We are excited to announce the addition of Popup Block to the Responsive Blocks Plugin.
After taking into account user feedback and a commitment to providing a seamless web design experience, we are thrilled to introduce a dynamic feature that will enhance your website’s interactivity and engagement.
Popups are essential for engaging website visitors, collecting contact information, displaying special offers, and promoting event registrations.
In this article, let’s explore the Popup feature in the Responsive Blocks.
What Is a Popup?
A popup is a small window that appears on a website without redirecting users from their task to draw attention to specific content, such as email subscription forms or promotional offers.
They can also be used to show notifications or confirmations. Integrating popups can be a highly effective sales and marketing strategy for WordPress websites.
How to Create Popups on Your WordPress Website
Ensure Responsive Blocks plugin is installed and activated on your website.

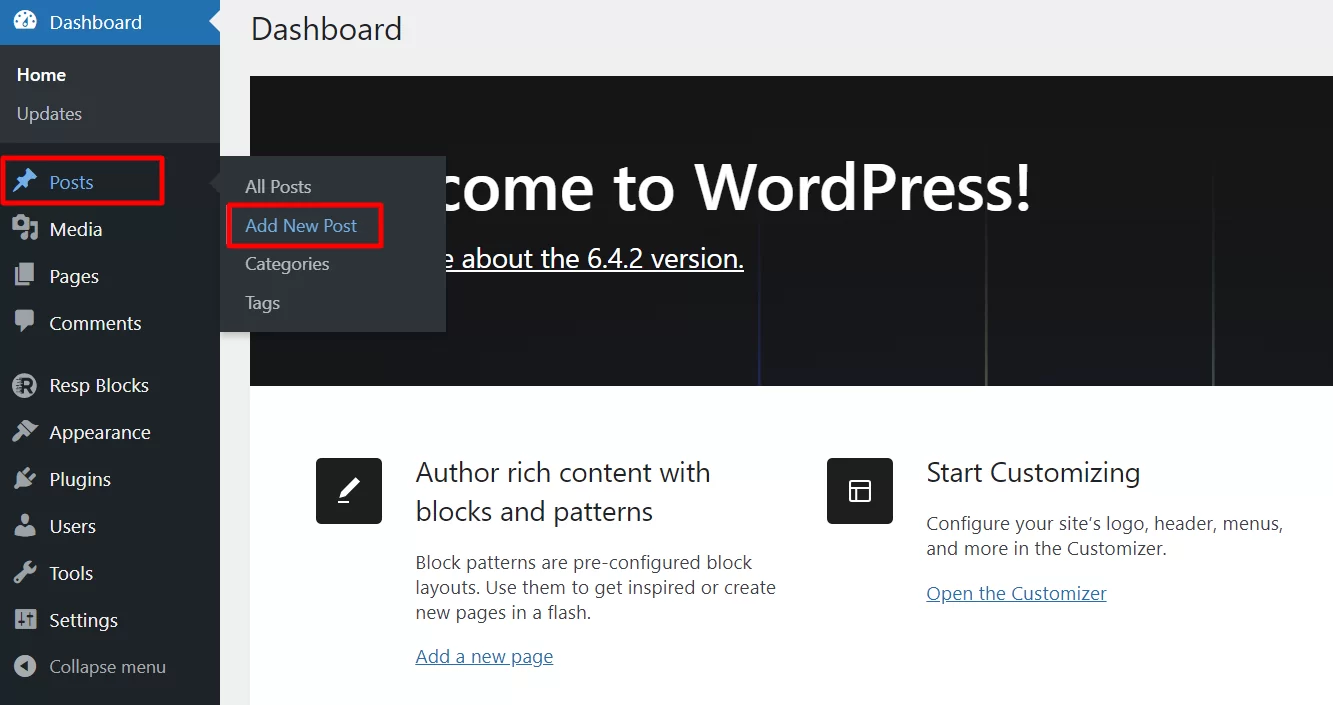
Navigate to Post/Page, where you want to display the popup.

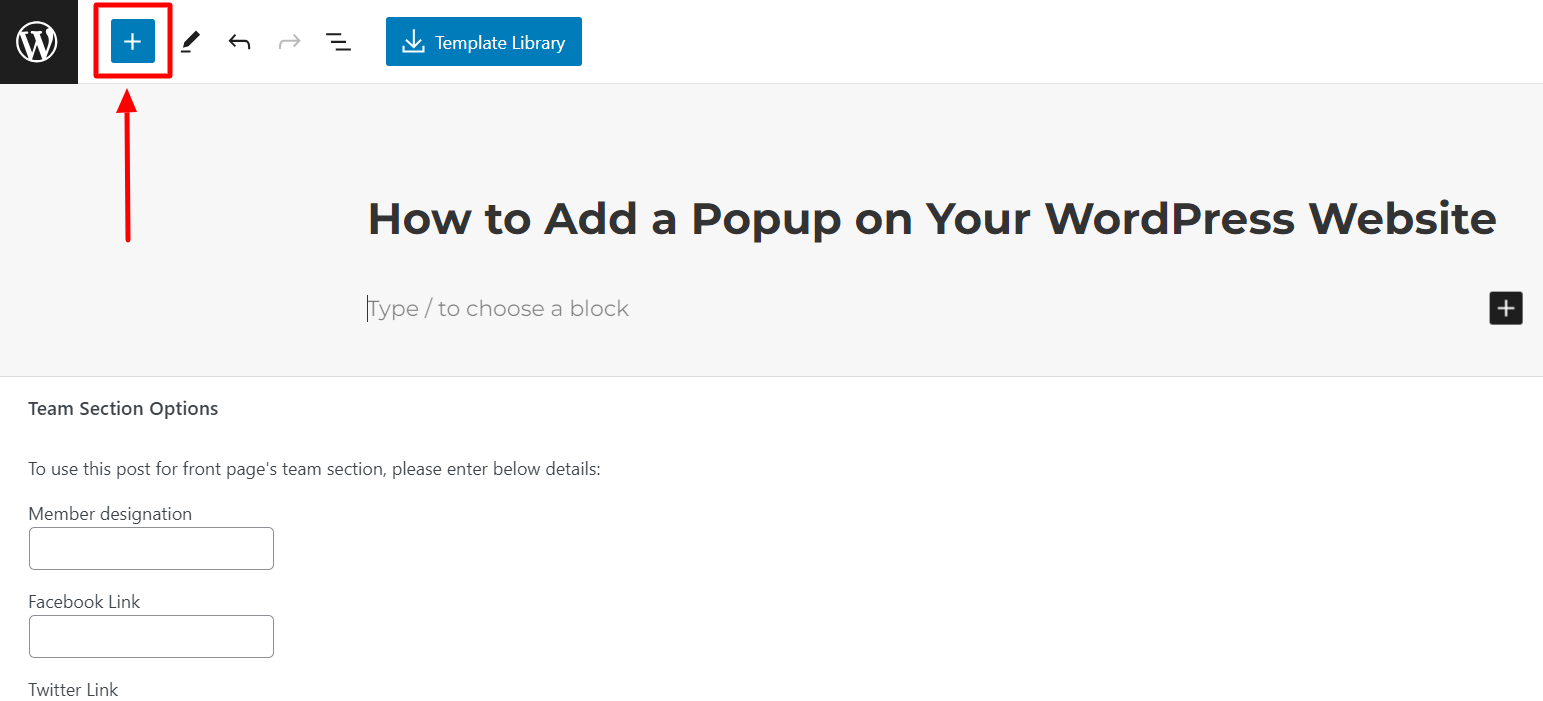
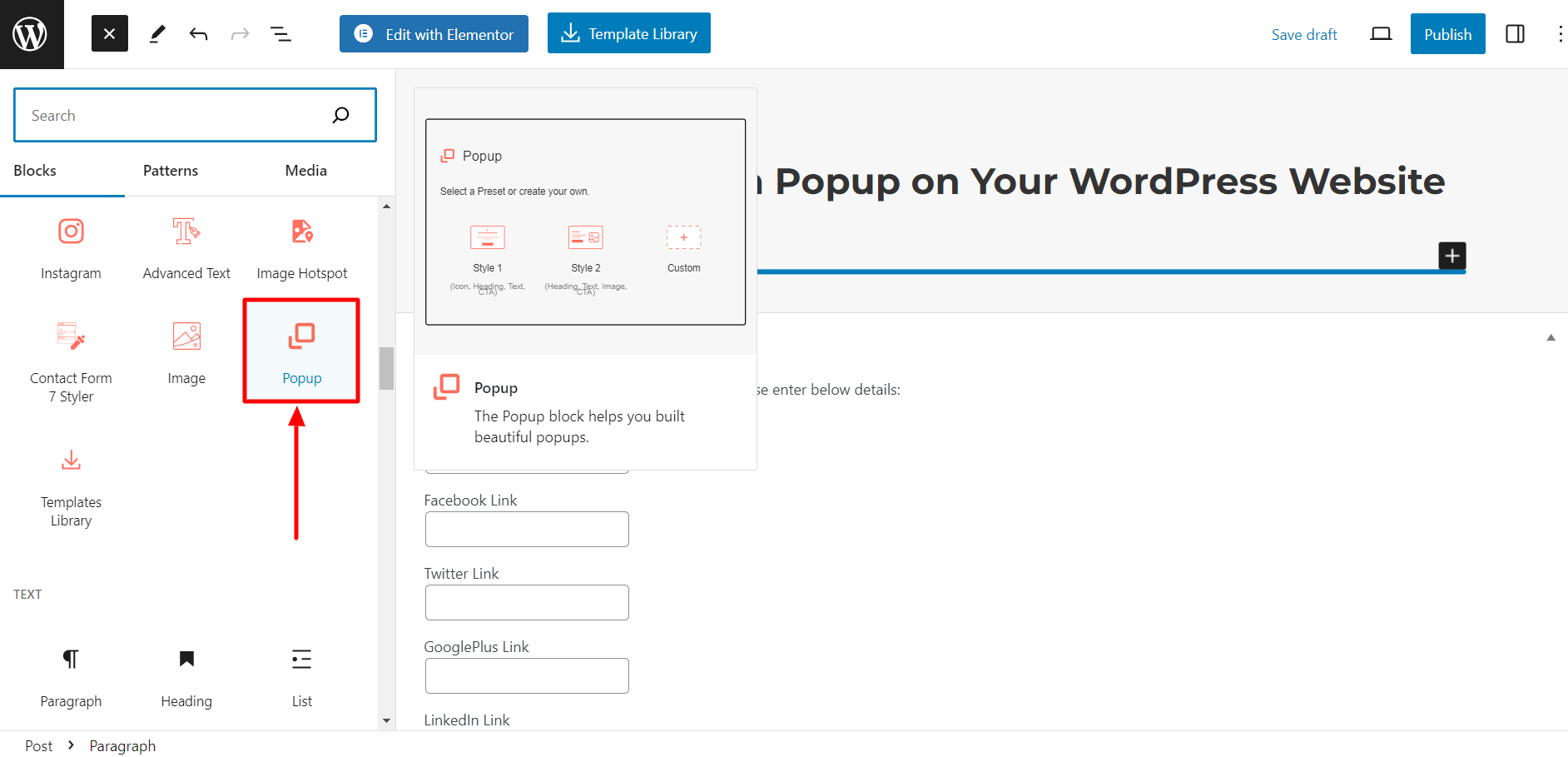
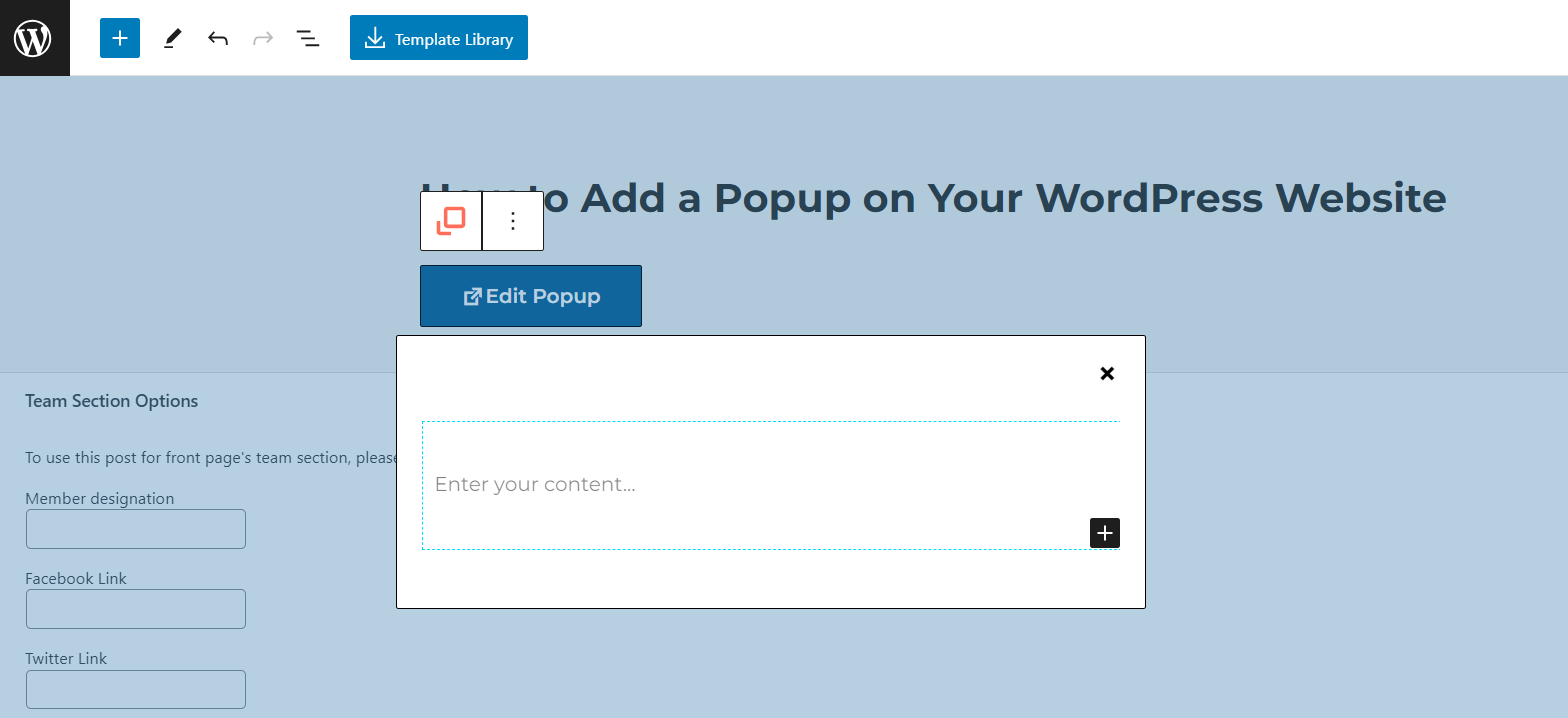
Click on Toggle Block Inserter or the Plus Icon at the top left.

Select the Popup block and insert it in the editor.

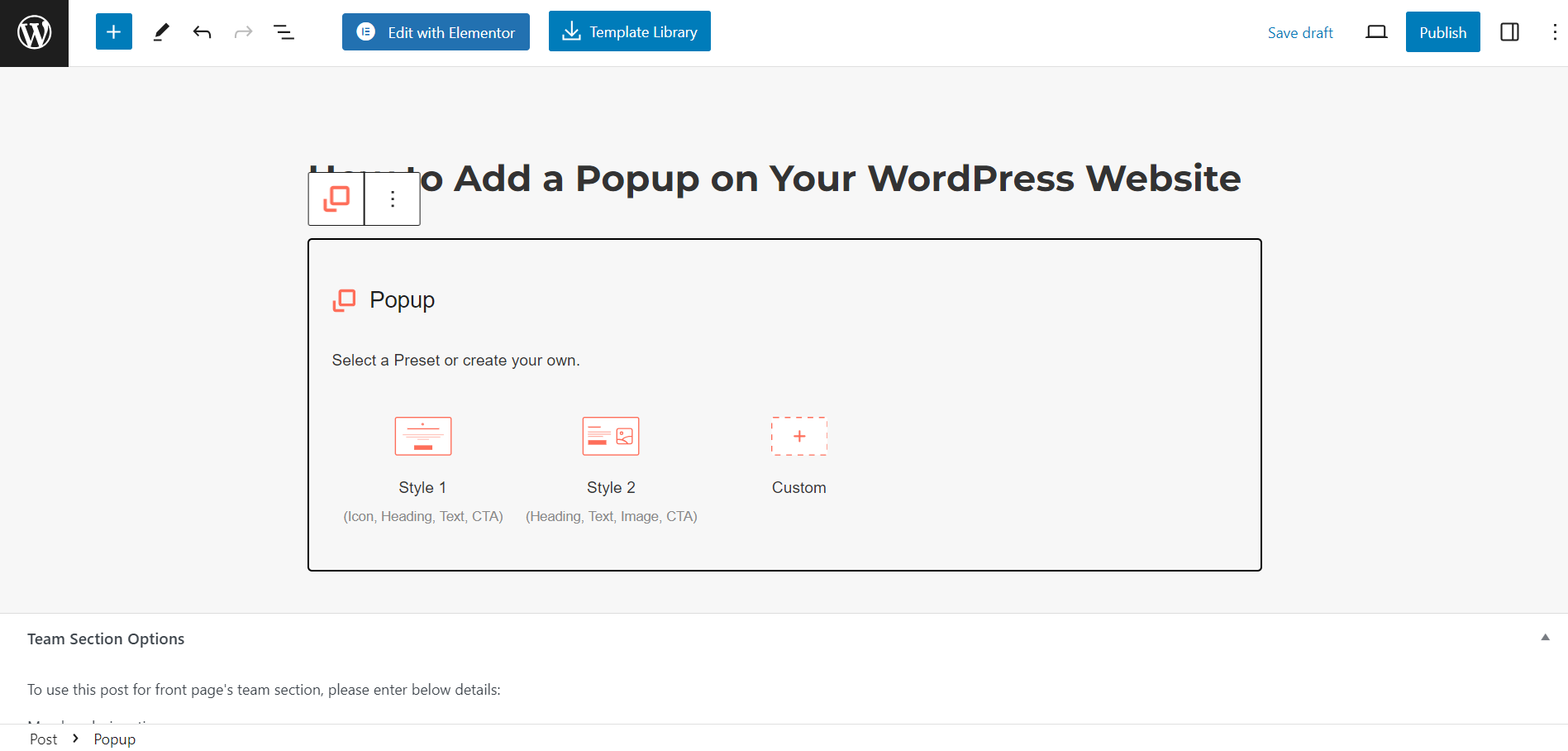
After you insert the Popup block, you will be presented with options to either select from a set of pre-designed templates or create your own custom popup design. Each template has a unique style that you can choose from, depending on your preferences.

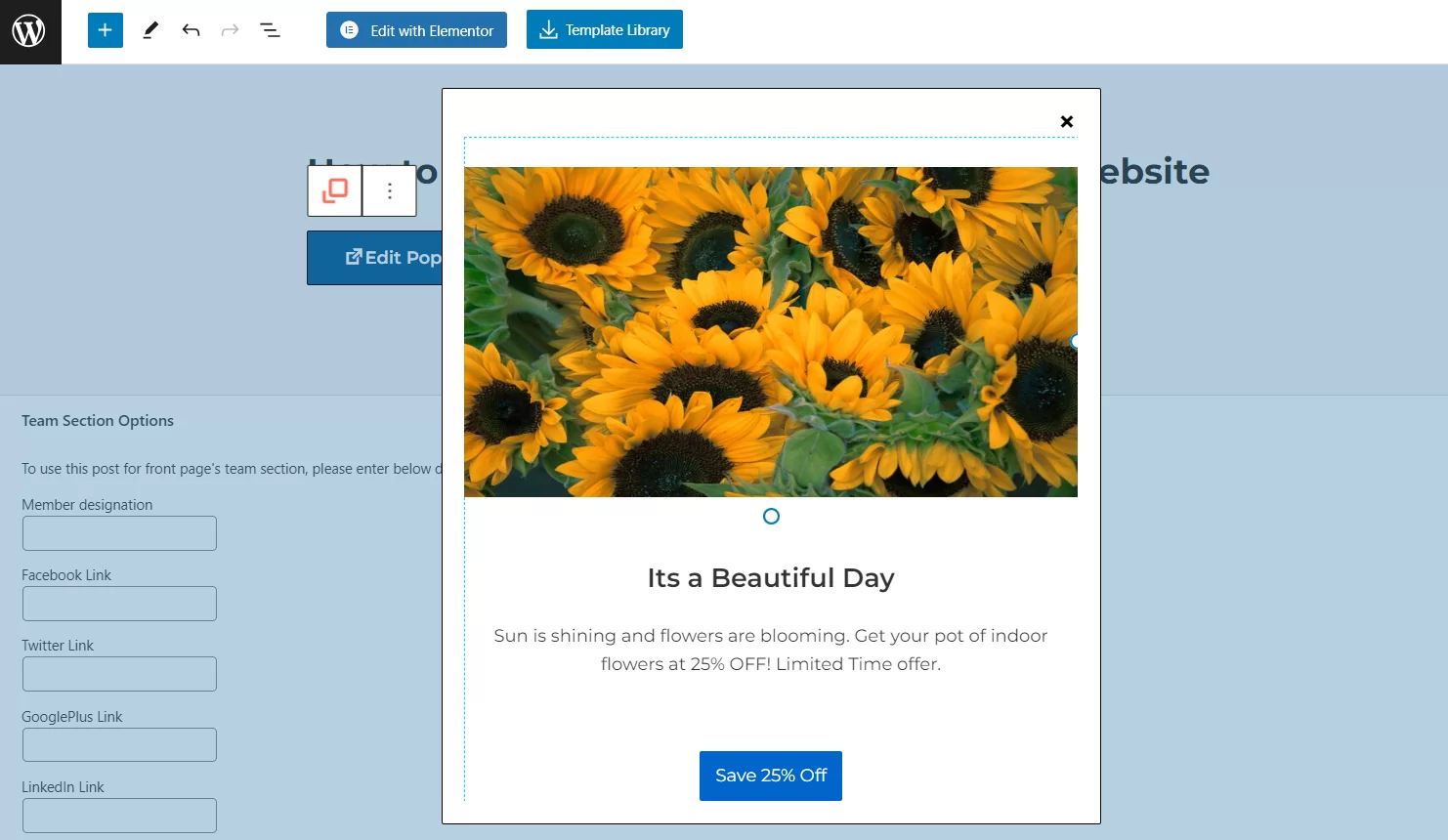
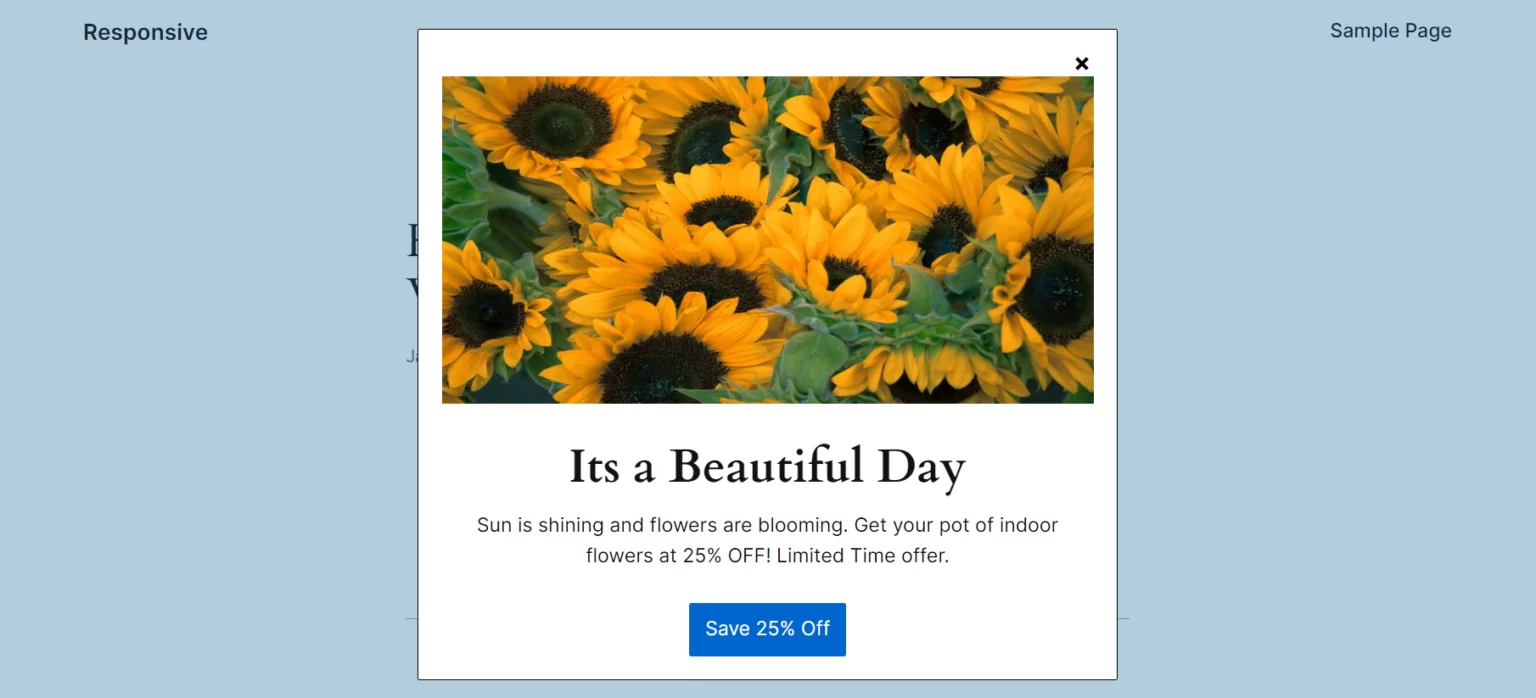
Style 1 has a classic, simple design which looks something like this:

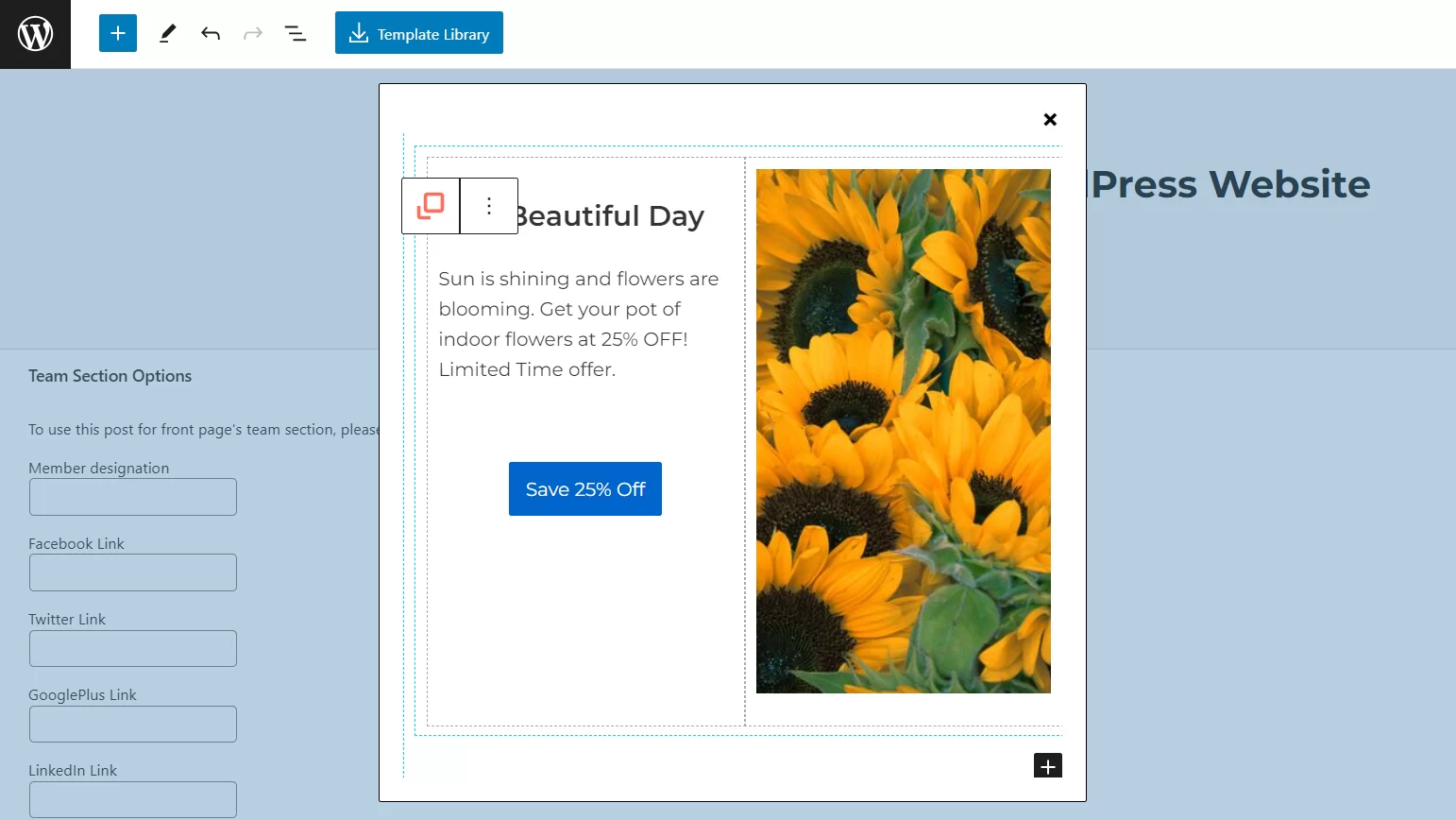
While Style 2 is a bit more modern and sleek.

Lastly, Style 3 gives you the option to add a custom popup.

Once you’re done, click Publish to make the popup live.

Popup Settings
You can easily customize the appearance of the popup to suit your needs. Here are the options available to you:
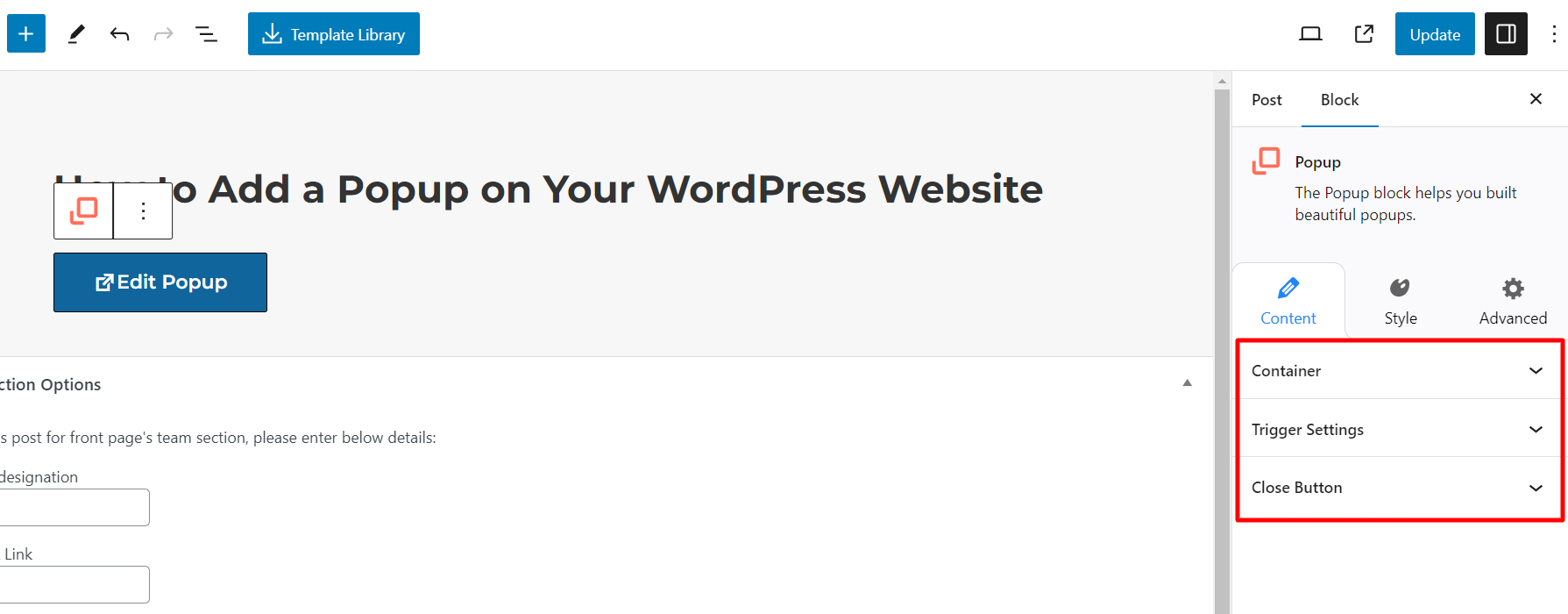
Content Tab
The Content tab can help you tailor your popup experience to the needs of your website visitors.
This tab consists of three cards that allow you to fine-tune the behavior of your popups. These three cards include Container, Trigger Settings, Close Button.

Container
The Container card provides granular control over your popup’s look and feel. Here, you get these options to ensure that your popup looks and feels just right:
- Popup Width: Change the popup width
- Popup Height: Change the popup height
- Popup Padding: Add padding to the popup
- Screen Type: Choose where your popup appears on the screen.
Trigger Settings
The Trigger Settings card is where you can control when your popups appear. You can choose to trigger them on page load or click, ensuring that your popups are displayed at just the right moment to capture your visitors’ attention and drive conversions.
Close Button
Finally, the Close Button card lets you customize how your popup can be closed. You can enable or disable the feature to allow your visitors to close your popup easily, and you can also specify the position of the closing icon on the popup (default: Top Right) to make it more accessible and intuitive.
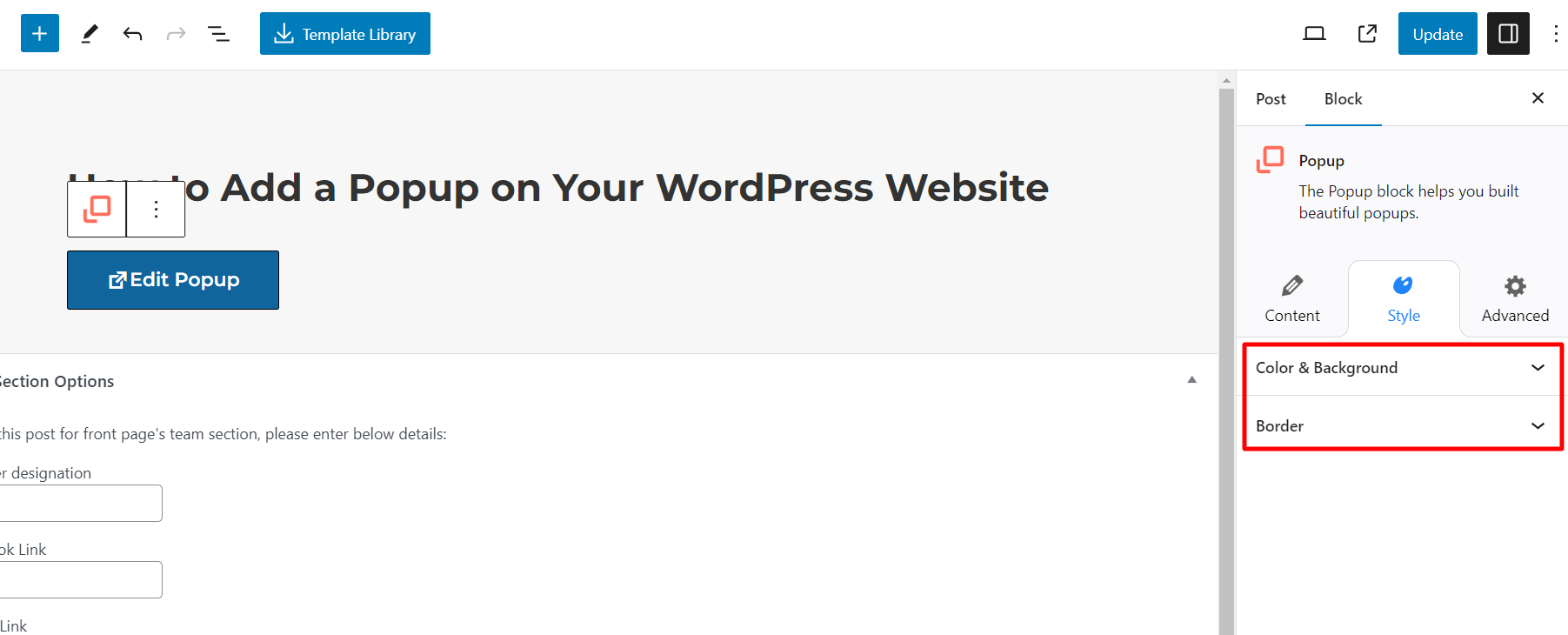
Style Tab
On this tab, you can change how the popup looks. You can choose from various pre-designed styles or create your custom style.

Color and Background Tab
Here, you can choose the color and background of the container. You can also change the color of the closing icon and the overlay and adjust its opacity to make it more or less transparent.
Border Tab
On this tab, you can modify the container’s border. You can choose the border style, width, radius, and color to give your popup a distinctive look.
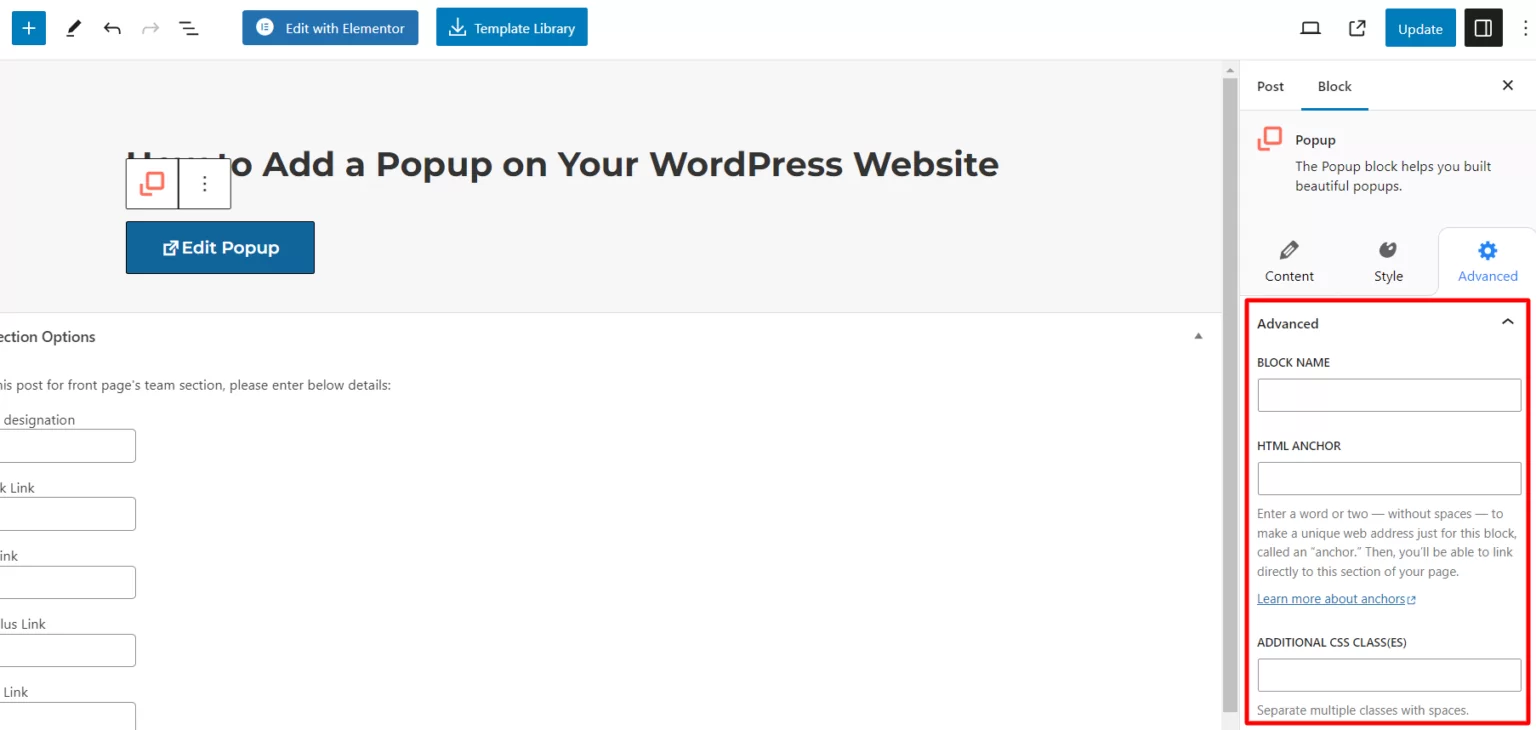
Advanced Tab
The Advanced tab provides additional options for customizing the popup to a greater extent.

Using these options, you can make your popup truly unique and eye-catching while still keeping it functional and easy to use.
Popup Best Practices: What to Do for the Best Outcome
To make the best use of popups, there are several best practices that you should follow, including:
- Only use popups where necessary
- Use popups that are relevant to the page content
- Ensure that your popups are compelling and useful
- Use popups at the right time and place
- Choose the correct format and design for your popups
- Determine your goals for the popup
- Use different popups for different users to improve their effectiveness.
- Test different variations of your popups before finalizing them
- Ensure that users don’t have to spend too much time interacting with the popup
It’s important to use popups carefully and smartly, as they can sometimes negatively impact the user experience.
FAQ
If you cannot view the popup block, head to Responsive Blocks on the left sidebar panel and toggle on the Popup option.
A website popup is a browser window that appears over a website to present a marketing message to engage the visitor. Popups can appear as small windows, full-screen takeovers, side-sliding windows, or opt-in bars.
If you’re running multiple campaigns, limit how many popups should be triggered in one session to avoid overwhelming your visitors. As a rule of thumb, having three popups is more than enough.
Wrapping Things Up!
Now that you have discovered how easy it is to add popups to your website with Responsive Blocks, it’s your turn to try it out.
This article only scratches the surface of what you can achieve with the Responsive Popup Block.
Visit WordPress to download the Responsive Block plugin and transform your ordinary website into a popping one.
Thank you for taking the time to explore this topic with us. Don’t miss out on our other informative articles:
- How To Enable Or Disable Blocks In Responsive Blocks Plugin
- Best Exit Popup Plugins For WordPress
- Import Patterns & Pages Using The Responsive Gutenberg Blocks Library
Grab the Responsive Theme now and start building your dream website!