Are you willing to enhance your web design with an image hotspot widget?
In the digital world, crucial elements in web designing can improve or break the user experience on the website. To increase user engagement, including image hotspots in web pages can improve the time spent on your website.
The components of the image hotspot will keep your users’ attention to particular areas of an image and offer access to more information.
In this blog, we’ll learn how to create an image hotspot using Responsive Elementor Addons, a plugin that is rich in features that enhance your website’s design abilities.
So, let’s dive in and learn the steps to create an image hotspot in Elementor.
What Is Responsive Elementor Addons?

Responsive Elementor Addons is an ultimate plugin that helps you to extend your Elementor functionalities. With a vast library of widgets, it allows you to create any customization to your website easily.
REA, a feature-rich addon package for Elementor, gives users more creative control over their website designs.
Key Features and Functionality
Responsive Elementor Addons boasts an impressive array of features, including:
- 50+ Elementor widgets: REA offers diverse widgets, from basic elements like buttons and headings to advanced elements like sliders and testimonials. These widgets allow you to add interactive and dynamic content to their pages.
- Pre-designed templates: With the Responsive bundle, you can access Responsive Starter Templates, which provides 150+ professionally designed templates that can be easily imported into Elementor.
- Advanced styling options: With the bundle, users get access to a wide range of customization functions, allowing complete control over the visual appearance of a website.
Responsive Elementor Addons is a plugin that enhances the features of Responsive theme to create a unique-looking website.
What Is An Image Hotspot?

Image hotspot is a widget in Responsive Elementor Addons plugin. The main function of this widget is to add several image regions to a single image. The hotspots indicate the specific image position.
Fortunately, you can quickly generate an image hotspot without writing a single line of code using the Responsive Elementor Addons plugin.
Why You Should Add An Image Hotspot?
You can use image hotspots to direct the users’ attention to specific areas of the image, enhancing the user experience and interactivity of the website.
Features:
- Image: Upload image with easy alignment and image size.
- Hotspot indicator: You can add unlimited hotspots to your image.
- Hotspot Details: Includes the details with description text or title to the image
- Content detection: You can choose whether to display your content temporarily or permanently on the hotspot area of the image.
These features of the image hotspot help to highlight the image and gain a better understanding of the image.
Steps To Design An Image Hotspot Using REA
You may add any information you like using the content feature of the REA image hotspot, which helps to add text, and icons.
Additionally, you can open your picture hotspots in a new tab and add links.
Here are a few steps that will help you to use the image hotspot feature setting.

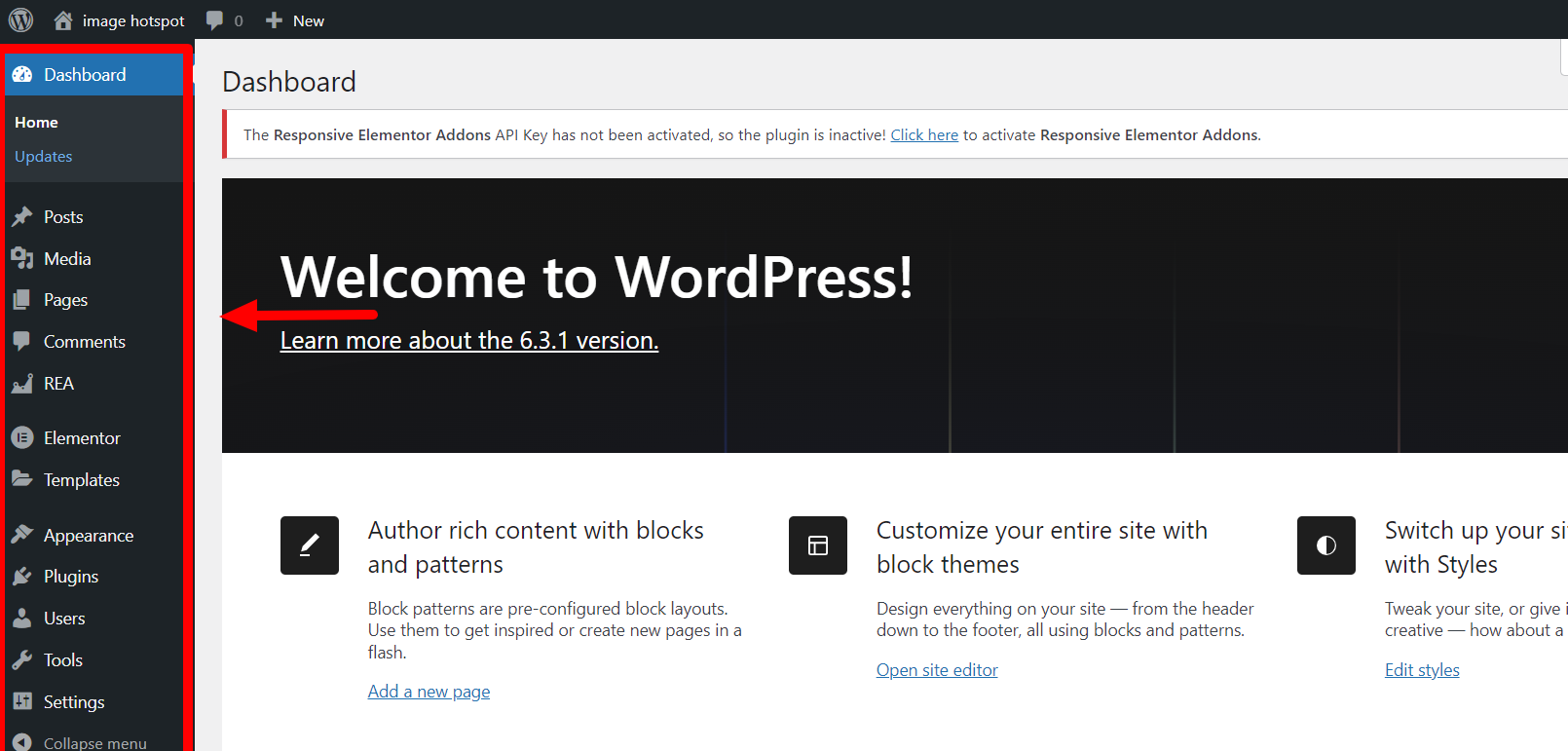
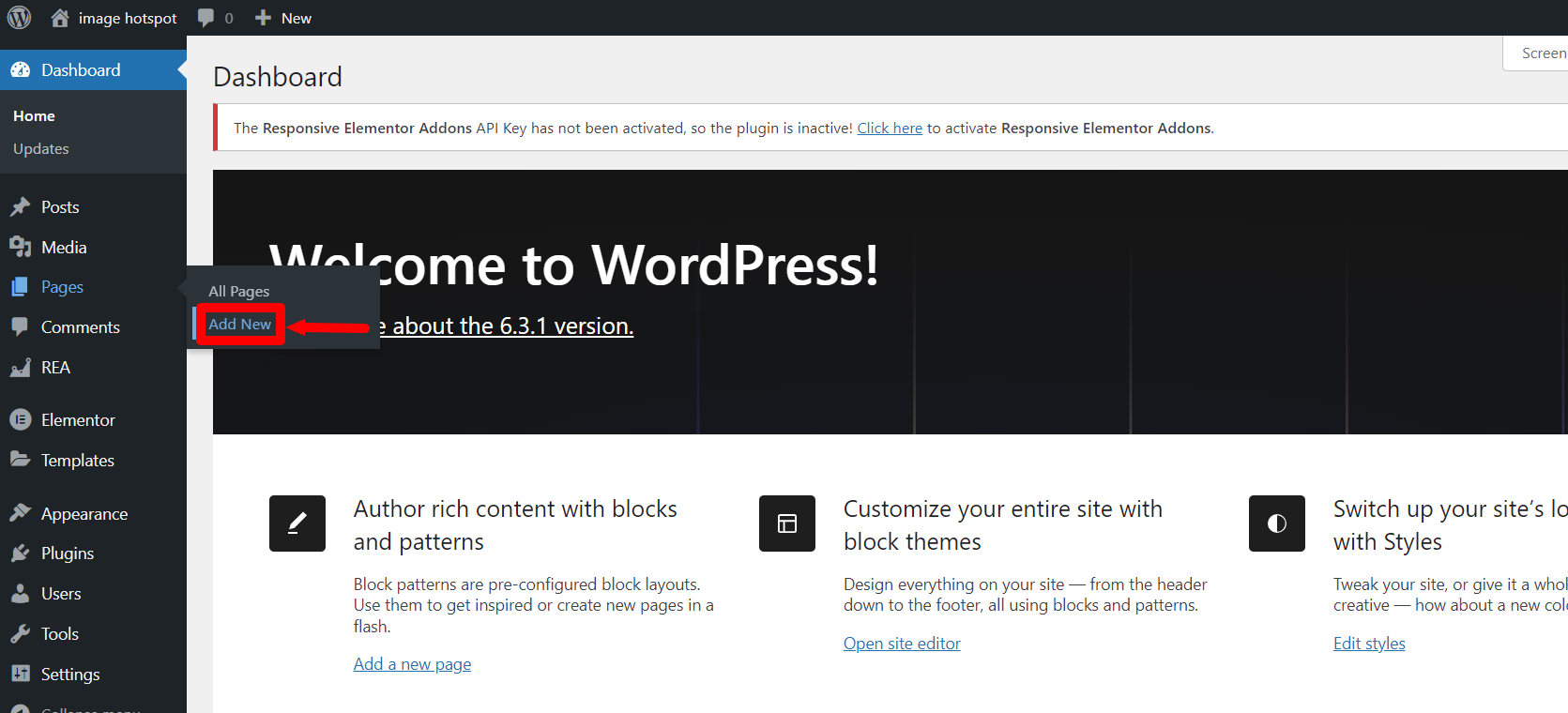
First, log in to your WordPress admin dashboard and proceed to the Pages section.

Then click on the Add New menu.

From the page, click on the Edit with Elementor button on the top.
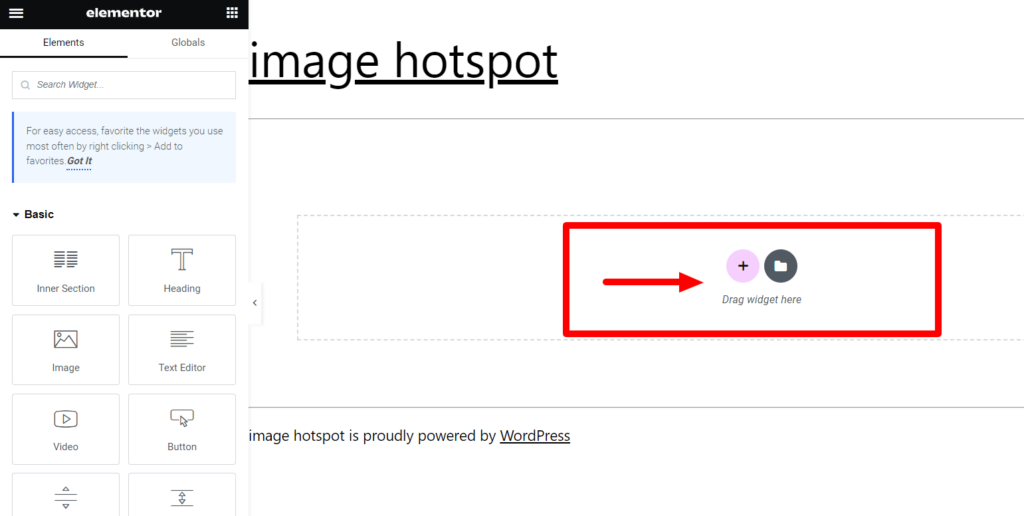
Next, click on the + icon and select a section for the image from the available option.
After creating the section, search for REA image hotspot widget and then drag and drop it in the section you just created.

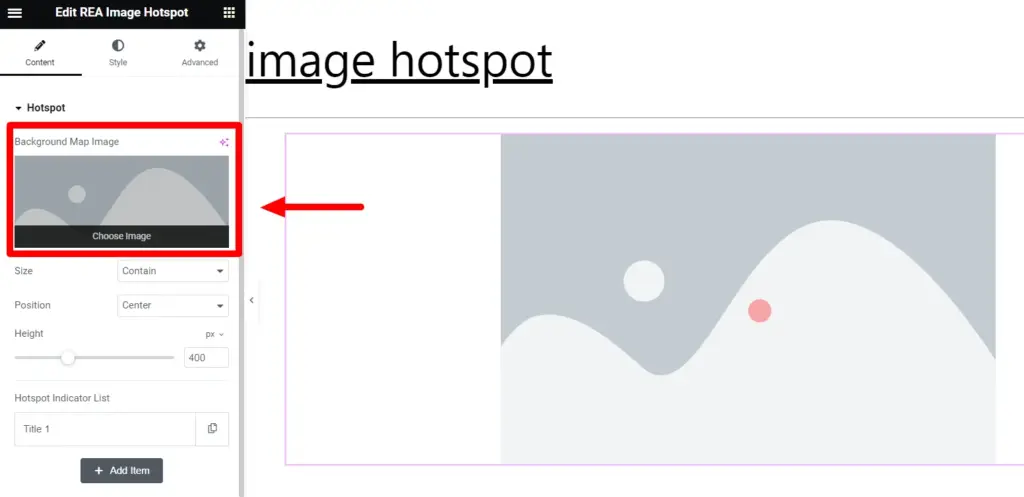
Upload the image using the Choose Image option. You can add any image based on your requirements.

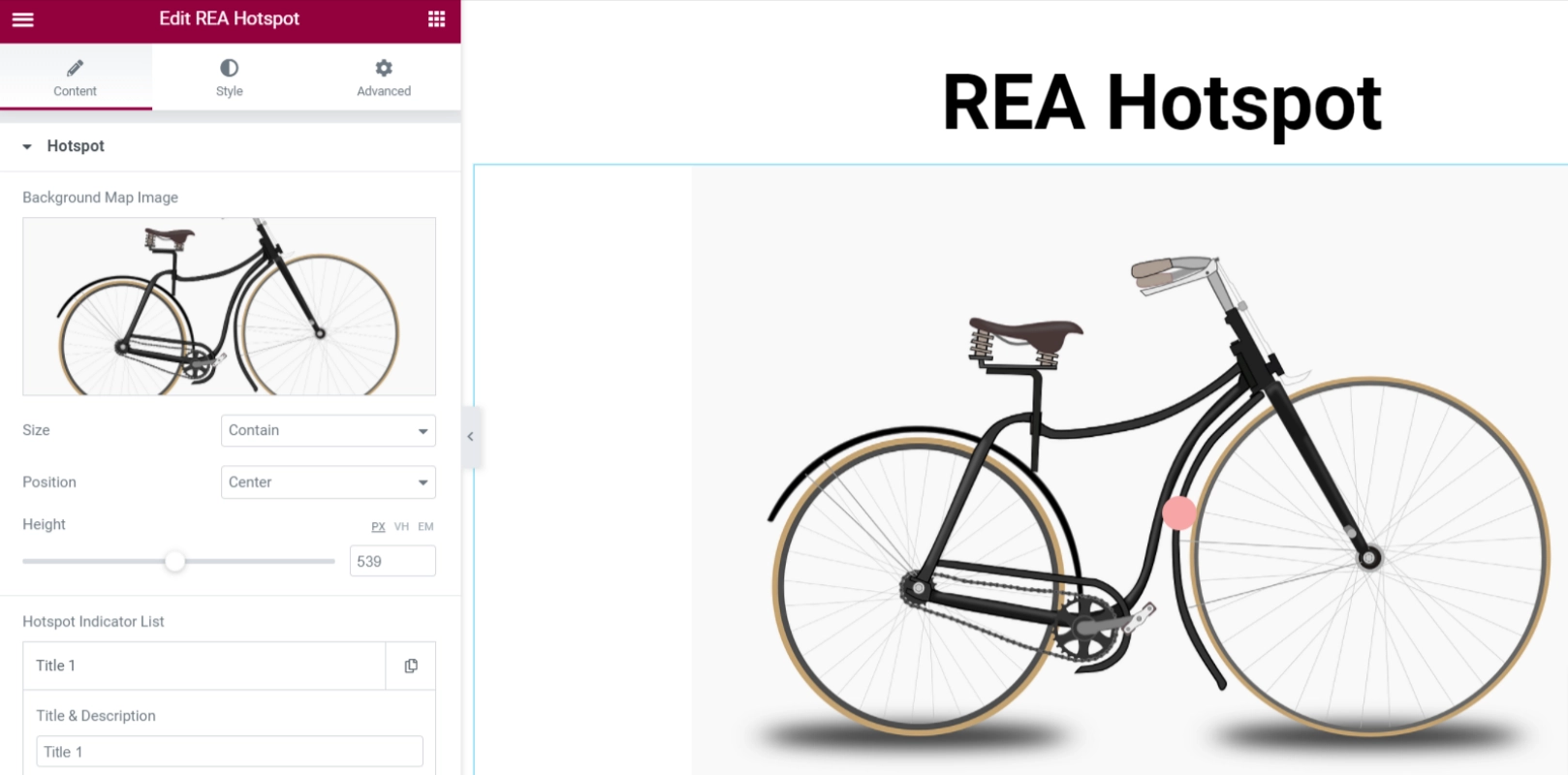
The image above features various customizer settings that you can tailor to your preferences as a user.
Below are the different settings you can work with using Responsive Elementor Addons image hotspot widget.
Image Hotspot Widget Settings

There are multiple setting options that you can change, thereby helping you create a unique image hotspot.
- Size: To adjust the size of the image, we can change it to auto, content, or cover.
- Position: You can control the image position by placing them left, center, right, and unset.
- Height: This allows you to adjust the height of the image.
- Hotspot Indicator List: This shows the number of indicators added to the image. You can always use drag and drop to change the position, delete, duplicate, or add an indicator to them. On clicking the indicator, it will open the settings. Each indicator has a different setting available.
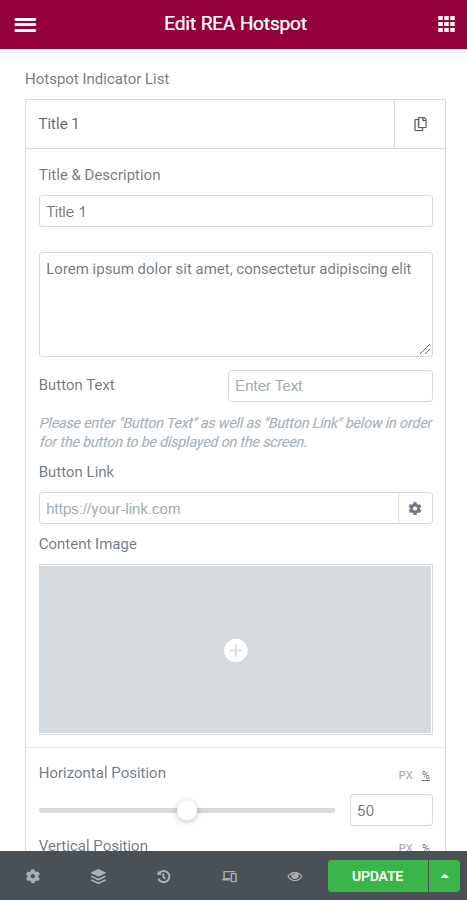
- Title & Description: You can mention the title of the indicator and its description.
- Button Text: You can add text to the button settings.
- Button Link: URL field to add a custom URL to the button.
- Position: With the REA image hotspot, you can always control the image position.
- Horizontal Position: You can adjust the position of the indicator on the image over the X-axis.
- Vertical Position: Also, you can adjust the position of the indicator on the image over the Y-axis.
Note: Both “Button Text” and “Button Link” fields are required to display the button.
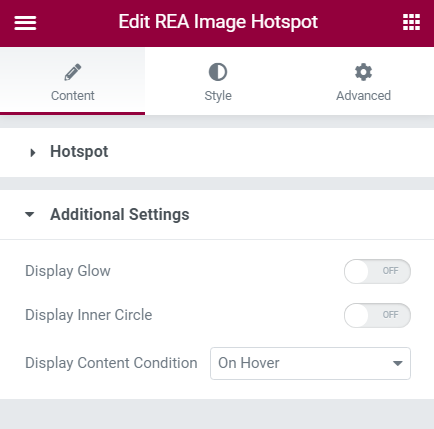
Additional Settings for Image Hotspot Widget

A few of the additional settings for the indicator include:
- Display Glow: Clicking the display glow setting will add a glow-like effect to all the indicators.
- Display Inner Circle: Clicking the display inner circle option, helps to display a smaller circle inside the indicators, right in the indicator’s center.
- Display Content Condition: This setting allows you to permanently display the indicator title and description on the image or even when you hover.
Users can customize these settings to tailor the indicator according to their preferences.
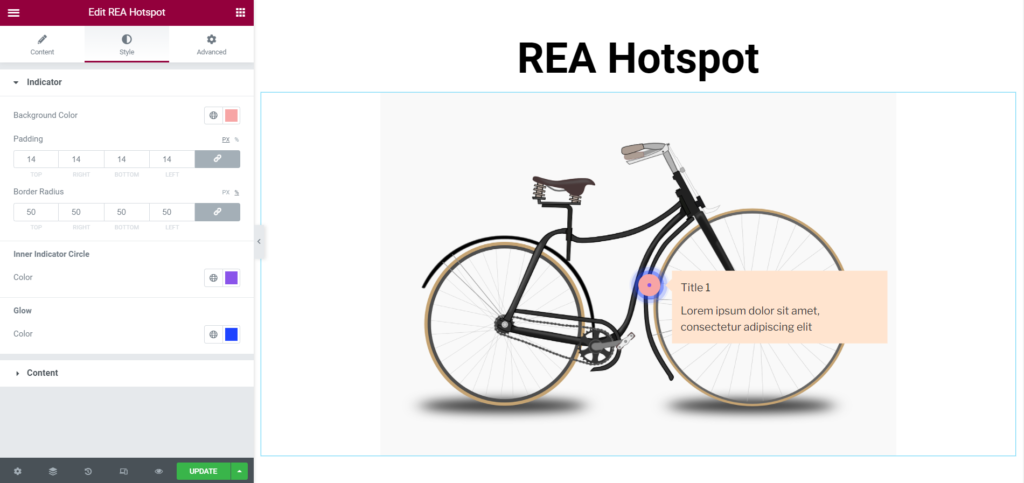
REA Image Hotspot Settings For Style

To enhance the style of the indicator, we can apply the following settings:
- Background Color: You can set the background color of the indicators by changing its property.
- Border Radius: Adjust the radius of the indicator borders and change its size to square, circle, or round corners.
- Inner Indicator Circle Color: Change the color of the inner circle of the indicator by selecting a color option.
- Glow Color: Change the indicator’s color using the light Color option.
All these features will help to enhance the style of the indicator.
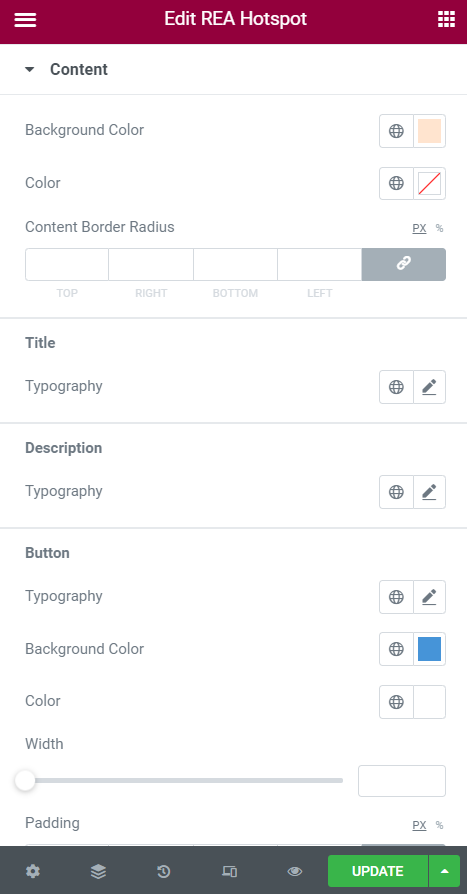
REA Hotspot Settings For Content

- Backdrop Color: You may select a different color from the color option to alter the backdrop color of the content box.
- Color: This will alter the indicator box’s content color.
- Content Border Radius: If you wish to change the box border, you can use the content border radius parameter to round the boxs’ corners or squares.
- Typography: Typography setting offers a wide range of filters for the content description’s font, line height, word spacing, and size.
We can use the above content settings to change the description or content of the indicator.
Responsive Elementor Addons Image Hotspot Setting For Button
Image hotspot also comes with settings that can help enhance the button.
- Typography: The content box text of the indicator will change based on the setting.
- Background Color: This setting will allow you to change the color of the button’s background.
- Color: You can change the button’s text color to make it look visually appealing.
- Width: Adjust the width of the button.
- Padding: Adjust the size of the button by changing the padding property.
- Border Radius: The border radius of the button can be adjusted to make it appear square or have rounded corners.
REA image hotspot provides a responsive design, making it fit exactly on desktops, tablets, and mobile phones.
Checking that your text is displayed correctly on both sides of your Flip-box widget becomes essential. Adjust the padding, height, and text size on the back of your Hotspot according to your design requirements.
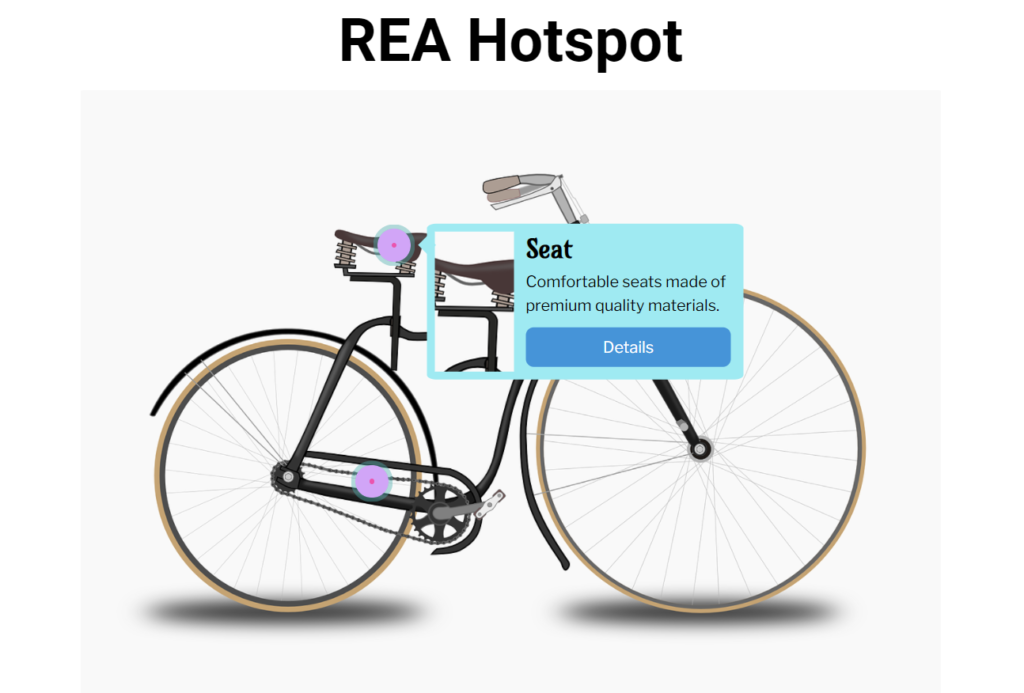
After you’ve made these changes, your image hotspot will be ready!

FAQ
Image hotspot are points or regions in a photograph that, when clicked, open a popup. Text can be included in the popup.
No, Elementor doesn’t affect SEO. You can enhance your technical SEO and on-page SEO by using Elementor. Yoast SEO and Rank Math, two well-known SEO plugins, are fully compatible with Elementor, so you can improve your website’s SEO without ever leaving the Elementor editor.
Yes, Elementor gathers your data when you use Elementor services or contact them directly or through third-party services.
Yes, Elementor supports many third-party widgets. In the panel of Elementor, there are dozens of helpful widgets.
Wrapping Up
Combining Elementor with Responsive Elementor Addons makes your website-making process a lot better. With the drag-and-drop features of Elementor and 50+ widgets from Responsive Elementor Addons, making a website becomes easier and more unique.
Image hotspot is a widget from The capability to generate picture hotspots adds a dynamic layer to your design, enabling you to interact with your audience more successfully and direct them to the information that counts.
The power of Responsive Elementor Addons gives you a world of possibilities for creating gorgeous and engaging web pages, regardless of whether you’re a business owner, blogger, or creative professional.
If you liked this comparison, be sure to read the following articles as well:
- How To Enable Or Disable Elementor Widgets In the REA Plugin
- Introducing Cross-Site Copy Paste – Responsive Elementor Addons
- Elementor Free vs. Pro: Which One Should You Buy
For the best results, install Responsive Theme to create an outstanding website.




