
Real Estate
Real estate WordPress template is ideal for anyone looking to build a real estate website

Interior Design Firm
Showcase your design portfolio in style with this beautiful Interior Design WordPress template

Interior Design
Create a stunning interior website with this easy-to-use Interior Design WordPress template

Lifestyle
Build a Lifestyle website and showcase different categories with this lifestyle template

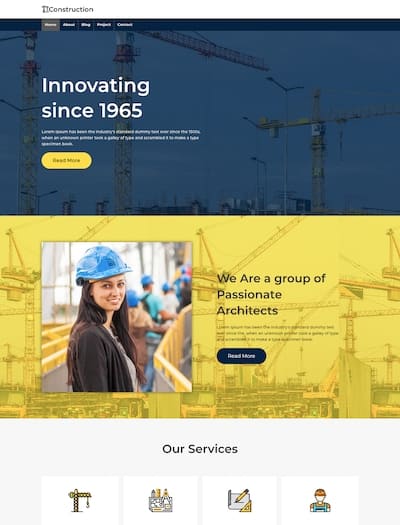
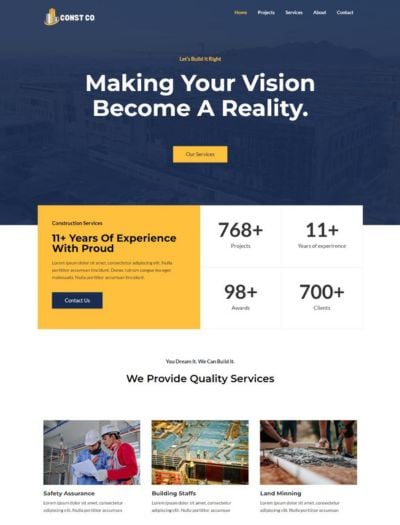
Construction Company
Construction company WordPress template is ideal if you're looking to make a stunning church website

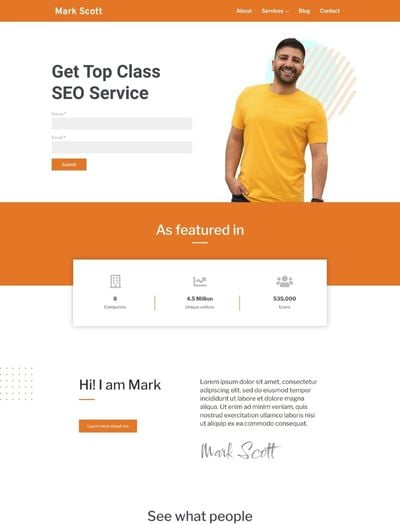
Seo Expert
Boost your SEO expertise by building an agency with this SEO Expert WordPress template

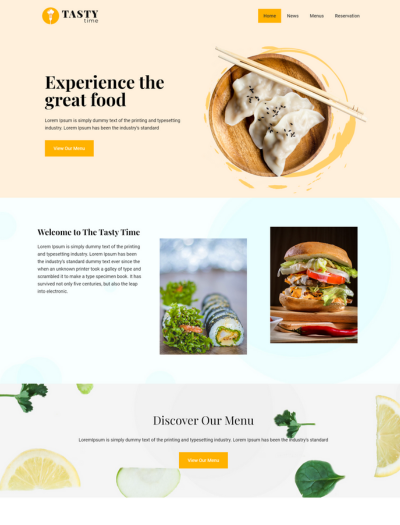
Fast Food Restaurant
Create a mobile-friendly Fast Food website with this stunning fast food WordPress template

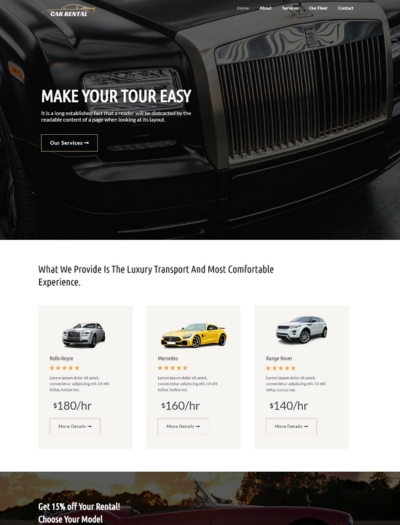
Car Rental
Build your car rental website today and rent cars effortlessly with this stunning Car Rental WordPress template

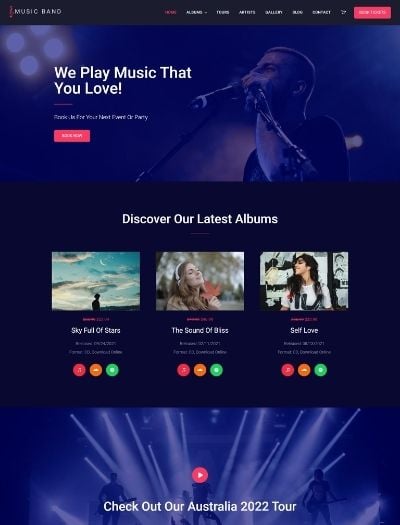
Music Band
Make a music website and engage music fans using this feature-rich Music Band WordPress template

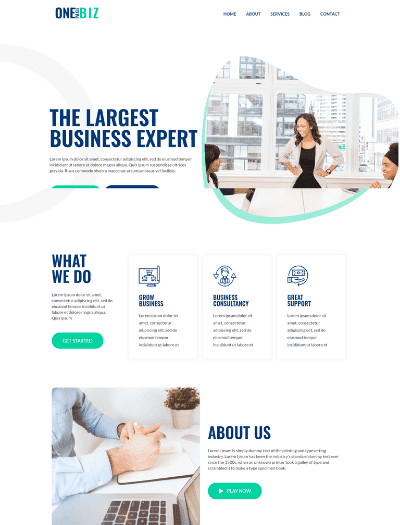
One Page Business
Create a concise website for your business with this stunning One Page Business WordPress template
How To Build Website With A Starter Template
Installing a Responsive Starter Template is very easy. Just follow the steps below and you are good to go

1. Install Responsive Starter Templates
Install and activate the Responsive Starter Templates plugin from the WordPress Plugins Repository.

2. Select A Starter Template
From the Responsive Starter Templates Library, select a template of your choice and click on the Import Site button.

3. Customize & Go Live
Edit your content, add business images, links and go live with your brand new website.
Why choose Cyberchimps Starter templates?

150+ Niche Templates
Pre-built, visually stunning and customizable website templates designed for a variety of business categories.

500+ Niche Sections
Supercharge your web design projects with niche-specific sections, impressing clients and delivering exceptional websites.

Easy Customization
Grab free sections built with the block editor and Elementor. Import and edit anything you want to deliver projects faster.