Planning to revamp your website? or looking for some beautiful web design trends for inspiration?
Choice of people keep changing with time and so the web design trends. You have to keep updating the design and content of your website to keep pace with time. For that, you have to keep an eye on the current trends and styles in the market. It is your key for survival in a competitive world.
In this article, we have brought a collection of the 15 most popular web designing trends of 2023 for you. Go through the article and use the trends suitable for you to take your website to the next level.
- Why Know Latest Web Trends?
- 15 Inspiring Web Design Trends For 2023
- #1. Dark UI
- #2. Plenty of white space
- #3. Fluorescent 3D digital artwork
- #4. Gradients 2.0
- #5. Abstract illustration
- #6. Bold fonts
- #7. Geometric Shapes
- #8. Hero video headers
- #9. Full-screen forms
- #10. Split-screen contents
- #11. Scroll generated websites
- #12. Overlapping layers
- #13. Minimalist navigation
- #14. Exposed grid and windows
- #15. Motion and interactivity
- Conclusion
Why Know Latest Web Trends?

[addtoany buttons=”facebook,twitter,pinterest” media=”https://cyberchimps.com/wp-content/uploads/2023/08/Why-Know-Latest-Web-Trends_.webp”]
15 Inspiring Web Design Trends For 2023
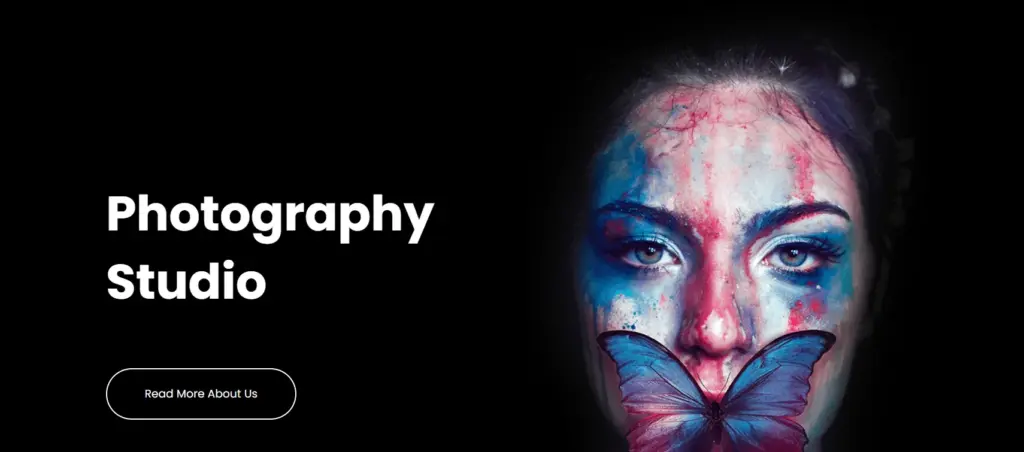
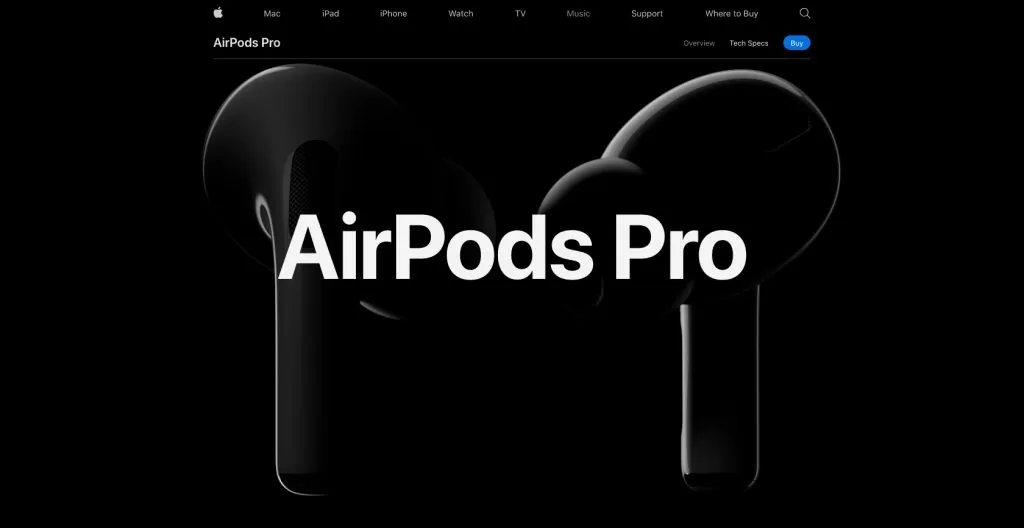
#1. Dark UI

The Dark UI is hitting new peaks in 2022. Many sites are choosing the dark mode as their major styling element. It doesn’t just bring an ultra-modern look to the site but also reduces eye strain of the viewers. It makes them spend more time on your site. A dark background improves the visibility of other colors and designs on the site. Apart from these, dark mode is good for OLED. It saves power and increases the screen lifespan.
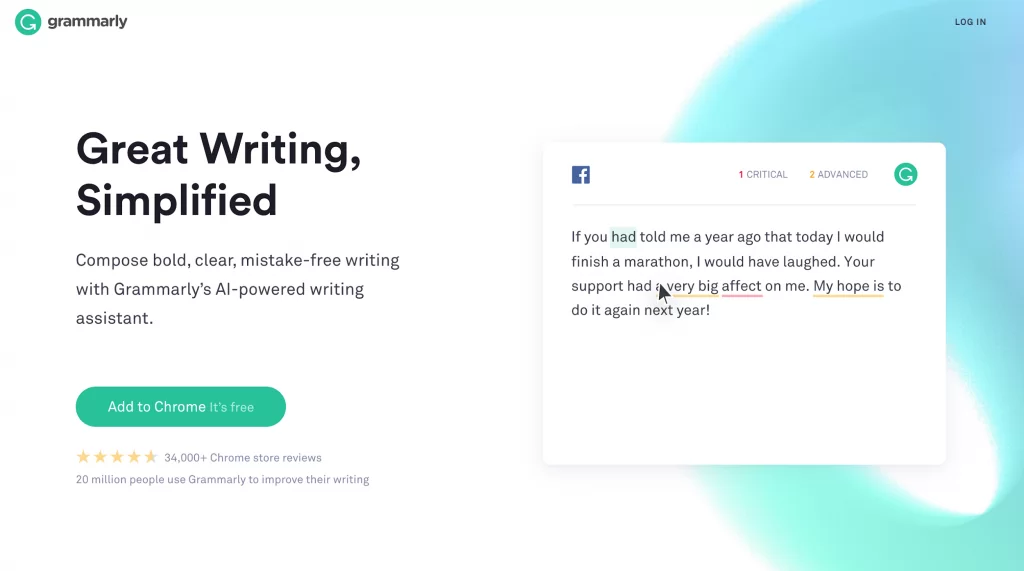
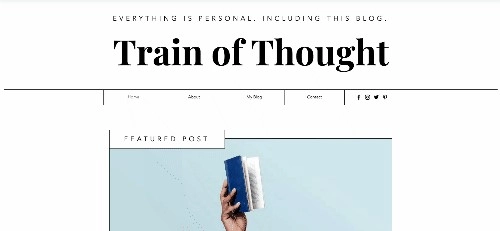
#2. Plenty of white space
White space means a blank area. If you have plenty of white space on your screen, it brings a clean and minimalist look. The lesser contents grab your viewers’ attention fast. The messages get conveyed easily.
White space doesn’t necessarily mean white only. You can use any other color also in the blank areas. It includes background, space between lines, and columns of the texts and space around the visual elements. It makes the texts and visual elements more prominent.
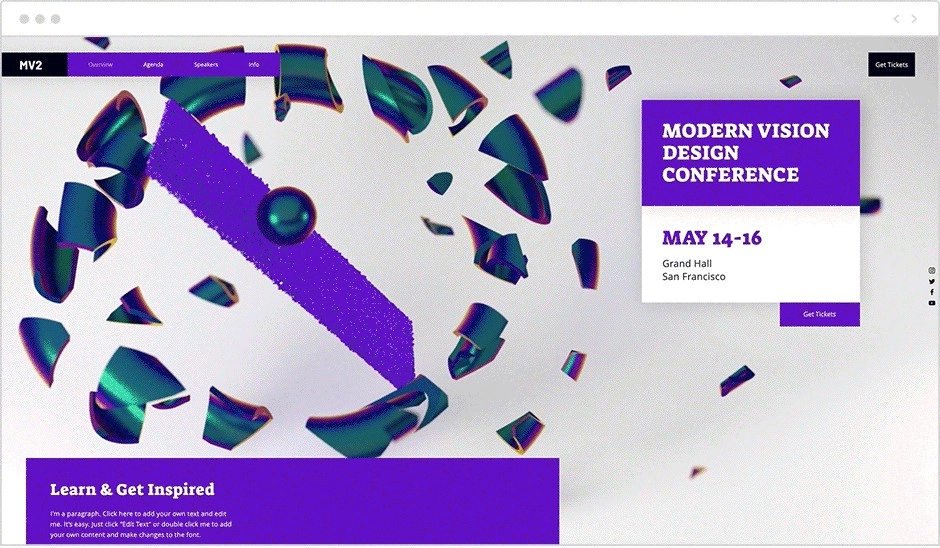
#3. Fluorescent 3D digital artwork

A fluorescent 3D digital artwork is an easy way to catch viewers’ attention. These 3D images adorn your website with luminous and neon-colored shades. While placed against a clean and minimal background, they act as tempting eye candy. It brings more traffic and assures revisit.
But, remember you should always use a fluorescent colour as a secondary colour in your colour palette. To balance the sharpness you should place it against a light background to make it more prominent.
#4. Gradients 2.0

The gradient is a new trend in web designing. It started gaining popularity after 2018 when people started getting bored with minimalism. Gradients replaced the flat colors and made the sites more eye-catching for users.
Gradient brings more depth to your sites. They add new charms to flat layouts and make them more visually appealing. Marketers love gradients because brand colors can be used to create them.
You can use gradients in many different contexts. It includes background for contents, color filter over images, or as an accent for functional elements like CTA.
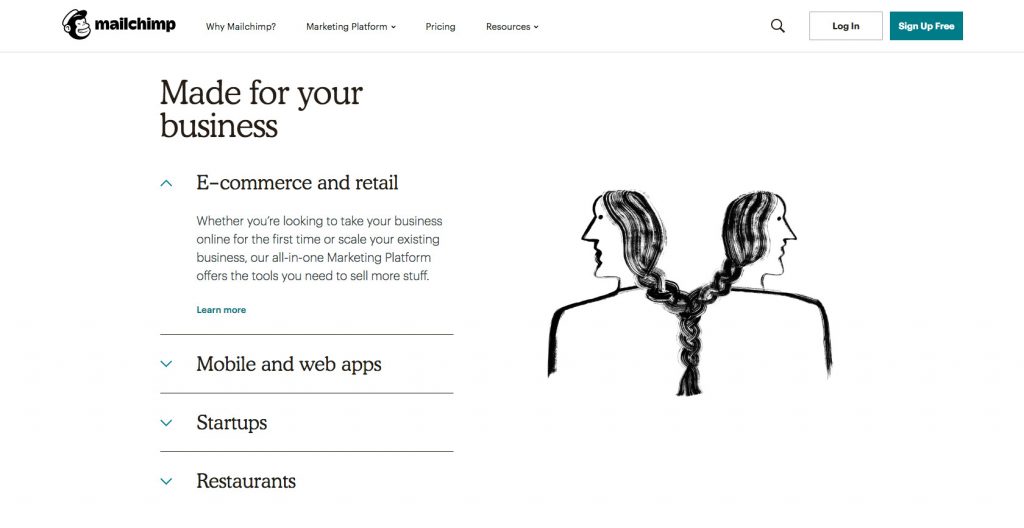
#5. Abstract illustration

It is a known fact that a custom illustration is a powerful way to make a brand stand apart. An attractive illustration not just makes your brand prominent but also beats the competitors easily. Many times your target audiences remember you through your illustrations. Digital illustration is now taking the centre stage in the world of web designing. Many organizations are using abstract illustrations to make their digital presence more effective and prominent.
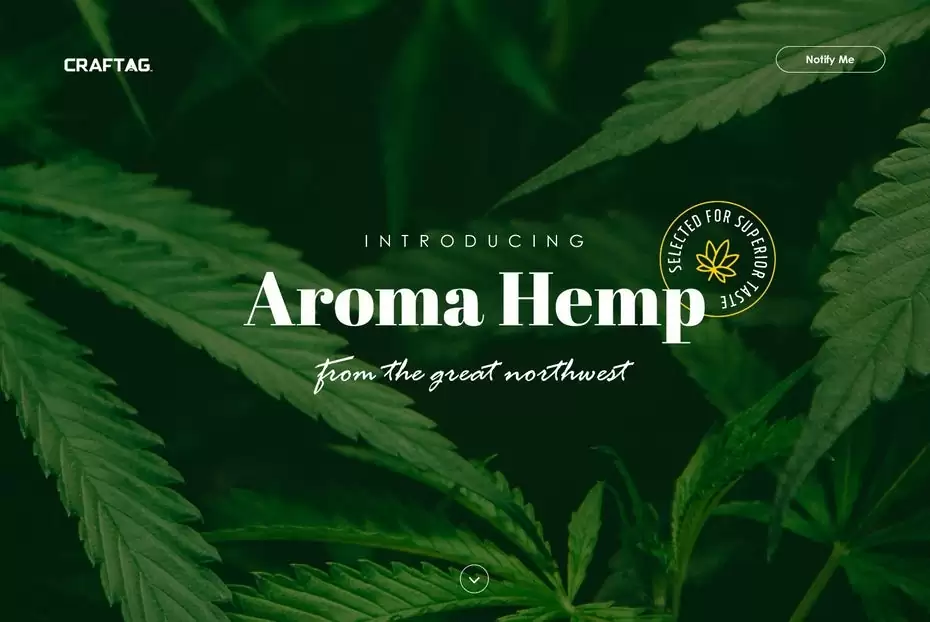
#6. Bold fonts

When a visitor comes to your site, the headline is the element that they notice first. If you have a catchy headline, people feel like reading further texts and navigating to inner pages. And, it is not the words that grab the attention of the viewers. It is the design that attracts them. A hero headline with bold fonts is the current trend in the market.
A bold headline delivers the message faster compared to the traditional pattern. From the aesthetic point of view, it brings a modern and contemporary feel to your site. But, remember don’t overuse it. Too much use of boldness may affect the charm of the design in an adverse way. The other thing you should remember is that you should always use bold fonts against a light background. The contrast works like magic.
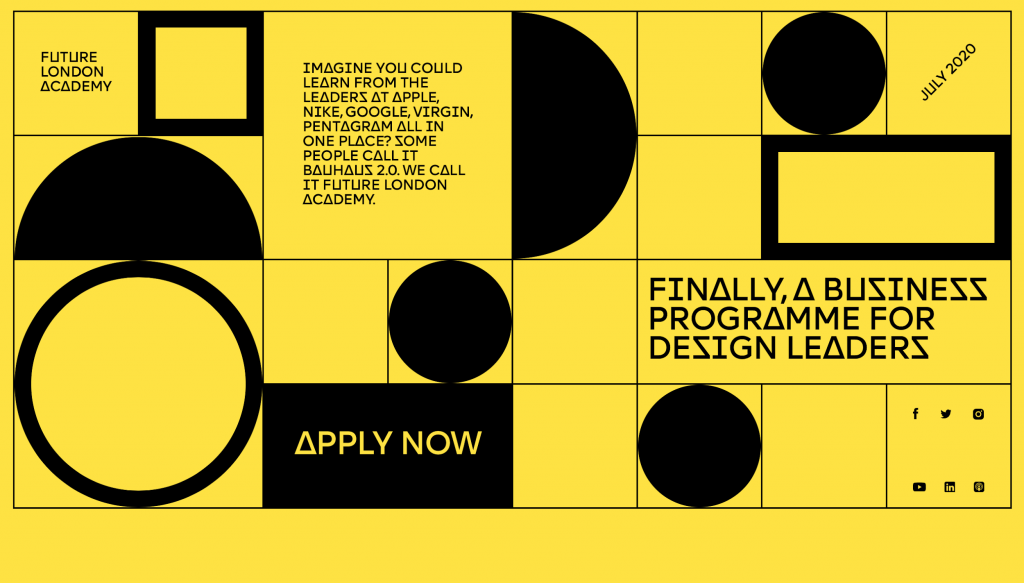
#7. Geometric Shapes

Geometric shapes are simple yet effective tools to create strong visual appeals. Usually, they act as dividers between the sections. Different geometric patterns arouse different emotions in visitors. For instance, a straight and vertical line indicates strength and power. Cusveturs indicate softness. To create different types of feel also you may use geometric shapes.
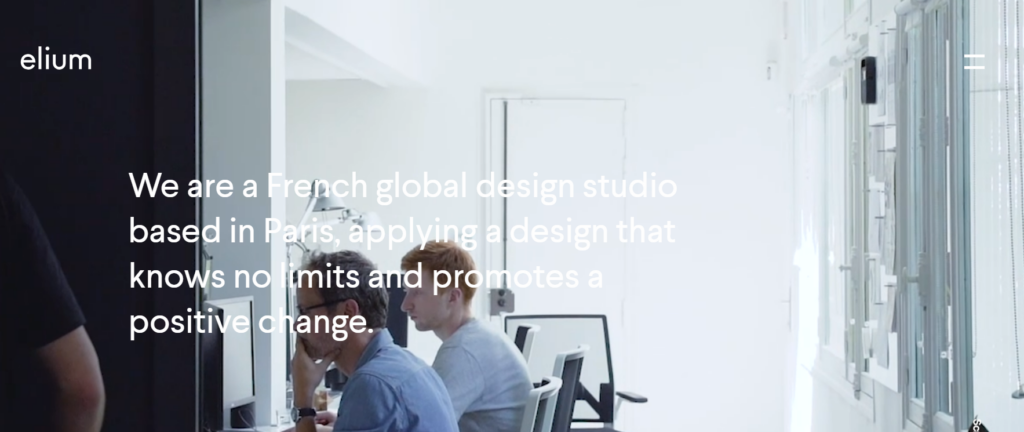
#8. Hero video headers

Visual elements speak more than words. They hit many such sensitive touchpoints where words can never reach. So, most of the professional designers follow the formula “ show, not tell”. Images dominated the industry for years. But, nowadays many people are preferring to embed videos to their sites. Videos ensure better viewers’ engagement. It makes the experience more live and dynamic. On the other hand, it reduces the bounce rate. Because people spend more time on your site if watch a video clip.
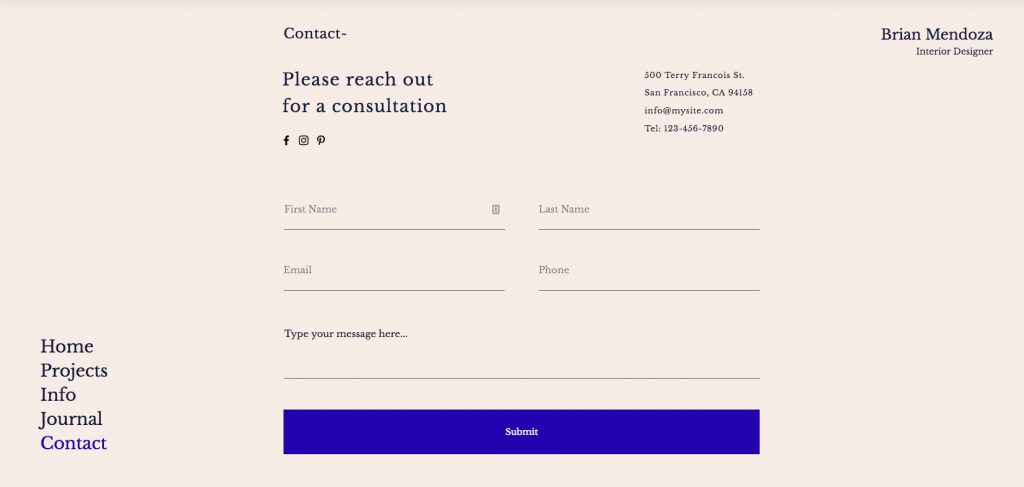
#9. Full-screen forms

Forms are a very crucial element for any website. It allows you to collect users’ data and other information easily. Visitors may contact you by filling a form if they want further information. A form helps you to update your database, create an email list, etc. you can use this in the future for remarketing.
Many times if the forms are not attractive and text-heavy, viewers don’t feel like filling it. An attractive form is the best solution for the problems. This is the reason, in many sites today, you will see full-screen forms. They are not just attractive but also easy to fill. Your visitors will not leave your site without filling it if the design is catchy.
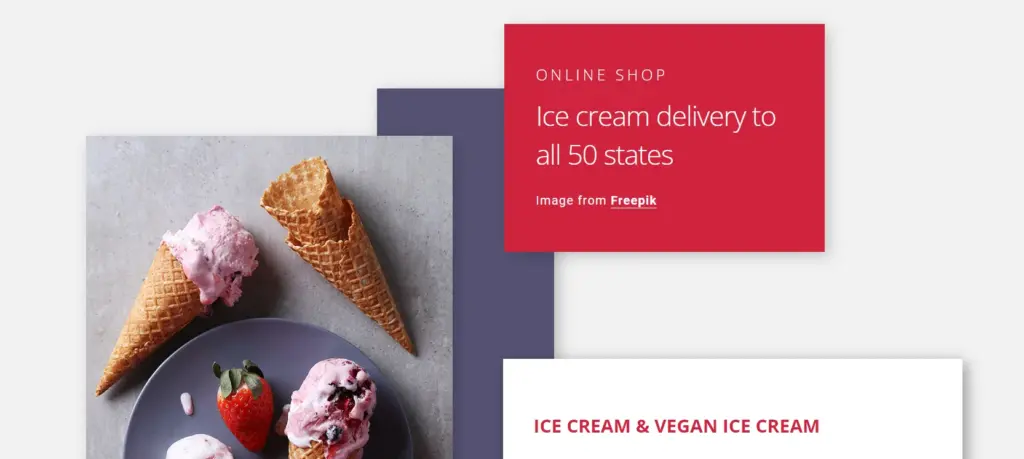
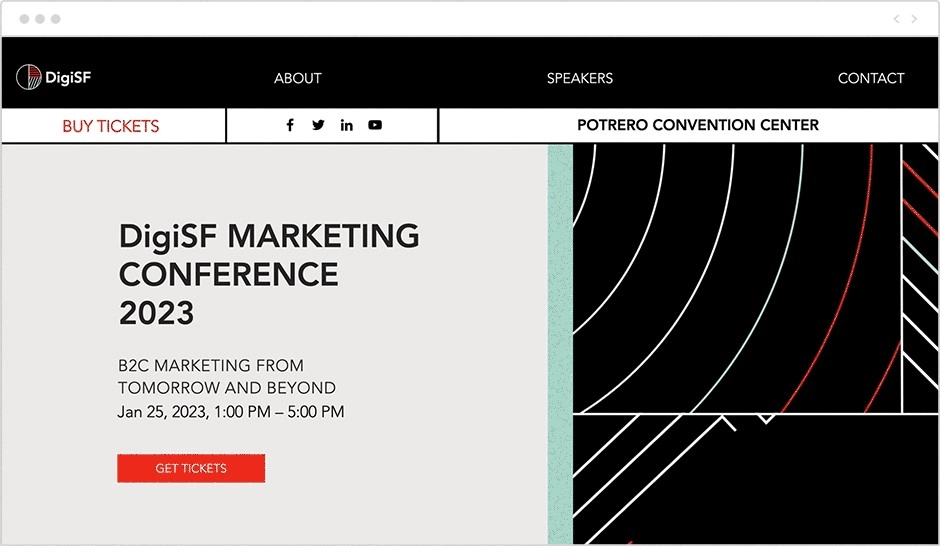
#10. Split-screen contents

Splitting screen means breaking the screen into two parts. It splits your screen from the middle and gives each part an equal spot in the limelight. You can use this when you have more than one idea to convey and both the ideas are equally important. A split-screen allows you to present both the ideas on the same page without spoiling the look of the page. Rather, it brings a new feel.
To make the page more attractive, place an additional element in the middle, where the two parts meet. It can be a CTA, a menu header, your logo, or anything. Another trick is to make a part behave a little differently from the other. It brings an additional charm to the page.
#11. Scroll generated websites

Scroll generated websites are gaining popularity day by day. Thanks to modern technologies. You can now create a lot more than just web experience. Nowadays you can create exclusive visual journeys for your visitors. Scroll generated websites are an easy tool to keep your visitors hooked.
A scroll generated website allows you to track users’ progress as they scroll down the pages. You may show contextually relevant information. They play with motions and use animation to grab viewers’ attention. They add some extra meaning to your existing content.
#12. Overlapping layers

Adding layers is the best way to bring some depth to your 2D screen. You can achieve his effect by either placing elements on top of one another so that they are partially obscured from the view. or by allowing additional content to pop into view while clicked.
Overlapping layers break the monotony of the screen. It compels the users to visit your page. They will spend some time there if your content is interesting.
#13. Minimalist navigation

Navigation is the thread that ties all the pages of a website together. If the navigation is not proper, people will not visit the inner pages. It is a big loss. A minimalist design tempts your users to click on the navigation bar. Minimalism is ruling the market for years. After the bloom of smartphones and tablets, it has become necessary for web designers to think small. Minimalist navigation is an additional advantage in this respect.
#14. Exposed grid and windows

Lines, rectangles, and strokes divide your screens into pieces and guide your viewers in the right direction. The grid and its guidelines were earlier reserved for behind the scene works, but now they are exposed. Web designers prefer to highlight the segmentation of the screen and its building blocks. It brings a rhythm to the screen sometimes and keeps the eyes of the visitors glued.
#15. Motion and interactivity

Motion and interactivity are the keys to the popularity of a website. Motion is an engaging way to grab the interest of the viewers, especially the ones who have decreasing attention spans. Human eyes instinctively gravitate towards moving elements. You can utilize this biological fact to control the way your visitors perceive your screen. There are numerous motion elements available for web designing nowadays. You can use animation, video, and even typography that run across the screen. It will improve your viewers’ experience.
Conclusion
We have tried here to bring some of the most popular web designing trends in the industry for you. Hope you found the article useful. You may choose any of the above-mentioned trends to improve the layout and quality of your website. But, which one to use will always depend on your purpose. So, set your goal first and then select the way to reach there.
If you liked the article, please share it with your friends on Twitter. You can do that by hitting the “Click to share” button below. Leave your feedback on the comment section below. We would love to hear from you. If you have any questions, please let us know. We will get back to you as soon as possible.