Are you wondering how to add animations to your Wordpress site?
Animation is undeniably becoming one of the most sought-after elements. Its adequate use can surely make your website look more attractive. Out of many options available, GIF is a prevalently used format across the globe by web designers.
If you’re familiar with this domain, chances are you have worked with either GIF or Adobe Flash before. However, one of the major issues with both is that they make a web page heavier to load. Thus, in order to find a resolution, a group of engineers came up with Lottie in 2017.
Quietly easily, Lottie created a buzz in web development and designed a community for being a lighter alternative. Moreover, a Lottie file supports varying platforms as well, including web, iOS, and Android.
So, if you’re thinking of adding Lottie animations to your WordPress website, this article easily takes you through the process. Let’s have a look at it further.
What Are Lottie Animations?

Lottie is a React Native, Android, and iOS library that was developed by people at Airbnb and allows you to render After Effects animations in real time. It also lets you use animations as easily on native apps as you would use static assets.
It makes use of animation data exported from Bodymovin – an open-source After Effects extension – as JSON files. The extension comes coupled with a JavaScript player that can render animations on the web.
One of the best things about Lottie is that it lets engineers build richer animations without going through the painstaking overhead of re-writing.

[addtoany buttons=”facebook,twitter,pinterest” media=”https://cyberchimps.com/wp-content/uploads/2023/08/Why-Add-Lottie-Animations-in-WordPress.webp”]
How To Use Lottie Animations On WordPress?
If you’re looking forward to adding Lottie animation to your WordPress website, there are a few ways that you can follow based on the editor you’re using. Let’s find out about these methods one by one.
Finding the Right Animation
When thinking about adding a Lottie animation, you’re sure to come across a gamut of options. With this, finding the right option may become a bit taxing. However, by following these steps, you can make the hunt much easier:
- Visit the LottieFiles website

Once there, you can find both free and premium animations
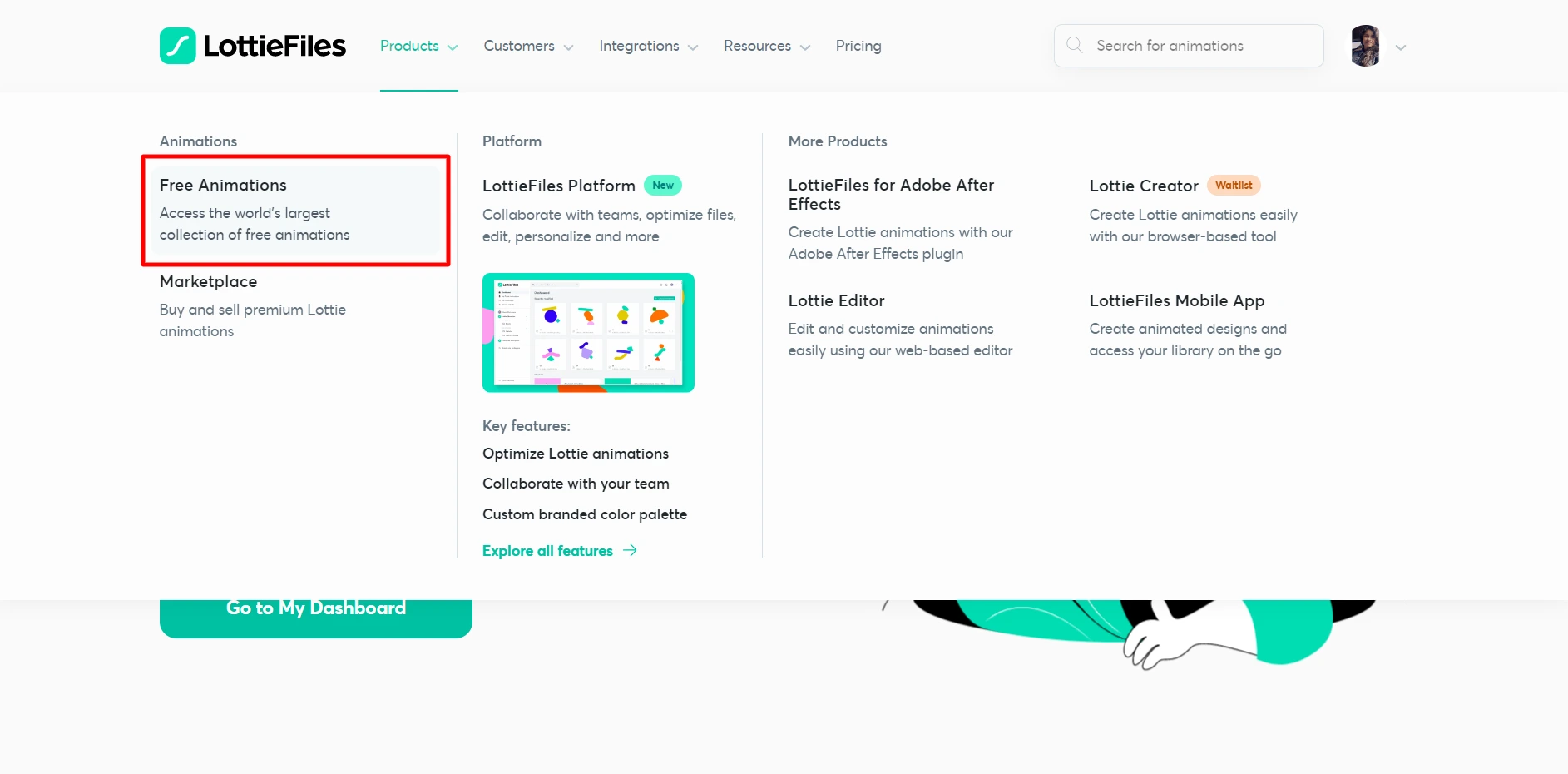
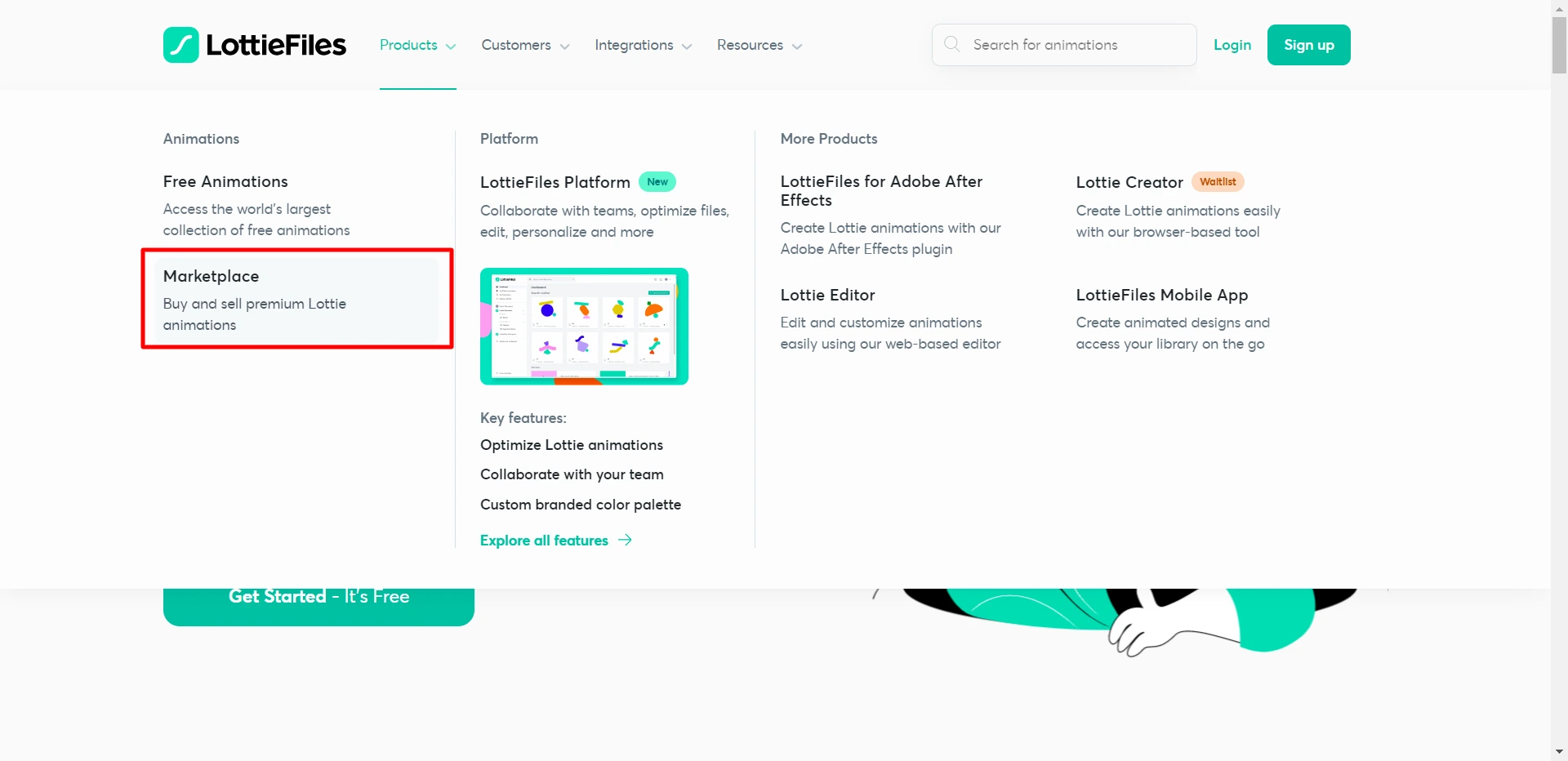
- To find free animations, hover your cursor on the Product option in the menu and click “Free Animations”

- Here, you can find a variety of animations and use them without paying a penny.
- However, if you wish to get premium animations, simply hover your cursor on the Product option in the menu and click “Marketplace.”

- Here, you can find varying paid animations.
How to Add a Lottie Animation in Gutenberg?
As you’d know, Gutenberg is the default WordPress editor. You can use the custom HTML block to add a Lottie animation in this editor.
Follow these steps to do so:
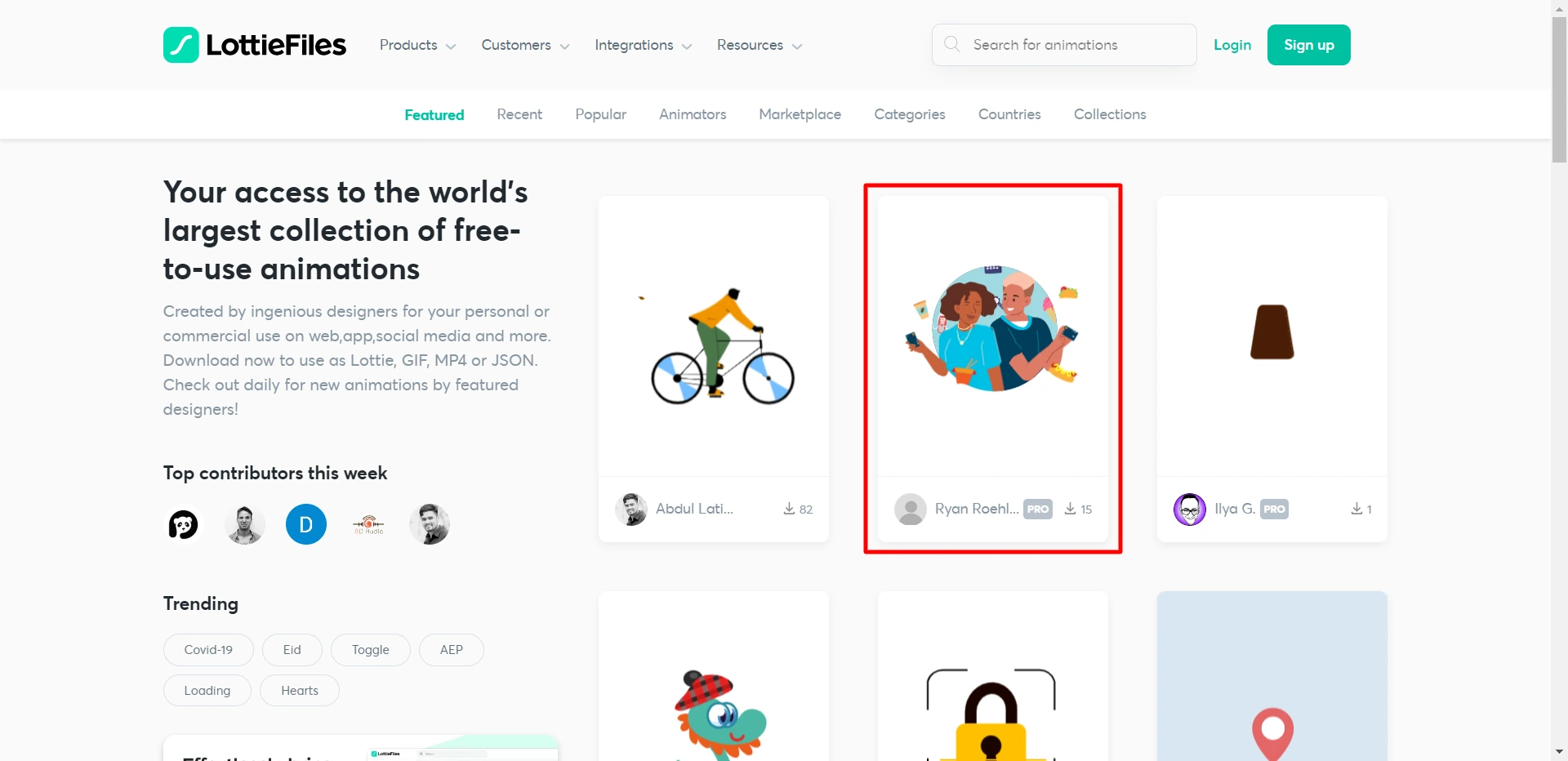
- Once you’ve selected a Lottie file that you wish to use, click on it.

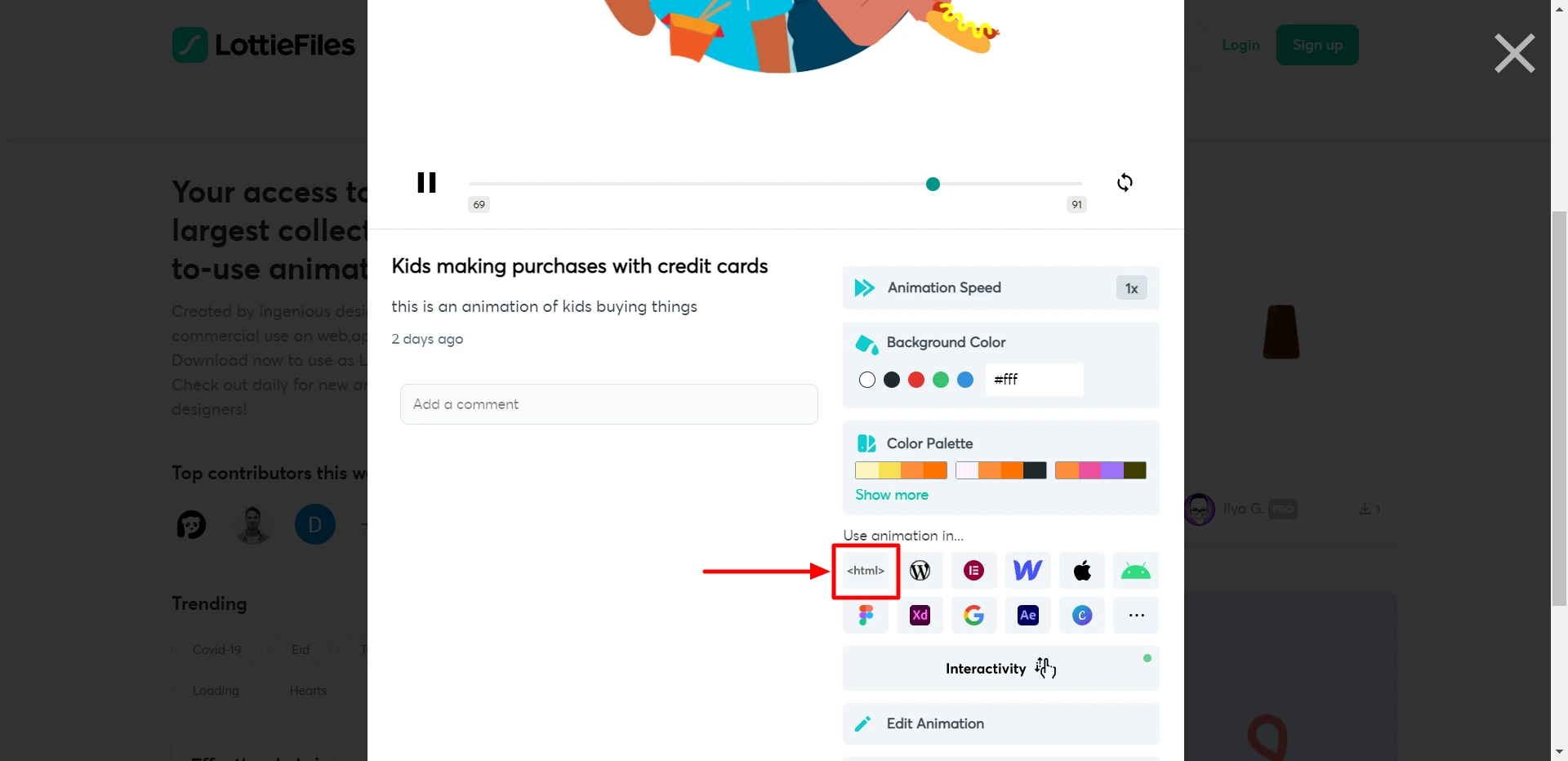
- A window will appear with varying options.
- Under the ‘Use animation in…’ option, click “<HTML>“

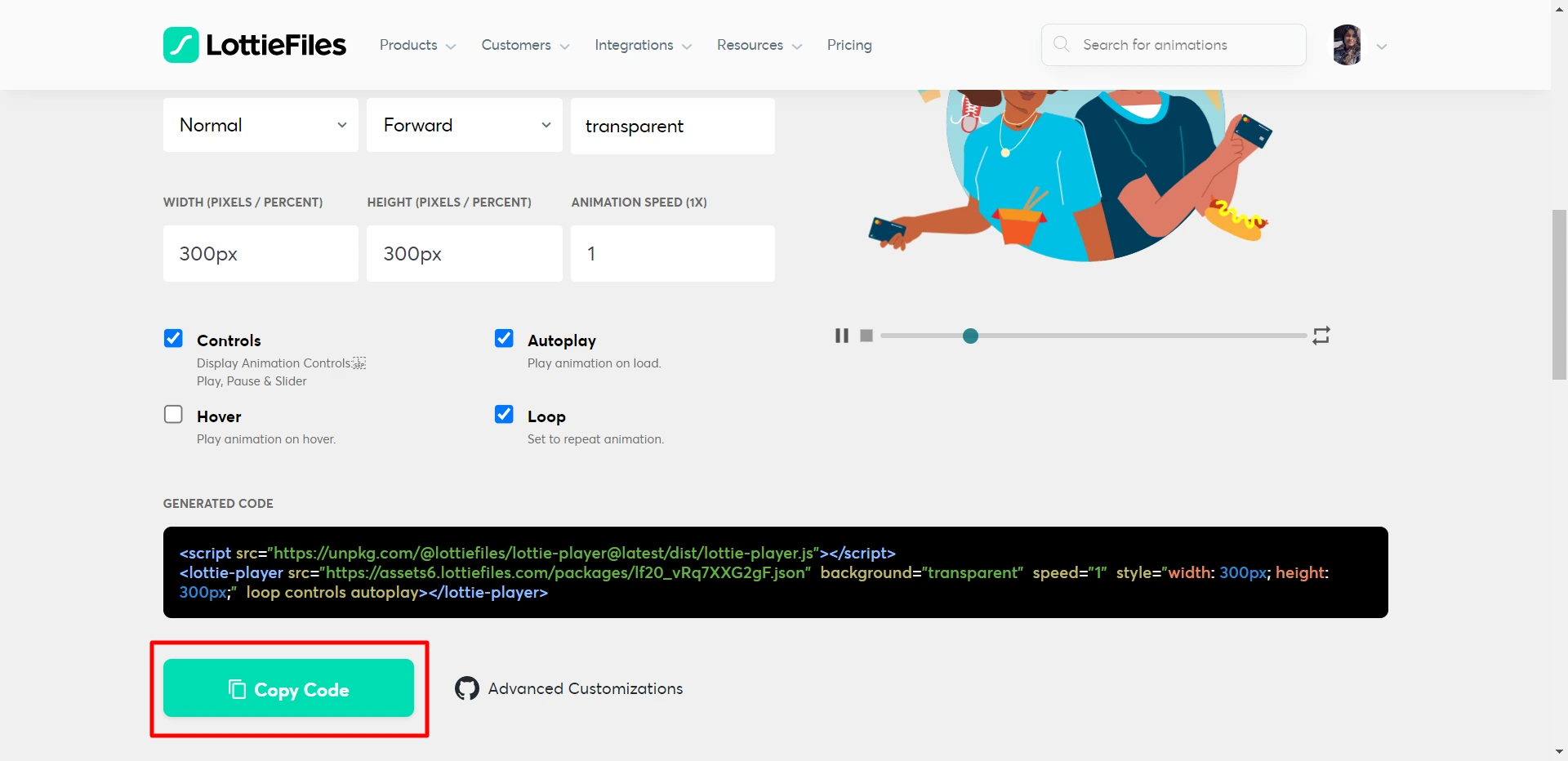
- A new tab will open where you’ll have to copy the generated code from the Generated Code section.

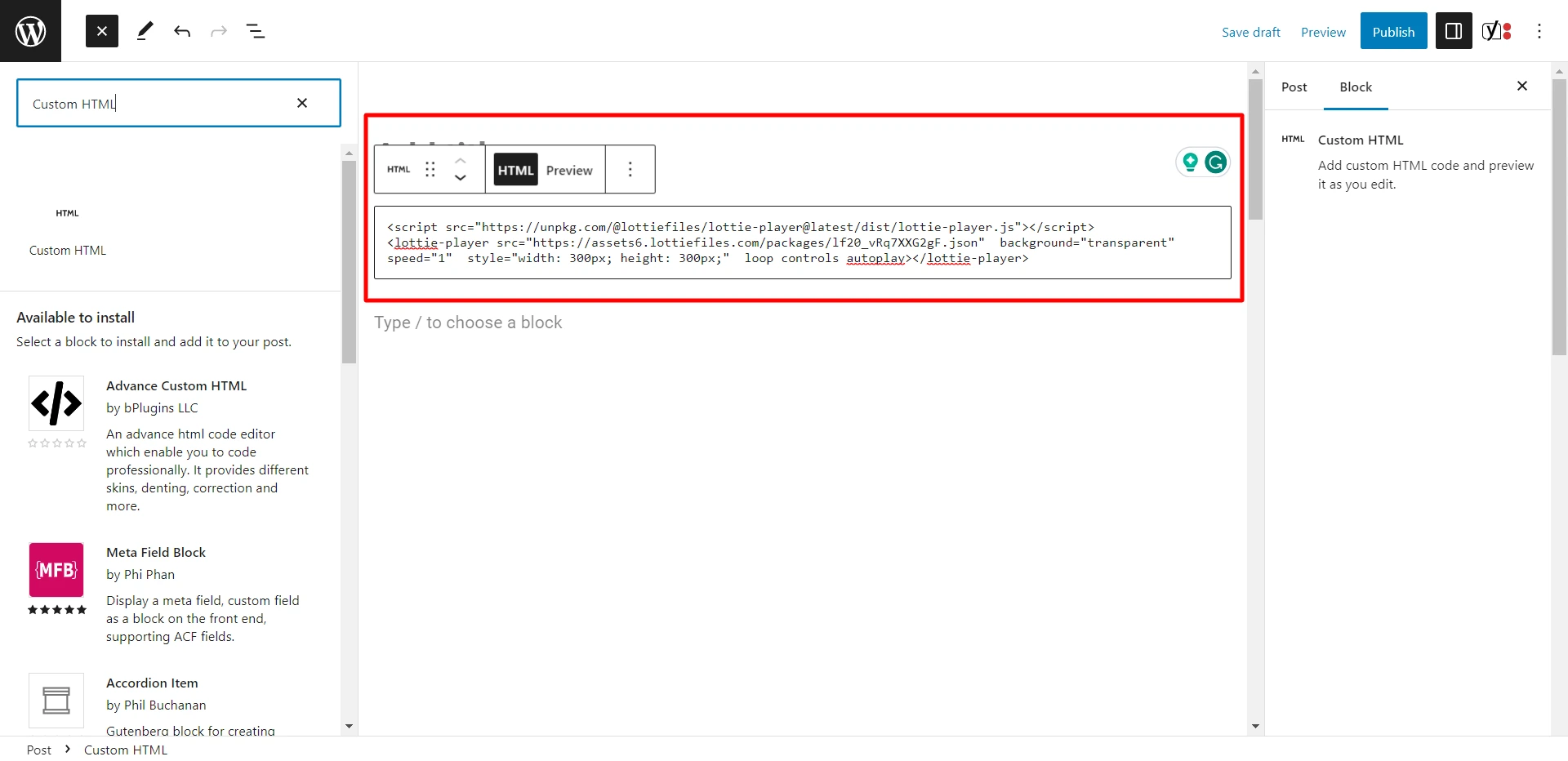
- Now, open Gutenberg on your WordPress dashboard and add a new custom HTML block.
- Paste the copied code.

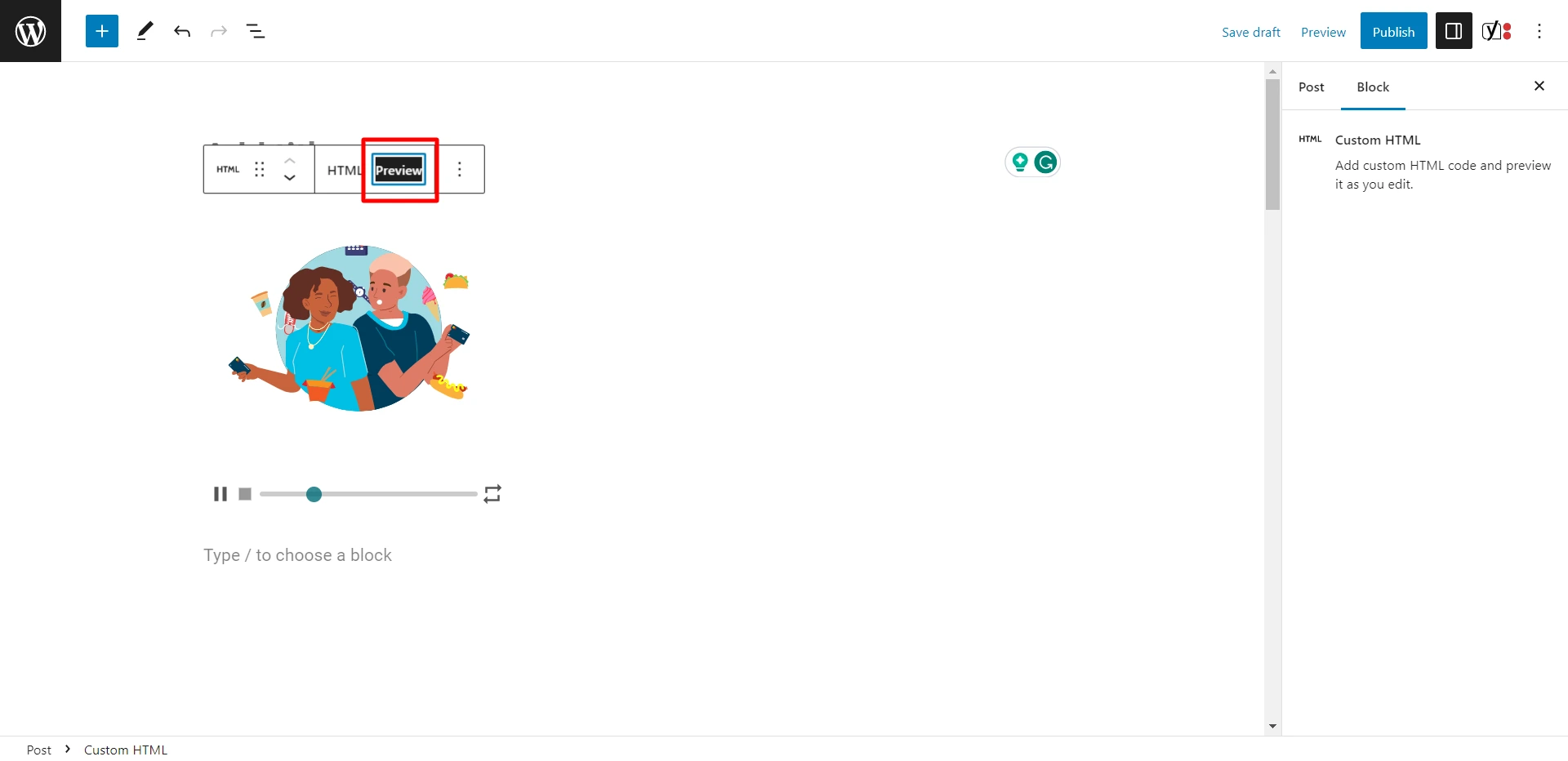
- If you wish to see how the animation is going to look, click the Preview tab.

- Also, if you wish to change the animation’s size, width, or height, you can modify the code by replacing the width and height variables as per your preference.
And, you are done.
How to Add Lottie Animation in Elementor?
If you’re using Elementor on your WordPress website, you can add Lottie animation with ease.
Unlike Gutenberg editor, here you’ll get an option to customize animations thoroughly, like applying CSS filters, setting the size, triggering to begin the animation effect, and more.
However, one thing to be kept in mind is that you’ll need to use Elementor Pro because the widget doesn’t work with the free version.
Once ready, follow these steps:
- Open your WordPress dashboard
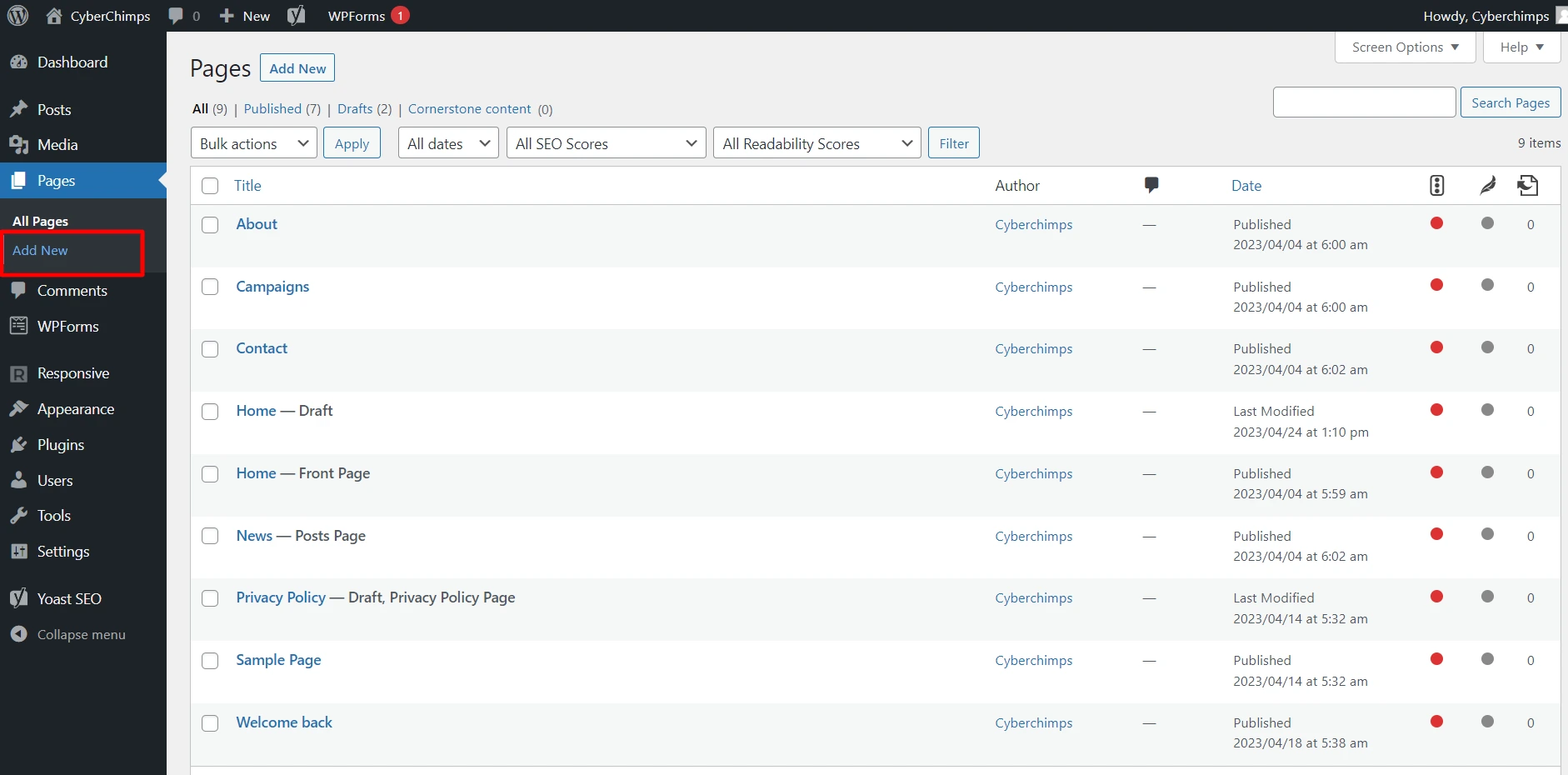
- On the left side menu, hover your cursor on Pages and click “Add New” (you can also choose to add an animation to a post if you want)

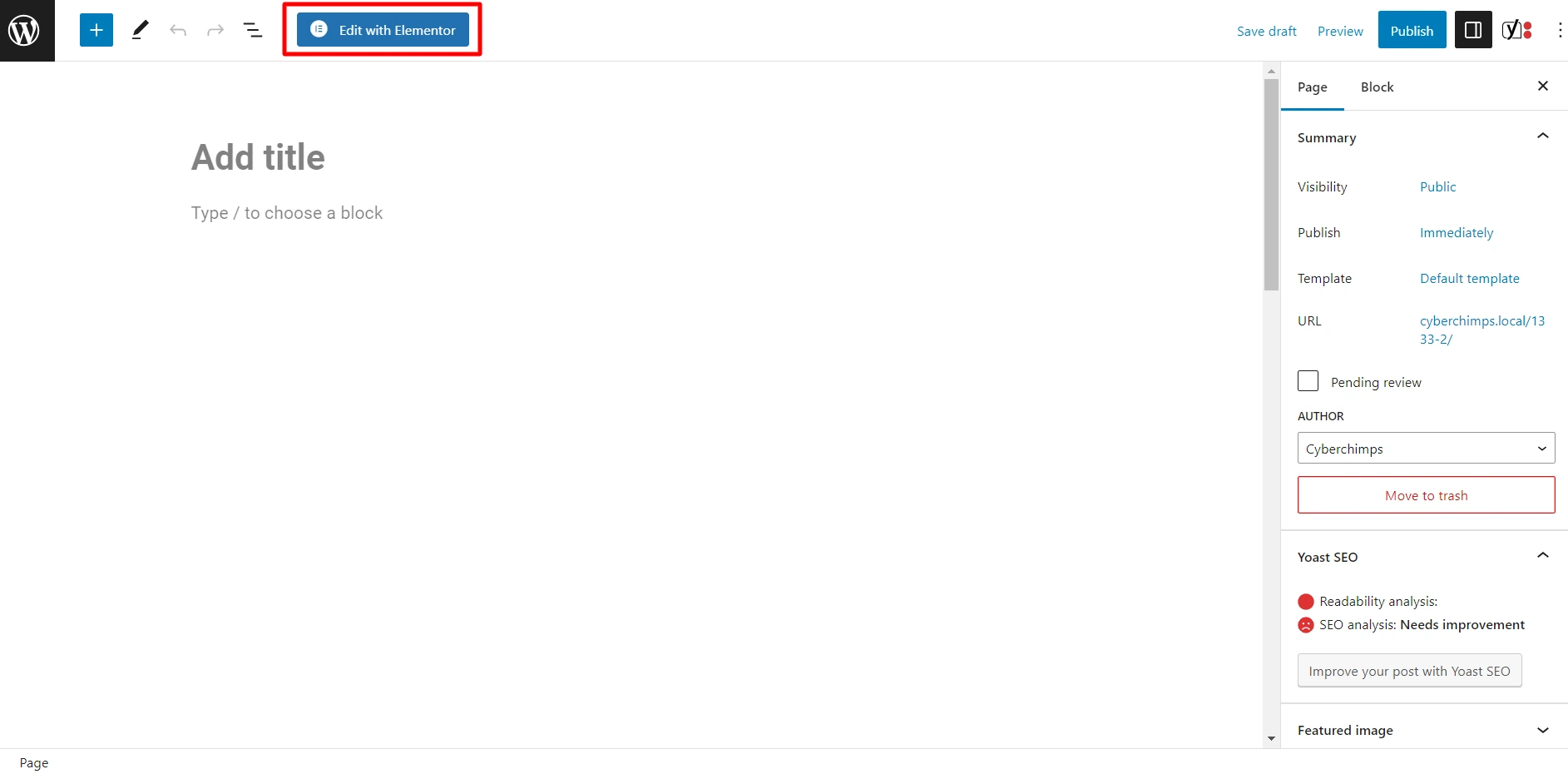
- Once the page opens, click “Edit with Elementor” button.

- On the Elementor editor, add the Lottie widget to the required area.
- Now, go to the settings panel.
- Under the Lottie widget, on the Source option, choose how you wish to add the file.

If you wish to upload a Lottie file on your own, choose the Media File option and choose the file by clicking the upload icon.
However, if you wish to add a file from LottieFiles, you can choose the External URL option and paste the URL into the available field.
You can open the Settings block on the settings panel to set up the trigger type, start, and endpoints. If you wish to set the animation size, you can visit the Style tab and can apply CSS filters if you wish to.

Once you’re satisfied with the edits, click the “Publish” button, and you’re done.
Add Lottie Using Responsive Elementor Addons Plugin

Now that you’re ready to use Lottie animation on your site, try the Responsive Elementor Addons’ Lottie widget that lets you add these animations seamlessly through the source URL or by uploading the file.
The plugin is extremely easy to activate and use. Furthermore, it provides you with plenty of efficient widgets as well.
Let’s find out more about installing Lottie animations on your WordPress site through REA.
Step-By-Step Installation Guide
The REA plugin comes free with the purchase of Responsive Pro.
- You can download the latest Responsive Elementor Addons Plugin from My Account > Downloads
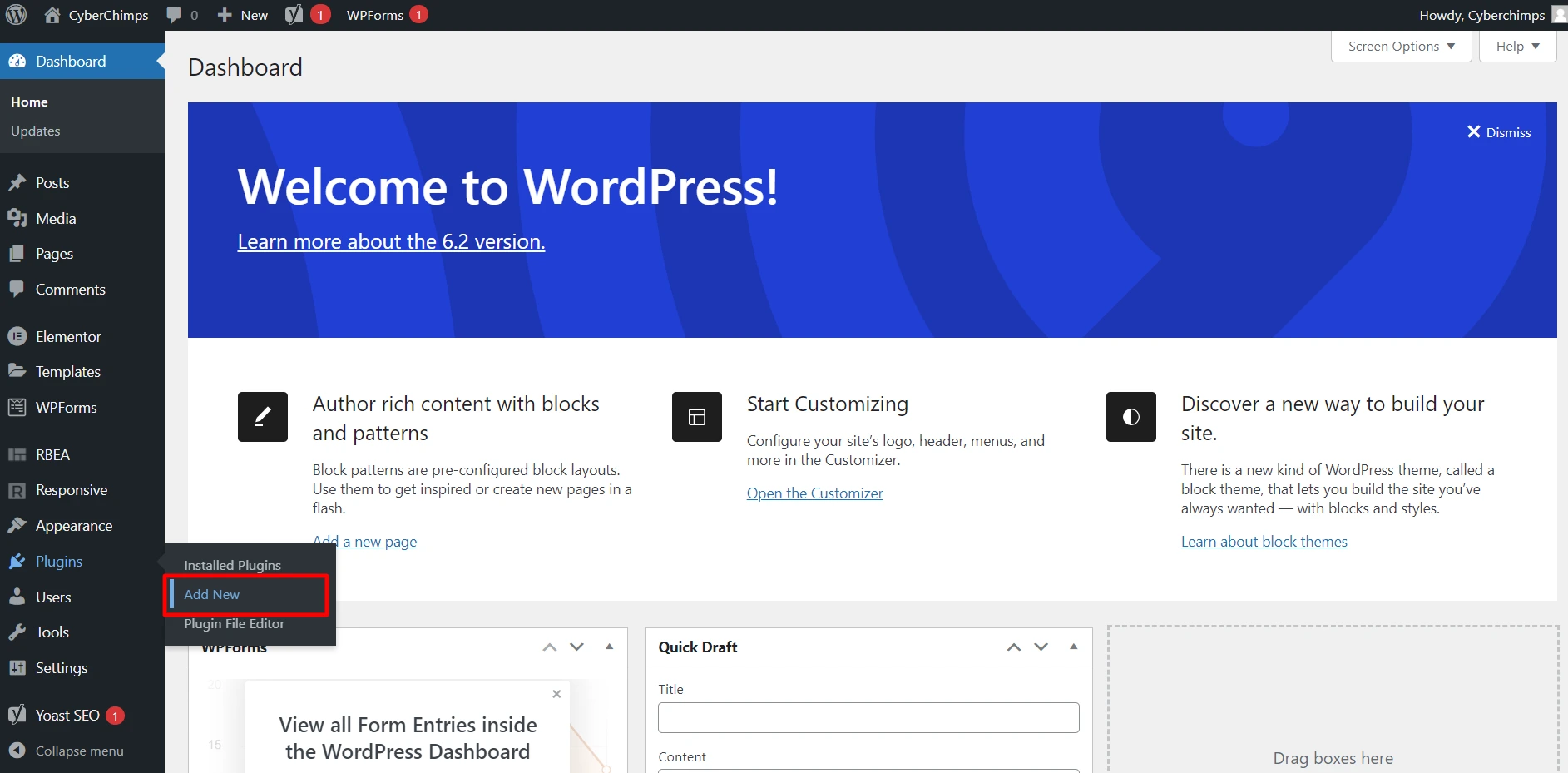
- Login to your WordPress Dashboard.
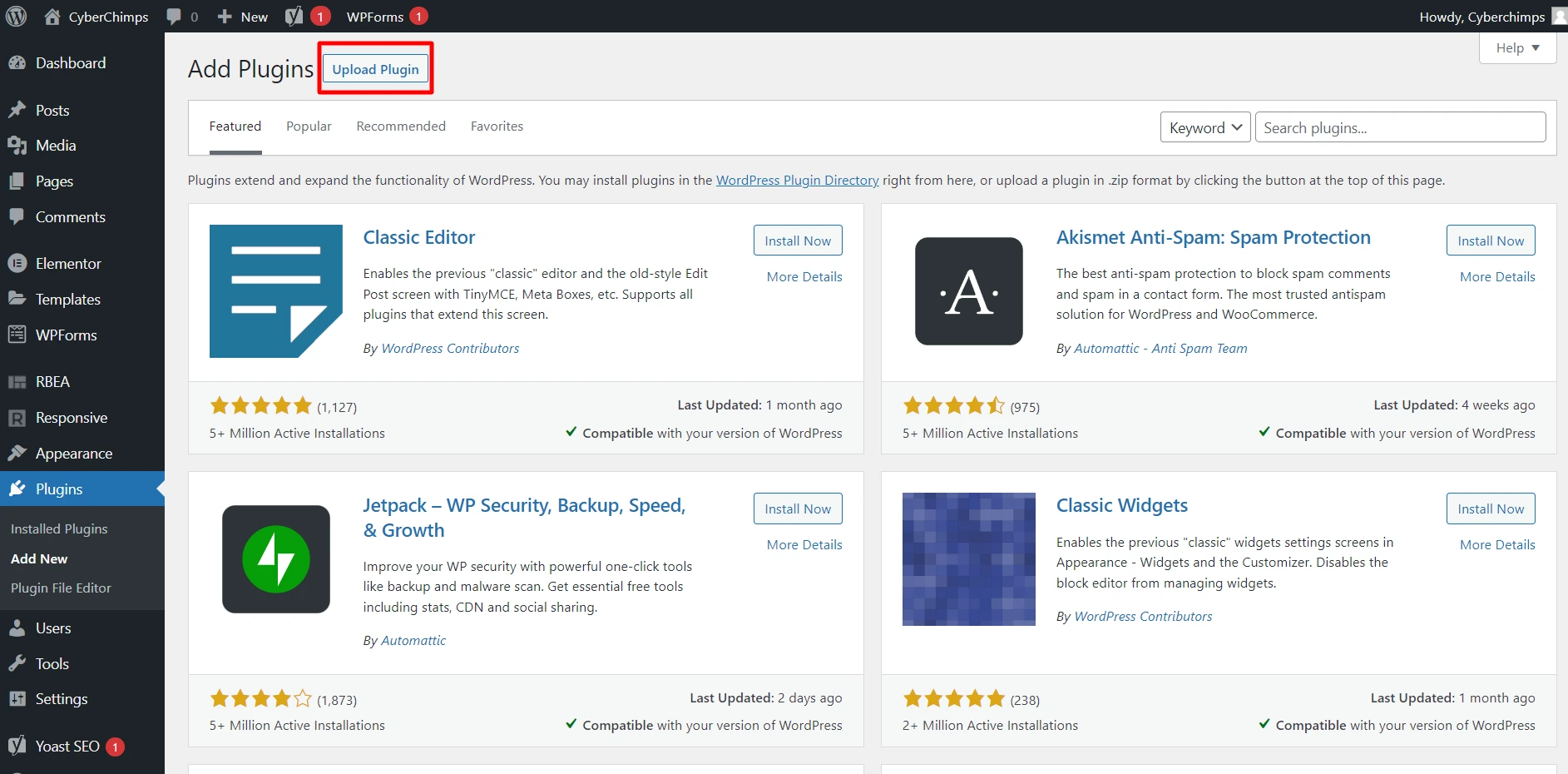
- Go to Plugins > Add New

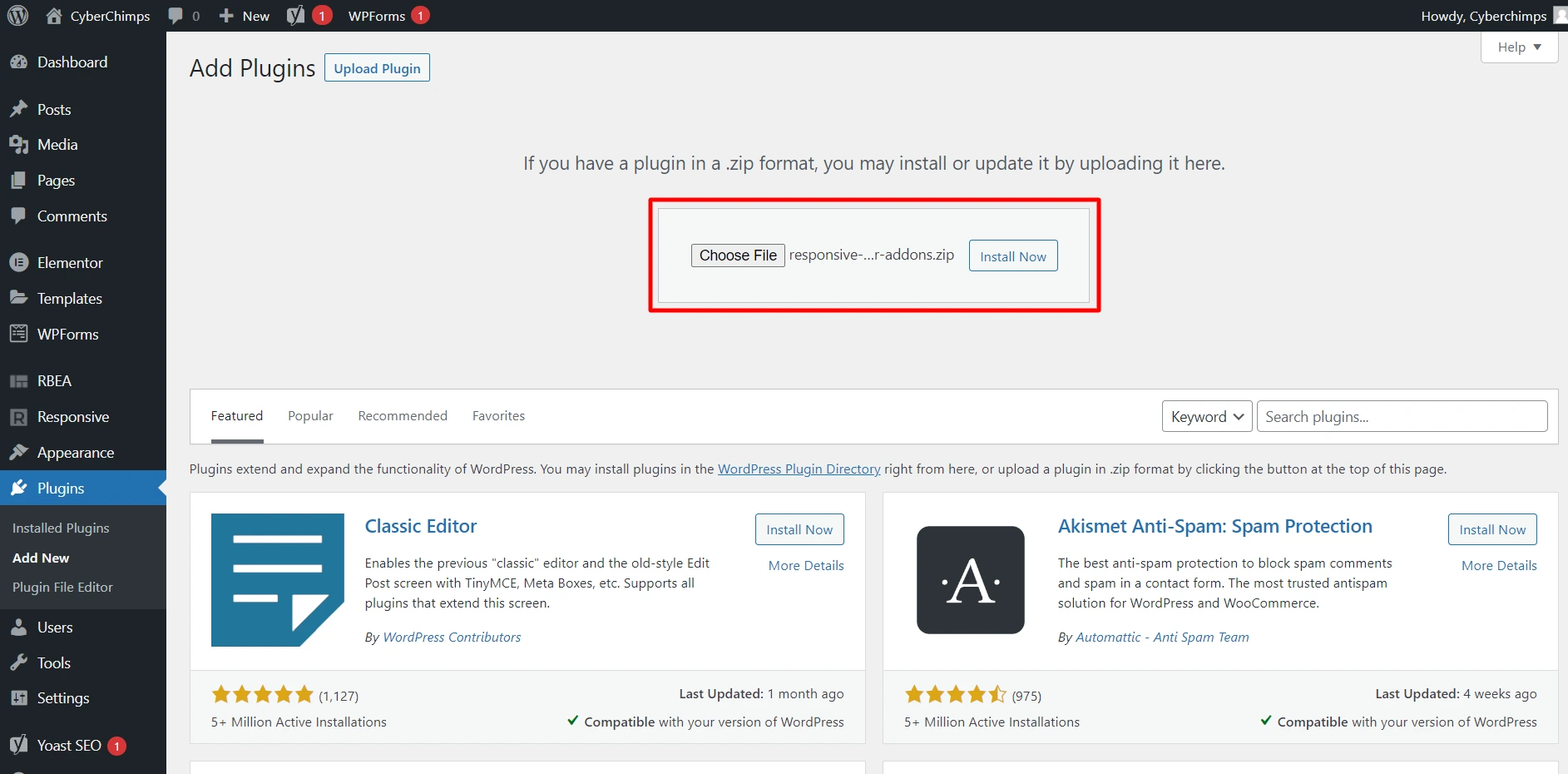
- Upload the downloaded plugin zip file.

- Install the Responsive Elementor Addons plugin and activate it.

Once the plugin is activated, it will ask you to install and activate the Elementor Plugin if it is not already installed.
How to Add REA Lottie Animation in Elementor?
- Open your WordPress dashboard.
- Open a new page or post.
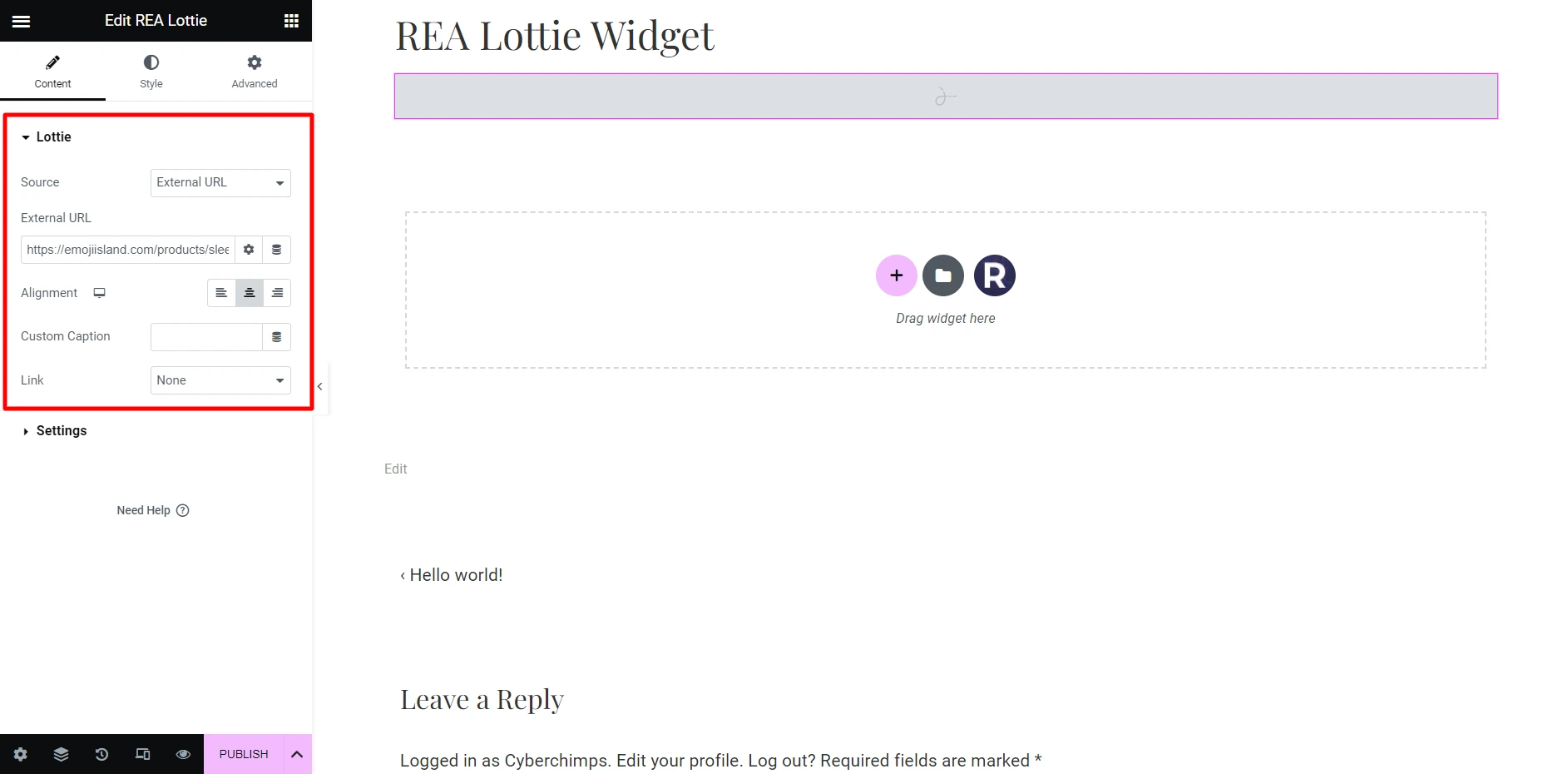
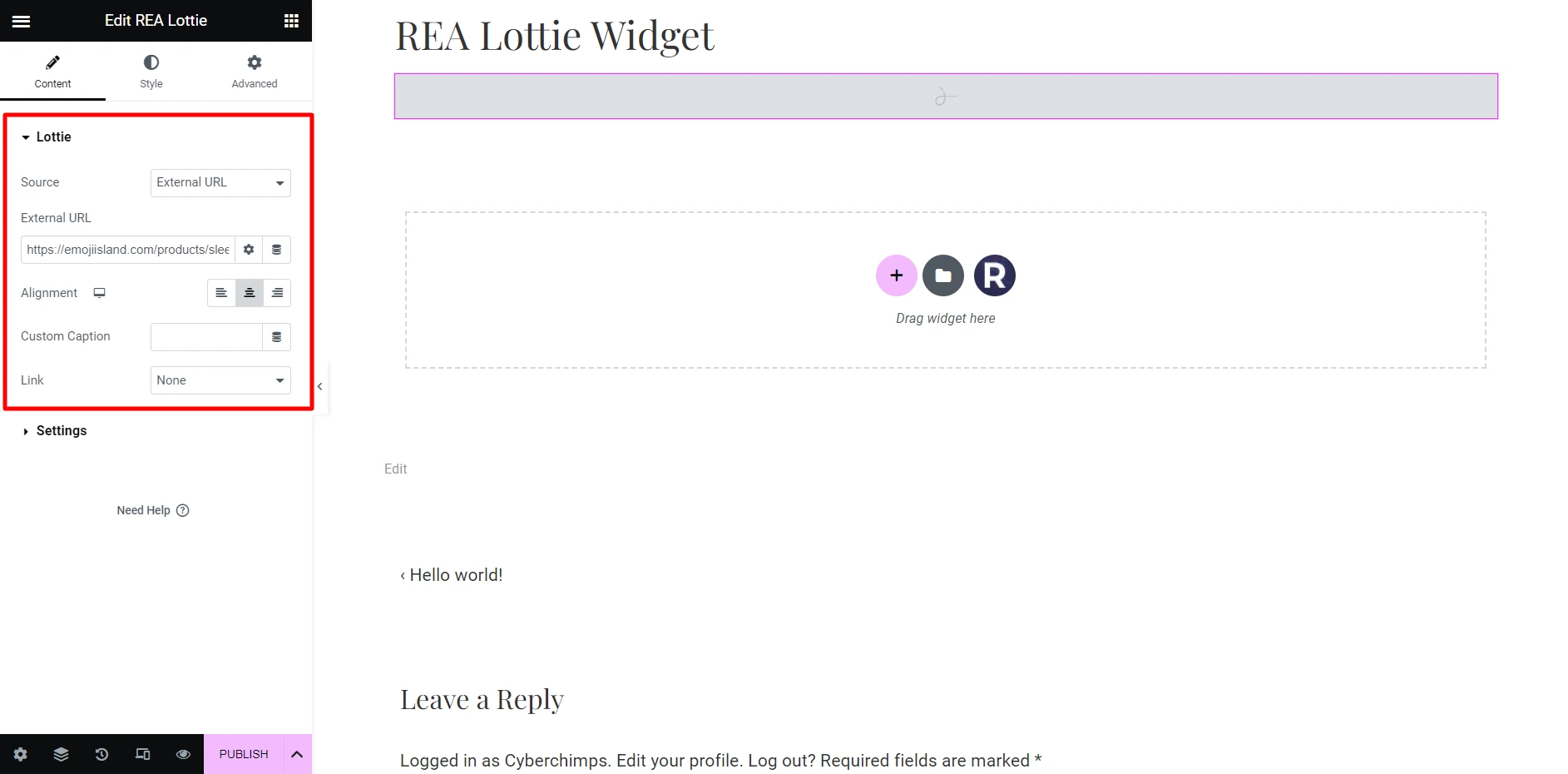
- Add the REA Lottie animation widget there (you can either upload the animation file or copy-paste the link)

And you are done.
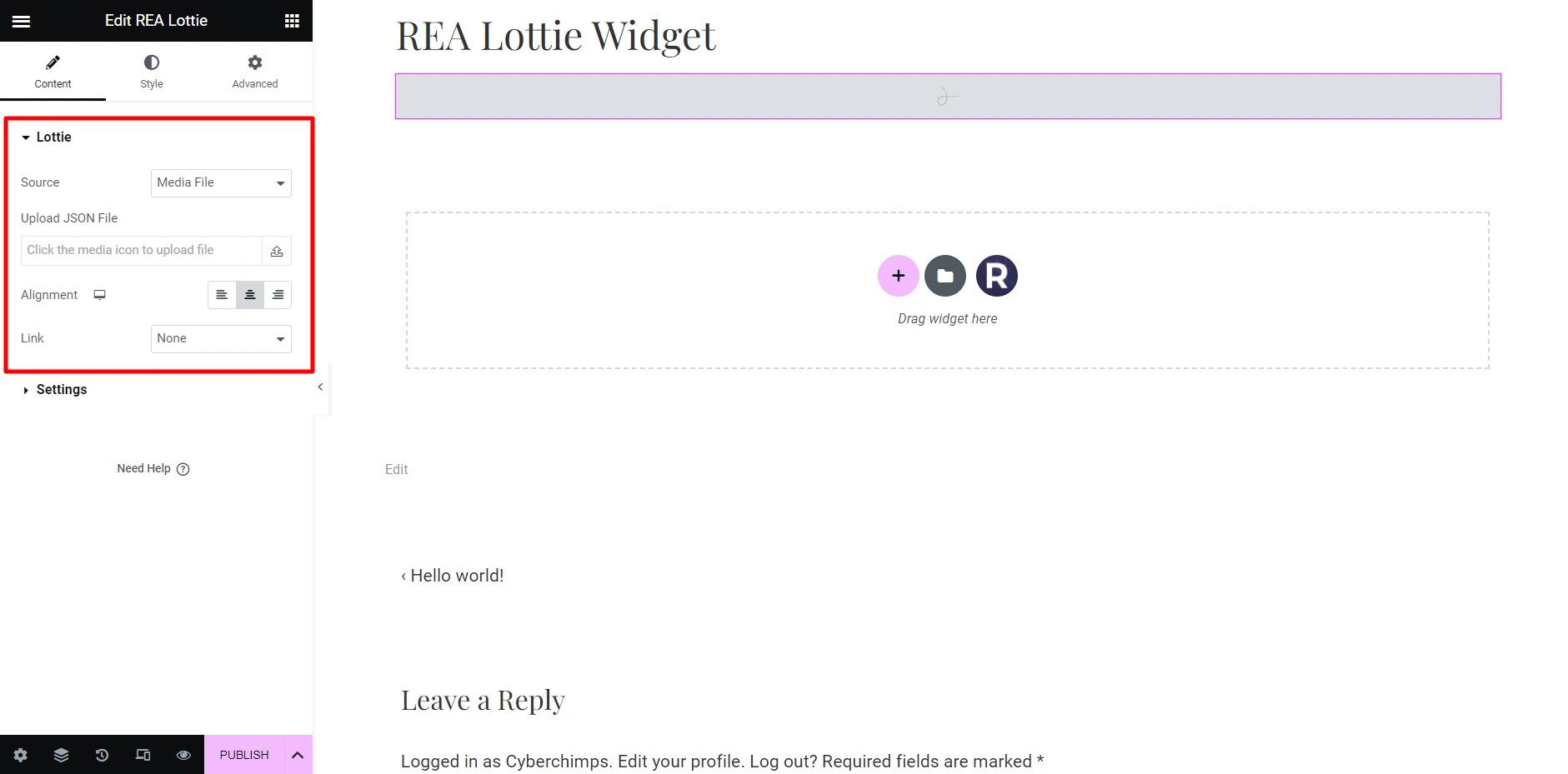
Additionally, the REA widget also allows you to customize Lottie animations to a great extent, such as:
| Source | Select the source type to add the animation from two options: external URL and media file |
| Alignment | Set the animation’s alignment as horizontal |
| Custom Caption | Select how the caption is going to be added from the given options: custom, caption, title, none |
| Link | Select whether a custom link should be added or not |

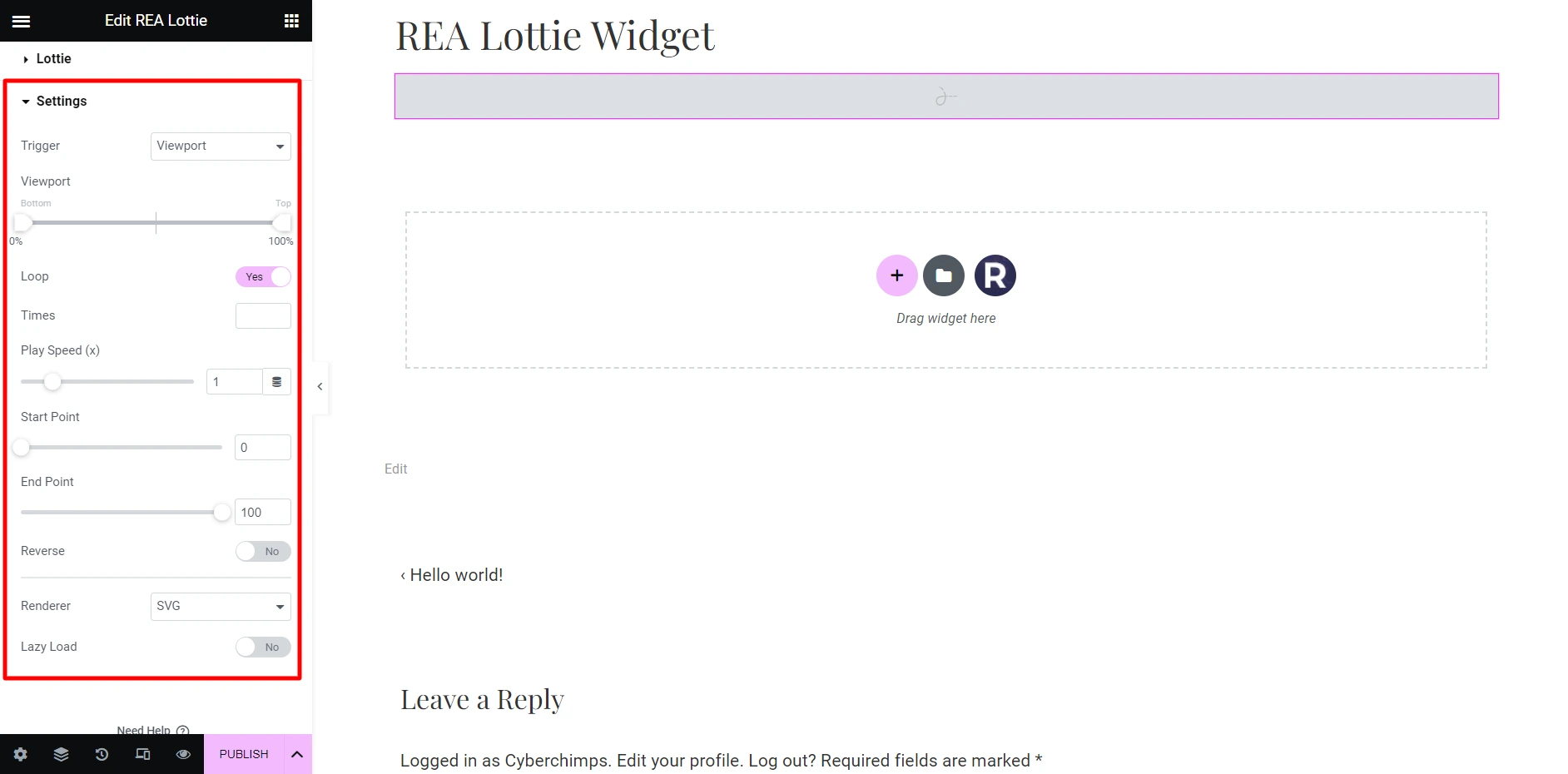
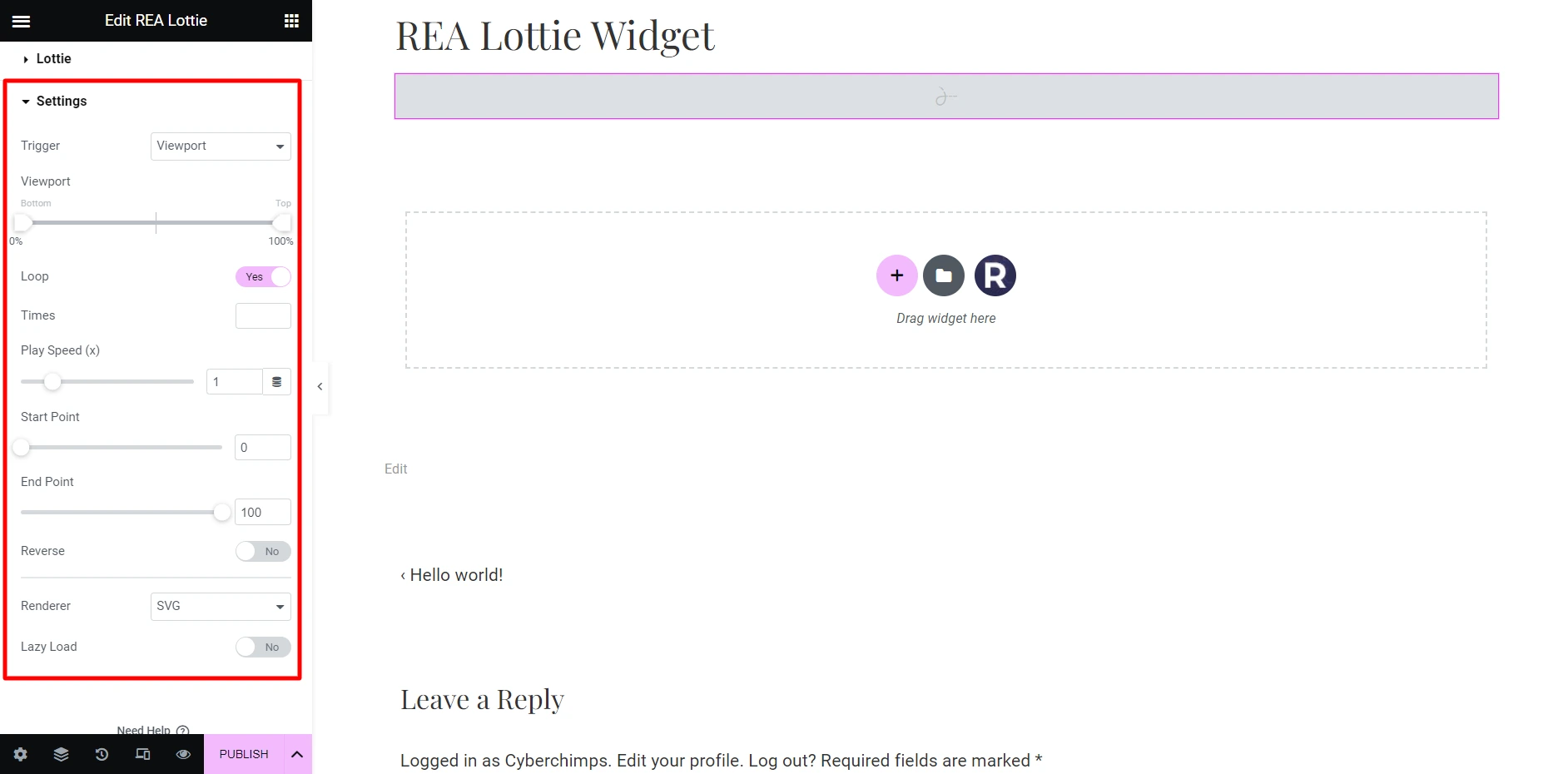
Additionally, here are a few customizations you can do in the Settings panel of the widget:
| Trigger | Choose the action when the animation is triggered from the given options: none, scroll, on hover, on click, and viewport |
| Loop | Whether animation will be played on loop or not |
| Play Speed | Set the play speed of the animation |
| Start & End Point | Set the start and endpoints of the animation |
| Reverse | Whether or not the animation should reverse |
| Renderer | Set the animation renderer type, be it Canvas or SVG |
| Lazyload | Whether or not the animation should lazyload |

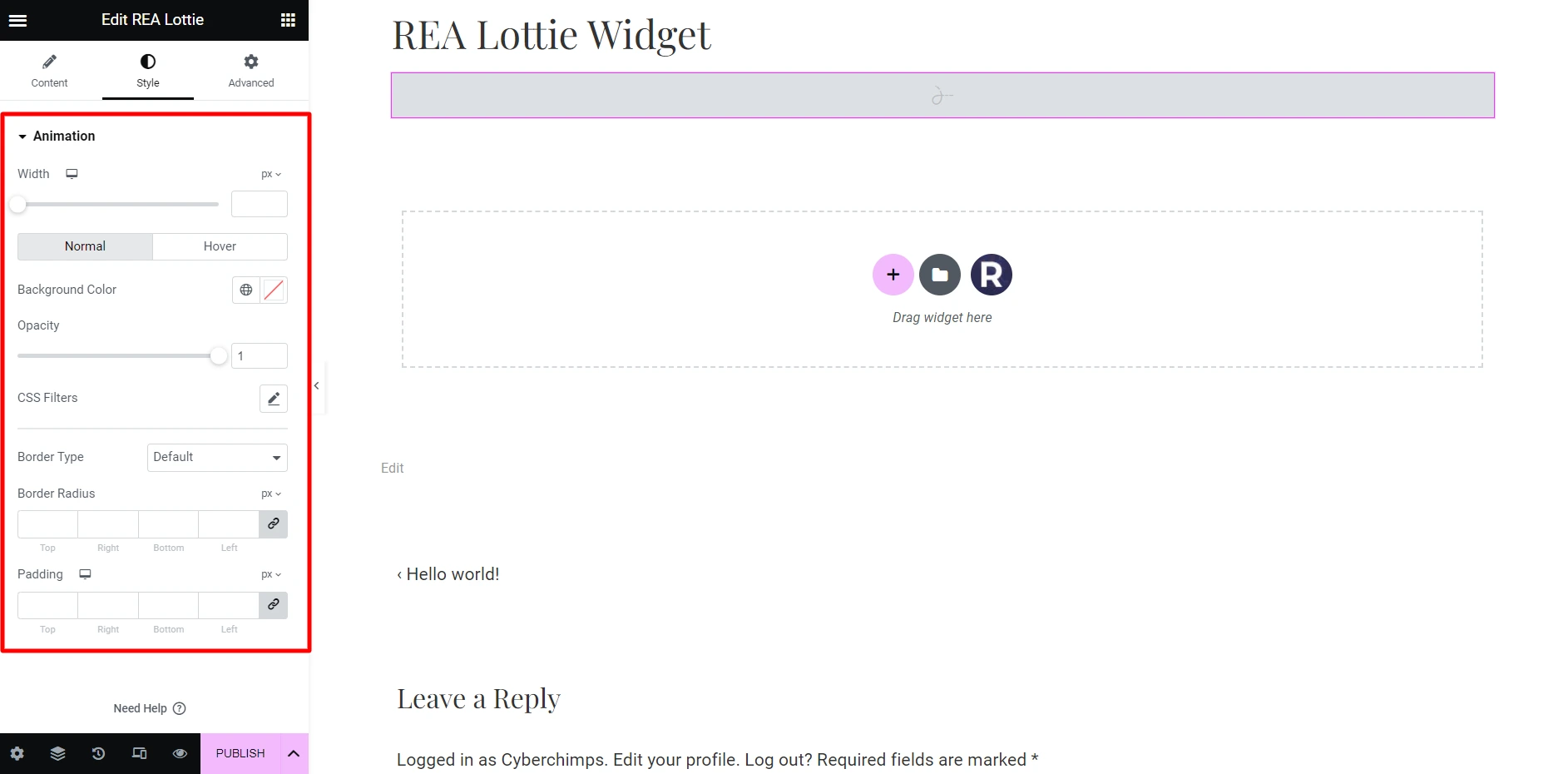
Apart from the ones mentioned above, you can also customize the following aspects:
| Width & Max Width | Set the width and max-width of the animation container |
| Border Type & Radius | Set the border and its radius for the animation container |
| Padding | Set the animation container’s padding |
| Background Color, Opacity & CSS Filters | Set up the background color, opacity & CSS filters for every state of the animation container |

Wrapping Up
At last, it’s nearly undeniable that by adding Lottie animations to the WordPress website, you can easily make it look visually pleasing, thereby retaining more traffic than usual.
So, follow the steps mentioned above, make the most out of the REA plugin widget, and add various attractive animations to your site like never before.
If you liked reading this article, here are more interesting articles to look at:
- How to Build a WooCommerce Website with Elementor
- How to Create an SEO Consultant Portfolio Website Using WordPress
- What Is An E-Commerce Website & How To Build One
Ready to get started? Check out the Responsive Theme and start building your website today!