A good navigation system is one of the most important elements behind the success of a website. And, a dropdown menu is an easy way to achieve that.
Your WordPress site may have lots of valuable information but if the navigation is not proper it is of no use.
People tend to move away. A WordPress dropdown menu solves this problem. It holds back the visitors and reduces the bounce rate.
The reason why many people stay away from dropdown menus is they don’t know how to create them. Contrarily, they are easy to create and there’s no technical knowledge required for this.
However, you should decide which page should be set as the homepage and head on to create a Mega Menu.
In this article, we will provide you with a step-by-step guide to build a dropdown menu in WordPress. There are screenshots along with the steps. Go through the steps once. You will be able to a dropdown menu on your own.
Benefits of using a dropdown menu in WordPress
There are lots of benefits of having a dropdown menu on your site. First of all, it brings a classy look to your homepage.
A Dropdown menu is always used while creating an e-commerce site.
You can study visitor’s behavior through the way they click through the navigation options. The dropdown menu also reduces debugging time.

[addtoany buttons=”facebook,twitter,pinterest” media=”https://cyberchimps.com/wp-content/uploads/2023/08/Benefits-of-Dropdown-Menus-for-Website-Design.webp”]
Here are some key benefits of using a dropdown menu:
1. Flexibility is Design
A great advantage of using a dropdown menu is you may include any number of items. A single icon will carry all other hidden icons under it.
It will not make your site text-heavy. You need not worry about the look of the screen anymore. You may add a large number of items and still have a minimal design.
Most of the free WordPress themes and templates come with variations of dropdown menus.
2. Saves Header Space
Logos can sometimes take up more than 30% of header space. In these cases, the only option is to change the logo or reduce the logo size.
A dropdown menu is a great option if you have very little space and lots of useful items.
You can occupy a lot of information in a very small space. It makes your site user-friendly as well as information-rich.
3. Easy to Navigate for Visitors
The more time your visitors spend on your site, the better it is for you. Bad navigation many times irritate the visitors.
They tend to switch to some other site. With a dropdown menu, you may fix this problem. It has an easy navigation system. It holds back the viewers.
4. User-Friendly
With a dropdown menu, you may arrange the items as per their category or hierarchy. It allows you to create an order.
You can set the order keeping your visitors browsing behaviour in mind. They should feel the urge to click on a parent menu.
After that, they should find the things they desire there. It will make them come back to you again.
Steps to create a dropdown menu in WordPress
Step 1: Choosing a WordPress theme with dropdown menu support
WordPress has a built-in menu management system. But the display completely depends on the theme you are using. Almost all the WordPress themes support dropdown menus.
But, there are some that come with a special menu management system. These themes offer a large number of features to create and customize a menu.
Here are some WordPress themes that support dropdown menu:
1. Responsive Pro

Responsive Pro is a responsive and multipurpose WordPress theme. It has an exclusive menu management system.
One may easily create a dropdown menu using drag & drop features. It is mobile optimized and WooCommerce integrated.
There are advanced typography and unlimited color schemes. The theme has a blazing fast loading speed. It is very easy to customize and available at $47.

2. Divi

Divi is an elegant WordPress theme. It comes with lots of useful features. It has an advanced menu creating feature with drag and drop options.
Divi is a powerful page builder. It has a visual page building and editing option. It is available at $89.
3. Ocean WP

Ocean WP is a modern WordPress theme. It comes with an exclusive menu management system.
One may create a dropdown menu in no time. The theme is SEO optimized and ready for eCommerce. It is responsive and translation ready. It is a free theme.
4. Astra

Astra is a multipurpose WordPress theme. It is a powerful mega menu builder. It is mobile optimized and WooCommerce ready.
There is a custom layout, sticky header, and dedicated sidebar. The theme has advanced typography and color options. It is available for $47.
Step 2: Creating a navigation menu in WordPress
The first step is creating a navigation menu. In order to do that, you need to follow the spets below –
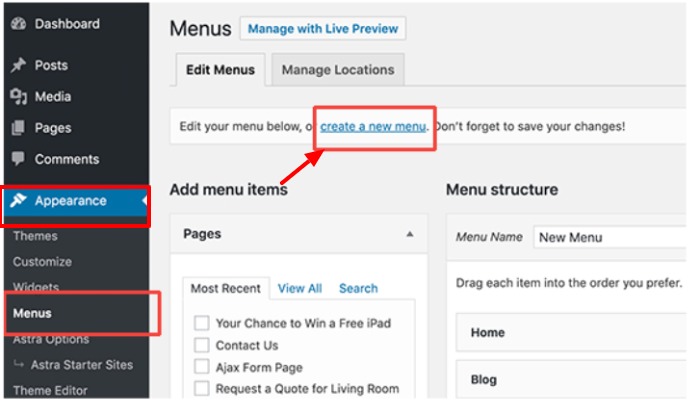
- Go to your WordPress Dashboard
- Go to Appearance >> Menu page
- Click on “Create a new menu” link

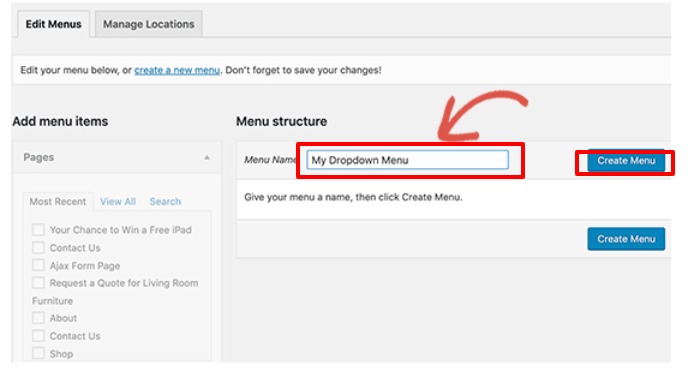
Now you have to give a name to your menu. It will not be visible to anyone other than you.
This name will help you to identify the menu in the WordPress admin area. To give the name, follow these steps –
- A box will appear on your screen
- Enter a name in the box
- Click on “create menu” button
- A menu is created but it is empty

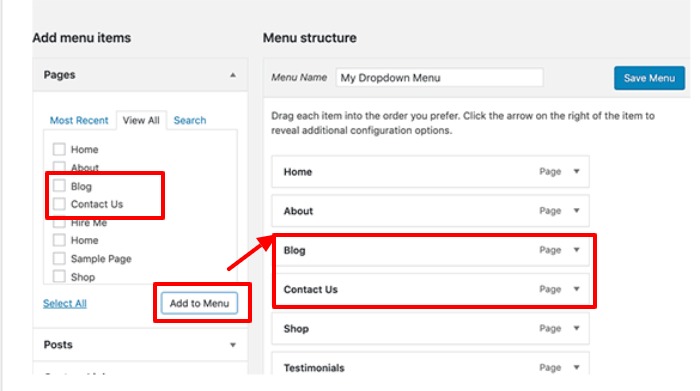
As the menu is empty, the next step is adding items to the menu. It is very easy. You may use the drag & drop feature. Or, follow the steps below –
- Add the top links to your navigation menu
- The items will appear on the row of your menu
- Select the items you want to add
- Click on “Add to menu” button
- The items will appear on your menu

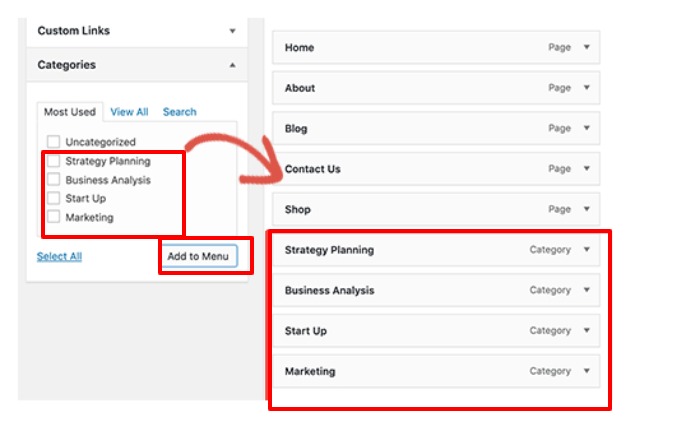
Step 3: Adding sub-items to a menu
Subitems are the items that appear inside the dropdown menu. You can add them under any item on the menu. you can arrange the order as per your choice.
You can add any item under any parent link. It all depends on your needs. Here, we will add subitems under the blog link.
To add subitems to your menu, follow these steps –
- Select the items from the left column
- Click on “Add to menu” button
- The items will appear on your menu now

But, these items will now appear as regular items. You need to convert them into subitems.
This is not at all difficult. All we need to do is drag the items and place them under a parent menu.
Repeat the steps for all the links that you want to appear under a parent menu. Now click on the “Save menu” button.
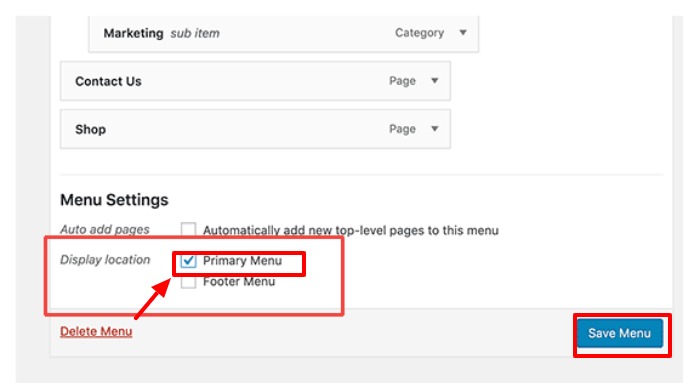
Step 4: Publish your dropdown menu
After creating the menu, you need to choose the display location. Follow the steps below –
- Look at the right column
- Go to menu settings
- Choose an option next to “Display location”
- Click on the “Save Menu” button

Your menu is now ready. Visit your website once to check the dropdown menu in action. If it functions well, you are done.
WordPress plugins to extend your dropdown menu’s functionality
1. Max Mega Menu

Max Mega Menu is a feature-rich WordPress menu plugin. It comes with WooCommerce and Easy Digital Downloads integration.
There is a built-in theme editor with 100+ customization options. It is built on CSS3. it supports multiple menus with each having its own configurations.
Users may create a horizontal or vertical menu. The plugin comes in both free and premium options.
Features
- Tabbed Sub Menus
- Sticky Menu
- Accordion Menu
- Custom Icons
- Custom Item Styling
Price – $29
2. UberMenu

UberMenu is a responsive WordPress menu plugin. It comes with a full grid system with individual layout control.
The plugin supports tabbed submenus. It is easy to customize. It has an enhanced user interface. There is an automatic integration option for themes.
Features
- Flexible Layouts
- Advanced Contents
- Mobile-Optimized
- Dynamic Item Generation
- Enhanced UI
Price – $25
3. Hero Menu

Hero Menu is a professional WordPress menu plugin. It comes with endless possibility.
The plugin is responsive and flexible. It has an advanced sticky menu. It is ready to install and easy to use. Anybody can use it. No coding knowledge is required for this.
Features
- Drag & Drop Menu Builder
- 60 Colour Presets
- Free Icons
- WooCommerce Enabled
- Mobile-Optimized
Price – $14
4. WP Mobile Menu

WP Mobile Menu is a modern WordPress menu plugin. It comes with 2000+ icons, 2 responsive menu panel and unlimited colour settings.
With this plugin, menus are visible to only logged-in users. There are two different display options.
Slideout over the content and slideout push content. The plugin is available in both free and premium versions.
Features
- Menu Cart Icons
- 5 Depth Menu Level
- Header Banner
- Footer Menu
- Alternative Manus per page
Price – $29
5. WP Responsive Menu

WP Responsive Menu is a free WordPress plugin for menu building. It comes with lots of easy to use features.
It has options to open or close the menu with simple swipe gestures. One may change menu icon animations as per the needs of the sites. The plugin is ready to use and easy to customize.
Features
- Search Bar on Menu
- WooCommerce Integrated
- Mobile-Optimized
- Add Logos & Icons
- Two Display Options
Price: Free
Wrapping up
We have tried to give you an insight on how to create a dropdown menu on your WordPress website.
Hope you found the steps helpful. Following the steps mentioned above, you can create your own dropdown menu within a few minutes.
Know your visitor’s mindset. Try to understand what will they look for on your site. And, based on that arrange the items in your dropdown menu.