Are you looking for tips to optimize your Elementor page speed?
A slow website is often frustrating to many of us. For this reason, Google considers website speed as the most important factor for SEO.
Speed could be the major factor affecting your website from ranking in the Google Search Engine Results page(SERP).
So, to rank at the top position in the SERP, you’ll have to Optimize your Elementor page speed, as it’s crucial to improve the overall speed of your website.
Here, in this article, we’ll focus on various ways you can use to speed up your website.
- Tips To Boost Your Elementor Page Speed
- 1. Reliable Hosting Service Provider
- 2. Using Fast Theme to Enhance Elementor Page Speed
- 3. Reliable and Efficient Plugins
- 4. Use Caching Plugins
- 5. Upload Images in WebP Format
- 6. Enable Lazy Loading to Optimize Elementor Page Speed
- 7. Regularly Update WordPress, Theme, and Plugins
- 8. Minimize Elementor Widgets and Columns
- 9. Use the Asset Cleanup Plugin
- 10. Minification of JavaScript and CSS Files
- 11. Deactivate Unnecessary Plugins
- 12. Optimize DOM structure
- 13. CDN Optimizes Elementor Page Speed
- FAQ’s
- Conclusion
Tips To Boost Your Elementor Page Speed
Elementor page speed optimization is crucial as most WordPress websites are built on Elementor.
Let’s dive into the content and discuss the top tips to boost your website’s loading speed.
1. Reliable Hosting Service Provider

A hosting provider is a company that provides space on a server where your website files are stored.
If your hosting service is slowing your website, discarding it and jumping to a fast hosting provider is highly recommended.
There are several hosting providers to choose from. Based on the factors such as speed, cost, reliability, and customer support, we recommend using the Kinsta hosting provider.
Kinsta is known for its emphasis on page speed and performance. They employ advanced technology, such as Google Cloud Platform, which provides fast and stable website speeds.
If you need a reliable hosting provider for your Elementor WordPress site, Kinsta is definitely worth considering.
Once you’ve chosen Kinsta, let’s look into the next tip for optimizing your Elementor page speed.
2. Using Fast Theme to Enhance Elementor Page Speed

WordPress comes with plenty of themes to choose from to create a WordPress website. But choosing a fast and compatible theme for Elementor is a tedious process.
To make things easier for you, we recommend using the Responsive theme.
Responsive theme is a fast, easy-to-use theme that lets you customize every part of your website. It helps to optimize your Elementor page speed as it’s easily compatible with Elementor page builder.
Here are some of the popular features of the Responsive theme:
- Blazing fast speed: Responsive requires less than 100 KB to load completely with minified assets and optimized database queries.
- Fully customizable theme: Responsive theme offers you all the necessary customization settings to customize your layouts, typographies, colors, and loads at a blazing fast speed.
- 100+ Ready-made starter templates: Responsive Starter Templates plugin offers you a library of premium Elementor and block templates to launch your website quickly. Just select your favorite website template, click import, and launch your website.
- Integration with popular plugins: Responsive is 100% compatible with popular plugins like Contact Form 7, Mailchimp, Yoast, WooCommerce, WP Legal Pages Pro, and much more!
3. Reliable and Efficient Plugins

Plugins play a major role in optimizing your Elementor page speed. Choosing efficient plugins that go hand in hand with Elementor and other WordPress plugins can be a task.
Whenever you face compatibility issues, make sure to deactivate the plugin that’s causing the problem. By doing so, you’re avoiding problems that can cause your website to slow down.
Plugins like WooCommerce, Responsive Elementor Addons, Yoast SEO, BuddyPress, WPML, WP Legal Pages Pro, and Responsive Starter Templates are some of the most popular plugins to use with Elementor.
4. Use Caching Plugins

Caching is the process of temporarily storing copies of the website’s content and resources. These static copies are then served to subsequent visitors, eliminating the need for the server to regenerate the content from scratch.
Caching significantly improves the website’s loading speed and reduces the server load.
Some popular cache plugins include WP Rocket, LiteSpeed, Perfmatters, and W3 Total Cache.
Also, regularly clear cache in WordPress to provide updated content to users.
5. Upload Images in WebP Format
When customizing your website with Elementor, there are times when you need to upload images. Uploading a high-quality image is important, but at the same time, the image size must be low.
In WordPress, uploading an image under 100kb is recommended as it helps optimize your Elementor page speed.
WebP is an image format that is used for viewing images on the web. We recommend you use this format, as it doesn’t compromise the image quality and is usually under 100kb.
6. Enable Lazy Loading to Optimize Elementor Page Speed

Lazy loading is a technique used in web development to improve a website’s loading speed and performance.
This technique only loads certain elements, such as images or videos, when they are visible to the user. By implementing lazy loading, you can reduce the initial load time and potentially improve the overall user experience.
Also, make sure to use lazy loading strategically and not excessively. It’s most effective when applied to elements that are below the fold or outside the initial viewport.
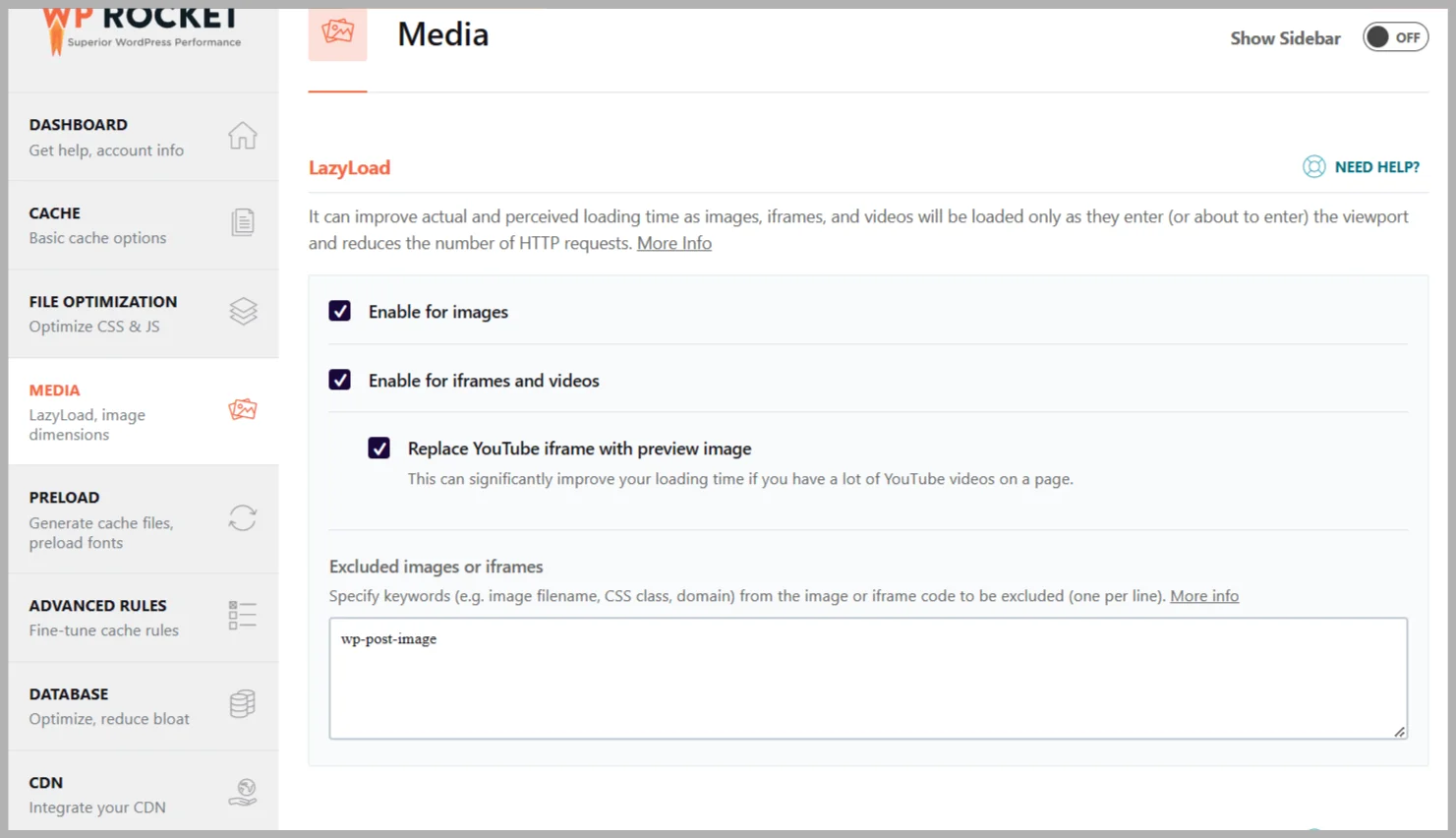
You can enable lazy loading using plugins like WP Rocket and Optimole.
On the plugins’ settings page, you’ll typically find options to enable lazy loading for various types of content, such as images, iframes, or videos.
You can usually select or toggle these options to enable lazy loading for the desired elements.
7. Regularly Update WordPress, Theme, and Plugins

Most users fail to update their WordPress version. This means that you’re working on an outdated WordPress version.
WordPress, theme, and plugin updates usually help tune your website’s performance.
Regularly check and update your WordPress, theme, and plugins to be up-to-date with all the features and performance tweaks.
8. Minimize Elementor Widgets and Columns
To increase the speed of your website when using Elementor, you can optimize your use of widgets and columns by following these guidelines:
- Limit the number of widgets: Each widget you add to your page can increase the loading time, so it’s essential to use only the widgets necessary for your design and functionality.
- Choose lightweight widgets: Some widgets in Elementor are more resource-intensive than others. Whenever possible, opt for lightweight widgets that have minimal impact on the page’s loading speed.
For example, simple text or image widgets are generally lighter than complex sliders or carousels.
- Avoid excessive columns and nested structures: Using excessive columns or nesting multiple-column structures can increase the complexity of the page and impact loading speed.
Try to keep your column structure as simple as possible to reduce the number of HTML elements, making your website faster.
9. Use the Asset Cleanup Plugin

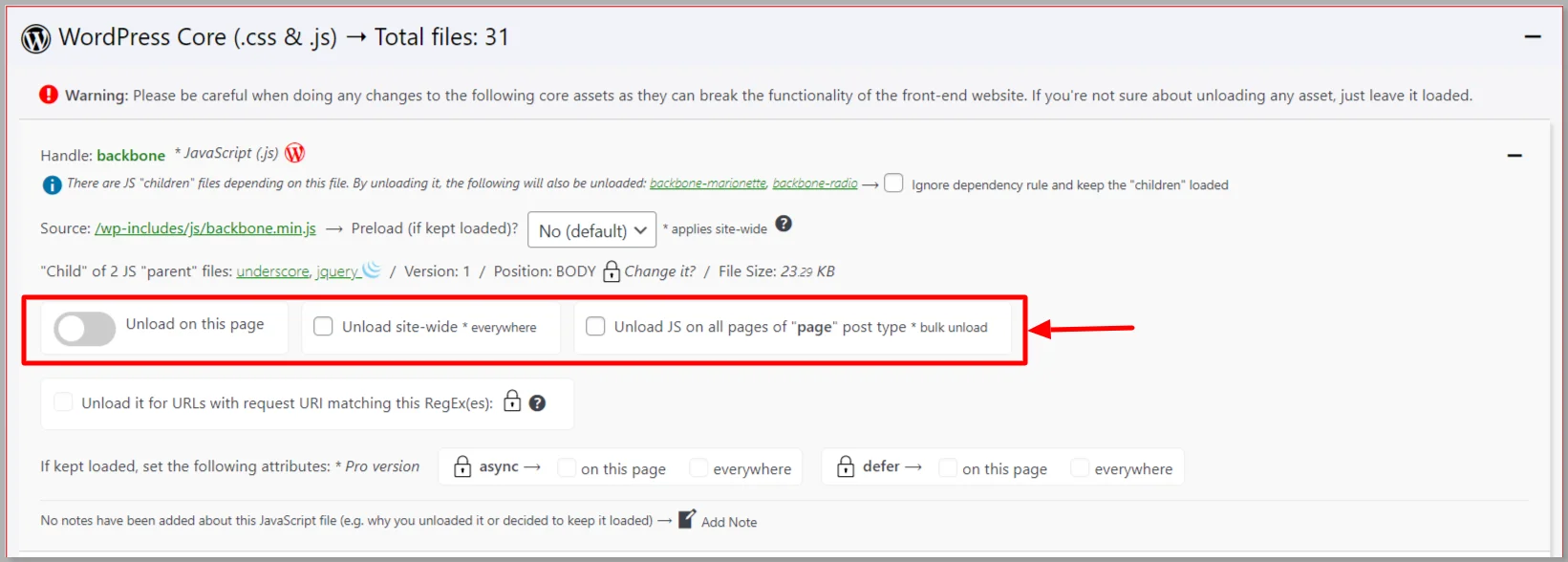
In web development terms, asset usually refers to JS and CSS files. Asset Cleanup is a WordPress plugin that helps you eliminate unnecessary JS or CSS files.
For example, suppose you’re using a Woocommerce plugin for your website, and the homepage or any other page doesn’t have the requirement of WooCommerce widgets. In that case, you can get rid of the WooCommerce assets by using this Asset Cleanup plugin.
By cleaning up the unnecessary files, you can easily improve your Elementor page speed.
10. Minification of JavaScript and CSS Files
Minifying CSS and JS files reduce their file size, leading to faster loading times and improved page performance.
By implementing this optimization technique, you can enhance your website’s overall Elementor page speed and user experience.
You can automatically minify CSS and JS files by using various optimization plugins. Popular plugins include Autoptimize, WP Rocket, and W3 Total Cache.
11. Deactivate Unnecessary Plugins
WordPress plugins are an essential part of WordPress that provides additional functions to your website.
But there’s a catch!
Installing multiple plugins increases the number of scripts on your website. This eventually slows down your Elementor page speed.
Try making your website as light as possible by using a minimal number of plugins.
12. Optimize DOM structure
Optimizing the Document Object Model (DOM) structure is crucial for improving Elementor page speed.
The DOM represents the HTML structure of a webpage and affects how quickly the browser can render and display the page.
A streamlined DOM structure, reduced nesting, minimized inline CSS, and optimized JavaScript code will contribute to faster rendering times, thereby increasing your website’s loading speed.
13. CDN Optimizes Elementor Page Speed
CDN refers to the Content Delivery Network. A CDN is a globally distributed network of servers that work together to deliver web content to users based on their geographic location.
Geographic distribution helps deliver the data from a server geographically close to the user.
Hence, you can deliver your content faster to users worldwide, improving your Elementor page speed.
FAQ’s
The best way to optimize Elementor page speed is by using the Responsive theme with Elementor.
You can easily improve your Elementor page speed by:
1. Use fast theme
2. Avoid using unnecessary plugins
3. Use a CDN
4. Enable lazy loading
5. Use Asset Cleanup plugin
6. Using caching plugins
To speed up your WordPress website:
1. Use a lightweight theme like Responsive theme
2. Run regular speed tests
3. Choose a reliable hosting provider like Kinsta or Bluehost
4. Check and update WordPress version
5. Delete unused plugins
6. Use the latest version of PHP
7. Optimize images
Conclusion
Website speed is critical in ranking your website in the Google SERP.
With a fast website, you can provide a better user experience and increase engagement with your audience.
Enhance your website’s Elementor page speed and performance by using the above optimization techniques.
Also, make sure to test the speed of your site regularly to check the impact of the techniques.
If you’ve liked reading this content, do check our other similar articles:
- How to Clear Cache in WordPress?
- Elementor Review: Is It Still The Best Page Builder?
- What is WordPress? Ultimate Guide For Beginners
Looking to improve the speed of your website? Grab the Responsive theme now!




