Are you thinking about how to add breadcrumb navigation to your WordPress website?
Breadcrumb navigation is a great way to help your users navigate web pages. It’s a series of links that traces back to the home page from the current page.
Some popular themes, like Cyberchimps Responsive theme, provide an in-built option for the breadcrumb navigation, helping you quickly implement it on your website.
Breadcrumb is also considered an important SEO ranking factor. In this article, we’ll explore how to add breadcrumb navigation to your WordPress website.
- What is Breadcrumb Navigation?
- Why is Breadcrumb Navigation Important for Your WordPress Site?
- Understanding Breadcrumb Navigation
- Method 1: Adding Breadcrumbs via WordPress Theme
- Method 2: Adding Breadcrumbs via Breadcrumb NavXT WordPress Plugin
- Benefits of Breadcrumb Navigation
- Best Practices for Breadcrumb Navigation
- Conclusion
What is Breadcrumb Navigation?

Breadcrumb navigation is a website navigational feature that provides users with a precise and efficient way to navigate a website’s structure.
Usually, it consists of links that help to view a path from the present page to the homepage.
The term “breadcrumb” derives from the fairy tale of Hansel and Gretel, where the characters used breadcrumbs to find their way home.
Why is Breadcrumb Navigation Important for Your WordPress Site?
Breadcrumb navigation is crucial in enhancing the user experience and improving your WordPress site’s search engine optimization (SEO). It helps users understand their location within the site hierarchy and provides a clear path to the homepage.
Also, search engines like Google consider breadcrumbs as a structural element, which can positively impact your site’s search rankings. By implementing breadcrumb navigation, you can reduce bounce rates and provide valuable navigational assistance to your visitors.
Understanding Breadcrumb Navigation
Breadcrumb navigation is an essential component for many online businesses. In this section, we’ll understand more about how breadcrumbs navigation works and helps your business.
How Breadcrumb Navigation Works
Breadcrumb navigation displays a trail of links representing the hierarchy of pages leading from the homepage to the current page.
Also, each link in the breadcrumb represents a specific category or section of the site. Clicking the links helps to navigate to previous pages or higher-level categories.
Types of Breadcrumb Navigation
Breadcrumb navigation is mainly of three types:
- Hierarchy or Location-based breadcrumbs: These breadcrumbs show the user’s location within the site’s hierarchical structure.
- Attribute-based breadcrumbs: Commonly used in eCommerce sites, attribute-based breadcrumbs display the attributes or filters users have applied to their search.
E.g., in a clothing store, the breadcrumb could show the user’s selected attributes, such as “Women’s Clothing > Sports and Fitness > Fitness wear > Apparel “ - Path-based breadcrumbs: Path-based breadcrumbs show the user’s browsing history within the site. They help access the pages the user recently visited.
Location or hierarchy-based breadcrumbs navigation is the most commonly used from the three.
Checking Theme Compatibility
Before implementing breadcrumb navigation on your WordPress site, ensuring that your theme is compatible with breadcrumb functionality is essential.
Some themes may already have built-in breadcrumb features like Responsive theme, while others may require plugins or manual implementation. Check your theme’s documentation or support resources to determine if it supports breadcrumb navigation.
Also, if your theme does not have built-in breadcrumb functionality, you can still add breadcrumbs to your site using plugins or manually implementing the code.
Method 1: Adding Breadcrumbs via WordPress Theme
WordPress breadcrumbs are a great way to help your users when navigating your website. So, adding a breadcrumb to your WordPress using a theme is an excellent way for those starting a new website.
Firstly, install and activate the theme to activate the breadcrumb functionality. Some popular themes, like Responsive, already have a built-in breadcrumb feature.
To add breadcrumbs to your site using Responsive, follow these steps:
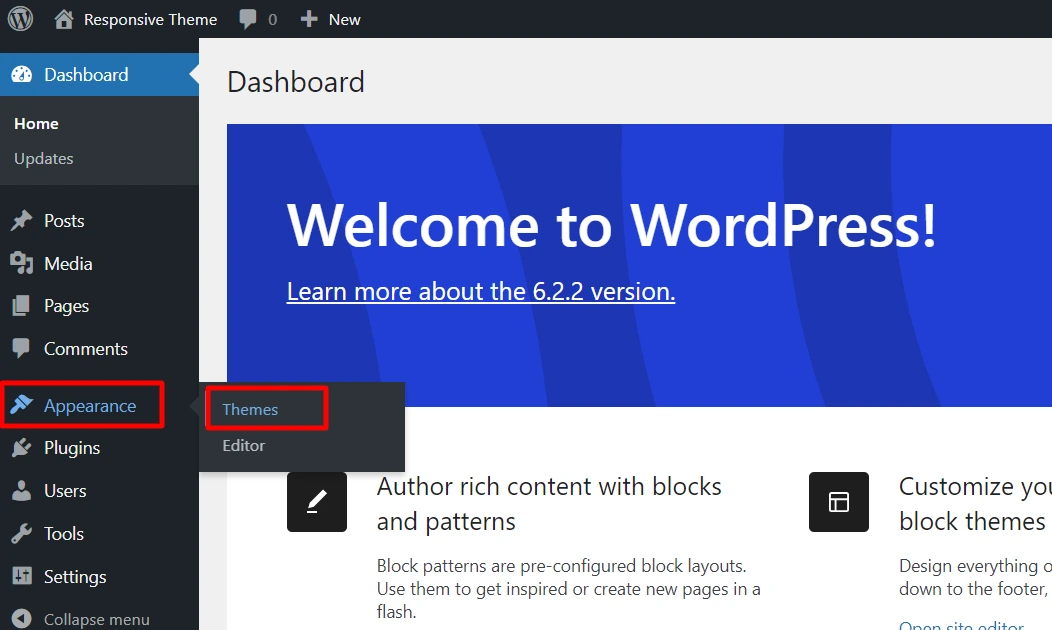
To get started, log into your WordPress account and navigate to Appearance > Themes.

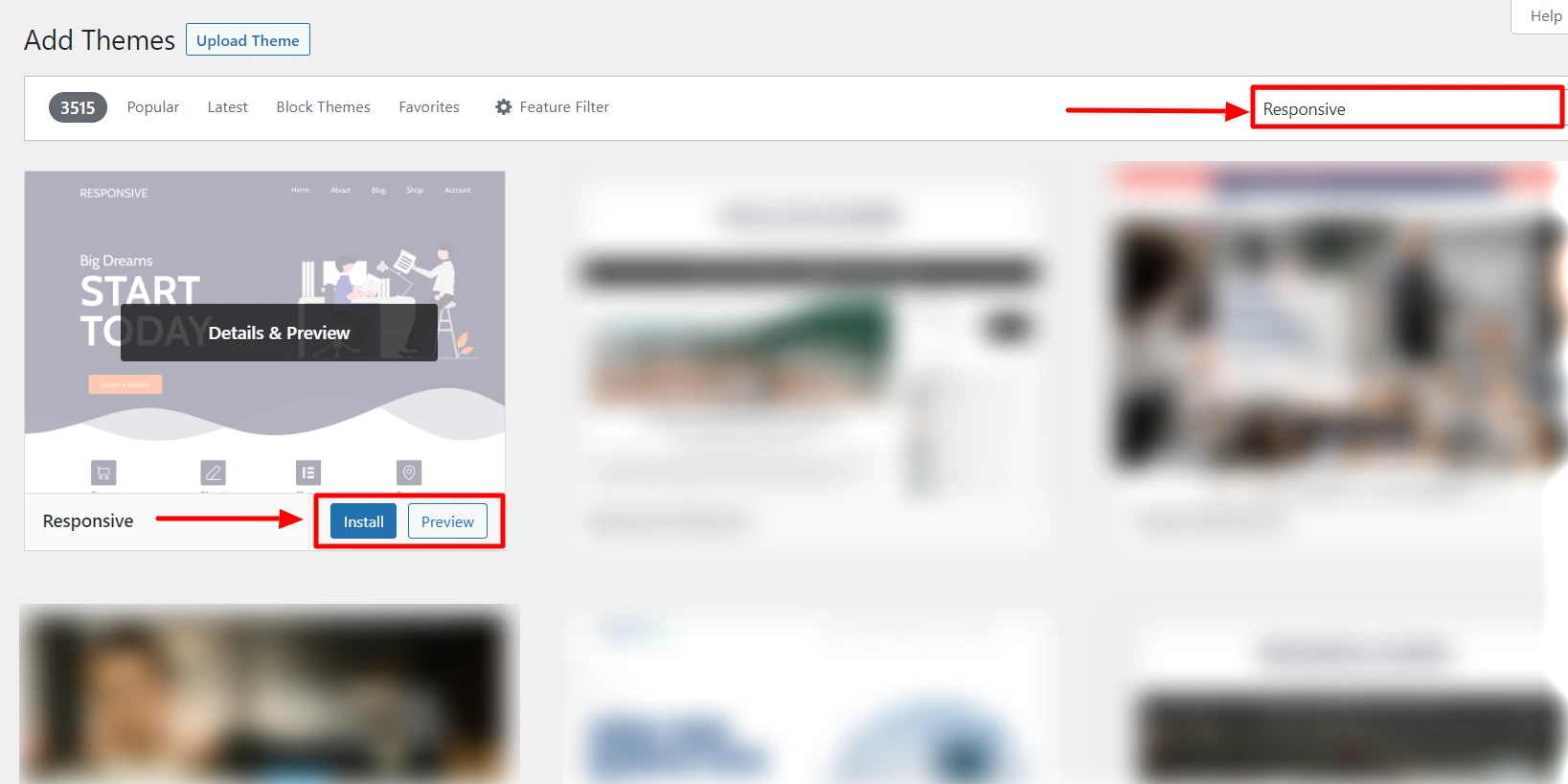
Simply enter the theme name you wish to use in the “Search theme” field. For example, we’ll select the Responsive theme by Cyberchimps.
Install and activate the Responsive theme.

From your WordPress dashboard, hover over Appearance and click on the Customize button.

Next, click on the Breadcrumb menu.

Uncheck the Disable breadcrumb list option.

Choose where you want to display the breadcrumbs from the position drop-down menu.

Style your breadcrumb using various customization options according to how you want them to look.

Finally, click on the Publish button.
Responsive Theme Features

Apart from breadcrumbs, Responsive theme also offers many unique features:
- Lightning-fast speed: Responsive theme, with compressed assets, and efficient database queries, loads in less than 100 KB.
- Fully customizable: Responsive theme gives you all the customization options you could need to alter your website’s layouts, typographies, and colors. It also loads quickly.
- 100+ Ready-made Starter Templates: Responsive Starter Templates plugin provides access to a collection of professional Elementor and block templates. Choose your preferred website template, click import, and create your site.
- White Label Feature: With just a few clicks, you can now white label the premium version of Responsive products and rebrand them as your own.
- LearnDash Integration: With the integration of Responsive theme and LearnDash plugin, creating an eLearning website has never been easier.
- Responsive Elementor Addons: You can access 50+ stunning Elementor widgets to elevate your website creation process.
Method 2: Adding Breadcrumbs via Breadcrumb NavXT WordPress Plugin
Breadcrumb NavXT is a plugin that helps to create breadcrumb trails based on your website’s structure to enhance navigation.
Once you’ve installed and activated the plugin, follow these steps to incorporate breadcrumbs:
Go to your WordPress dashboard, hover over the Appearance option, and click on the Widgets button.

Look through the list of available widgets and locate the Breadcrumb NavXT widget.
Drop the Breadcrumb NavXT widget where you want it to appear on your site.

Ensure you fill in all the necessary fields according to your preferences, then click the Save button.

Following these steps, you can successfully integrate breadcrumb navigation into your website.
Customizing Breadcrumb Navigation
Breadcrumb NavXT offers several customization options that help in displaying your breadcrumbs. Access the settings by navigating to Settings > Breadcrumb NavXT in your WordPress dashboard.

Some of the customization options available include:
- Separator character: Choose the character that separates the breadcrumb links (e.g., “»”).
- Home text and URL: Customize the text and URL for the homepage link in the breadcrumb trail.
- Taxonomy display: Choose the taxonomies (categories, tags, etc.) you want to include in the breadcrumbs for posts.
Experiment with these settings to create breadcrumbs that best fit your site’s structure and design.
Benefits of Breadcrumb Navigation
Apart from easy navigation, the main advantage of breadcrumb navigation is its SEO benefits. According to Google, the breadcrumb is seen as an SEO factor.
How Breadcrumbs Improve User Experience
Firstly, Breadcrumb navigation significantly improves the user experience of your WordPress site. By providing clear navigation paths and indicating the user’s location within the site, breadcrumbs enable visitors to navigate your site more easily.
In the meantime, they eliminate the need to rely solely on the browser’s back button or perform additional searches, resulting in a smoother and more efficient user experience.
Impact of Breadcrumbs on SEO
In addition to enhancing user experience, breadcrumbs have SEO benefits for your WordPress site. Search engines like Google consider breadcrumbs an essential factor that helps to understand the site’s hierarchy and index pages more accurately.
Thus, by implementing breadcrumbs, you provide search engines with valuable information about the organization and structure of your site, potentially improving your search rankings.
Also, breadcrumbs indirectly impact SEO by reducing bounce rates. When visitors can easily navigate your site using breadcrumbs, they’re more likely to explore other pages and spend more time on your site.
This increase in dwell time sends positive signals to search engines, signalling that your site provides valuable content and is worth ranking higher in search results.
Best Practices for Breadcrumb Navigation
Now, we’ll look at some of the best practices you can use to implement a breadcrumb.
The two critical aspects of implementing breadcrumb navigation are its positioning and length.
Positioning and Placement
When implementing breadcrumb navigation on your WordPress site, it’s essential to consider the positioning and placement of the breadcrumbs. Here are some best practices to follow:
- Placement: You can place the breadcrumbs near the top of the page, below the header, or above the main content area. This positioning ensures that they are easily visible and accessible to users.
- Consistency: Maintain consistency in the placement of breadcrumbs across your site. Users should be able to find the breadcrumbs in the exact location on each page, providing a familiar navigational element.
- Responsive design: Ensure your breadcrumbs adapt to different devices, offering an excellent user experience.
Breadcrumb Length and Hierarchy
When designing your breadcrumb navigation, consider the length and hierarchy of your breadcrumbs.
Here are some guidelines to follow:
- Breadcrumb Length: Keep your breadcrumbs concise and avoid including unnecessary levels or categories. Limit the breadcrumb trail to three or four levels to prevent it from becoming too long and cluttered.
- Hierarchy: Ensure that your breadcrumbs accurately reflect the hierarchy of your site. Each level should represent a higher-level category or section, providing users a clear understanding of their location within the site’s structure.
Following these best practices lets you easily create user-friendly breadcrumb navigation for your WordPress site.
Conclusion
Adding breadcrumb navigation to your WordPress site is a valuable enhancement that can improve the user experience and provide SEO benefits.
Moreover, implementing breadcrumbs via theme or plugins helps users navigate your site more clearly and provides search engines with valuable information about your site’s structure.
Remember to customize the appearance of your breadcrumbs to match your site’s design. With breadcrumb navigation in place, you can now help your site visitors easily navigate inside your website.
If you’ve liked reading this article, don’t forget to check out our other engaging articles:
- How to Increase The WordPress Memory Limit
- How to Build a WordPress Website – Ultimate Beginner’s Guide
- How to Use Elementor Theme Builder to Customize Your Website
For the best results of breadcrumb navigation, grab Responsive theme today.