We’ve heard your feedback, fixed some challenges, and resurfaced with a game changing navigation feature to elevate your website’s functionality. Yes its the Mega Menu Feature.
Say goodbye to the ordinary old menus!
Use the Responsive Theme with Responsive Addons Plugin and create stunning menu designs for easy navigation and maximum visual appeal for your websites.
Introducing Mega Menu within the Cyberchimps Responsive Addons Plugin!
What is a Mega Menu?

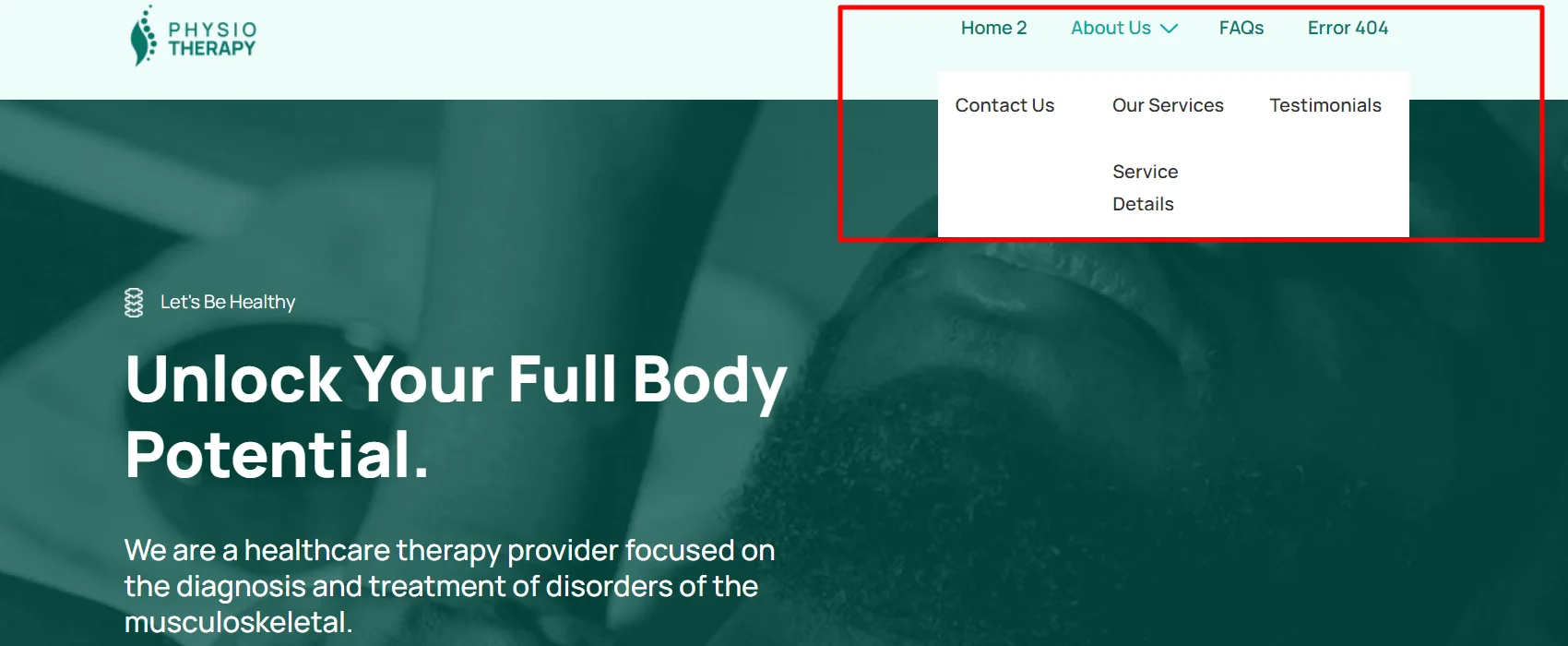
A Mega Menu is a type of fly-out menu used in website navigation. This format of menus offers a more extensive and visually rich menu structure.
It typically appears as a huge, multi-column dropdown menu that displays a variety of options in addition to the standard navigation bar.
You can use this to create expansive, multi column menus that display vast information, categories, and links in a structured and organized manner.
Mega Menus’ broad structure not only simplifies navigation, but also decreases the need for needless clicking and scrolling. With this quick overview feature of site components visitors can easily identify desired pages or products, improving efficiency and satisfaction.
Why You Should Use Mega Menu?
If you’re still wondering what’s the benefit for using the mega menu, here are some key reasons to use this feature:
- No headaches, no hassles of installing extra navigation menu plugins. The Menu seamlessly integrates with your existing Responsive theme, giving a smooth transition.
- The menu is designed to be swift, responsive, and optimized for speed. You can enable it only if you want, which means it does not add even a single line of extra code unless required.
- Use Highlight labels to showcase promotions and deals to turn casual users into active participants with strategic content placement.
Mega Menu is all about making your site awesome. It makes things super easy for your users to explore and find what they’re looking for.
Features of Mega Menu
Check out some of the key features of Mega Menu :
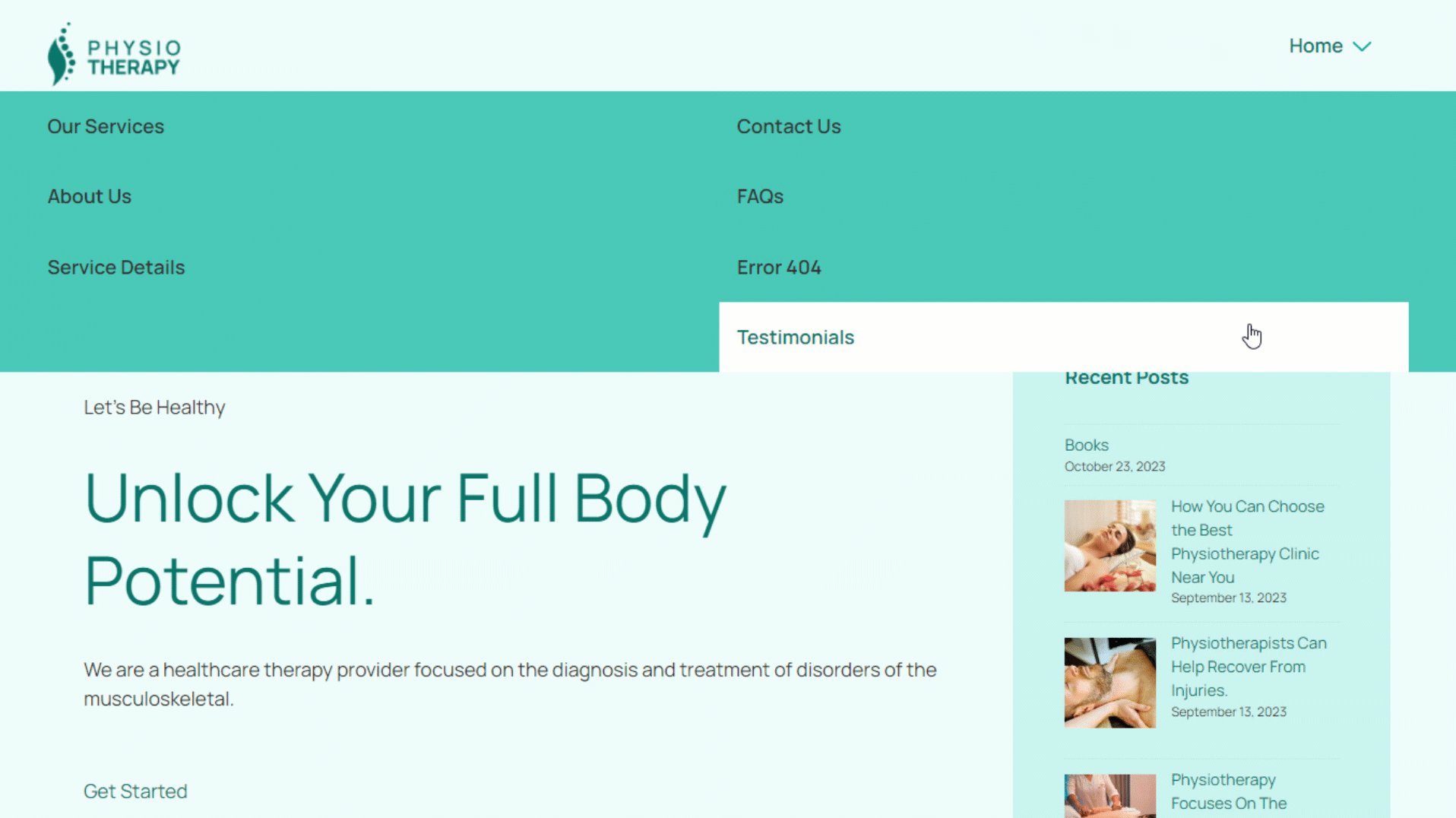
1. Max Customization
The settings allow you to streamline multiple content levels right from the main menu. Add images, icons, content sources, and much more to meet your design visions!

Customization has never been easier!
You can arrange menu items, width layouts, highlight labels, and alignments with ease. Also, choose from various colors and icons to create a visual masterpiece.
2. Content Simplified
Streamline your content by adding menu items based on pages, posts, custom links, categories, and tags. You can showcase your latest articles, products, or announcements directly within the menu.
Get inspired and recreate the sleek and seamless Adidas menu using Responsive Addons plugin.
Build any style of menu from your favorite creator or brand.
With simple navigation and organizing features, MegaMenu is a life savior for e-commerce and websites with multiple content categories.
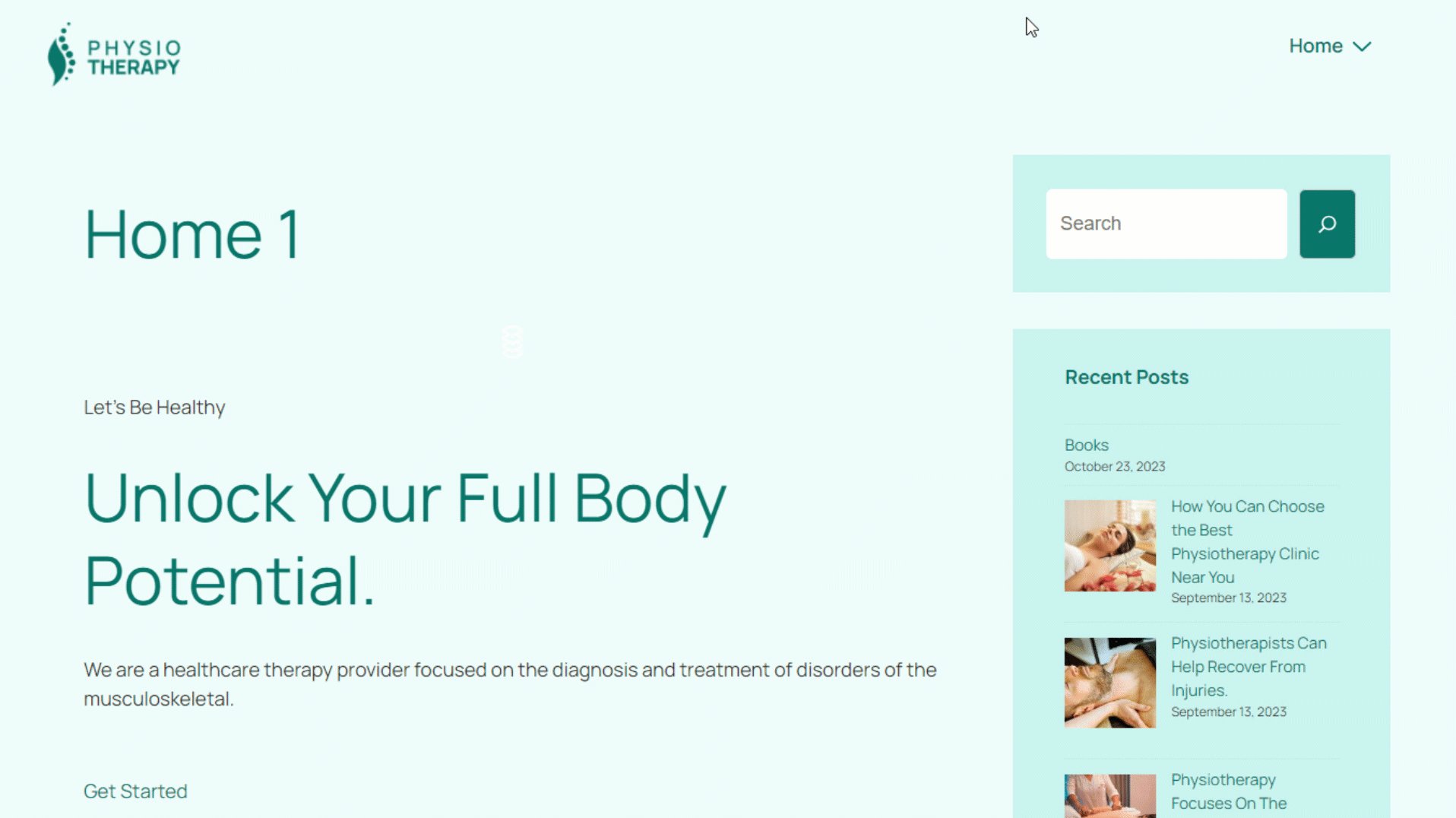
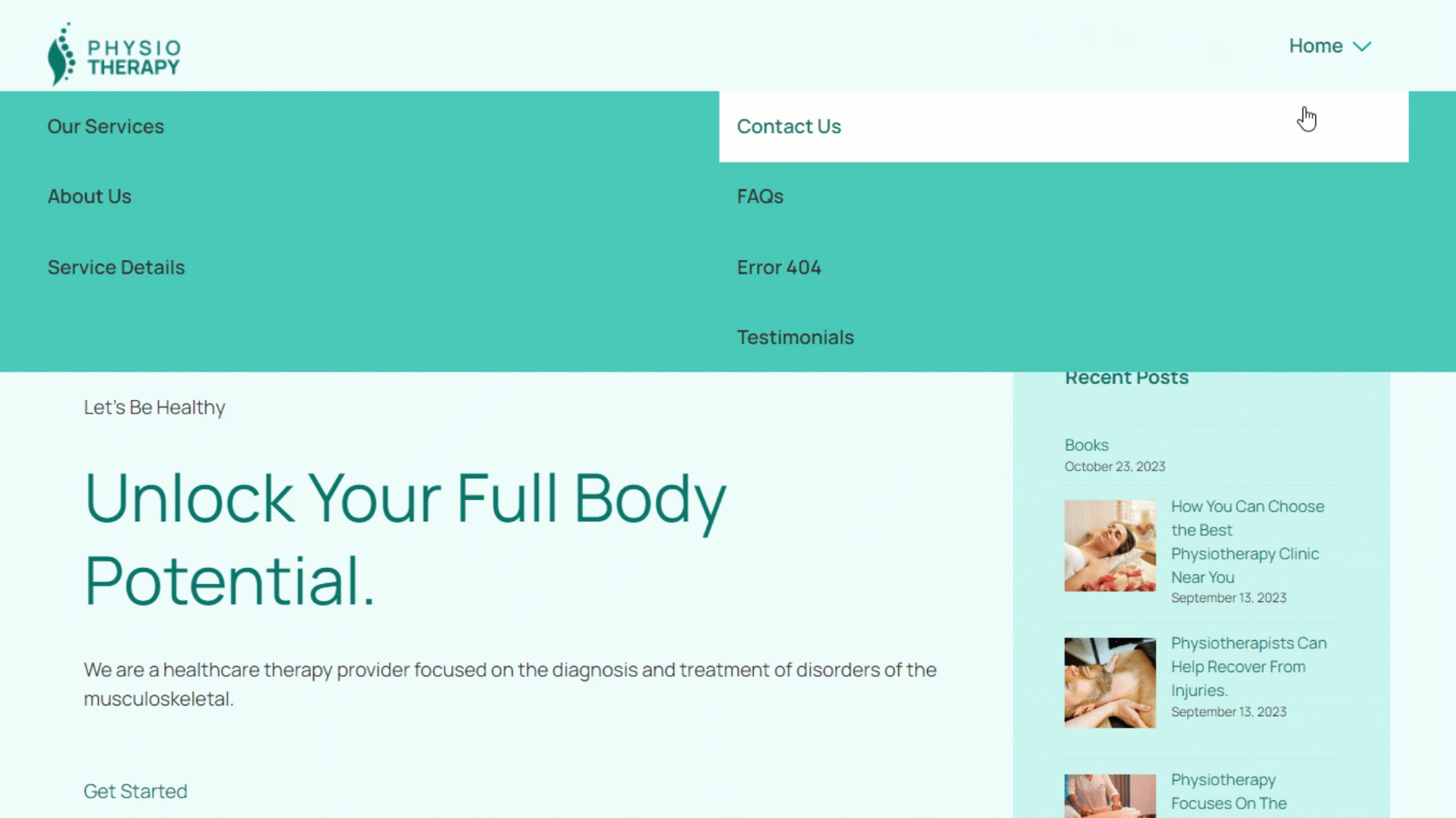
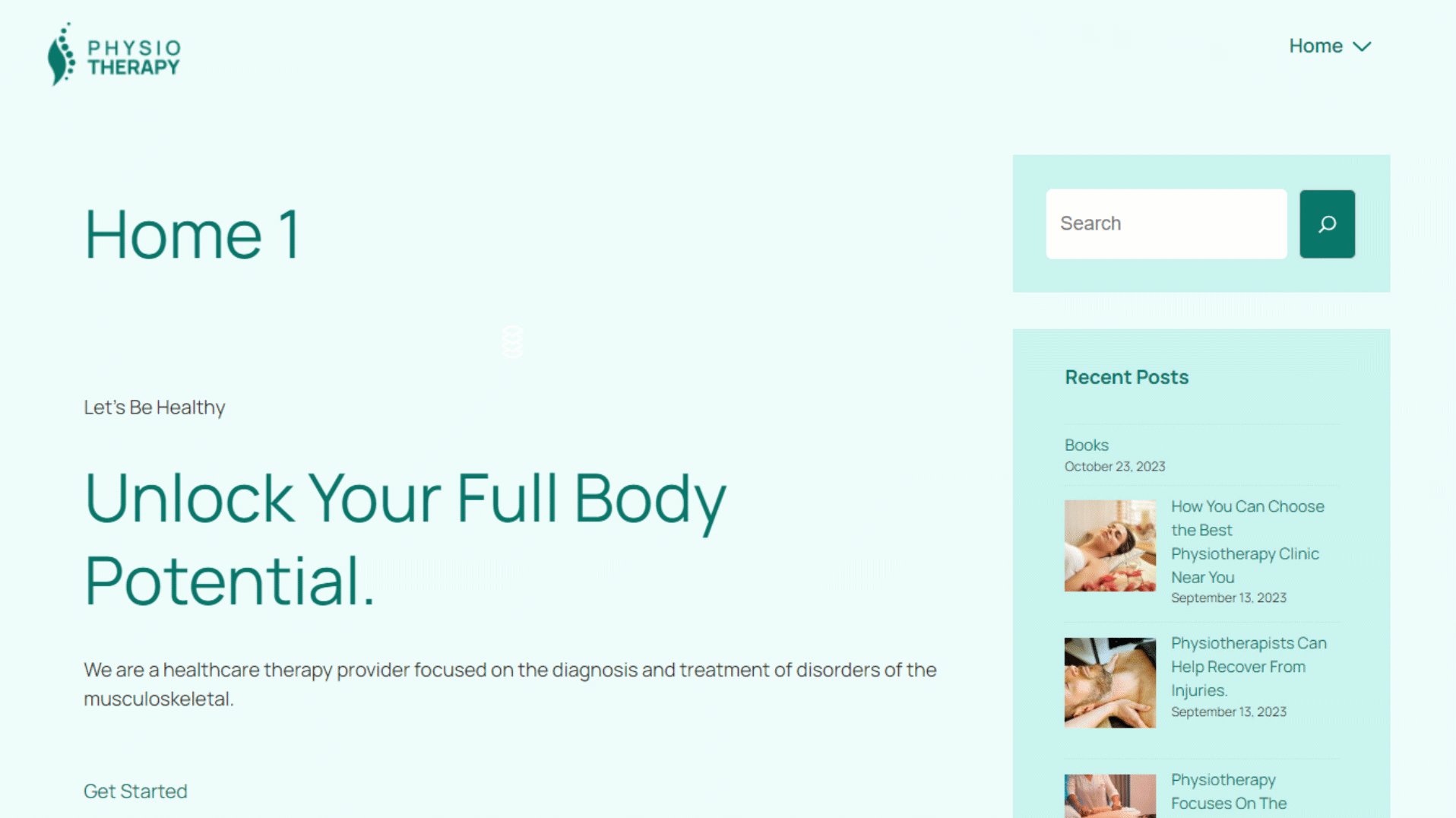
3. Multiple Positions and Styles
Showcase your brand’s personality at both ends of the page by creating multiple menu styles. This dynamic feature allows you to create a captivating first impression with a unique header menu and ensures a seamless navigation menu at the footer.
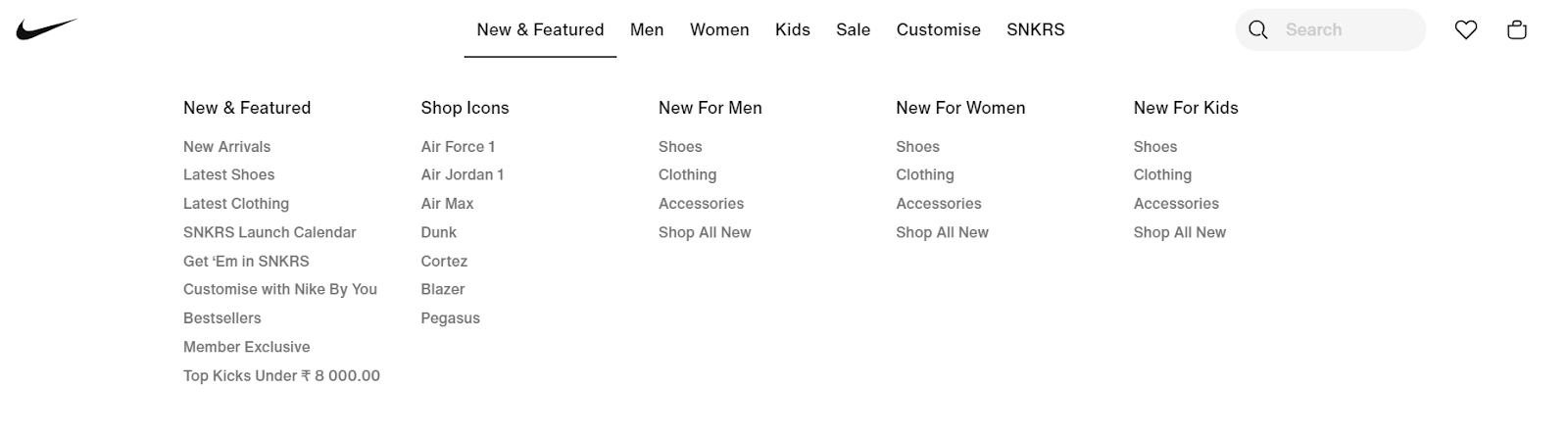
Check out how Nike has leveraged the dual menu feature on their website to create a clean and minimalistic look while maintaining perfect navigation:

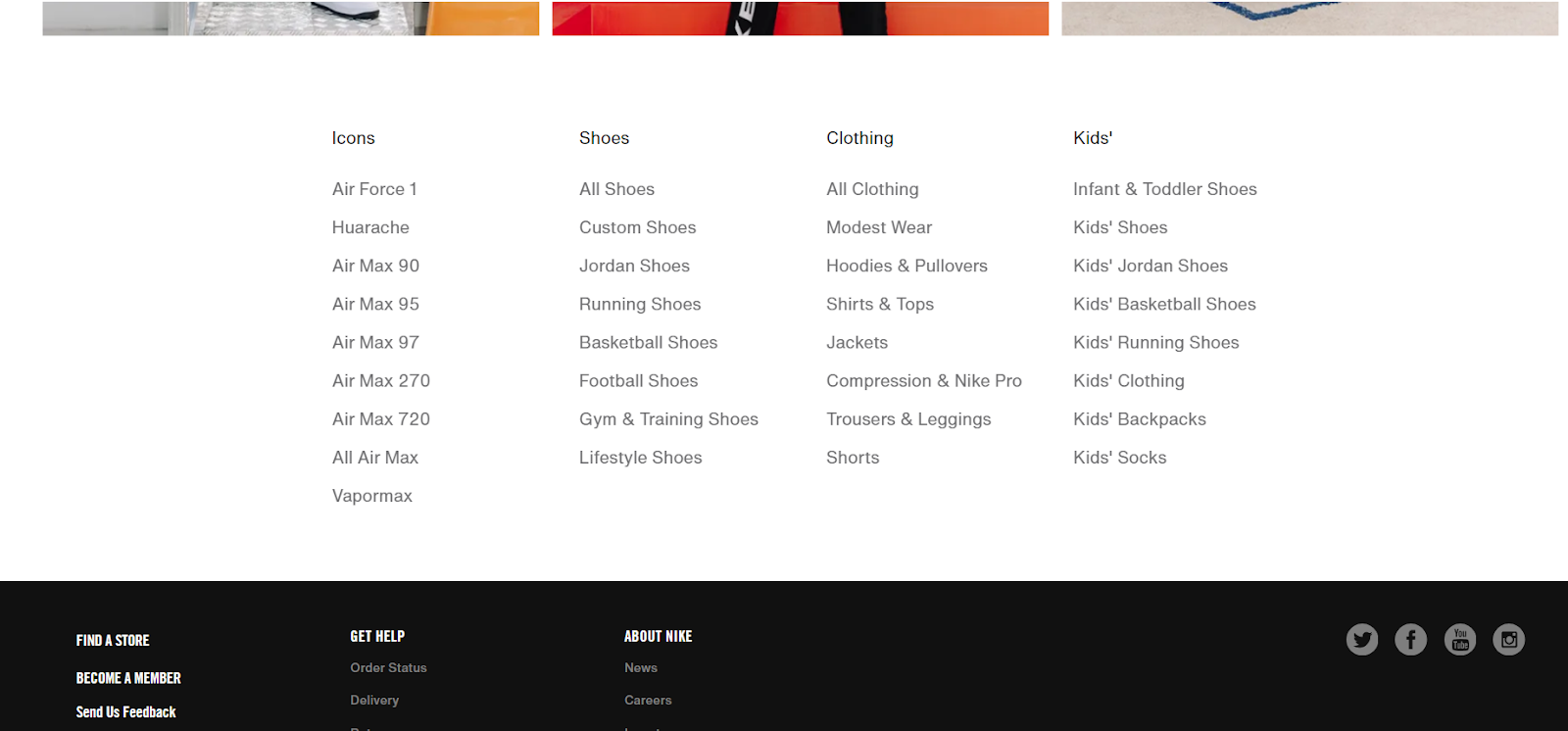
Footer Style:

Position different mega menus at different locations for better user convenience and accessibility. You can easily switch between header menu styles with just a few clicks.
How to Enable and Create Mega Menu on Your WordPress Website?
Now when you know the features, look and feel of Mega Menu lets create it for your website.
To enable the feature on your WordPress website first Ensure that the Responsive Addons plugin is installed and activated on your WordPress site.
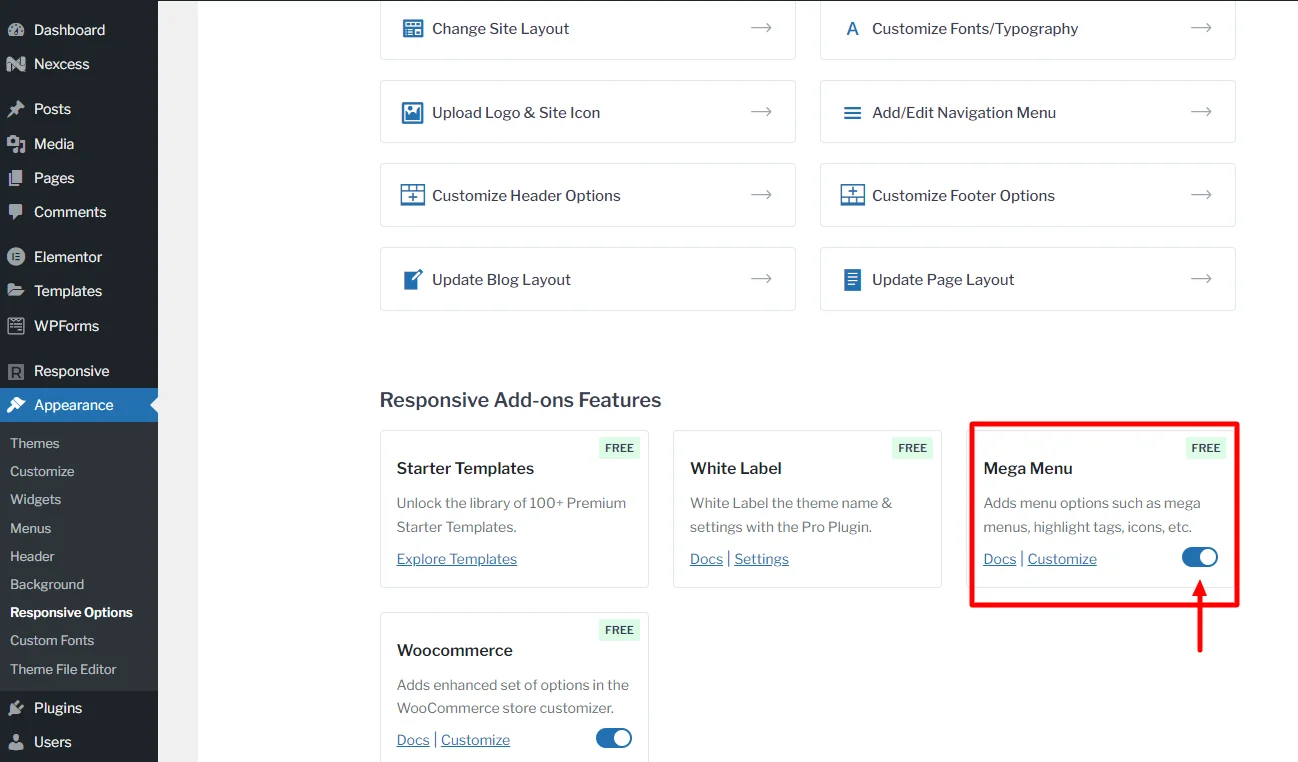
Next, go to Appearance > Responsive Options on your WordPress dashboard

Scroll down to the Responsive Addons Features section and toggle on the Mega Menu block.

Following these steps you be able to easily turn on the feature on your WordPress website.
To learn how to create a Mega Menu for your WordPress Website follow the following procedure:
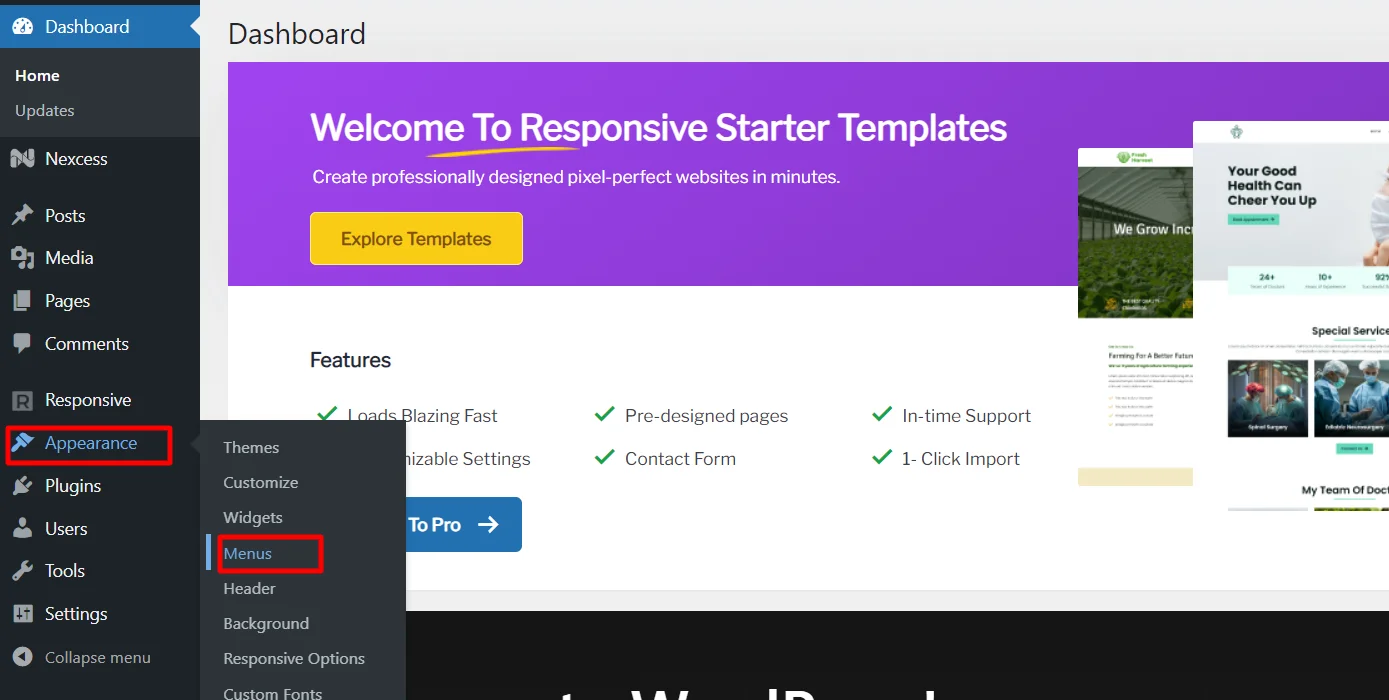
Navigate to Appearance > Menus on your WordPress dashboard.

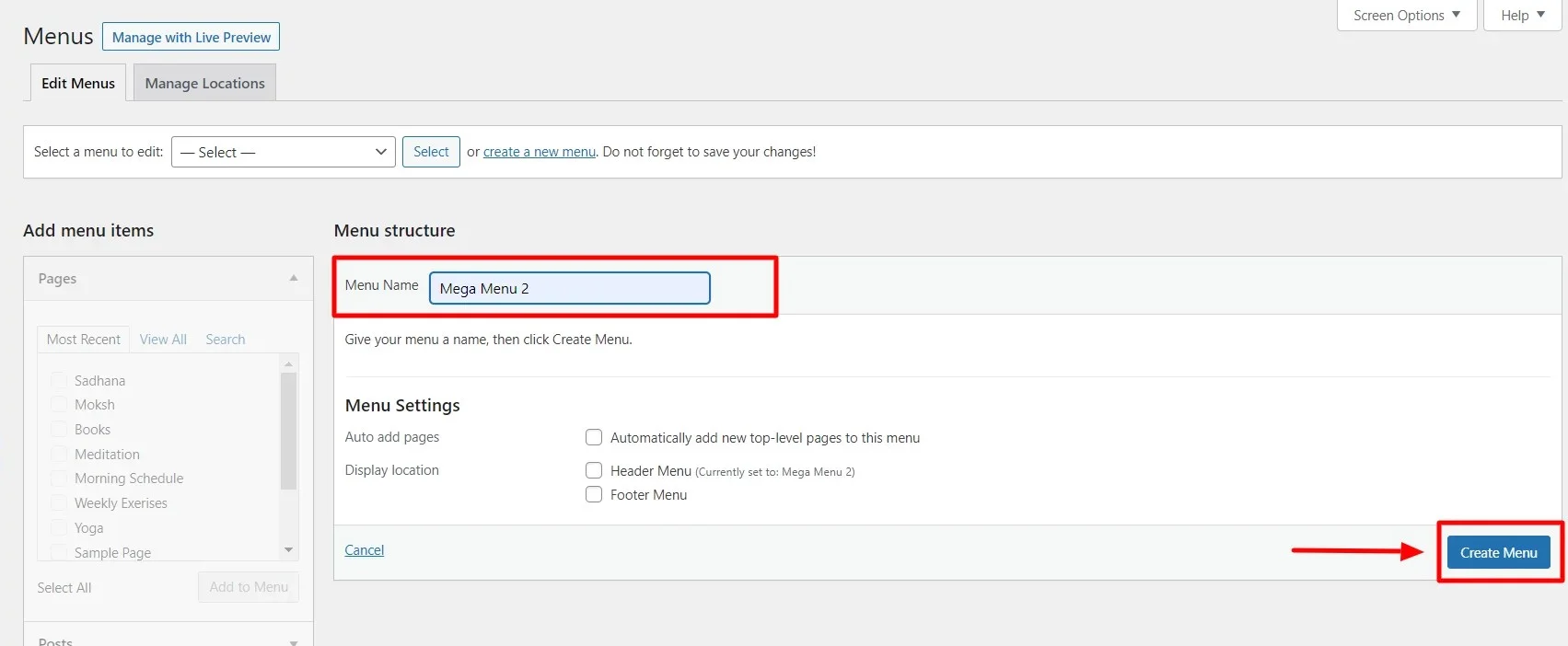
Click on Menu Name and give a name of your choice.

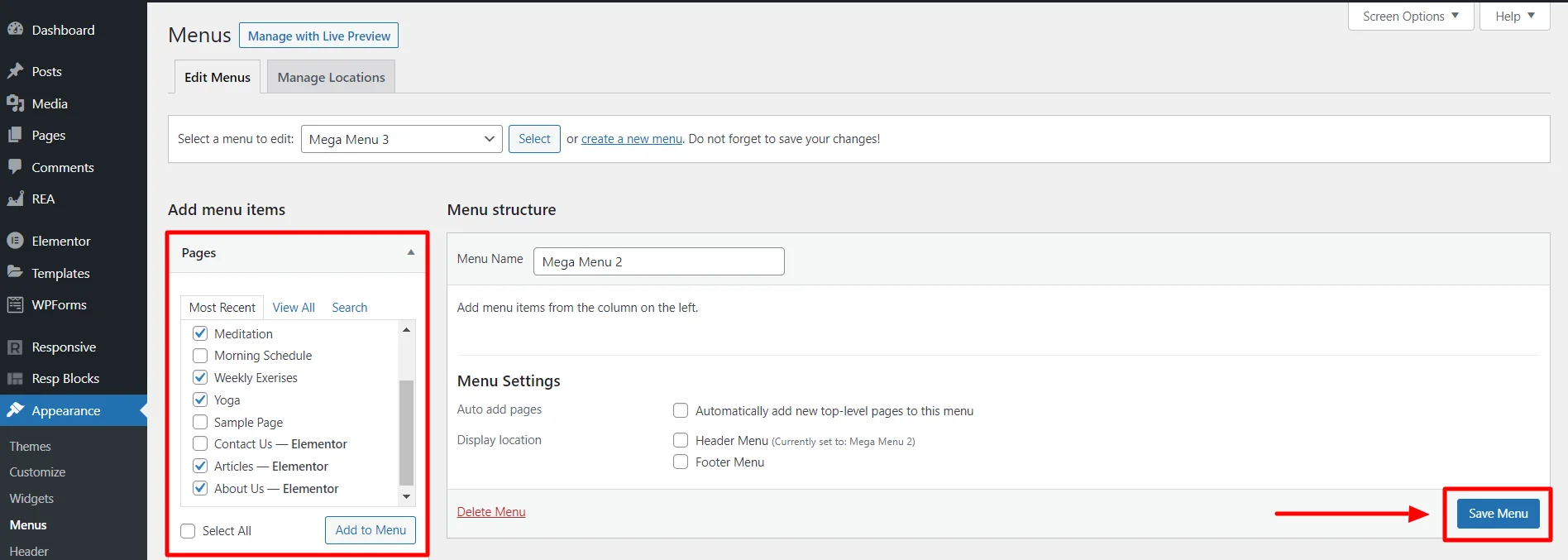
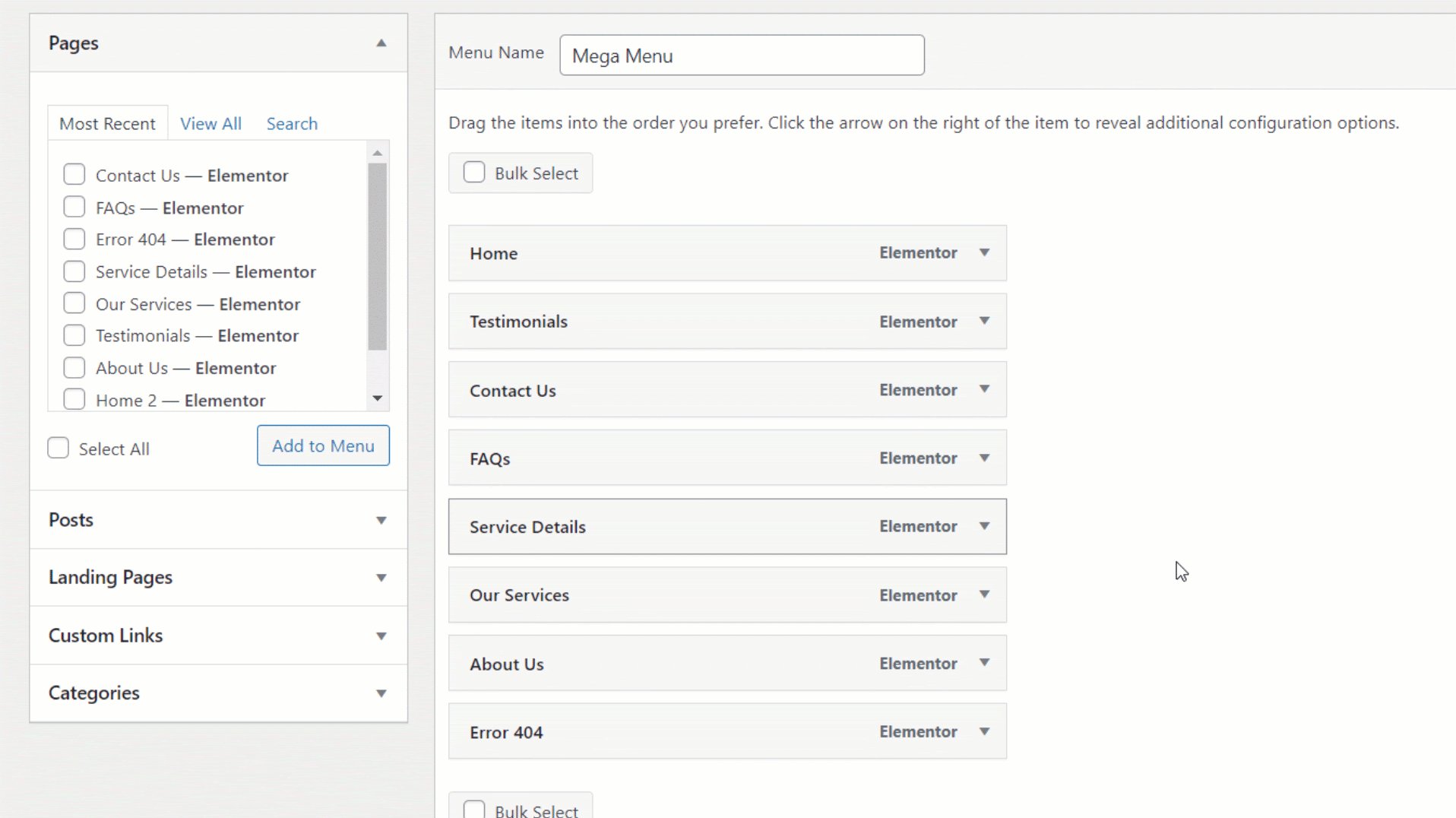
Once your new menu is set up, you can Add Items you want to include in the menu and save the menu.
You can create menu items based on Pages, Posts, Custom Links, Categories, and Tags.

Customize your menu for easy navigation, then save your changes.
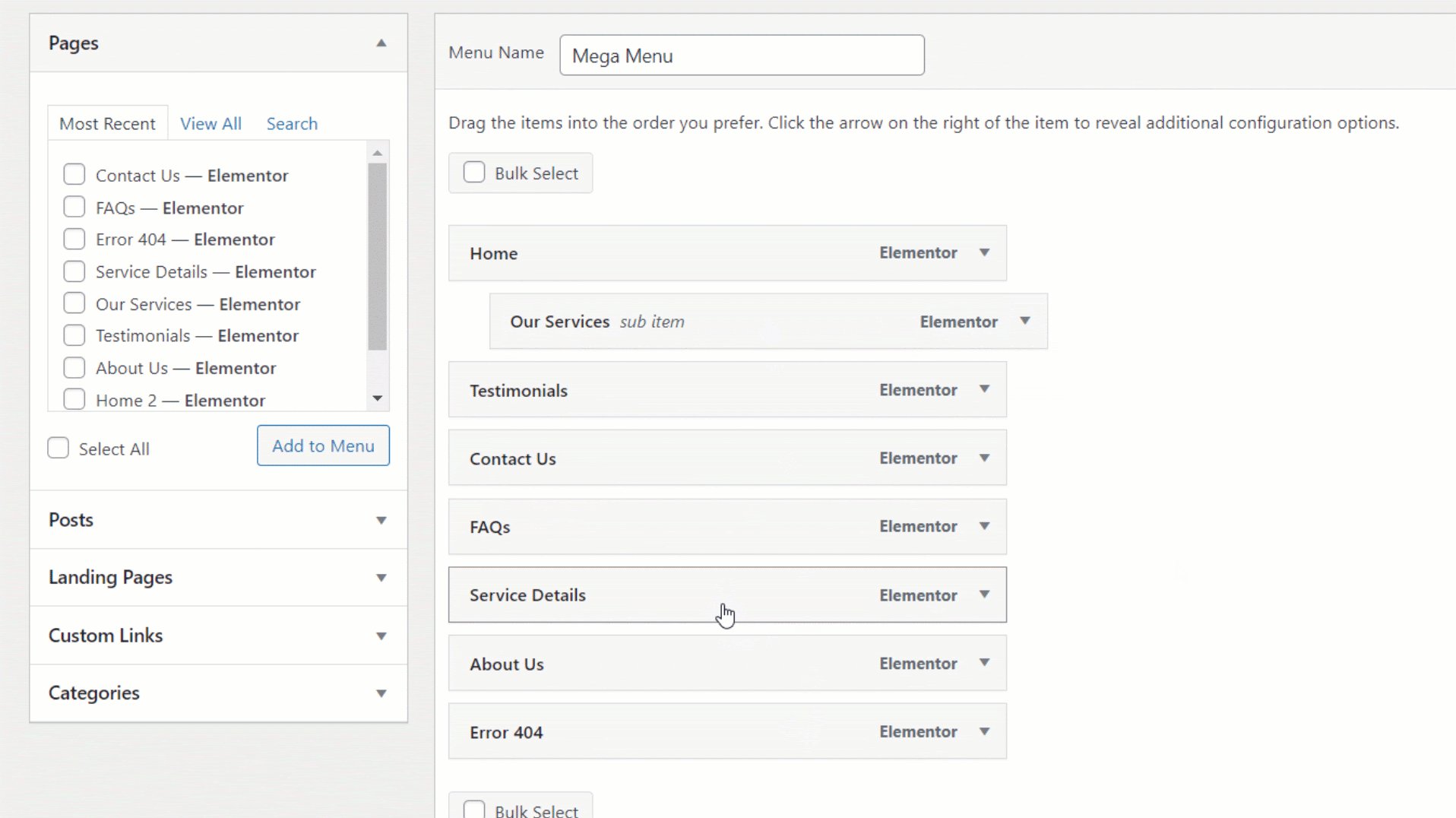
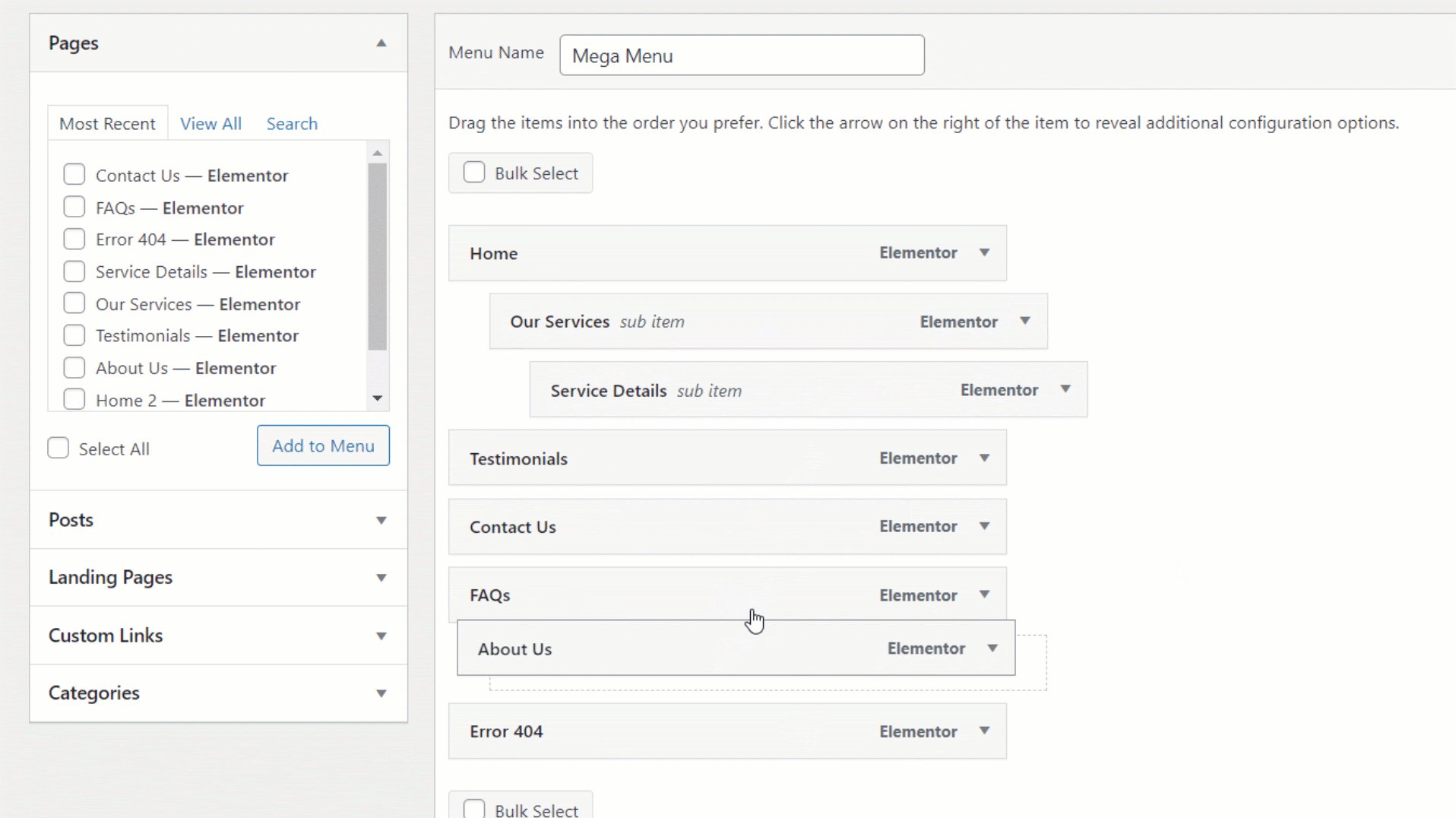
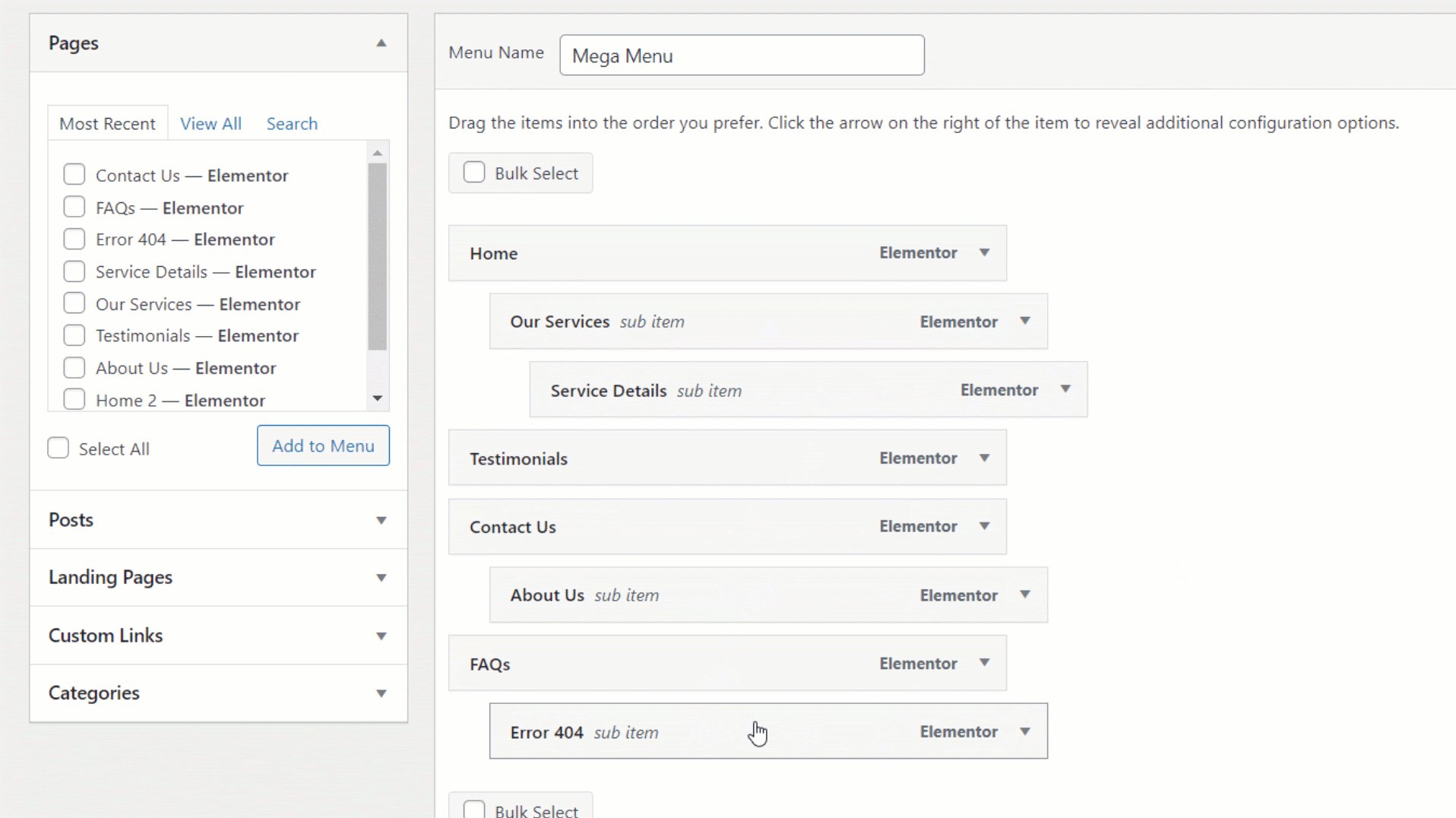
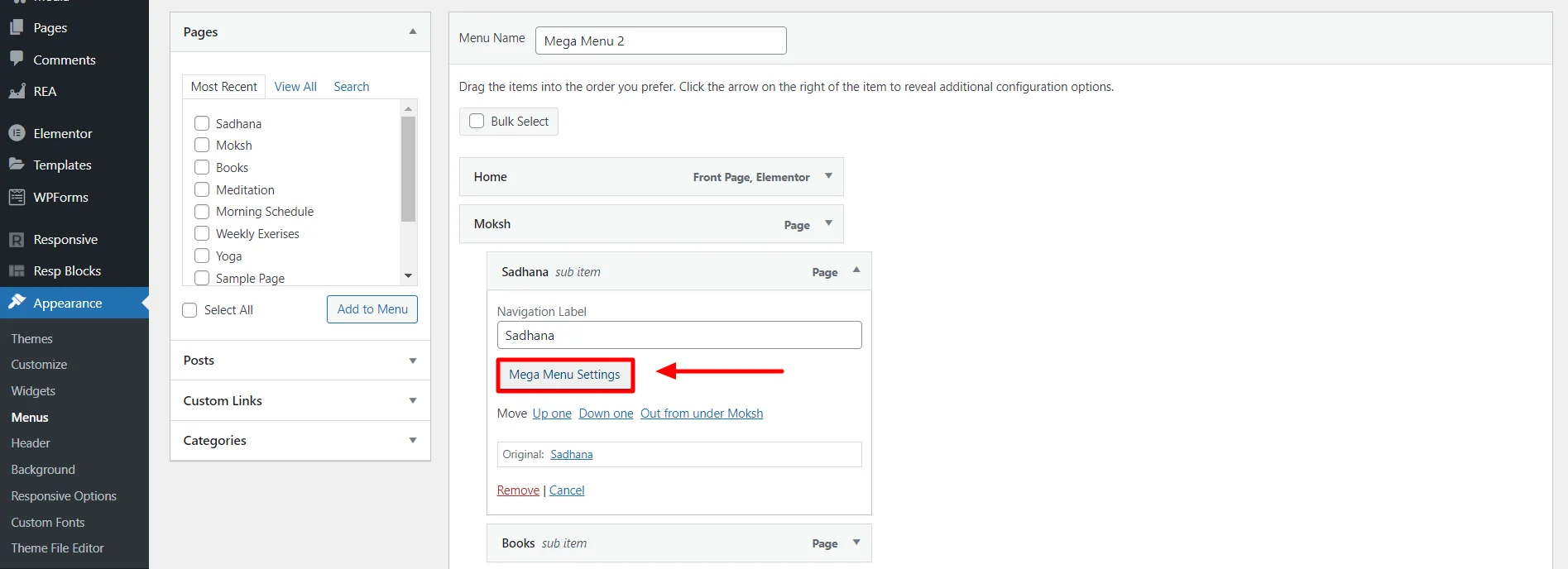
You may categorize effectively by creating parent columns with sub-menu items.

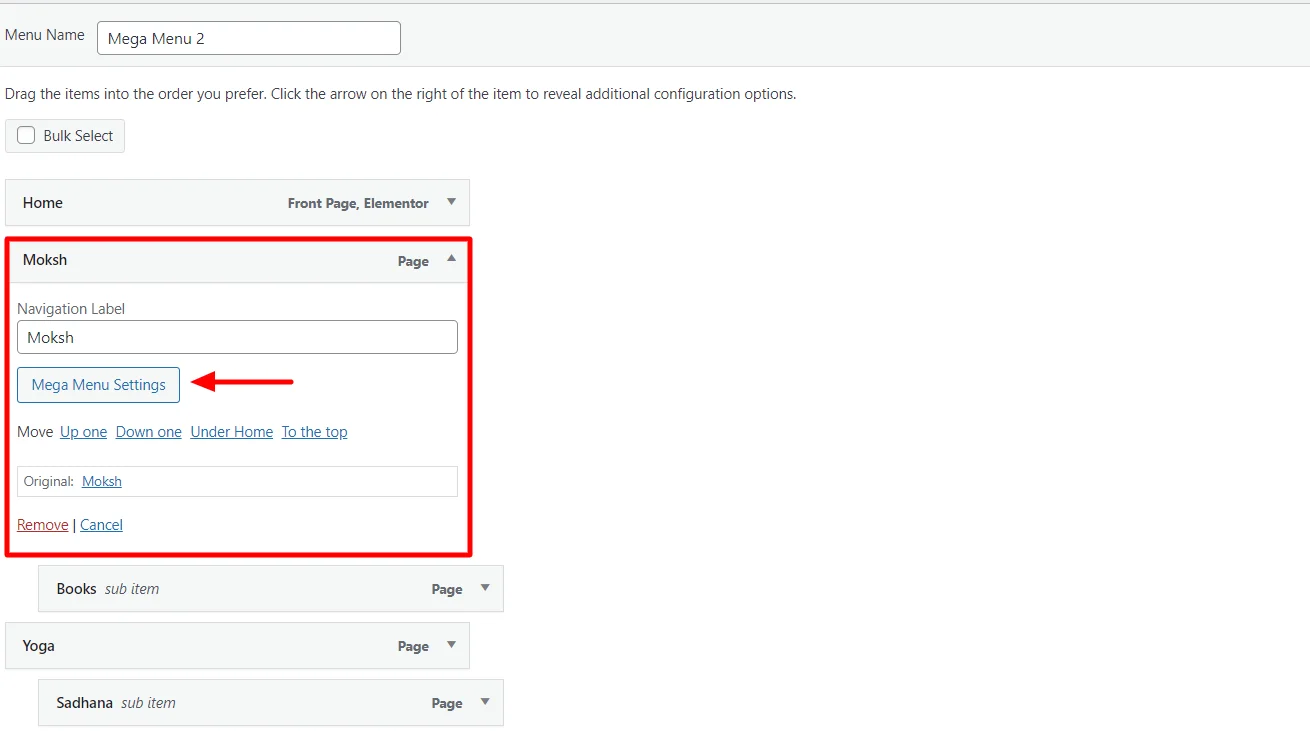
Choose a parent item and select Mega Menu Settings to enable customization.

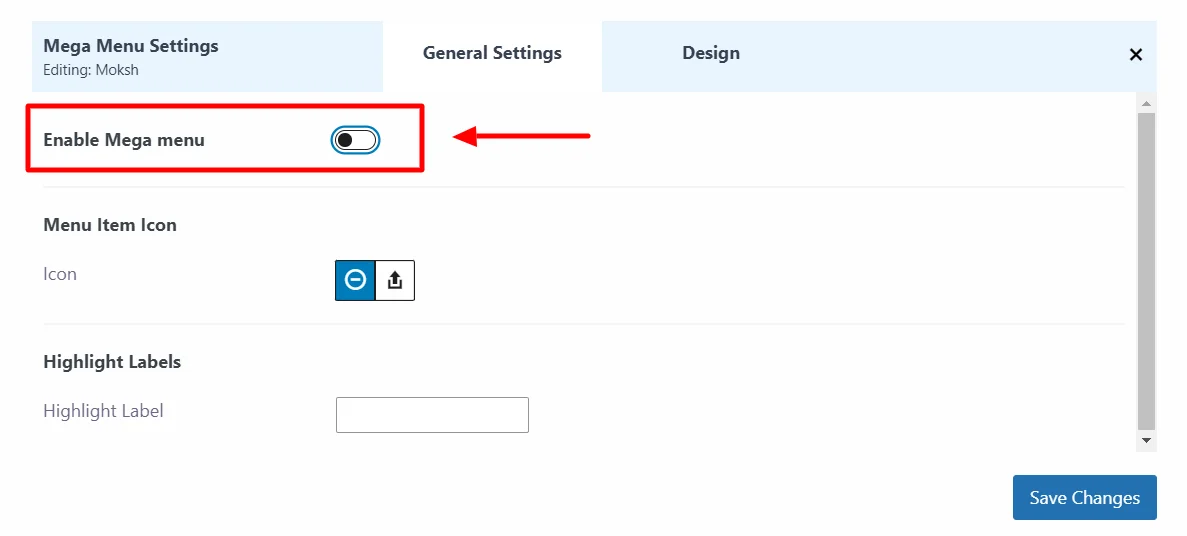
Turn on the Enable Mega Menu toggle. Now, you can customize the submenus within this column.

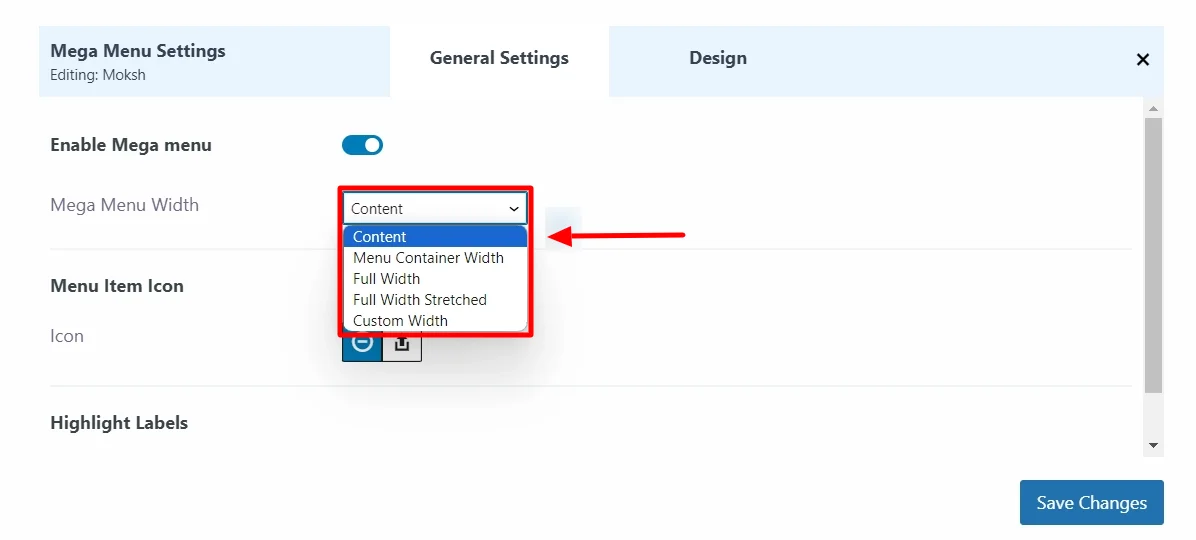
Here, you can also customize the width and style of your parent menu using the Mega Menu Width feature.

Select a style for the submenu dropdown. The options are Content, Menu Container Width, Full Width, Full Width Stretched, and Custom Width.
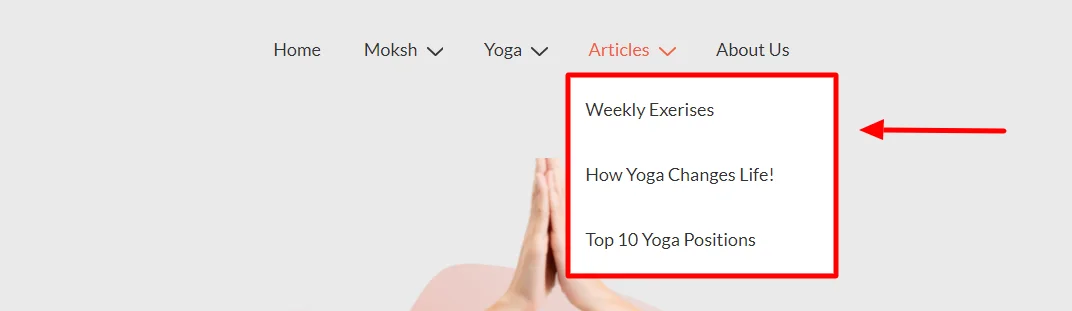
Example 1:

Example 2:

Now, click the dropdown of a sub-menu item to open Mega Menu Settings for modifying the sub-menu items.

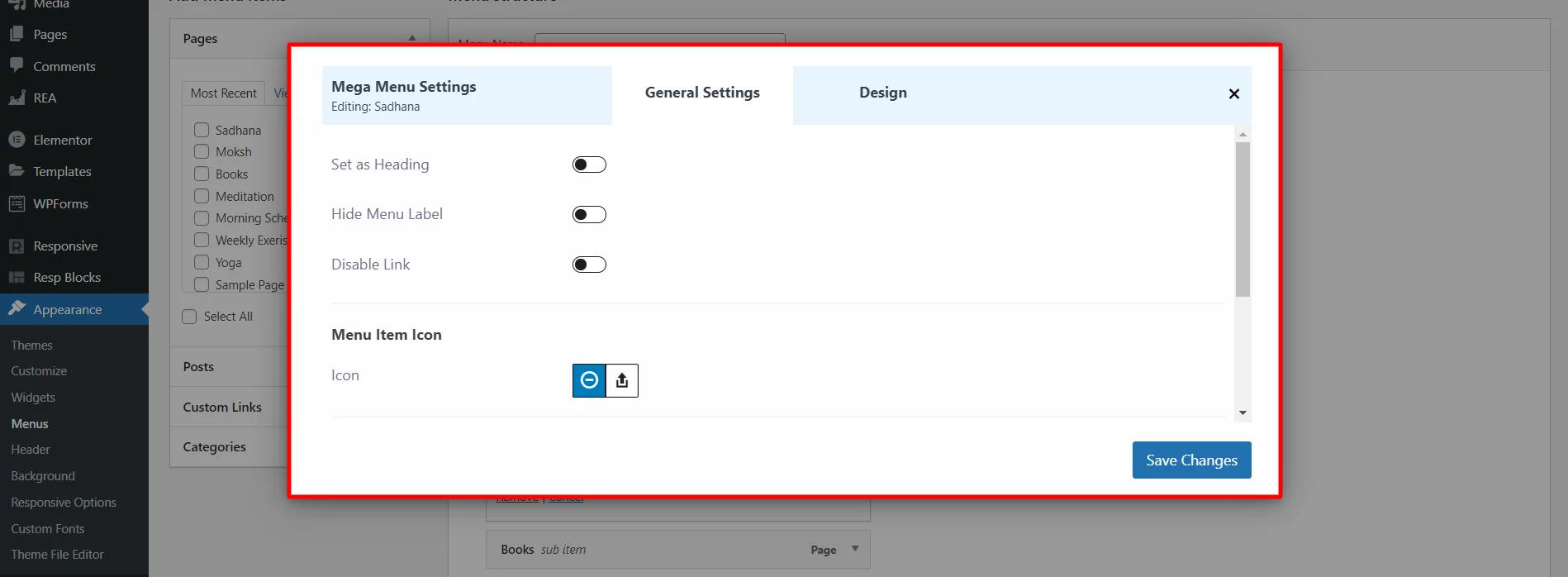
This will open the General Settings tab. Customize the menu options to your liking.

In General settings, you can customize the following features:
- Set as Heading: Use a menu item as the main header for visual hierarchy in your menu.
- Hide Menu Label: Remove menu items from view.
- Disable Link: Make a menu item non-functional while it remains visible.
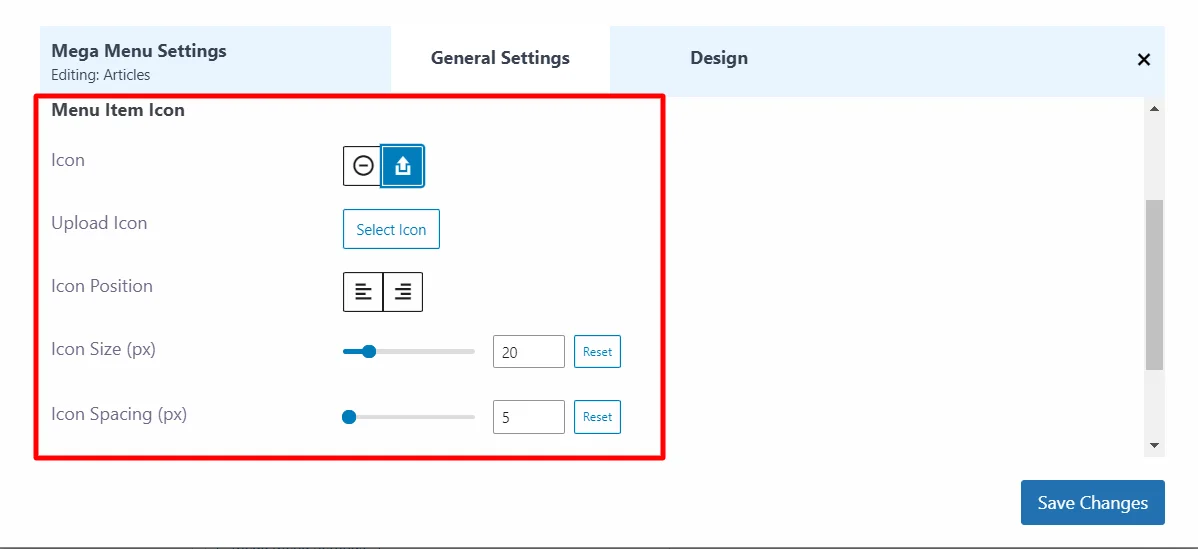
- Menu Item Icons: Create personalized icons for easy recognition and understanding.
You can also access several options to create the right symbol impression.

You can upload your own icon or choose from a collection of built-in icons. Adjust icon location, size, and spacing as desired.
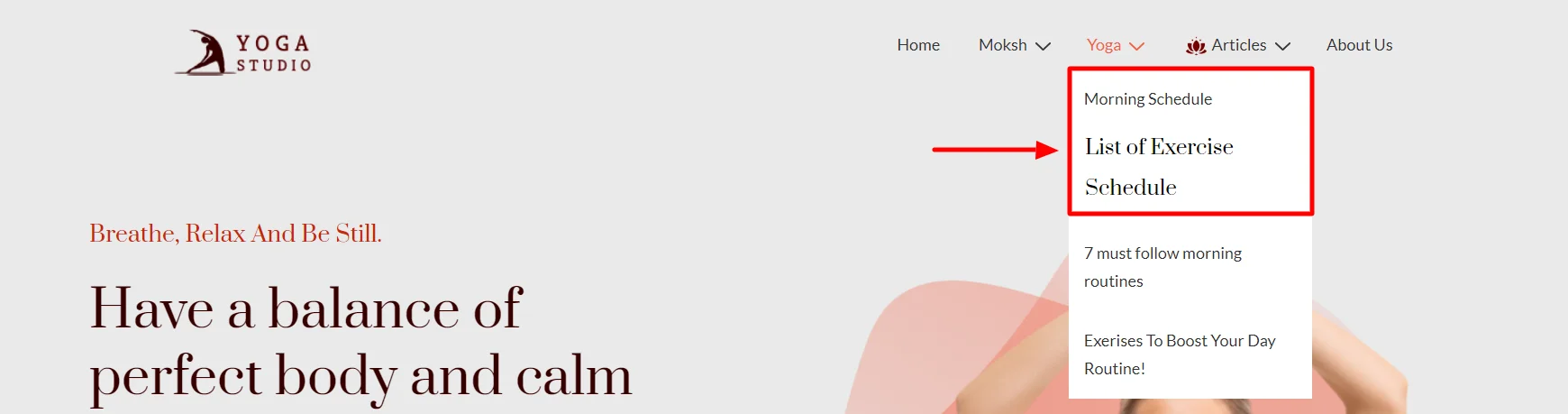
- Content Source: This allows you to include a description box with your submenu title, including custom text.

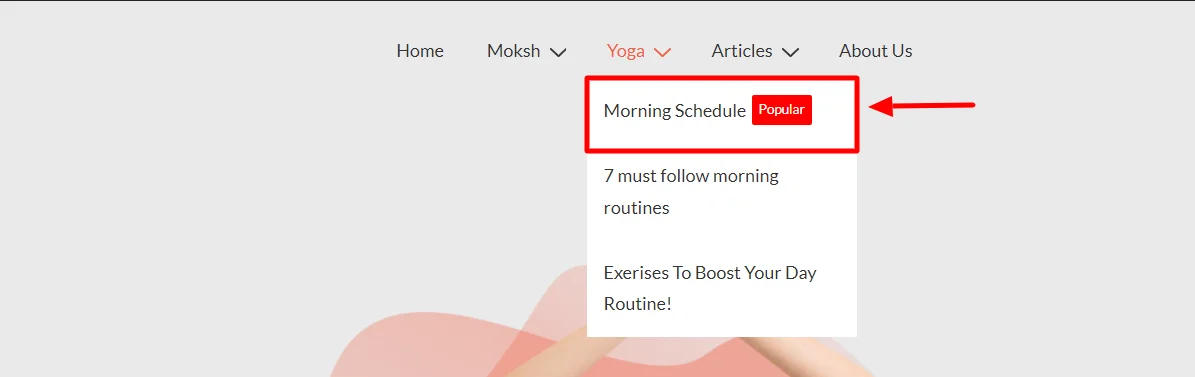
- Highlight Labels: This helps in visualizing text in a the menu to draw attention to specific items or content.

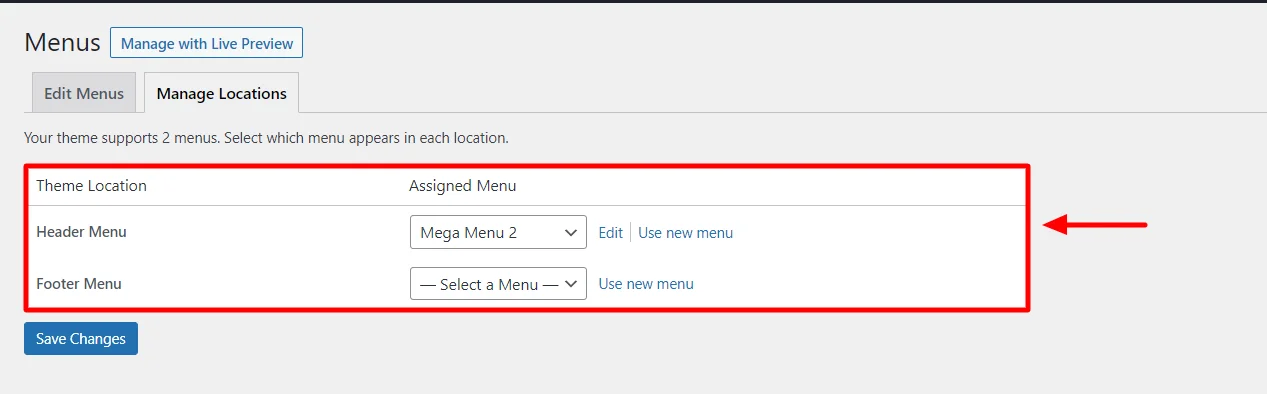
At the bottom of the page, customize other menu settings like Auto-add pages and Display location.

Click Save Menu.
Your mega menu will be updated on your website.
Wrapping Things Up!
The spotlight is back on you! Setting up the Mega Menu is a no brainer.
Build your custom menu, and let your website take center stage. Get the Responsive Addons plugin today and watch your website reach new heights of user engagement.
Thank you for taking the time to explore this topic with us. Don’t miss out on our other informative articles:
- How to Create a WordPress Website
- How To Create A WordPress Mega Menu For Your Website?
- How to Enable/Disable Blocks in Responsive Blocks Plugin
Grab the Responsive Theme now and start building your dream website!