Want to add a mega menu to your WordPress website?
A sound navigation system is one of the most important elements behind the success of a website. And a WordPress mega menu is an easy way to achieve that.
Your site may have lots of valuable information, but if your website is not easy to navigate, then visitors will just close the tab.
Many people avoid mega menus thinking they are difficult to create. But anyone can create a mega menu in WordPress, even with no technical knowledge.
In this article, we will provide you with a step-by-step guide to creating a WordPress mega menu.
What is WordPress Mega Menu?
A WordPress mega menu is an expandable menu in which you can display multiple choices in a two-dimensional drop-down layout.
You can add multi-column drop-down menus to the navigation with rich media elements like images or videos. A mega menu is a good choice to accommodate many options or to show lower-level site pages at a glance.
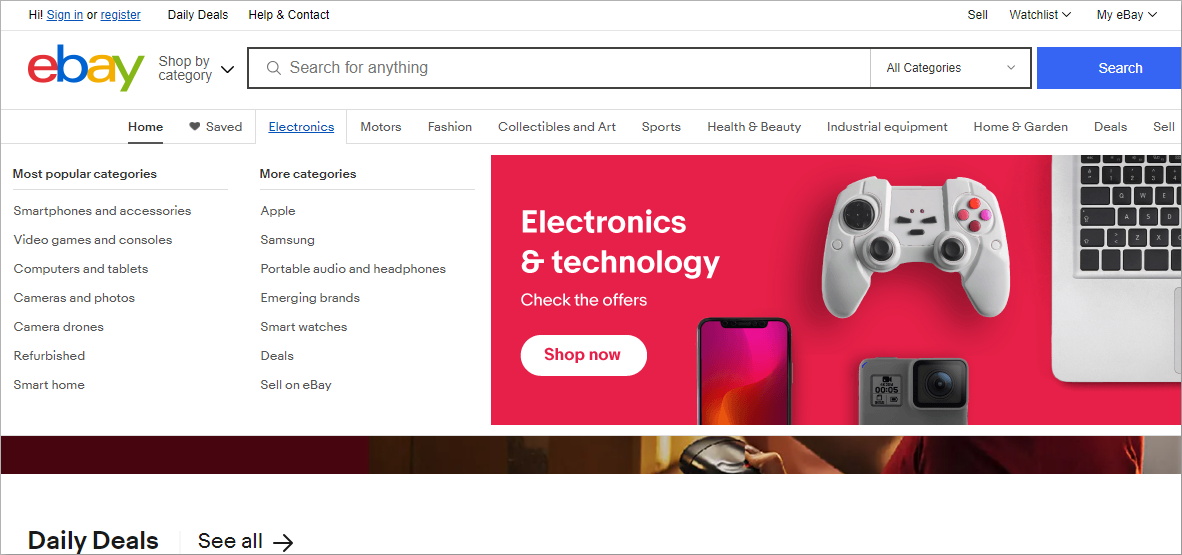
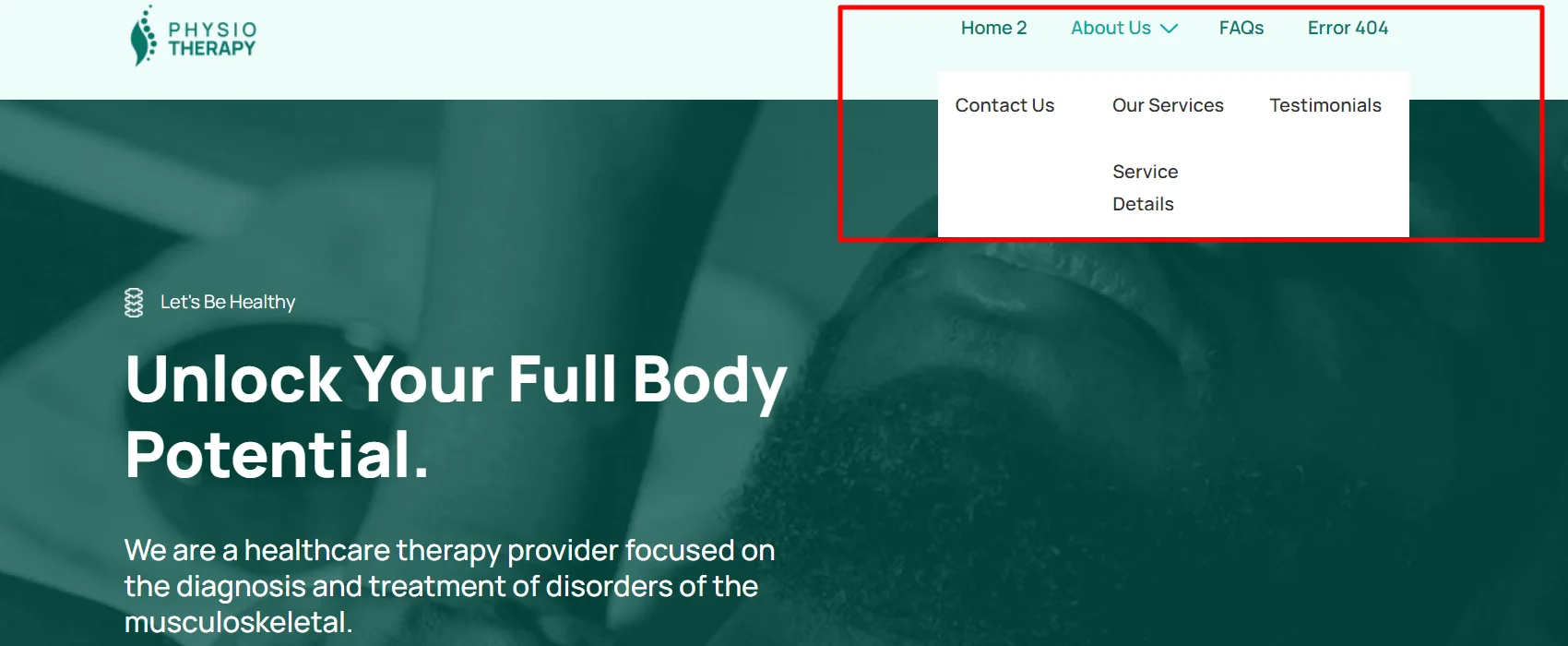
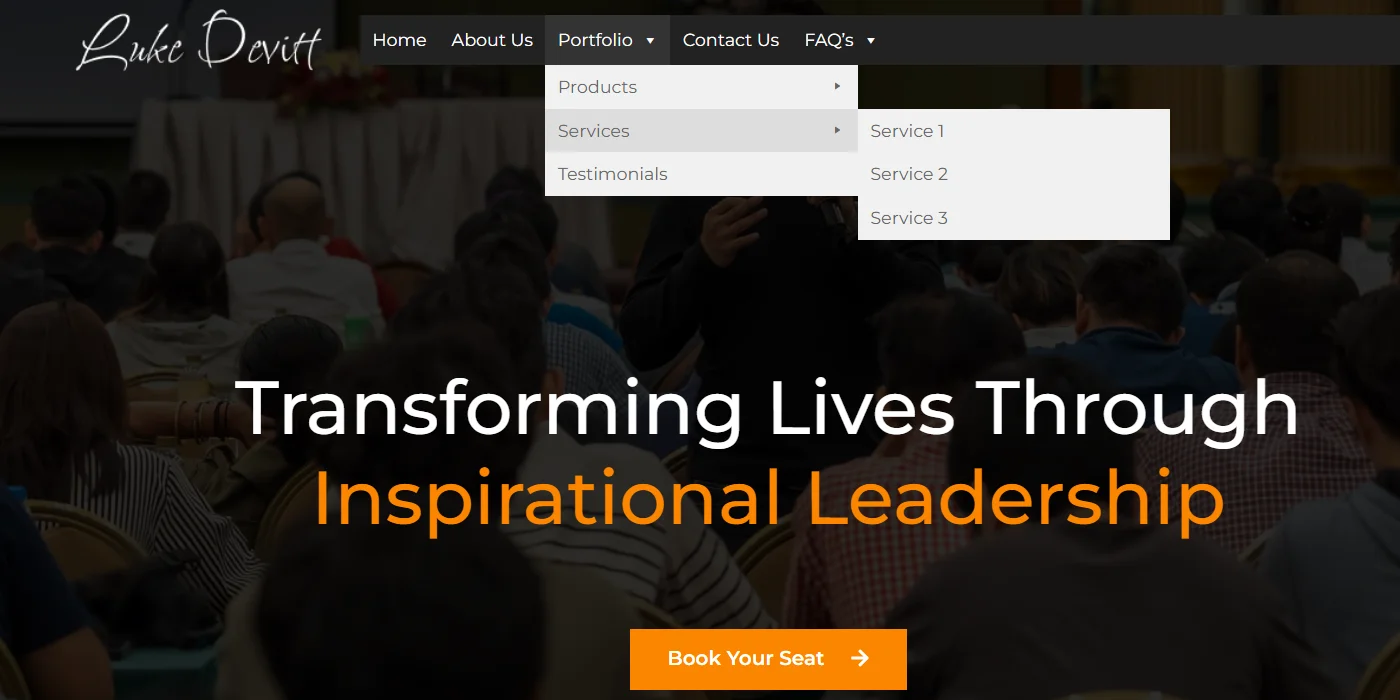
Let’s go through an example of what is a mega menu.

Here in this example, we can see that there are multiple categories. Under the main categories, we have subcategories that help people look for what they want.
A mega menu comes in handy, especially while creating an eCommerce WordPress website. This is because the website contains multiple options that often lead users to confusion.
Benefits of Having a Mega Menu
There are lots of benefits to having a mega menu on your site. First of all, it brings a classy look to your homepage. As it usually appears on the top of the page as a horizontal row.
You can create a site with a minimum number of pages. You can study visitors’ behavior through the way they click through the navigation options. The drop-down menu also reduces debugging time.
Here are some key benefits of using a WordPress mega drop-down menu.
1. Flexibility
A great advantage of using a mega menu in WordPress is you may include any number of items. A single icon will carry all other hidden icons under it. It will not make your site text-heavy.
You need not worry about the look of the screen anymore. You may add a large number of items and still have a minimal design.
2. Space-Saving
Under one icon, you can add many items, which saves space. A mega menu with its dropdown feature is a great option if you have less space and many useful items.
You can occupy a lot of information in a very small space. It makes your site user-friendly as well as information-rich.
3. Easy Navigation
The more time your visitors spend on your site, the better it is for you. Poor navigation many times irritates visitors. They tend to switch to some other site. With a drop-down mega menu, you may fix this problem. It has an easy navigation system. It holds back the viewers.
4. User-Friendliness
With a mega menu, you may arrange the items as per their category or hierarchy. It allows you to create an order. You can set the order while considering your visitor’s browsing behavior.
They should feel the urge to click on a parent menu. After that, they should find the things they desire there. It will make them come back to you again.
Why Add a Mega Menu on Your WordPress Site?
Adding a mega menu helps to grow your eCommerce website in multiple ways.

If your website is filled with plenty of content, using a mega menu to your website lets you arrange all the information in a structured manner.
If you’re still wondering what’s the benefits of using the mega menu, here are some key reasons to use this feature:
- No headaches, no hassles of installing extra navigation menu plugins. The Menu seamlessly integrates with your existing Responsive theme, giving a smooth transition.
- The menu is designed to be swift, responsive, and optimized for speed. You can enable it only if you want, which means it does not add even a single line of extra code unless required.
- Use Highlight labels to showcase promotions and deals to turn casual users into active participants with strategic content placement.
Mega Menu is all about making your site awesome. It makes things super easy for your users to explore and find what they’re looking for.
How to Create a Mega Menu in WordPress?
There are many ways to create a mega menu in WordPress. You can create it directly from your WordPress dashboard or use a plugin for additional functionalities.
Here we will explain both methods in detail.
Method 1: Creating a Mega Menu using Responsive Theme and Responsive Addons Plugin
To make a mega menu for your website with the Responsive theme you first need to enable and then create the mega menu.
How to Enable Mega Menu
To enable the mega menu feature on WordPress follow the following steps:
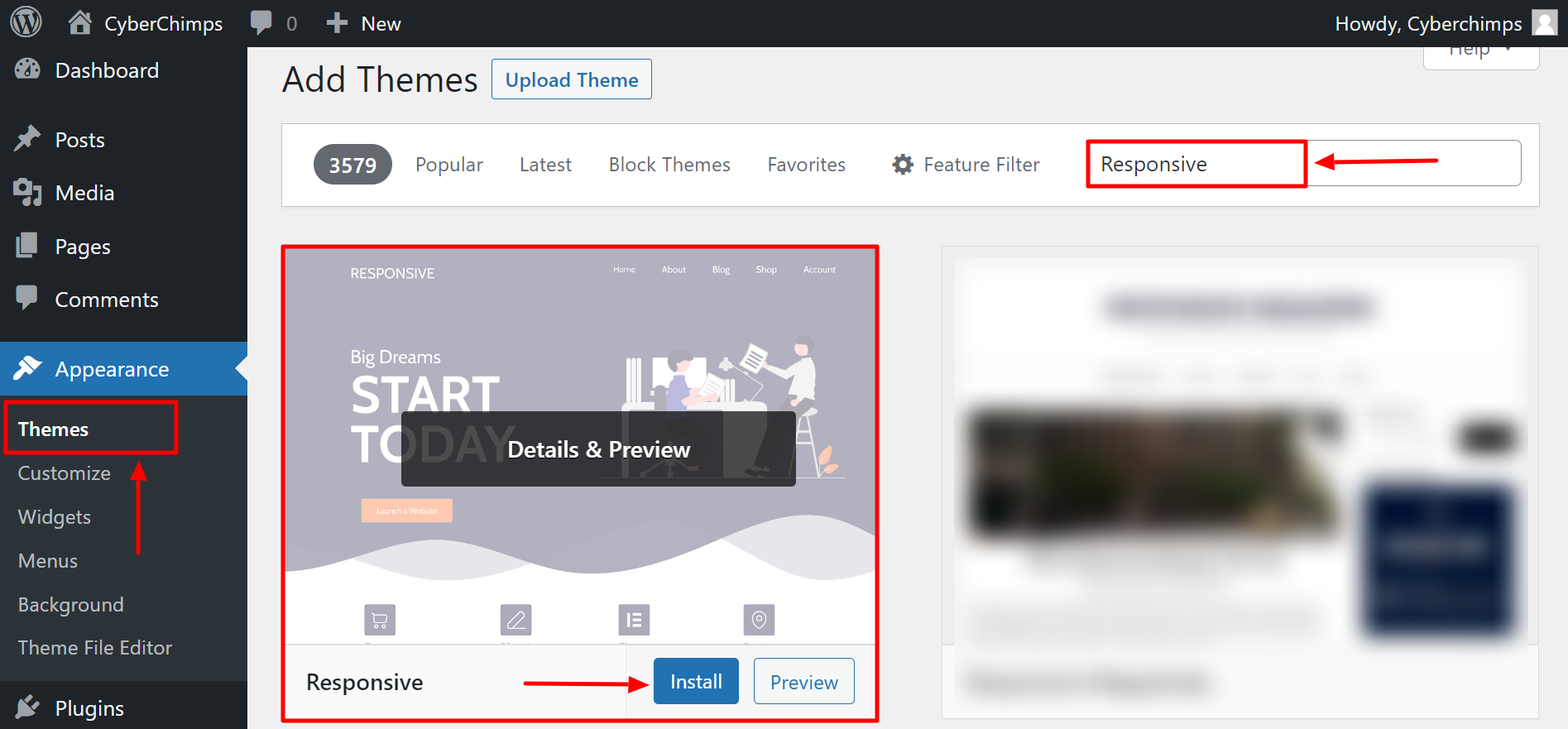
Go to Appearance in your WordPress dashboard click on Themes > Add New
Search for Responsive on the search bar and c lick on Install Now to start installing the Responsive theme
Upon successful installation of the theme click on the Activate button.

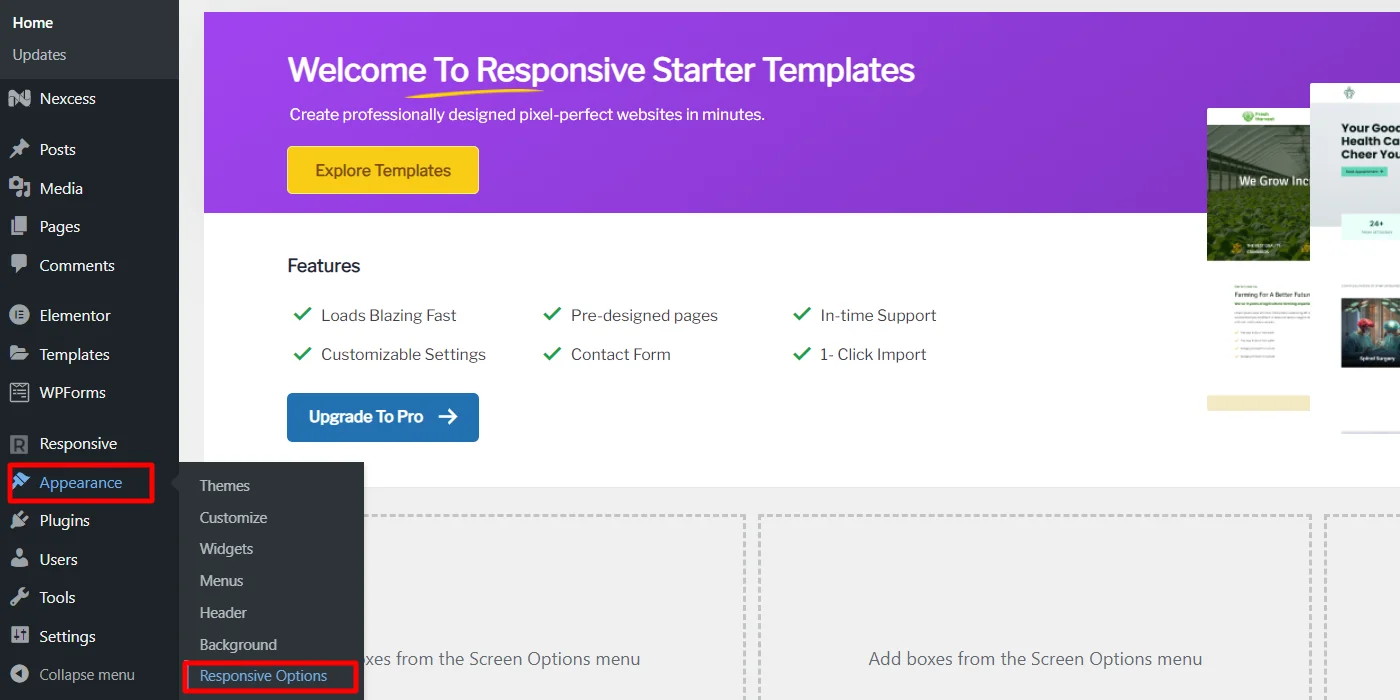
Next navigate back to your WordPress dashboard, toggle on Appearance > Responsive Options.

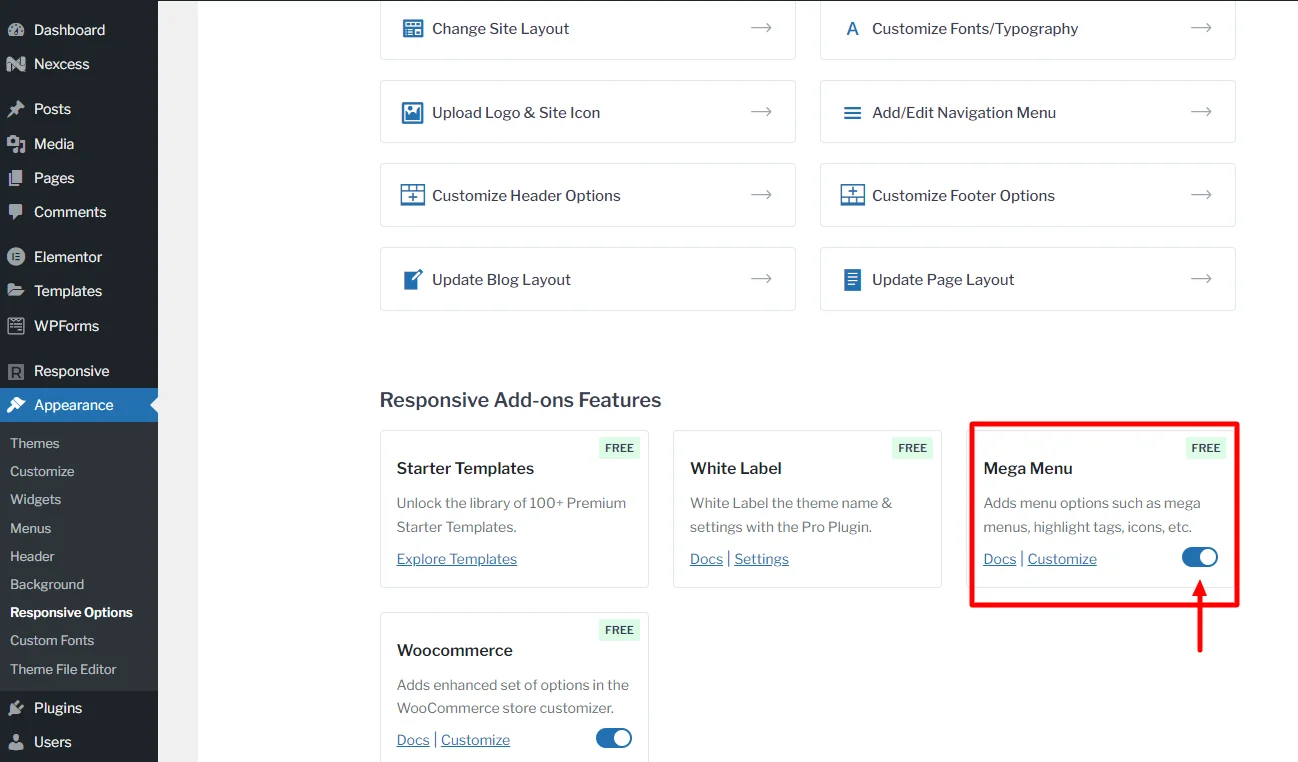
Now, you’ll see the Home tab from the Responsive theme dashboard. Just scroll down to the Responsive Addons Features section and enable the Mega Menu block.

How to Create a Mega Menu
Upon successfully installing the Responsive theme follow the mentioned steps to create a mega menu:
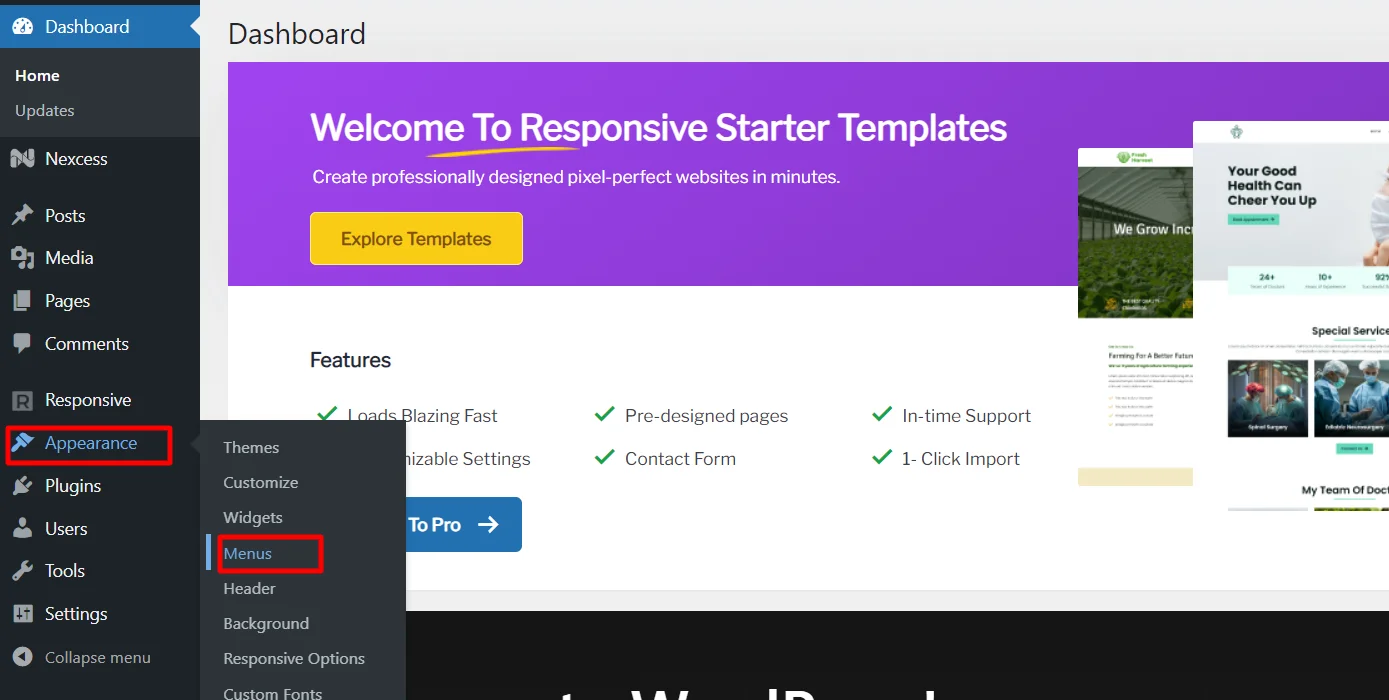
Navigate to Appearance > Menus from your WordPress dashboard.

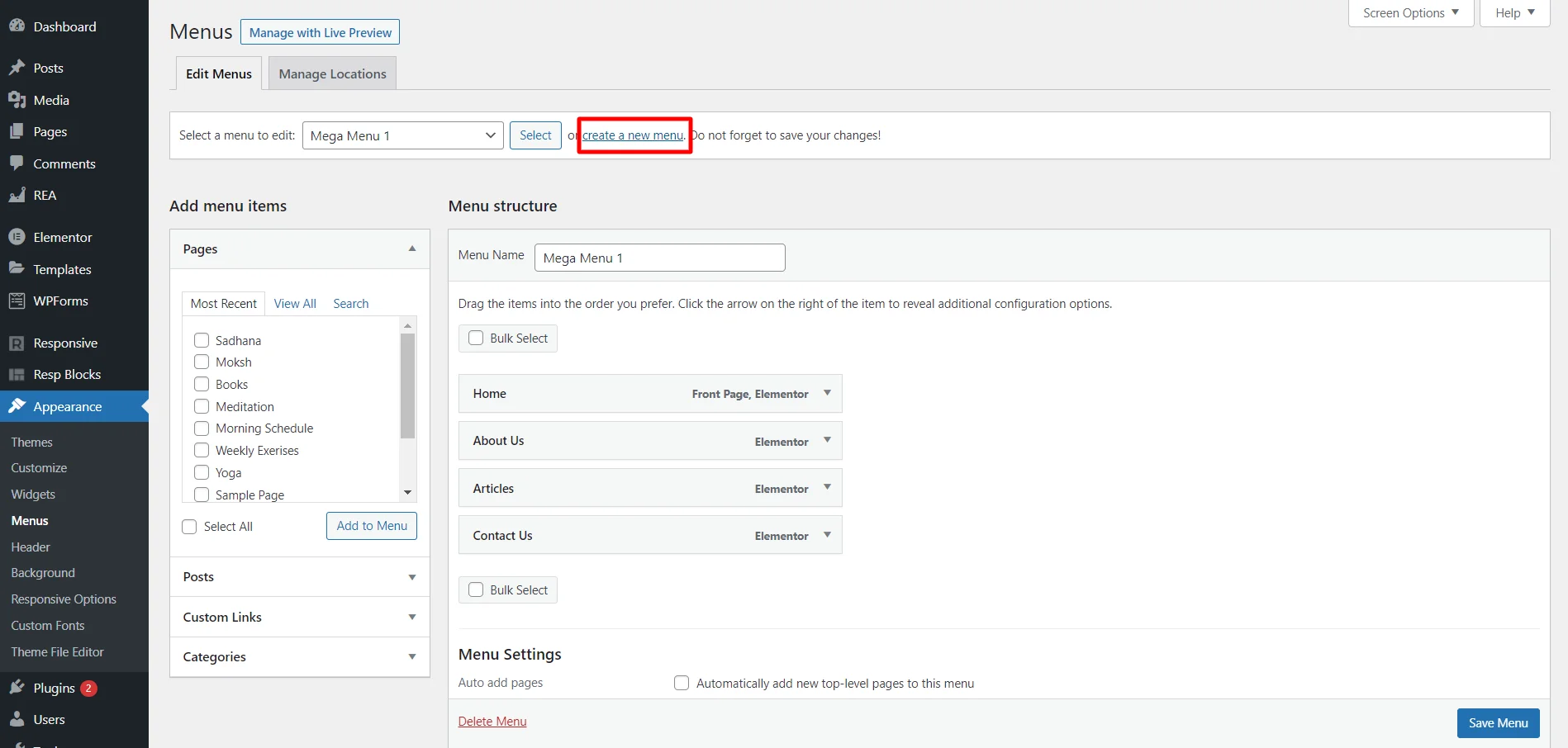
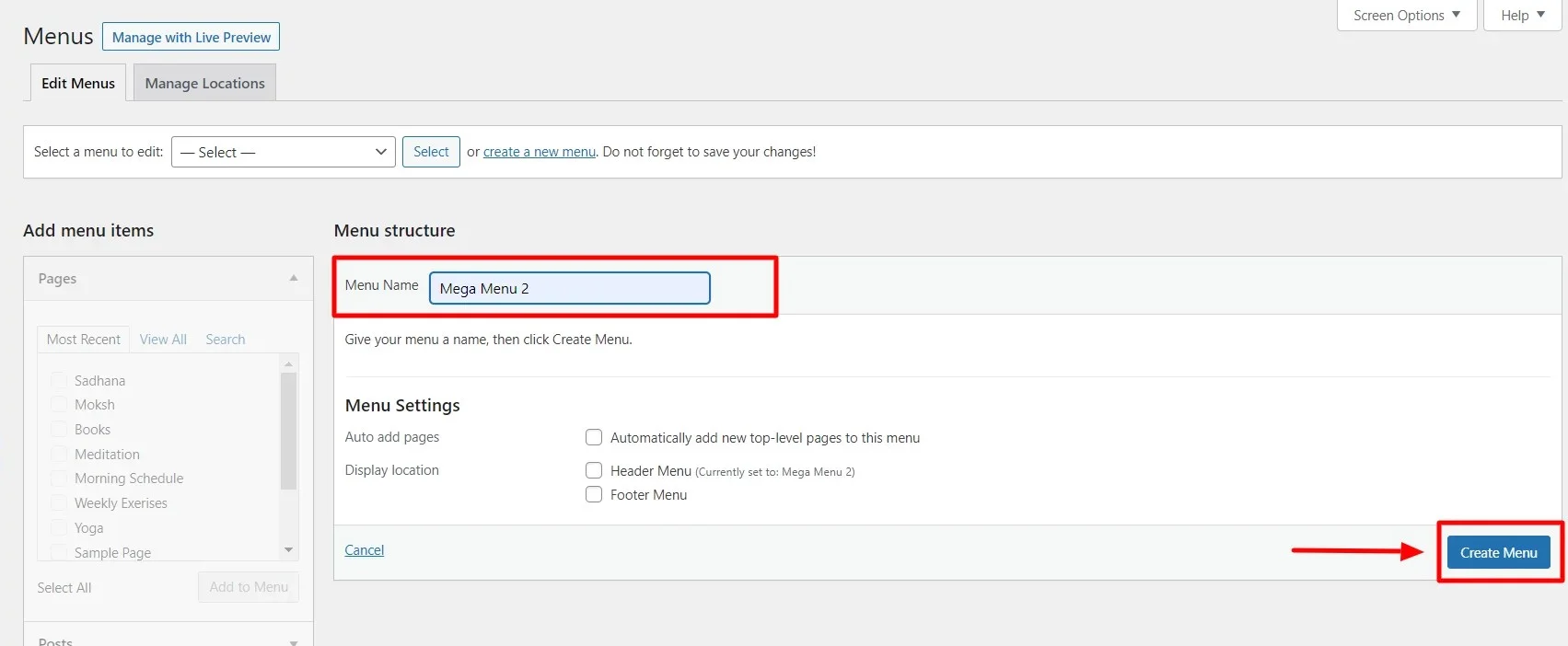
To add a new menu, head to the Edit Menus tab and click on create a new menu.
Enter your menu name and click Create Menu.

Give your menu a suitable Menu Name

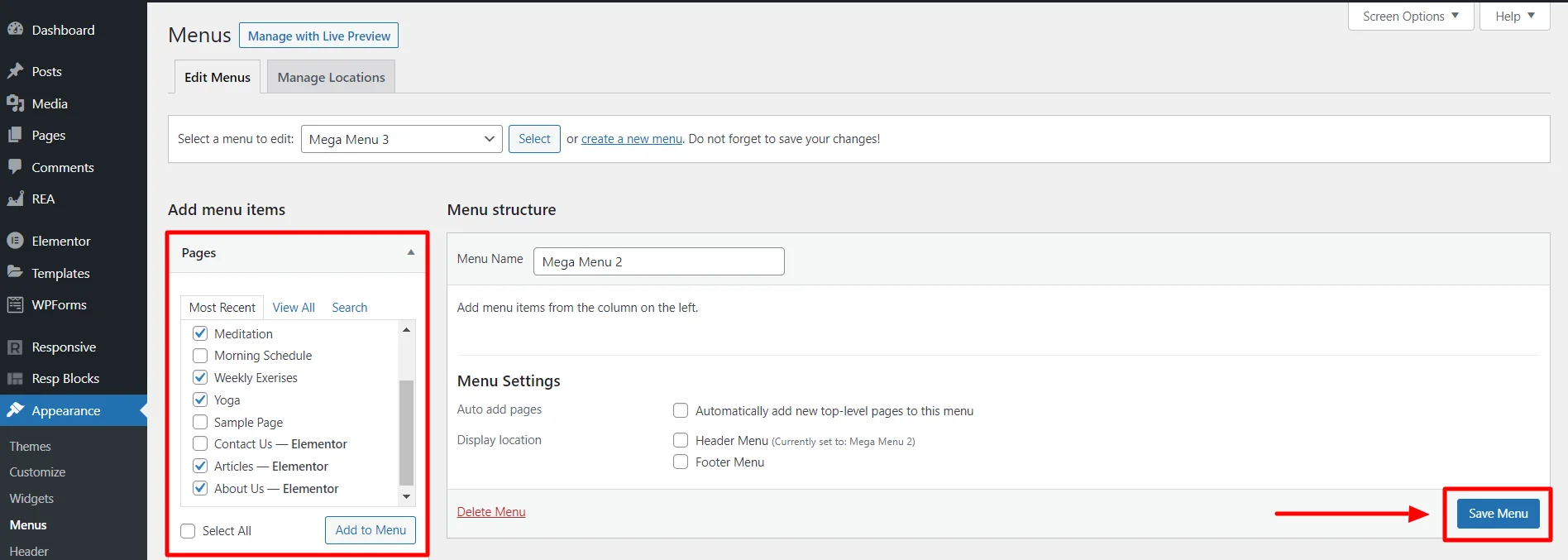
Once your new menu is created, move on to adding new menu items.
In the pages tab, select all the pages you want to add to the menu. Click Save Menu.

You can add menu items based on Pages, Posts, Custom Links, Categories, and Tags.
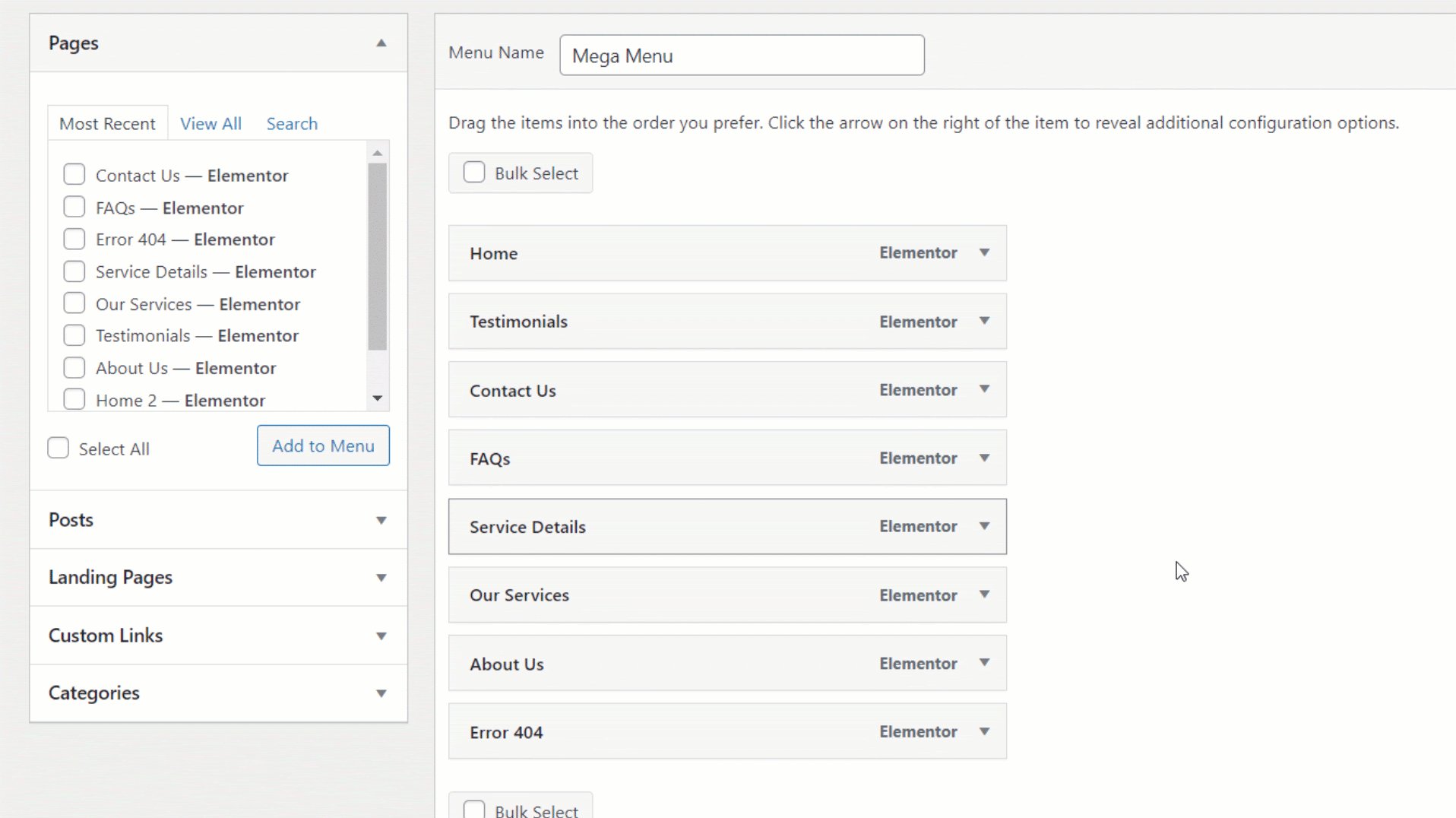
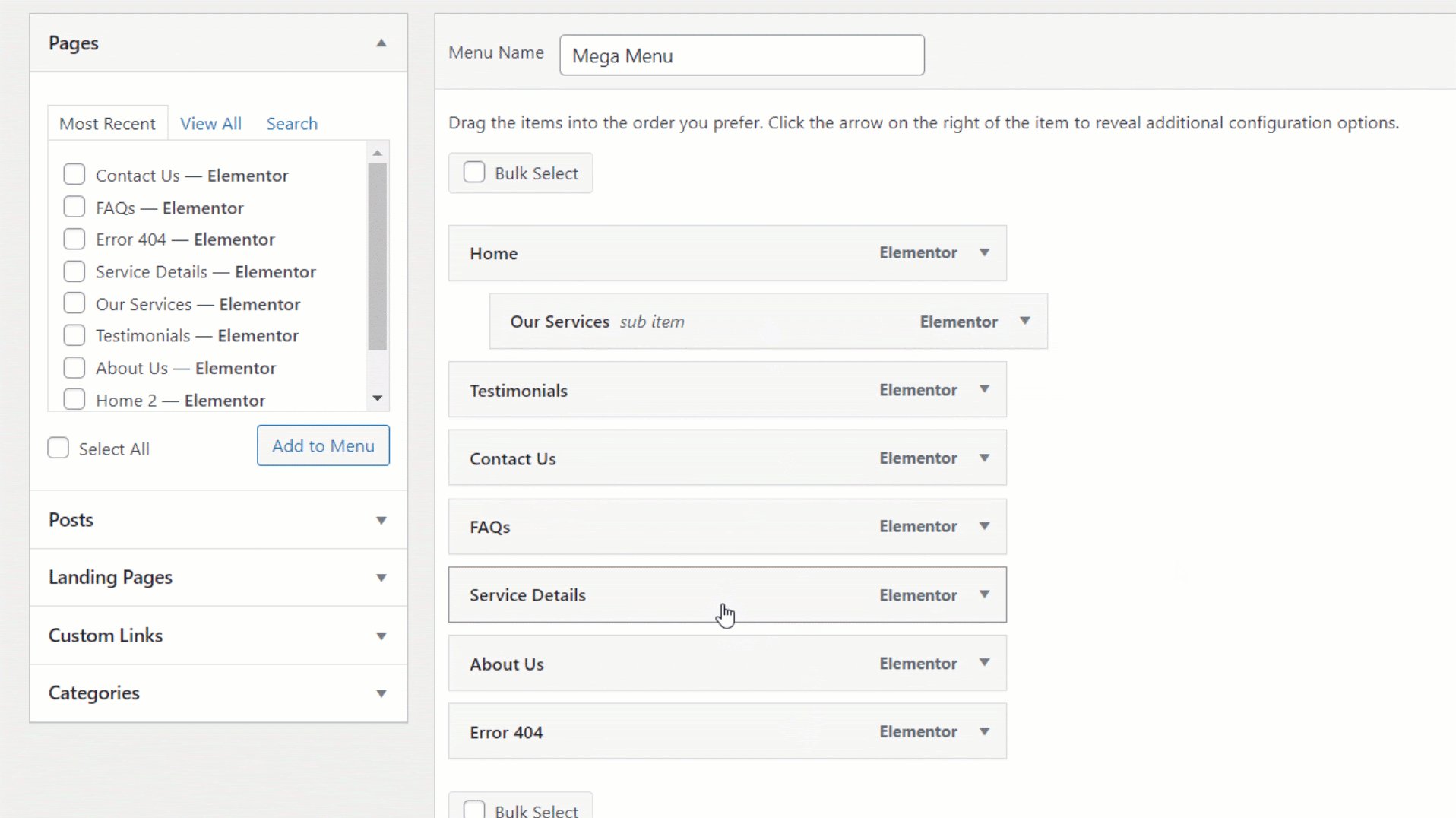
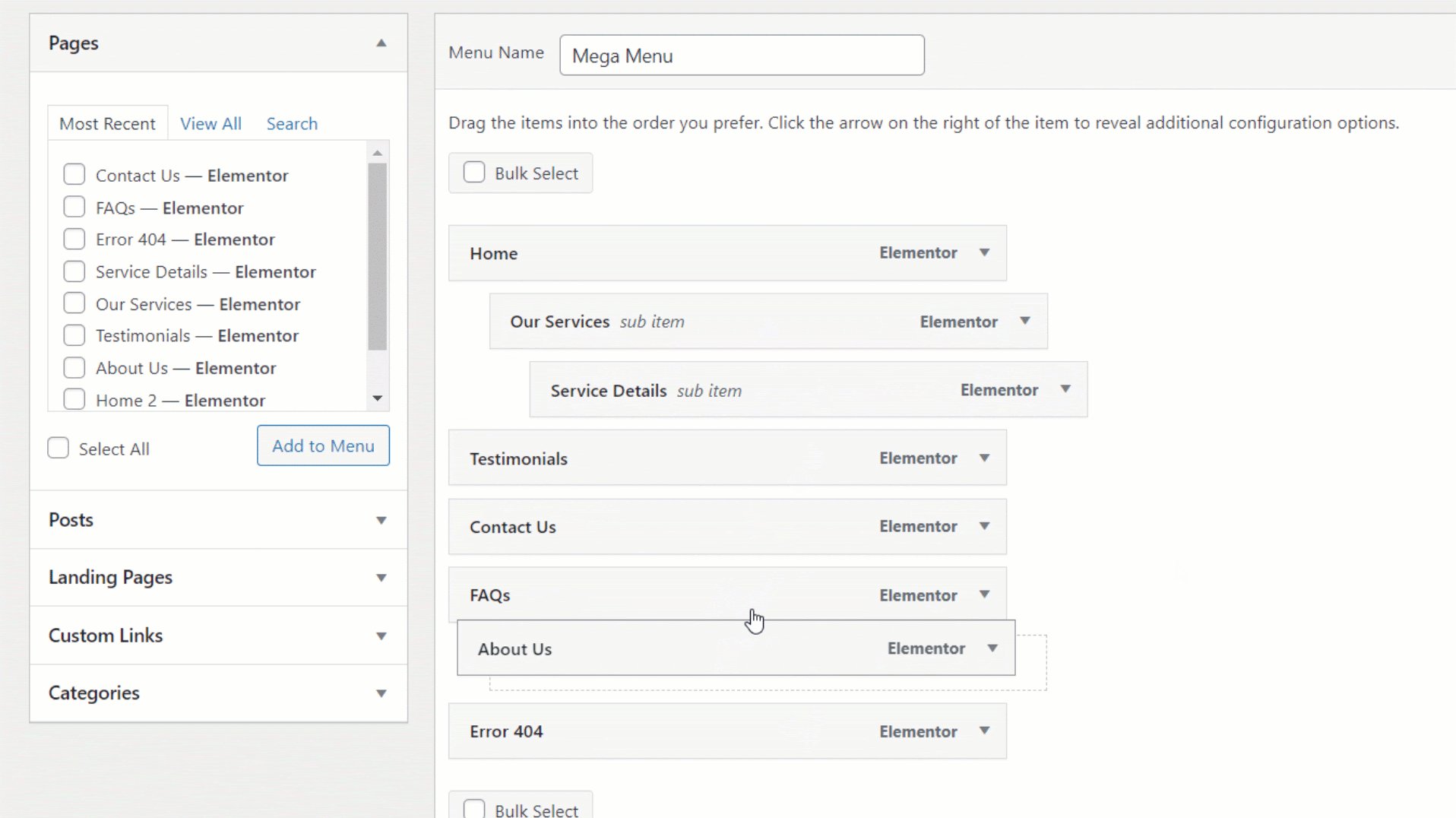
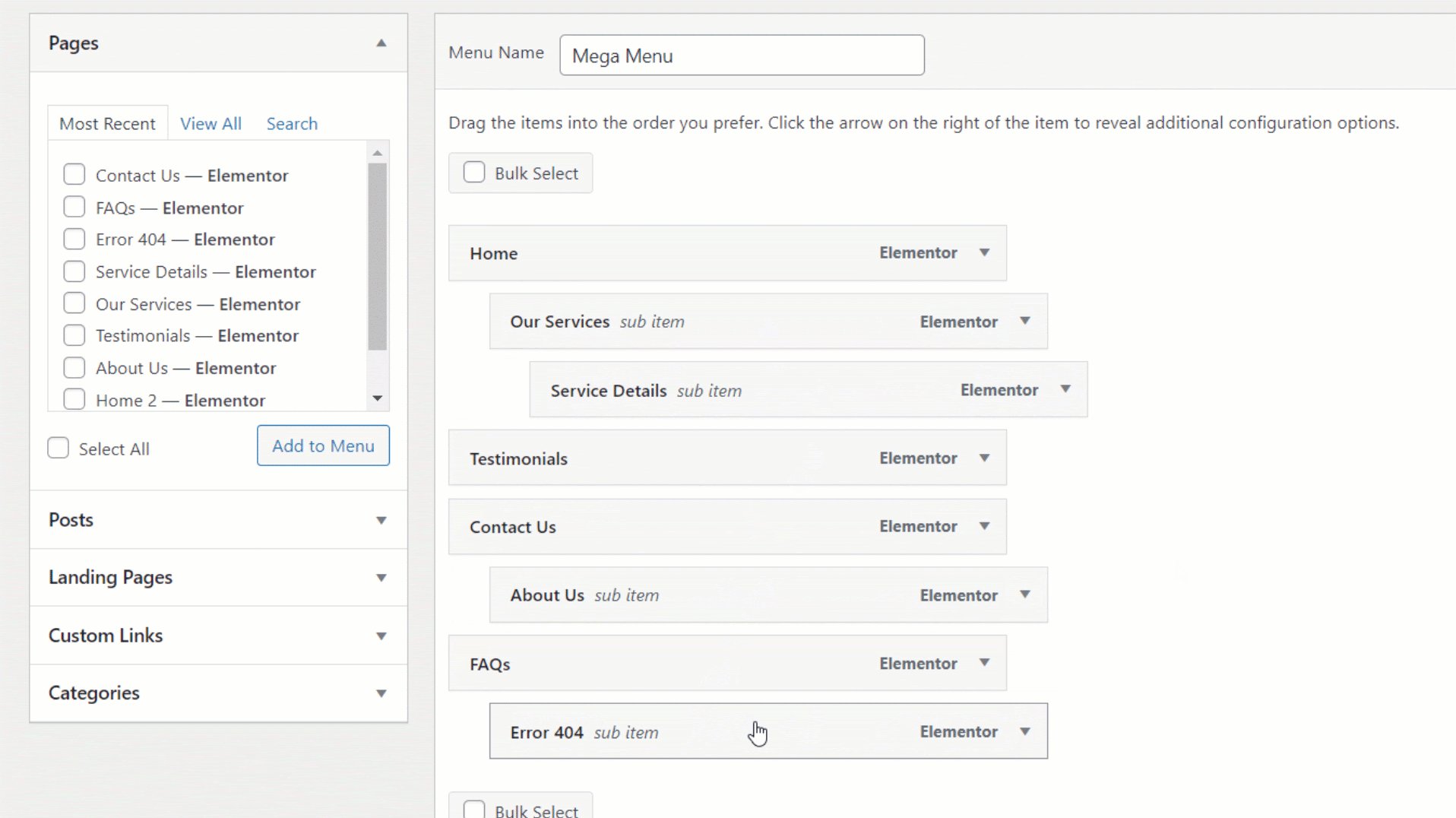
Arrange the menu to create perfect navigation.

You can create parent columns with sub-menu items for proper categorization.
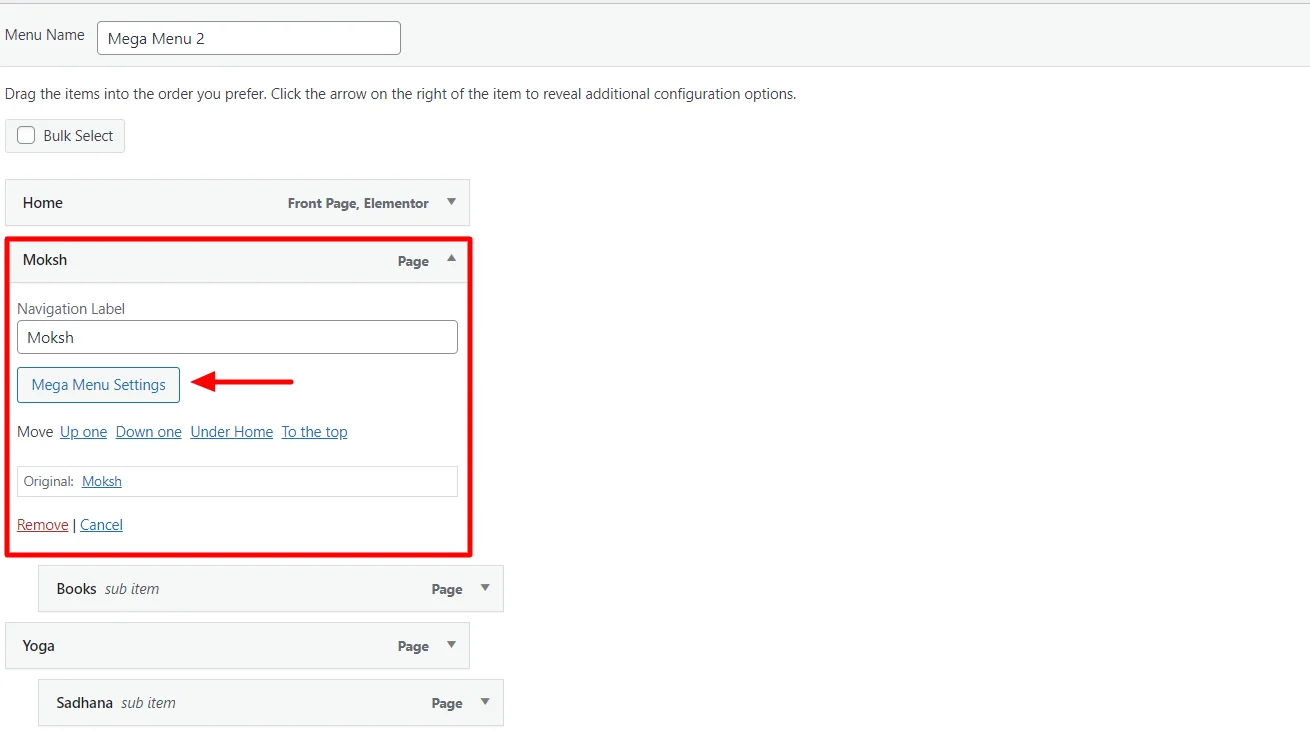
Select a parent item and select Mega Menu Settings to enable customization.

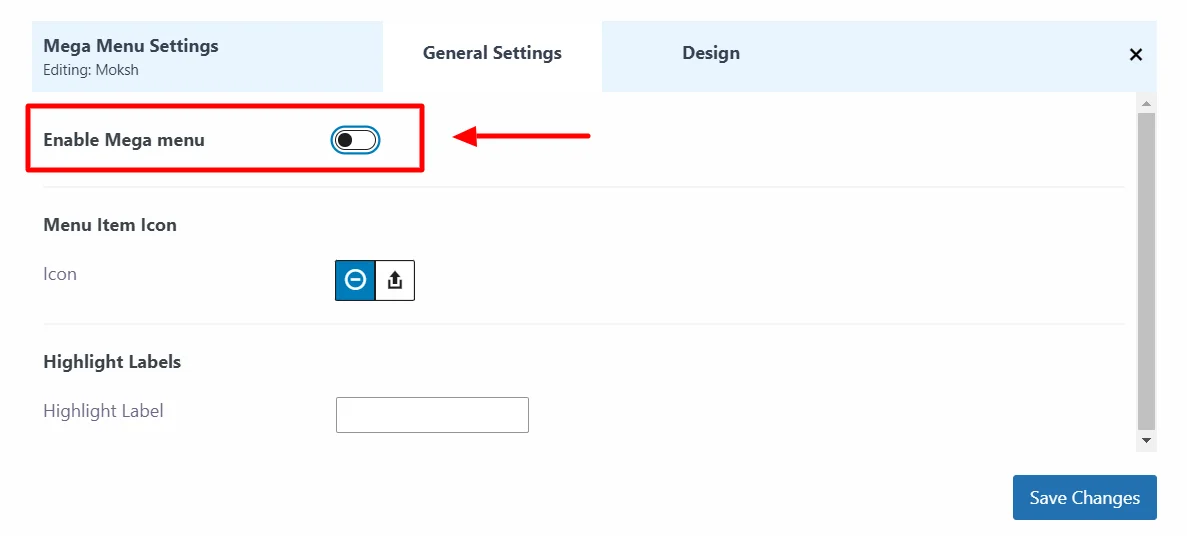
Switch on the Enable Mega menu button. Now, you can customize the submenus in this column.

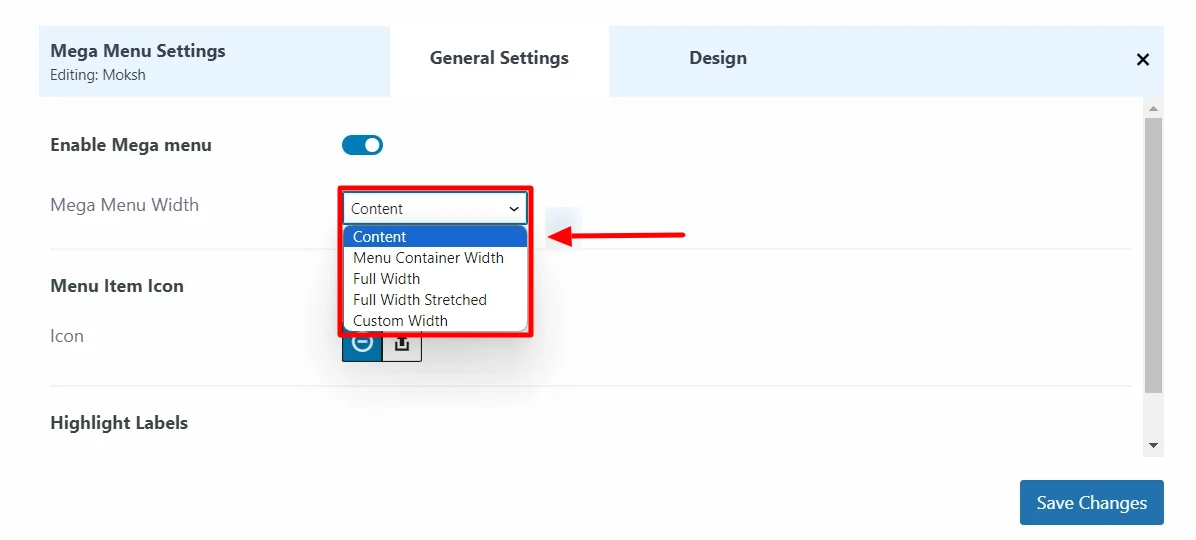
Here, you can also customize the width and style of your parent menu using the Mega Menu Width feature.

Mega Menu Width: You can select a style for the submenu dropdown. Various styles include Content, Menu Container Width, Full Width, Full Width Stretched, and Custom Width.
Once you’re done, click on Save Menu.
Congratulations, you have successfully added a mega menu to your website!

Method 2: Create a Mega Menu using Third Party Navigation Menu Plugins

To create a menu using a plugin, first, you need to install a WordPress mega menu plugin and then create the menu. Here we will show you how to create a mega menu using Max Megamenu.
Max Mega Menu is a free WordPress menu plugin. It is a flexible and feature-rich drag-and-drop menu builder. It’s very useful to create a mega drop-down menu on your wordpress site.
You can create a stunning WordPress mega menu using this plugin with just 3 easy steps:
Installing Max Mega Menu
Download Max mega menu plugin from the WordPress directory. After that, follow these steps:
Head on to your WordPress dashboard
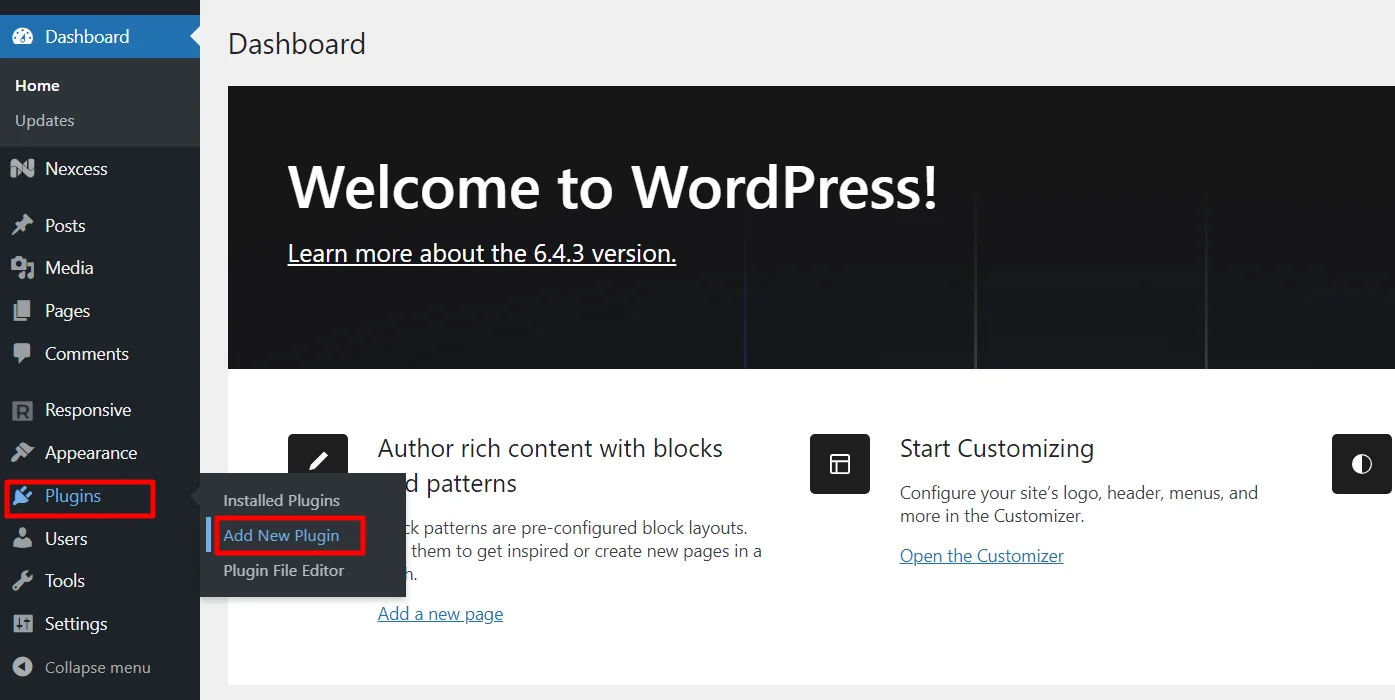
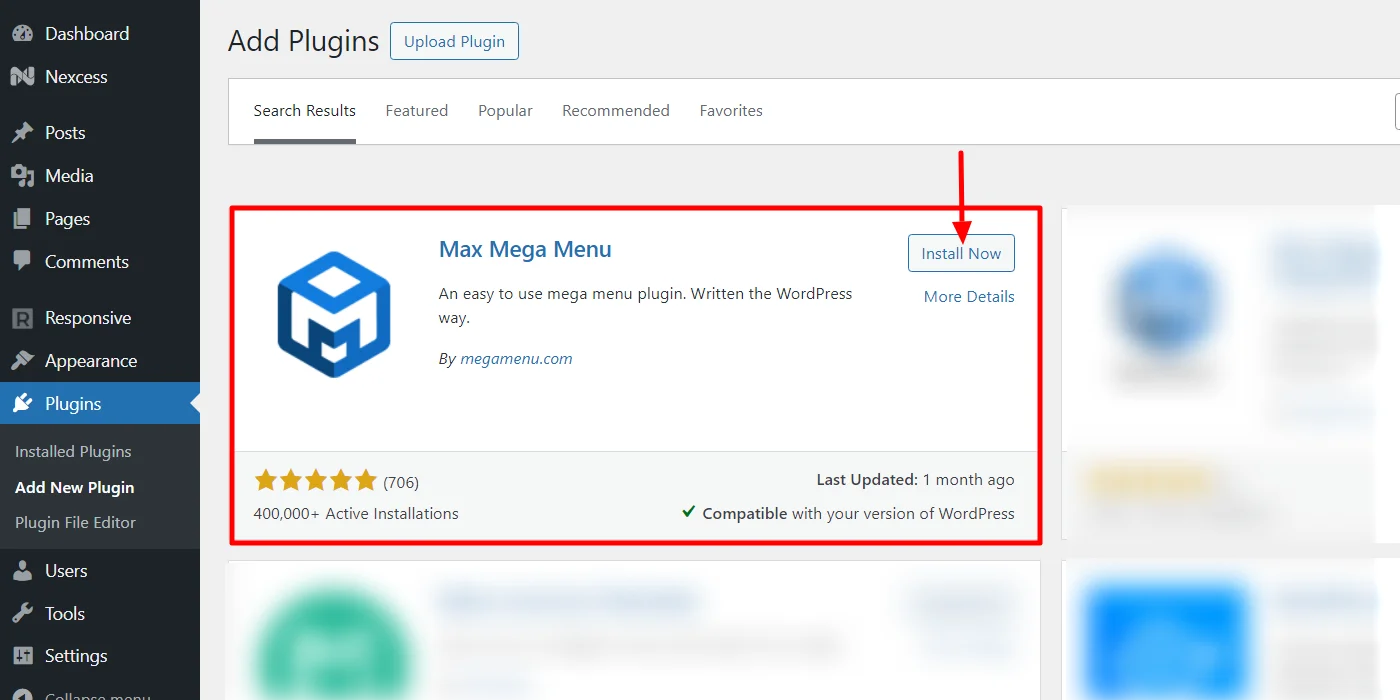
Go to Plugins > Add New Plugin

Search for the Max Mega Menu Plugin in the search bar.
Click on the Install Now button.

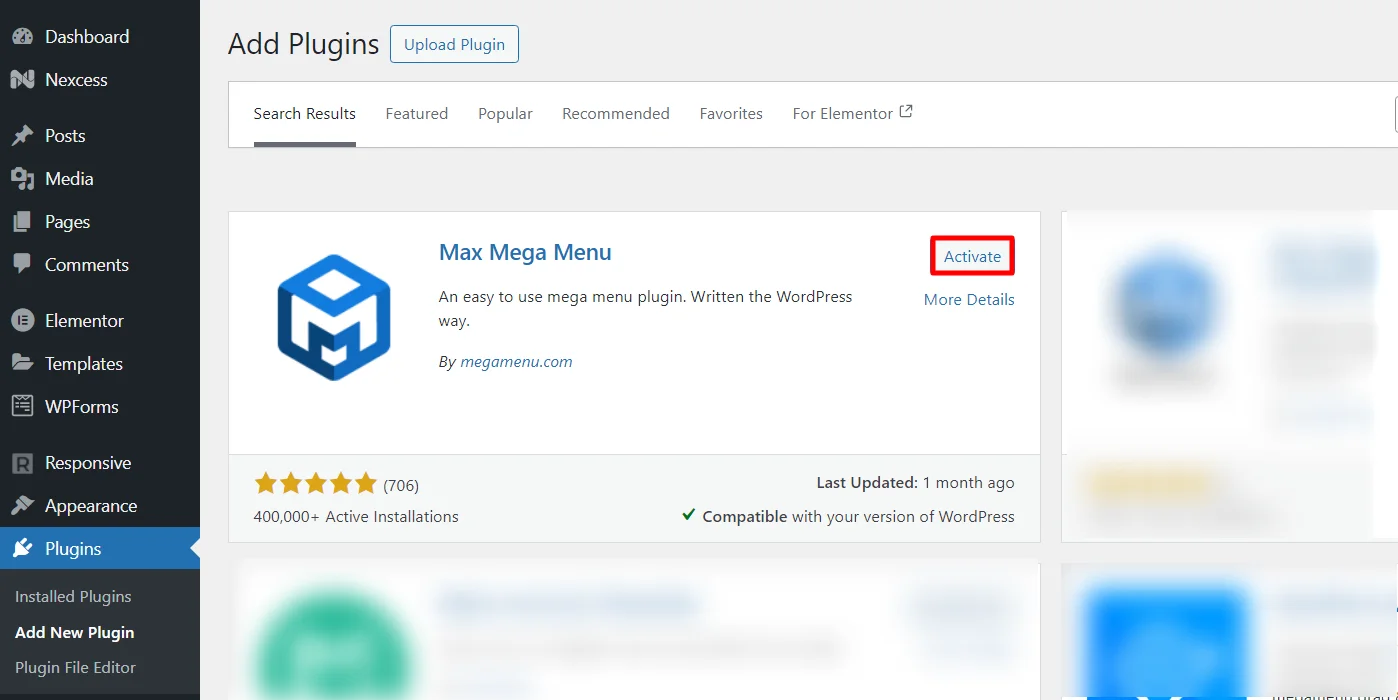
After installation, click on Activate Button.

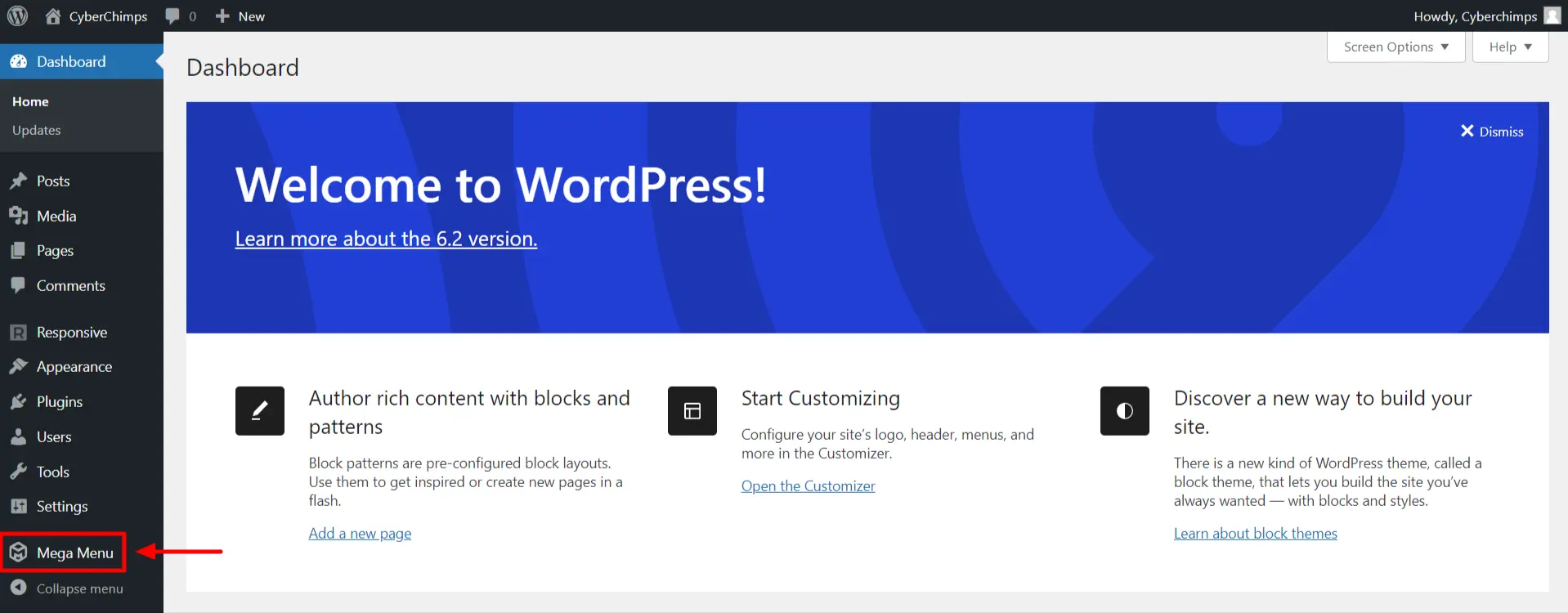
After you are done with the step, look for Mega Menu in the left sidebar. Click on it once you find it.

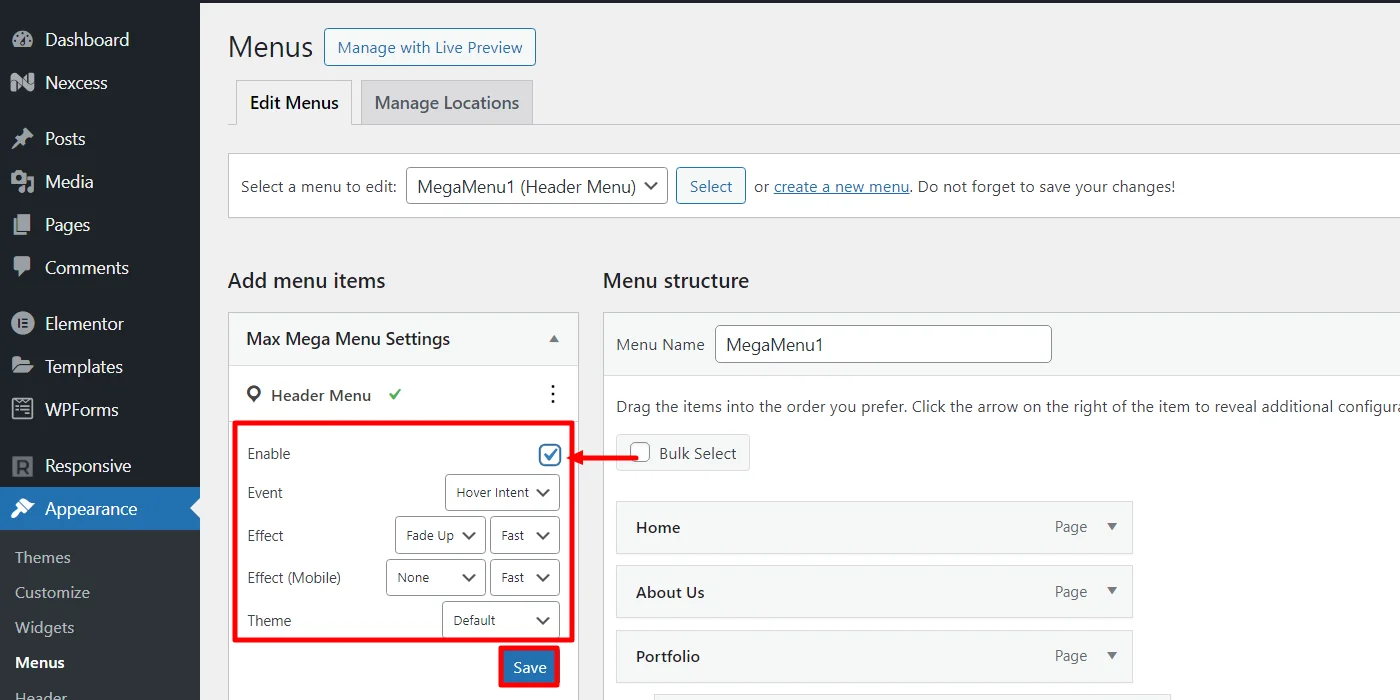
Next, to enable the plugin and creating a mega menu for your website Go to Appearance > Menus
In the Add Menu Items section select Max Mega Menu Settings and then Enable.
You can edit and make changes in the Max Mega Menu Settings and customize it as per your needs.
After editing the changes, click on the Save button.

Upon successfully performing the above steps you be easily able to create a mega menu with the pages of your website.

Create a Theme
WordPress plugins just not allows you to design your menus exactly the way you want but also helps you modify its display.
However, to properly design your menu display you need a perfect theme. The advantage you have with Max Mega Menu is you can create an ideal theme for you with a few easy steps:
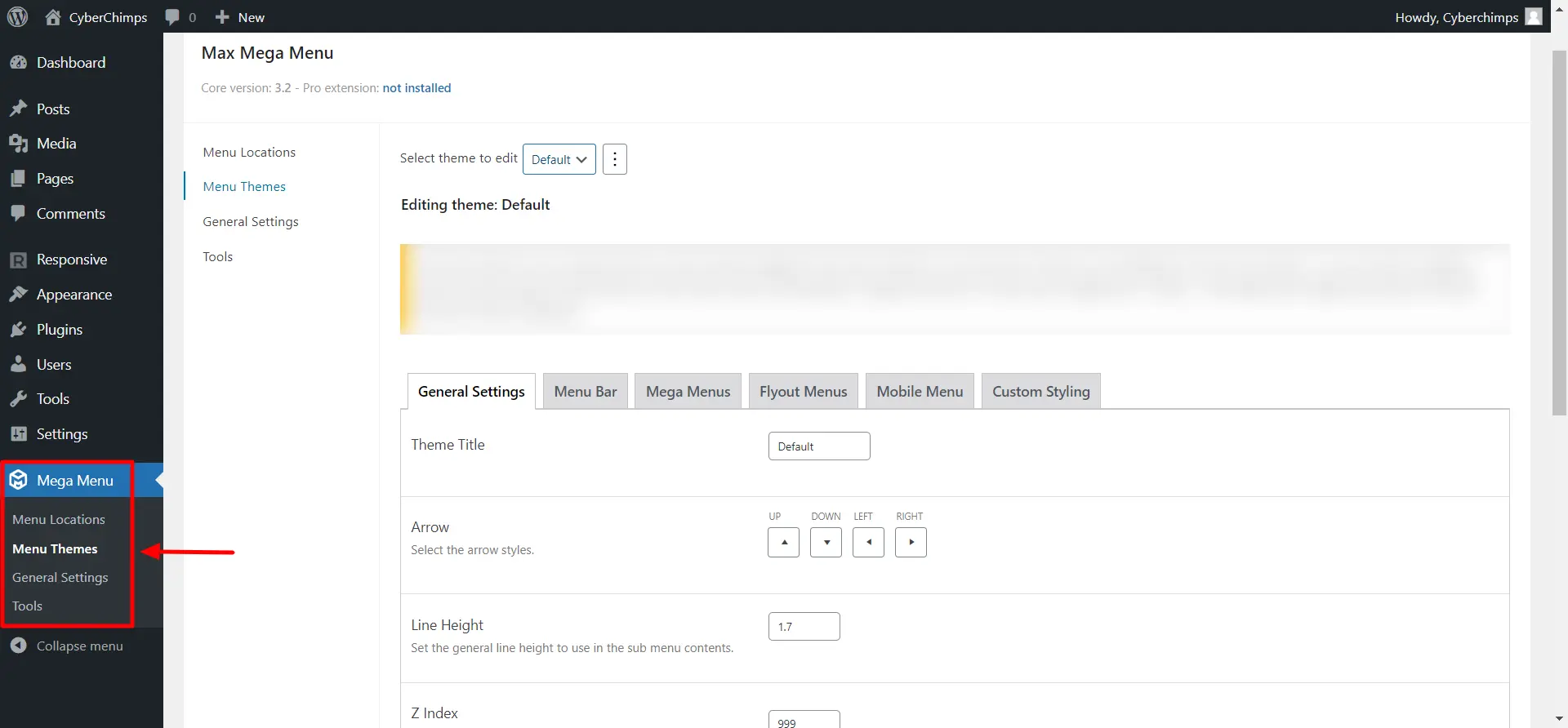
Go to Dashboard > Mega Menu > Menu Themes

You can either go for the default theme or create a new one
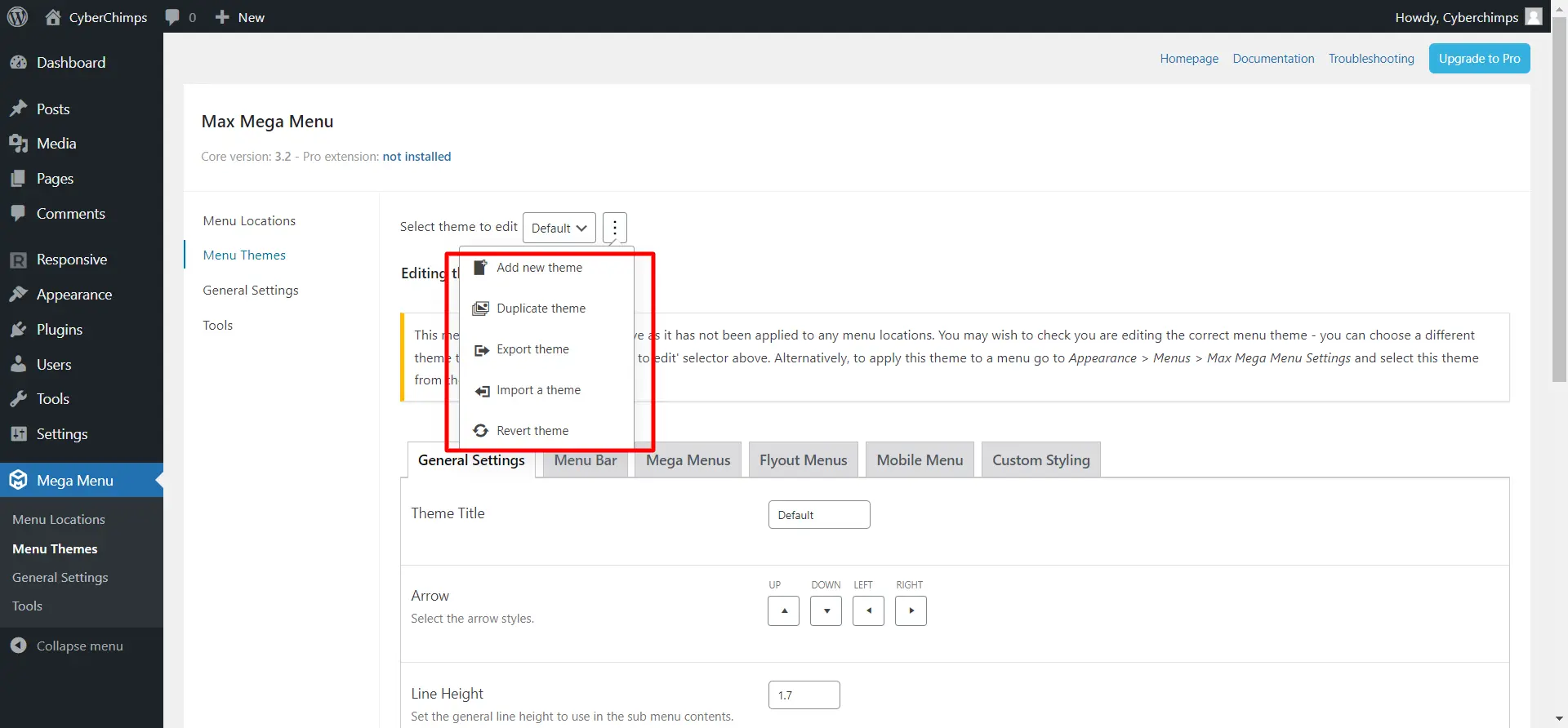
If you want to use a theme already there, click on the Import a Theme button; if you want to create a new one, click on the Add New Theme button.

And it’s done.
Examples of Mega Menus Done Right
In this section, explore real-world examples of websites that have successfully implemented Mega Menus to significantly enhance user engagement and navigation.
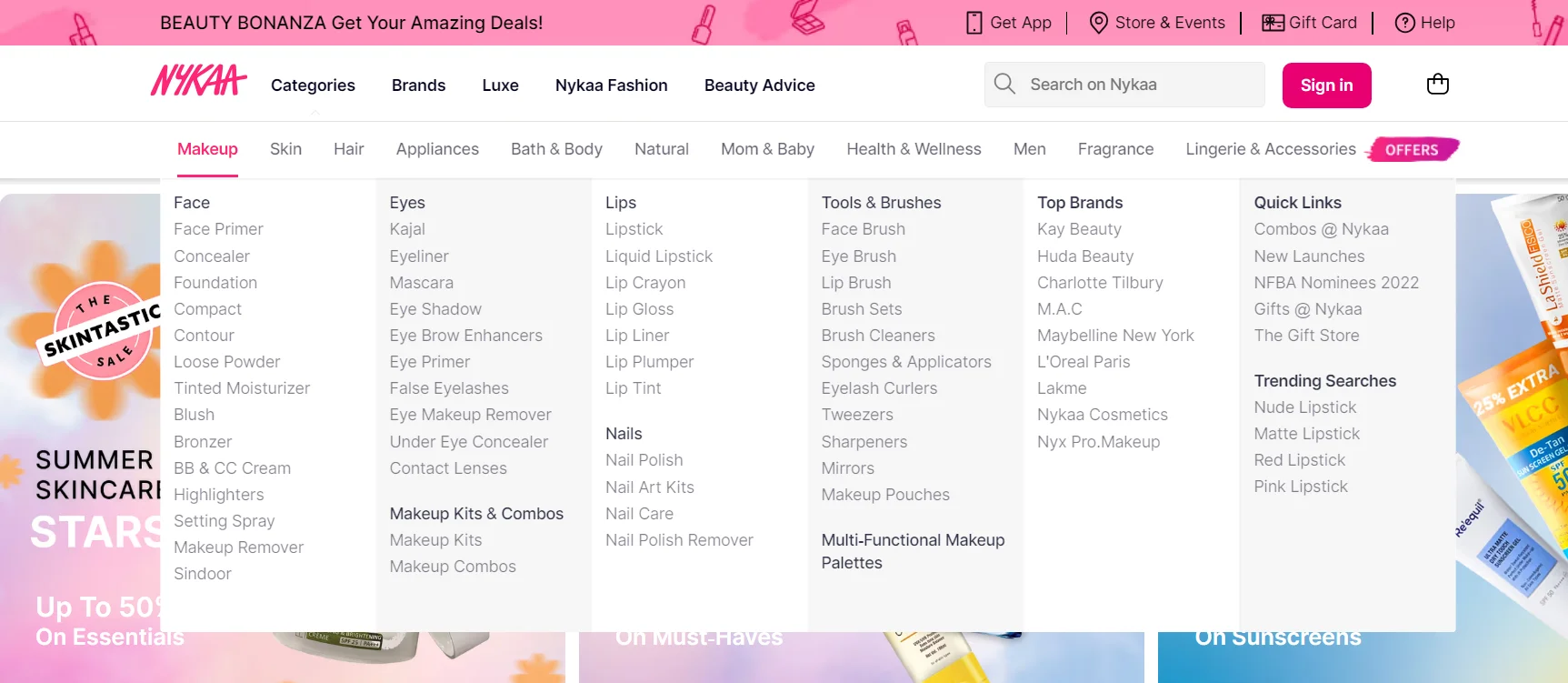
E-commerce Giants: See how Nykaa has leveraged the mega menu feature to categorize its products.

We can observe how visually appealing images, strategic placement, and organization can contribute to a seamless shopping experience.
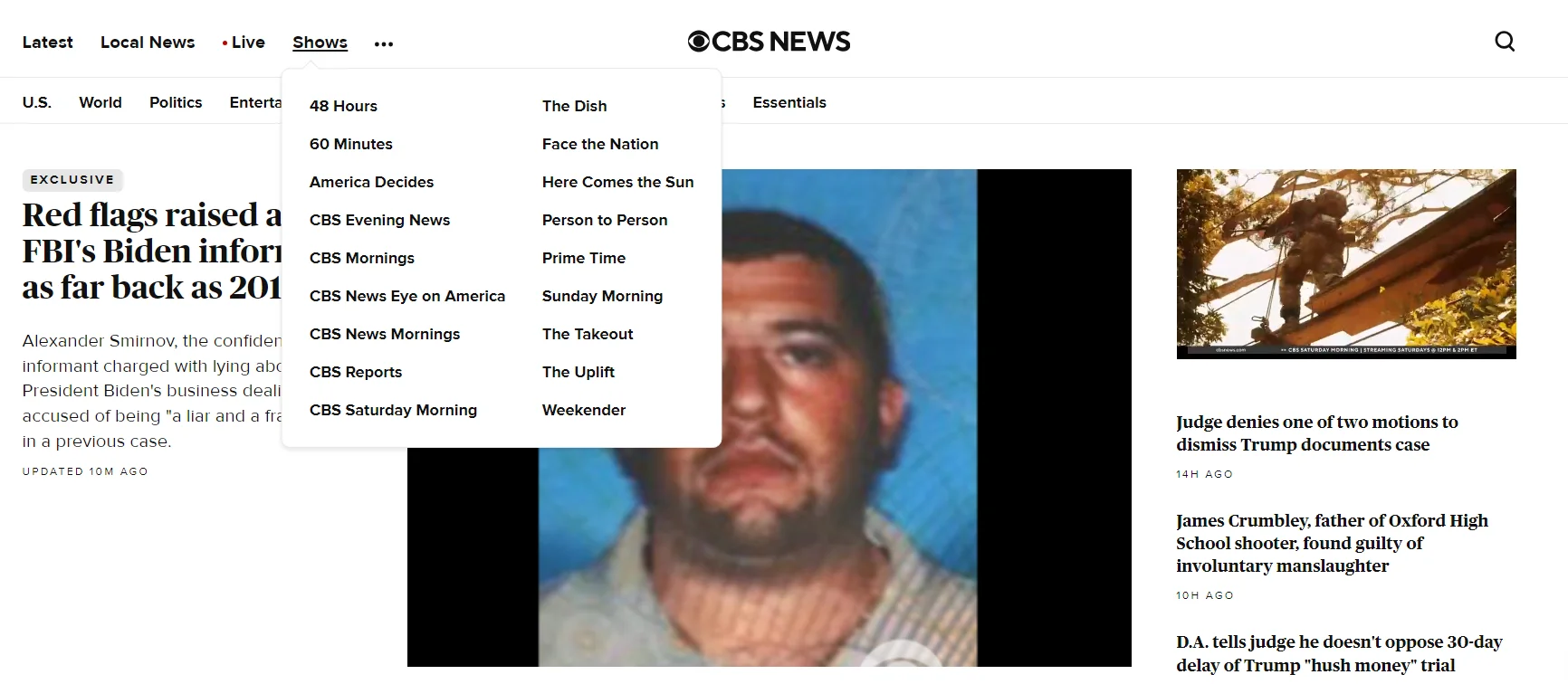
News and Media Outlets:

The CBS News website has used a mega menu to display a vast array of content, from breaking news to other specific topics.
Mega Menus improves accessibility and keeps users engaged and informed.
FAQ
You can create a Mega Menu in WordPress without coding by using the Responsive Addons plugin that offers built-in tools for customizing the Mega Menu.
Yes, Responsive Addons allows you to add images, icons, and multimedia elements to improve the visual appeal and engagement of your Mega Menu.
Not necessarily. While some themes come with built-in Mega Menu support, others may require additional plugins. Check your theme’s documentation to see if Mega Menu functionality is available.
Wrapping Up
Following the above-mentioned steps, you can create your own drop-down menu within a few minutes. But you have to be very clear about your purpose.
Know your visitor’s mindset. Try to understand what they will look for on your site. And based on that, arrange the items in your mega drop-down menu.
Don’t forget to check our other articles:
- How to Add Lottie Animations to Your WordPress
- How to Create a Navigation Menu with Elementor
- What is Headless WordPress: Is it the Future of Web Development?
Don’t have a WordPress Website? Grab the Responsive Theme now!