Are you someone looking to understand the concept of Headless WordPress?
WordPress is used by more than 40% of the websites in the world. WordPress developers and users are familiar with numerous themes and plugins.
In a recent announcement, WP Engine – the most trusted WordPress technology across the world – announced Atlas. This is the latest, new Headless WordPress product.
The Atlas is a headless WordPress platform allowing security and flexibility to exponentially dynamic sites.
In a way, Atlas combines the modern development framework with powerful, robust front-end Node.js hosting and headless WordPress in one package, offering a trusted partner, one support organization, and one price.
However, for the unaware, let me explain to you what headless means.
What is Headless WordPress?

In simple words, Headless is not referred to as a CMS that doesn’t have a header section. Rather, it means that you can easily use the headless CMS as a generic content management system, regardless of the type of technology used to develop the front end.
Rest API enables developers to interact with the interfaces of cross-technology until both are speaking the same JSON language. WordPress Rest API brings out data in JSON format, which a massive number of internet technologies can understand.
Is Headless WordPress the Future of Web Development?
To put it in simple words, headless WordPress signifies no WordPress front end. Companies using a completely headless solution can generally host a separate JavaScript app for their front end.
This will pull certain WordPress data through APIs. With headless WordPress, developers can attain ultimate freedom and flexibility for the right tech and the right job.
Extra security layers, seamless integration with other software, and a future-proof content management system are a few plus points that make headless WordPress worthy of the future.
Moreover, marketers can also control their content, predict new channels and publish more broadly.
Benefits of Using a Headless WordPress CMS
Considering that it is an open-source platform, WordPress provides amazing flexibility to create almost every type of website.
Thus, using this platform as a headless CMS lets you create the front-end of the web applications with any web technology and manage the content with the help of the popular CMS.
You may face such a situation where you may add a blog feature in the existing app built with either Angular or React.
Rather than coding the entire content management system in a native framework, you can use WordPress headless CMS to manage and regulate content with the help of Rest API.
How to Use WordPress as a Headless CMS?
Below is a step-by-step guide that will help you understand how WordPress can be used as a headless CMS.
Step 1: Download WP-Rest API Plugin
To begin with, Download the WP-Rest API plugin zip file and upload the same inside the WordPress plugins folder.
Step 2: Activate the Plugin
Once uploaded, Activate the WP-Rest API plugin. This will allow the activation of WordPress Rest API inside the website.
Step 3: Download Postman Extension
Now, navigate to Settings and click on Permalinks. There, choose either Custom Structure or Post name. Since you will be working with API calls, you must Download Postman– a Chrome extension.
Inside the Postman, enter the below-mentioned URL: https://yourwebsitename.com/wp-json/wp/v2/posts
This URL will take post data inside the WordPress website.
Step 4: Install Custom Post UI Plugin
The next step is to create custom posts.
To do this, Download the Custom Post Type UI plugin.
Once downloaded, Install and Activate the plugin.
Step 5: Fill the Post Type
In this step, move to the new post, and inside the Post Type area, type the desired custom post name.
Ensure that the Show in REST API checkbox is set to True. Apart from that, the REST API base slug must also be set.
Step 6: Check All the Boxes and Save the Changes
Check all the boxes for the required information from the REST API.
After you have saved the changes, you will see a new option in the sidebar. Click on the same and add a new Book in the custom post type.
Step 7: Verify the URL in Postman
The next step is to verify whether the data through API is available.
To verify, click on the URL inside the Postman, and the URL should look like this:
https://yourwebsite.com/wp-json/wp/v2/books
You can add more fields with the help of ACF to Rest API and ACF plugins.
Examples of Headless WordPress
Here are a few examples that are making the most out of headless WordPress. Have a look!
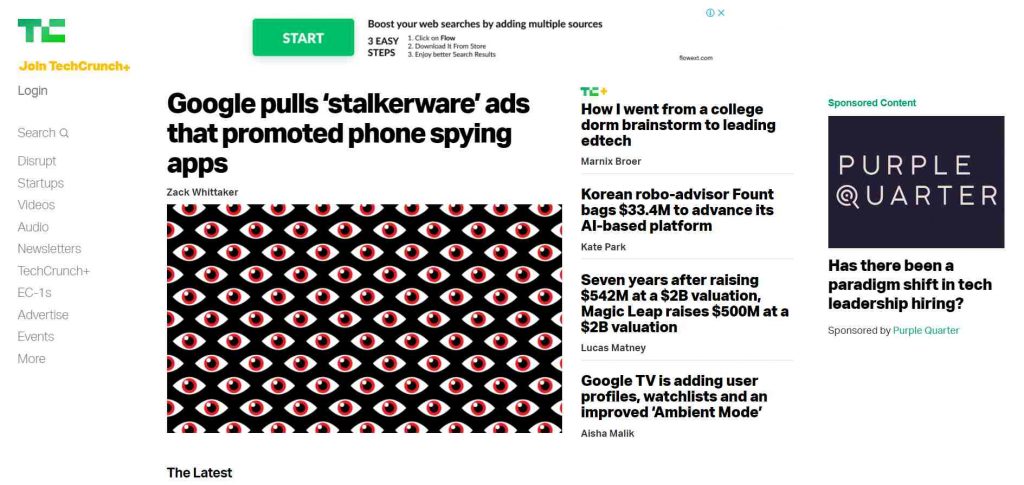
1. TechCrunch

TechCrunch is one of the prominent examples of WordPress websites. It’s one of the largest technology blogs hosted on WordPress.com VIP. Back in 2018, they rebuilt their site entirely.
Apart from making the design more accessible and usable, they also followed a best-in-technology approach.
They developed a Redux / React app, decoupled the WordPress back end, and connected them with the REST API. Through this, they managed to
- Eradicate the requirement to load pages fully every time
- Make the site easier to maintain
- Achieve faster performance
- Make the site behave like a native app
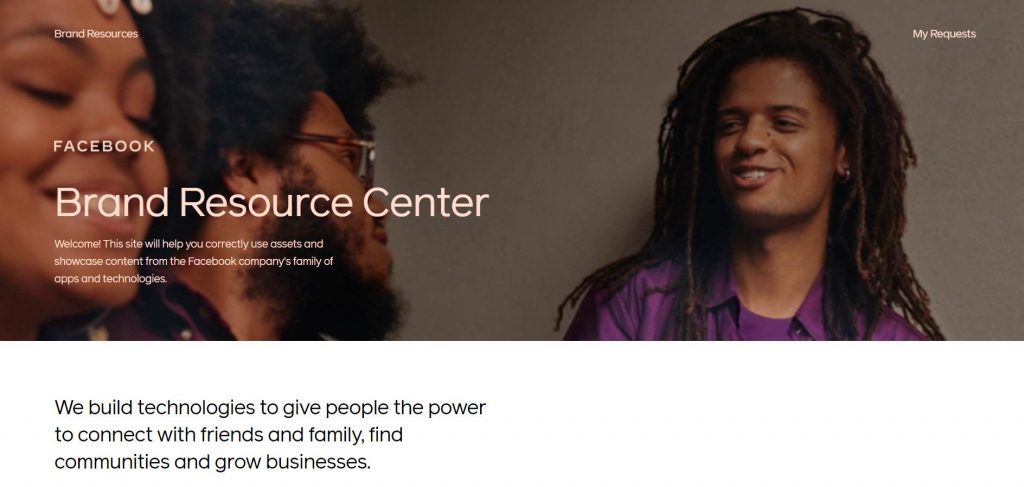
2. Facebook Brand Resource Center

Facebook Brand Resource Center is a website that the social network uses as its style guide for brand assets. It is yet another beautiful example of a site developed with headless WordPress.
This site has an open, excellent design that adjusts upon clicking through any of their brand sites.
Even on the subpages, you can notice that just parts of the page load whenever you click around. Static elements like the menu stay visible on the site’s screen.
It also has a smooth scrolling effect when you use the left-side menus. Overall, it looks more interactive and fluent than a regular PHP website.
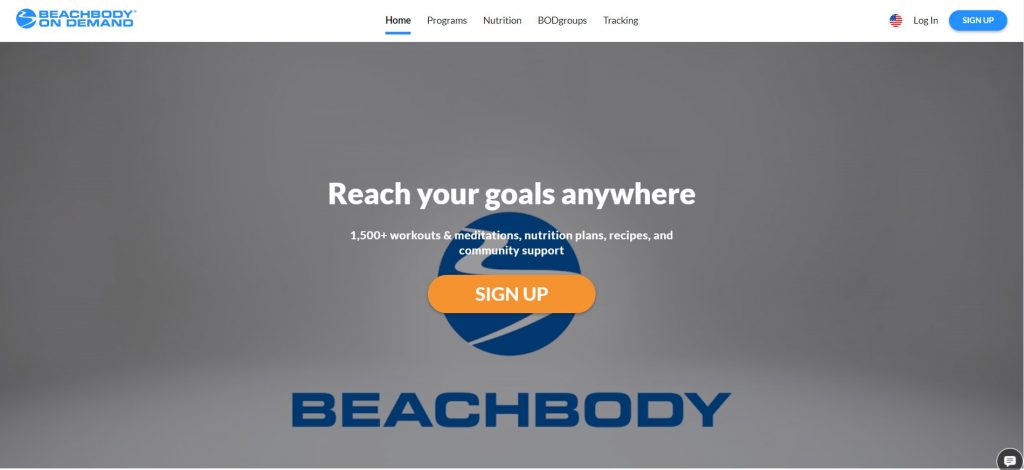
3. BeachBody On Demand

The following headless WordPress example is the Beachbody On Demand workout streaming platform. It has a slick Java user interface that is developed on WordPress. It could be React based.
Upon looking around, you can discover a lot of custom functionality, recipes, products, courses, videos, and more.
Even the blog is well-designed. The site has been developed using XWP. Accordingly, the purpose behind headless WordPress was to streamline the management of content and to automate asset handling, such as images.
Conclusion
With a headless CMS, editors can acquire such an interface that makes managing content easier and seamless.
For developers, it offers APIs to develop applications, making it faster and simpler to store, edit and publish content.
Headless WordPress is different from decoupled and traditional CMSs’ as they are API-exclusive and don’t have any connection with content rendering. Thus, choosing WordPress can help you be a part of this futuristic technology.
If you liked reading this article, don’t forget to check out more of our other interesting articles:
- Best SEO WordPress Themes To Try
- Top Responsive WordPress Themes
- What are The Pros and Cons of WordPress?
To have a perfect setup with WordPress, we recommend using the Responsive theme!




