Are you looking for a simple way to build a WooCommerce website with Elementor?
In this digital age, every person dreams of having an online store to expand their businesses. It is, in fact, essential to have a website for any kind of business you’re into.
WooCommerce is a popular eCommerce platform, and when you combine it with Elementor, creating a website becomes even easier.
But there’s a catch!
It’s hard to build an online store website with just these elements.
We require a WooCommerce-compatible theme, like Responsive, to provide additional functionality and customization in creating your website.
In this article, we’ll cover the easiest way to build a beautiful WooCommerce website.
What is WooCommerce?

WooCommerce is one of the best eCommerce plugins for WordPress that lets you turn your website into a fully functional eCommerce store.
It helps businesses sell products and services online.
Having more than 6 Million active users, WooCommerce powers over 40% of all online stores.
If you plan to start an online store, WooCommerce is the perfect solution for building eCommerce websites with WordPress.
Why Use WooCommerce to Build an Online Store?
WooCommerce is flexible, allowing you to create an online store that offers physical and digital goods and sell subscriptions.
Coming with a range of customization options, it makes it easier for you to build a full-fledged eCommerce store.
In addition to its integration with WordPress, WooCommerce is fully compatible with several eCommerce solutions, helping you integrate with various third-party applications.
Here are a few additional reasons why WooCommerce is the best choice for building an online store:
- Open-Source: It’s a free, open-source plugin, which means you can set up an online store without any initial investment.
- Customization: WooCommerce is highly customizable to suit the specific needs of a business.
- Themes and Plugins: It’s ideal as it can work seamlessly with popular plugins and themes. This way, businesses can add additional features and functionalities to their online store.
- User-friendly: WooCommerce is easy to use, and anyone without technical knowledge can use it.
- Scalable: It can handle small and large online stores, providing businesses with a scalable solution.
Now that you know what’s possible with WooCommerce, it’s time to move on to building your business store.
What are the Requirements To Build a WooCommerce Store?
Wondering what are the essentials in building a WooCommerce store?
To build a WooCommerce store, here are 5 essentials to consider:
1. Domain and Hosting
As WooCommerce works on WordPress, the first step you’ll need for your website is a domain name and hosting provider.
Your domain is the address where people can find your website, making it an essential part of your brand.
Web hosting is the service that helps you store and maintain all your website files on a server, thereby making your website accessible on the internet.
While several options are available for web hosting, we recommend using Bluehost. If you’re creating a WooCommerce store for the first time, you can check out these free web hosting providers.
Buying a domain name from an unknown source is not advisable!
Bluehost is reliable, cost-effective, provides excellent support, and even offers you to register the domain name for free.
Why is Bluehost a Top Contender Among Hosting Providers?

Bluehost is one of the most popular web hosting services that help you store all your data securely in a server.
Here are several compelling reasons to consider Bluehost:
- Bluehost is renowned for its high website speed and performance, thanks to advanced technology like the Cloudflare CDN, which provides fast and stable website speeds.
- Bluehost emphasizes website security, providing features like SSL certificates, CodeGuard backups, and SiteLock security to protect your site from malware and cyber threats.
- Their expert support team is available 24/7 to assist with any issues that may arise, from plugin to server errors, and provide prompt solutions.
- Bluehost offers flexible plans tailored to meet the needs of various customers, from small business owners to high-traffic enterprise sites.
2. WordPress

After registering your domain name and purchasing the hosting services from Bluehost, the next step is to install WordPress.
WordPress is an excellent platform for creating your website. Almost 45% of all active websites are running on WordPress.
On a technical note, WordPress is an open-source content management system licensed under GPLv2, which means that any person can use or modify WordPress software for free.
Install WordPress
To install WordPress, log in to Bluehost and install WordPress. This process is easy as Bluehost provides a one-click WordPress installation option.
After installing, your WordPress site is ready for customization. You can log in to your WordPress site to access the WordPress dashboard.
WordPress dashboard lets you manage your website’s features, how it looks, and its functionalities.
3. WordPress Theme
A WordPress theme is a tool that helps alter your store’s structure and appearance.
Themes customize the appearance of your site, including the layout, typography, color, and other design elements.
WordPress has plenty of themes that are available for installation. Some are basic, and some are even better as they offer multiple features.
But if you want the best, choose the Responsive theme.
Responsive is a fast, lightweight theme that loads in less than 0.6 seconds. As the name suggests, it’s responsive and works incredibly well on all devices.
With Responsive Starter Templates, you’ll end up finding a lot of readymade templates for your WooCommerce store. You can install these premium templates and easily customize them to create a WooCommerce website with Elementor.
4. WooCommerce

WooCommerce is a perfect platform that works best with WordPress. Installing the WooCommerce plugin is similar to installing any other plugin.
Search for the plugin, install it, and activate it.
Once you have WooCommerce activated, you can start adding your products, and that’s it.
You’re ready to sell!
5. WordPress Page Builder

A WordPress page builder is an important part of the process that helps design and customize your pages without any coding knowledge.
You have many popular page builders, but we recommend using Elementor. It’s one of the finest page builders that integrates well with WooCommerce.
With Elementor, you can drag and drop elements onto your page and customize them to your liking. You can create custom pages for your product pages, checkout pages, and more.
What to Look For in a WooCommerce Theme
Selecting a compatible WooCommerce theme is a crucial part of the WooCommerce website-building process.
Even the most popular themes lack some features when creating a WooCommerce store.
Let’s look at the different aspects a WooCommerce theme must possess:
1. Compatibility is a Key Factor
Compatibility plays a key role in everything.
A theme that is totally compatible with WooCommerce brings out the best results for your WooCommerce store.
What if I told you that there is a theme that is totally compatible with WooCommerce and Elementor?
The Responsive theme is the best among its contenders that works perfectly well with Elementor and WooCommerce plugins.
2. Faster the Better
A good theme must be fast and ensure not to reduce the overall speed of your online store website.
According to Google, decreasing your website loading time by 1 second can increase conversions by up to 27%.
Faster loading speeds also create a better user experience, thereby increasing revenue for your company.
What not? Google considers website speed as an SEO ranking factor.
You have a better chance of ranking on the search engine results page if your website loads faster.
3. Customize Almost Anything
Customization is important when designing your website.
With the theme, you must be able to customize almost everything, like the layouts, typography, header, and footer.
Choose a WooCommerce theme that lets you customize the product pages, shop page, checkout page, and other WooCommerce pages.
4. Responsive in Behaviour
Responsiveness is a parameter that determines how your website looks on different devices.
Imagine how bad it will look to your customers’ eyes if your website looks broken on a tablet or mobile phone.
The fact is, if you don’t have a responsive website, you start losing your customers.
The theme you choose must be responsive, like the Responsive theme which makes your website look great on all devices.
5. Seamless Checkout Process
How easy is it to buy products from Amazon?
It’s very easy, right? Because they provide a seamless checkout experience.
If customers face issues while purchasing products, they will back out of the cart. This leads to an increase in the cart abandonment rate.
As per reports, almost 7 customers out of 10 leave your store at the checkout stage. That’s a massive 70%.
Ensure your WooCommerce theme provides an easy checkout process for your customers. This enhances the user experience and attracts more customers to buy your product.
6. Support
You never know when you will need help. The theme you choose must provide 24/7 support.
Most WooCommerce themes offer support via email, chat, and an online ticketing system. Some premium themes provide you with priority support as well.
7. Secure
Most customers don’t feel comfortable sharing their personal information with third-party websites. This is one of the reasons for the cart abandonment rate.
To bring trust among your customers, here are the things you need to do:
- Get as much positive customer feedback as possible
- Get verified badges from trusted sites like Google
- Showcasing your payment gateways
A secure WooCommerce theme is one of the important factors that build trust.
8. Demo Website Templates
The most important factor while choosing a WooCommerce theme is checking if good demo sites are available.
Demo site templates are easily usable demo websites to create a website.
With themes like Responsive, more than 100 templates are available to create any website.
These are the most important aspects to look for in a WooCommerce theme. You can search for a theme that meets all the above criteria.
But, with the number of themes available, checking every theme is a long, tedious process.
So, to make things easier, we assure you to choose the Responsive theme.
How to build a WooCommerce Website with Elementor and Responsive Theme
Now that you’ve got a deeper insight into choosing a theme, let’s build an actual WooCommerce website with Elementor.
Earlier, we learned that to build a WooCommerce store, we need the five essential elements:
- Domain and Hosting
- WordPress
- WordPress Theme
- WooCommerce
- WordPress Page Builder
As we have already gone through the process of installing WordPress, let’s start directly by installing the theme.
We assume you’ve purchased the domain name and Bluehost hosting services.
Step 1: Install Responsive Theme

Once you’ve installed WordPress, log in to your WordPress dashboard.
The next step is to install the theme.
We recommend using the Responsive theme as it meets all the criteria to create a WooCommerce website.
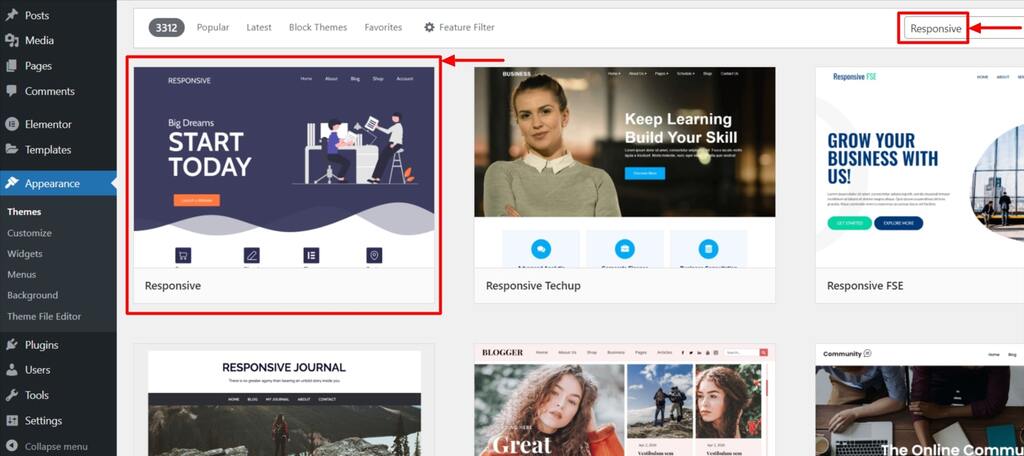
To install the Responsive theme, head over to your WordPress dashboard.
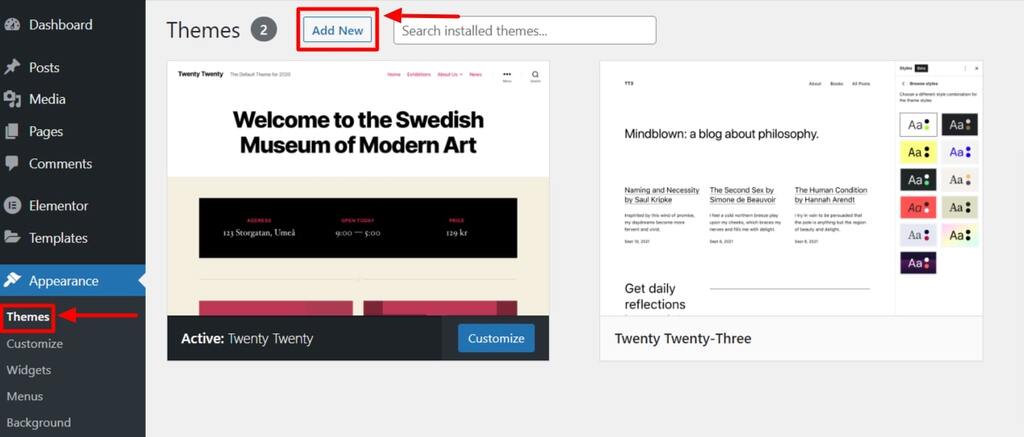
Navigate to the Appearance menu > Themes
Click on the Add New button.

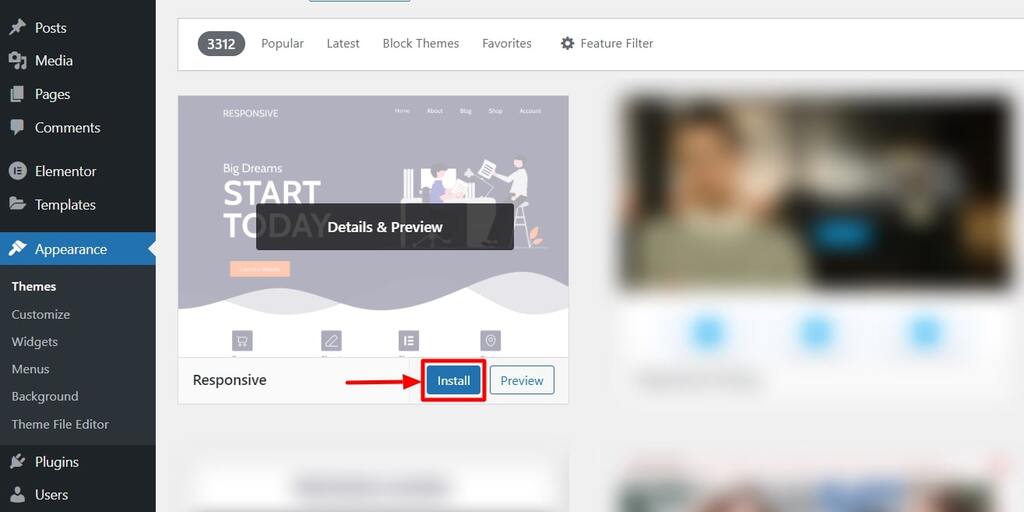
Search for Responsive and hover over the Responsive theme.

Click on the Install button.

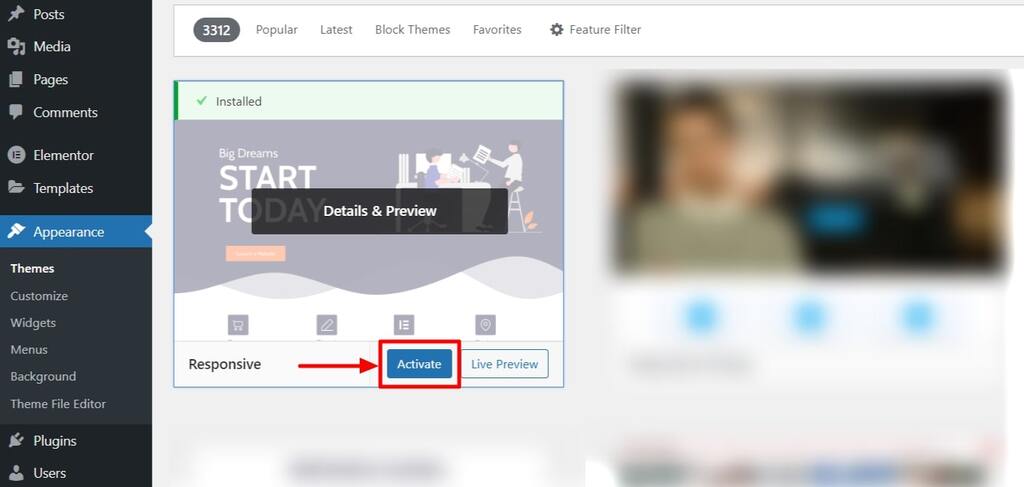
Then activate the Responsive theme by clicking on the Activate button.

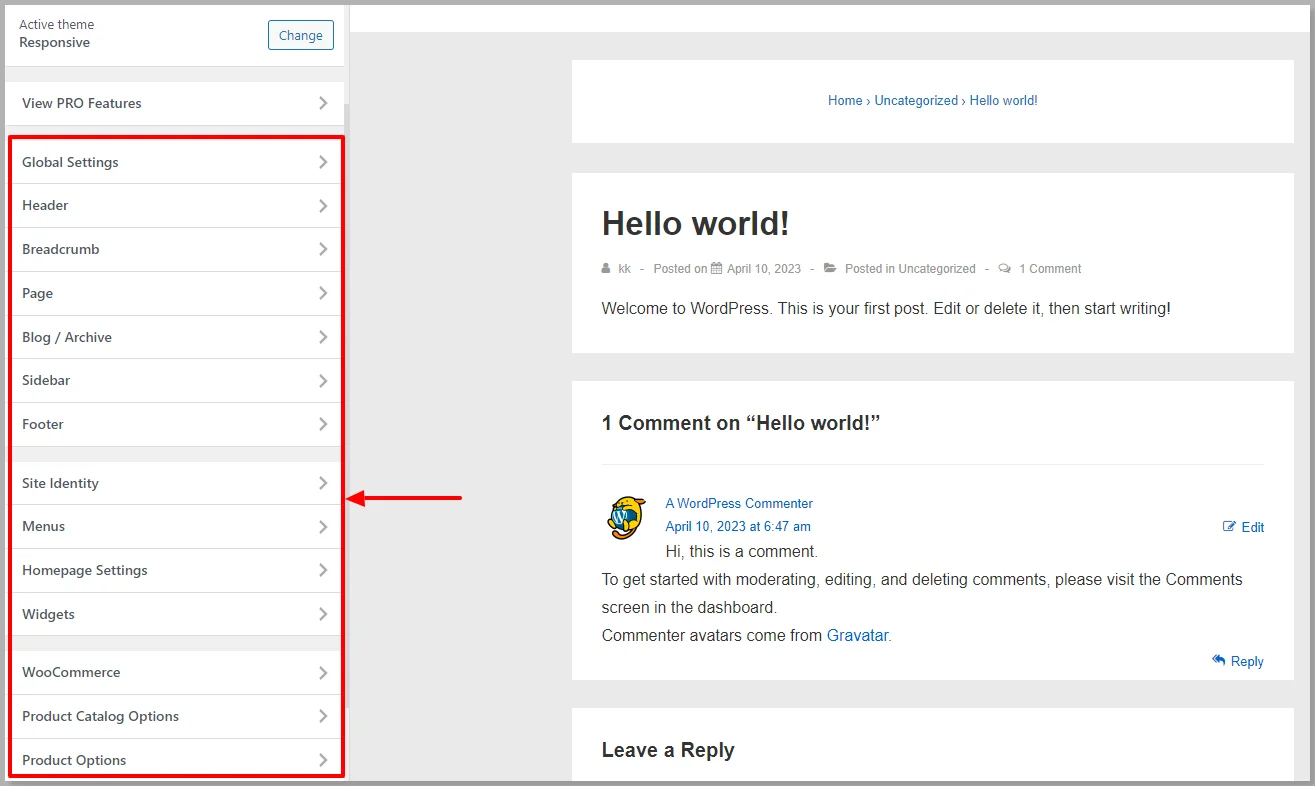
You can customize your theme to give your store a desired look.
To customize, hover over Appearance and click on the Customize button.
You get various Customizer options like Header, Footer, Sidebar, Site Identity, etc.

You can customize it according to your style, as the Responsive theme has great customization options.
Step 2: Install Responsive Starter Templates Plugin
Want to create a WooCommerce website in a few clicks?
Responsive Starter Templates help you create a WooCommerce website in just 3 clicks.
To install the Responsive Starter Templates plugin:
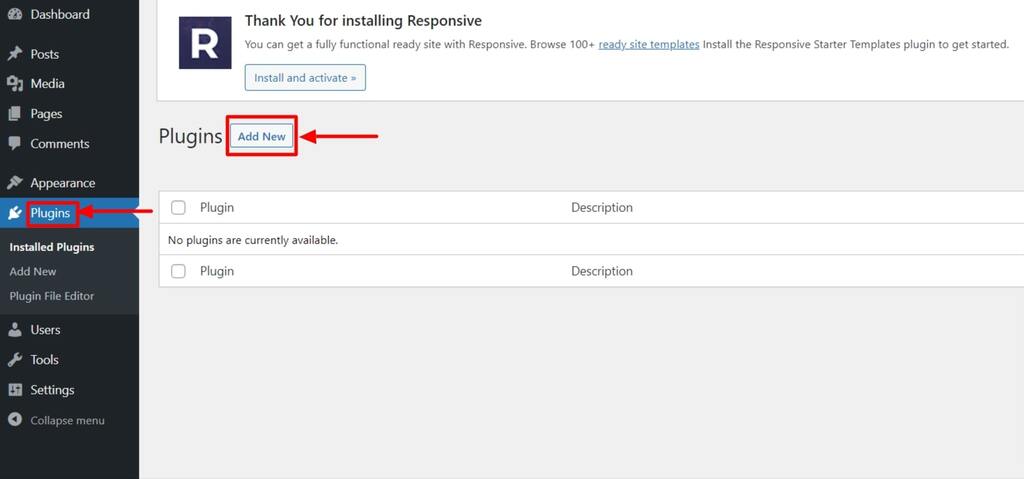
Hover over the Plugins and click on the Add New button.

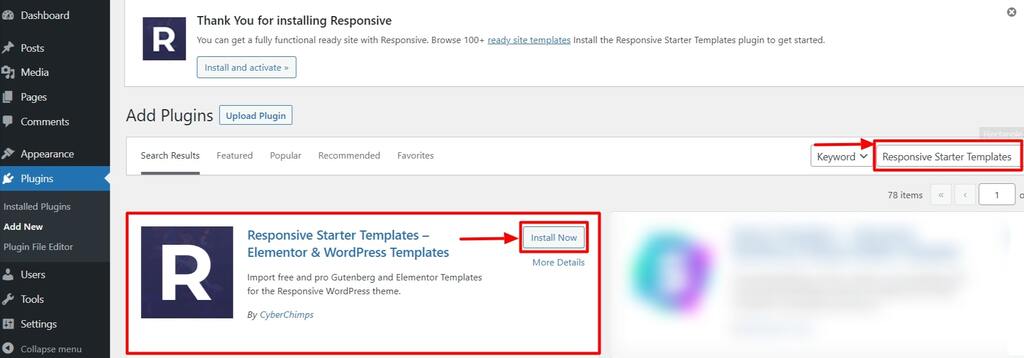
In the search bar option, search for Responsive Starter Templates and click on the Install Now button.

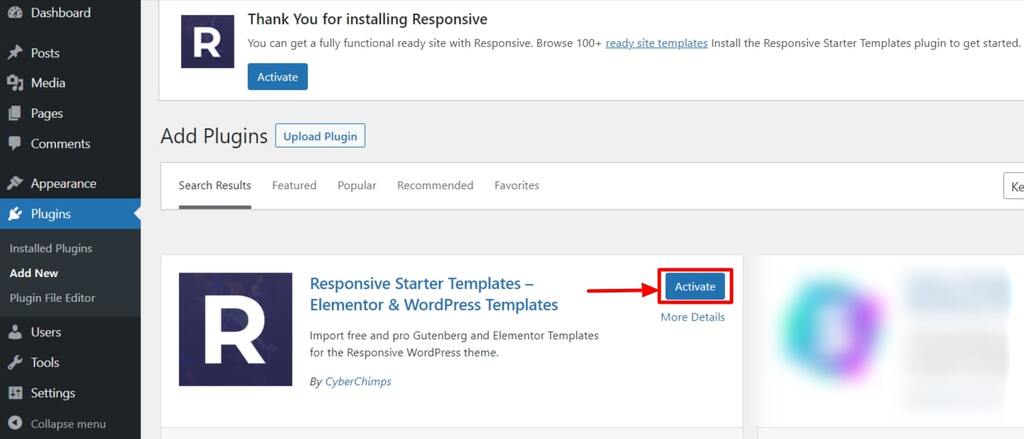
Once you have installed the plugin, click on the Activate button.

You can now view all the templates the Responsive Starter Templates offer.
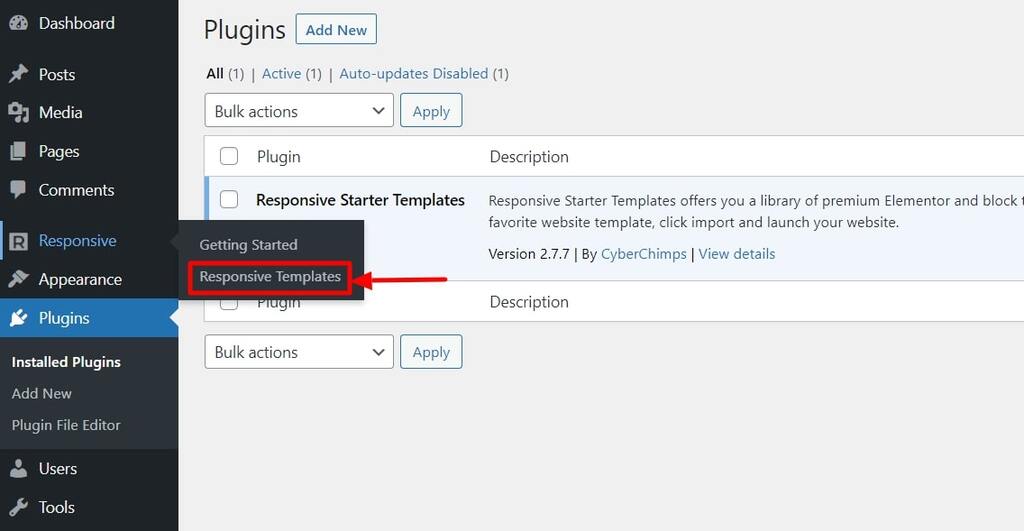
To view all the templates:
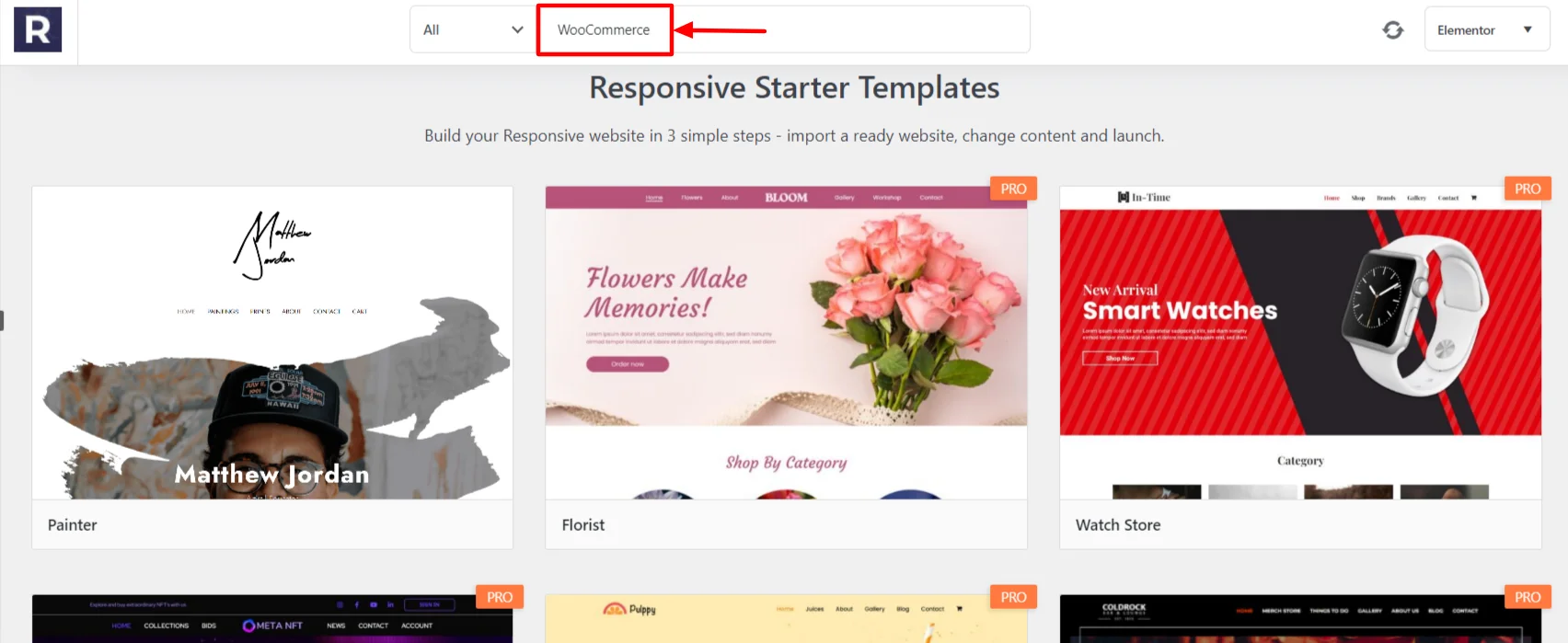
Hover over Responsive and click on the Responsive Templates button.

The next step is to search for WooCommerce in the search bar option.

As you can see, multiple free and pro demo sites are available.
We recommend purchasing Responsive Pro, which provides access to all the free and pro templates.
Additionally, you get Responsive Elementor Addons that provide incredible widgets and customization options when creating a website with Elementor.
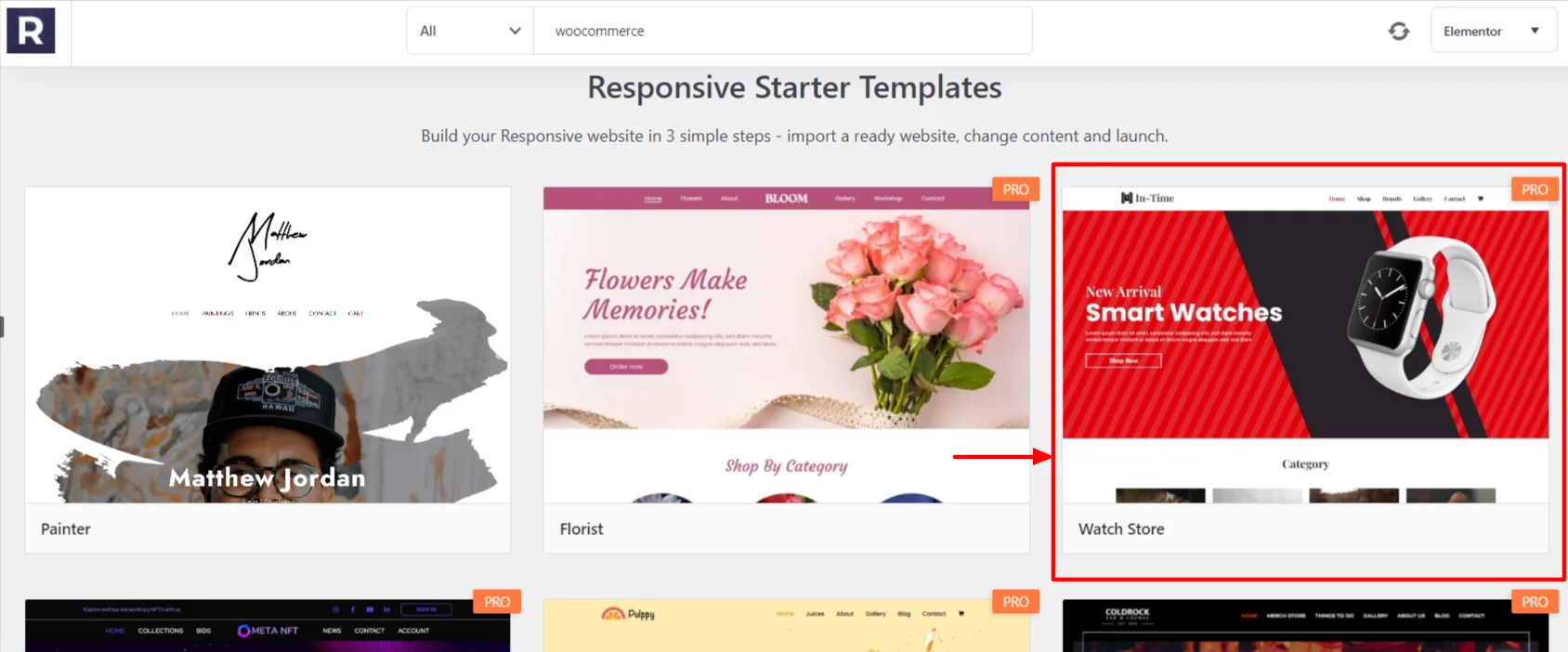
For the tutorial purpose, we’re using the Watch Store template.

To import the Watch Store template:
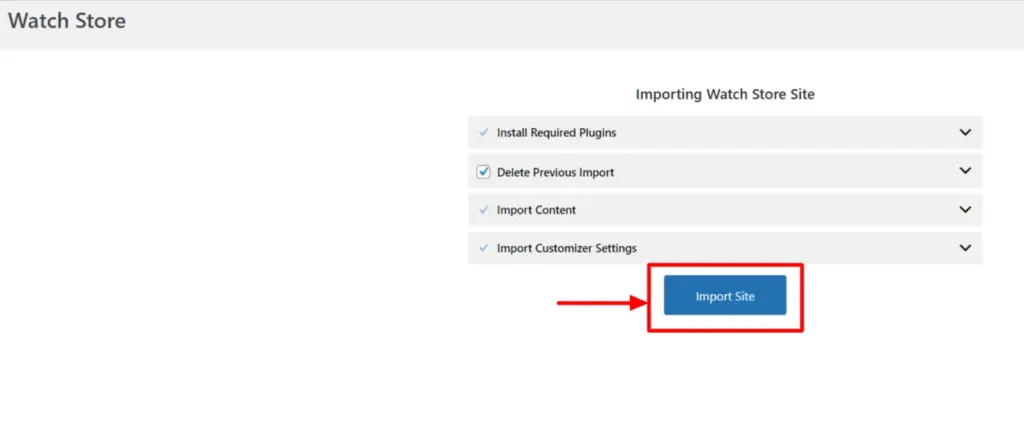
Select the Watch Store template and click on the Import Site button.

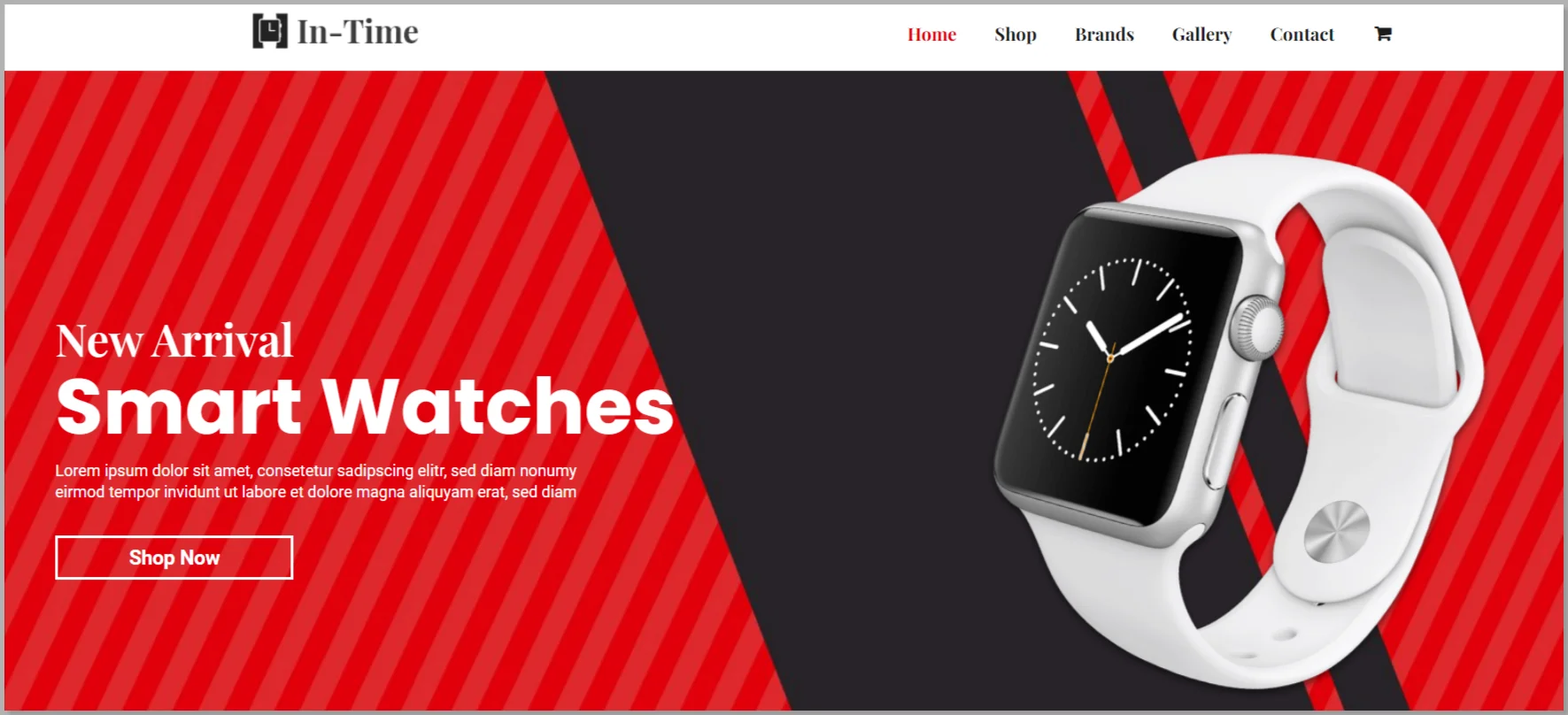
Once the template is imported, click on the Launch Site button. This will generate your Watch Store website.

And with 3 clicks, your watch store website is up and running.
Next, you must add your products according to your business needs, fill in a few details, and get ready to sell your products. This brings us to the final step, installing and setting up your WooCommerce plugin.
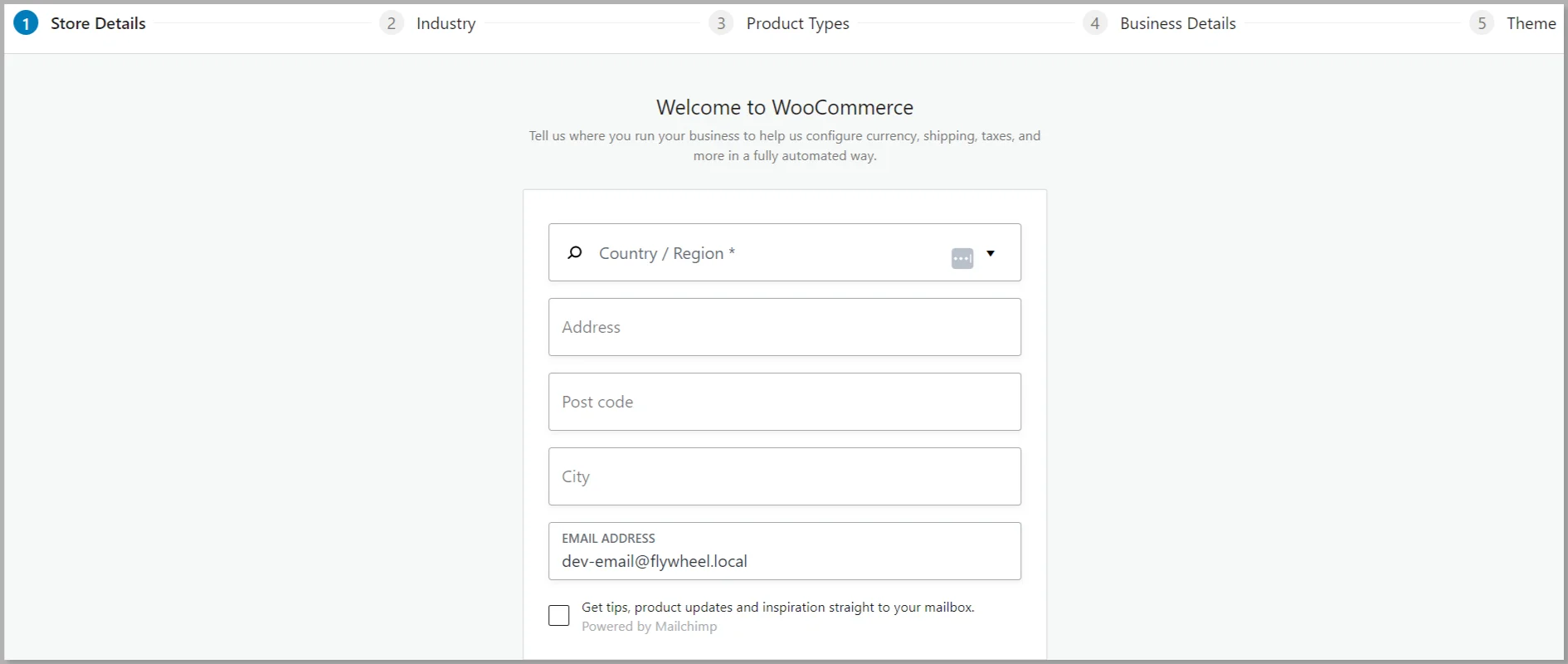
Step 3: Setting Up Your WooCommerce Store
Once you’ve installed the WooCommerce plugin, a setup wizard appears, and we recommend you go through the entire process.

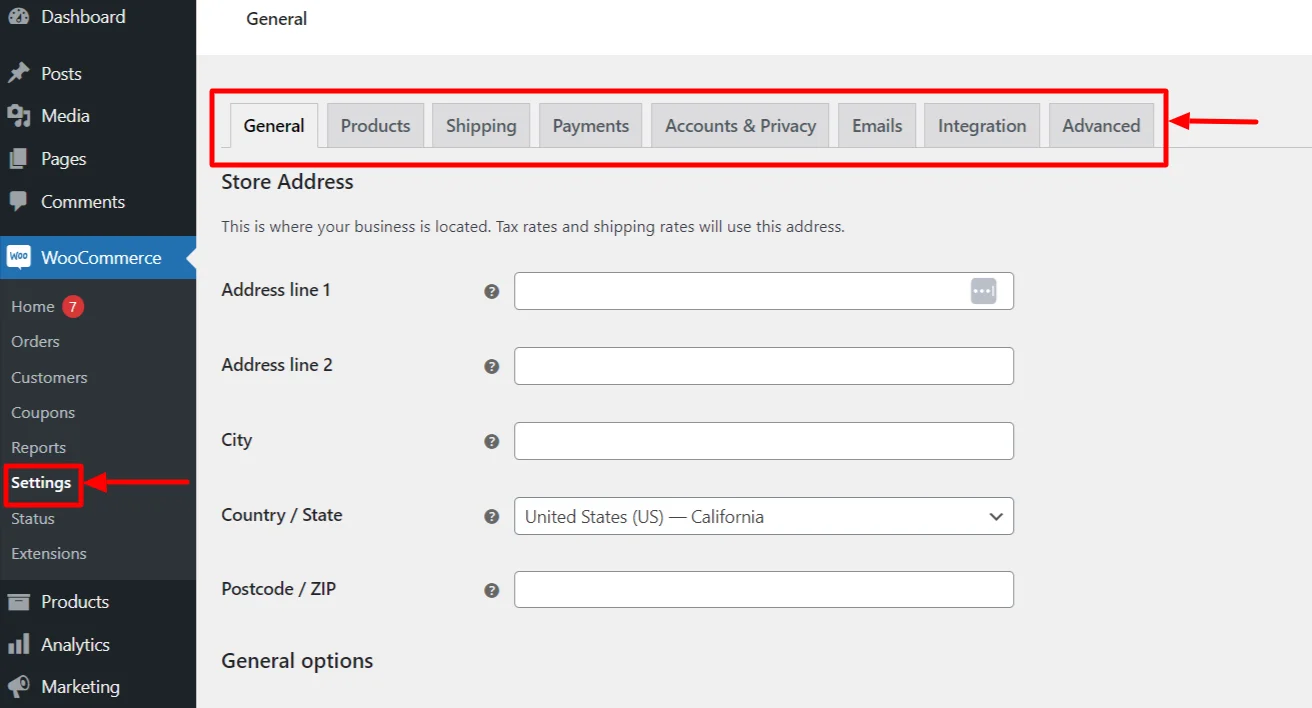
You can also manually set up the process by heading to the dashboard and clicking on the Settings menu.

Step 4: Configure Basic WooCommerce Settings
From the settings menu, you can configure basic WooCommerce settings like General, Products, Shipping, etc.
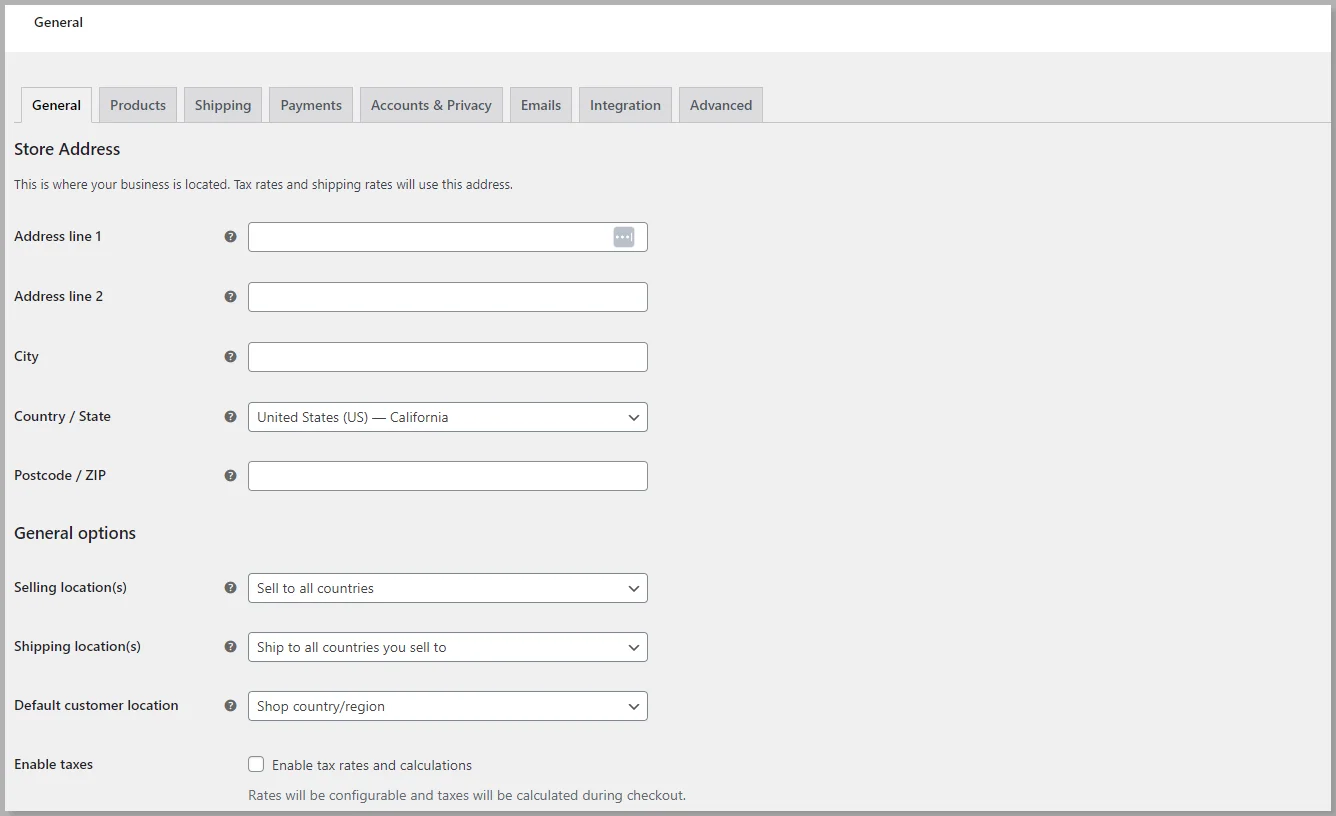
1. General Tab
In the General tab, you must provide information about your Address, City, and ZIP code.
You can also enable taxes on the products for shipping to other countries.

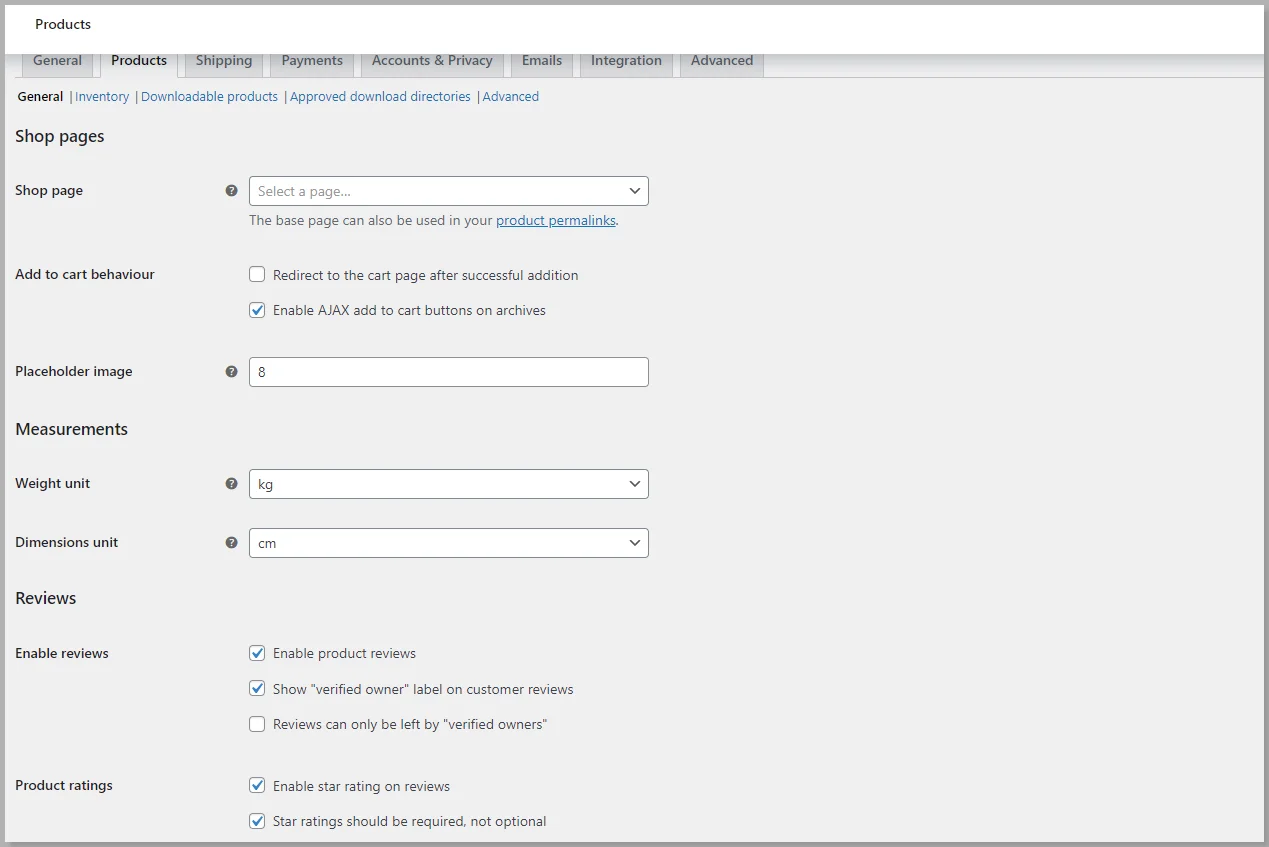
2. Products Tab
You can provide standard information about your products, like measurements, enabling product ratings, and reviews.

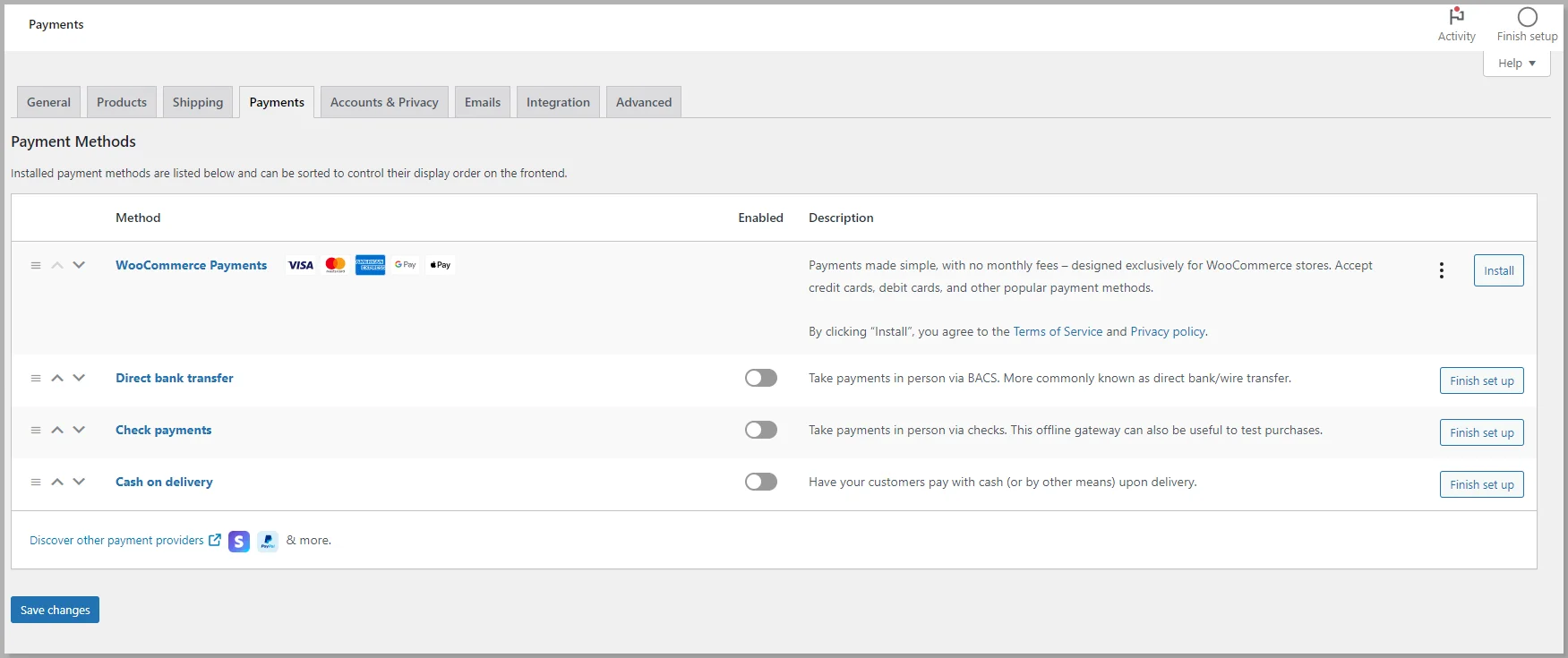
3. Payments Tab
From the payments tab, you can enable the various modes of payments your customers can use for purchasing the products.

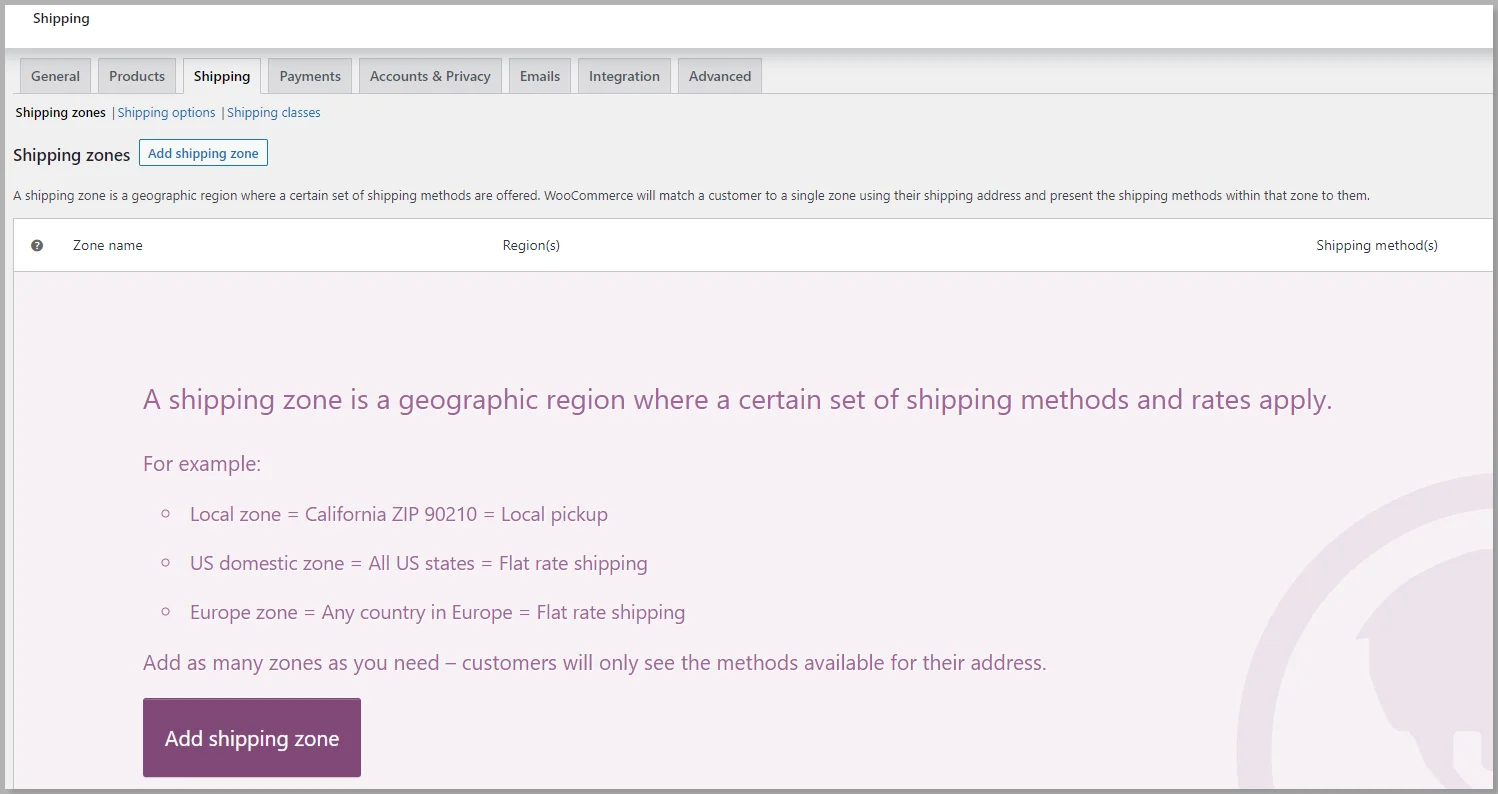
4. Shipping Tab
The shipping tab lets you choose the shipping zone to deliver your products to that location. This helps to decide the product rates based on the location.

Once you have completed all the basic WooCommerce settings, you’re good to go ahead and add products to your store.
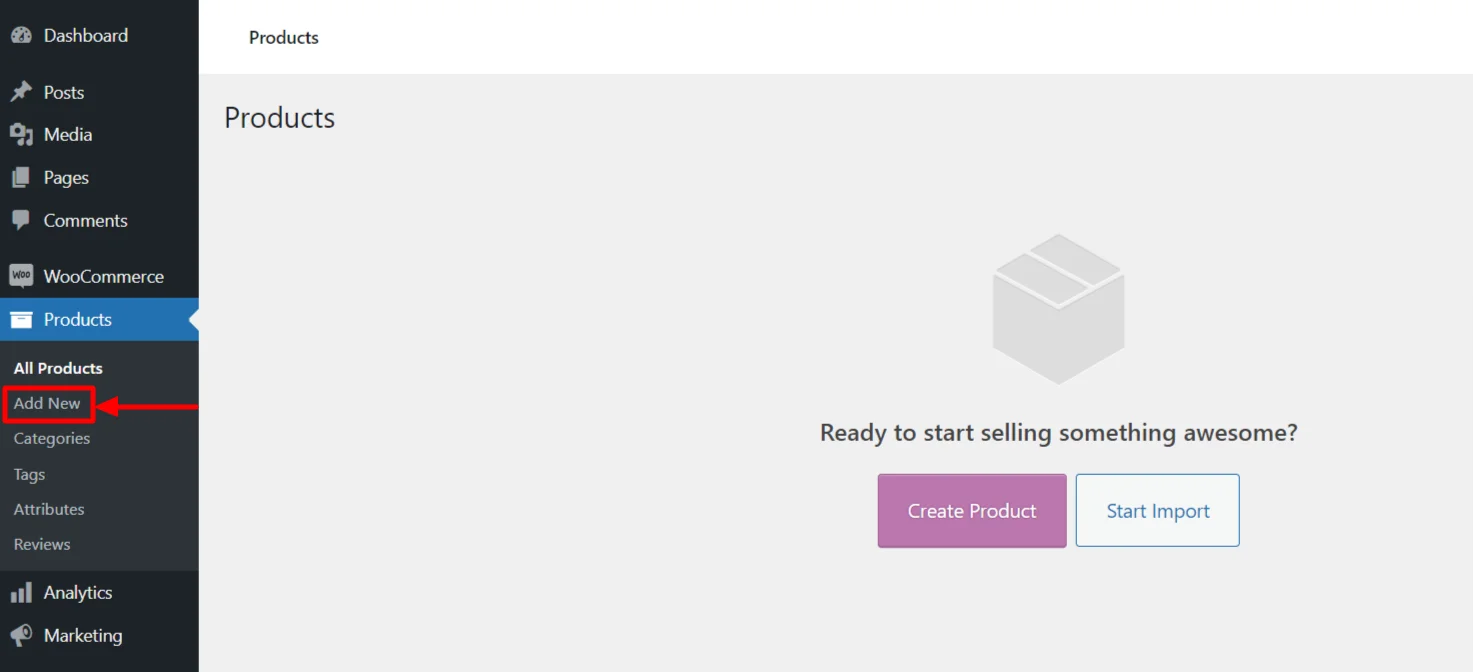
Step 5: Add a Product
After successfully installing WooCommerce, you’ll see the Products menu in the WordPress dashboard.
To add a product, from your WordPress dashboard, hover over the Products menu, and click on the Add New button.

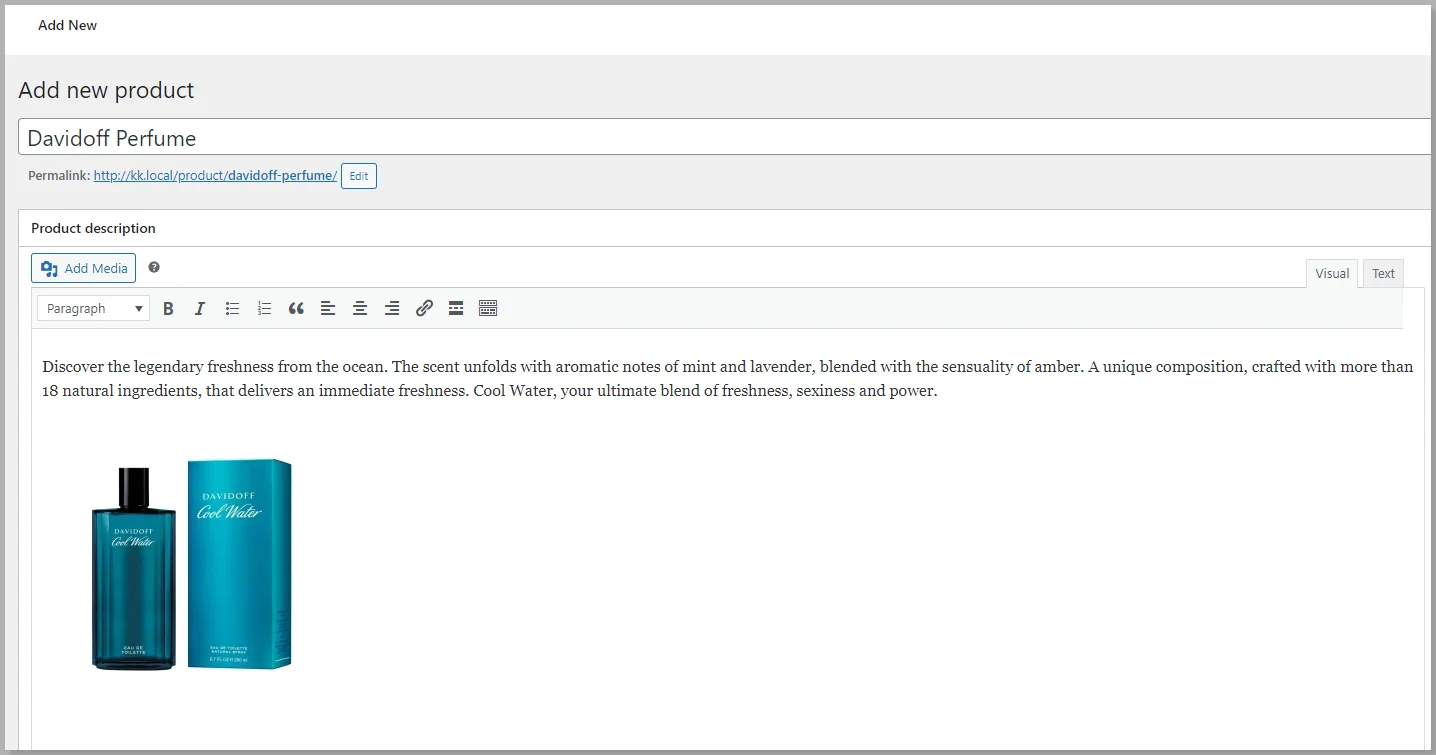
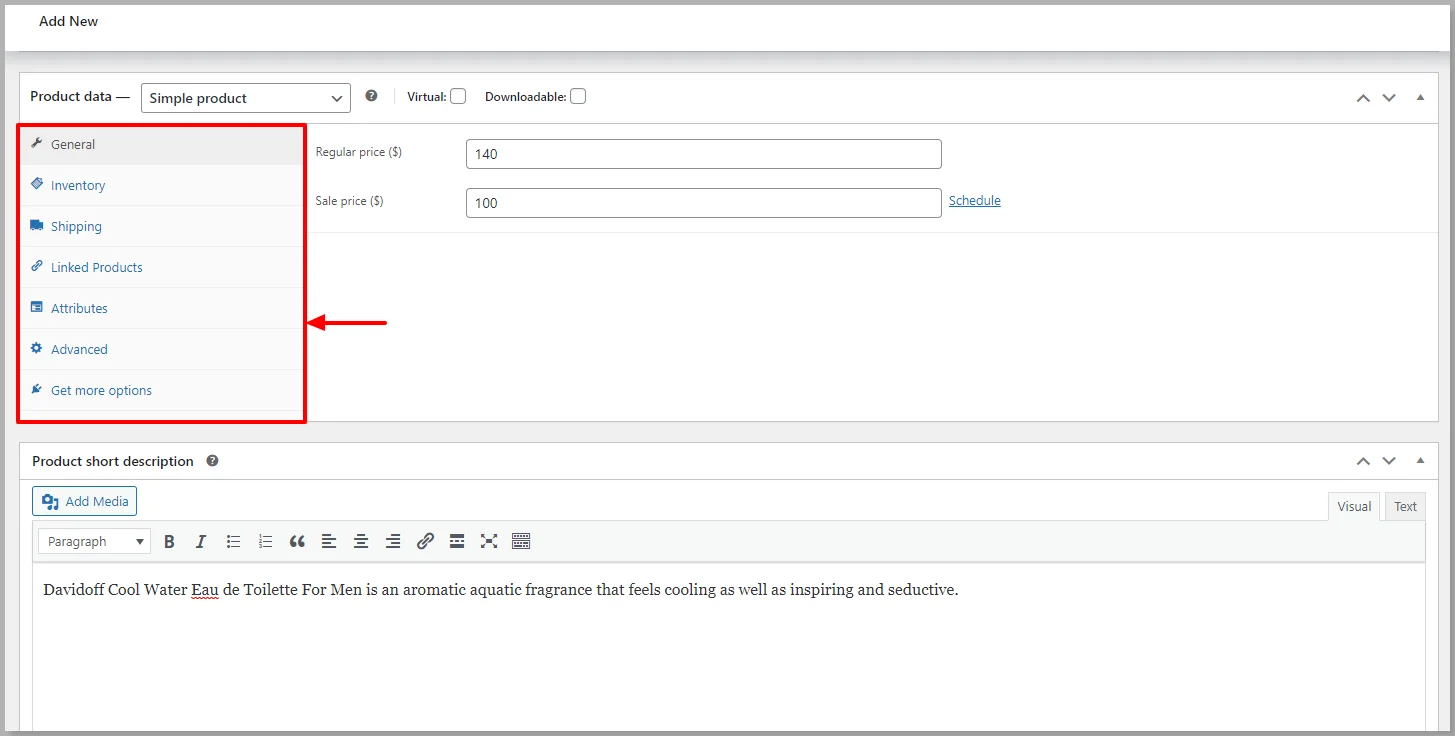
Next, fill in all the details related to your product, like product name, description, price, attributes, and other fields.
Here, I’m taking an example of a perfume brand.

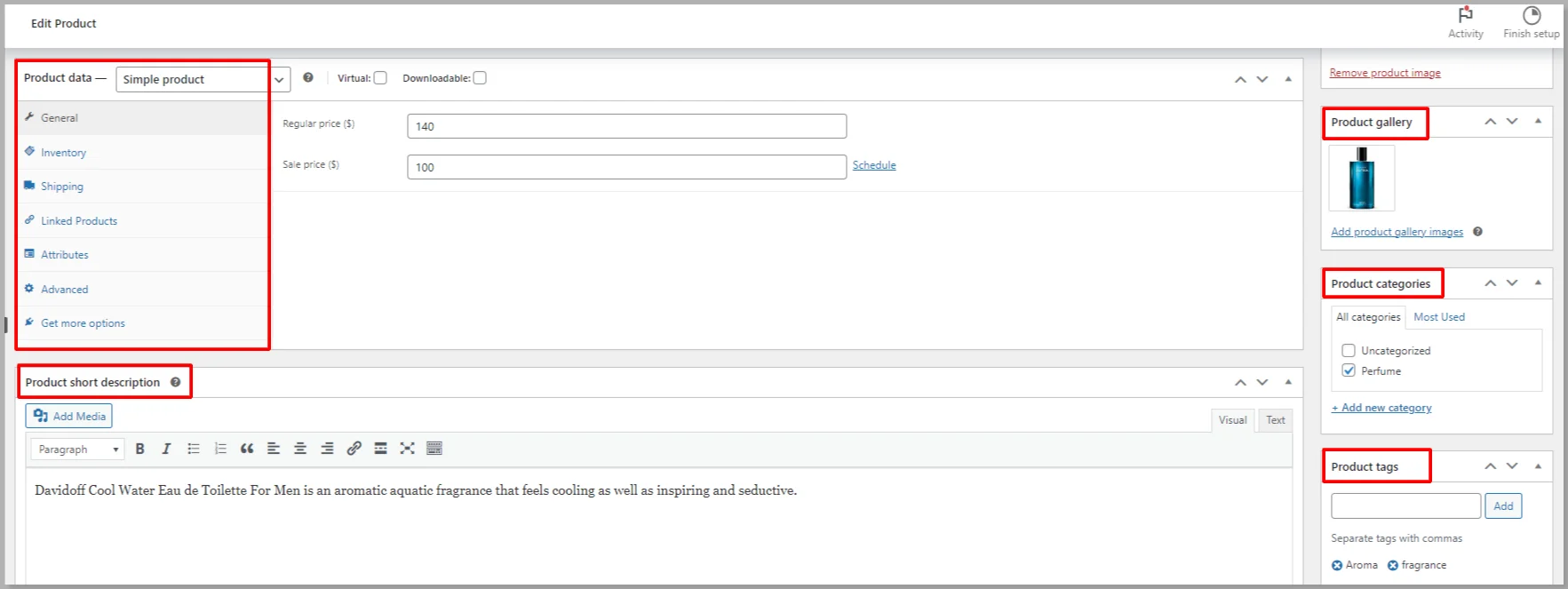
Scroll down to find the Product Data, and ensure you fill in all the details correctly.

You can add product categories and select the appropriate tags for each product, helping your customers find the products more easily.

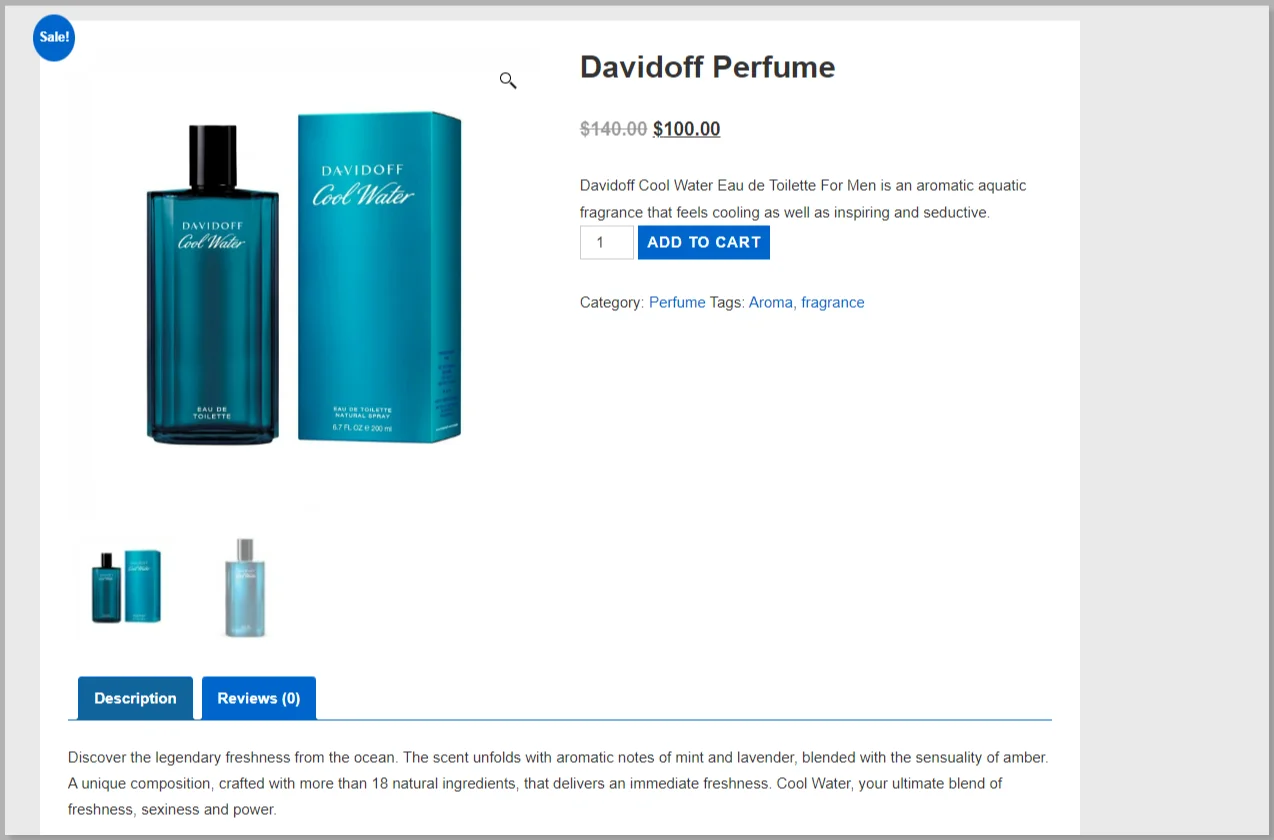
After filling in all the details related to the product, click on the Publish button.
And that’s it; your final product will look like this in your online store.

WooCommerce, Responsive, and Elementor: Better Together
WooCommerce is one of the best platforms to create any online store. It seamlessly integrates with WordPress and helps you build any eCommerce website with ease.
And the interesting part is, it’s free!
If you’re looking for the easiest and most promising way to build your online store, all you have to do is start building your website with the Responsive theme and integrate with WooCommerce and Elementor plugins.
If you’ve enjoyed reading this article, don’t forget to check out our latest articles:
- What Is An E-Commerce Website & How To Build One
- What is WooCommerce? Beginner’s Guide to Sell with WordPress
- WooCommerce vs Shopify vs Magento: A Detailed Comparison
Want to start building your own WooCommerce store? Grab the WooCommerce plugin, Elementor, and Responsive theme now!