Do you want to add a navigation menu to your WordPress site?
Menus are critical elements of a website, regardless of the type and industry it represents. Apart from the presentation, you must also consider navigation and user experience when designing this element.
When visiting a site for the first time, almost 38% of customers look at the layout or navigational links of the page. Thus, visitors will not take a second before jumping off if the menu is hard to find.
Moreover, featuring a dull and boring menu can distract your visitors easily, which will only increase your bounce rate.
Keeping this in mind, while creating an eye-catching and attractive menu is essential, it could be a cumbersome task.
If you think you are stuck in the loophole of crafting a navigation menu with Elementor, this post will help you.
Let’s find out more here!
Importance of a Navigation Menu on a WordPress Website
The following are the important aspects of a WordPress navigation menu:

Creating a Navigation Menu in WordPress
Jotted down below are some easy-to-follow steps to create a navigation menu in WordPress.
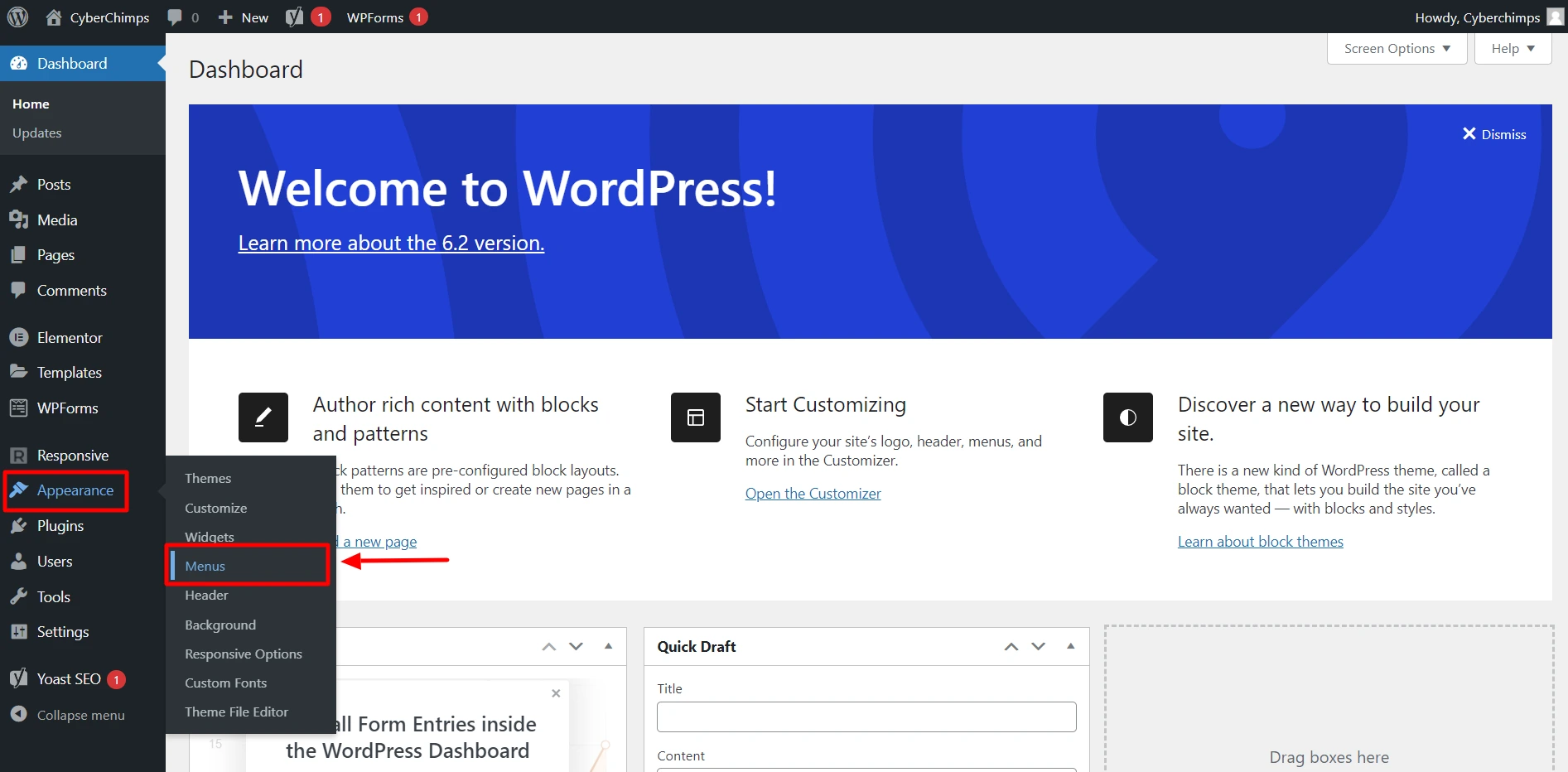
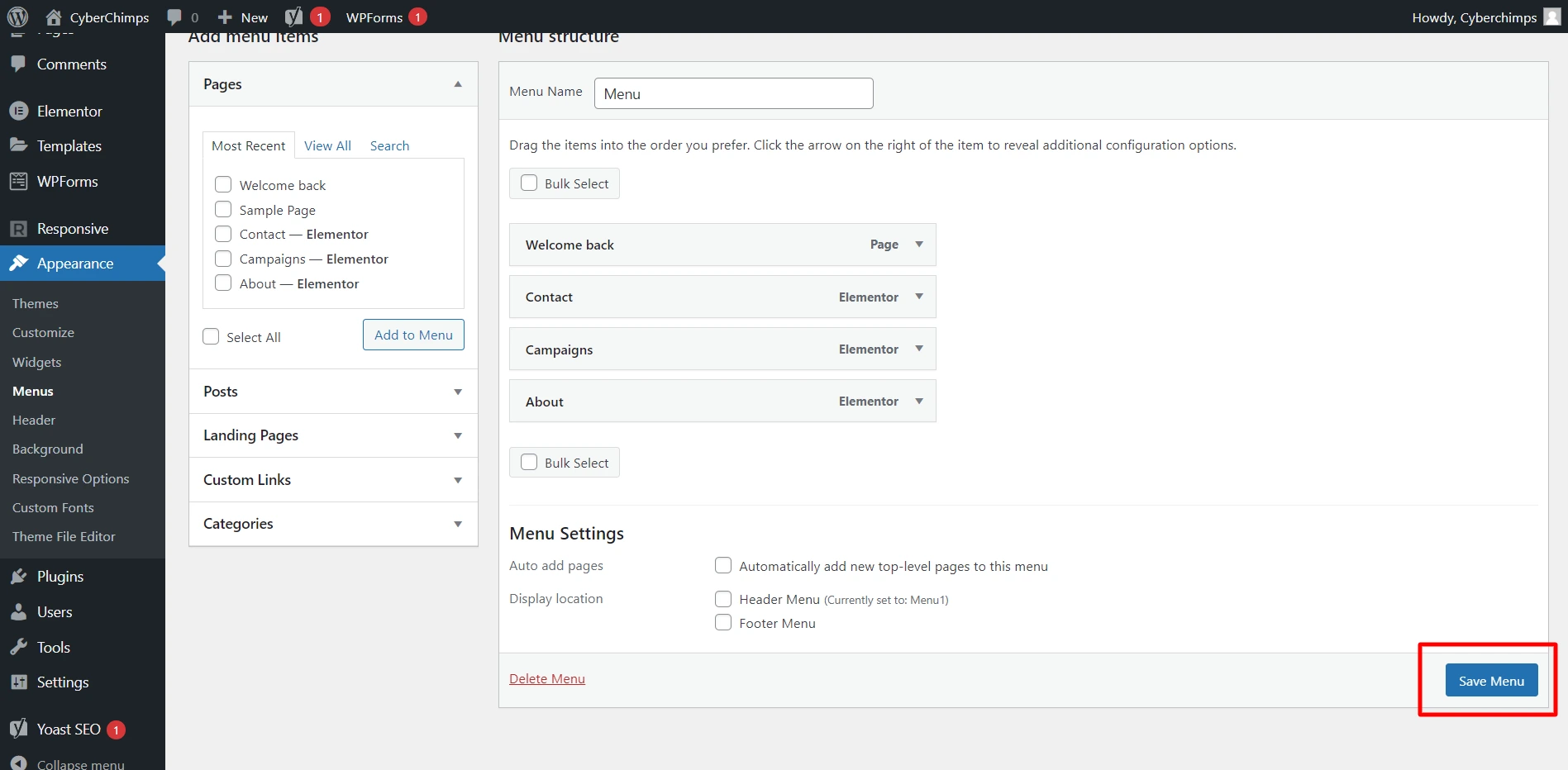
Open your WordPress dashboard, and on the left side, hover your cursor on Appearance and click Menus.

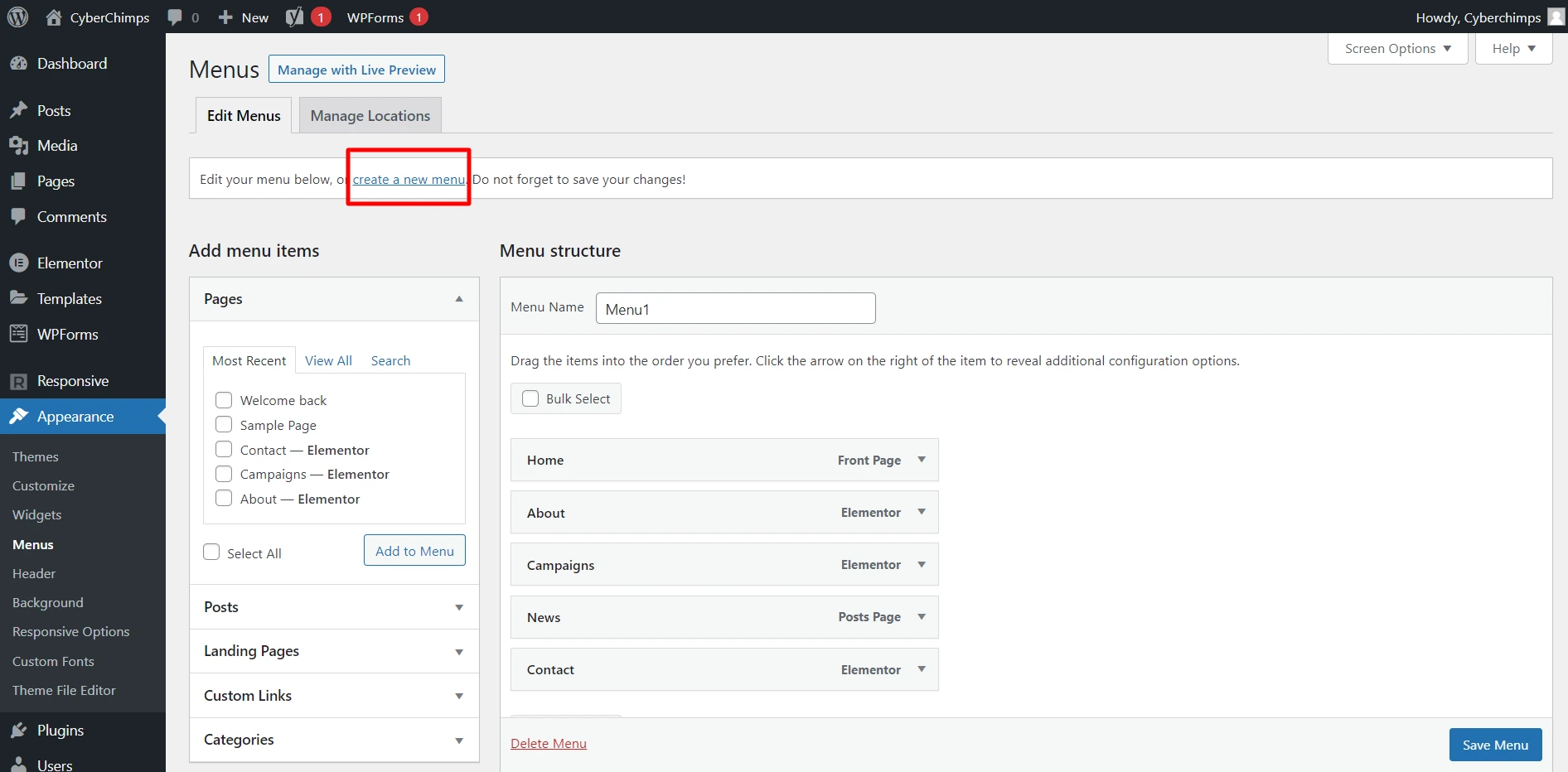
Once here, you can either create a new menu or choose from the pre-built ones. If you choose to go with the former option, follow these steps:
Click the Create a new menu option.

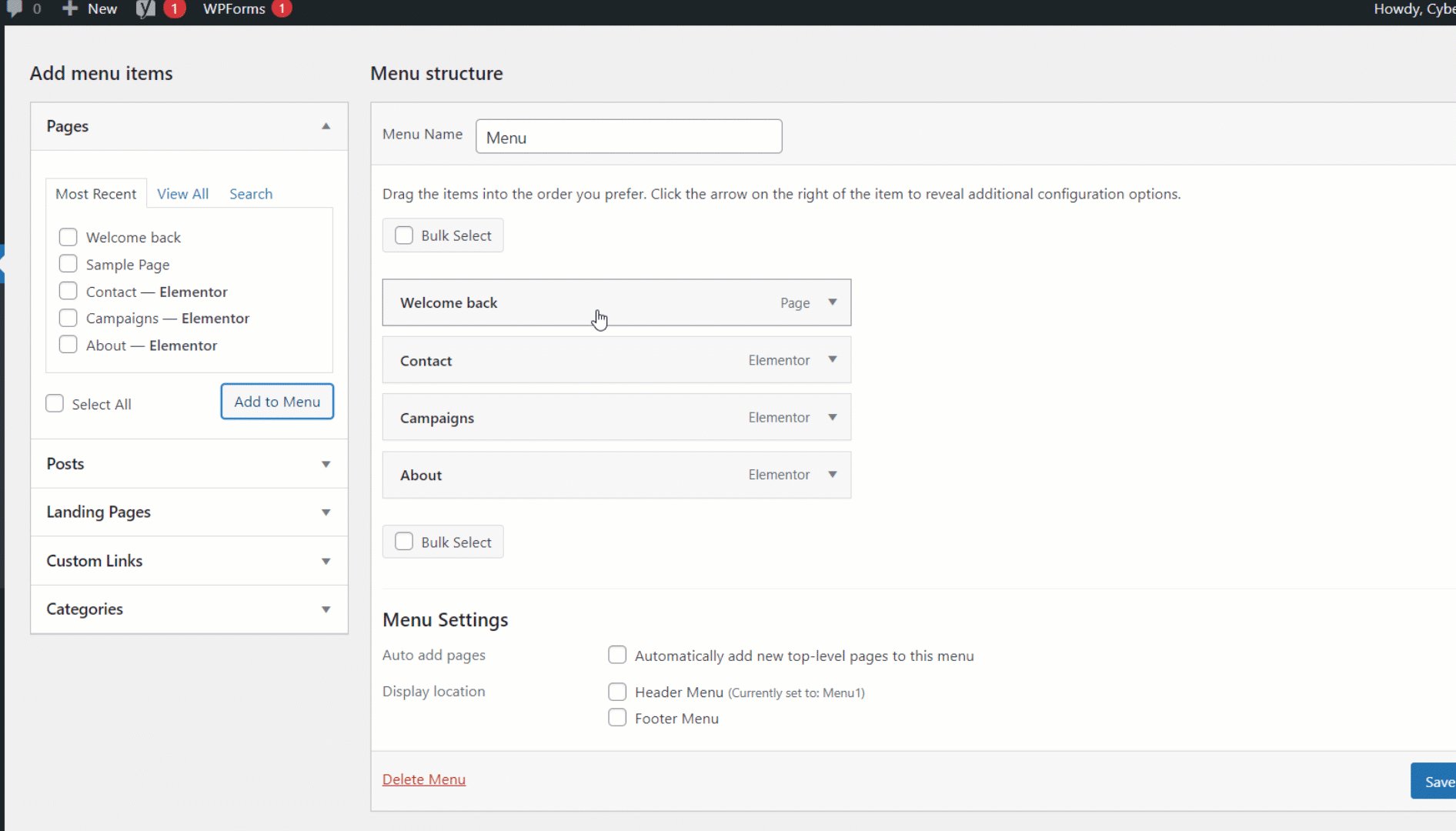
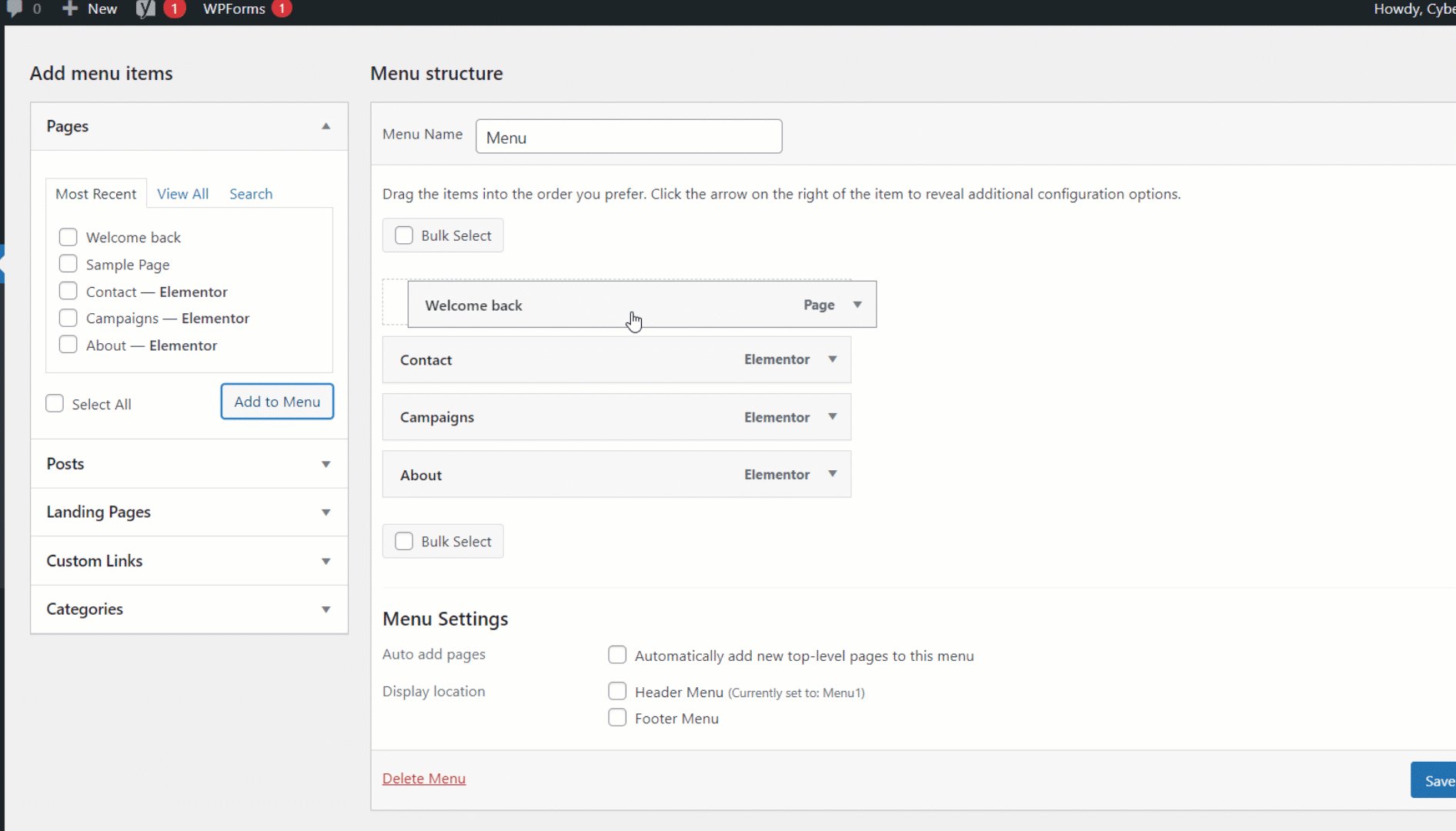
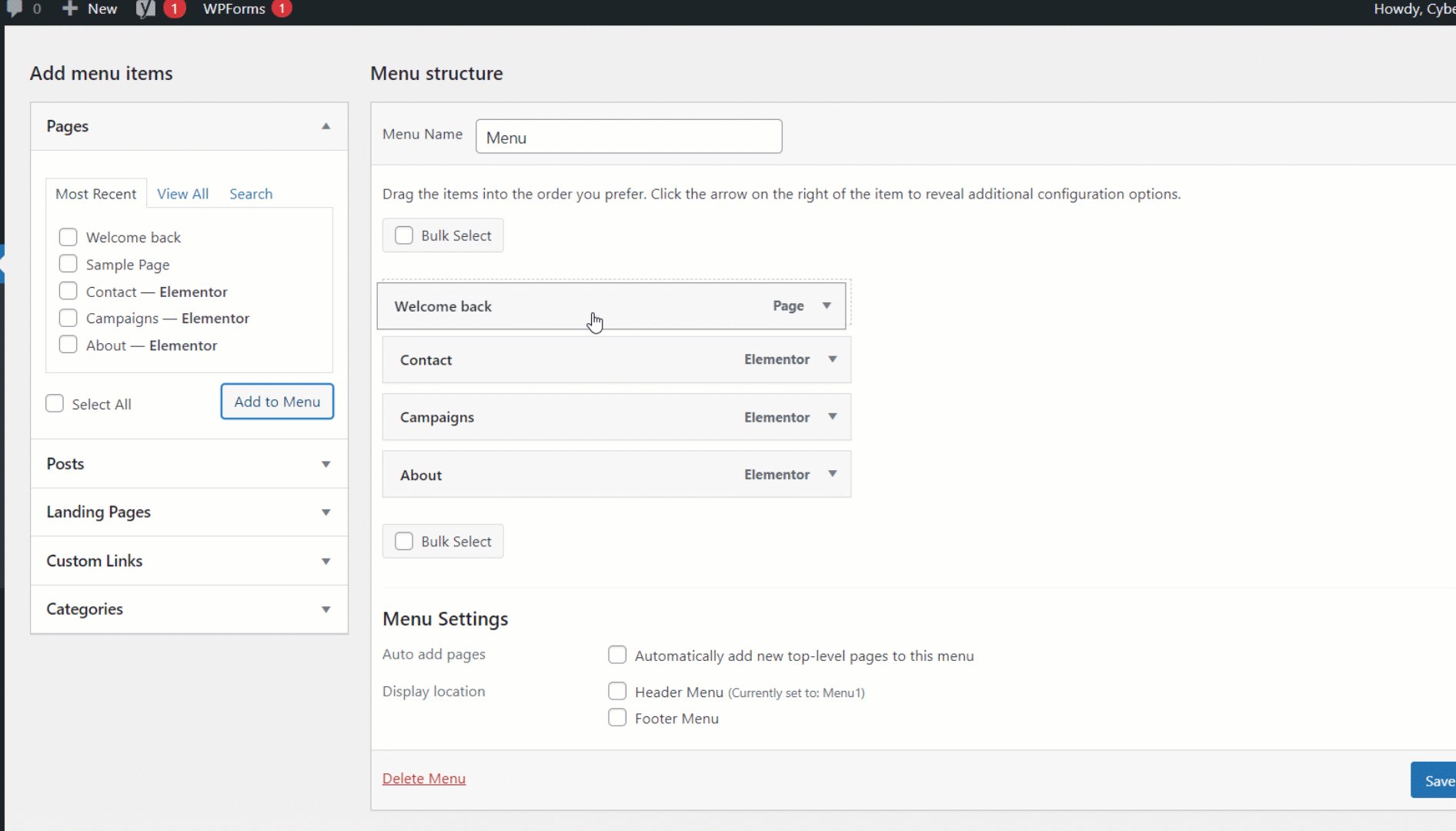
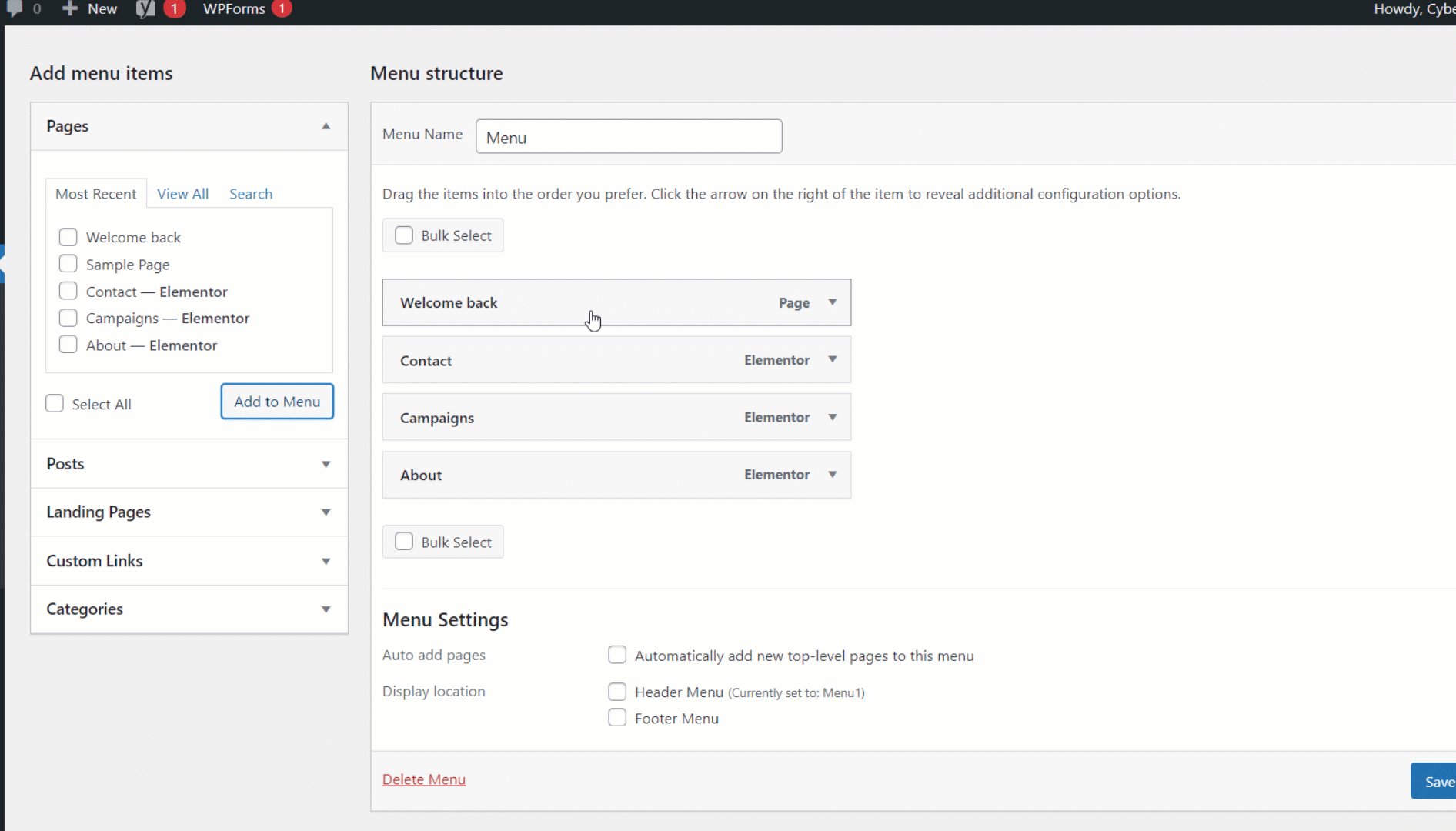
Now, give a name to the menu and add items from the left side of the page.
You can select from categories, custom links, posts, and pages.
Choose the items according to the performance.
You can also create multi-level submenus by dragging the menu items to the left and right.

Click the Save Menu button.

And you are done with creating a navigational menu.
You can also create multiple menus by simply clicking the “create a new menu” link above the Menu Structure.

Best Plugin To Create a Navigation Menu for Your WordPress Website
If you have been in search of some of the best add-ons for your WordPress, try out the REA plugin by Cyberchimps.
Cyberchimps REA Plugin
Designed by an excellent team of developers, this plugin offers more than 30 widgets and 150+ ready-site website templates.
Let’s dive deeper and find out more about this plugin through these features:
An Array of Widgets Available
This plugin allows you to access an array of widgets, whether you want to add a testimonial slider to your site or showcase a pricing table.
Each of the widgets has been categorized accordingly. Some of the top categories you can find here are content, form, SEO, posts, marketing, WooCommerce, and creativity.
Inbuilt Theme Builder
The plugin comes with a Responsive Elementor theme builder add-on.
This feature allows you to effortlessly create and edit the primary elements of your entire website, including pages, posts, menus, footers, headers, 404 pages, global archives, and more.
More than 150 Pre-Built Templates
If you are designing a WordPress website from scratch, this add-on plugin could be a lifesaver. It backs up more than 100 ready-to-use Elementor templates.
Using these templates is a breeze. Choose one template, import the demo, add content according to your preference, and launch the website.
Improves the Performance of your Website
This is a lightweight widget and add-on that you can easily use. Through this plugin, you can enable or disable specific sections or elements from the panel.
This way, you can enhance the performance of your website to a great extent.
How to Add a Navigation Menu on Elementor Using REA (Step-By-Step Guide)
Before getting down to the guide, make sure that you install the REA plugin to access this widget. This REA Nav Menu widget lets you create and customize menus on your WordPress website.
Here is the step-by-step guide:
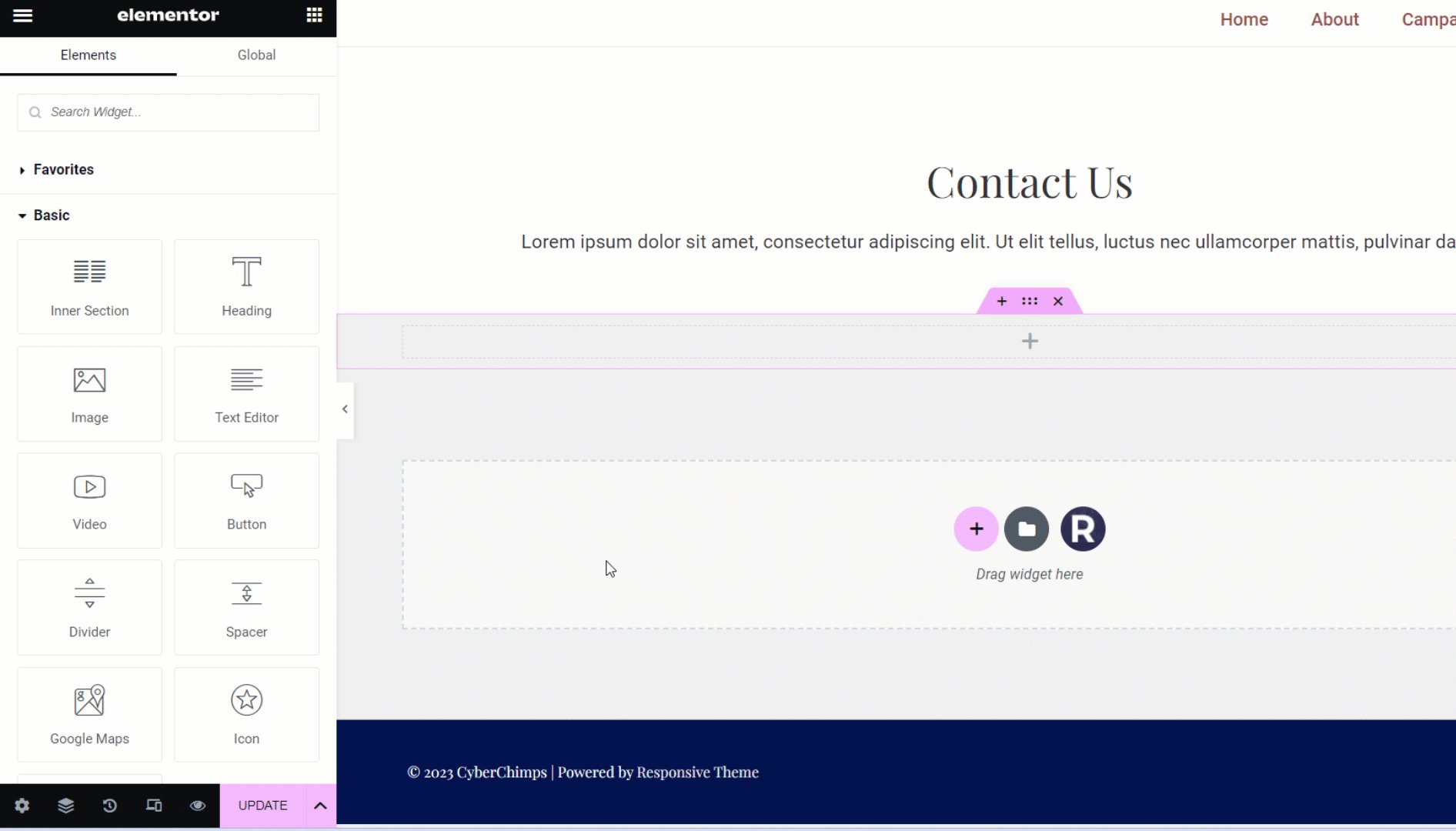
Drag and Drop the Widget
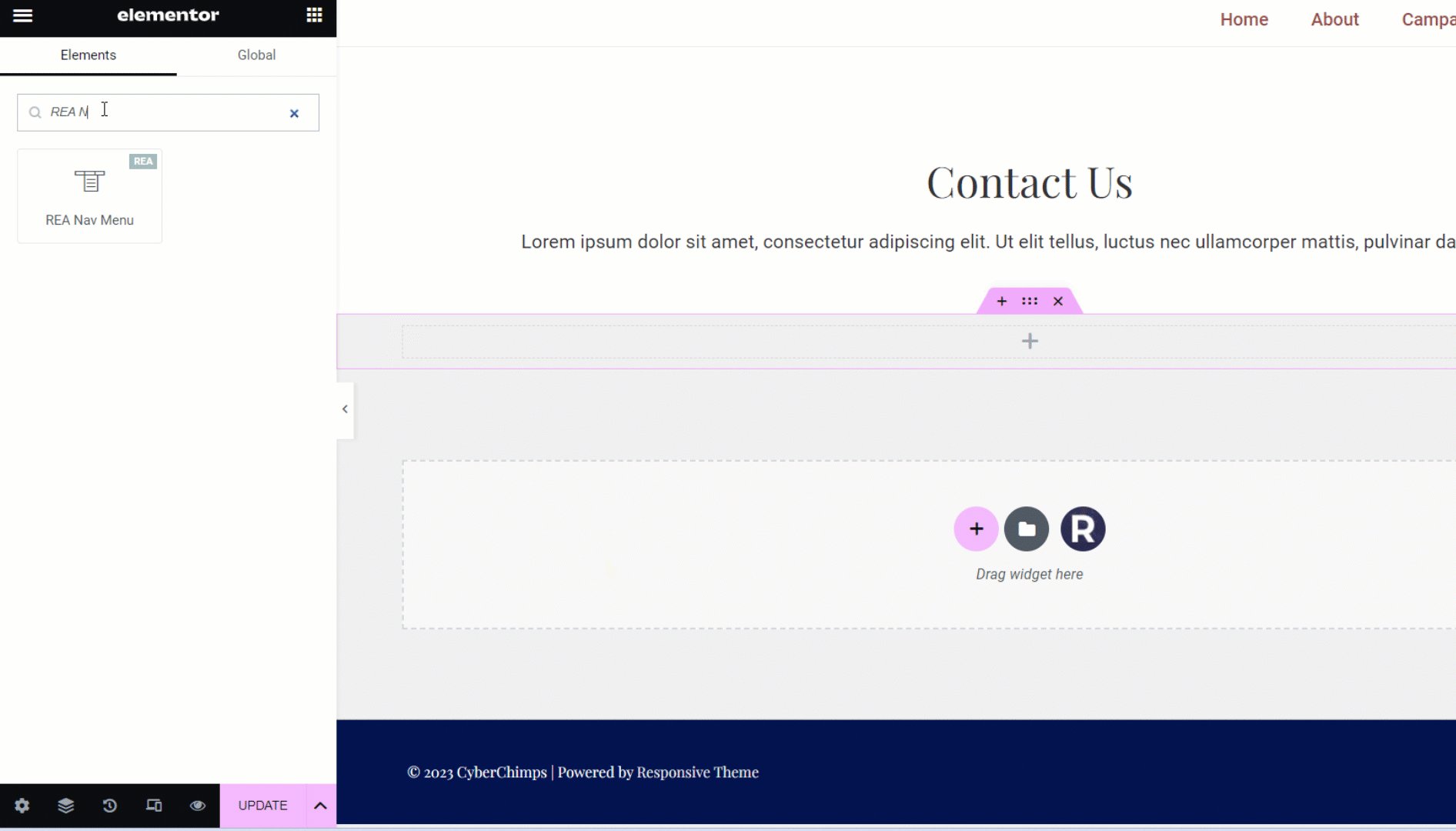
Search for REA Nav Menu and drag and drop the widget onto your header.

Select the Menu
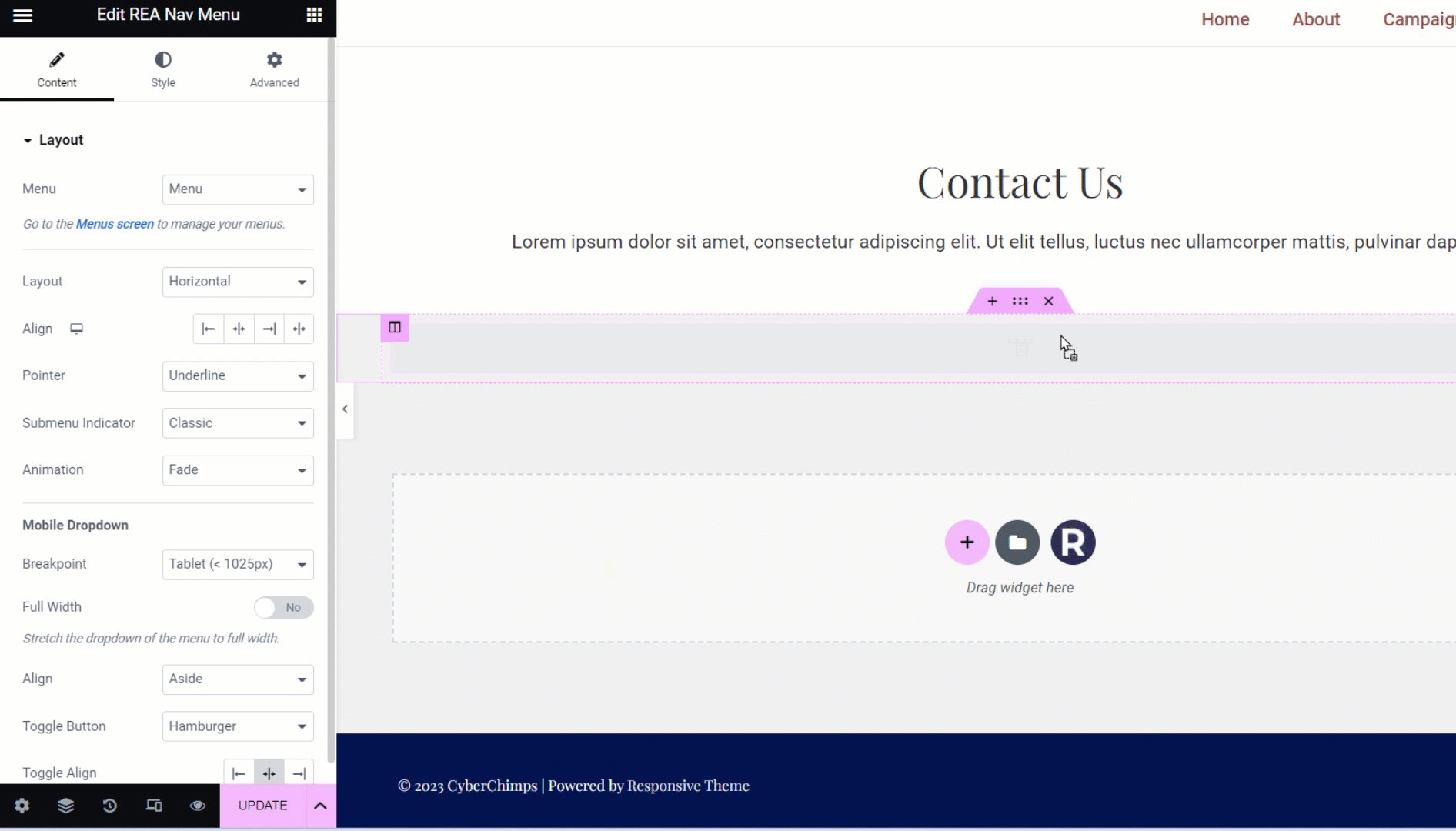
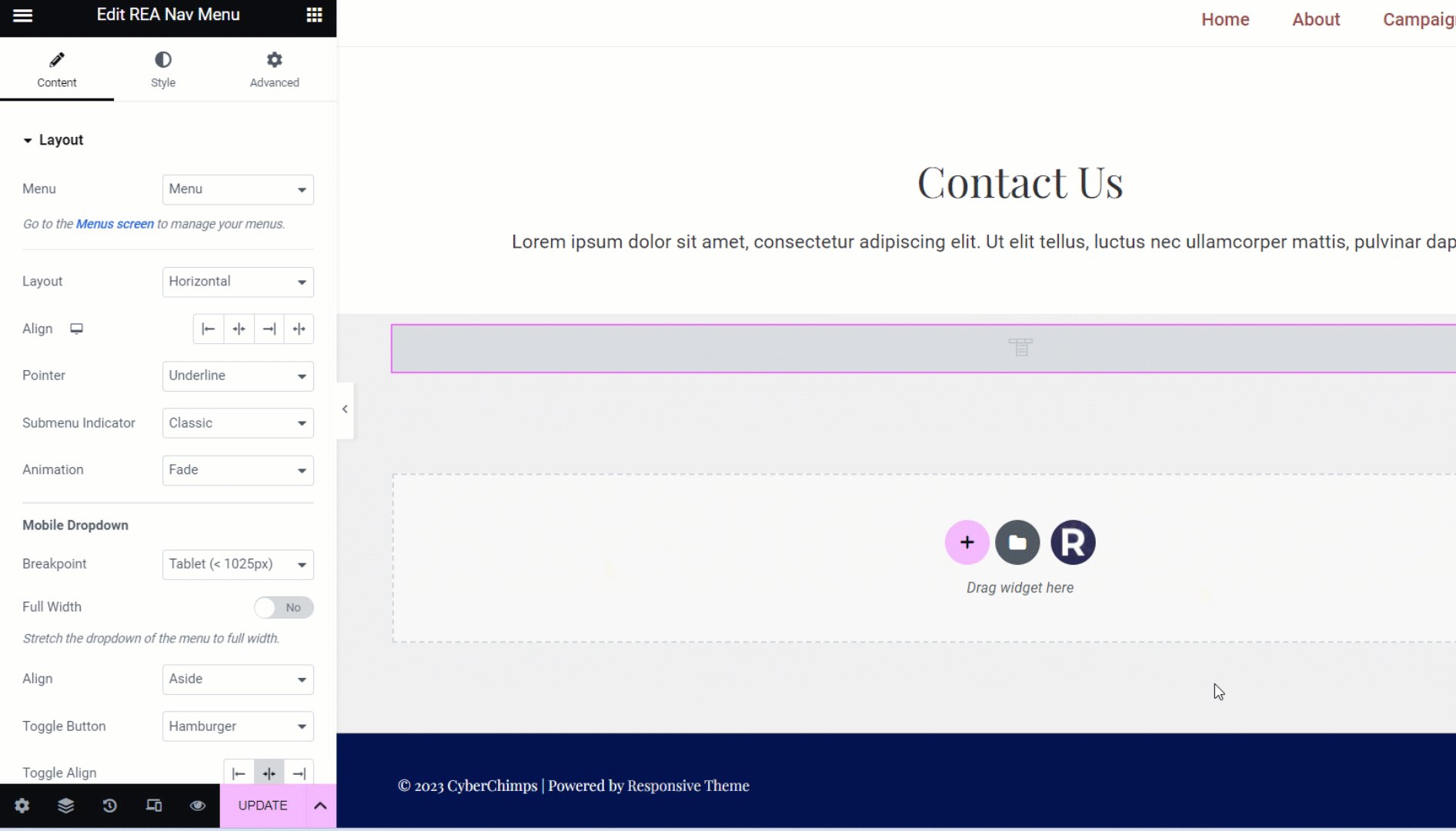
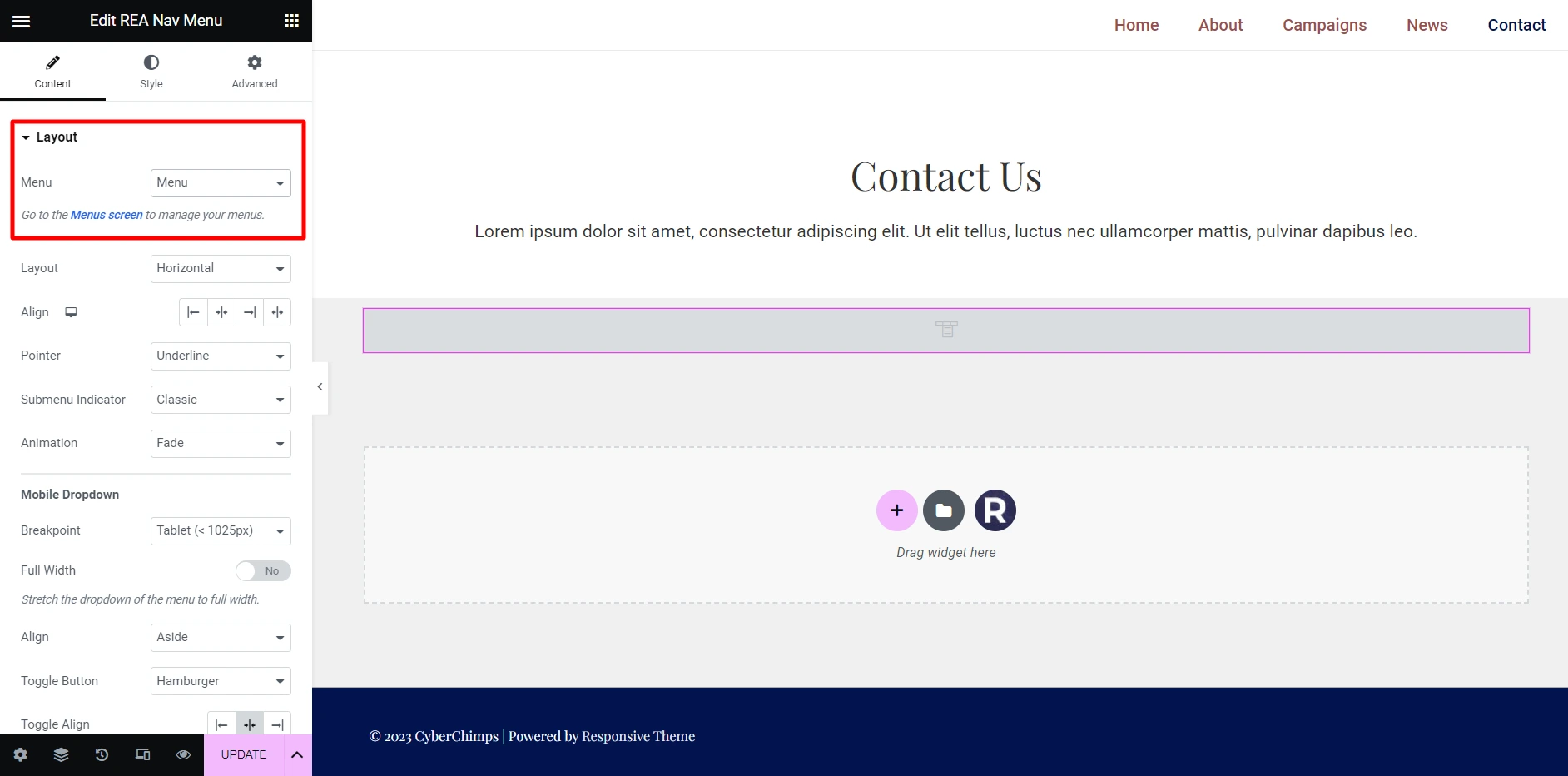
After inserting the widget into the header, click on the edit button. Under Content > Layout > Menu, click on the dropdown to choose the menu you want to display on the website.
As previously discussed, you can create multiple menus under appearance > menus; from your WordPress dashboard.

Customization Options in the Widget
If you would like to customize the items in your menu, the below-mentioned fields will help you out:
- Content

Under the content section, you can find a variety of features and functionalities, such as:
| Layout | – Menu – Layout – Align – Pointer – Submenu Indicator – Animation |
| Mobile Dropdown | – Breakpoint – Full Width – Align – Toggle Button – Toggle Align |
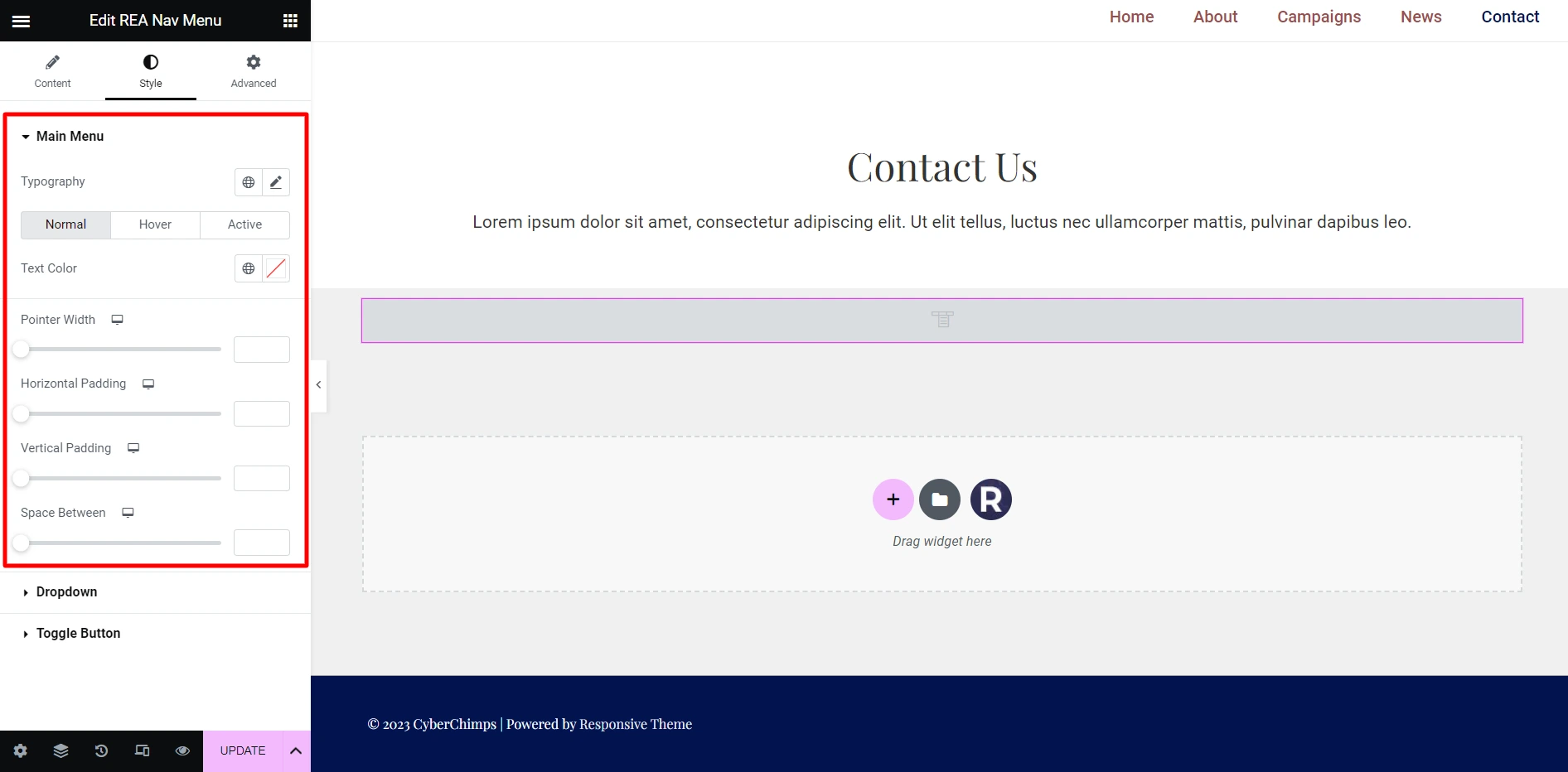
- Style

Under the style section, the features and functionalities that you can find are:
| Main Menu | – Typography – Text Color – Pointer Color – Pointer Width – Horizontal Padding – Vertical Padding – Space Between |
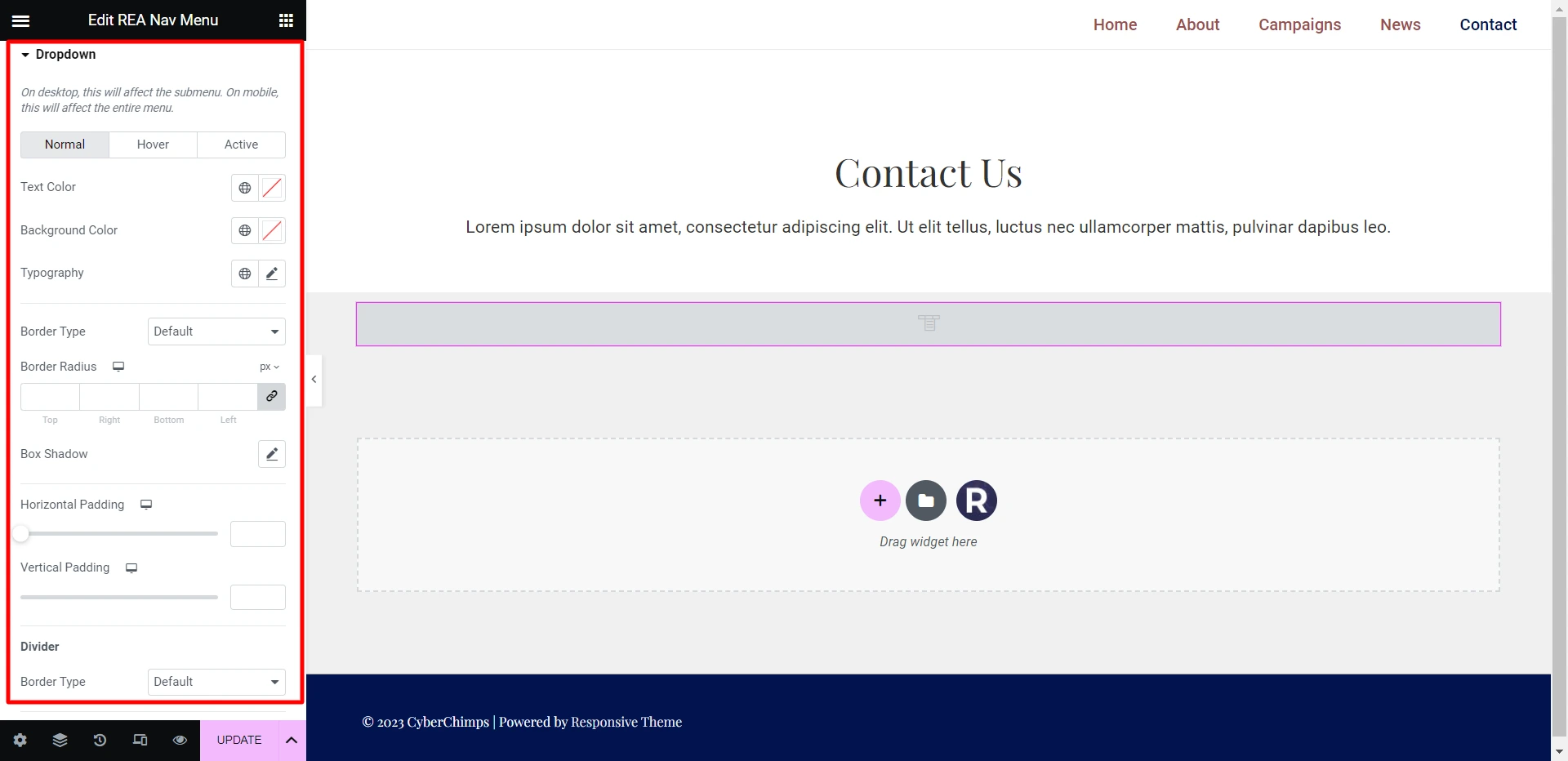
Dropdown:

| Dropdown | – Text Color – Background Color – Typography – Border Type – Border Width – Border Color – Border Radius – Box Shadow – Horizontal Padding – Vertical Padding – Divider – Distance |
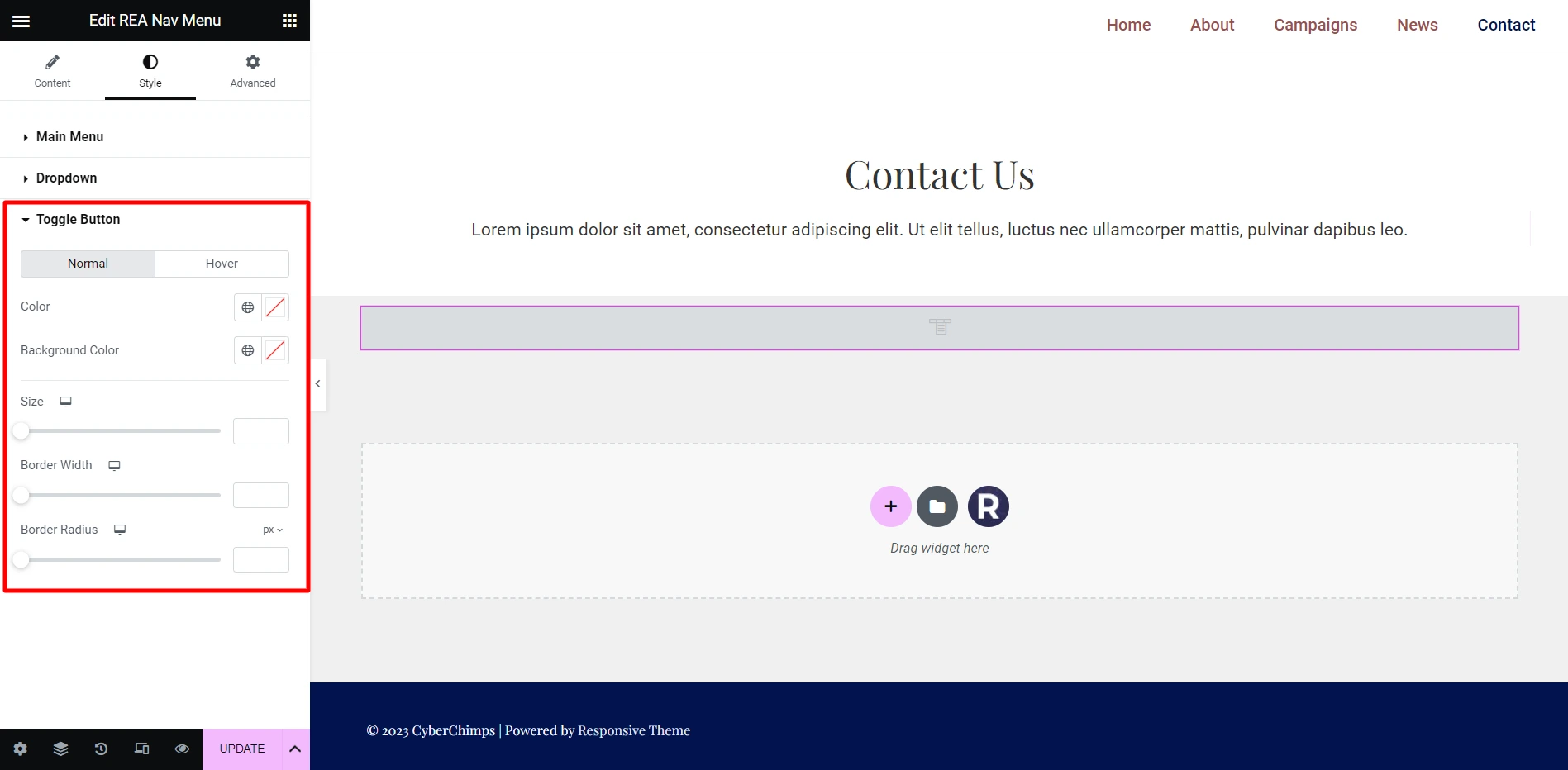
Toggle Button:

| Toggle Button | – Color – Background Color – Size – Border Width – Border Radius |
FAQ’s
You can add navigation menus in any area that uses widgets, like your sidebar or footer.
Simply go to Appearance > Widgets, click the ‘+’ sign at the top, and add the Navigation Menu widget block to your sidebar.
1. Go to WordPress Dashboard > Templates > ThemeBuilder.
2. Click Add New Template and choose Header (or Footer)
3. Name your header template and click Create Header (or Footer)
4. Now, you can choose a premade header (or footer) template or create one from scratch.
The Navigation Menu widget lets you build responsive Elementor menus that look good on all devices. It comes with a separate set of settings that let you manage how your menu will look when accessed from different screen sizes. Decide whether the menu should be closed or compressed into a vertical menu.
The top-level navigation of a website is called a menu or a navigation bar (navbar). These links allow users to move through different pages or screens. On larger websites, there may be instances where multiple links will get stored under one main link, creating a dropdown menu.
1. Open your WordPress dashboard. For this section, we assume that you already have a WordPress account.
2. Click Appearance > Menus.
3. Write a menu name.
4. Click the Create Menu button.
5. Add categories, custom links, posts, and pages to the menu.
6. Save the menu.
7. Publish the menu.
Conclusion
Now that you understand how to create a navigation menu with Elementor, it’s time to create an attractive-looking one for your site.
REA plugin is loaded with a variety of customization options that effortlessly allow you to create fully functional menus without a single line of code.
If you’ve enjoyed reading this article, don’t forget to check out our latest articles:
- How To Create A WordPress Mega Menu For Your Website?
- How to add a navigation menu in WordPress Responsive theme?
- How to Create a WordPress Dropdown Menu in 15 Minutes for Your Website
Want to start building your own website? Grab the REA plugin, Elementor, and Responsive theme now!