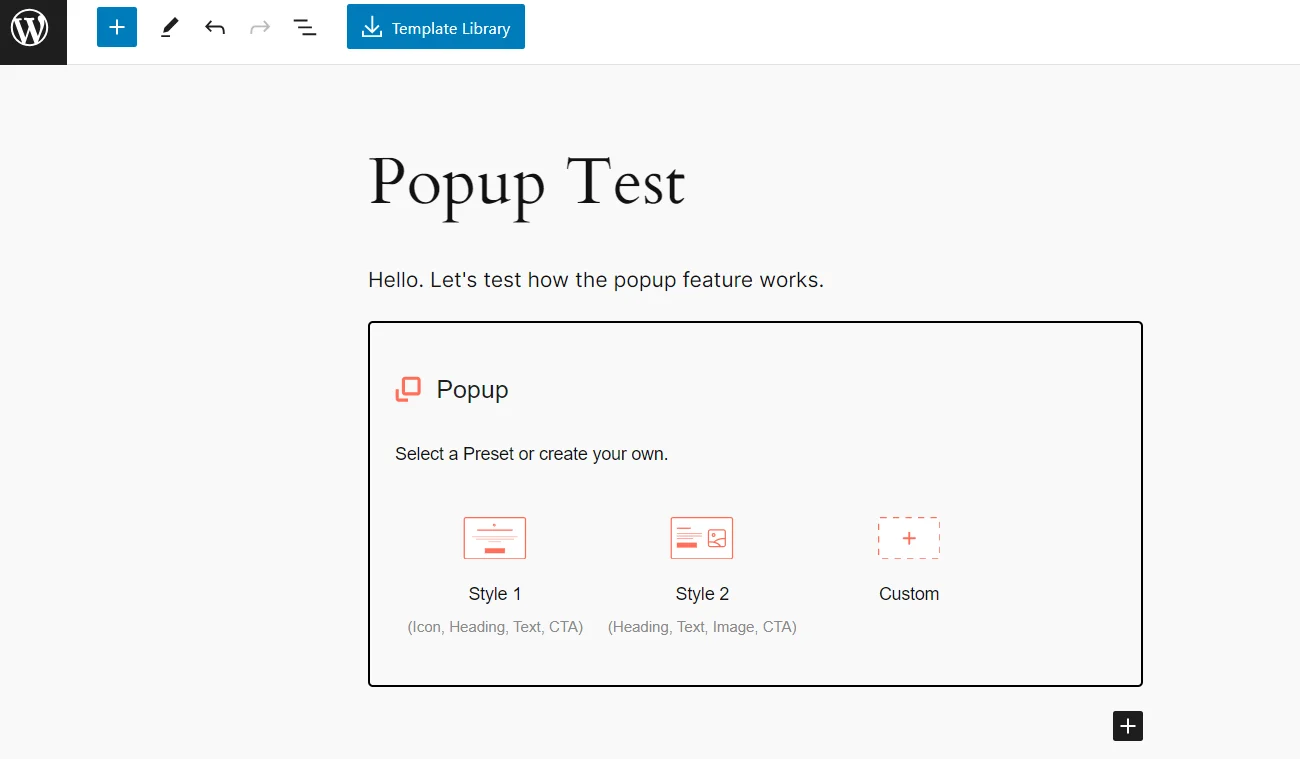
Choose the popup style you want.

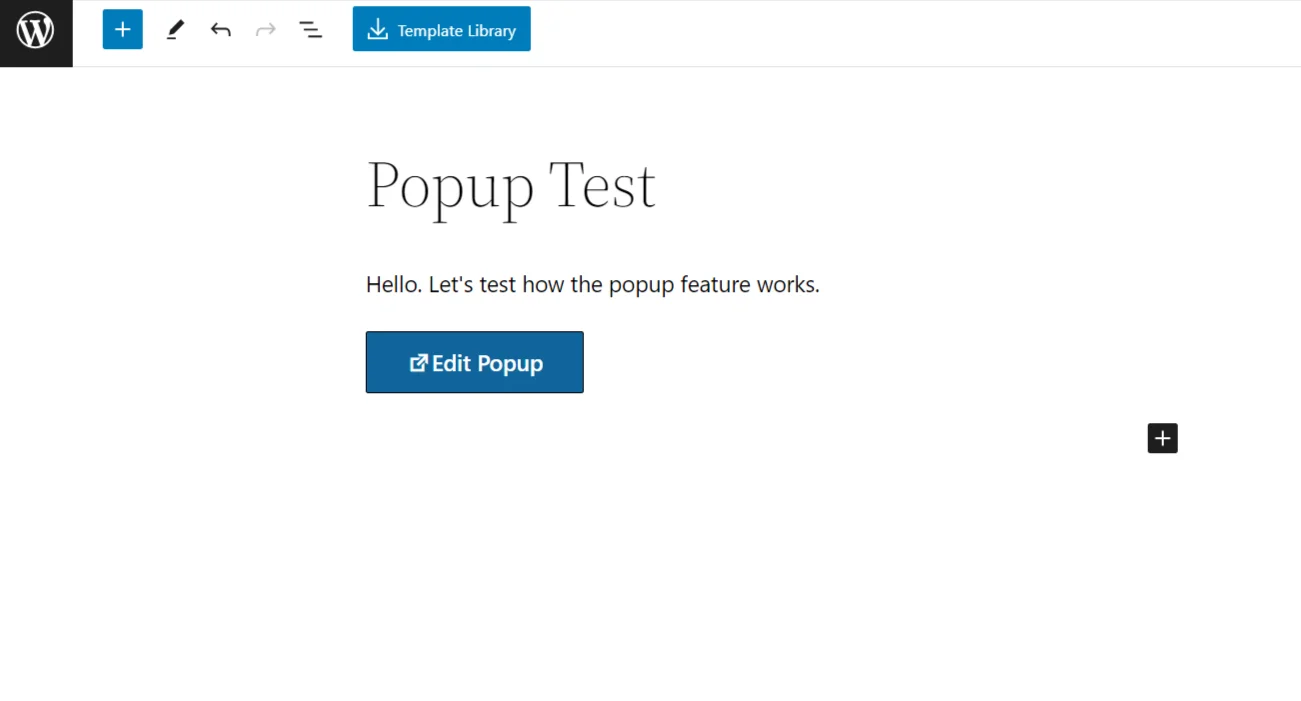
Now, click on the Edit Popup button.

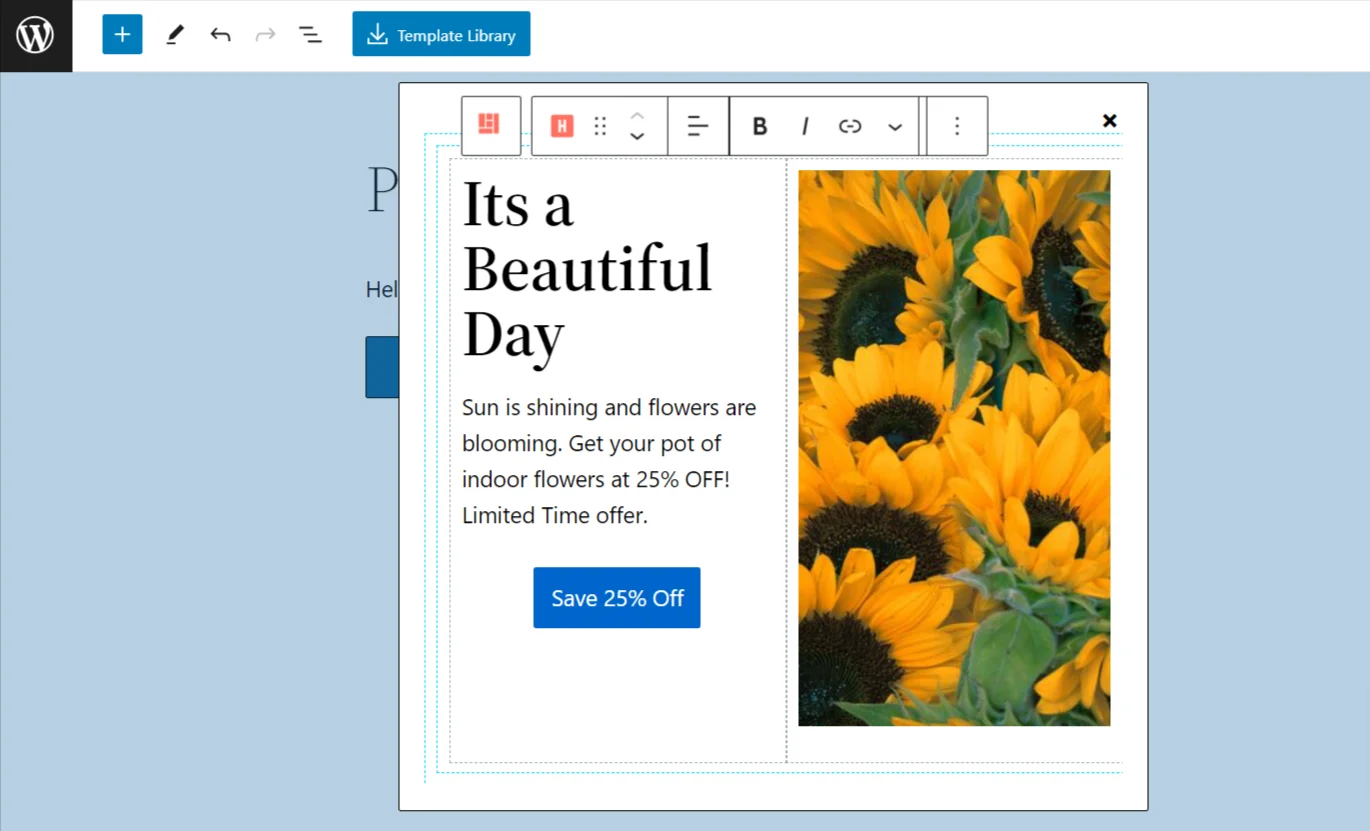
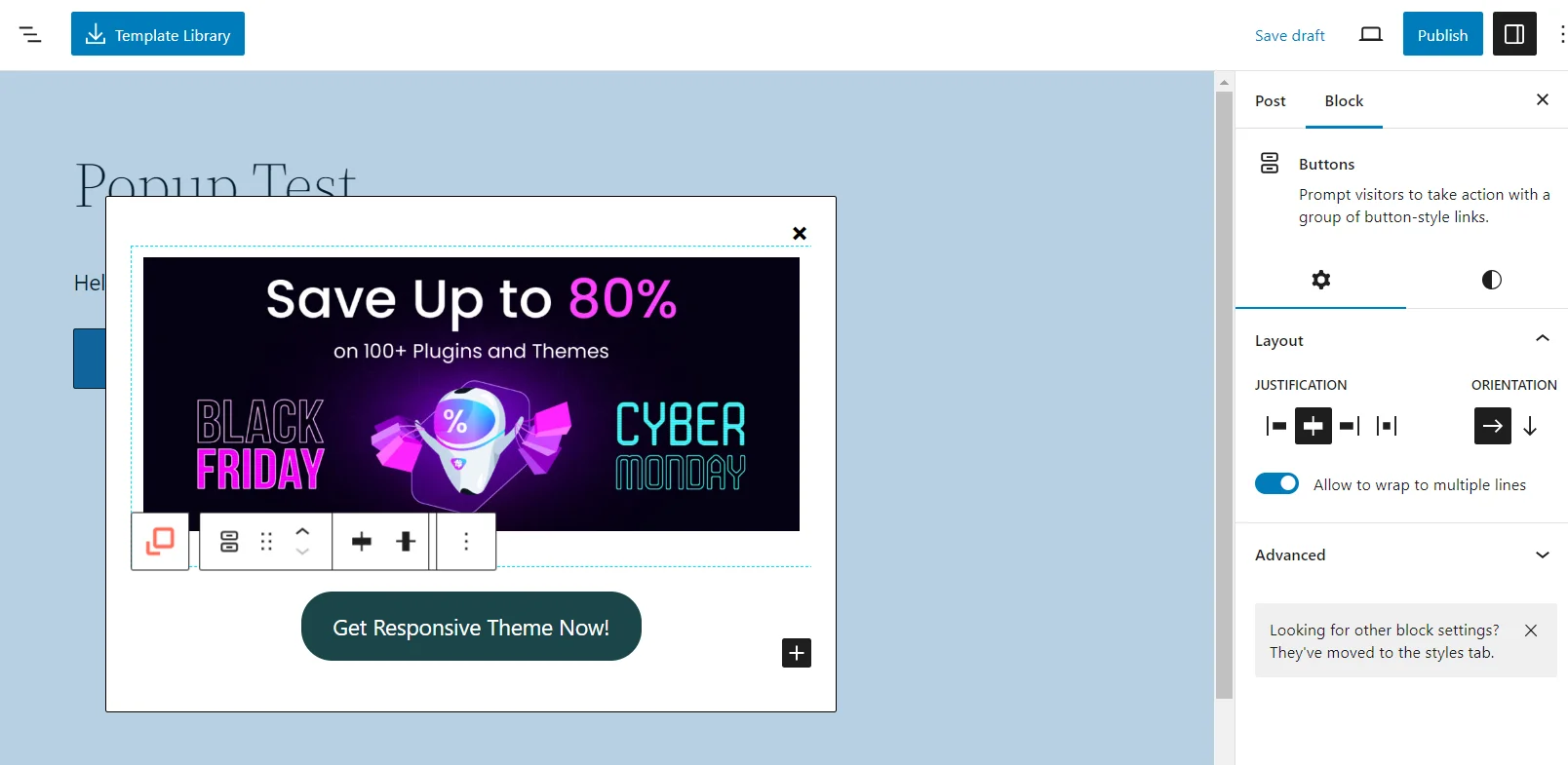
You’ll see a pre-built popup that you can customize fully.

Step 3: Configure the Gutenberg Popup Block Popup Conditions
You can create a beautiful modal popup with all the customization options that Responsive Blocks provide.
For the pre-built popup, you can delete the existing image and add a new image of your own. For example, we added an image that displayed the offers for our products and added a button that links to the pricing of our product.

Once you’ve added all the elements to your modal popup, you can use the Responsive Blocks plugins’ customization options.
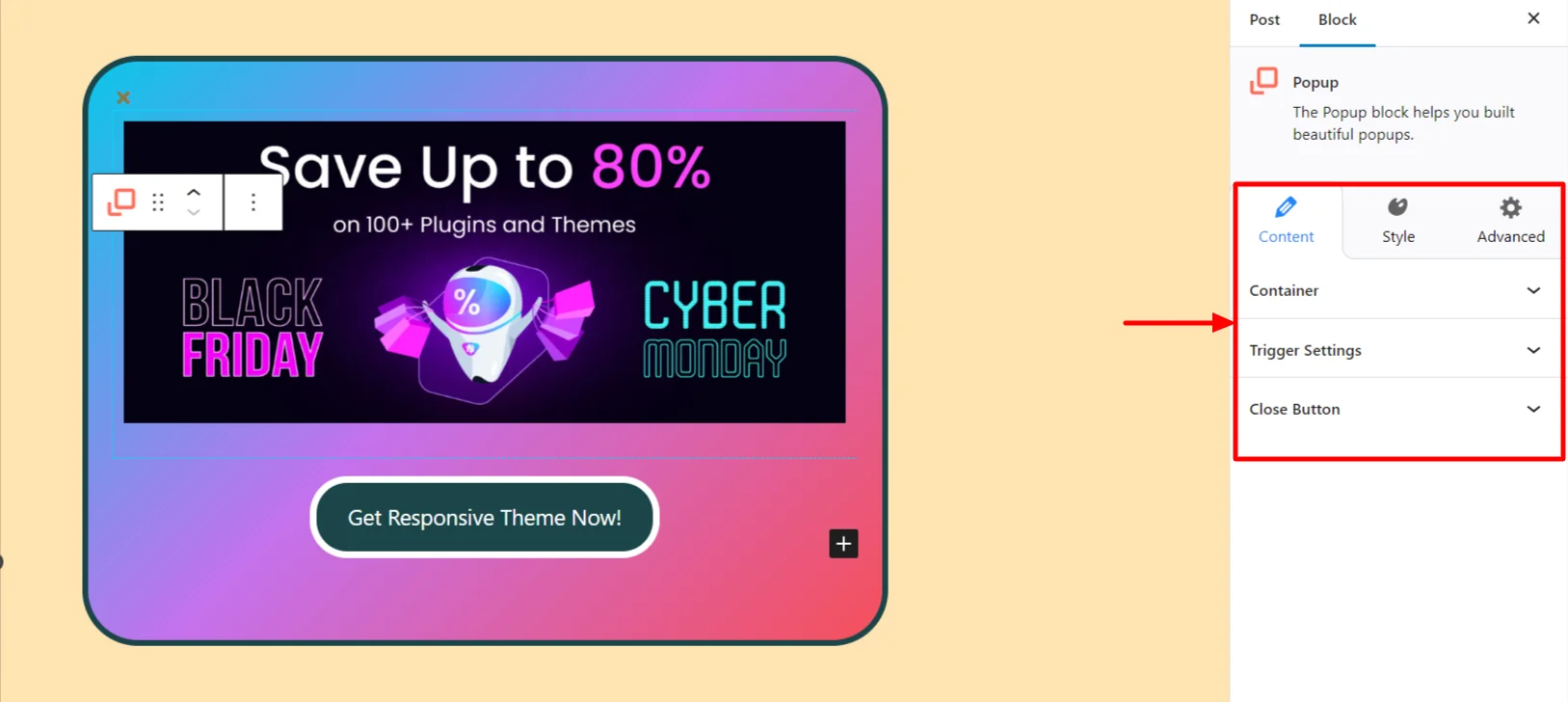
Under Content Settings, there are three options, namely Container, Trigger Settings, and Close Button.

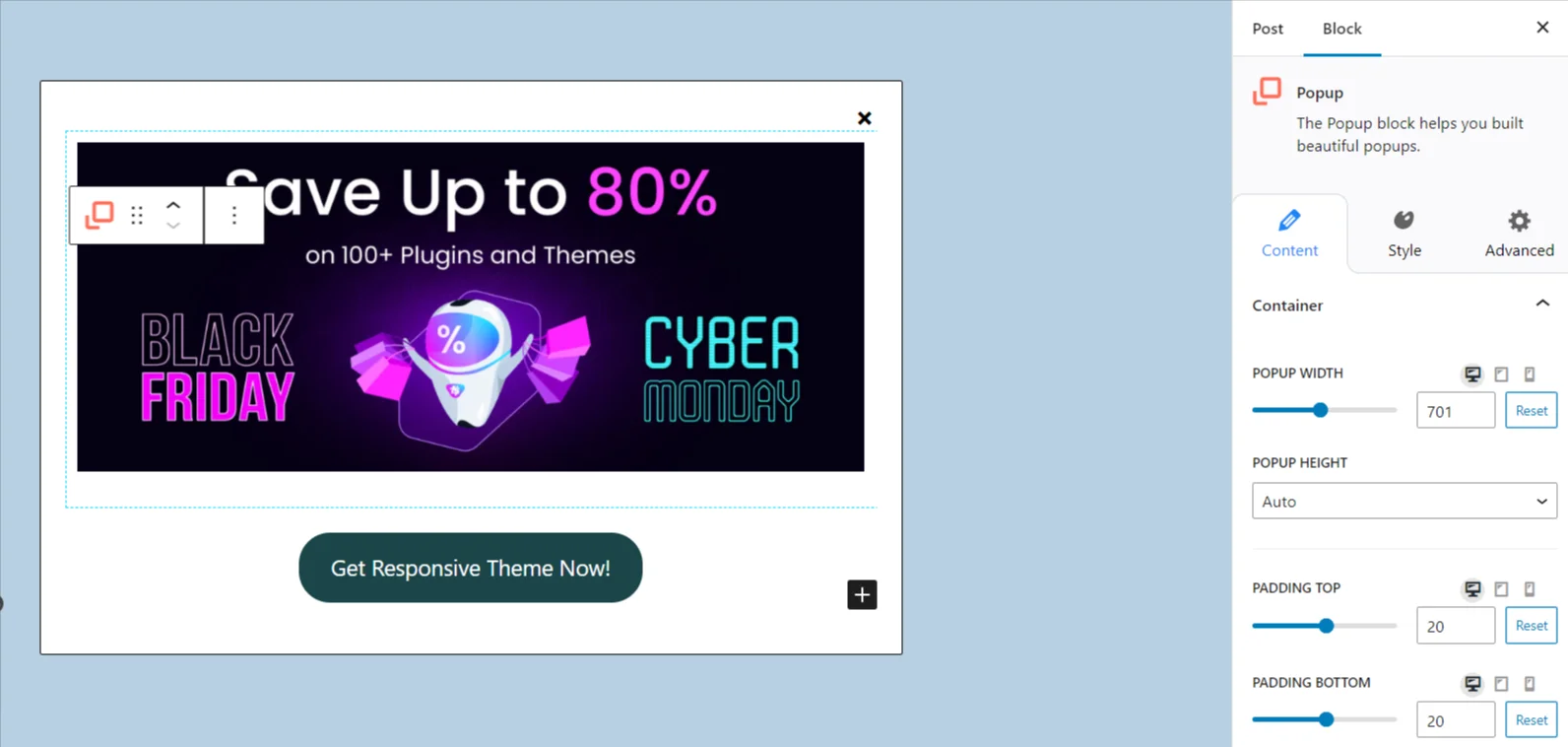
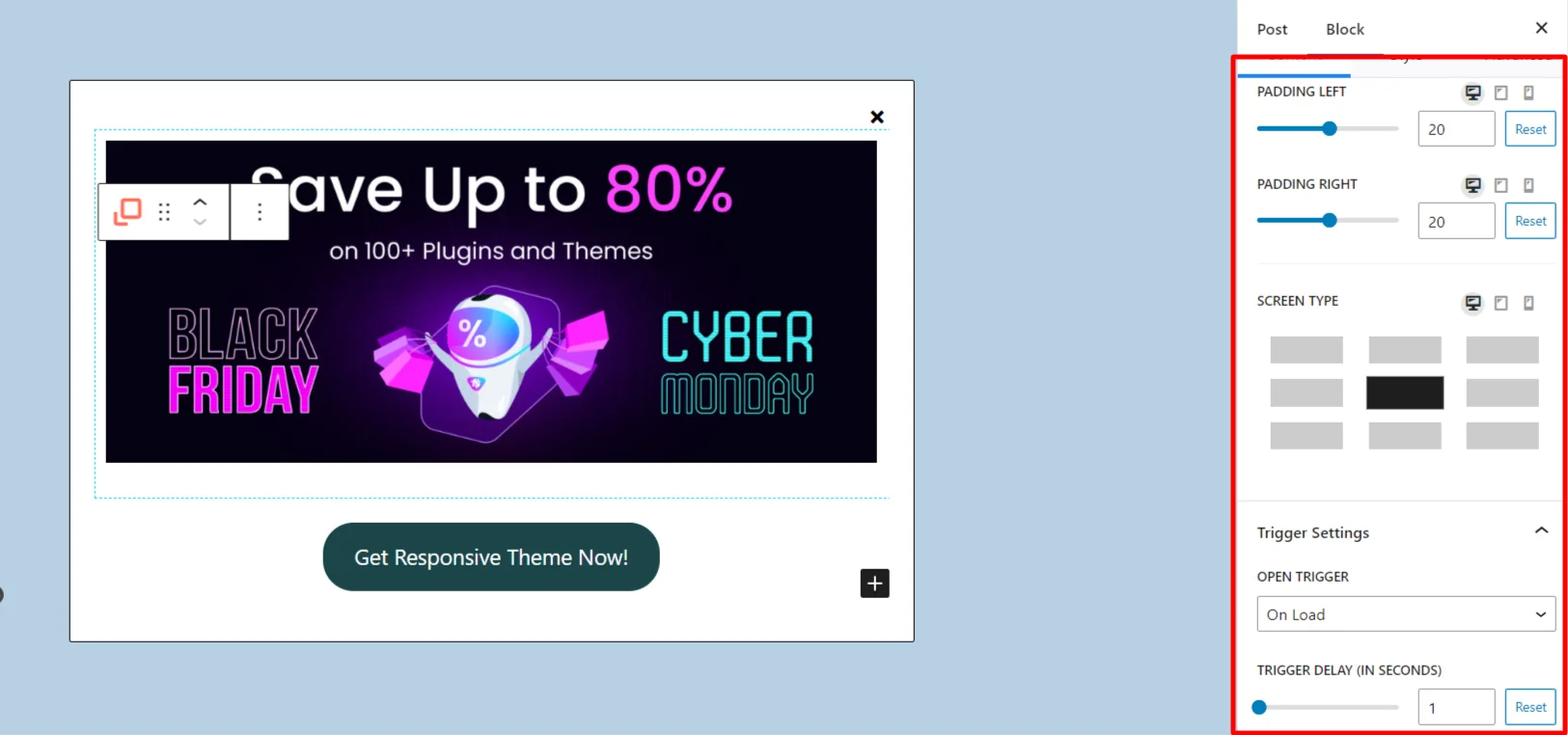
When you click on the Container settings option, you can set the popup width and height and provide different padding options. Additionally, you can display the modal popup on different parts of the screen using the Screen Type setting.

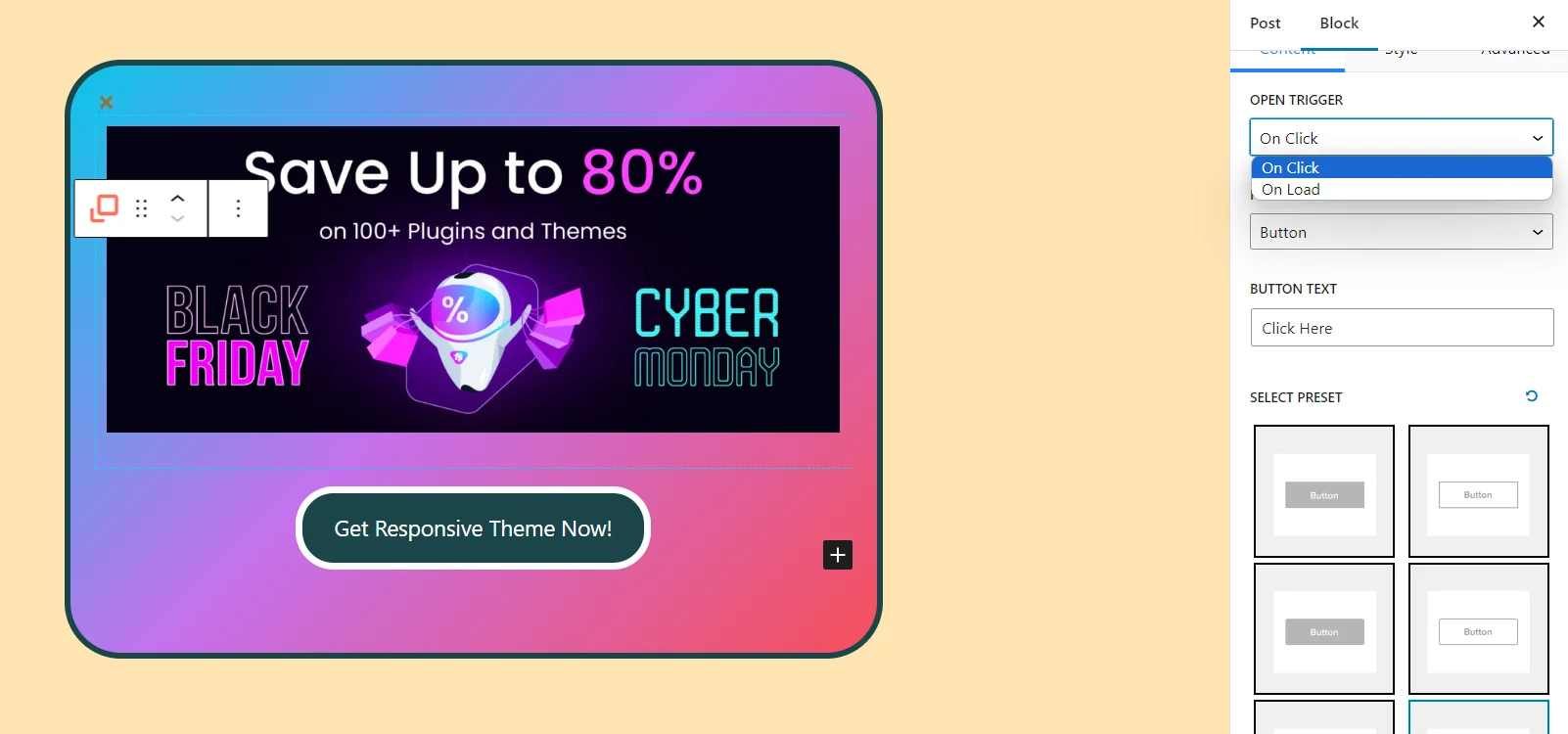
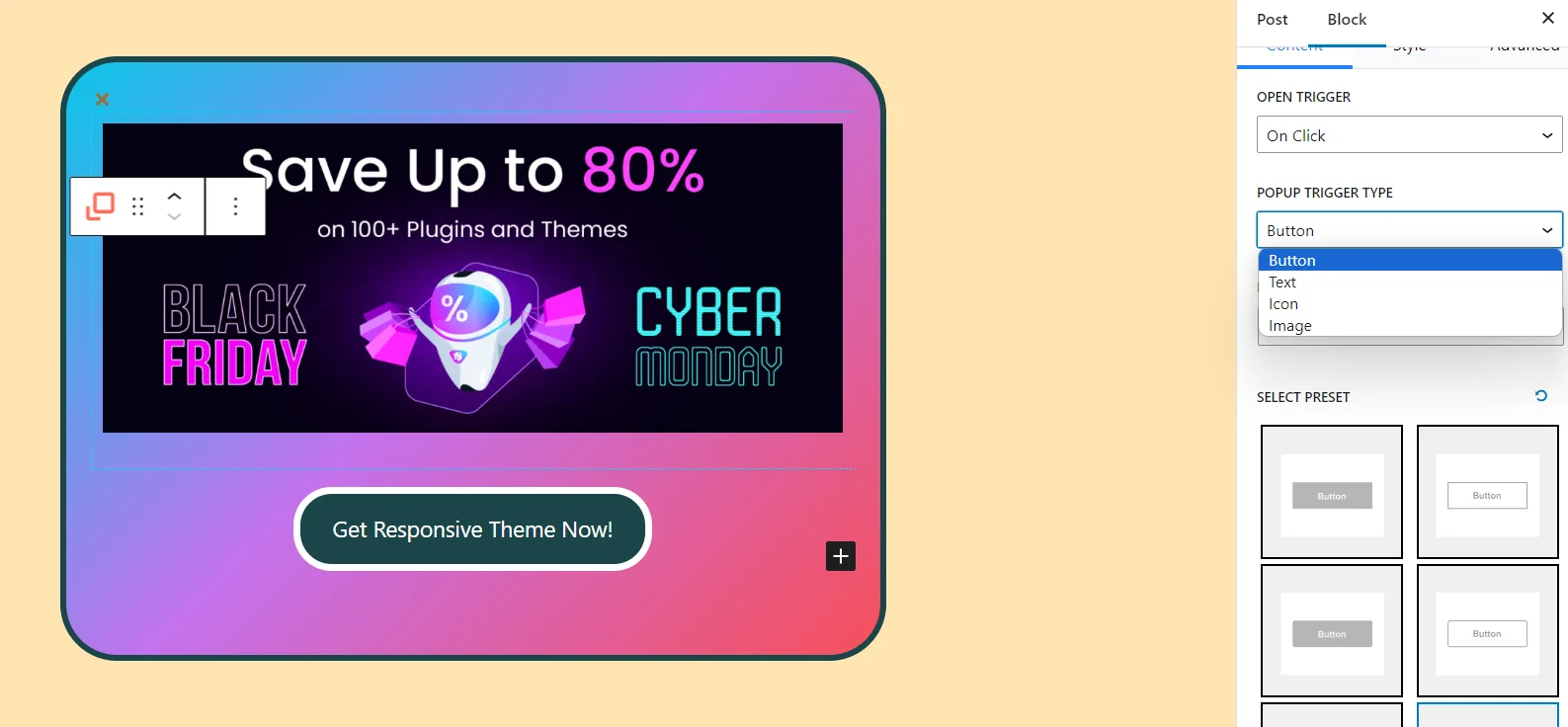
Trigger settings allow you to choose between On Click and On Load options.

On Click settings allow you to display the popup when a user clicks on options like a text, icon, button, or image.

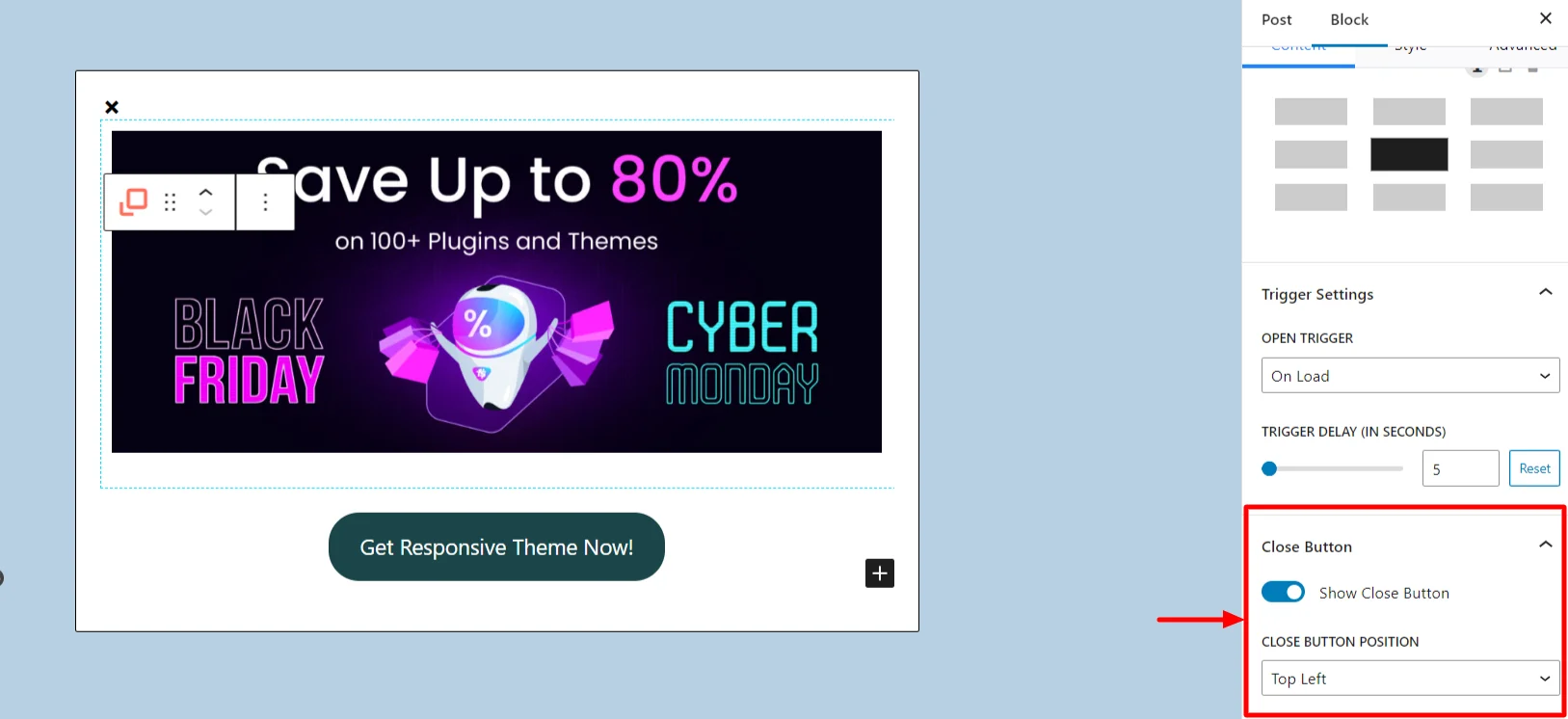
On Load settings allow you to display the popup after a delayed time. For example, 1 second after the page loads.

Another option is the Close button settings, which helps you to display the close button for the popup and also allows you to select the position of the close button.

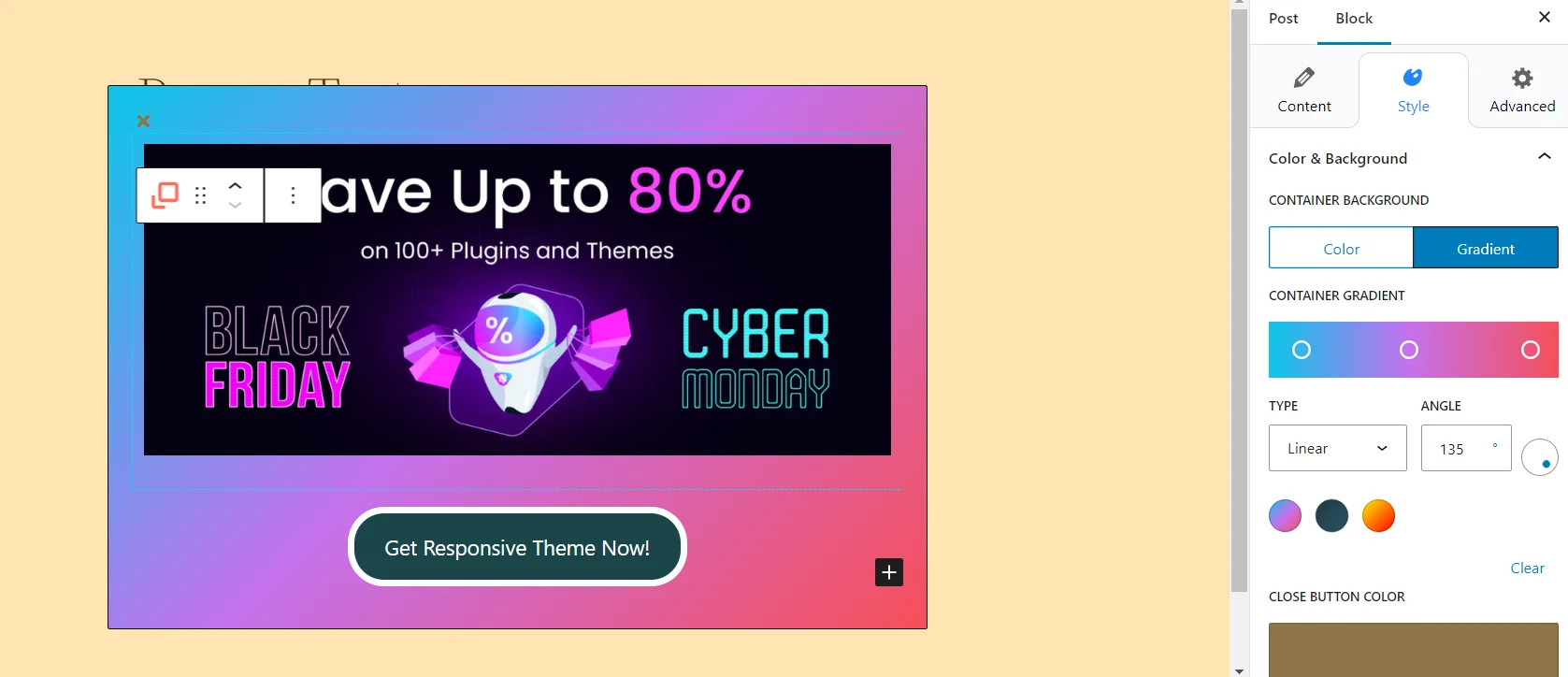
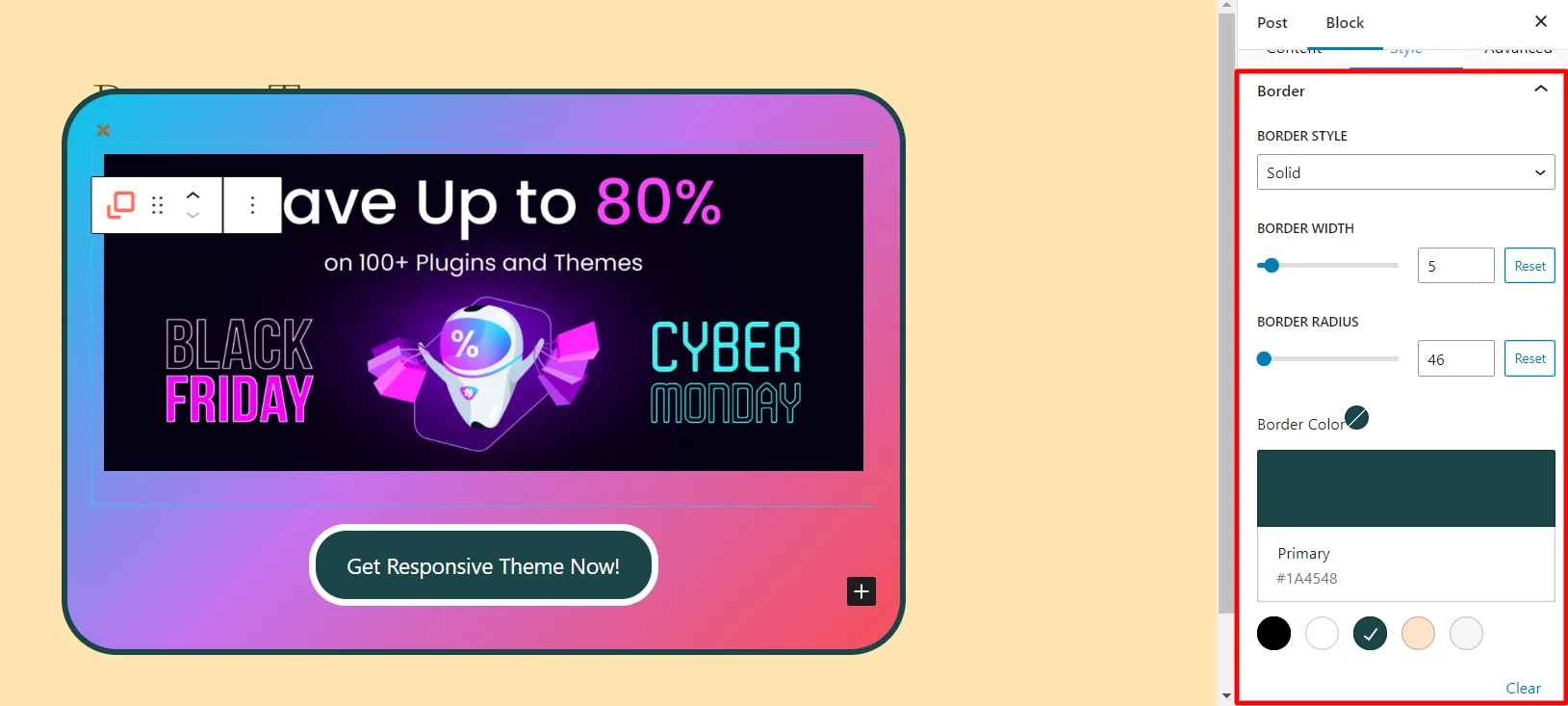
Under the Style Settings option, you can set the color and background for your popup.

You can change the border style, width, and radius using the border customization options.

Using these multiple customization options, you can create a fully unique popup for your WordPress site.
Basic Tips and Tricks for Creating High Converting Popups
Popups are usually a marketing strategy created by organizations to get higher leads. But there are multiple ways to make your popup stand out from others.
Here are the basic tips and tricks for creating high-converting popups:
- Make sure popups have a clear reason for appearing.
- Don’t bombard users with popups right away. Allow them some time to explore the page. Popups that appear at the right moment are more likely to be effective.
- If you’re asking users for their email or any action, offer something valuable in return. It could be a discount, exclusive content, or early access to something desirable.
- Ensure your popups work seamlessly on mobile devices. They should be easy to close, especially on smaller screens. Many users browse on their phones, so a mobile-friendly experience is crucial.
- Create a popup that blends in naturally with the page rather than standing out as something disconnected.
- Target popups for diverse users by using varied types of messages.
- Always provide a simple way for users to close the popup if they’re not interested. Avoid tactics and respect their opinion.
- Experiment with different elements to see what resonates best with your users. Test the timing of popups, the messaging, and the visual appeal. Learn from the data to continually refine your approach.
Using the Responsive Blocks plugin and the tips mentioned above, you’ll be able to create a unique-looking popup for your WordPress website.
FAQ
With the Responsive Blocks plugin, you can trigger your popups by using “On Click” or “On Load” settings. With the On Load option, you can select the delay in time for the popup to load, while the On Click setting option triggers a popup using elements like button, text, icon, or image.
Yes, the Responsive Blocks plugin comes totally free and offers you 50+ fully functional blocks. You can use this plugin for better customization of your WordPress Gutenberg editor.
Yes, the Responsive Blocks plugin works similarly to the Spectra Modal Popup Block. The difference lies in the number of customization options, making the Responsive Blocks plugin a better choice.
Conclusion
Creating a popup is an important marketing strategy for your WordPress website.
Responsive Blocks plugin provides you with a free popup block that you can use for your WordPress Gutenberg editor. The plugin stands out from other plugins for its incredible popup customization options.
Even if you’re a beginner looking to add a popup, you can easily do so by just following the above steps. You can also learn more about Gutenberg WordPress Editor: Things You Need To Know.
Now that you have a clear insight into how to create a popup for your WordPress Gutenberg editor, we recommend you to read out other engaging articles:
- Introducing Popup Block in Responsive Blocks Plugin
- How To Enable Or Disable Blocks In Responsive Blocks Plugin
- Best Free Gutenberg Templates For Your Website
Want to create a popup for your WordPress Gutenberg editor? Grab the Responsive Blocks plugin now!