Are you looking to customize your Elementor Header and Footer for your WordPress website?
Headers and footers play a major role in enhancing your website’s user experience, visual consistency, and functionality.
Building a personalized header and footer for your WordPress site using Elementor can significantly improve the aesthetics and usability of your website.
Elementor, a popular page builder plugin, offers intuitive tools and features for building custom headers and footers.
In this article, we’ll dive into the customization options in Elementor to build a header and footer.
What is Elementor?

Elementor is one of the best WordPress page builders that allows you to create and customize websites. It provides a drag-and-drop interface, making it accessible to beginners and well-experienced users.
Elementor is a plugin in WordPress that seamlessly integrates with other popular WordPress plugins, allowing you to add functionality to your website.
With the vast library of pre-designed templates for various website sections, you can choose a template as a starting point and customize it to match your imagination.
You can access the support forum 24/7 if you face any issues or queries, making them trustworthy.
The best part of Elementor is you can easily customize anything from the header and footer to fonts and margins.
Why Customize the Header/Footer?
Have you ever noticed that the first thing you see when you open any website is the header of the website?
For most users, the first fold of your website is a crucial factor in deciding if your website is appealing or not.
So, don’t take the headers lightly. It must be designed in an appealing way to impress your users.
Headers offer the ease of navigating from one page to another inside your website. The easier it’s to navigate, people tend to stay for a long time on your website.
The inclusion of a search bar, social media icons, or a contact form in your header makes it easier for visitors to interact with your site.
Therefore, building a unique header and footer for your website helps you build your brand, improve navigation, and attract more traffic.
How to Create Header and Footer with Elementor Theme Builder

Before moving on to the Elementor Theme builder, let’s see what a theme builder is.
What is a Theme Builder?
WordPress is a popular platform for building a website. It comes with a wide range of themes you can use according to your website design requirements.
However, these themes may not always meet your specifications. This is where WordPress theme builders come into play.
Theme builder plays a vital role in the website design process, allowing you to take full control of your website.
Using theme builder, you can easily create custom templates without writing a single line of code. It’s also easy to customize each part of your website, like the header, footer, single pages, single posts, etc.
Theme builder is generally a part of a page builder but has its own differences.
Now that you’ve got a fair idea of what a theme builder can do, let’s focus on the Elementor theme builder in the next section.
Requirements for Creating Custom Elementor Header and Footer
Elementor’s Theme Builder, available in Elementor Pro, allows you to create custom headers, footers, and other templates.
There are two prerequisites before creating a header and footer with Elementor.
- Elementor Page Builder
- Elementor Pro
With Elementor Pro, you can access the theme builder module, which helps create and customize custom templates for every part of your website.
Install Elementor and Elementor Pro
To install Elementor, all you have to do is follow these simple steps:
Head over to your WordPress dashboard. Hover over Plugins and click on the Add New button.

Search for Elementor and click on the Install Now button.

The next step is to Activate the plugin.
To install the Pro plugin, you must go to Elementor.com and buy a subscription.
After that, you can download the add-on from your customer profile.
Now that you have the Elementor Pro version, we’ll see how to access the theme builder in the next section.
How to Access Elementor Theme Builder in WordPress
Once you have the pro version, you can access the theme builder functionality using any of the methods:
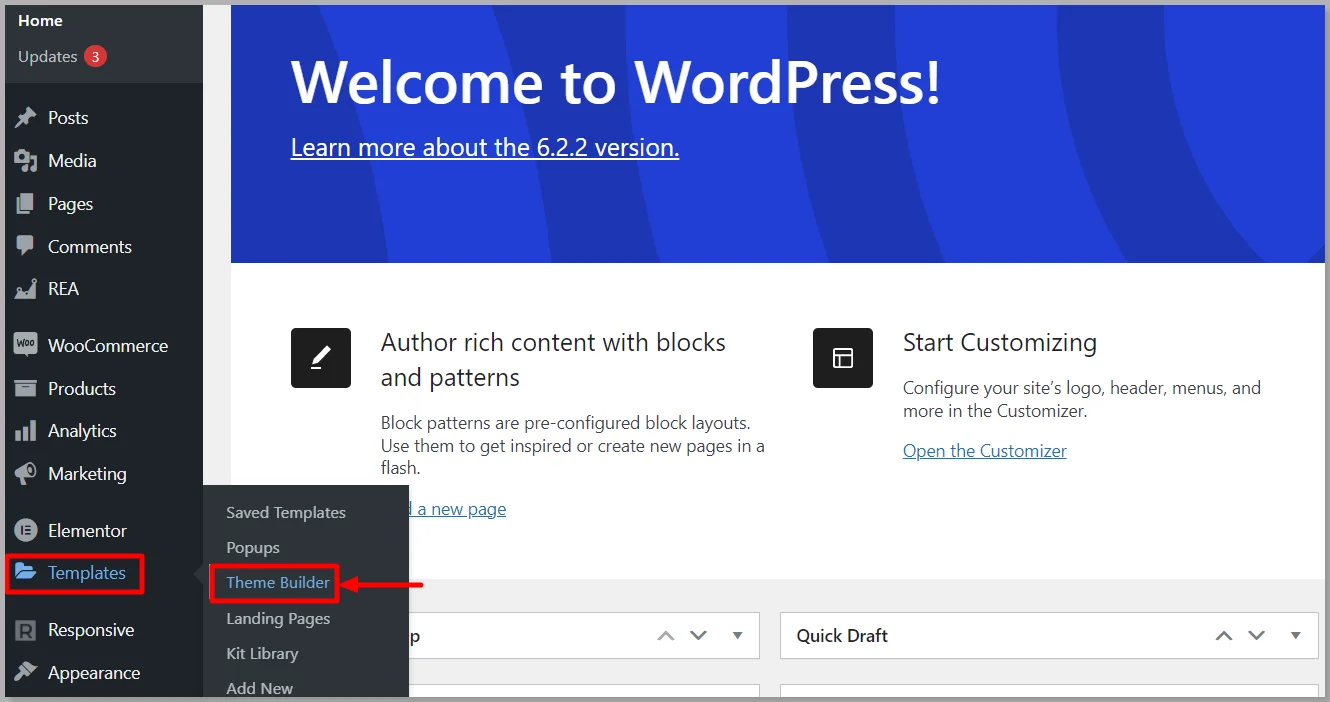
- Head to the WordPress dashboard and hover over the Templates menu. Under the Templates menu, click on the Theme Builder option.
- You can access Elementor’s theme builder in WordPress using the keyboard shortcut hotkey combination. For Mac, press CMD + Shift +E; on Windows, press Ctrl + Shift +E.
- From the Elementor Editor screen of any page or post, click on the hamburger menu in the widget panel’s upper left corner. Then, select the theme builder.
Create Elementor Header Template
The header typically refers to the top section of a web page. Logo, About, Blog, Contact, Search bar, Navigation menu, Careers, Language or currency option are elements in a header section.
You can easily create a custom Elementor header template that includes the above elements using Elementor theme builder. This template will replace the default header coming from the theme.
To create a custom Elementor header template:
From your WordPress dashboard, hover over the Templates menu and click on the Theme Builder option.

Click on the Header menu and select the Add New button.

Choose from the different presets of header templates and customize using the Elementor editor.

You can edit the template by inserting elements like Site Logo, Navigation Menu, Button, Social Icons, and more.
Choose where to display the custom templates using the Edit Conditions option.

You can set conditions for displaying the template on the entire site or only on particular pages.

Create Elementor Footer Template
The footer refers to the bottom section of a web page that appears on every website page.
A typical footer usually includes Copyright Information, Contact Information, Navigation Links, Social Media Icons, a Site Map, Privacy Policy and Terms of Service, Newsletter Signup, and Additional Links.
To create a custom Elementor footer template, follow the below steps:
From your WordPress dashboard, hover over the Templates menu and click on the Theme Builder option.

Select the Footer menu and click on the Add New button. Then select the template from the many options available.

You can edit using the Content, Style, and Advanced options to make your template look unique. Also, you can follow this step for all the other custom templates you create to make it look attractive.

How to Create Header and Footer Using REA Theme Builder
The Responsive Elementor Addons (REA) is a popular plugin by CyberChimps, which comes as a bundle with the Responsive theme.
REA theme builder is a premium feature from the Responsive Elementor Addons.
With REA theme builder, you can create a custom template for a header, footer, single post, single page, error 404, archive, product archive, and so on.
Even if you’re a beginner, you can easily create custom templates, as no coding is involved in the process.
Responsive Elementor Addons has the upper hand compared to other WordPress theme builders, as it provides exceptional features only to REA theme builder.
Let’s see how to create templates for the Elementor header and footer with REA Theme Builder.
Install Responsive Elementor Addons

Purchase the Responsive Elementor Addons plugin from the CyberChimps website.
Once you’ve downloaded the zip file, you can upload them to the WordPress platform.
To do so, head to the WordPress dashboard and hover over the Plugins option. Click on the Add New button.

Click the Upload File button.

In the next step, upload the Responsive Elementor Addons Zip file.

Once uploaded, Activate the plugin, and that’s it; you’re set to go to the next step.
Create Header and Footer with REA Theme Builder
To create a header and footer with REA theme builder, you need to follow these simple steps:
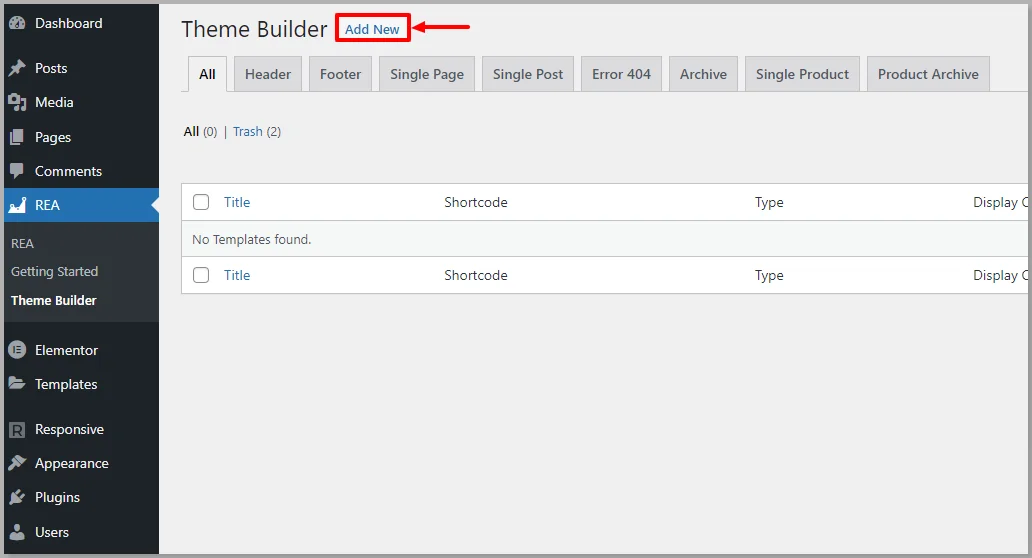
Head over to the WordPress dashboard, hover over REA, and click on the Theme Builder menu.

Next, click on the Add New button.

In the Add New Template section, provide the appropriate title for the template and select the type of template you want to create.

Here, select the header or footer template, as our main goal is to customize the header and footer.

Once you’ve selected the template, choose the display conditions as to what all pages or posts this header or footer must be visible.

With REA theme builder, you can assign user roles like Editor, Author, Administrator, and so on.
The last step is to click on Edit With Elementor and customize the header and footer.
You can easily drag and drop widgets from the widgets section to the main area in Elementor to create a unique header and footer.
Conclusion
Headers and Footers are an essential part of your WordPress website.
The first thing users notice is the Header of your website. The more attractive and easy it’s to navigate through pages, the better the user experience.
You can create Elementor headers and footers for your website in two easy ways. One is through REA Theme Builder, and the other is with Elementor Pro.
If you think which option is the best for you, we recommend using the REA Theme Builder method, as it comes with easy-to-use customization options with the Responsive Elementor Addons.
You also get access to 100+ Responsive Starter Templates, making it easy to build any kind of WordPress website.
If you’ve liked reading this content, we suggest you to read our other engaging articles:
- What is Theme Builder? Best WordPress Theme Builders
- Best Elementor Addons to Supercharge Your Website
- How to Use Elementor Theme Builder to Customize Your Website
Are you waiting to create your own header and footer with Elementor? Grab the Responsive Elementor Addons Plugin and quickly create a beautiful header and footer for your WordPress site.