Gutenberg is the name given to a new paradigm of WordPress editing. A system that brought a rapid revolution in the field of web content creation after the new Gutenberg editor replaced the old WordPress classic editor as the default editor of WordPress.
Blocks are the new tools to convert your ideas into media-rich content. Using the drag and drop interface, you can now turn into a blogger overnight. No need to have any prior experience with technology as it was with the classic WordPress editor.
Gutenberg is compatible with almost all of the free WordPress themes available in the market today. Moreover, editing has become more flexible and easier. This article is an attempt for a comparative study of Gutenberg vs Classic WordPress editor.
While you can create a beautiful page using a page builder like Elementor, Gutenberg can create a readable blog post using images, embedded URLs, and a lot more, making readers want to stay on the site.
Comparison Between Gutenberg Editor and Classic WordPress Editor
Let’s go through both Gutenberg and Classic editor one by one and note down the differences between them.
What is a Gutenberg Editor?

Gutenberg, also known as WordPress block editor is the new default editor of WordPress. It has replaced the old TinyMCE editor. It has changed the way of editing completely.
The Gutenberg Editor was introduced in December 2018. It was officially launched as a part of WordPress 5.0.
The new editor offers you a wide range of blocks that covers almost everything that you need to create a content-rich and visually appealing webpage.
The new default editor is named after John Gutenberg, a goldsmith turned publisher from Europe who invented movable type block printing and created a revolution worldwide in the field of printing and publishing more than 500 years ago.
The name was originally given to the project when the editor was under development because the objective behind the project was to change the process of creating and editing WordPress posts completely.
Later, when the editor was launched, it bore the same name. As the printing blocks were laid on a tray in the block printing, we now lay content blocks on our web pages in the same way.
Many people call it simply WordPress editor as it is a part of the core software.

Why Was it Introduced?
Gutenberg is an attempt by WordPress to keep pace with the rapidly growing DIY trend. It is an editing system for everyone.
All the blocks are so self-explanatory that anyone can create amazing content with a few clicks using the drag and drop interface.
You just have to hover over the icons to get an idea about what it is about. It has made the process of content creation more enjoyable and interesting.
As the new styles of blocks allow you to embed media files and many different complex features to your post, you find it very tempting to use the new default editor as the content you produce takes a rich and impressive shape at the end of the process.
The three major reasons behind the launch of the new editor:
1. Creating Rich Content Seamlessly
The main objective of the Gutenberg Editor was to make the editing process easier and accessible for everyone. You need no prior knowledge of CSS or HTML to operate this editor.
Also, It has done away with the use of codes. All you need to do is just drag and drop the content blocks wherever you want to place them.
2. Easy Content Creation Through Blocks
There are many different types of blocks available in Gutenberg Editor. Combining the blocks you can create magical content within minutes.
You can directly add images, video, or audio files to your post, unlike the complex process that you had to follow with the old classic editor WordPress.
Removing or rearranging the blocks does not harm your contents anyway.
3. Adding Complex Features to Posts Without Plugins
When it comes to adding advanced features like a CTA or social sharing facility to your posts, there is no need to go for any plugin. There are inbuilt features for all these.
No need not go for any page builder unless you want to create a very complex landing page or other types of hardcore professional pages.
What is WordPress Classic Editor?

WordPress Classic editor is the old default editor of WordPress. It was in use until the launch of the Gutenberg editor.
It is a simple text editor much like word processing software. Content creation was not very simple with this editor.
Beginners and non-technical persons had to fight some difficulties while writing or editing posts. It was not a perfect platform to create advanced pages like the pages of a website.
But, people got accustomed to that. Further, after using the WordPress editor for a few days, everyone found it not very difficult to use. Here are some pros and cons of the Classic Editor.
Pros
- Much like a simple text editor
- Content creation and formatting is easy
- You can include HTML tags
- people have got used to it
Cons
- Not an ideal option to create complex pages like a landing page
- Requires HTML skills for editing
- Needs additional plugins for extra features
Main Advantages of Gutenberg Editor In WordPress
Gutenberg Block Editor can be called a mini page builder. With its drag and drop interface, even a layman can create attractive professional pages.
Furthermore, It is an all-in-one toolkit for content creation. There are lots of advanced features like embedding media files to any post, a social sharing facility, and many more.
Hardly does anyone need any additional addon. Here are the key advantages of the Gutenberg editor –
- Simplification of the content creation process
- Allows to present the contents as blocks
- You can reuse the blocks
- You can easily start building your website using a collection of pre-defined blocks
- No technical knowledge is required to create complex page layouts
- Displays the current tools on the screen that you can use while creating content
- Fast embedding of content from multiple sources
- Easy to create individual layouts for blogs, portfolios, or subpages
- You can insert widgets into posts or pages without using any plugin
- With the block concept, even the beginners can create complex layouts
- Works across all devices and fits any screen size easily
By default, the WordPress block editor comes with a number of standard content blocks, including paragraphs, images, buttons, lists, and more. You can also find specialist WordPress Gutenberg block plugins like “Responsive Gutenberg Blocks Library” to help you increase your content development efforts as it provides more than 40+ Gutenberg blocks and pre-designed patterns.
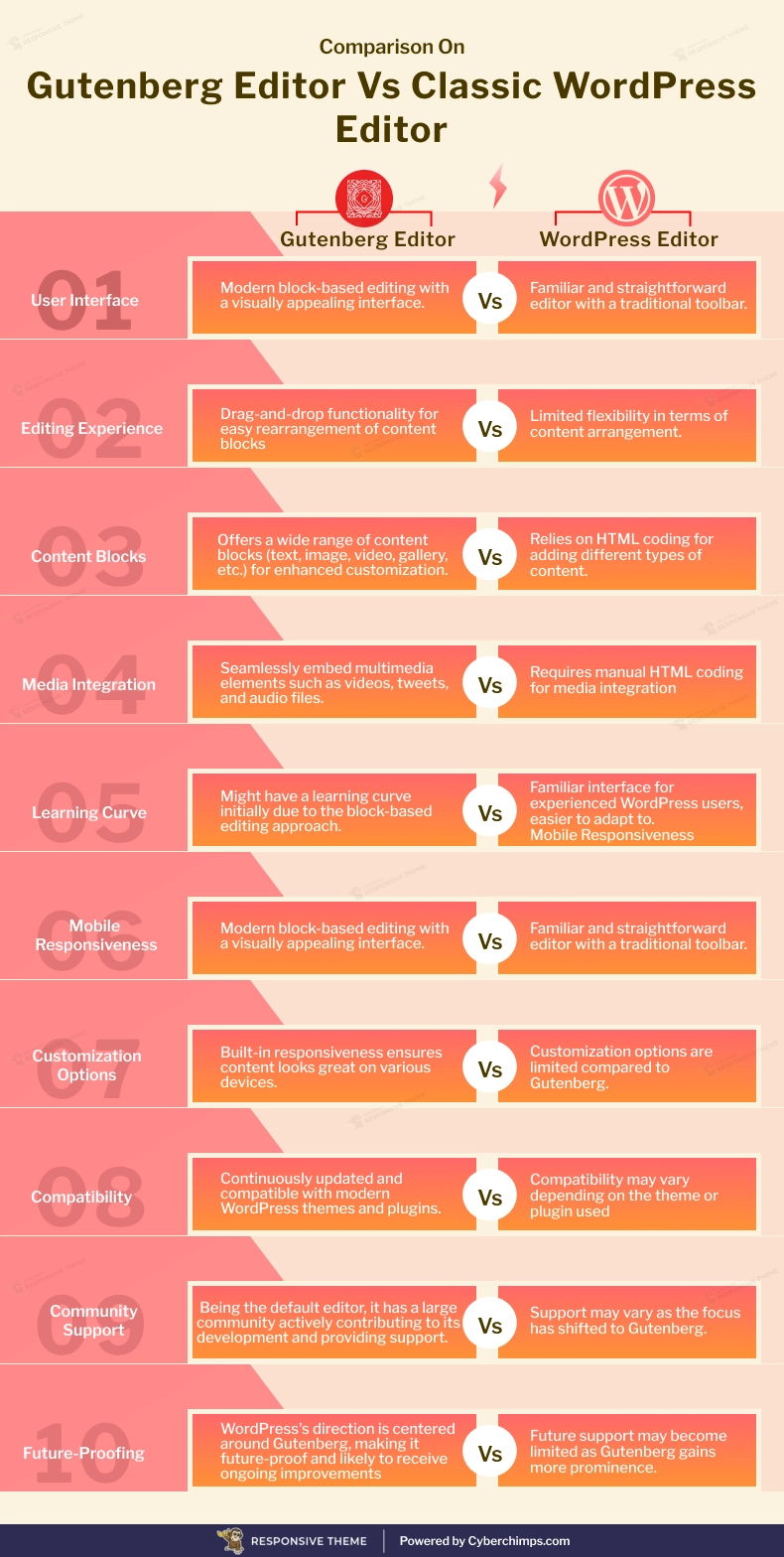
Gutenberg Vs Classic Editor Comparison
Gutenberg and Classic editor both are parts of core WordPress software and are used as default editors. Though there are a lot of differences, they are similar in many ways.
The launch of Gutenberg Editor has made the process of drafting the posts and editing much easier.
The new editor is more comprehensive and user-friendly. The comparison table below will make the differences clear to you.
Comparison: Gutenberg vs Classic Editor

[addtoany buttons=”facebook,twitter,pinterest” media=”https://cyberchimps.com/wp-content/uploads/2023/08/Comparison-On-Gutenberg-Editor-Vs-Classic-WordPress-Editor.webp”]
| Gutenberg Editor | Classic Editor |
| User-friendly drag & drop interface | No such features |
| Scrolling with parallax effect | No such features |
| Predefined blocks | No such features |
| Inline image editing | No such features |
| You can download media files directly to the editor | Media files are uploaded to the library first and then to the editor |
| Create complex elements with custom blocks | Requires minimum HTML knowledge |
| You can set items inside the editor | You need to go to the library for editing |
| Better performance. You can add and edit images online | Maybe a little freeze or lag when you work on long posts |
| Lets you create content with blocks | Offers a plain area to create content and type your texts |
| WYSIWYG | No preview available while editing |
| Advanced features like contact form, table, video inserting, etc. | Requires additional plugins for these tools |
Benefits of Using Gutenberg
The new WordPress block editor has opened many new horizons before our eyes.
You can actually create wonders by combining the blocks. It is difficult to list the possibilities.
Here are some major benefits of using the Gutenberg block editor:
- Encourages You to Design a New Workflow: Since the entire editing process has changed and it has become more flexible, you can plan a new roadmap to meet new goals by utilizing the full potential of your resources.
- Reduces Learning Time: The drag and drop interface of the WordPress block editor is quite beginner-friendly. Within a couple of hours, anybody can get familiar with the whole process. As it reduces learning time, it enables you to finish your work much faster.
- Increases Productivity: The new flexible blocks have not just made the publishing process easy but also made it faster as now you can directly add media elements to your posts. Earlier you had to download them first to the media library and then import the files from there.
Conclusion
After the arrival of the Gutenberg block editor, WordPress users are getting accustomed to a new intuitive system of content creation.
While adding complex elements to posts to make them rich has become a matter of just a few clicks, doors have opened to all non-technical persons.
Now anybody can translate his creative ideas into a blog post or article without any difficulty.
The only requirement for that is a WordPress account. But, if you still want to use the Classic editor, WordPress allows you to do that as well. Even if you are using a new version.
There is a Classing Editor WordPress plugin. It lets you go back to the old editing system and play with texts. You have both options open for you.
If you liked the article, do check out these similar articles:
Now that you’ve gone through the differences between both the editors, we recommend using Responsive theme as it works excellent with all the WordPress editor plugins.





1 Comment on “Gutenberg Editor vs Classic WordPress Editor Comparison (2024)”
I am accustomed to using WordPress Classic editor. But after reading your article I want to go to the block editor. But to me, the block editor seems complicated. How can I get rid of it?