Looking for the best tutorial for setting up a WordPress homepage?
Most WordPress themes come with a custom homepage. Even if your theme doesn’t, you can easily create a unique homepage for your WordPress website.
Learning how to set homepage in wordpress is important as users are directed to this page when they open your website.
In this article, we’ll look at various options WordPress offers to set up your homepage.
Display a List of Blog Posts on Your Homepage
Before we look at how to set WordPress homepage or change the WordPress homepage, you’ll need to decide on the kind of homepage you need.
Should the homepage be a page with static content or a list of your blog posts?
WordPress will show your most recent blog posts on the homepage by default.
If you have a simple WordPress blog or a magazine website, you will often want to show a list of the most recent blog posts on your home page.
That way, your viewers will see the most recent articles (or news) when they visit the homepage.
But this homepage won’t look appropriate if you’re planning to build any other type of website, like an eCommerce or a business website.
On a business website’s homepage, you want to:
- Introduce your business to the visitors
- Give them a glimpse of the products (or services) you offer
- Showcase customers’ testimonials or awards
- And provide information about how interested visitors can get in touch with you
As mentioned earlier in the article, for an eCommerce store, you’ll want to showcase your products, recent product reviews, and any offers you may have running.
Either way, setting up a WordPress page as your homepage is the first step.
WordPress gives you two ways to create content:
- Posts
- Pages
Which one do you use?
Posts are chronological entries in your blog. Each post has a publish date. For example, chronological content like company news will be published as a post.
Pages, on the other hand, have no chronological order. They are meant for more static, evergreen content.
Therefore, pages with timeless content, like your “About” and “Contact” sections, should be published.
For instance, your home page for a website without a blog will have static content. Additionally, it ought to be posted as a static WordPress page.
[addtoany buttons=”facebook,twitter,pinterest” media=”https://cyberchimps.com/wp-content/uploads/2023/08/Why-Setting-Your-WordPress-Homepage-is-Important%E2%80%A8%E2%80%A8.webp”]
How to Set WordPress Homepage
Now that you know what a WordPress page is, let’s look at the three steps you’ll need to set a static page as your homepage.
Step 1. Create a Static Homepage
In this step, we’ll create a WordPress page that we’ll later set as the home page.
To create a page, log in to your WordPress dashboard admin area, then:
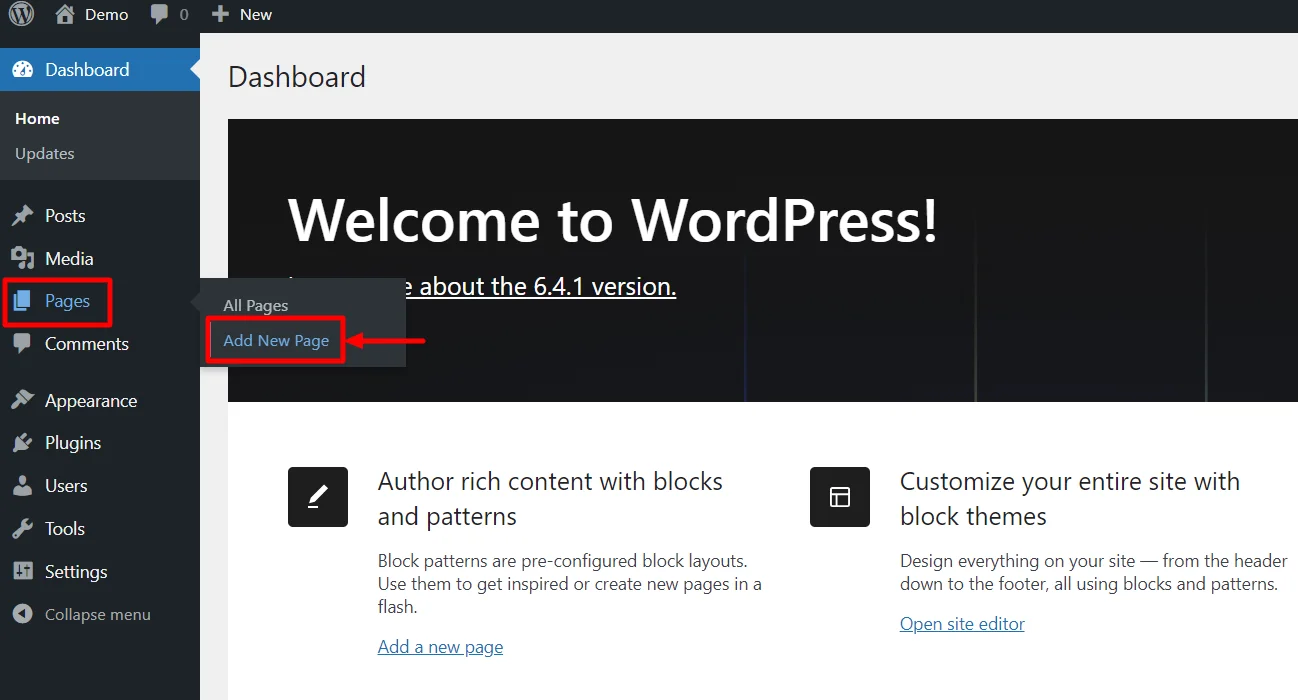
Click on the Pages > Add New Page menu.

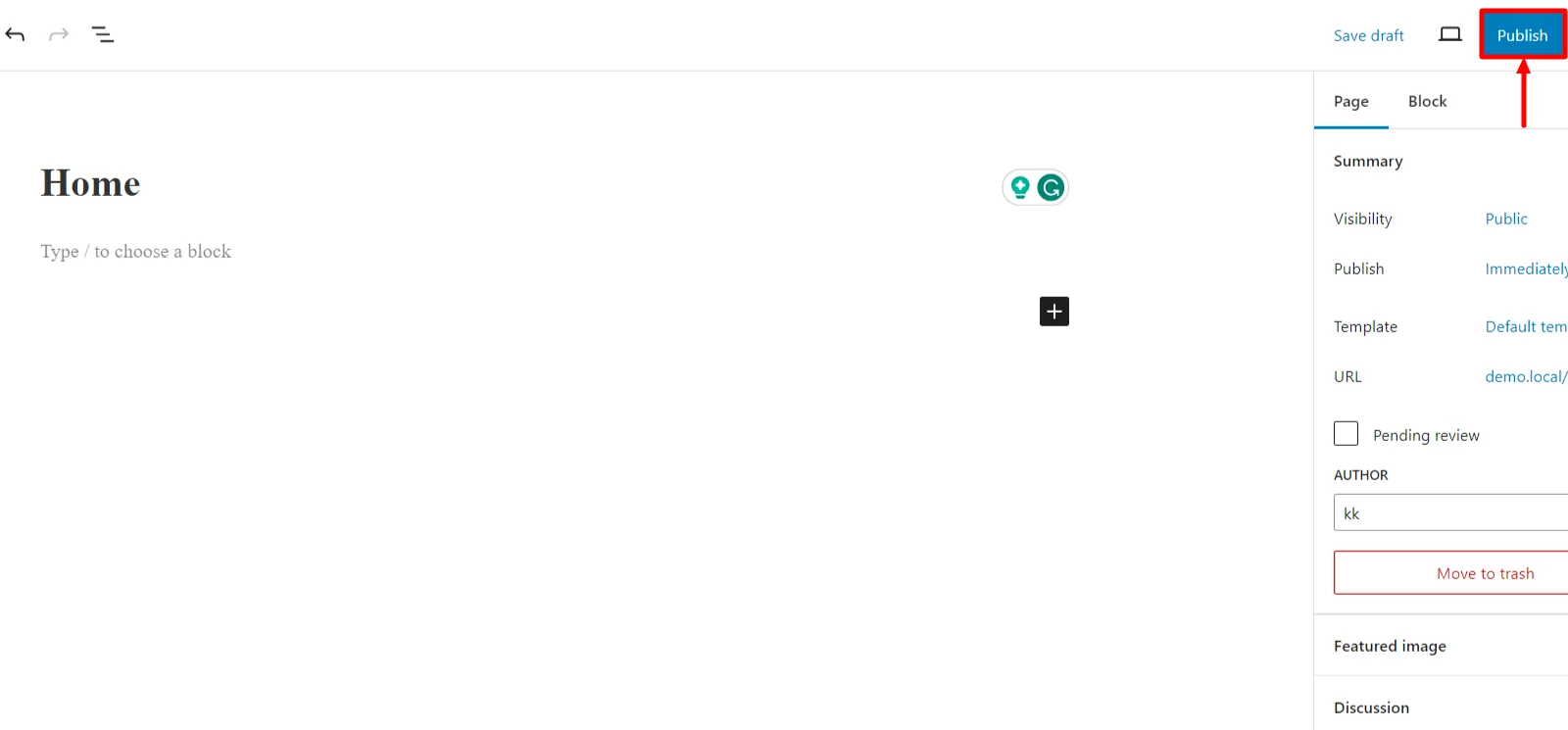
Add the page title as Home and click on the Publish button to publish the page.

Step 2. Create a Placeholder Blog Page
Having set up your homepage, we’ll need another page to display our blog posts.
This page will serve as a placeholder to display our blog posts.
To create this placeholder blog page:
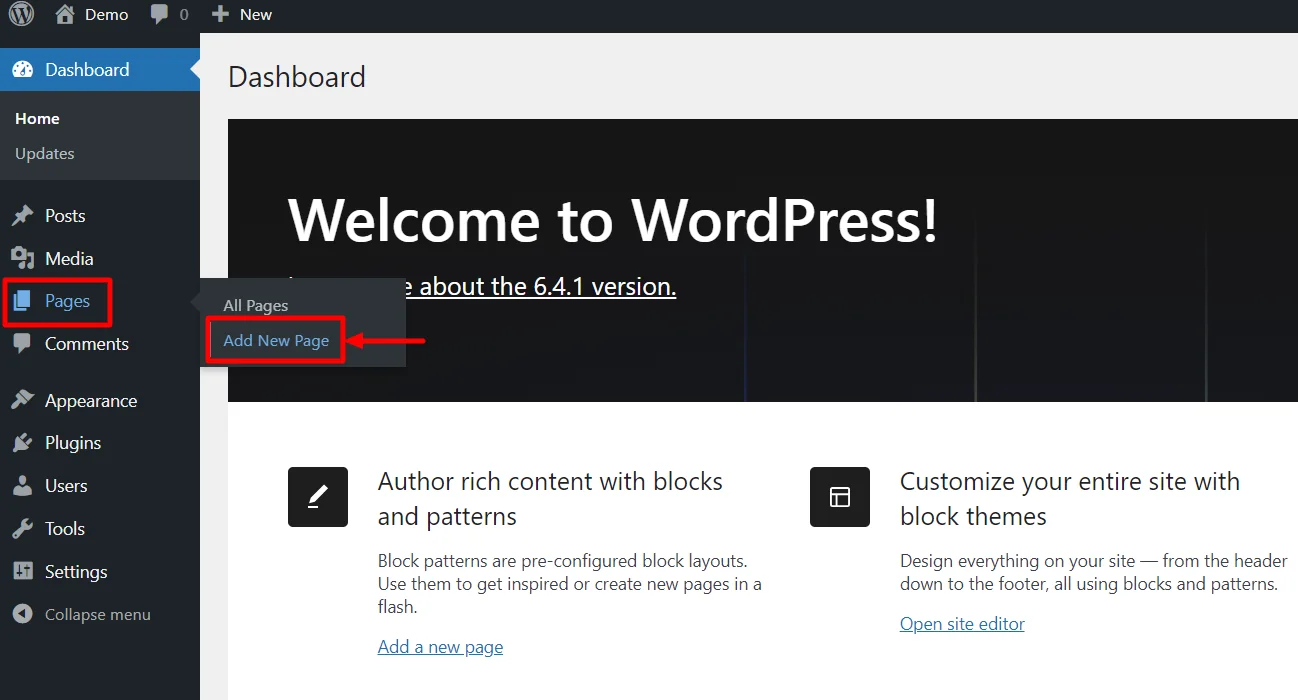
Click on the Pages > Add New Page menu

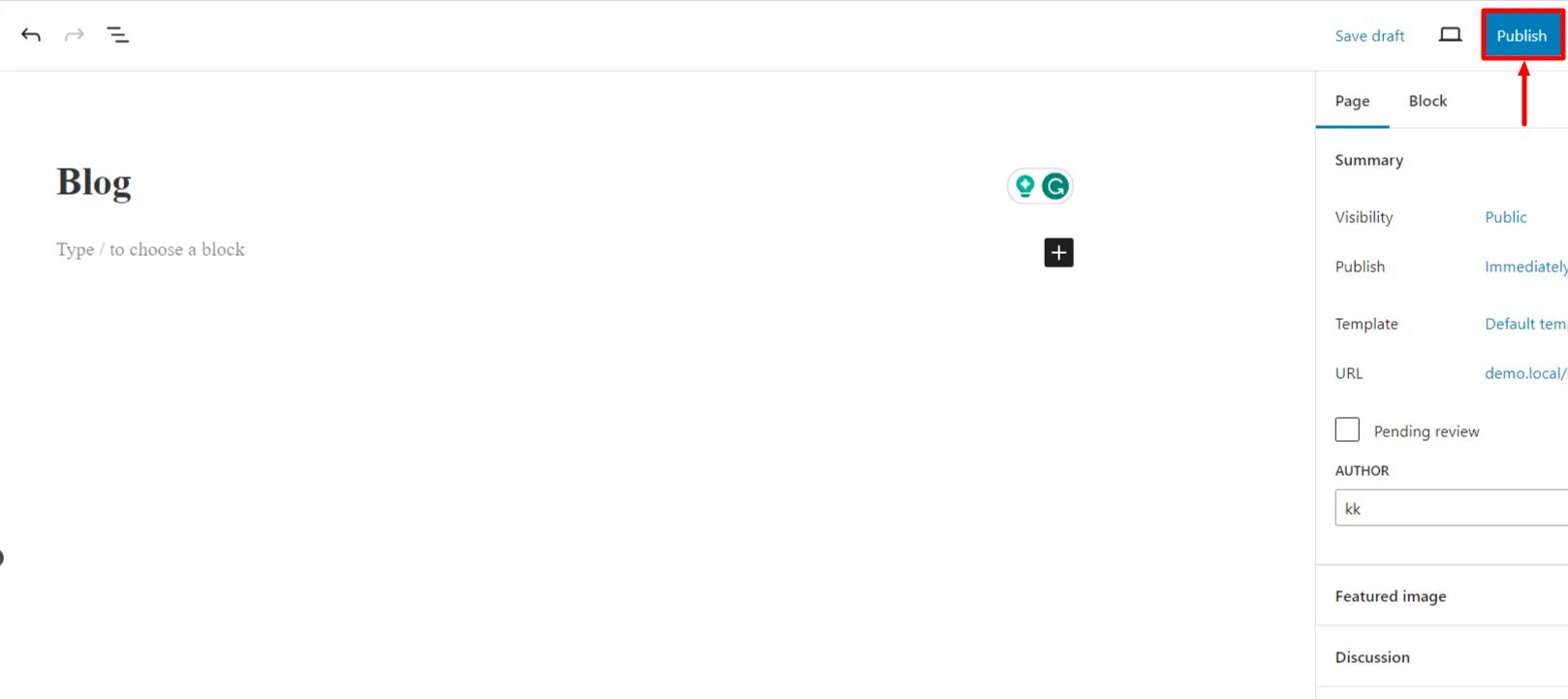
Set the page title. For now, let’s set it to Blog and click Publish.

This is an optional step. You can skip this step if you don’t plan to publish any blog posts on your website. You can create a WordPress website using just static pages.
If you decide to publish blog content in the future, you can always come back to this step.
Step 3. Set a Static Page as your Front Page
In this final step, we’ll configure WordPress to set the homepage.
We’ll also tell WordPress to display our blog posts on the placeholder Blog page we created in Step 2.
To set the home page (and the blog page where WordPress will display a list of your blog posts):
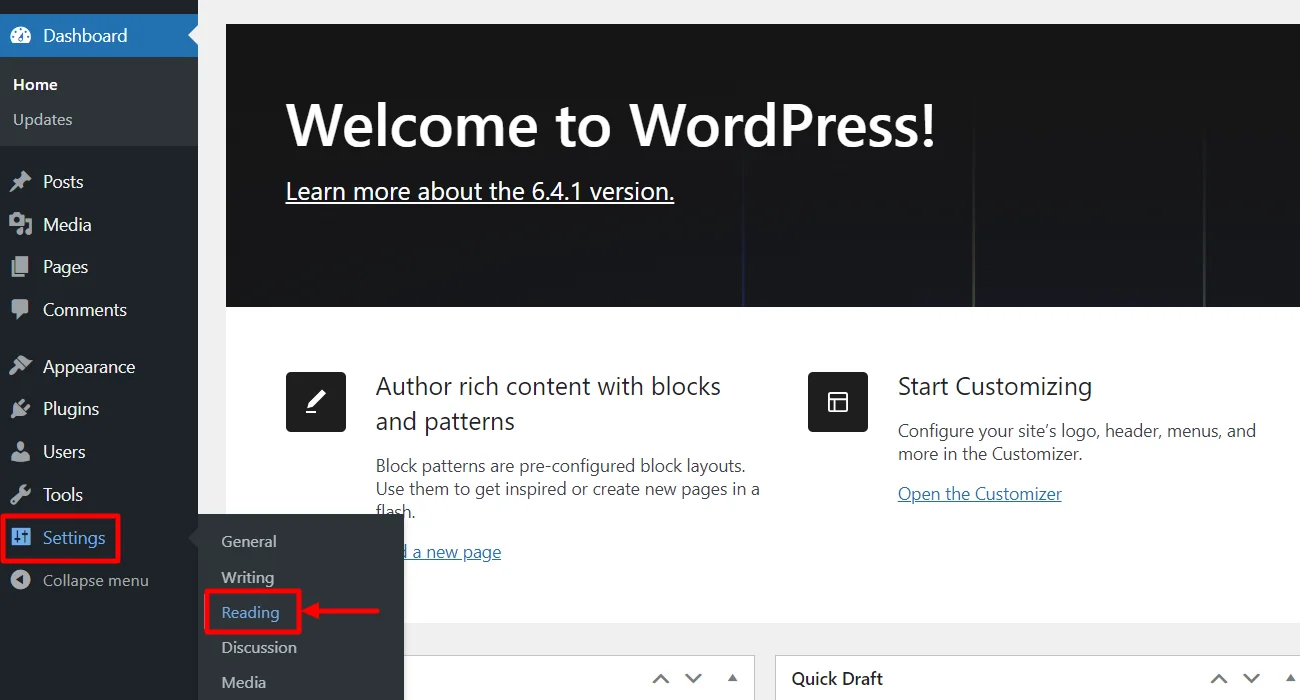
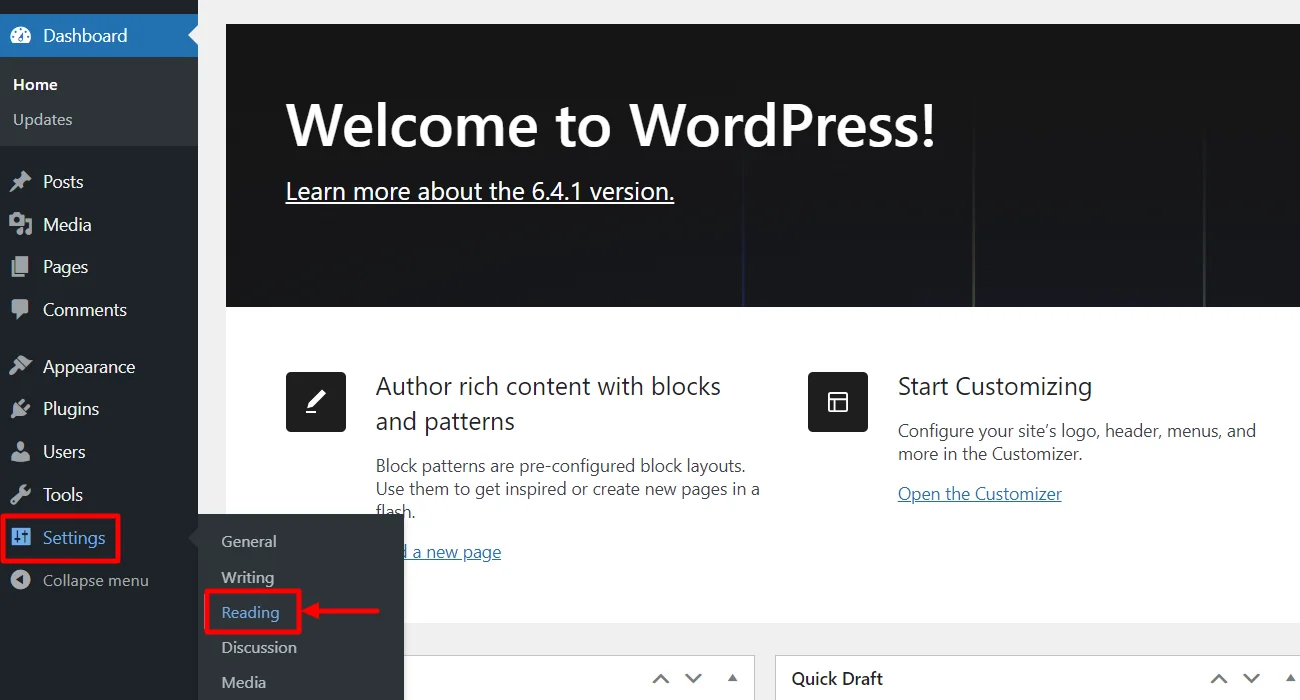
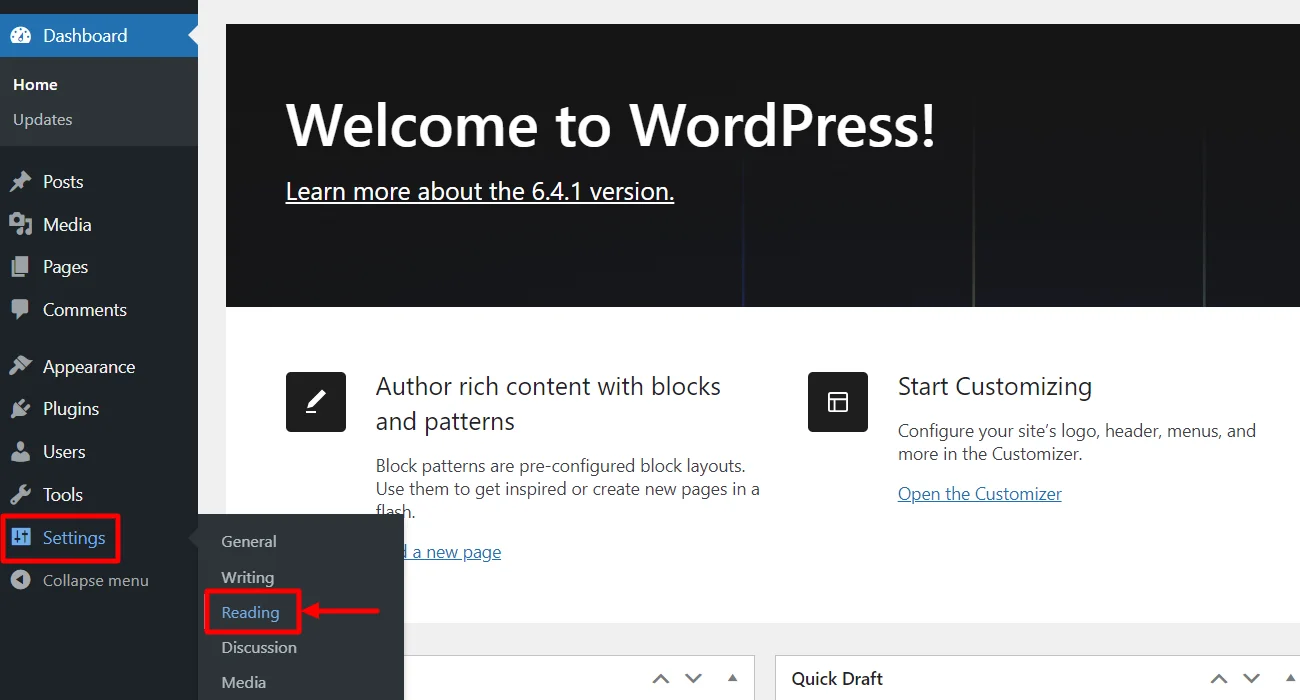
Click on Settings > Reading in your admin dashboard.

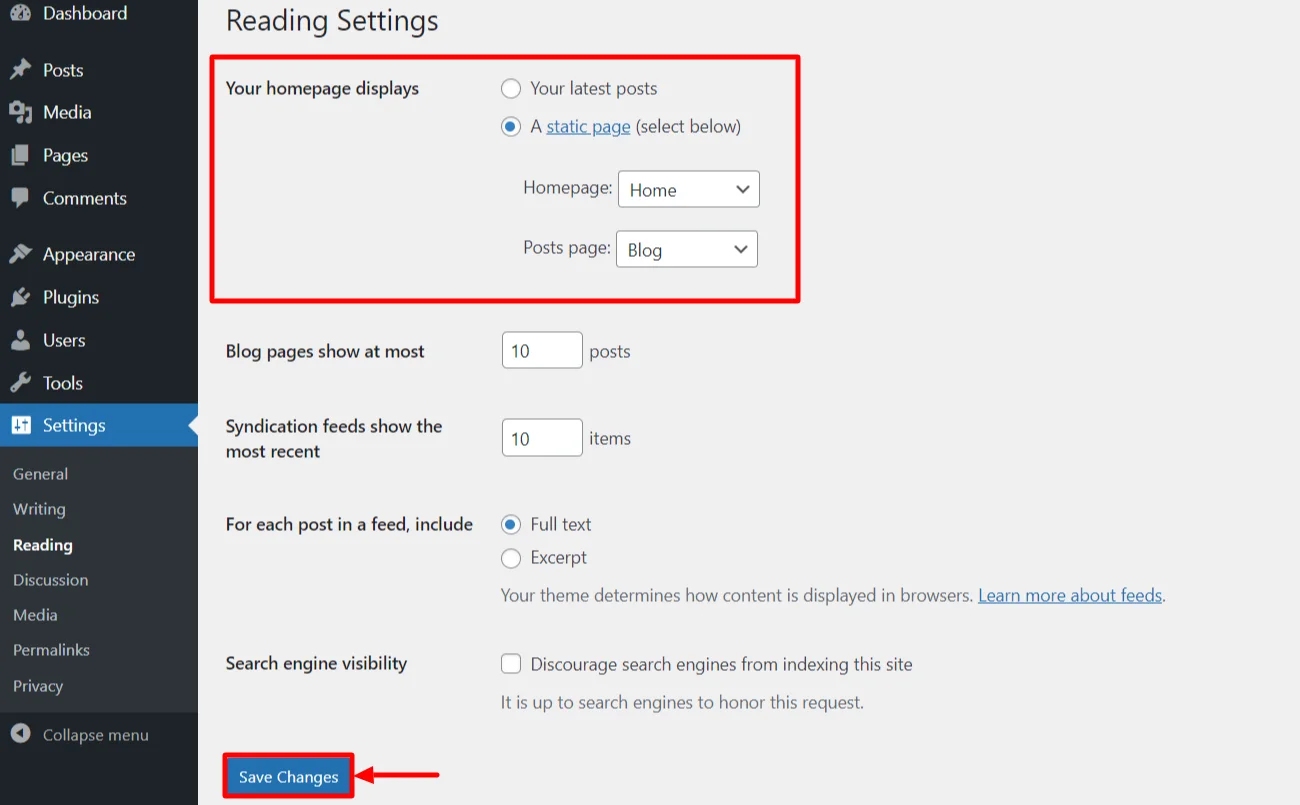
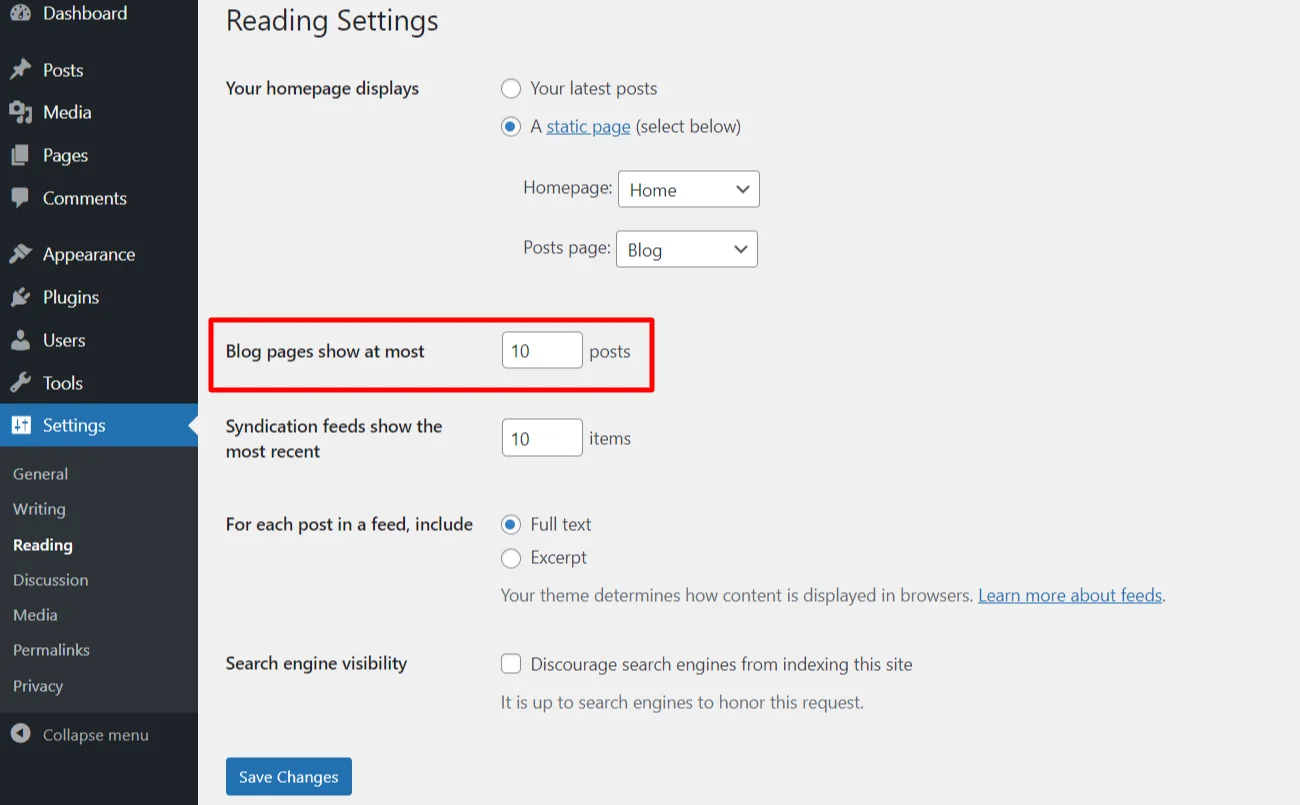
Set the “Your homepage displays” option to A static page. Under Homepage, select Home, and under Posts Page, select Blog. Once done, click on the Save Changes button.

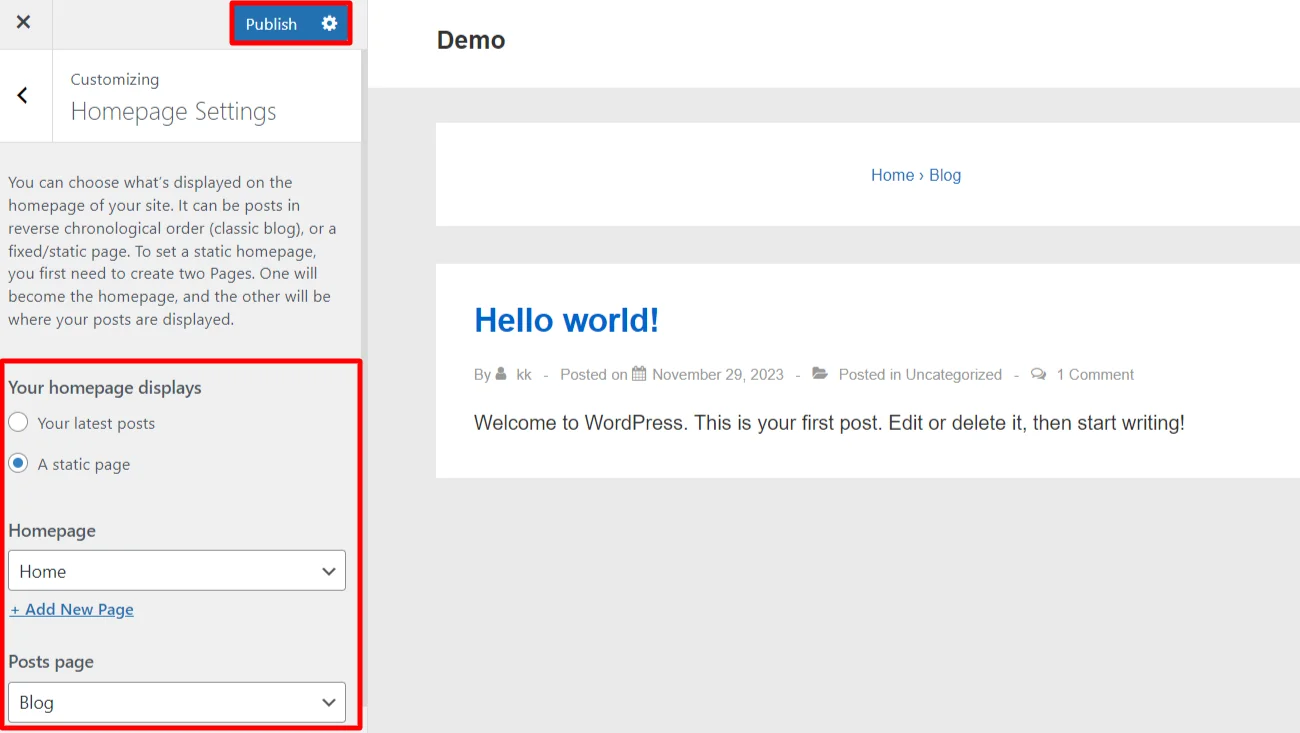
Alternate Method
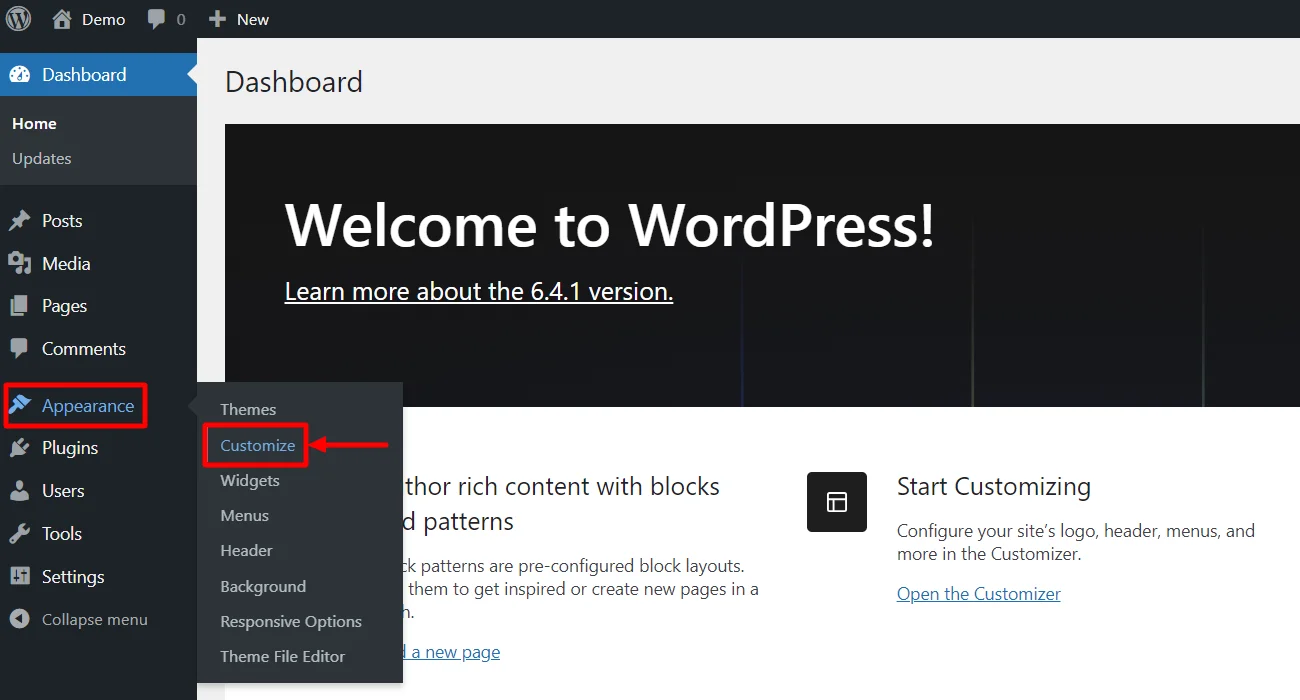
You can also do this from the Appearance > Customize

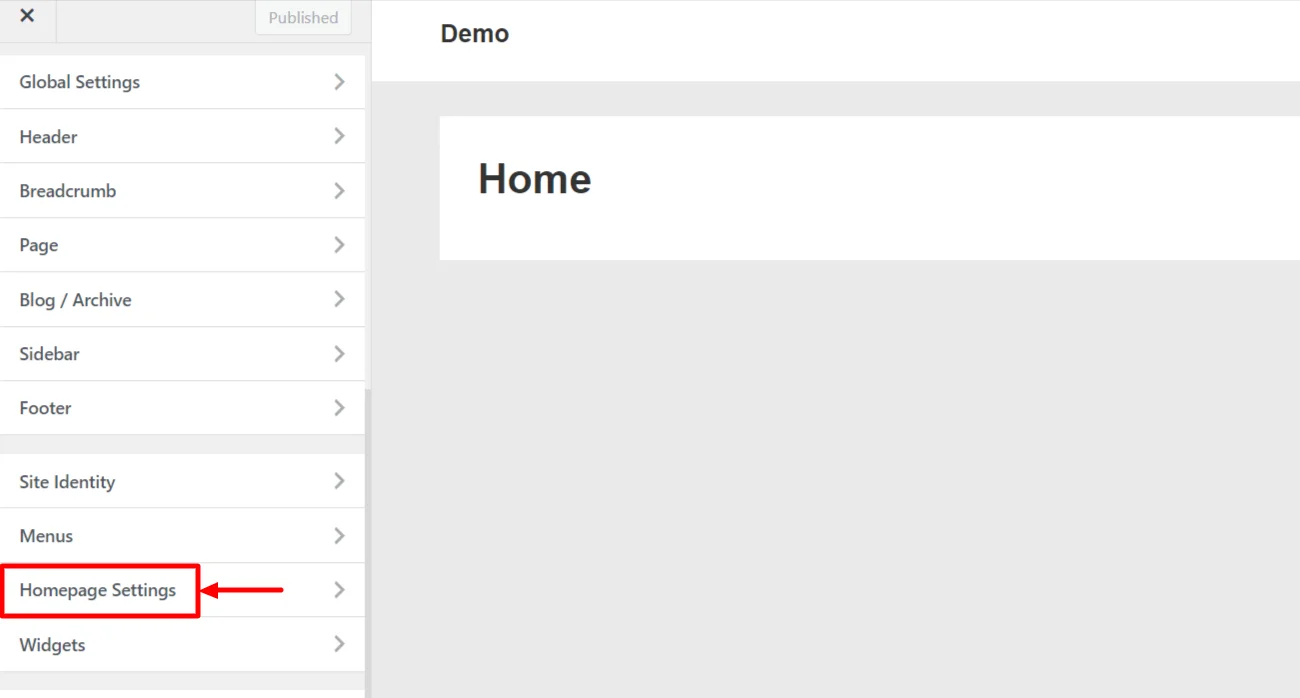
Click on Homepage Settings option.

Set Your homepage displays to A static page. Select Home as Homepage from the dropdown and blog for posts page. Finally, click on the Publish button to save your changes.

That’s it! You’ve successfully set up your WordPress homepage.
Add the Home Page Link to the Menu
A navigation menu typically contains a ‘Home’ link pointing to your website’s homepage.
What happens when you change the homepage? Do you have to go back to the navigation menu and change the link as well?
Fortunately, no.
WordPress makes adding a custom ‘Home’ link to your site easy.
This link will always point to the homepage of your website, no matter which page you set as the homepage.
Read on to add this ‘Home’ link to the navigation menu.
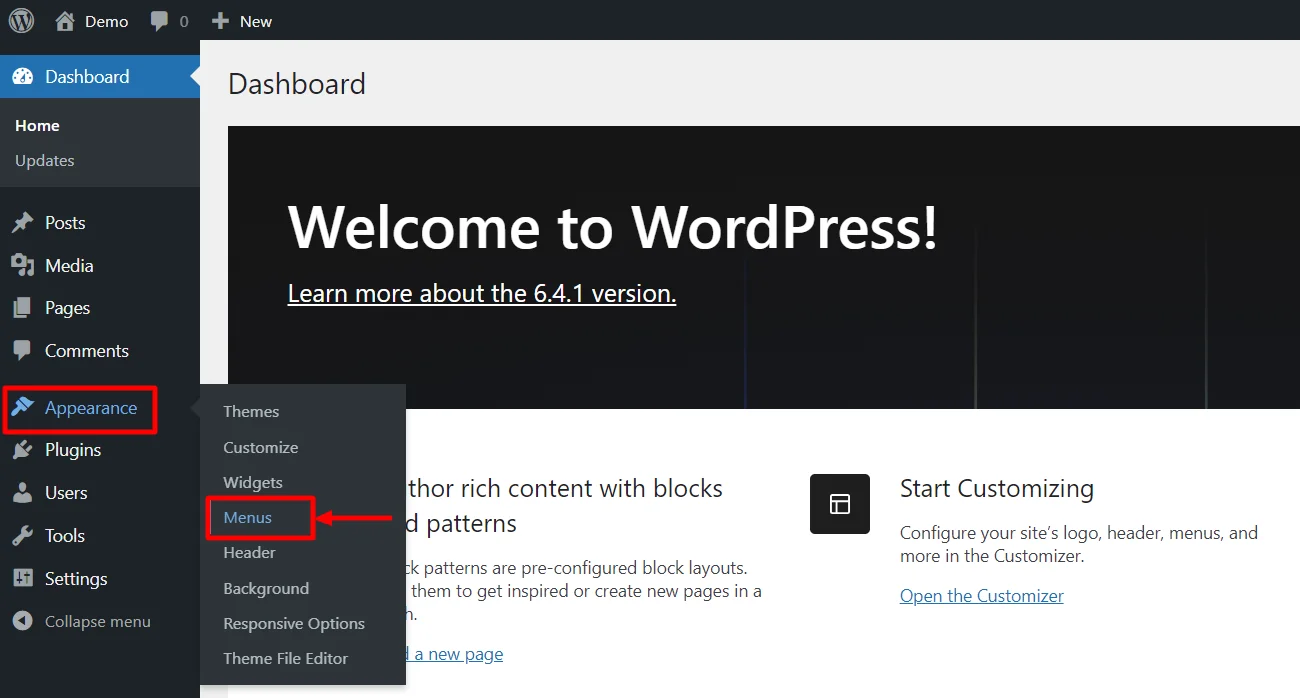
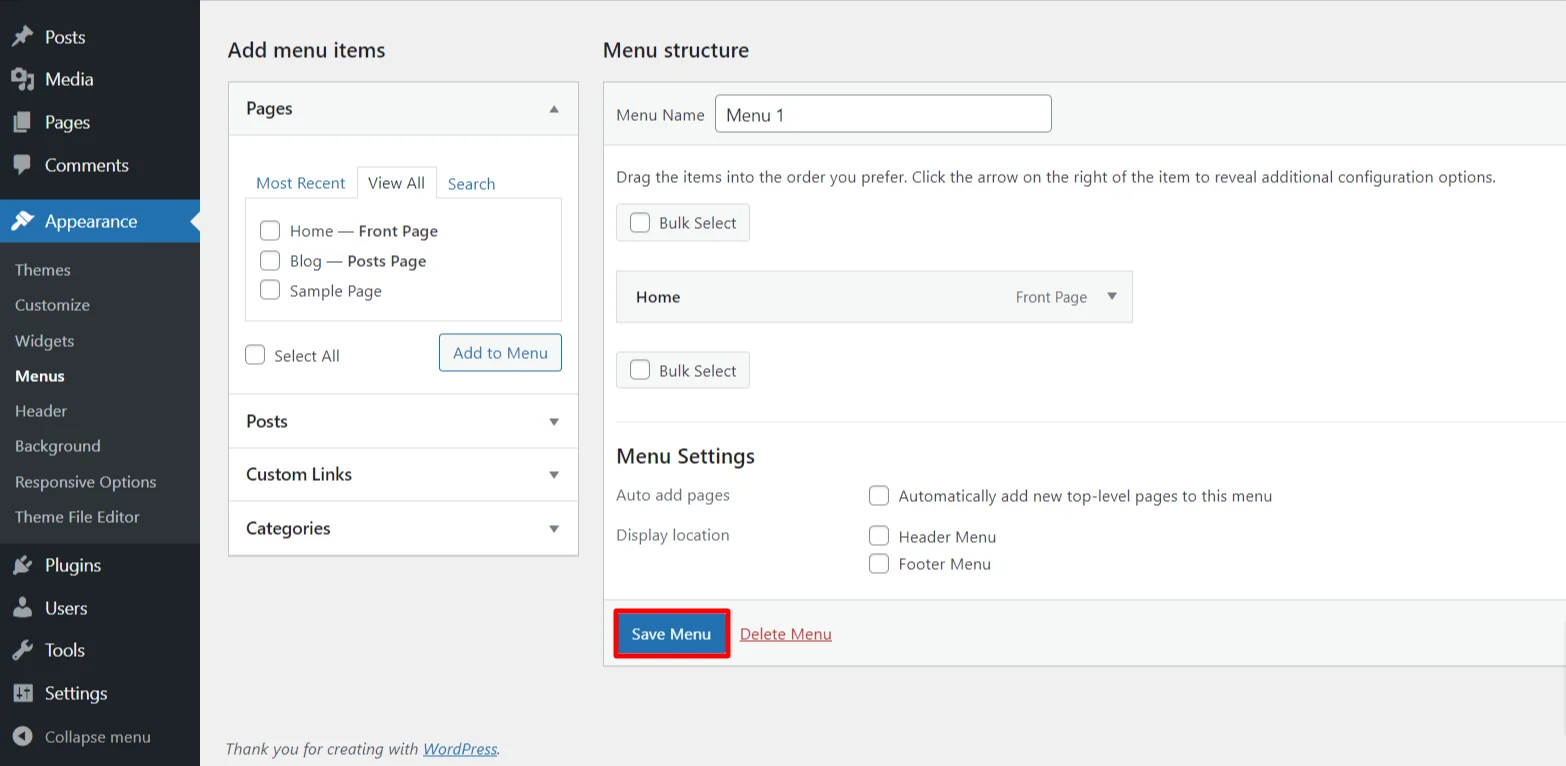
Go to Appearance > Menus in your WordPress admin dashboard.

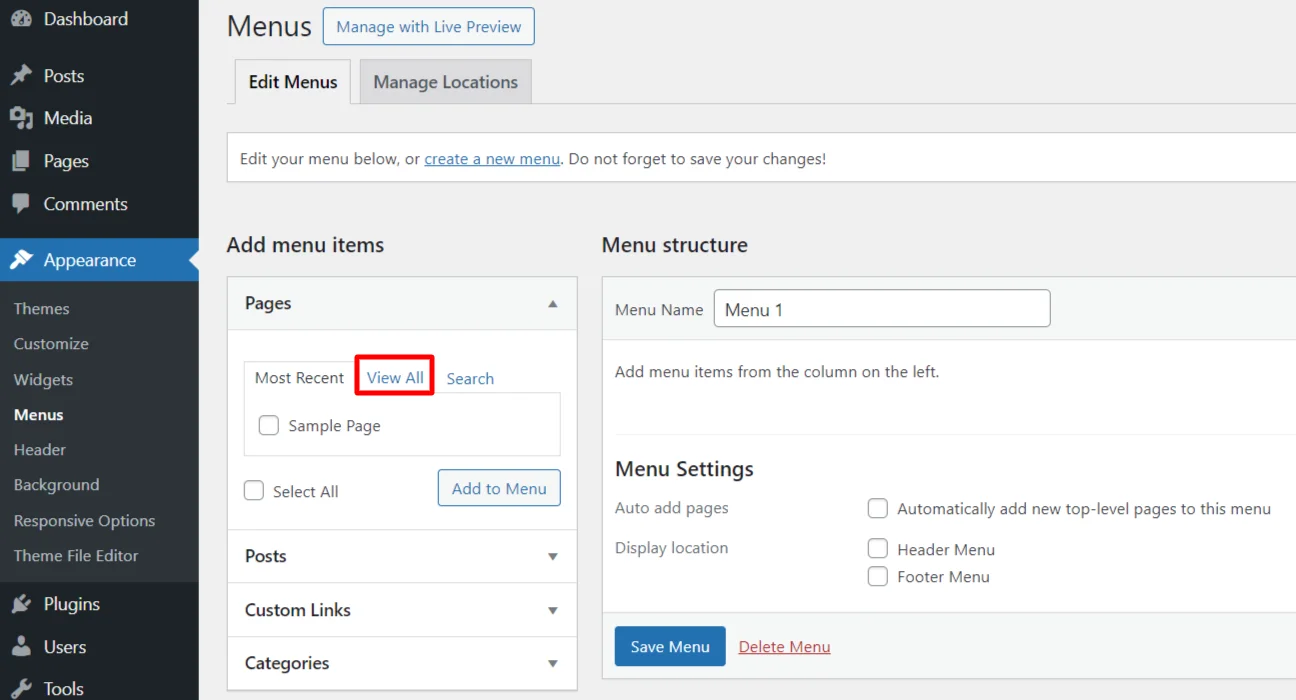
In the Pages box, select the View All tab.

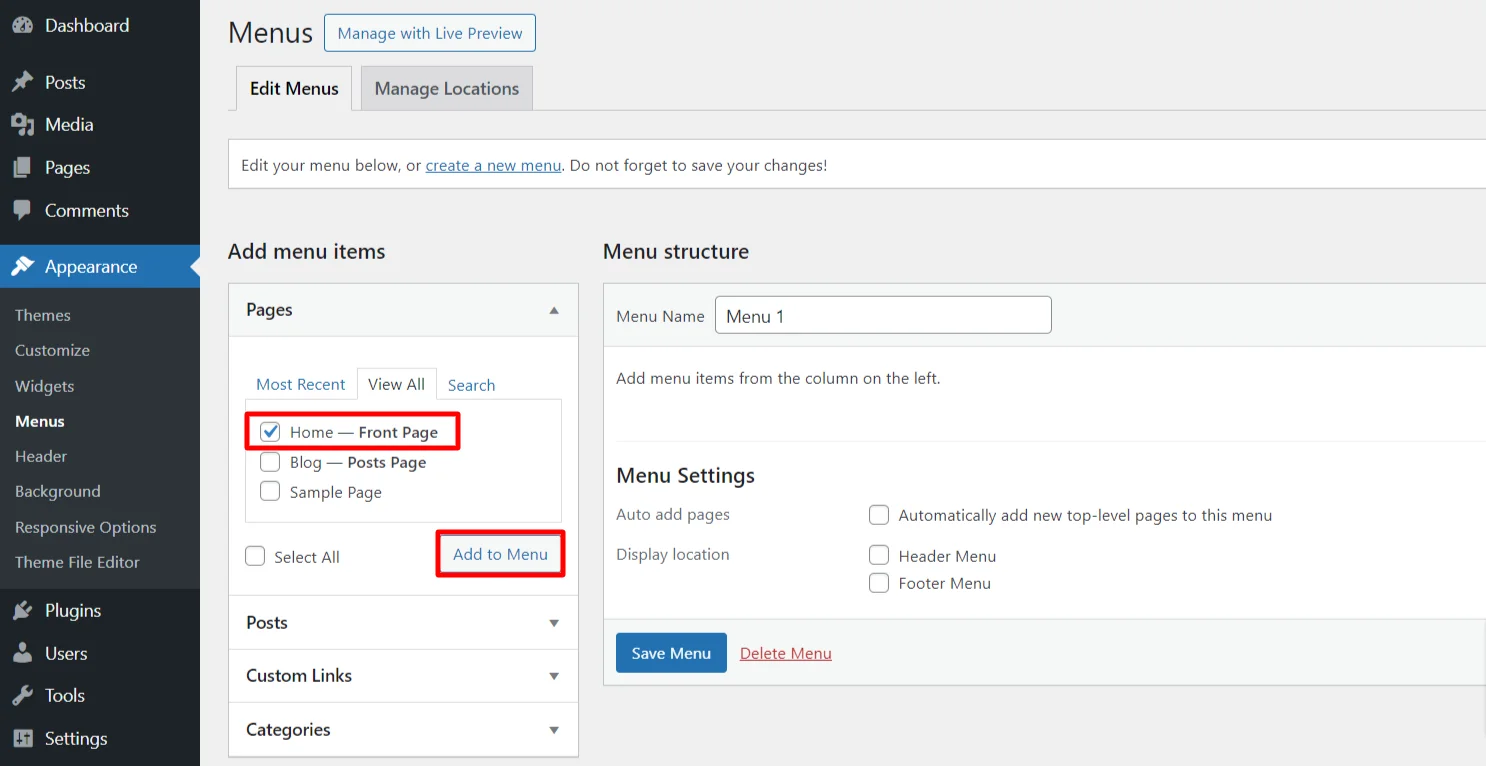
Check the Home checkbox and click the “Add to Menu” button.

Finally, click on the Save Menu button.

Blog Page Options
WordPress also gives you a couple of options for the blog page. With these options, you can control how the blog post entries appear.
Number of Post Entries
This option controls the number of blog post entries that appear on the homepage. In case you have more blog post entries, they’ll be displayed on pages 2, 3, and so on.
Visitors can navigate to the next page using paging links. Your theme decides how these paging links appear.
To set the number of post entries to display on the homepage:
Click on Settings > Reading in your admin dashboard.

Set the “Blog pages show at most” option to the number you desire.

Keep in mind that sticky posts simply ignore this number. For example, if you set this number to 10 and have a single sticky post, 11 blog post entries will be shown on the blog page.
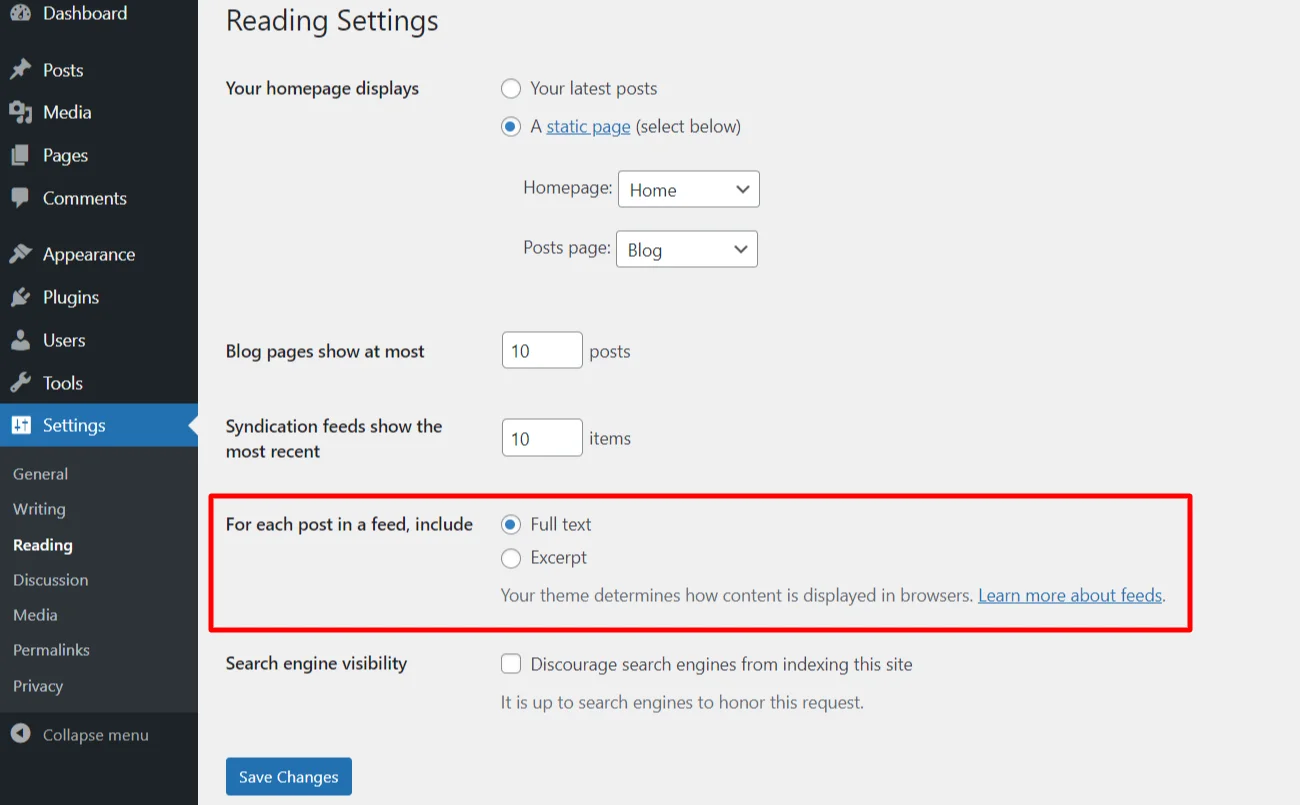
Post Entry Content Display Mode
You can also control how the content of your blog post entry appears on the blog page. You can either show the blog post’s entire content or just the summary.
To set this option:
Click on Settings > Reading in your admin dashboard.

Set the For each article in a feed, include option to the option you desire.

Note that this option may not work with all themes.
FAQ
When someone visits your website, they first see your homepage. WordPress, by default, makes your most recent blogs your homepage.
A front page and a home page are the same thing. It’s the page people see if they click your site’s URL instead of the URL for a specific post/page. Your site is currently set to display the latest posts on the front page.
The main page of your WordPress site is your front page. It shows your blog posts by default, starting with the most recent ones.
It is an independent web page designed to persuade a specific audience to do a particular action. A brand’s website’s homepage serves as its central core, introducing who the company is and what it sells while containing numerous calls to action.
When you create a “home” page and set it as a static page, you end up with two home page links that will both lead to the home page that you have created.
Conclusion
Setting up your homepage is a vital part of the website, as it’s the first page your users arrive at. Unless you’re running a simple blog, you’ll likely need to set up a custom WordPress homepage.
In this article, we looked at how to set homepage in Wordpress and also looked at how to add a custom homepage link to the menu.
If you enjoyed this article, check out our other engaging articles:
- What is WooCommerce? Beginner’s Guide to Sell with WordPress
- Best SEO WordPress Themes To Try
- What are The Pros and Cons of WordPress?
Want to create a website, check out Responsive Theme for creating any website of your choice.





12 Comments on “Ultimate How-to Guide to Set Your WordPress Homepage (2024)”
my blogs appear on every page except the homepage. i want them to appear on the homepage also.
Hi Bill,
Sorry for the delay in getting back to you. If you are still struggling with this, try going to the WordPress admin, go to Settings > Reading.
Find the section called Your homepage displays and select the Your latest posts option. Click the Save Changes button and go back to your home page
I just finishe setting up my wordpress /Elementor web site yesterday but only my homepage seems to work correctly. When I try to got to my about page and contact page I get – username email address, password login. So its not public for those pages even though under settings page settings it is under visibility public. I’ve tried for about 3-4 hours to figure this out, deleting caches etc. it must be something simple? My homepage works fine and the url links are proper for the other pages, so I’m a bit lost as to what to do. I’m not a web design guy but everything else works, so it’s just this one issue. I just want all three pages open to the public. Any suggestions are welcomed.
Hi Joel,
Is there any plugin that you might have installed to make the content and pages private?
Can you help when this is not working? I changed my home page to an optimize press funnel page but it will not change when I look at the active webpage.
Hi Wendy,
Sorry to get back to you so late. If you’re still struggling with this, you will need to create a static front page. Please go through this guide https://wordpress.org/support/article/creating-a-static-front-page/
Let us know if this helps!
Clear explanation on how to set up a wordpress homepage.
Thanks and stay safe!
Hi Michel,
So glad you liked the article :)
I have set the settings exactly the way your blog has suggested.
So I’m using elementor free version and it doesn’t provide support for blog page editing.
I have added the blog page as a different page, although when opening the blog page, it just shows a bunch of posts I created and not the real page that I designed and edited.
Hi Nitul,
Try going to Appearance -> Customize -> Blog/Archive -> Entery Content -> Content type -> Choose “Content”
Let us know if this helps!
Very good blog on how to set up a wordpress homepage.
Thank you for sharing such a piece of great information!