Are you ready to master the WordPress block editor?
The WordPress block editor, also known as Gutenberg, is The new WordPress content editing feature.
It was introduced in version 5.0 and is named after Johannes Gutenberg, who invented the printing press long ago. The block editor aims to make creating and editing content on their WordPress websites easier for people.
The block editor is a helpful tool that makes creating and managing content more accessible. It breaks content into different pieces called “blocks,” like paragraphs, headings, images, and more.
You can easily add, move, and change these blocks to create your desired content. It’s a more straightforward and user-friendly way to work with your website’s content.
This article will guide you on utilizing and becoming proficient in the WordPress block editor.
Introduction to WordPress Gutenberg Editor
The WordPress Gutenberg Editor is a user-friendly tool for creating dynamic and visually appealing content. With its block-based system, intuitive interface, and customization options, Gutenberg makes it easy to design engaging web pages.

[addtoany buttons=”facebook,twitter,pinterest” media=”https://cyberchimps.com/wp-content/uploads/2023/08/WordPress-Block-Editor-%E2%80%93-Beginners-Guide-2023-Version-716×1024.webp”]
What is Gutenberg Block Editor?
Gutenberg Block Editor, also called the Block Editor, is a user-friendly tool that simplifies designing your posts and pages.
The WordPress Block Editor is like a recipe book for your website. Each block represents an ingredient; you can arrange and customize them to create your desired website.
It helps you create visually appealing content by organizing and presenting blocks in a customizable way. You can mix and match blocks and add elements like images and videos. With the block editor, you can experiment and design a stunning website that captivates your visitors.
Simply put, the WordPress Block Editor helps people using WordPress create attractive and engaging content without knowing complicated coding or design. It offers a modern and easy way to edit content, making it accessible and enjoyable for everyone.
What is Classic Editor?
The WordPress Classic Editor is the traditional editing interface used before the Gutenberg Editor. It offers a straightforward text editor with basic formatting options.
Unlike Gutenberg, it does not involve using blocks for content creation and editing, making it a more familiar option for users who prefer a traditional editing experience.
What’s The Difference Between Block Editor (Gutenberg) and Classic Editor?
Let’s discuss a big question: Should you use the WordPress Block Editor or the Classic Editor?
To answer that, we need to understand both editors and see how they are similar or different from each other.
We can begin by examining their appearance and functionality.
Editor Interface
In this section, we’ll see the difference between the interface of the WordPress block editor and the Classic editor.
Gutenberg Block Editor Interface
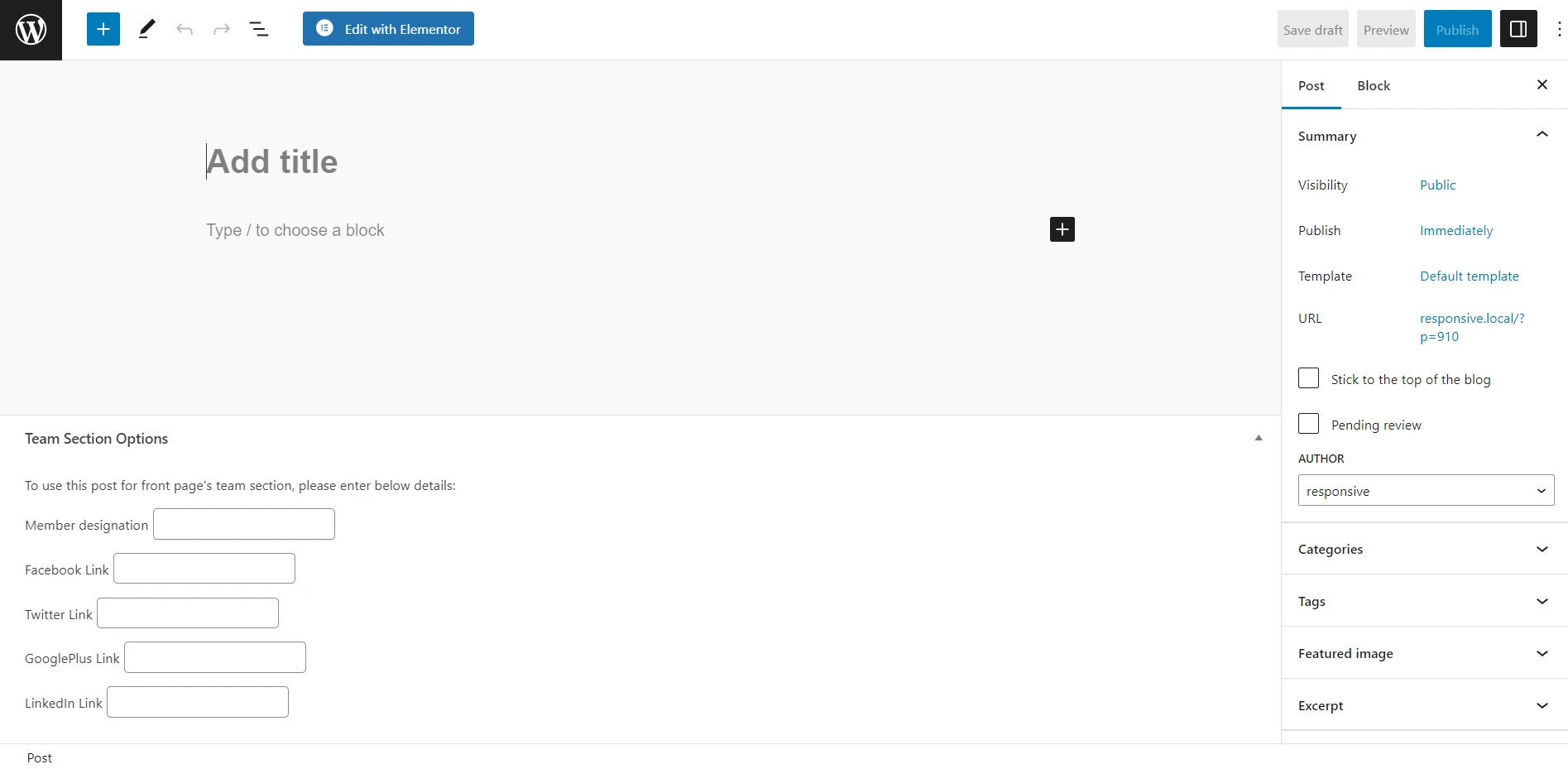
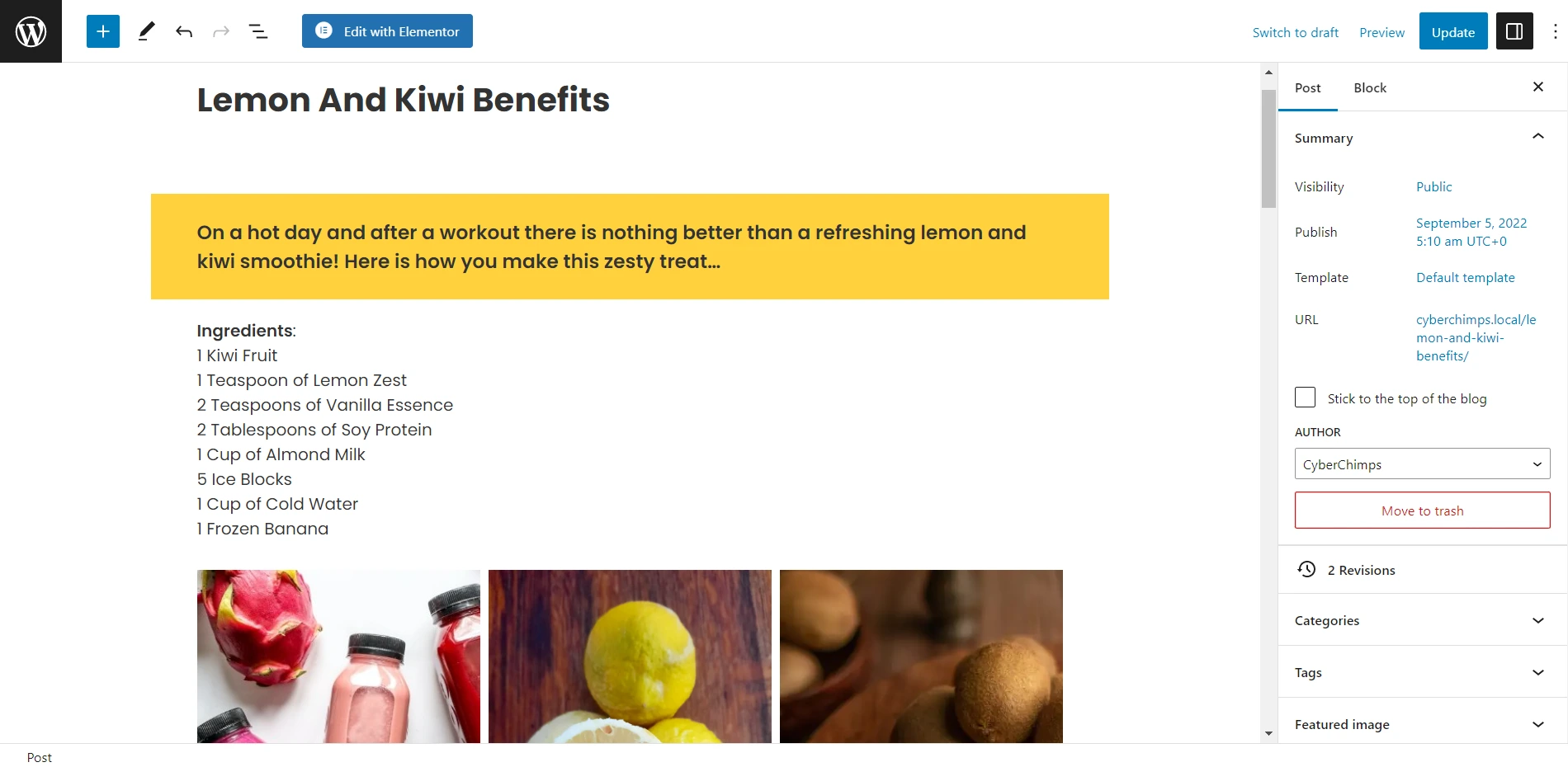
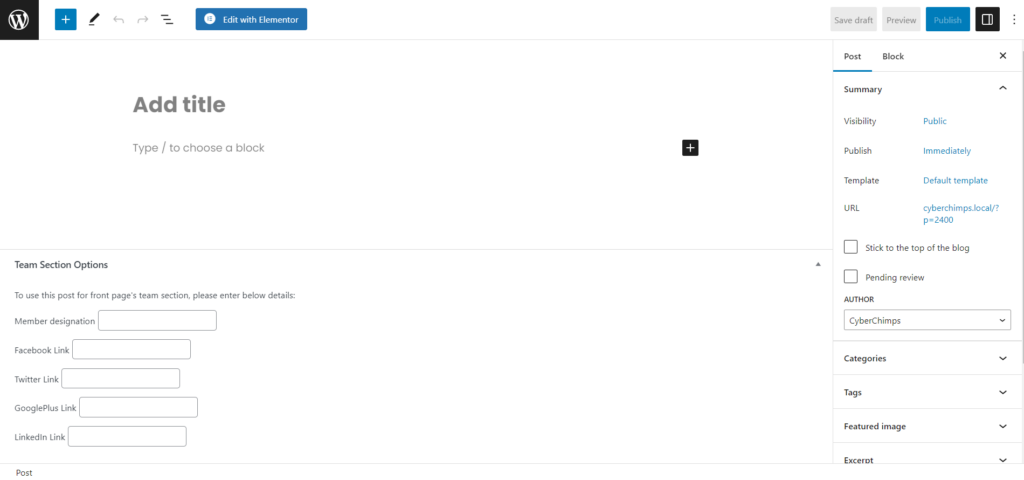
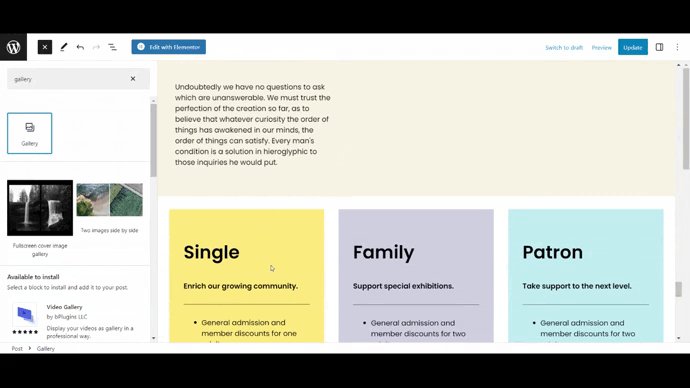
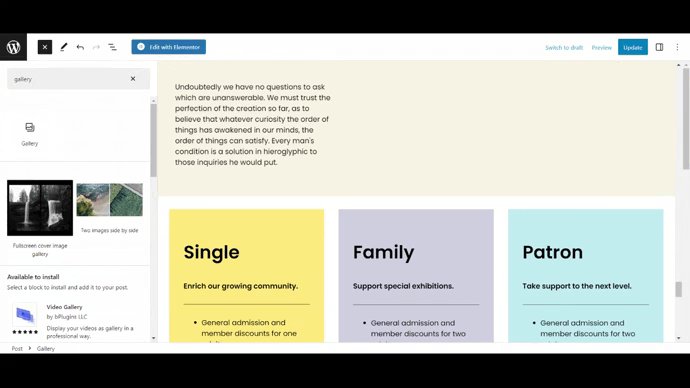
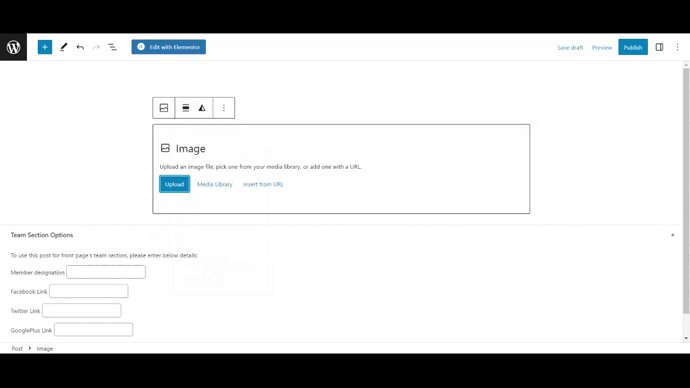
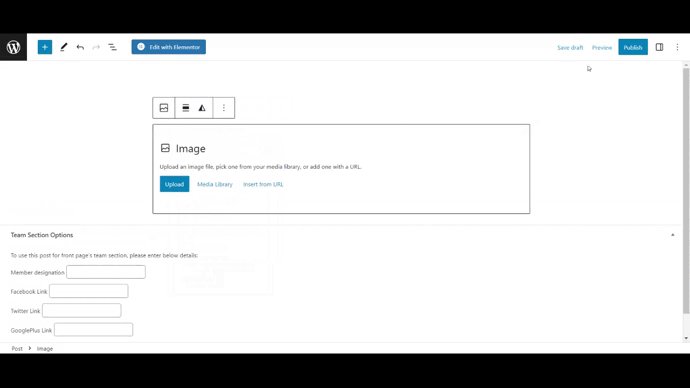
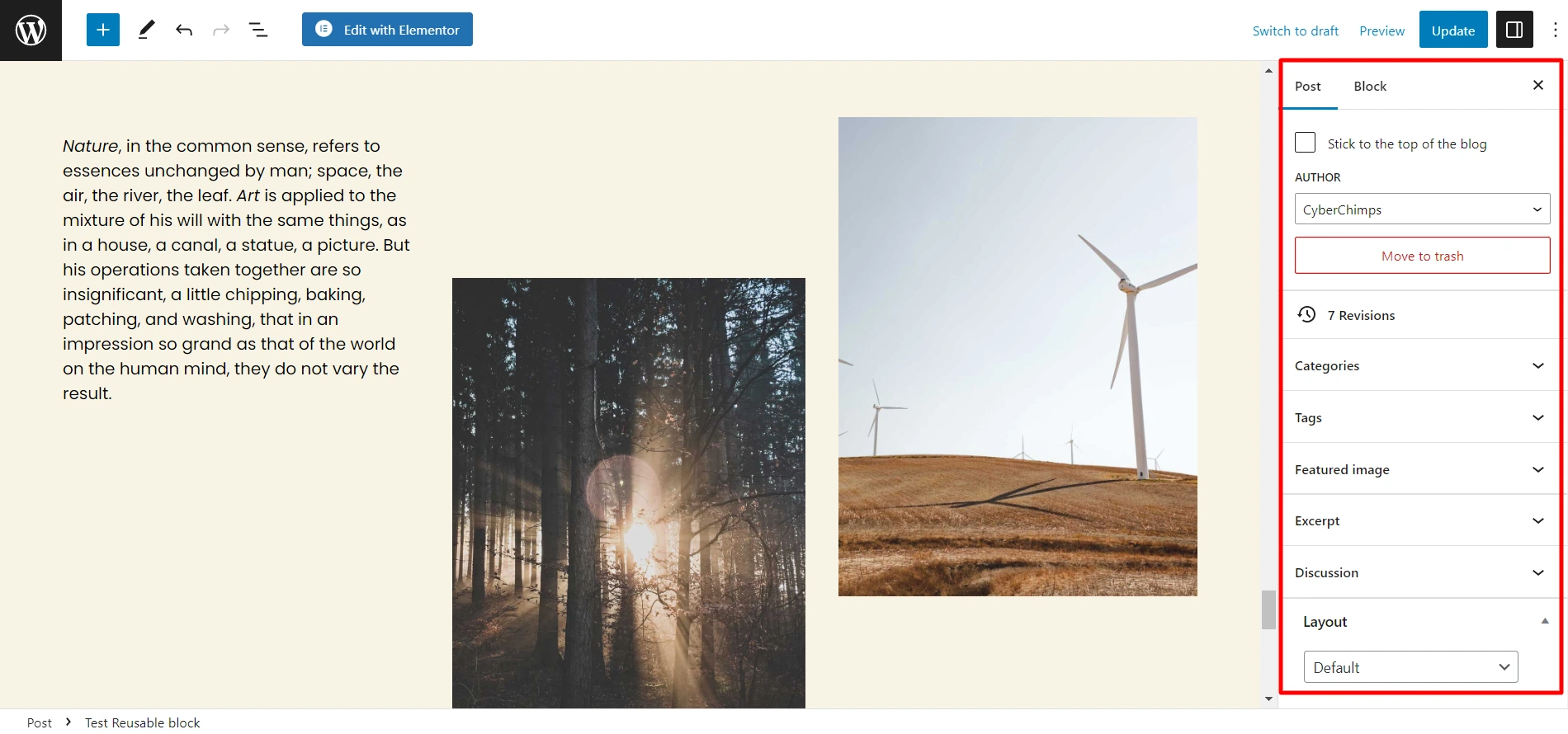
Here is the visual appearance of the WordPress block editor:

As shown in the image, the block editor has a distinct and modern interface compared to the Classic Editor that WordPress used for a long time.
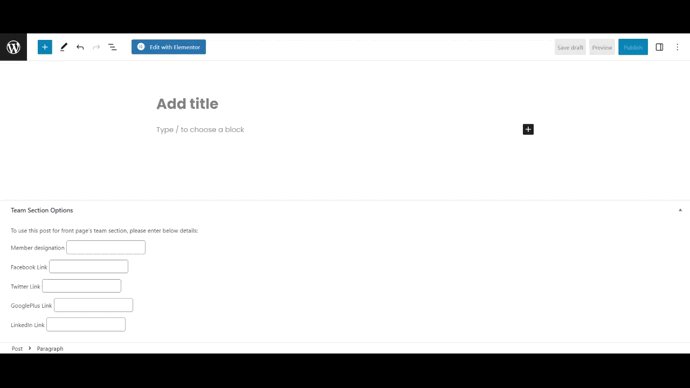
With the block editor, you can quickly begin writing your content by adding a title and starting right away. A plus (+) button allows you to add different types of content blocks to your post or page.
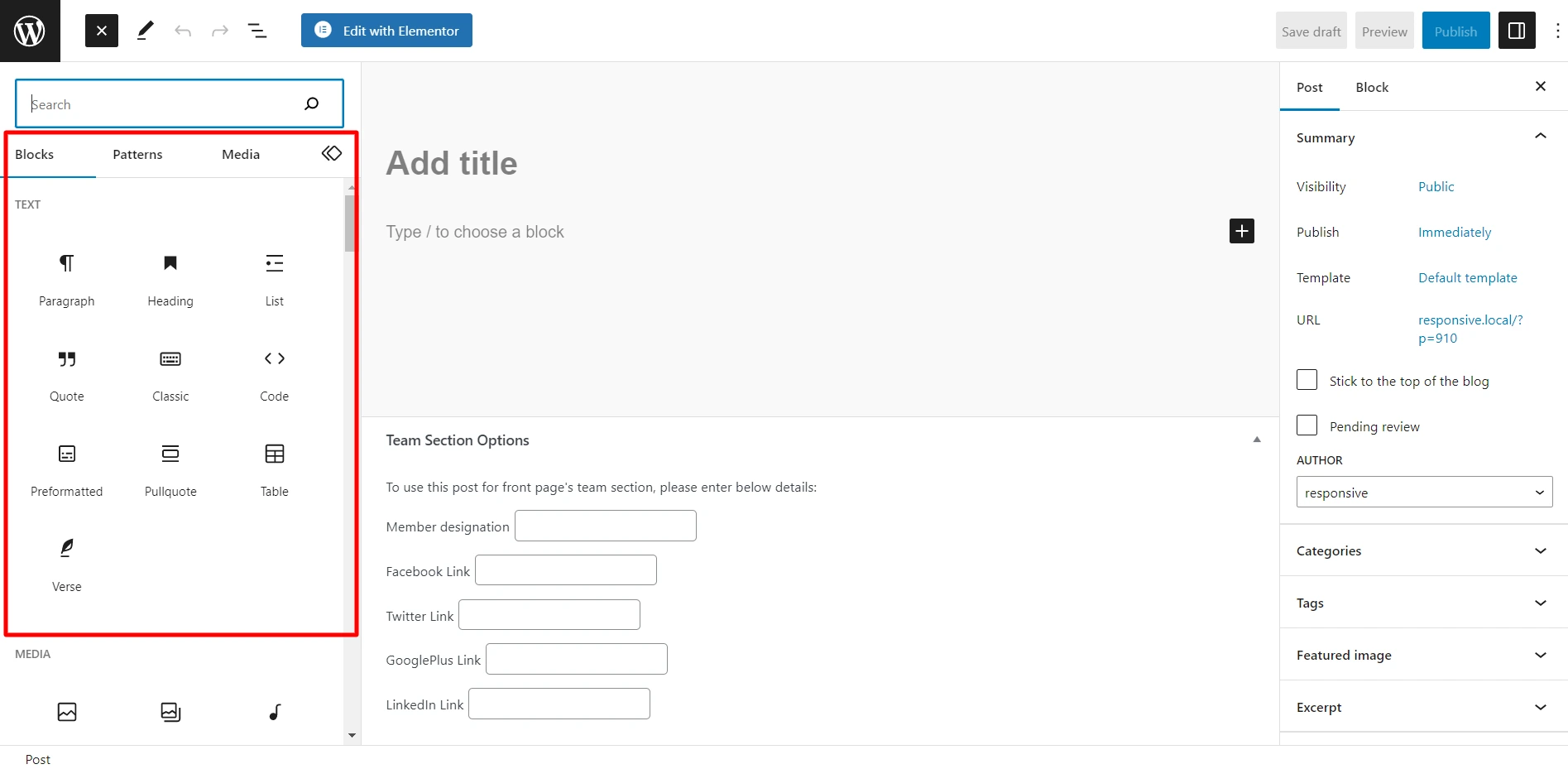
Upon clicking this button, a menu will be displayed with various pre-built blocks provided by Gutenberg and any additional blocks added by third-party plugins.

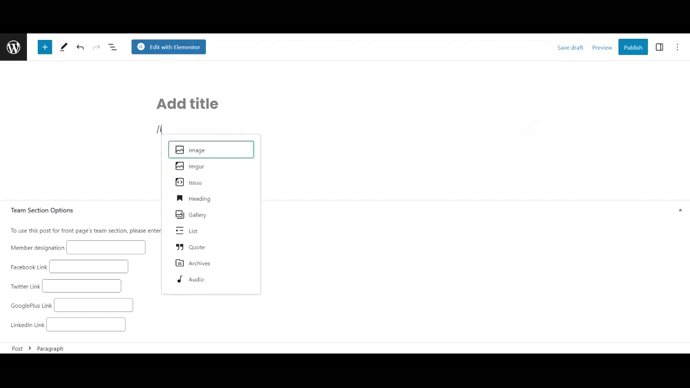
Another convenient way to add blocks to your content in the block editor is using a slash (/) followed by the block’s name.
Gutenberg automatically recognizes the block based on the words you type, so you don’t have to type the whole block name.
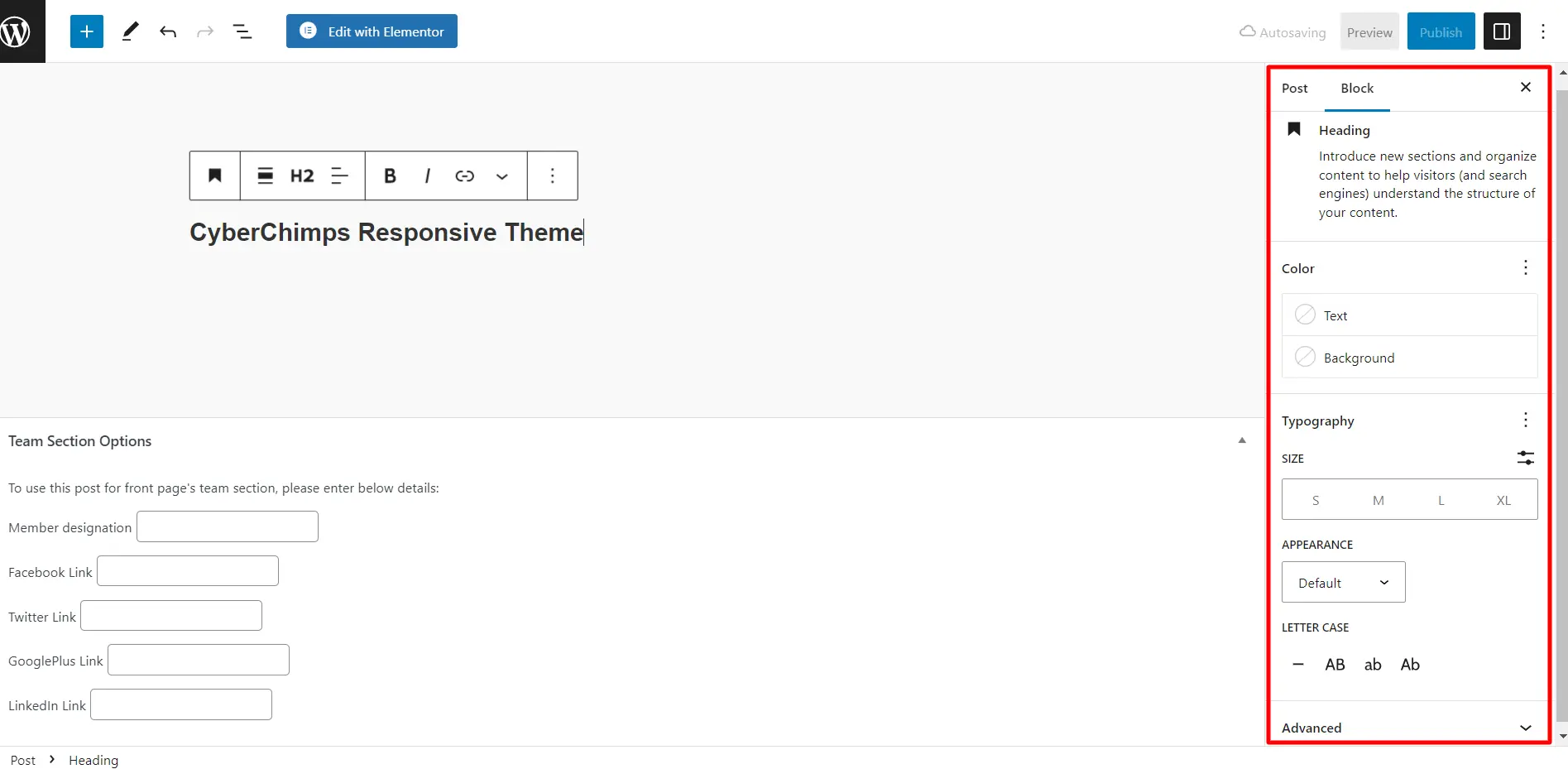
Editing blocks is also straightforward. Click on a block, and the settings for that block will appear in the right sidebar.
Each block has its own customization and styling options, allowing you to modify and tailor your content’s appearance easily.

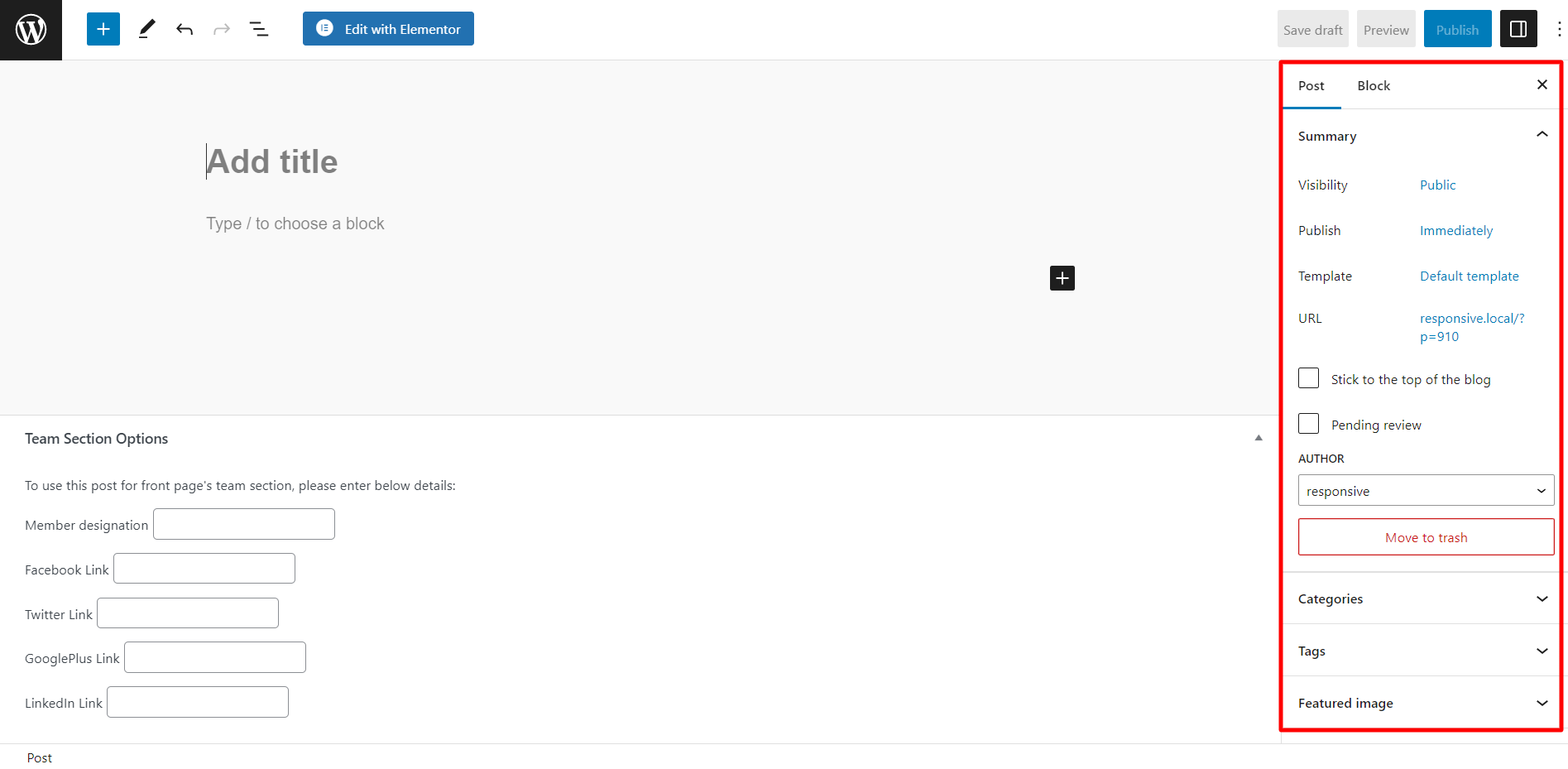
In addition to the editor interface, you can access the document settings in the right sidebar of the block editor. These settings include the status of the post or page, the permalink, categories, featured images, and other options located under the Document tab.

That covers the interface of the Gutenberg editor.
Now, let’s shift our attention to the interface of the Classic Editor.
Classic Editor Interface
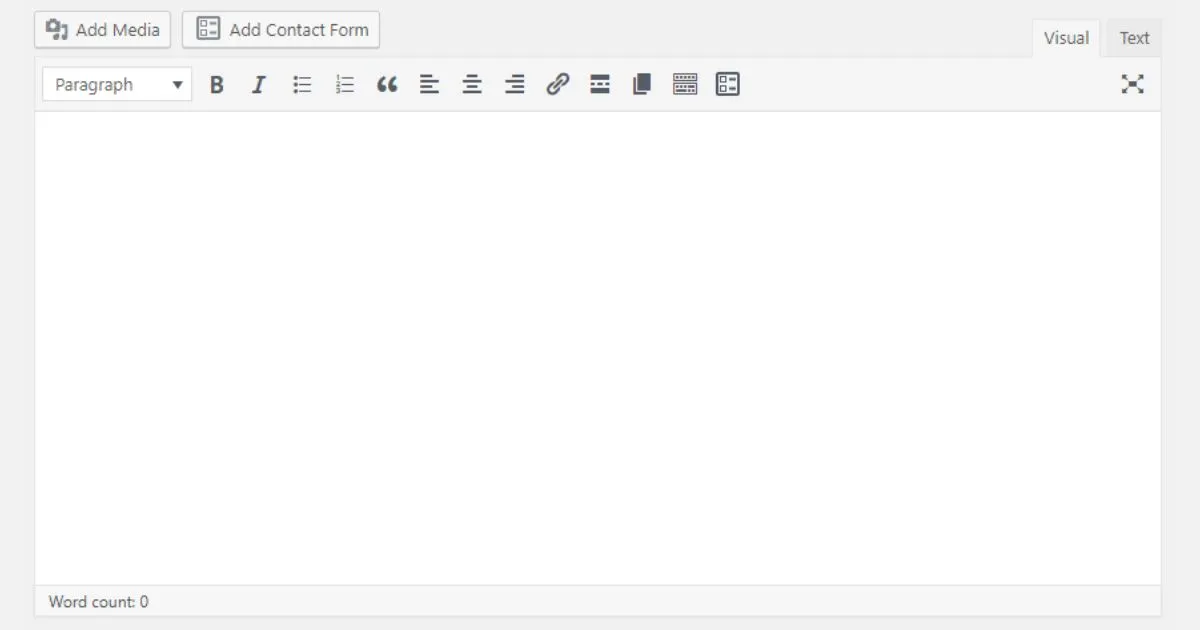
This is how the Classic Editor appears visually.

If you’ve used WordPress before, you’re familiar with the interface of the Classic Editor. It’s a simple text editor with basic formatting options at the top.
Unlike Gutenberg, which uses blocks to add design elements, the Classic Editor lacks such functionality. Since the content is not organized into blocks, there are limited options for modifying individual content elements.
The document settings in the Classic Editor are also located in the right sidebar, with the permalink setting placed below the post/page title.
In summary, while the interface of Gutenberg resembles the Classic Editor in structure, the interaction and functionality differ, especially with the introduction of blocks in Gutenberg.
To discover more about how the two editors differ from one another, here’s an article you may like to check- Gutenberg Editor vs. Classic WordPress Editor Comparison.
Performance
- Gutenberg works smoothly and without performance issues. Users have reported a seamless experience, even when working with multiple browser tabs open, with no crashes or lag.
- In contrast, the Classic Editor has encountered occasional freezes or lag, mainly when working on large posts or guides.
Ease Of Use
- Despite replacing the Classic Editor with Gutenberg, it remains user-friendly and easy to navigate. Its straightforward layout allows for quick content creation and the addition of visual elements.
- However, Gutenberg is considered simpler due to its built-in features for adding multimedia and other elements like buttons without relying on third-party plugins. Editing such elements with the Classic Editor can be cumbersome.
What Makes Gutenberg Editor a Good Choice?
There are several benefits of using the Gutenberg Editor:
1. Enhanced Customization

Gutenberg Editor lets you personalize your content easily. You can customize each block without coding skills. Just use your mouse to create visually appealing web pages. Adjust settings, styles, and layouts for unique content. Gutenberg is user-friendly and helps you design stunning web pages effortlessly.
2. User-Friendly Interface

With its user-friendly interface, Gutenberg makes it simple to add or modify your page content. By clicking the + sign in the upper left-hand corner, you can easily select and insert different types of blocks. This intuitive approach organizes content into blocks, making customization and rearrangement effortless.
3. Versatile Block and Layout System

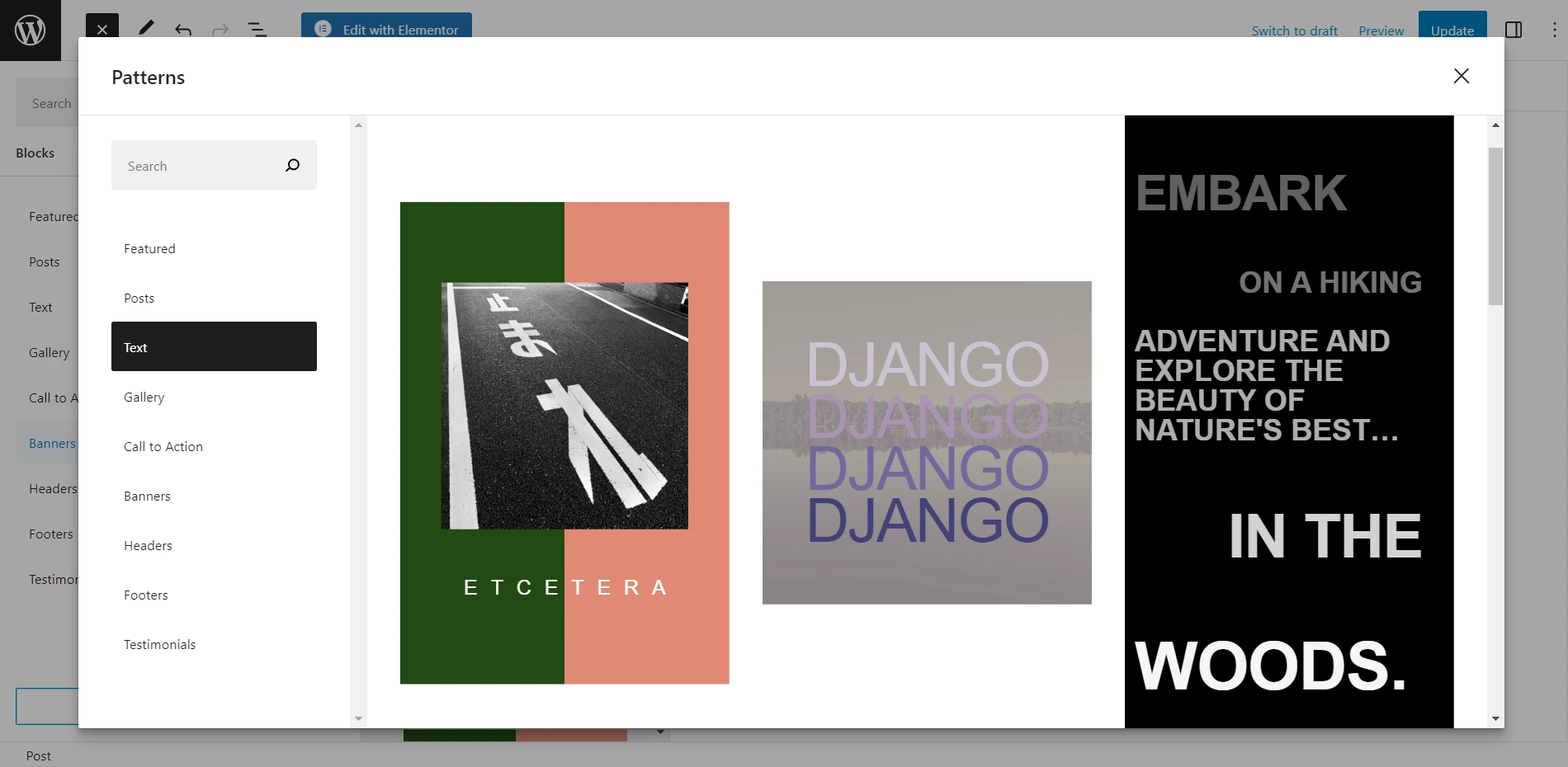
The “Pattern” block in the WordPress Block Editor is a tool that let users to easily add pre-designed layouts and sections to their WordPress pages or posts.
These patterns are ready-made combinations of blocks, styles, and content that can be customized and inserted with a single click. Users can choose from a library of patterns or create their own, enhancing the flexibility and efficiency of content creation.
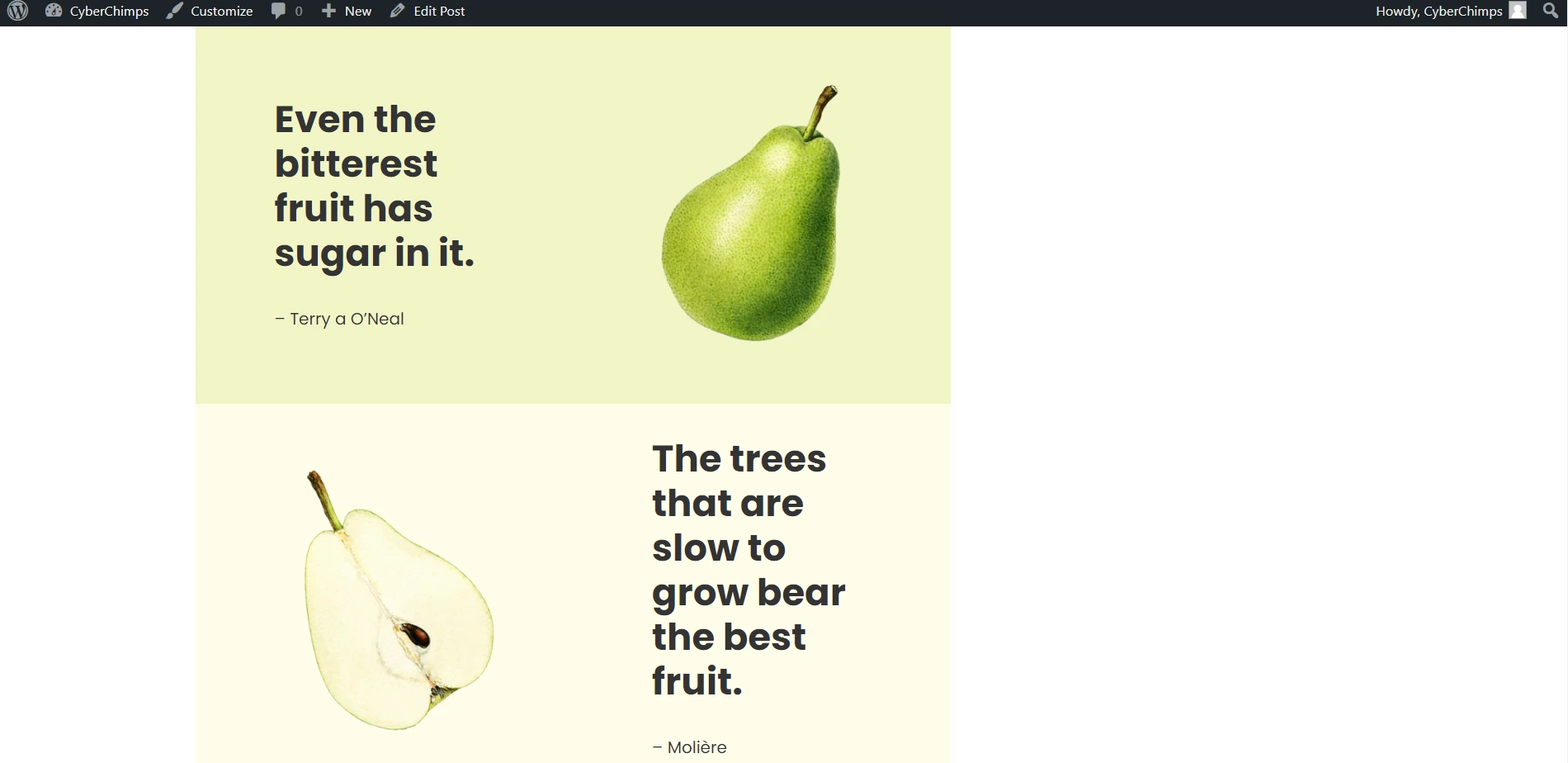
4. What-You-See-Is-What-You Experience

In the Gutenberg editor, what you see while creating content is very similar to how it looks on the webpage. The blocks in Gutenberg match their appearance on the front end, and the editor also considers the site’s overall design. This means that what you see while editing your content is exactly how it will look when published.
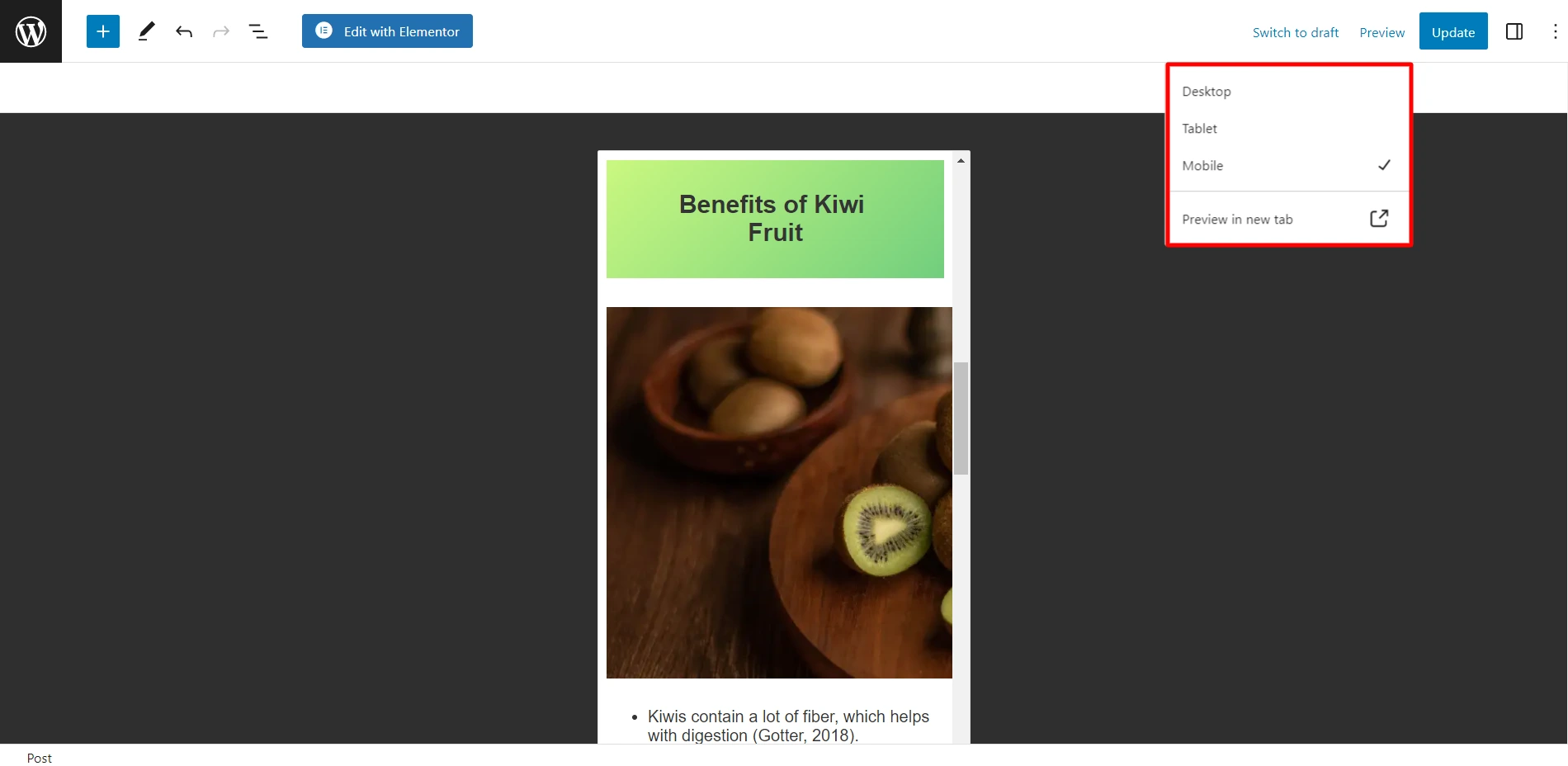
5. Mobile Editing Convenience

Gutenberg in WordPress is responsive and mobile-friendly, allowing you to create content that looks great on different devices. Its mobile-responsive feature ensures an optimal user experience, as you can preview and optimize your content specifically for mobile.
Providing a smooth and enjoyable mobile experience is essential, with many people accessing websites through mobile devices.
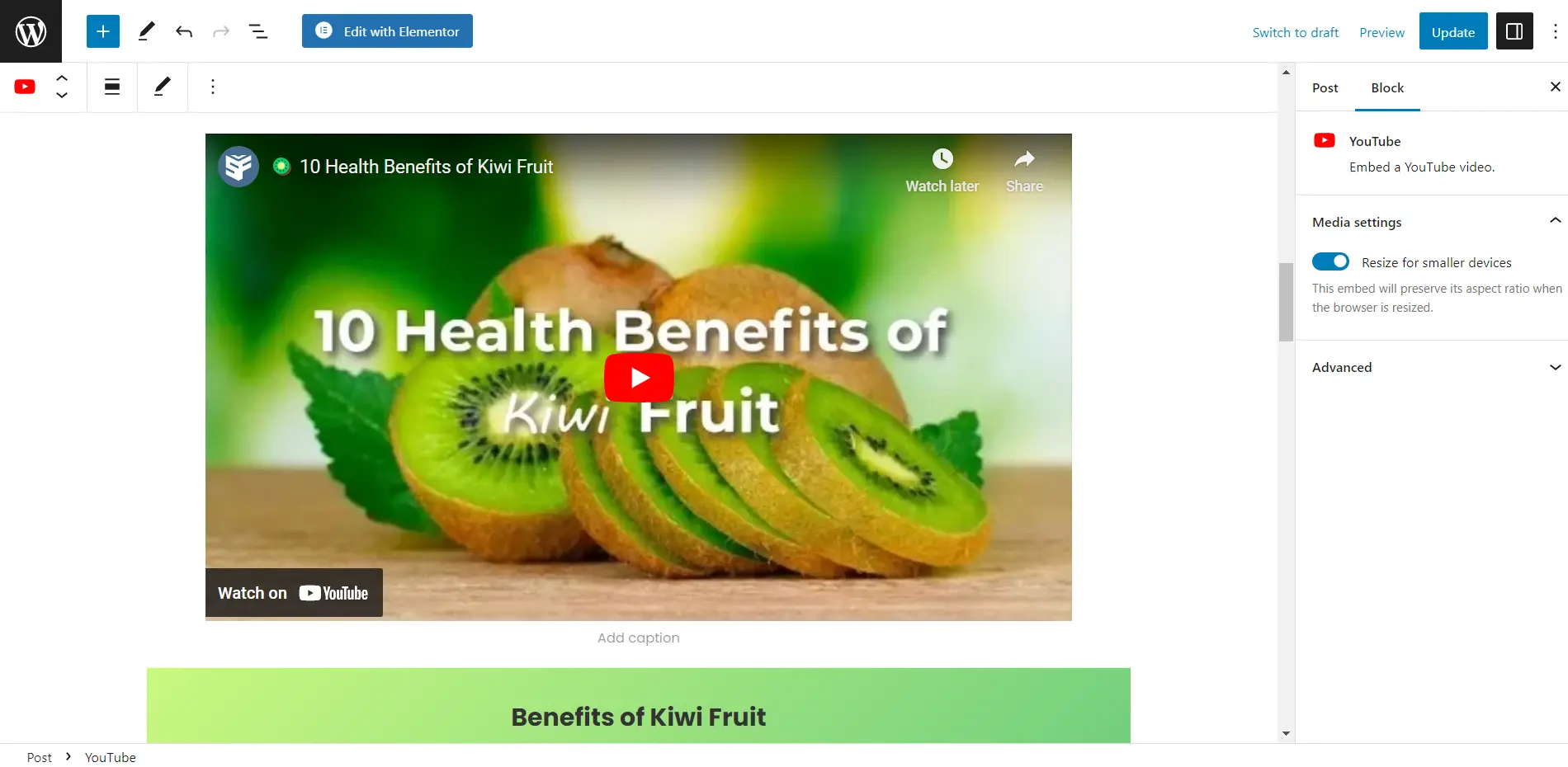
6. Advanced Media Handling

The WordPress block editor makes adding and handling images and videos in your content incredibly easy. With the block system, you can creatively position them around text without the usual constraints of alignment. Additionally, you can set image backgrounds and apply various effects like overlays or duotones to your media.
7. Growing Ecosystem

The popularity of Gutenberg has led to a growing ecosystem of compatible blocks, themes, and plugins. This gives you access to many resources and extensions to enhance your website’s functionality and design.
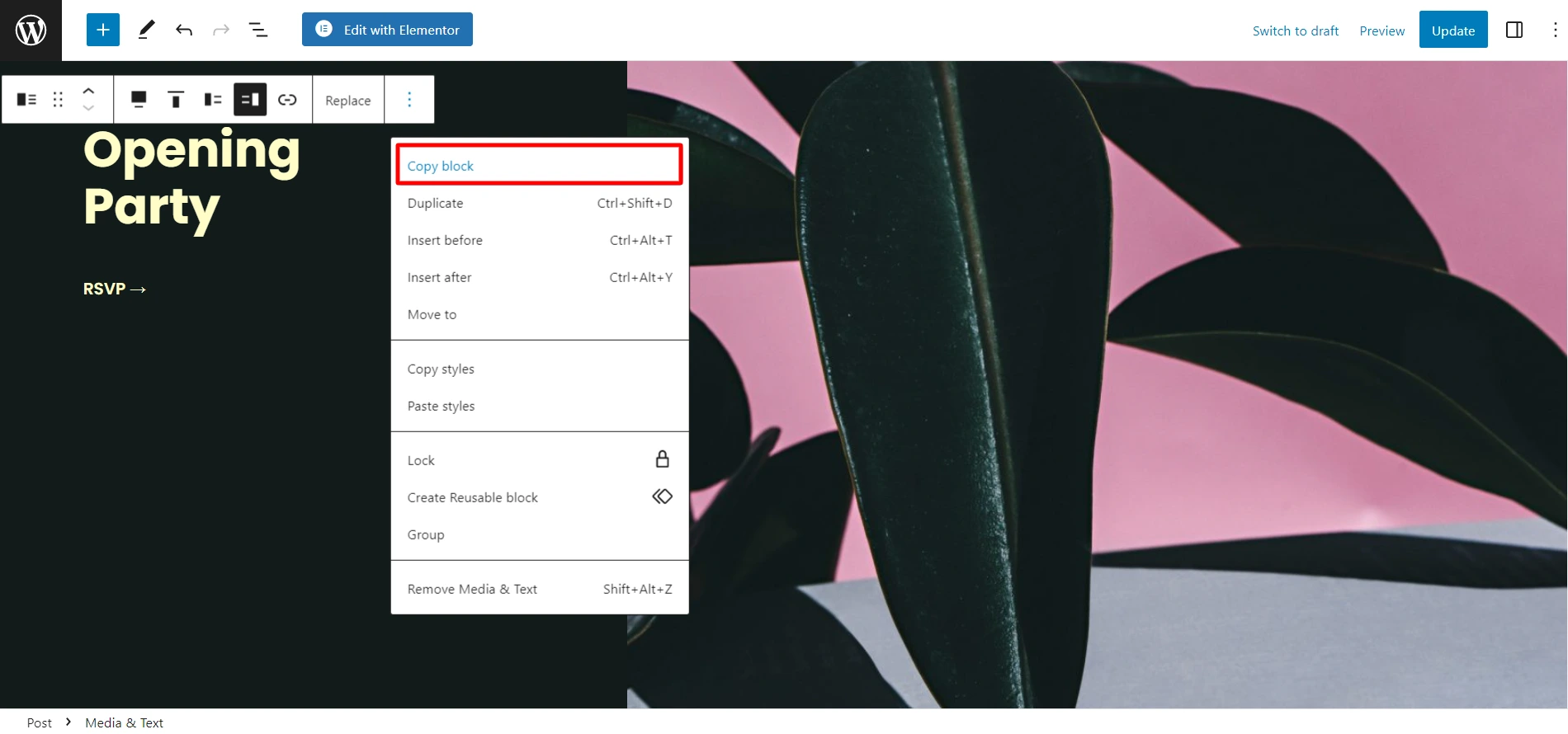
8. Copy Blocks

The “Copy Block” feature in the WordPress block editor allows you to duplicate or replicate a content block within the editor.
This is essential when you want to reuse a block with the same content or layout multiple times on or across different pages. By copying a block, you can save time and maintain consistency in your content creation process.
9. Third-Party Block Support

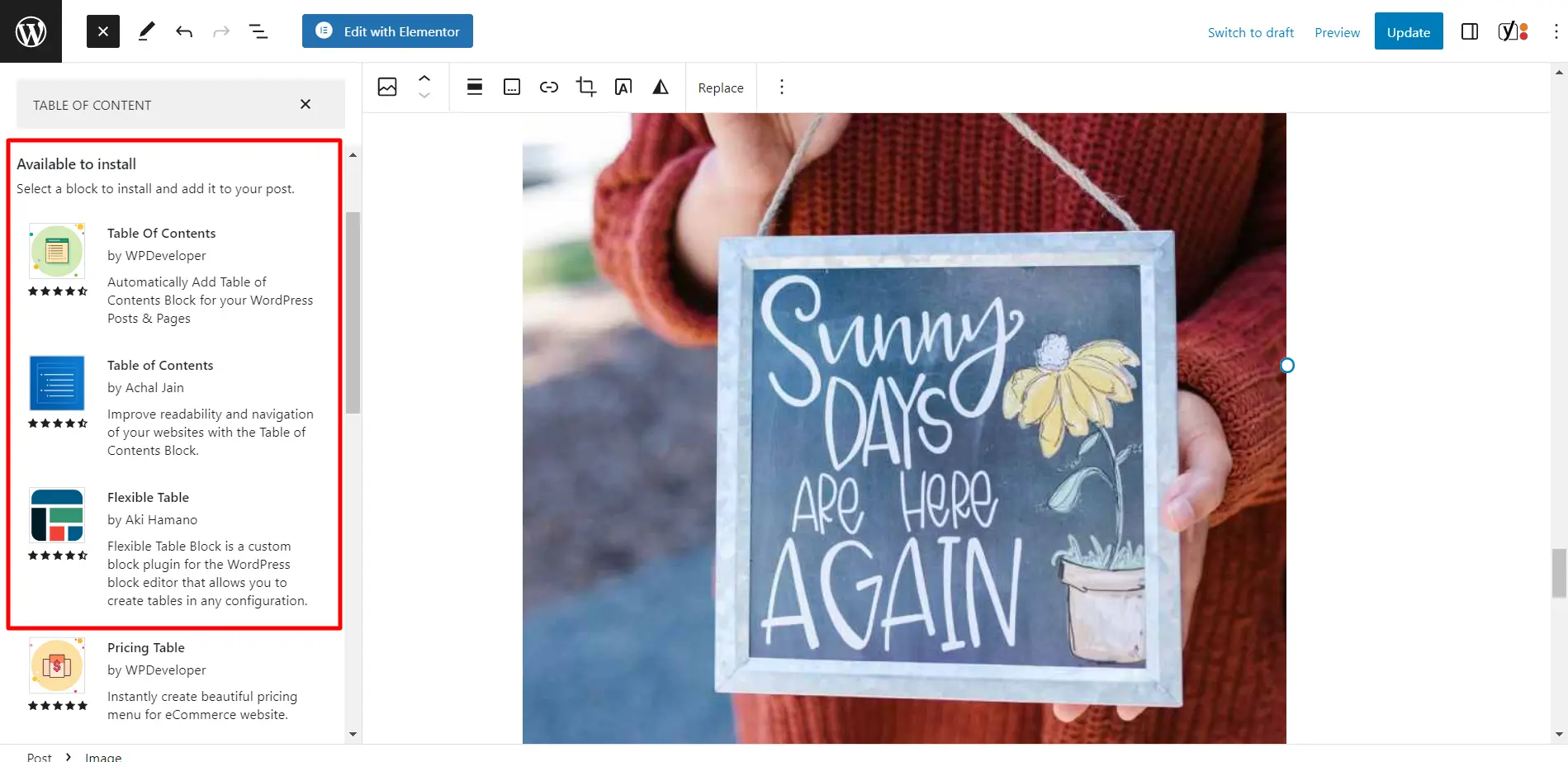
Gutenberg allows for third-party block integration. This gives users access to more functionality right inside the same interface. There are plenty of Gutenberg block plugins for that. You can even install individual blocks from right inside the editor.
10. Accessibility and RTL Support

WordPress Gutenberg emphasizes accessibility and strongly supports accessibility and right-to-left (RTL) languages. The WordPress block editor follows accessibility standards, ensuring usability for people with disabilities. It also offers RTL support for languages written from right to left.
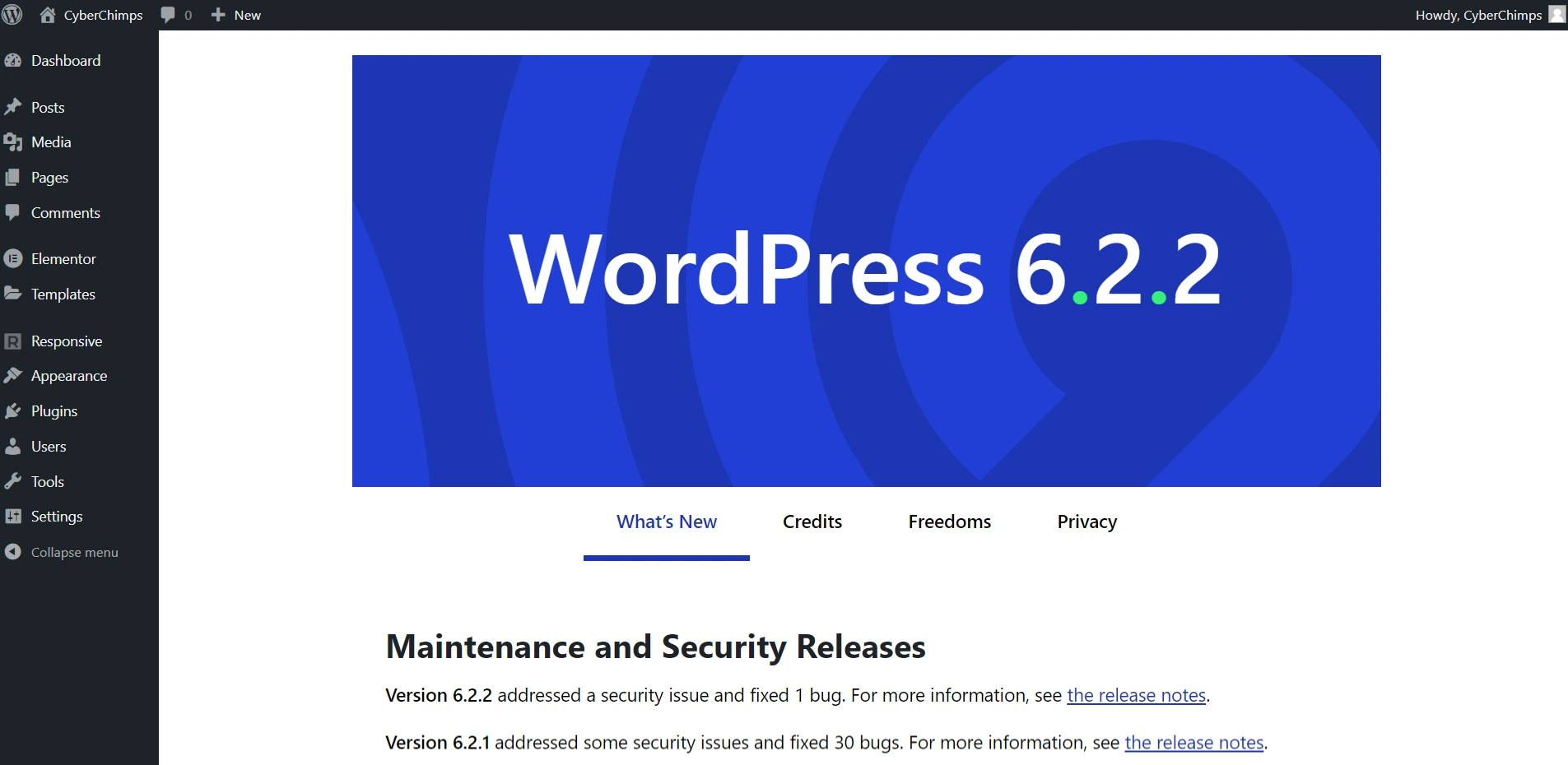
Upcoming Features in WordPress 6.2.2

WordPress 6.2.2 is a minor release released on May 20, 2023, based on web search results. It addresses one bug and security issue patched initially in WordPress 6.2.1 but needed further hardening.
It is advised to update your websites immediately, as this is a security release. WordPress 6.2.2 is a rapid response release, and the next major release will be version 6.3, planned for August 2023.
Some of the new features in WordPress 6.2 are:
- A reimagined site editor that allows you to preview and edit your templates and template parts.
- An improved navigation block that lets you manage your menus in a sidebar.
- A refreshed block inserter that gives you more visibility and access to the content you need.
- A new style book that helps you customize your theme with global styles and custom CSS.
- A new feature to copy and paste block styles from one block to another.
- An integration with Openverse, a library of free and openly licensed media.
- A new distraction-free mode that hides all your panels and controls when writing.
Exploring Gutenberg Editor
The WordPress block editor is a user-friendly tool allowing you to edit WordPress content. It may look different from the old editor but it has all the same capabilities.
In the block editor, you can still perform all the tasks you used to do in the classic editor.
What are blocks in Gutenberg Editor?
Blocks in the Gutenberg Editor are the building units of content. They represent different elements or functionalities that the editor can add and arrange. Each block serves a specific purpose and can be customized individually.
Blocks include paragraphs, images, videos, quotes, and more. They allow for greater control over layout and design and offer reusability for efficiency. Moreover, blocks provide a flexible and modular approach to content creation in the Gutenberg Editor.
Creating a New Blog Post or Page Using The Block Editor
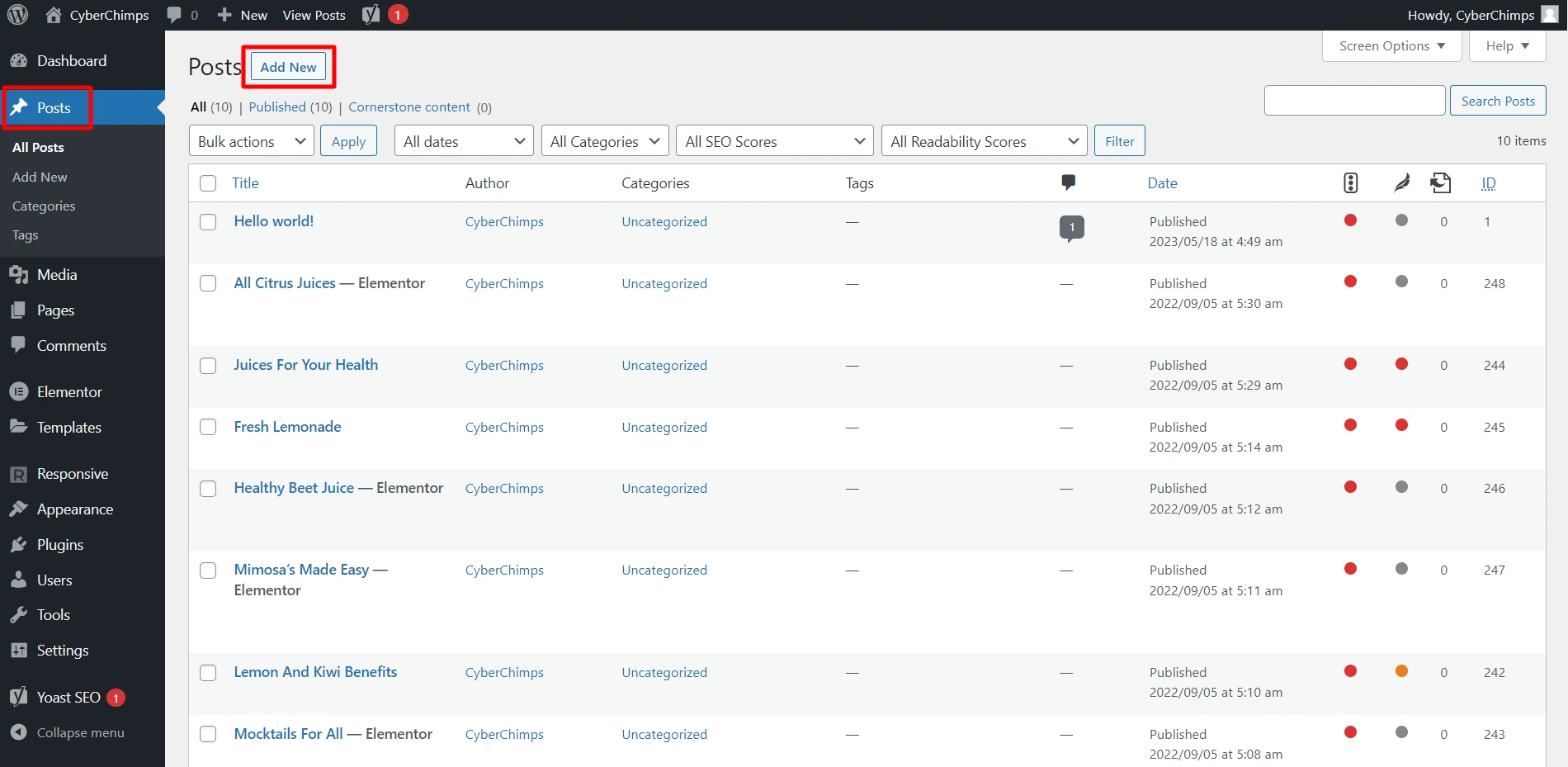
To start creating a new blog post or page, go to the Posts > Add New or Pages > Add New menu in your WordPress admin.

This will open the block editor, where you can begin working on your content.
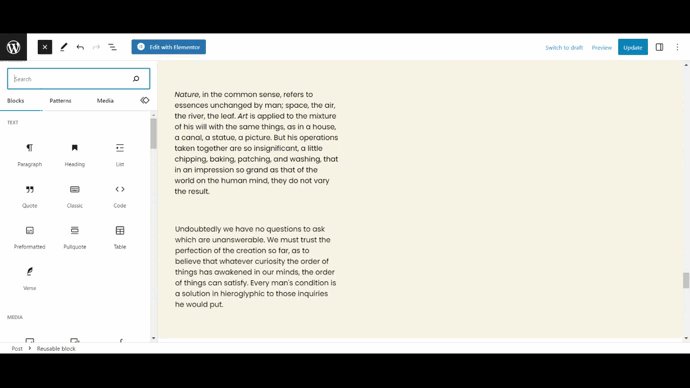
How to Add a Block in Gutenberg
In Gutenberg, the first block of your post or page is the title.
To start writing, you can either use your mouse to move below the title or press the tab key to start editing.

The following block is always a paragraph block by default, where you can begin typing.
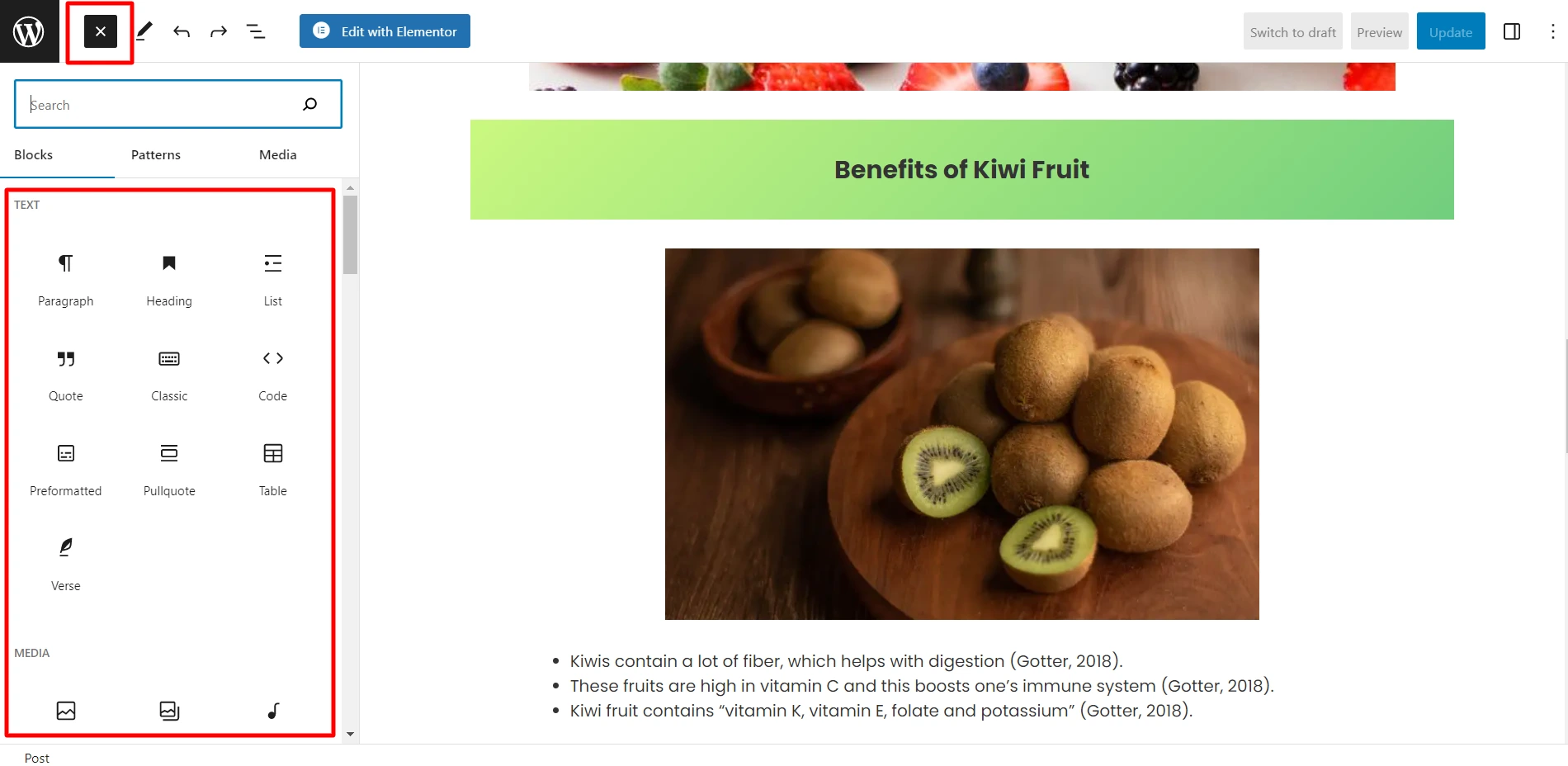
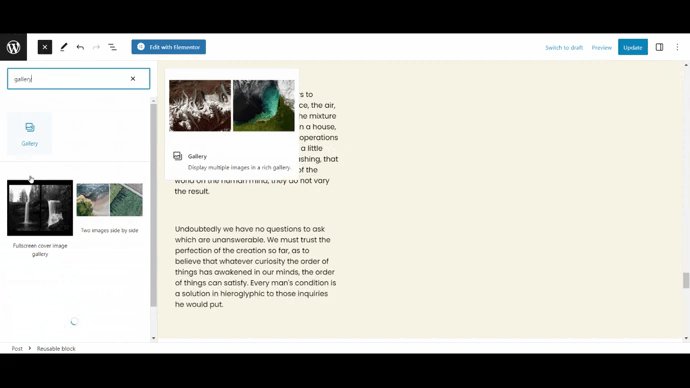
On the other hand, if you wish to add something else, you can do so by clicking the add new block button (+) in the editor’s upper-left corner, beneath an existing block, or to the right of a block.
This opens a menu. Here, you can search for different block types or browse through categories to find the one you need.

If you prefer using your keyboard instead of the mouse, type the forward slash (/) to search for and add a block.

Using the Block Editor
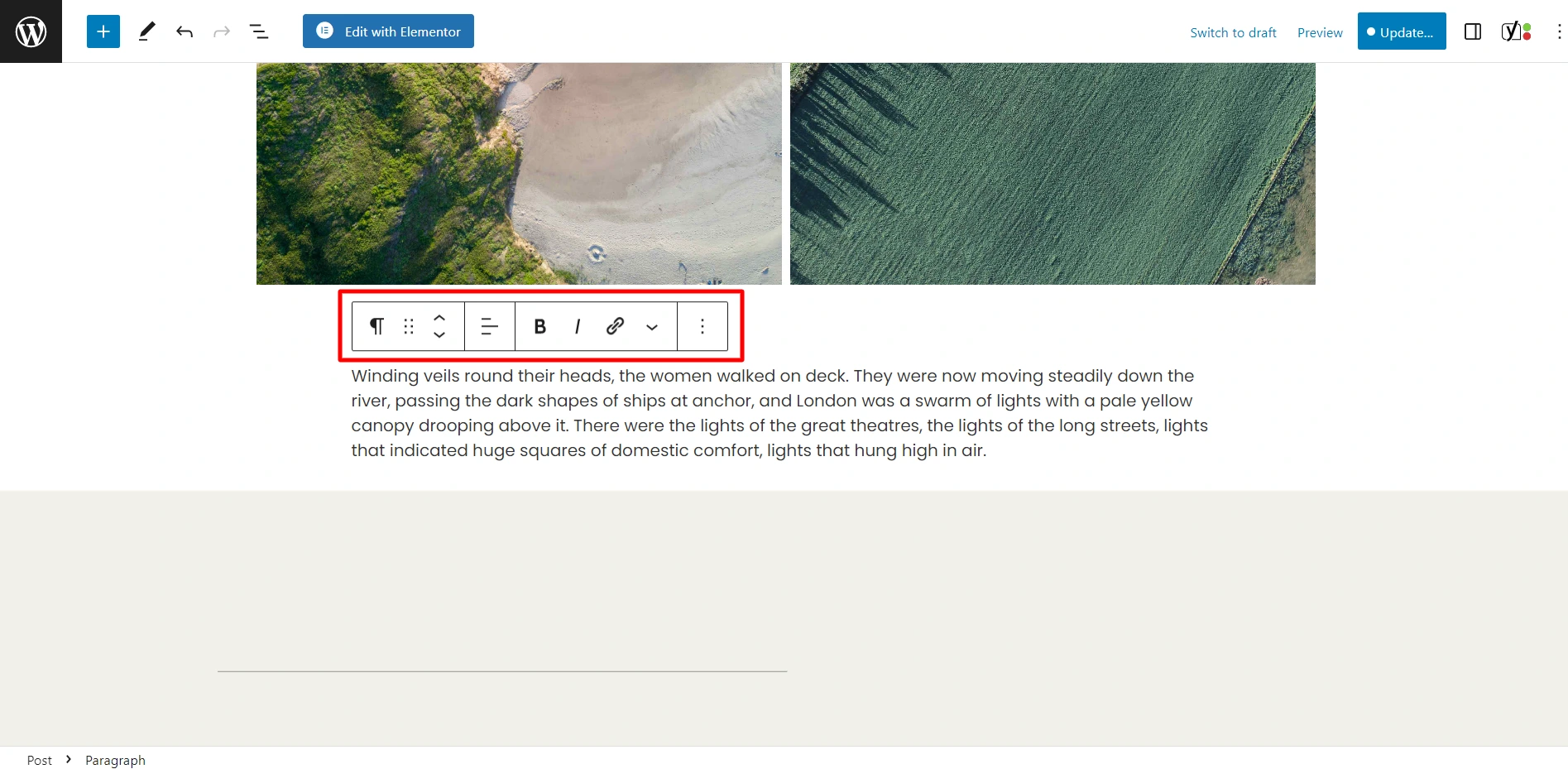
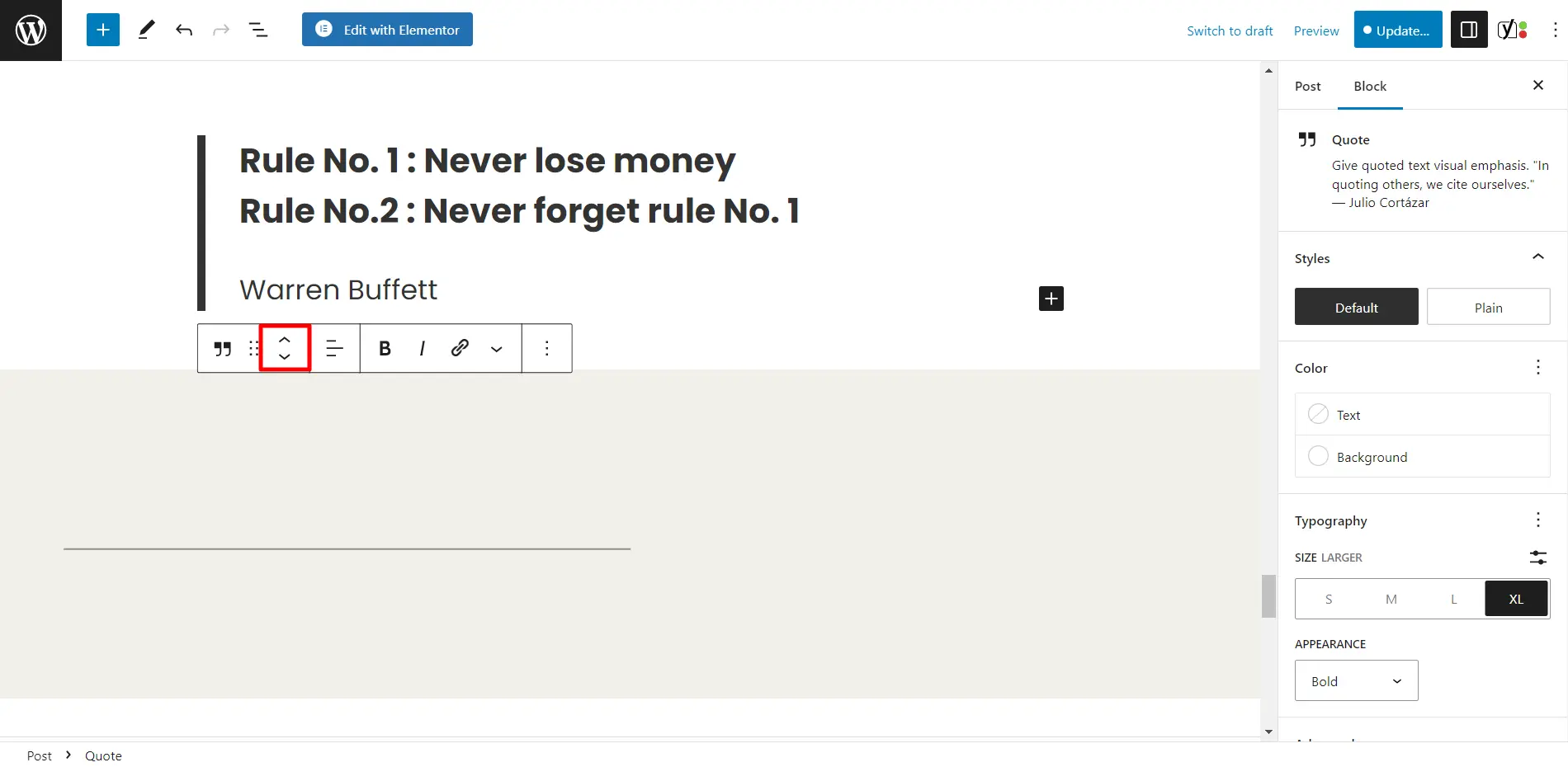
Every block in Gutenberg has its toolbar, which appears at the top of the block. The toolbar contains specific buttons and options tailored to your editing block.
For instance, when working with a paragraph block, you will find buttons for basic text formatting, such as alignment, bold, italic, and inserting links.

Customizing Blocks
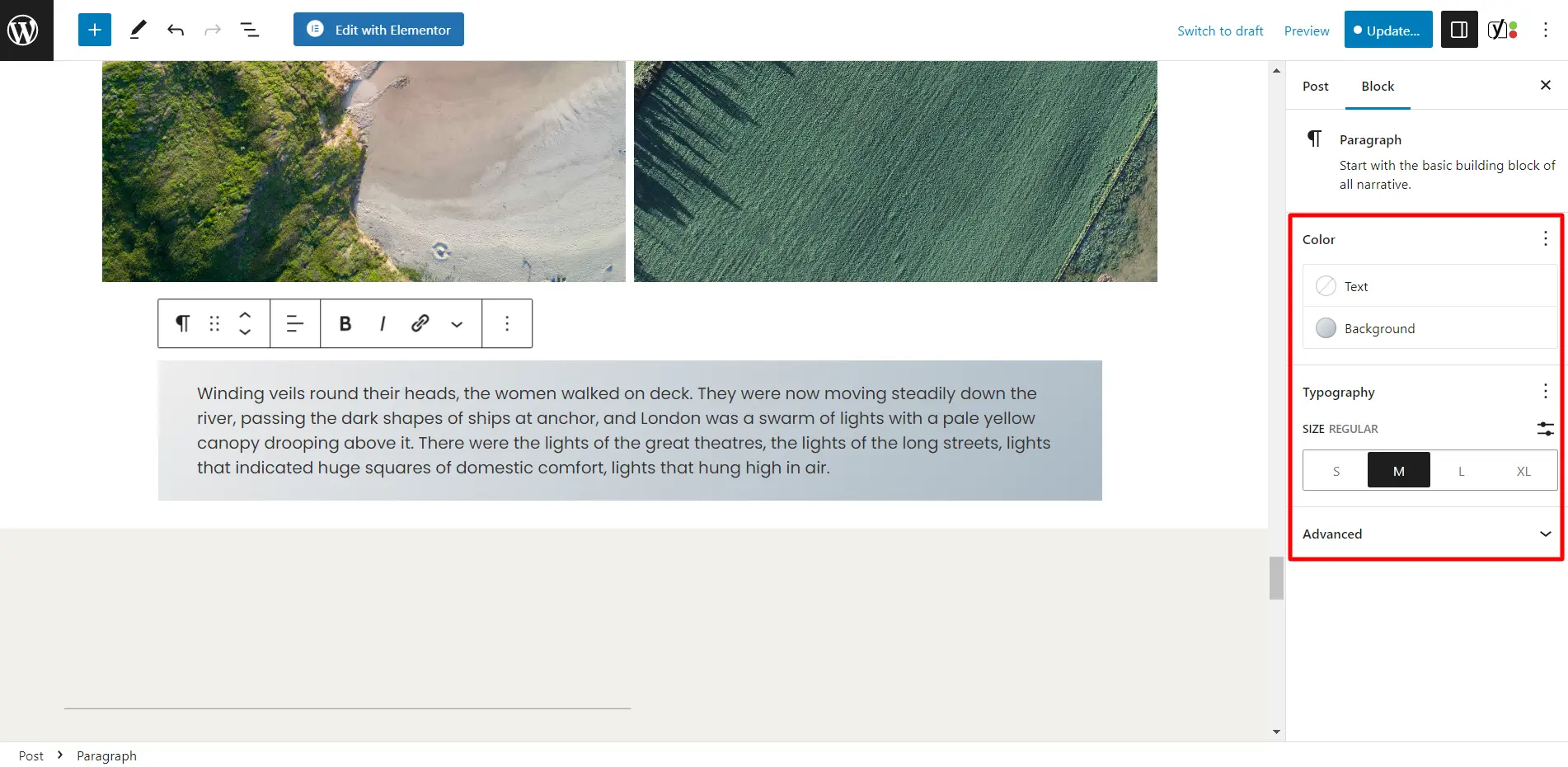
In addition to the toolbar, every Gutenberg block has its settings displayed in the right column of the editing screen.

You can rearrange blocks in the Gutenberg editor by dragging and dropping them or using each block’s up and down buttons.

Rearranging and Grouping Blocks
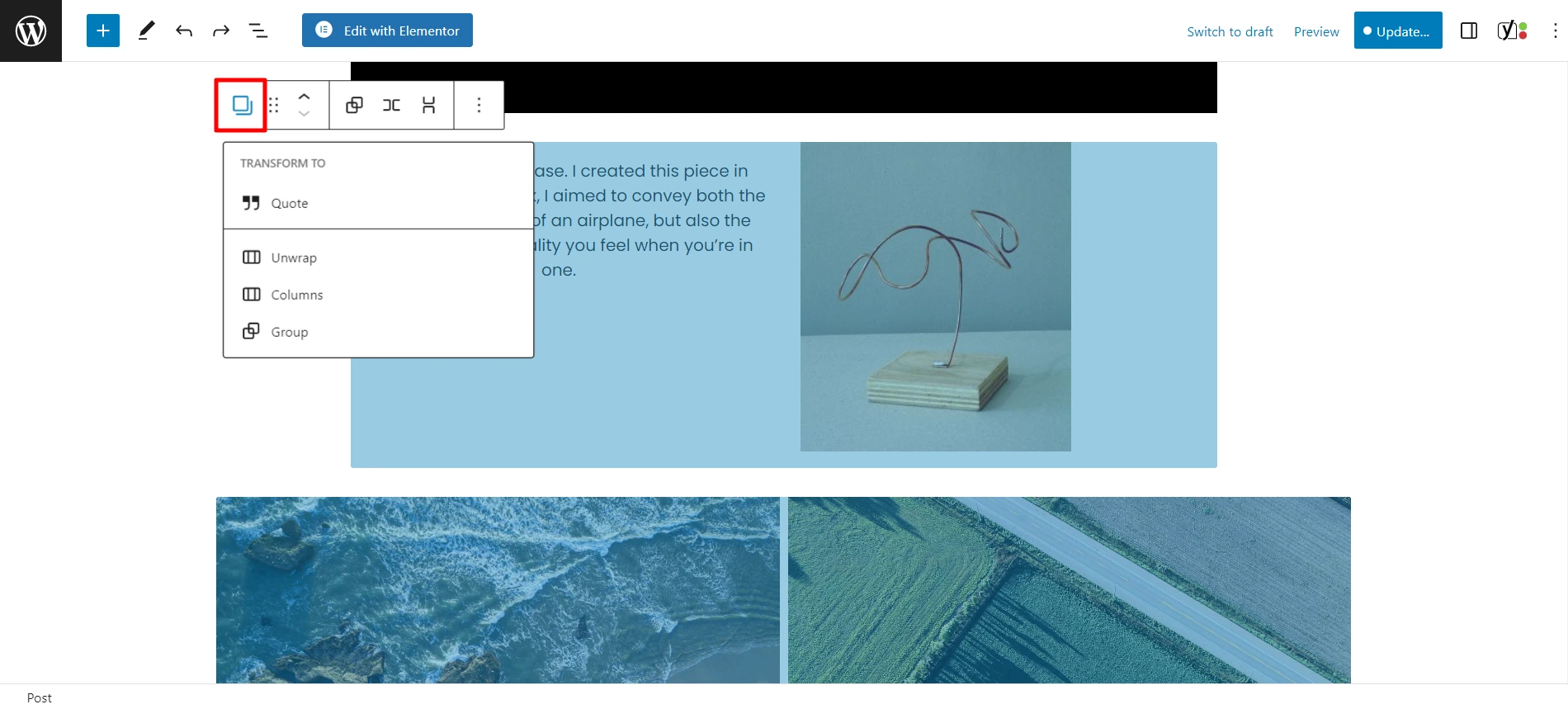
The WordPress block editor provides convenient tools for managing and organizing content layouts.
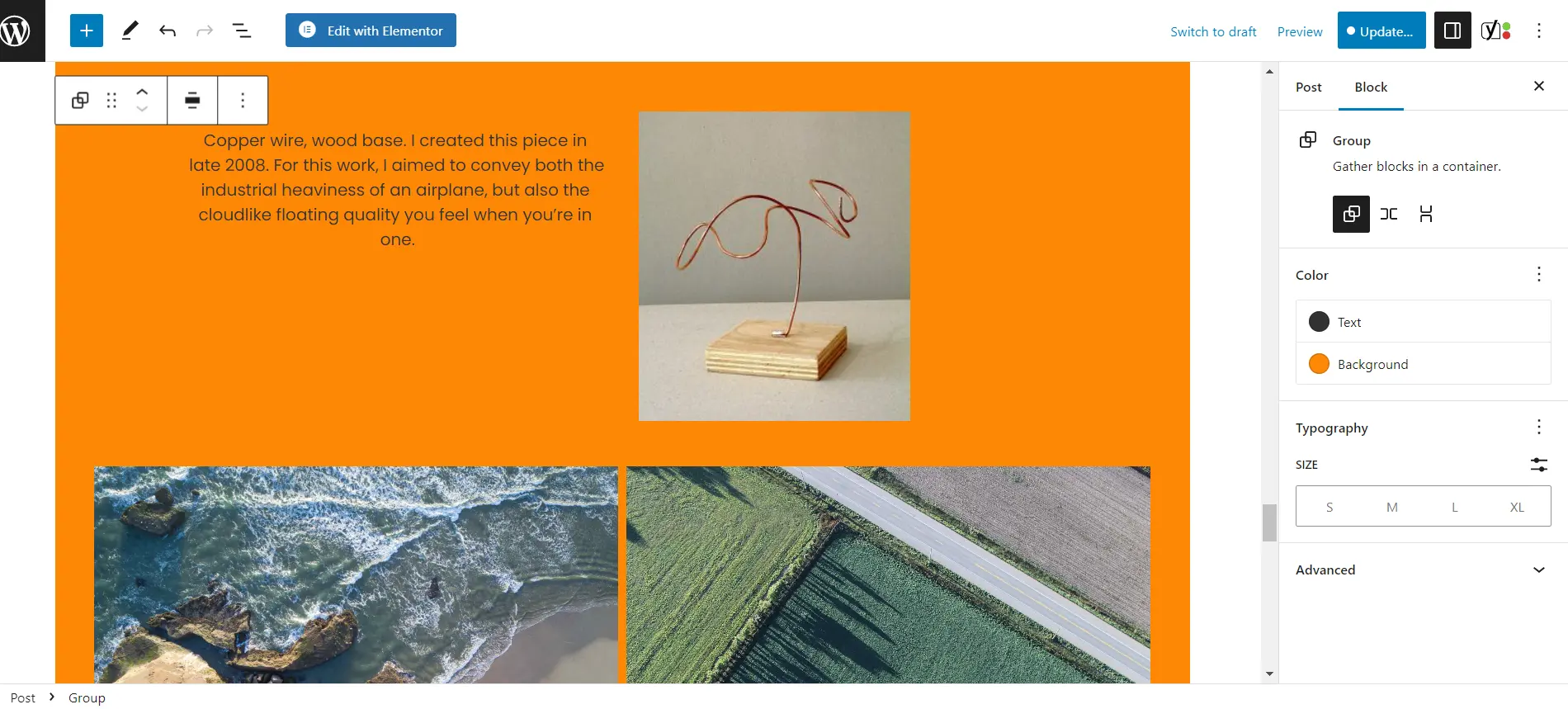
To group multiple blocks, select them by clicking while holding the SHIFT key, and then transform them into a Group or Columns block using the toolbar options.

Group blocks allow you to apply styles and settings to the entire group, such as changing the text, background color, and typography.

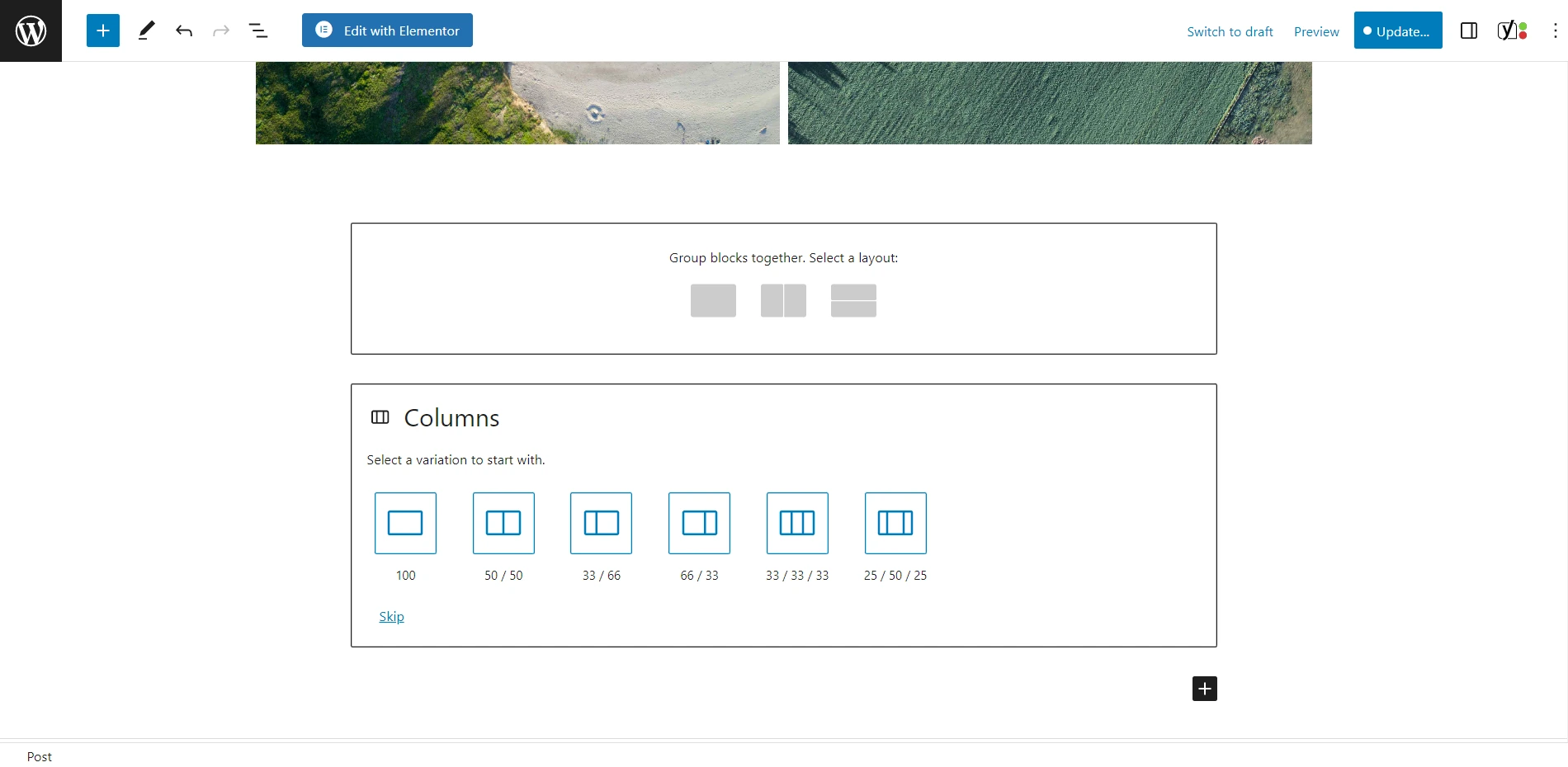
You can also add empty Group or Columns blocks and fill them with other blocks to create customized layouts.

You can add different blocks to each column and create attractive layouts.
Saving and Reusing Blocks
One of the significant advantages of using blocks in Gutenberg is the ability to save and reuse them. This feature benefits website owner and bloggers who often need to include specific content in their articles or pages.
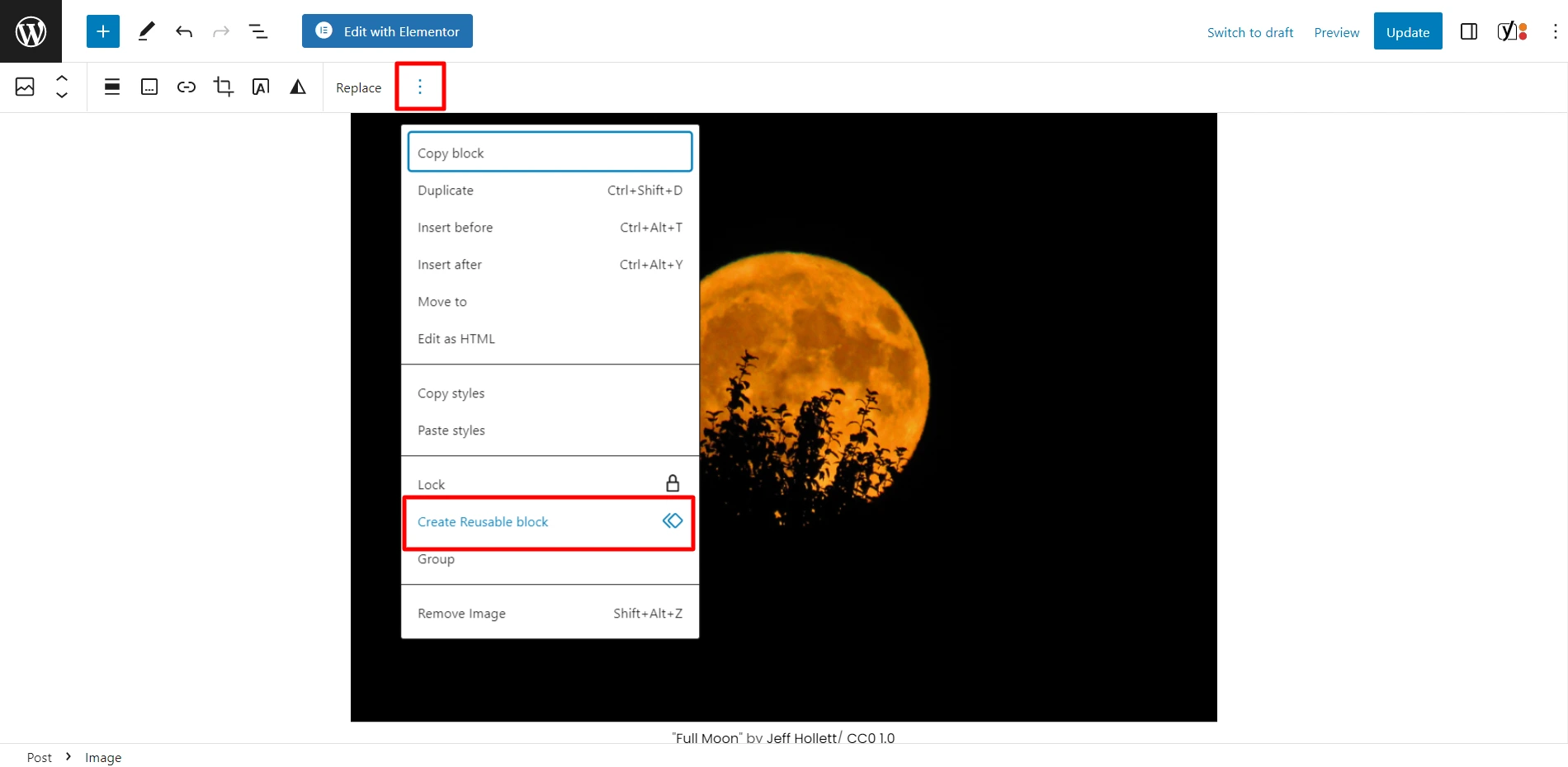
To save a block, click the menu button in the block’s toolbar and select the “Create Reusable Blocks” option.

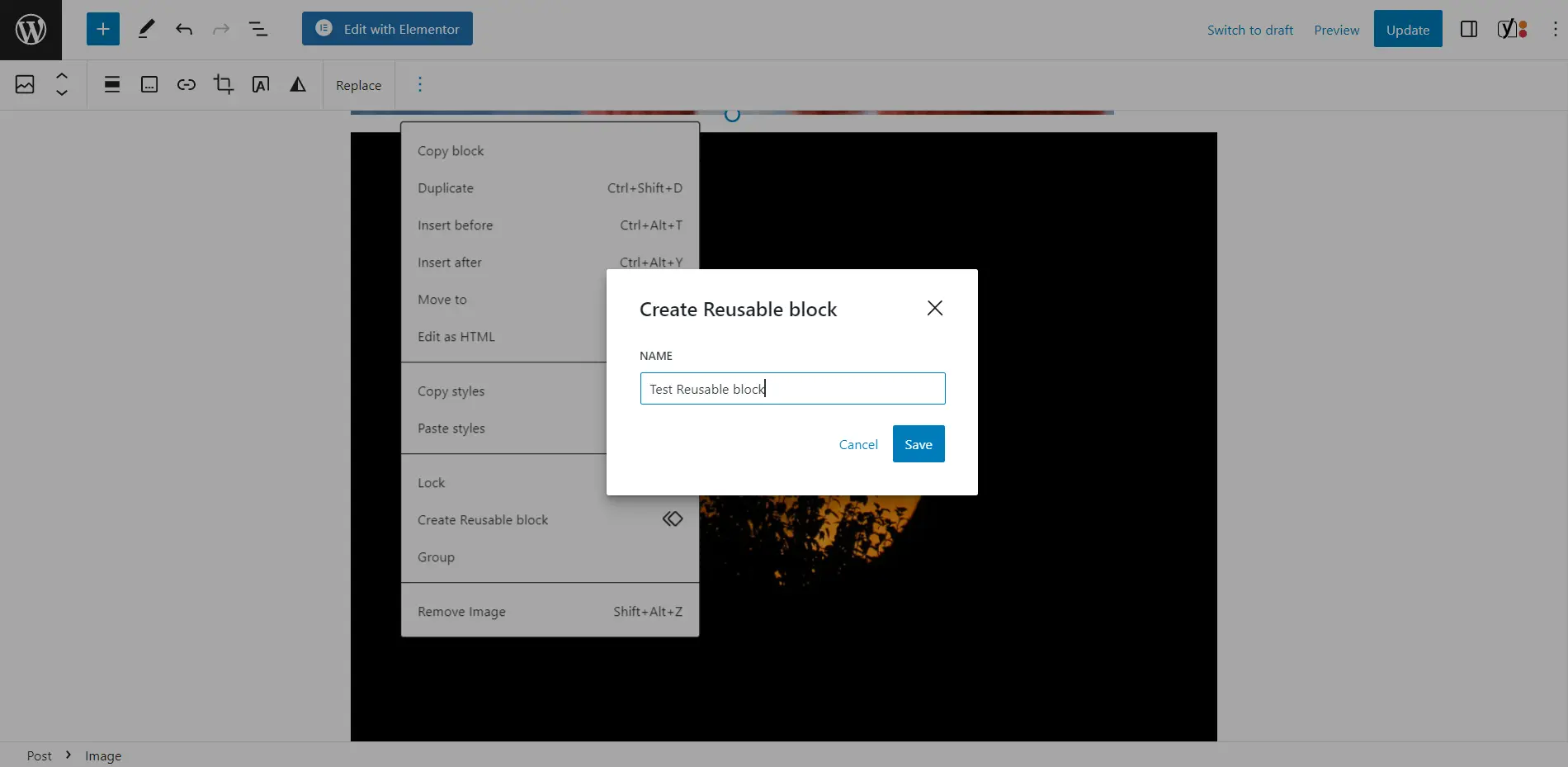
Give the block a name, and it will be saved as reusable.

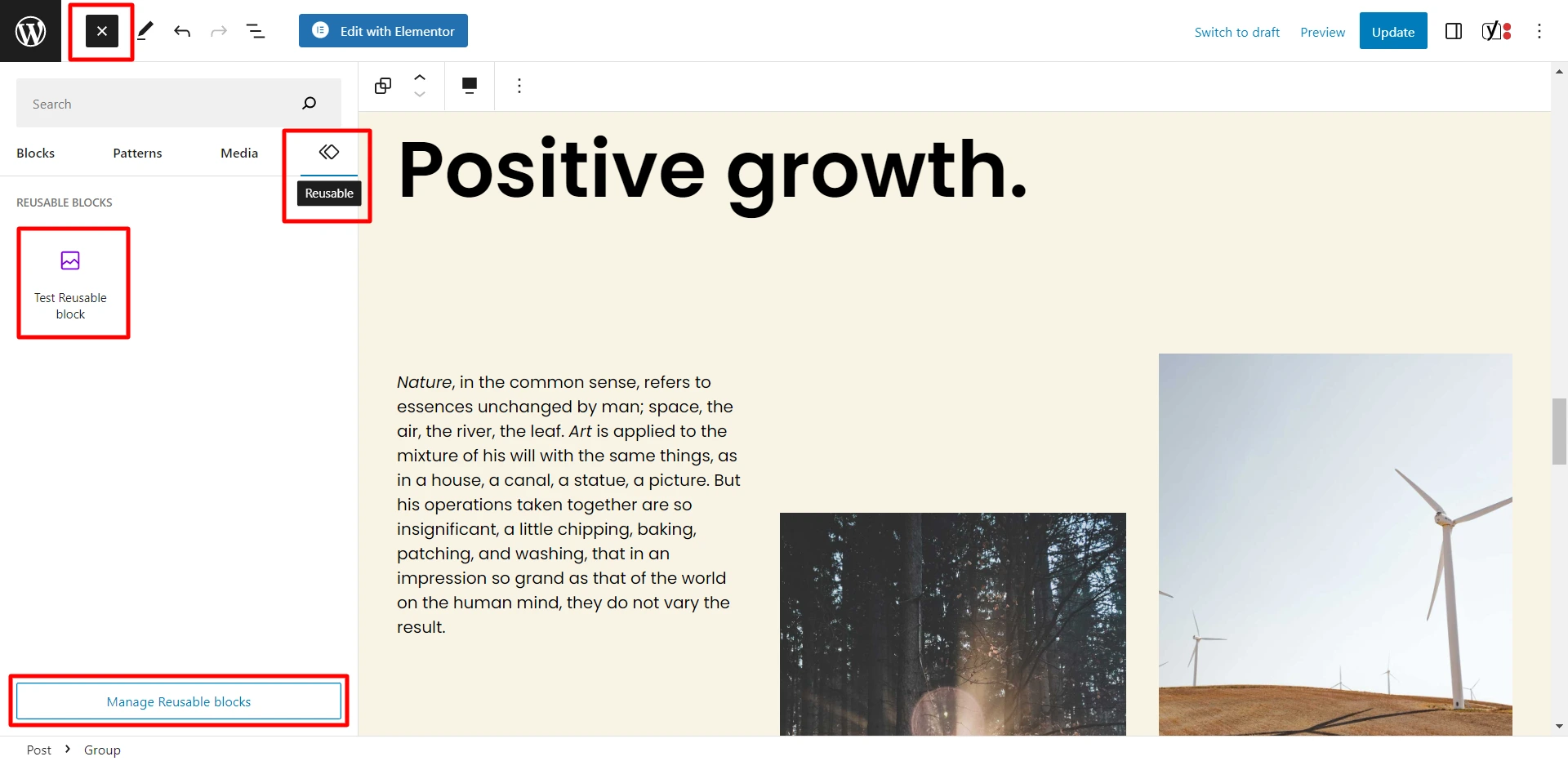
To add a reusable block to another post or page, edit the content and click the “Toggle block inserter” button.
Look for the reusable block under the Reusable tab or by searching its name. Preview the block and click to insert it into your content.

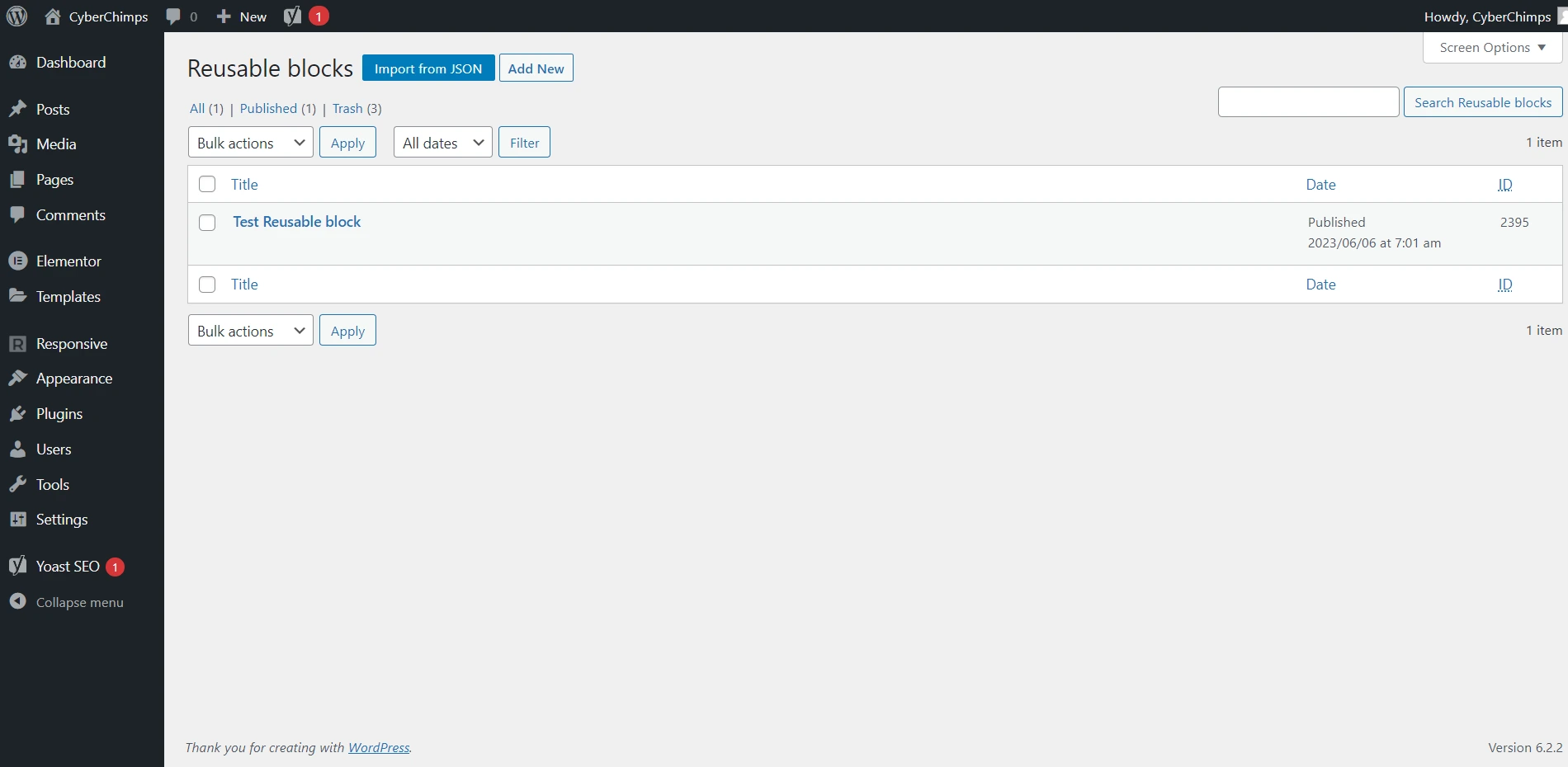
All the blocks that you can reuse are saved in your WordPress database. To manage them, you need to click on the “Manage Reusable blocks” button.
From this, you can make changes, remove, or save blocks that can be used again on other WordPress websites.

Note that you can also save entire groups and columns as reusable blocks, allowing you to save and reuse entire content sections.
Publishing and Managing Options in Gutenberg Block Editor
Every WordPress post has additional information called metadata. This includes details like when it was published, its categories and tags, featured images, and more.

All these options are conveniently located in the right column of the editor screen.
Helpful Tips for Mastering Gutenberg Editor
Move The Block Toolbar to The Top.
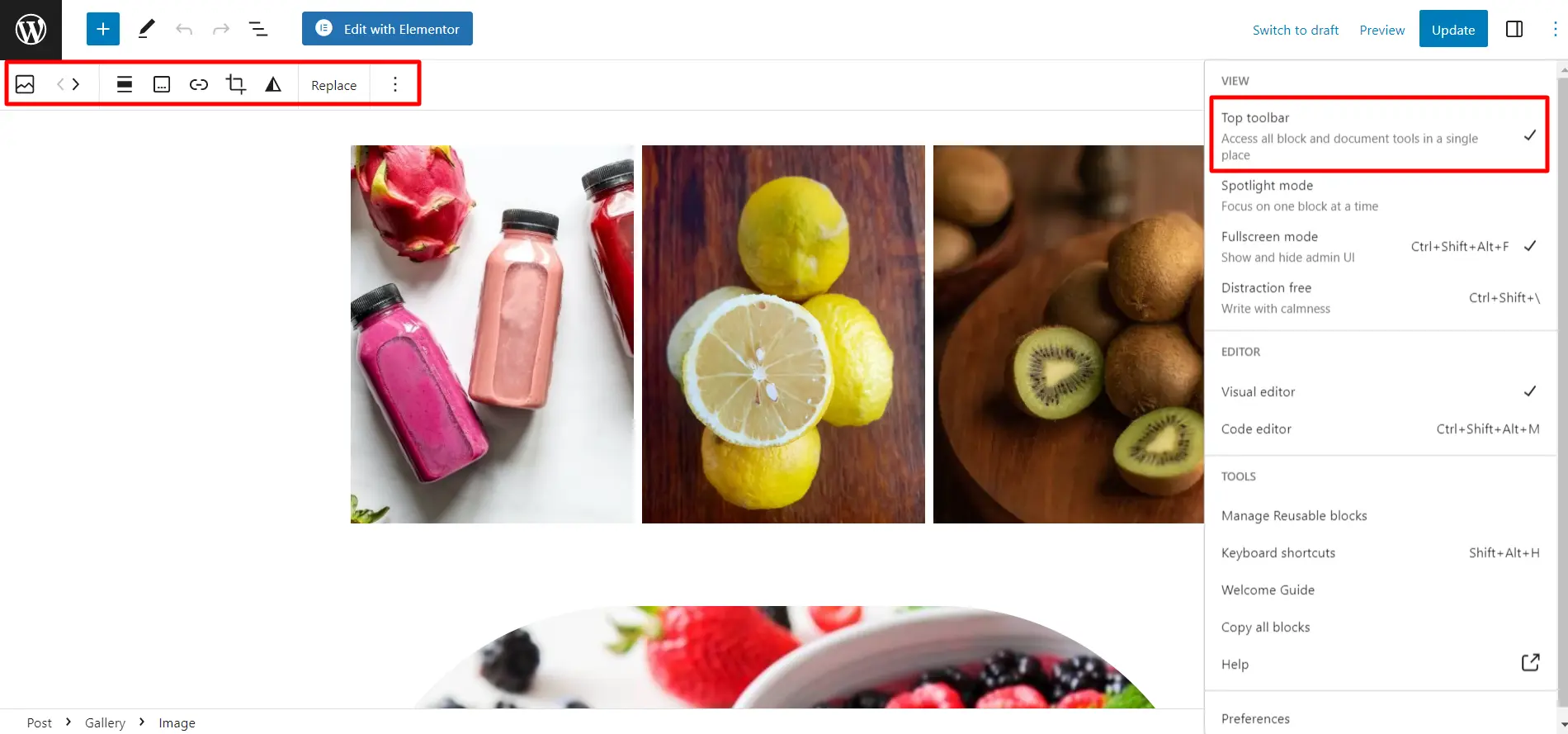
You might have noticed a toolbar at the top of each block if you’ve seen the screenshots.
You can quickly move this toolbar to the top of the editor by clicking the three-dot button in the top right corner and clicking the “Top Toolbar” option.

Use Keyboard Shortcuts for Efficiency
Gutenberg offers helpful shortcuts to improve your workflow.
One useful shortcut is the “/,” which allows you to add blocks by typing and selecting from the suggestions quickly.
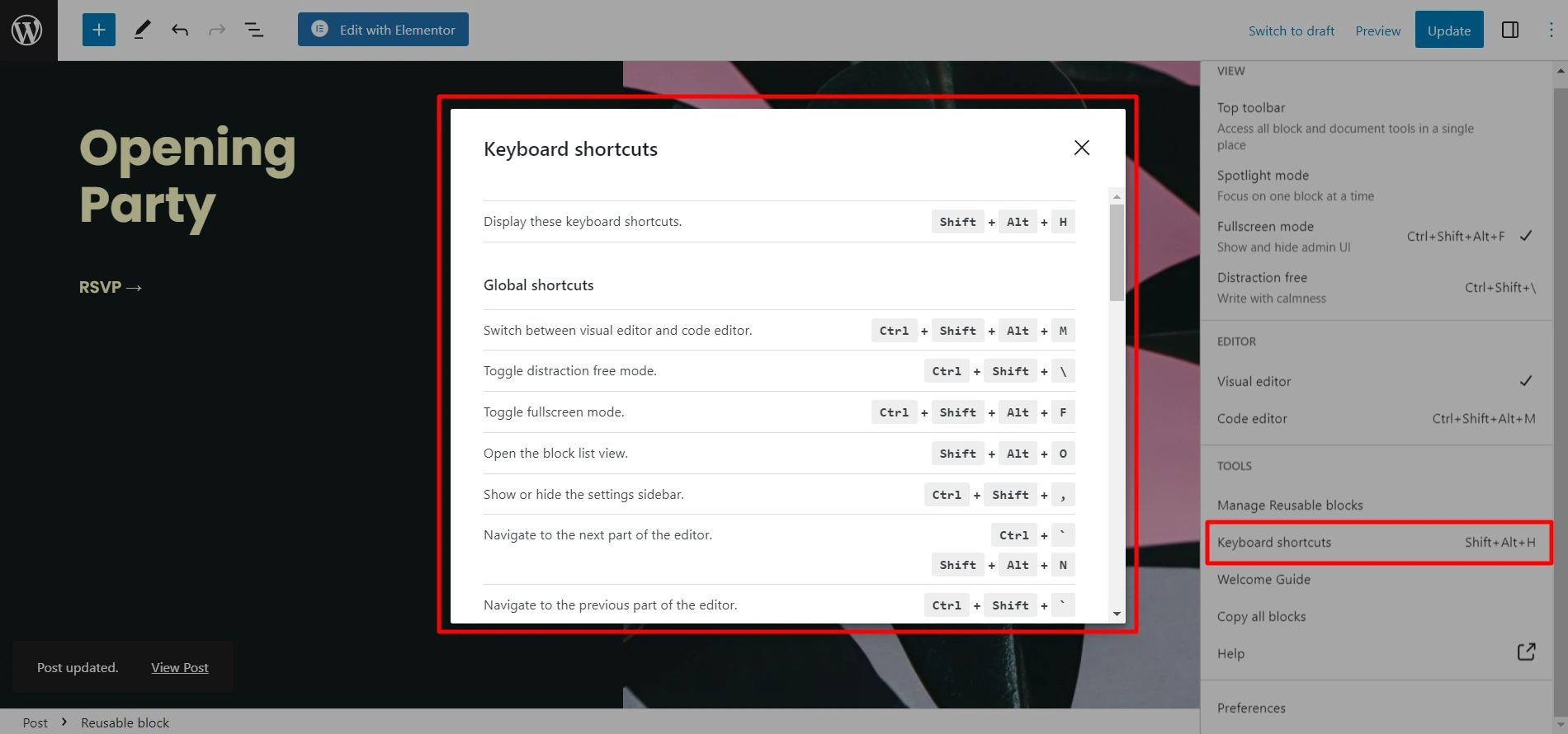
You can access more shortcuts by clicking on your screen’s top-right corner, the three-dot menu, and selecting “Keyboard Shortcuts” or using Shift+Alt+H to view the shortcuts.

Adding More Blocks Using Responsive Gutenberg Blocks Library Plugin
What is Responsive Gutenberg Blocks Library?
The Responsive Gutenberg Blocks Library Plugin is a helpful tool for WordPress users. It adds a set of pre-designed blocks to the Gutenberg editor, the default content editor in WordPress.
Additionally, these blocks enhance the editor’s features and allow users to create attractive, responsive content easily. With a wide range of options like layouts, buttons, testimonials, galleries, and pricing tables, users can design their websites without needing advanced coding knowledge.
Moreover, this plugin expands the capabilities of the Gutenberg editor, making it more straightforward for users to customize their website’s appearance with ready-to-use blocks.
Why There’s A Need For Responsive Gutenberg Blocks Library
The library allows you to design layouts and pages without any coding knowledge. It offers over 30 customizable blocks with unique features.
Furthermore, you can explore the demo blocks to see what they can do.
The plugin is user-friendly and extends the capabilities of the Gutenberg editor, making website design and content creation easier for everyone, even those without coding skills.
Features:
- No coding skills are needed: You can create impressive landing pages without coding knowledge. These blocks are designed for both non-coders and coders.
- Pattern Importer: Easily import professionally designed Gutenberg sections and pages to your website.
- User-friendly interface: Each block has a simple interface.
- Responsive design: The blocks are optimized for AMP, crucial for search engine rankings.
- Easy customization: Customize the blocks effortlessly to create complex layouts in a short amount of time.
Troubleshooting Common Issues
Common Issues with Gutenberg Editor
Though the Gutenberg editor offers many great features, it has its downsides. Some of the drawbacks to consider before switching include the following.
1. Compatibility Issues with Certain Plugins and Themes
Gutenberg may not be compatible with plugins and themes developed for the Classic Editor. Consequently, this may need fixing with layout and functionality on existing sites and can require users to find new alternatives or make changes to their setup.
2. Learning Curve
Gutenberg’s user interface can be intimidating for beginners. People familiar with the Classic Editor may find adapting to Gutenberg’s different approach challenging.
It will require time and effort to fully understand and utilize Gutenberg’s features and functions, particularly regarding the Site Editor or Full-Site Editing. So, be prepared to invest extra time and effort to become proficient with Gutenberg.
3. Limited Backward Compatibility with Existing Content
Be aware that Gutenberg may not be fully compatible with content created using the Classic Editor. You should invest extra time and effort into editing your current material.
Additionally, some of Classic’s formatting and layout options could become unavailable when switching over.
4. Stability and Performance Issues
Although there have been many advancements in this area, Gutenberg is much more prone to crashing than its predecessor. One of the reasons is its heavy use of JavaScript, which can take a toll on browsers, especially on older machines.
5. Potential Security Problems with Certain Blocks
Due to being open-source, Gutenberg allows users to create and submit blocks; however, this can bring about potential security risks from untested or unreliable sources.
Users must be aware of the source of these blocks and where they originate from. Hackers could take advantage of any vulnerabilities in them.
Troubleshooting Tips and Solutions
Here are some helpful tips and solutions for troubleshooting issues while using the WordPress block Editor:
- Update WordPress: Make sure you are using the latest version of WordPress and have all the necessary updates installed. This ensures compatibility with Gutenberg and resolves any known issues.
- Theme Compatibility: Some themes may not fully support Gutenberg or may have conflicts with certain blocks. Check if your theme is Gutenberg-compatible, or consider switching to a theme designed explicitly for Gutenberg.
- Disable Plugins: Disable any plugins causing conflicts with Gutenberg. Temporarily deactivate plugins one by one to identify the culprit.
- Clear Browser Cache: If you are experiencing display or functionality issues with Gutenberg, clear your browser cache and reload the editor. Cached data can sometimes interfere with the proper functioning of the editor.
- Try a Different Browser: If you have issues with one browser, try using another as an alternative. Sometimes, browser-specific issues can affect the performance of the Gutenberg Editor.
- Enable Full-screen Mode: If the interface is cramped or difficult, enable the full-screen mode in Gutenberg. This provides a distraction-free environment and more room to work on your content.
- Report Bugs and Issues: If you encounter any bugs or issues while using Gutenberg, report them to the Gutenberg support team or the WordPress community. By reporting problems, you contribute to the improvement and development of Gutenberg.
- Documentation and Support: Refer to the official Gutenberg documentation, tutorials, and support resources for additional troubleshooting guidance. Online forums and communities can provide valuable insights and solutions to common Gutenberg-related problems.
Remember, troubleshooting steps may vary depending on the specific issue you encounter. Keeping regular website backups before making significant changes or modifications is always recommended.
Gutenberg FAQ’s
Explore the Frequently Asked Questions about Gutenberg:
Gutenberg is faster and more efficient despite having more features than the Classic Editor.
Yes! Gutenberg presently serves as the default editor in WordPress.
As the default editor on WordPress, Gutenberg is entirely free.
Gutenberg and Block Editor are essentially the same things; they refer to WordPress’s latest default content creation tool.
The primary distinction between these editors lies in their user interfaces: The new WordPress block editor (Gutenberg) utilizes a modular approach through customizable blocks while offering enhanced design options. Classic Editor employs an older WYSIWYG format without built-in layout customization features.
Yes, you can still use the Classic Editor in WordPress. While the WordPress Block Editor (Gutenberg) became the default editor starting from WordPress version 5.0, you can continue using the Classic Editor. Two primary methods to switch back to the Classic Editor are installing the Classic Editor plugin or using a third-party plugin that brings back the classic editing experience.
The decision between the Block Editor and Classic Editor depends on what you prefer and need. If you like an essential editing experience like a regular word processor, go for the Classic Editor. But if you want more design control and the ability to create visually appealing content, try the Block Editor (Gutenberg).
Conclusion
The Gutenberg block editor has changed the way we edit content in WordPress. It makes writing and editing more accessible and more intuitive.
The new editor is the best choice because it simplifies advanced editing, even if you need to improve with technology. With Gutenberg, you can add a Classic Editor block and edit it like you’re used to in the old WordPress editor.
This lets you select the most suitable method for writing and editing your content.
If you want more information about WordPress or Gutenberg, please take a moment to read the following article:
- Gutenberg Editor vs. Classic WordPress Editor Comparison
- Import Patterns & Pages Using The Responsive Gutenberg Blocks Library
- New blocks released in the Responsive Gutenberg Block Editor
Now that you know how to use the Gutenberg block editor and understand its benefits, what are you waiting for? Go ahead and create your website using a Responsive theme.





1 Comment on “WordPress Block Editor – Beginner’s Guide (2024 Version)”
I appreciate you sharing this blog post. Thanks Again. Cool.