Are you looking to embed a Twitter feed in your WordPress website?
In 2006, Twitter started getting recognition as a micro-blogging platform that lets users share short posts.
However, just a year after, its popularity sharply increased, and the platform commenced supporting up to 60,000 tweets in a day.
If your site visitors are not familiar with the Twitter presence that you have created, you surely can add embedded tweets or social media links to fuel the following.
By doing so, your visitors can share and like tweets. Along with that, they can also visit your Twitter profile to interact with you there.
- Reasons to Add a Twitter Feed to Your WordPress Website
- How to Add a Twitter Feed in WordPress
- How To Add A Twitter Feed in WordPress Using A Plugin?
- How to Add a Twitter Feed to WordPress Without Using a Plugin?
- Final Words
Reasons to Add a Twitter Feed to Your WordPress Website
Are you thinking about why a Twitter feed is essential?
Twitter is one of the most widely used social media platforms. With the increase in Twitter users, having a Twitter feed is a great way to connect with other professionals.
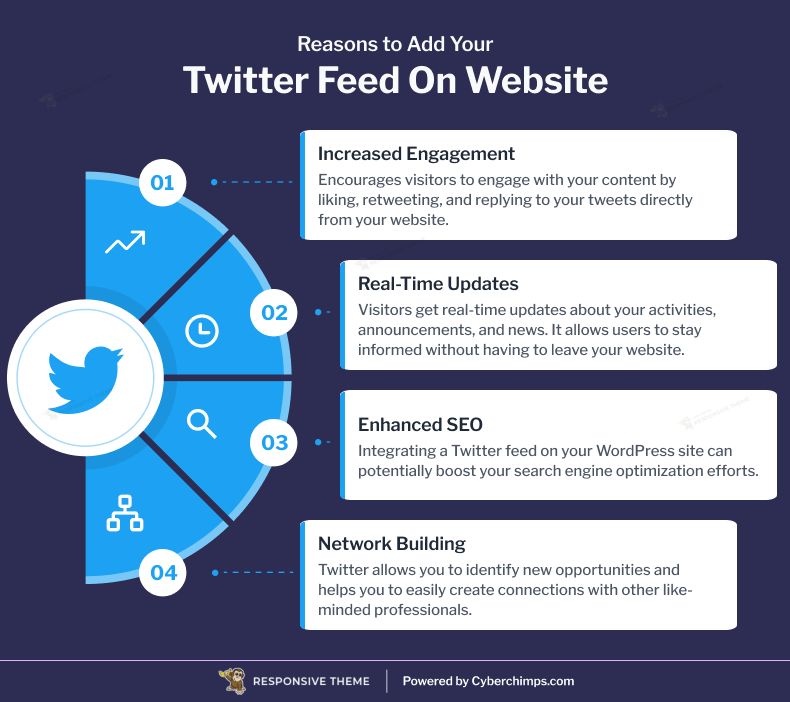
Here are some of the essential reasons to add a Twitter feed.

[addtoany buttons=”facebook,twitter,pinterest” media=”https://cyberchimps.com/wp-content/uploads/2023/07/Reasons-to-add-your-twitter-feed-on-your-WordPress-website.png”]
Let’s learn how to add a Twitter feed to your WordPress website in the next section.
How to Add a Twitter Feed in WordPress
Before learning how to add a Twitter feed in WordPress, let’s explore what it is and its benefits.
What is A WordPress Twitter Widget?

In WordPress, Twitter widgets can have two varying meanings, such as:
- A Collective Term for Content Block
Upon visiting a random website, have you ever noticed any social media buttons or a sign-up form towards the end of the site? These are known as widgets.
Every widget adds a function or feature to the site without requiring you to write down and compile a code. So, in this perspective, a Twitter widget is a Twitter content block that can be added to the sidebar areas of a website.
- A Tool to Show Twitter Content
A tool is designed to display Twitter content on the website. Generally, you can find such a tool in the form of either an embed code that can be added to the pages or posts of your site or a WordPress plugin.
Why Display Recent Tweets on Your Website?

Owing to the statistics mentioned above, there is no denying the fact that Twitter is one of the most popular and recognized social media platforms in the world.
Therefore, by showcasing the latest tweets on your website, you can gain plenty of benefits, such as:
- Increase social engagement.
- Keep website visitors hooked for a long time by displaying tweets that interest them.
- Allow visitors to comment, like, and retweet without leaving the site.
- Boost conversion to a great extent.
- Use the latest tweets as social proof to display people recommending your products or promote positive reviews, thus, helping establish transparency and trust.
- Can help enhance Search Engine Optimization (SEO) results.
While there are two different ways to add a Twitter feed in a WordPress website, let’s first explore the option that requires a plugin.
How To Add A Twitter Feed in WordPress Using A Plugin?
Now, upon searching out there, you will easily stumble upon thousands of plugins that can help you with the task. However, if you are looking for nothing but reliability, try Responsive Elementor Addons.
This plugin helps you improve the functionality of your overall WordPress website by offering you more than 30 widgets all on one platform.

Jotted down below are some of its effective features that are worth pondering upon:
- A Variety of Categories
The plugin offers an array of widgets divided into varying categories. With this tool, you can find widgets for content, form creation, marketing, creativity, WooCommerce, search engine optimization, and posts.
- Theme Builder
It also has a theme builder feature that lets you create and edit the primary elements of your website. Right from headers to footers, 404 pages, single posts, global archives, single pages, and more can be easily edited and customized with this theme builder.
How To Use The REA Twitter Feed
Now that you are ready to showcase the Twitter feed in WordPress website, you must know that REA Twitter Feed is an Elementor widget that helps embed all of the tweets from your Twitter account.
You will require a Consumer Secret and Consumer Key to use this widget. And to access both of them, you must have a Twitter Developer account.
Let’s get started by comprehending the varying elements of this REA Twitter Feed:
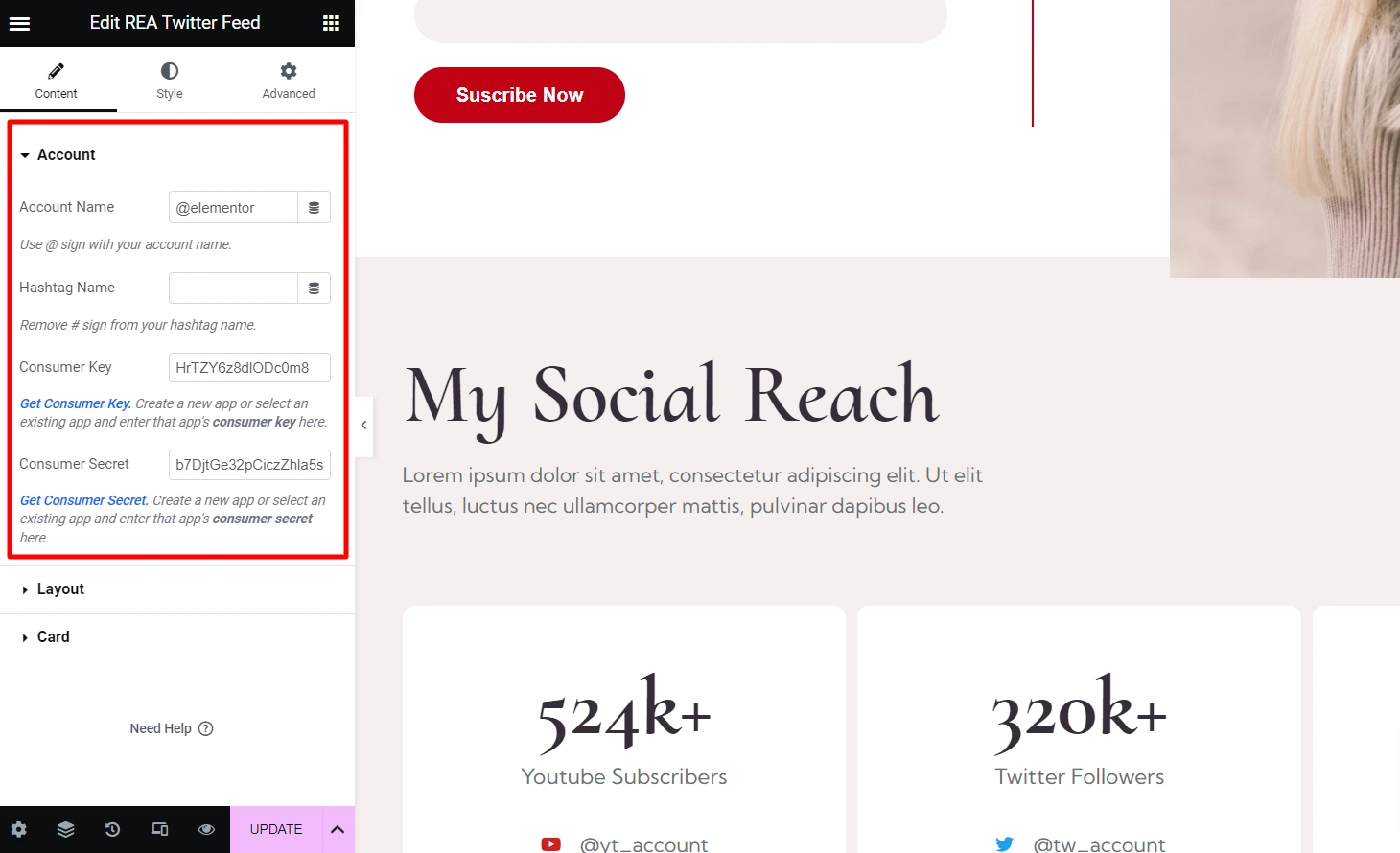
Step 1: Create an Account
Under this section, you get the following features:

Below are the feature details:
| Account Name | This lets you add the account name from where the tweets will be displayed |
| Hashtag Name | This lets you add hashtags to get the related tweets |
| Consumer Key | It allows you to add the consumer key for the app to use the Twitter API. The Consumer Key can be accessed on Twitter Developer Portal |
| Consumer Secret | It allows you to add the consumer secret for the app to use the Twitter API. Consumer Secret can be accessed on Twitter Developer Portal |
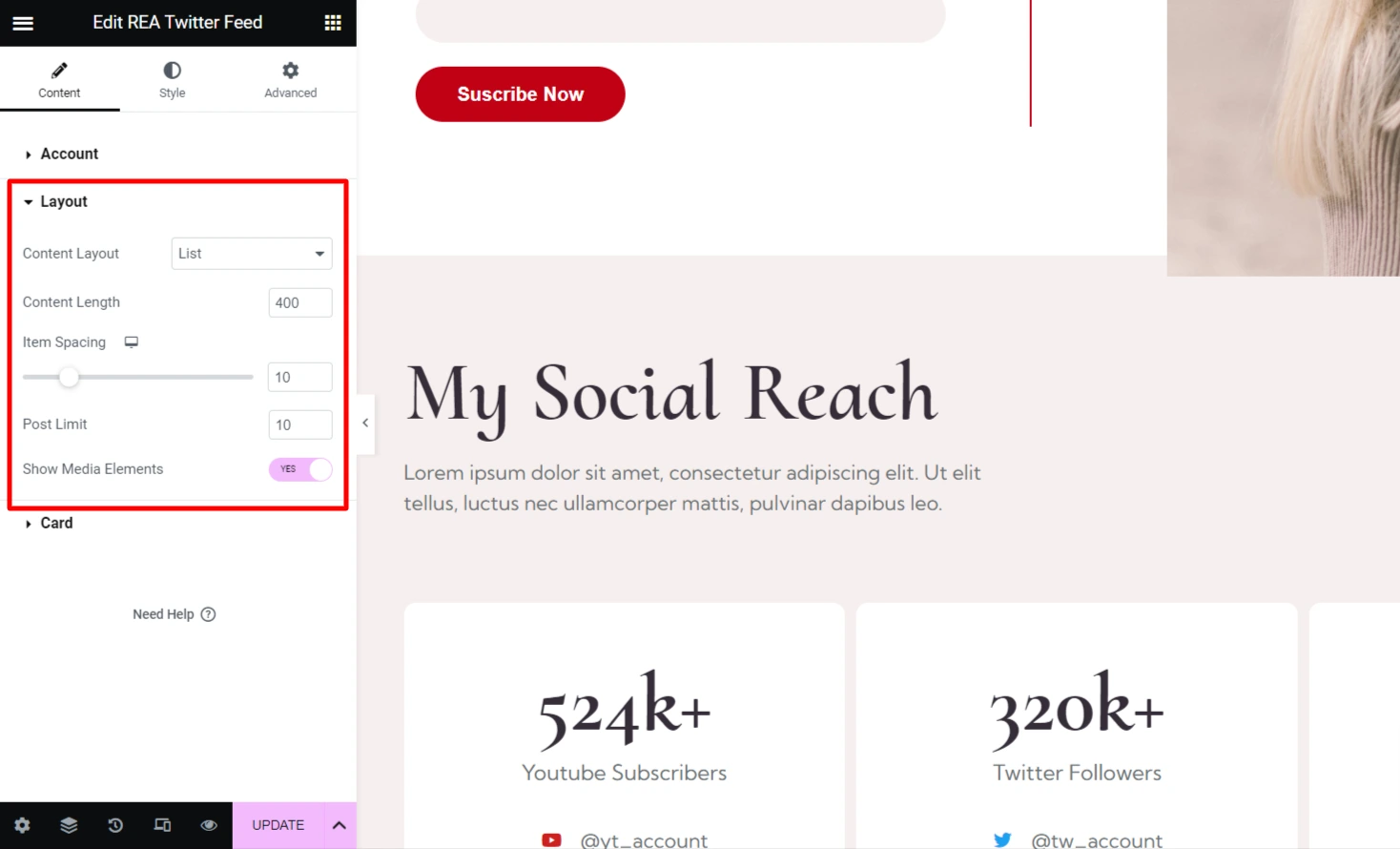
Step 2: Setup Layout
The layout section lets you customize and personalize the layouts as per your preference.

Here’s what you get:
| Content Layout | There are two layouts available – Masonry and List – you can choose one for the layout of your Twitter feed |
| Column Grid | It lets you choose the number of columns to be displayed for the Masonry layout |
| Content-Length | This one allows you to set the text length of your tweets |
| Column Spacing | This responsive functionality lets you set the spacing between varying columns in the Masonry layout |
| Item Spacing | This responsive control lets you set the spacing between several list items in the List layout |
| Post Limit | It allows you to set a specific limit for the number of posts to be showcased on the site |
| Show Media Elements | This one allows you to hide or show the tweet’s media elements |
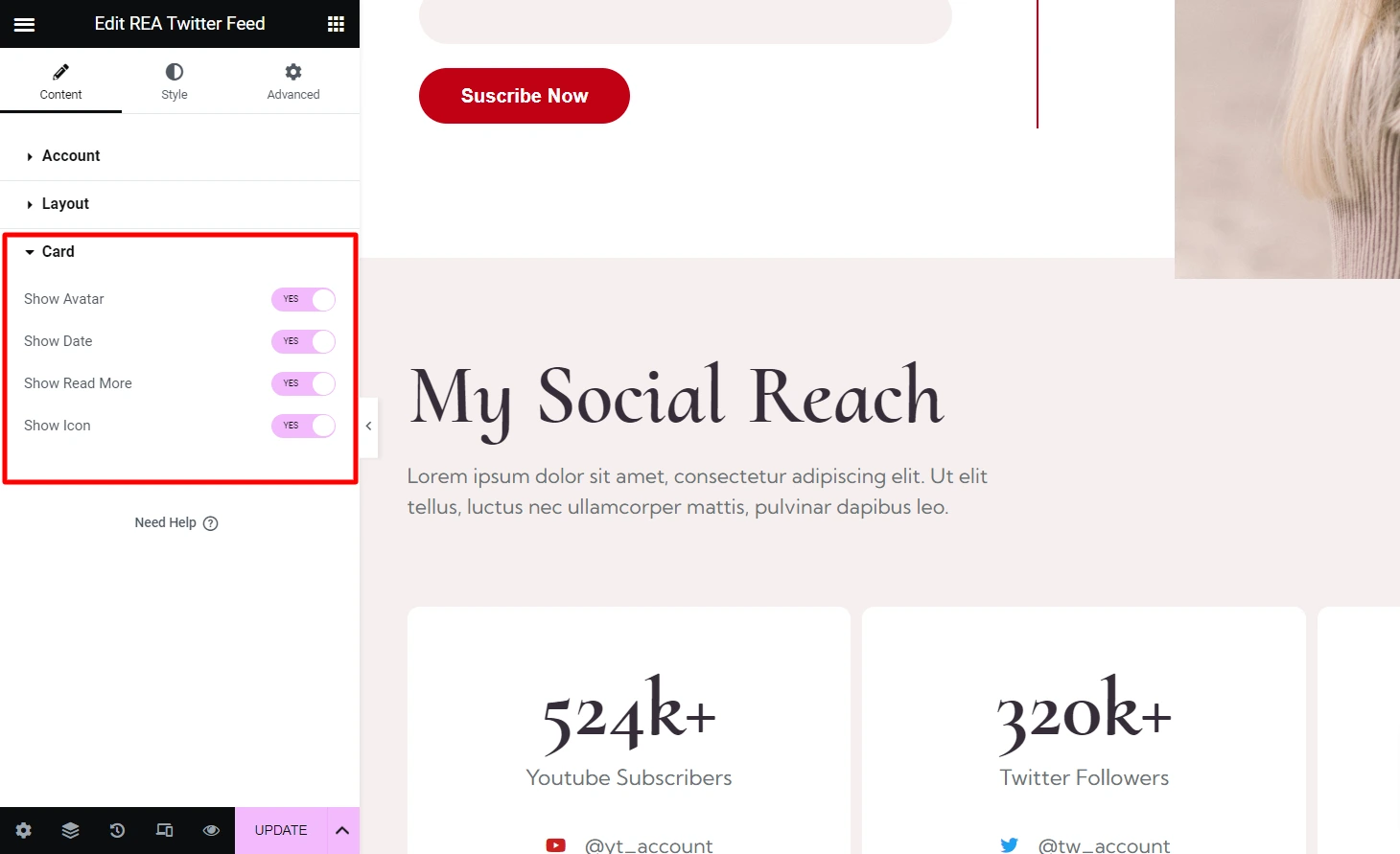
Step 3: Customize the Card
This section lets you show a variety of features on the feed, such as:

Details of the features:
| Show Avatar | It lets you hide or show the avatar image |
| Show Date | This one allows you to hide or show the date duration of tweets |
| Show Read More | With this, you can hide or show the read more link of tweets |
| Show Icon | It lets you hide or show the Twitter icon |
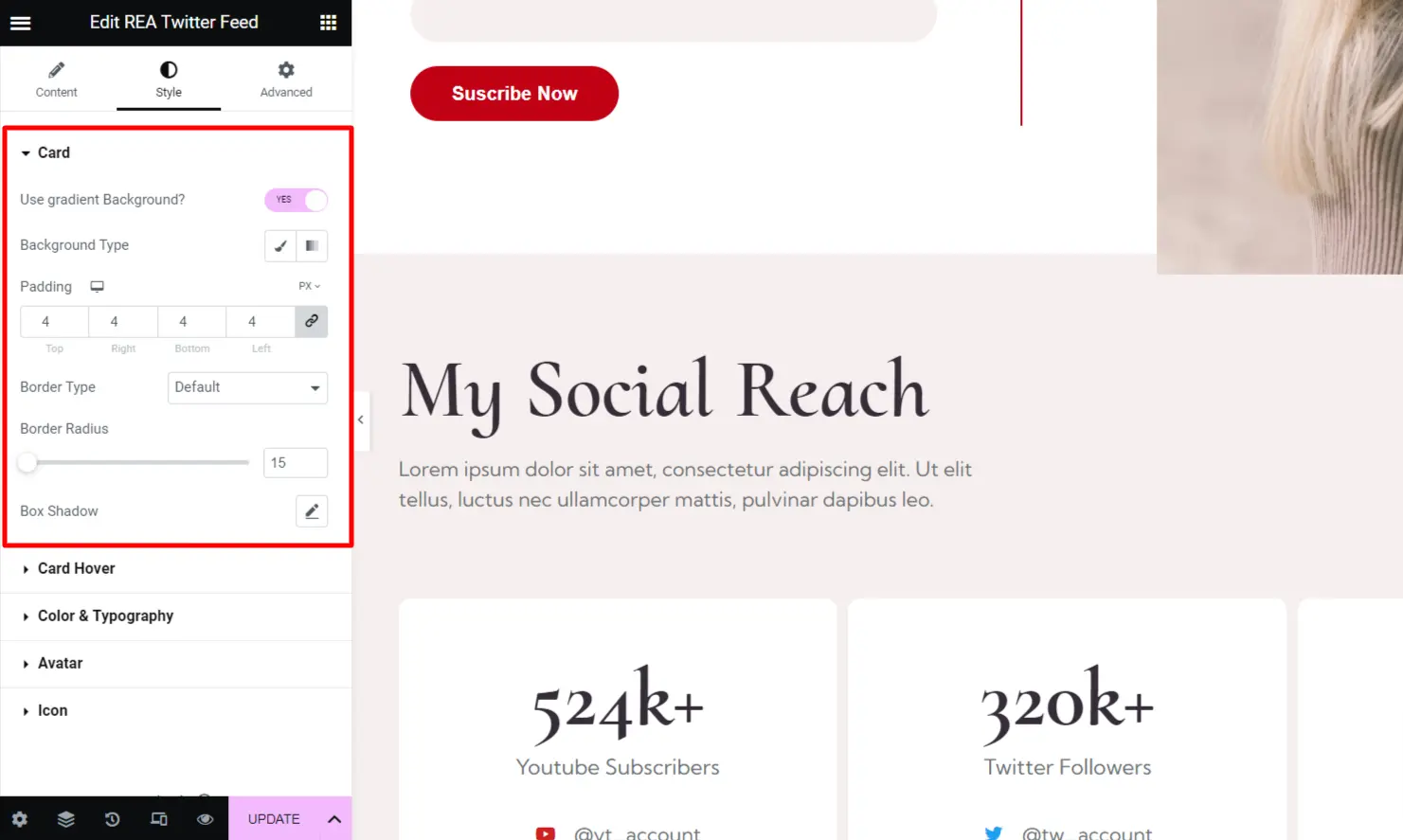
Step 4: Customize Card Style
With this specific section, you can customize the card styling.

Find the detail of the features below:
| Background Type | This one lets you set the feed card’s background to either an image or gradient |
| Background Color | This one lets you set the feed card’s background to either an image or a gradient |
| Padding | With this, you can set the feed card’s background-color |
| Border Type | This allows you to set the feed card’s padding |
| Border Radius | It lets you choose the feed card’s border type |
| Box Shadow | With this setting, you get to choose the feed card’s border-radius |
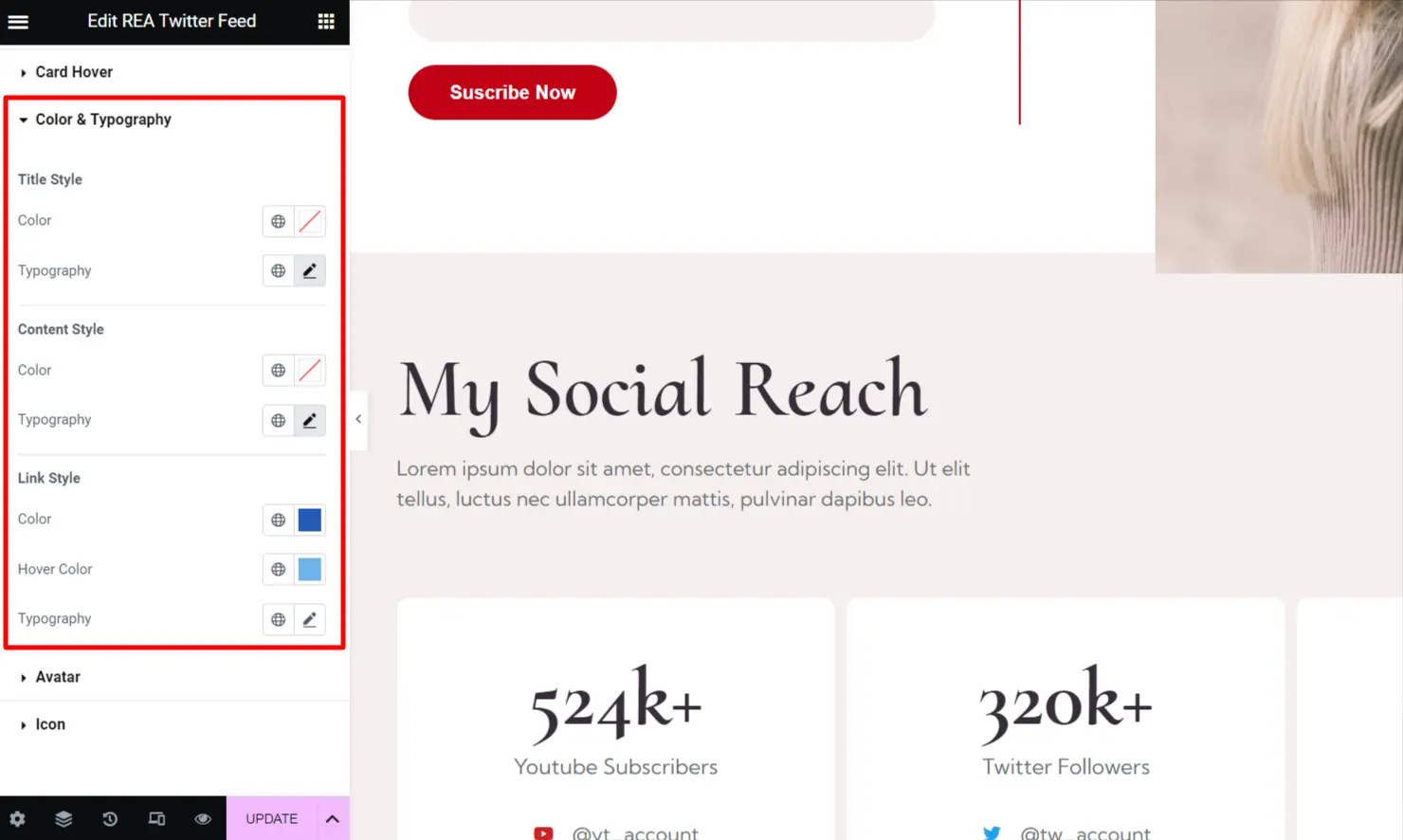
Step 5: Add Color & Typography
Under this category, you can find settings for color and typography, such as:

Below are the details:
| Color | It lets you set up the text color of the feed card’s title, content, and the read more link |
| Typography | It lets you set up the text color of the feed card’s title, content, and the read more link |
| Hover Color | This one allows you to set the text color of the read more link on hover |
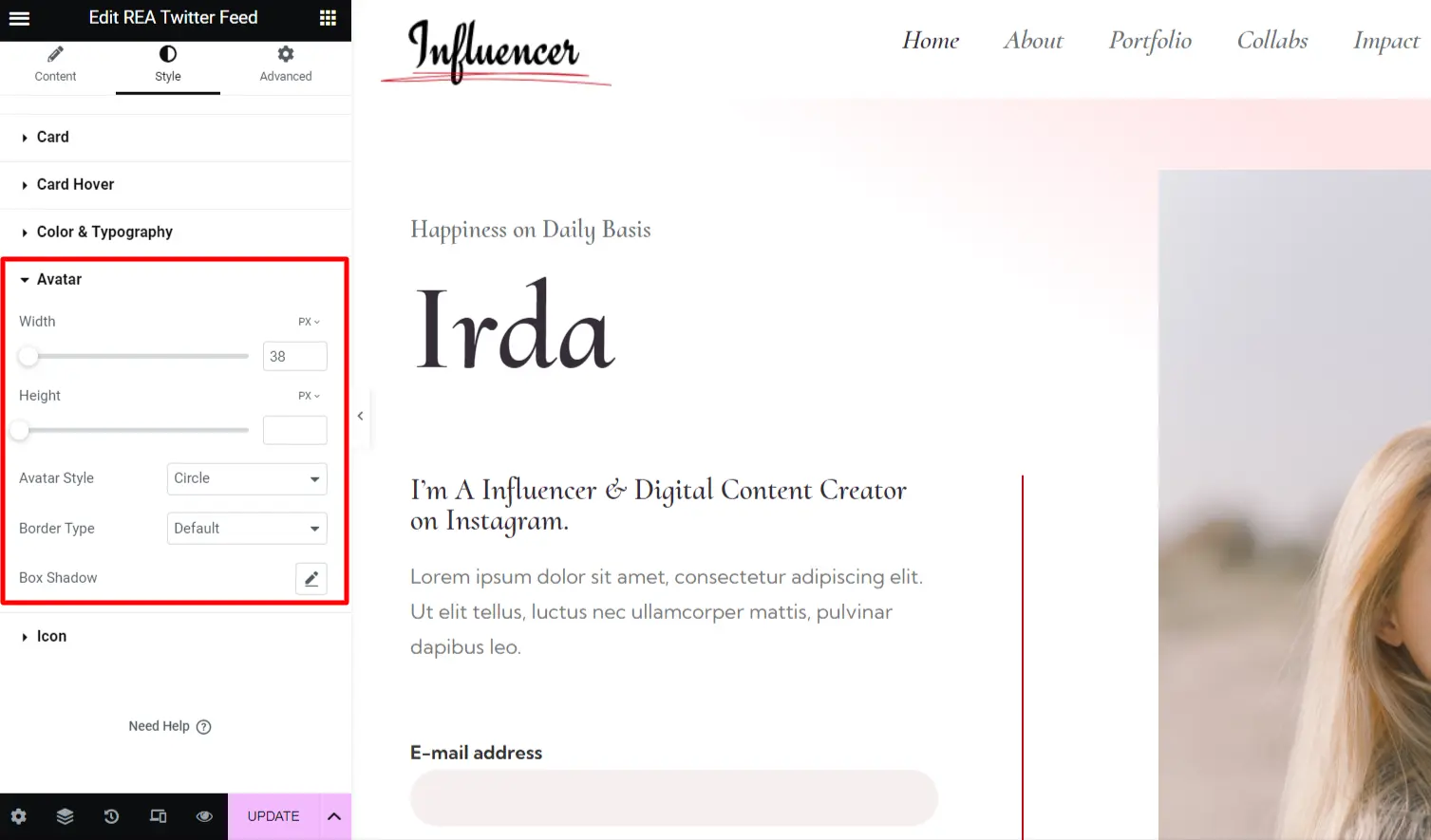
Step 6: Create Avatar
With this category, you can customize the Avatar of your Twitter feed.

Following are the feature details:
| Width | It lets you set the avatar image’s width |
| Height | It lets you set the avatar image’s width |
| Avatar Style | It lets you choose the image style of the Avatar from Square and Circle |
| Border Type | It lets you set the avatar image’s height |
| Box Shadow | It lets you choose the Avatar’s border type |
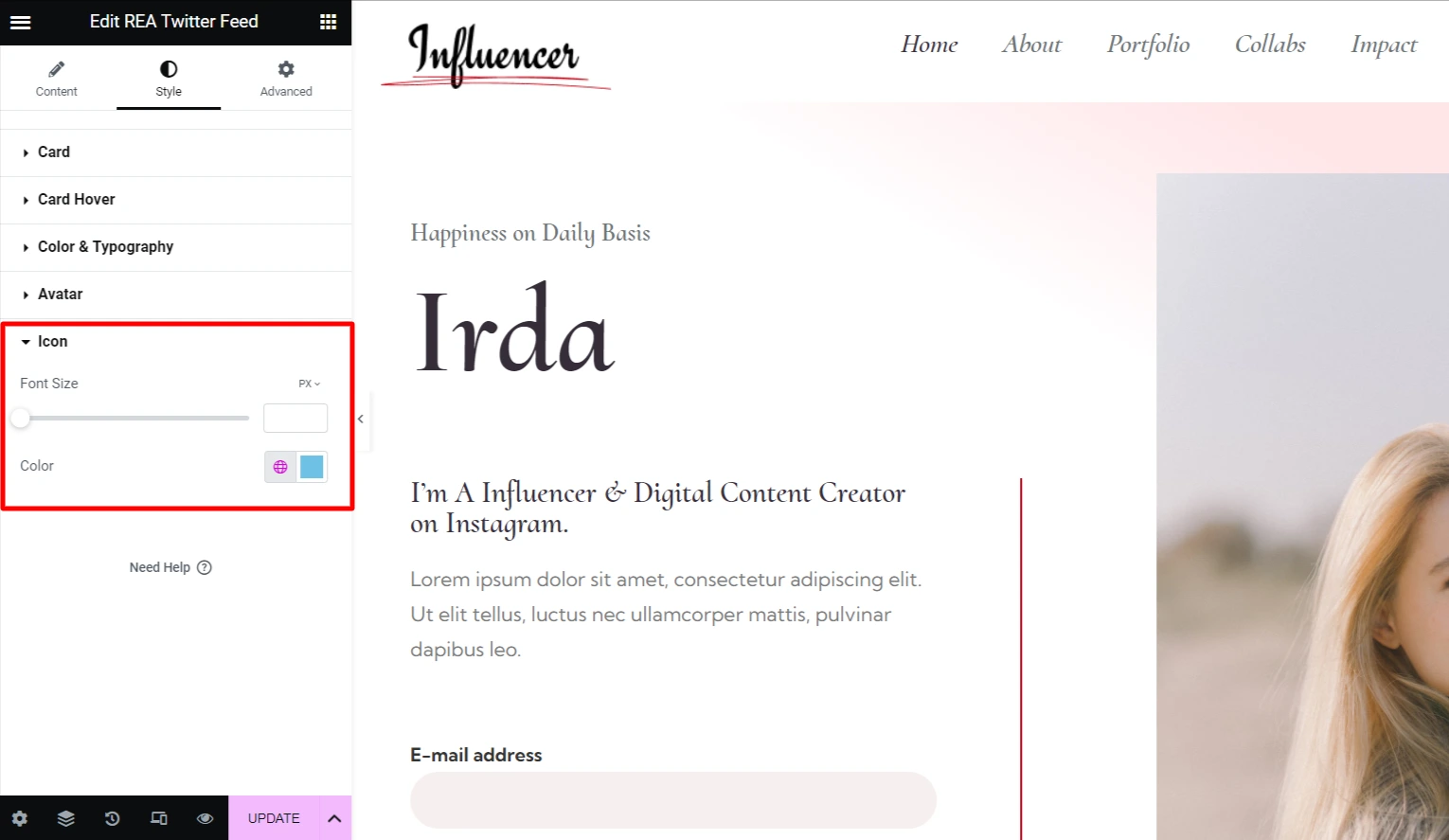
Step 7: Create an Icon
Under this category, you can set the font size and the color of the Twitter icon.

And that’s how you add a Twitter feed in WordPress using a plugin.
How to Add a Twitter Feed to WordPress Without Using a Plugin?
Moving on to the next method, here are two varying ways that you can use to add a Twitter feed in a WordPress site without a plugin:
- Adding a Twitter Widget to The WordPress Sidebar
- Embedding Twitter Widgets in WordPress with Twitter Publish
Let’s move into the first variation.
Adding a Twitter Widget to The WordPress Sidebar
One of the best ways to add the latest tweets to your site is by manually embedding the Twitter timeline or profile. WordPress uses the feature of Embed to turn content URLs into embed code automatically. Simply follow these steps to do the same:
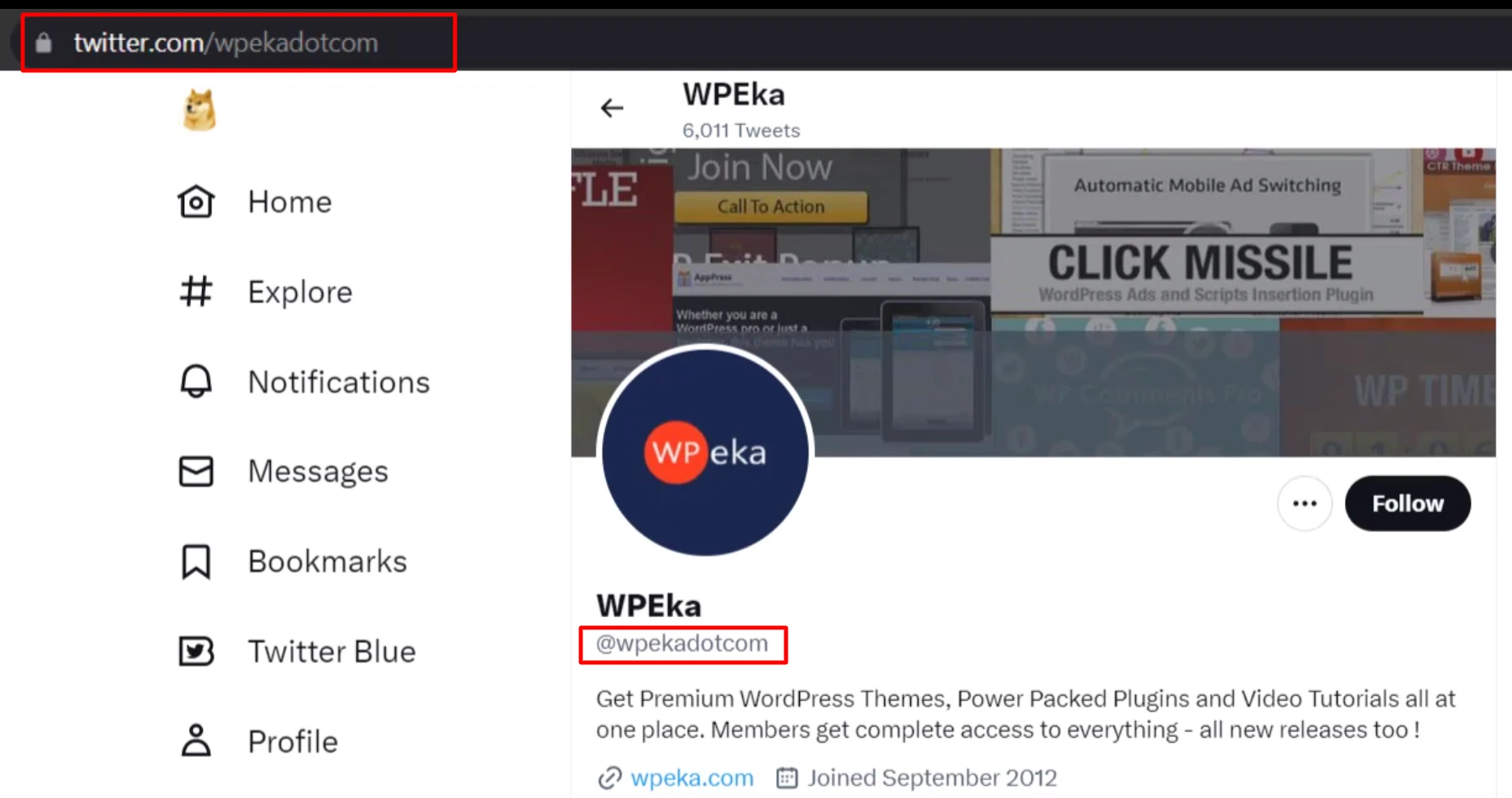
Step 1: Copy the URL of Your Twitter Account
First, go to your Twitter account and copy the “URL“.

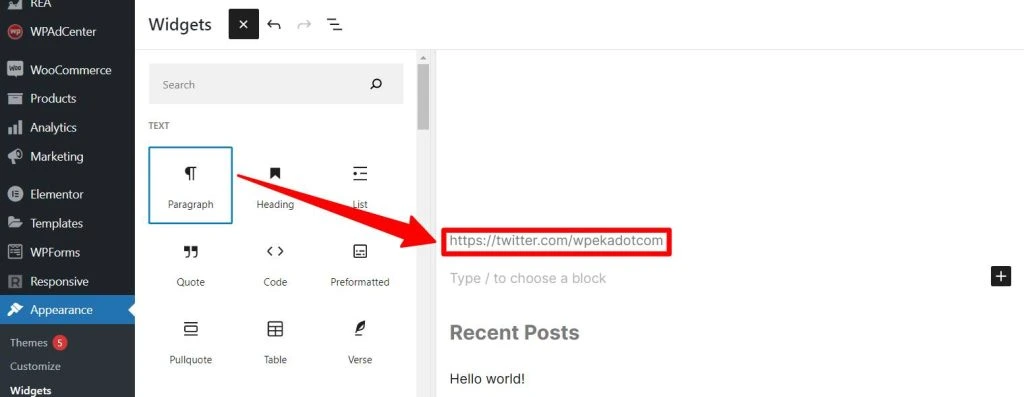
Step 2: Use Paragraph Widget in WordPress
Next, head over to your WordPress dashboard.
Hover your cursor on Appearance and click on the “Widgets” button.
Drag and drop the “Paragraph widget” to the sidebar.
Step 3: Paste the URL of Your Twitter Account

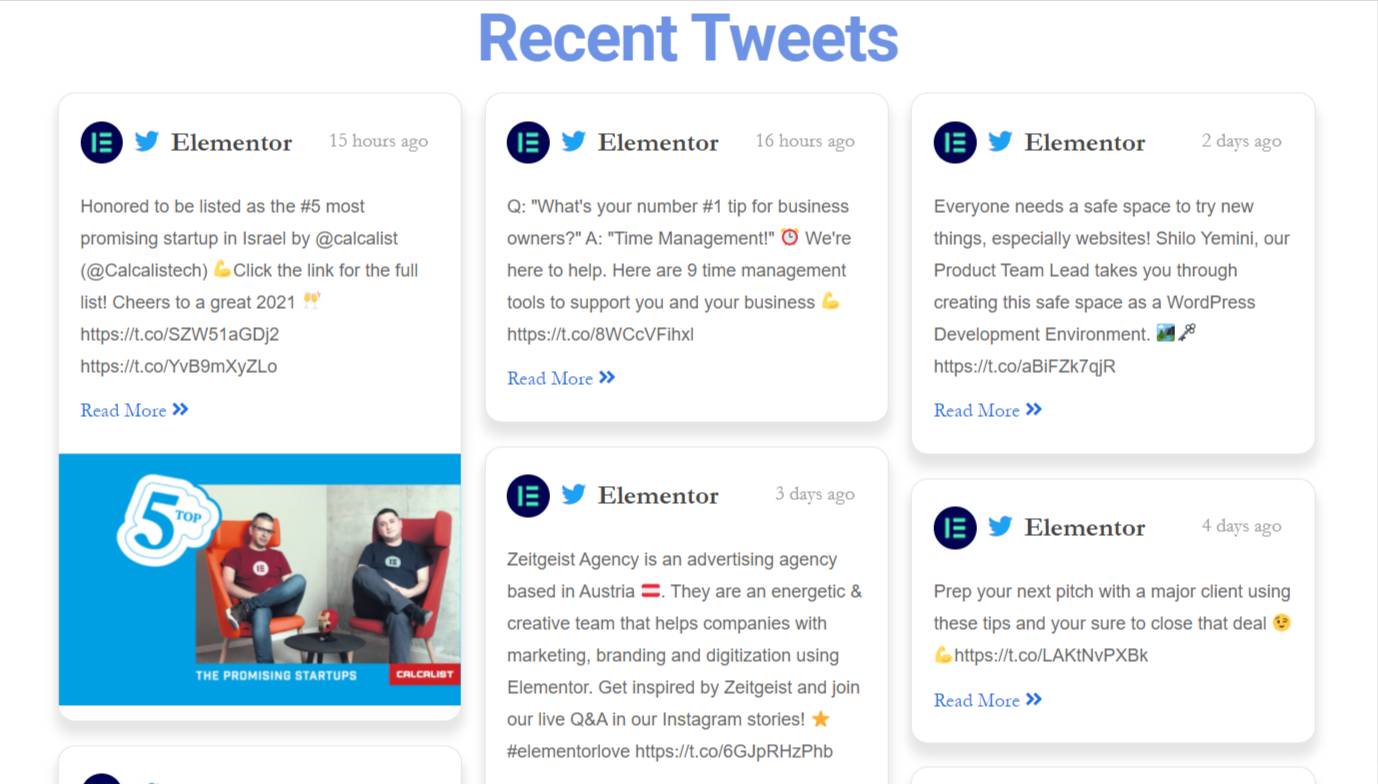
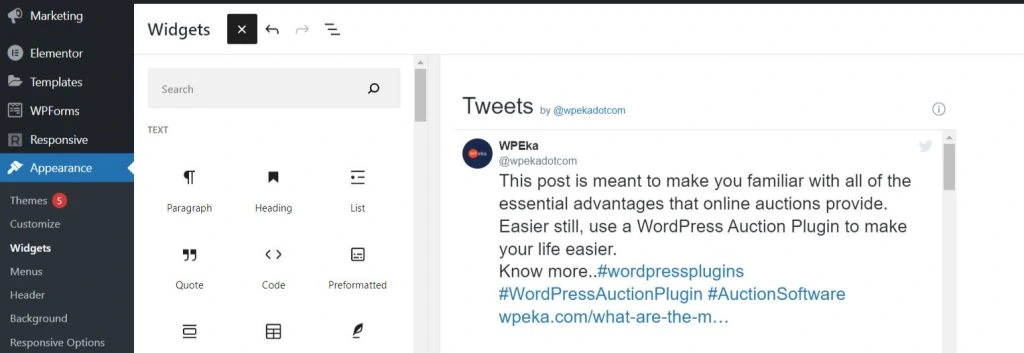
Once done, it will instantly transform into a Twitter timeline widget displaying all of your latest tweets from a specific account, as shown in the below picture.

And you are done. Now, when you go to your site, you will see the Twitter widget in the sidebar.
Embedding Twitter Widgets in WordPress with Twitter Publish
This method lets you use the Twitter Publish tool to add the Twitter widget in WordPress. With this option, you can embed a timeline, Twitter buttons, or a single tweet on the site.
However, if you go with this method, you will not have complete control over how the widget is going to look on the site. Also, you cannot filter the content to show certain tweets, such as advanced searches, hashtags, etc.
If you still wish to go with this method, follow these steps:
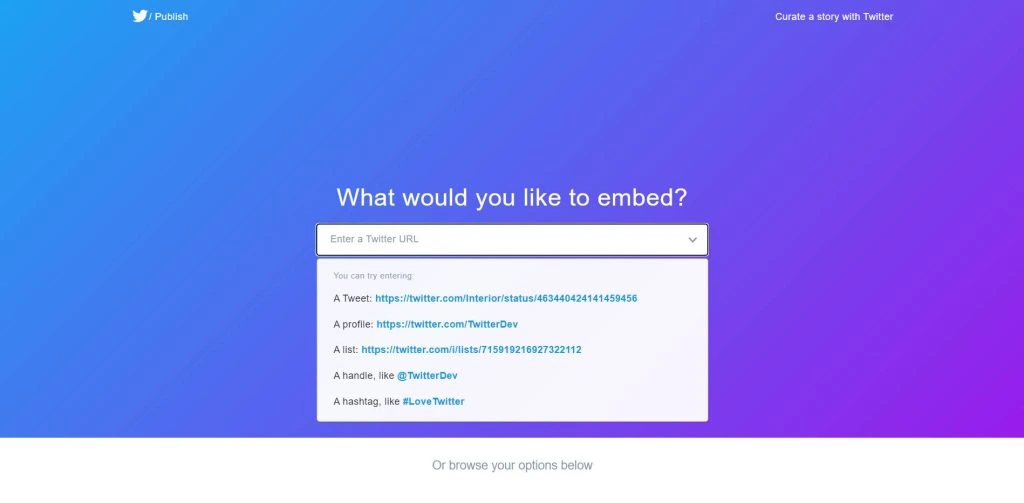
Step 1: Visit the Twitter Publish Site
First, go to the Twitter Publish site.

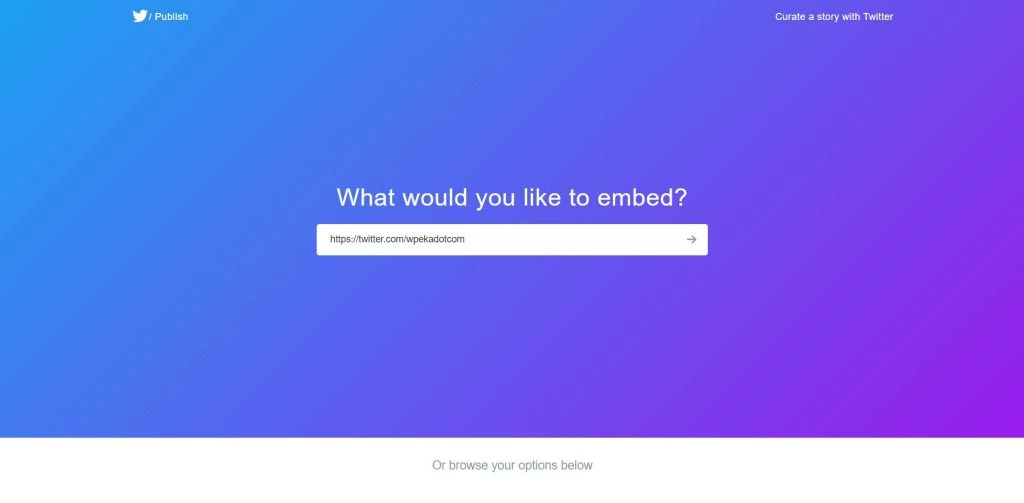
Step 2: Enter Your Twitter Profile URL
Next, enter your Twitter profile URL in the search bar.

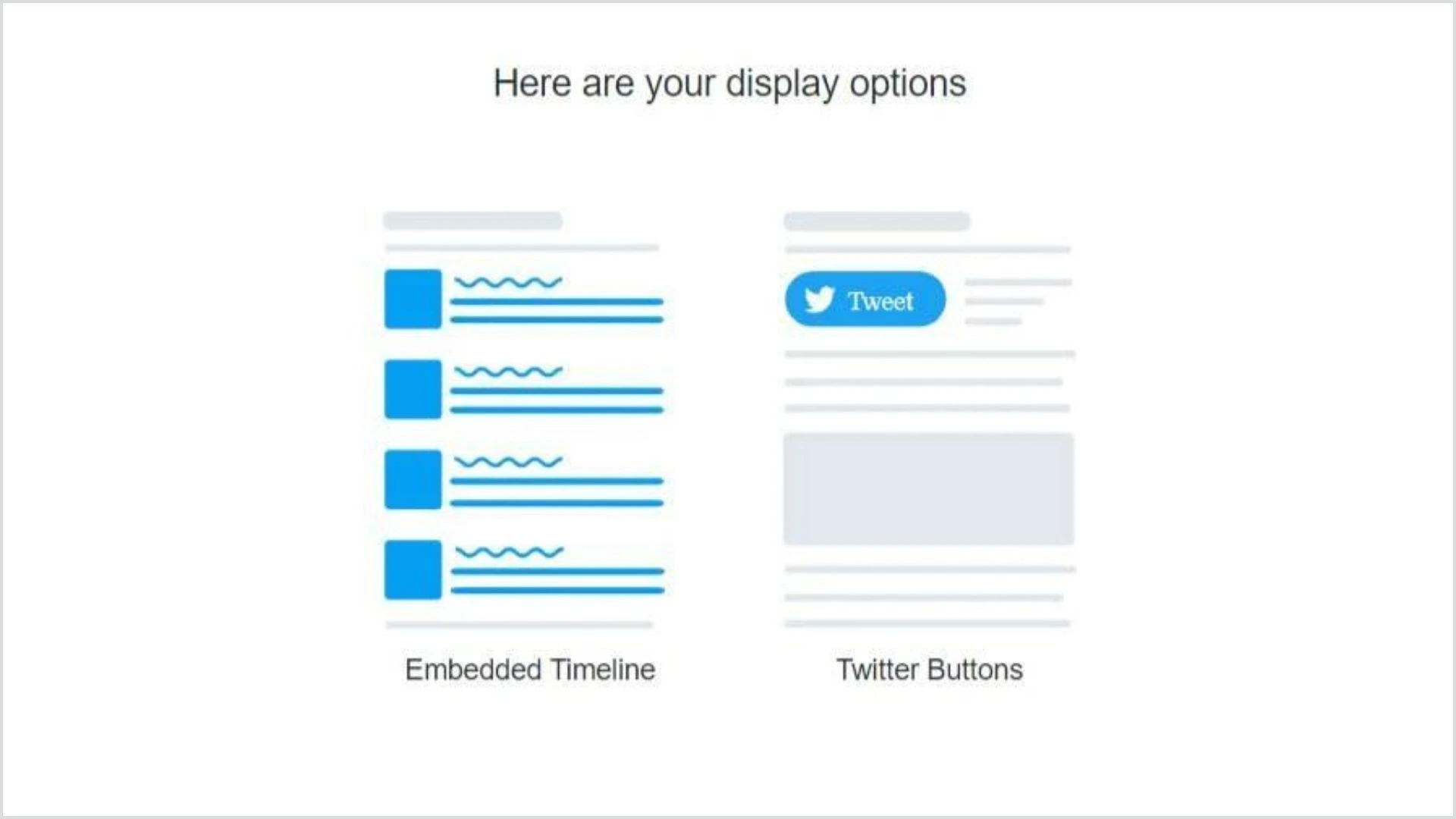
Step 3: Use the Embedded Timeline Option and Copy The Code
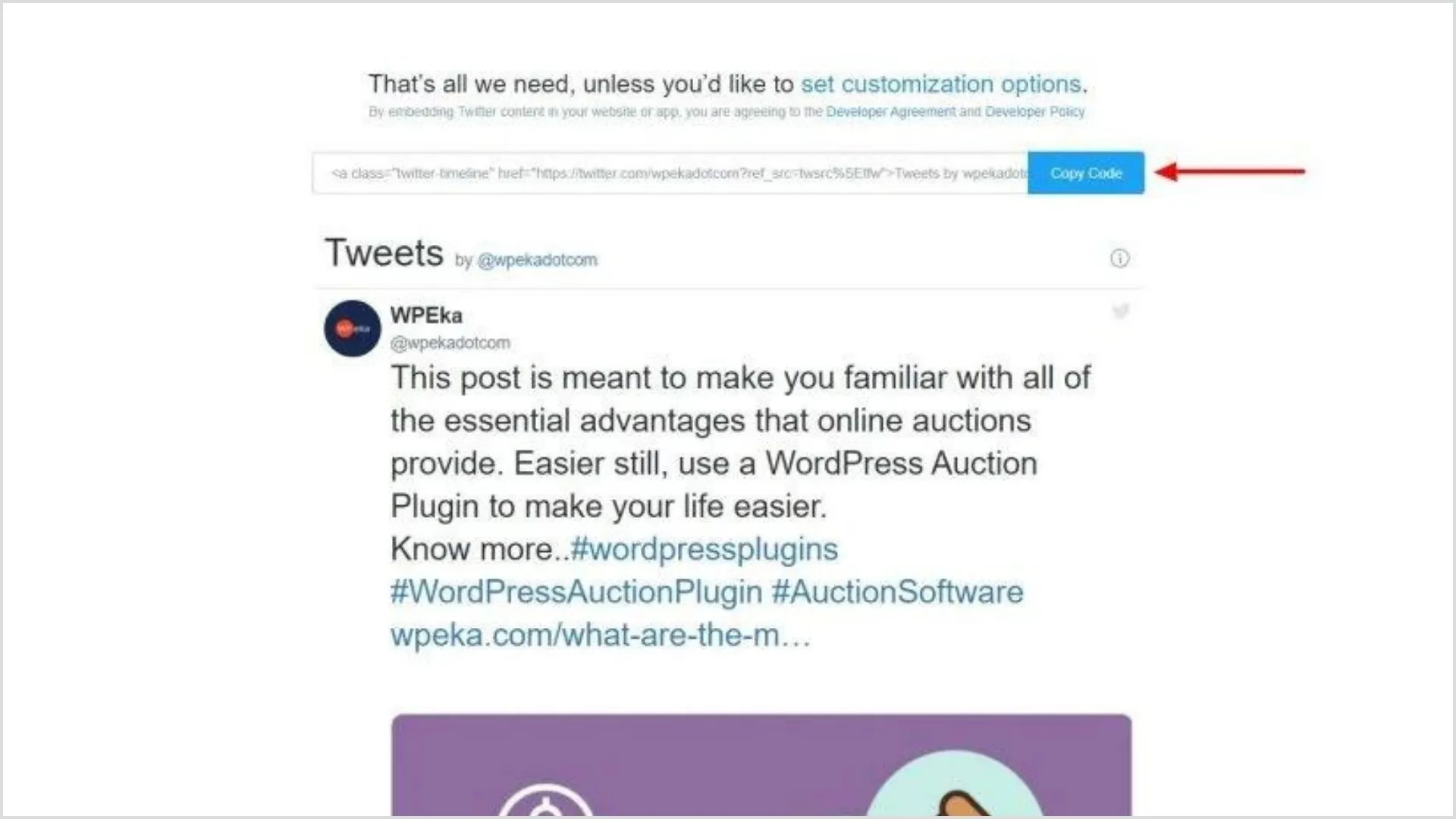
Choose the “Embedded Timeline” option.

You will see a code at the top of the preview; copy the code.

Once done, open the WordPress dashboard, hover your cursor on Appearance on the left side, and click the “Widgets” button.
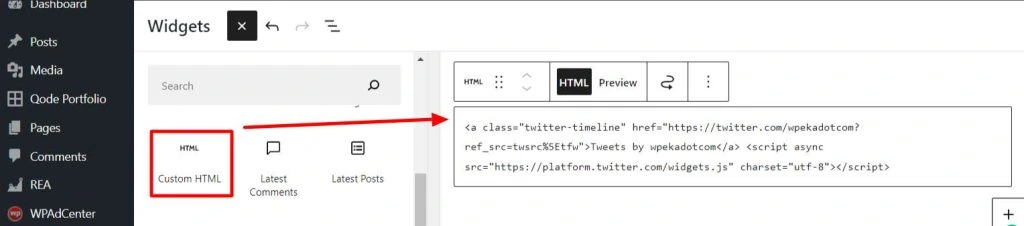
Drag the “Custom HTML” widget to the selected sidebar area
Step 4: Save Changes
Paste the embedded code inside this widget and click the “Save” button.

And that’s how you add a Twitter feed in WordPress website with Twitter Publish.
Final Words
Whether you are going with the manual approach or using a WordPress plugin for this task, you must know that displaying a Twitter feed on the site is an excellent idea.
It’s time to grab the Responsive theme and improve followers on Twitter and user engagement on the website.
Don’t forget to check our other articles:
- How to Embed Facebook Feed on Your WordPress Website
- How to Embed Location on Your Website Using WordPress Google Maps
- How to Add Lottie Animations to Your WordPress
Lastly, keep in mind that you are not overdoing anything with the feed. Twitter feed is surely a great option to keep visitors updated with what’s happening, but it shouldn’t impede or distract the user experience.
So, without further ado, download the Responsive theme and add a Twitter feed to your WordPress website today.