Sometimes creating a website can be a daunting task. You want to make sure that your website covers all the aspects and gives the message you want to, to your visitors. You want to make sure your visitors turn into your customers. All this by just visiting your website. Sounds stressful, right? With WordPress, life has become simpler. You can create a website without any coding or technical knowledge. But, what makes this easy task even easier is the Responsive Pattern Importer by Cyberchimps.
We have various options available to create a website. You can import ready site templates for Gutenburg and Elementor and get started. But if you don’t want to do that, and want to select a different design for different sections, the pattern importer is just for you.
How to import patterns and pages on your website using Gutenberg block Library?
Before we get into the details, let us tell you what are patterns. A pattern or a section is a predesigned template created using a combination of blocks for specific areas of web pages.
You can import them to design attractive websites. Responsive Gutenberg Blocks Library, provides a wide range of pre-designed block patterns and full-page templates, that you can browse, choose, import, and design a website to suit your needs
Now let’s get started –
- First, make sure that you have the Responsive Gutenberg Blocks Library plugin installed and activated on your website. If not, you can download it from here.
- Next, On your WordPress Dashboard, click on Pages – add new or edit an existing page.
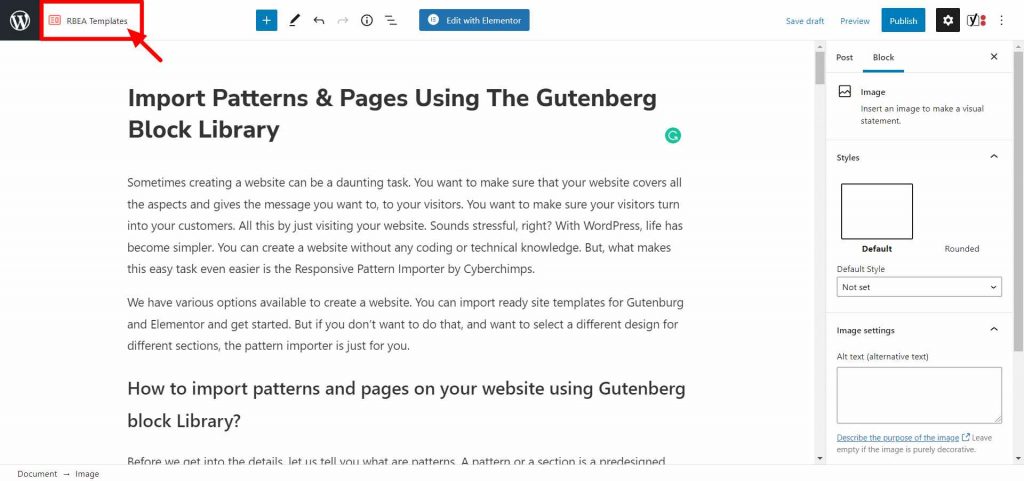
- On the page editor, click on the “RBEA Templates” button in the toolbar.

- You will see this screen with multiple preconfigured sections and pages in respective tabs.
- You can browse sections and pages of your choice based on categories like Hero, Portfolio, FAQ, Footer, Testimonial, or simply enter the search term in the search bar.
- Upon hovering on any pattern you will see the “Import” button. Click on that to start the import process. After the Import is complete, you will see the pattern of your choice added on your page. Similarly, you can browse pages and import whole page templates as well.
- Under the Favorites tab, you can save sections or pages of your choice for quick access or future reference, by clicking on the heart button.
- You can further tweak the styles as per your requirements to create a unique web page. Click on the parent block button, to find the customizer options on the right panel.
- Here you can change colors, borders, spacing, the styles of the individual blocks, change images, orders, and more. Once you’re done, click on update and check the final result.
See, it is that easy!
We hope this pattern importer helps you and makes your website-making process a piece of cake. If you have any questions, suggestions, or comments, please let us know in the comments.