You’ve painstakingly gone through hundreds of premium and free WordPress themes. And finally found one that’s just right for your new website.
Excited, you install this WP theme and fire up your website in the browser.
What you see on the screen, to put it mildly, is disappointing. There’s no image slider, no images, no text. Your website looks nowhere like the theme demo. It isn’t even anything like the screenshot.
It’s natural to feel disappointed.
But before you let that feeling turn in to frustration, let’s understand why this happens. There are two reasons why your website doesn’t look like the theme’s demo.
- There’s very little or no content on your website, yet.
- You haven’t configured your homepage.
You’ll add more content to your website over time. So that’ll take care of the first reason.
Most WordPress themes come with a custom homepage. Even if your theme doesn’t, you can easily create a custom homepage for your WordPress website. Setting up your homepage the right way will take care of reason two.
The Ultimate Collection of Top Free WordPress Themes
In this article, we’ll look at various options WordPress offers to set up your homepage.
How to set a page as HomePage
Before we look at how to set the homepage or change the homepage, you’ll need to decide on the kind of homepage you need. Should the homepage be a page with static content or a list of your blog posts?
Display a list of blog posts on your homepage
By default, WordPress will show your most recent blog posts on the homepage. Most often, if you are running a simple WordPress blog or a magazine website, a list of the most recent blog posts is what you will want to show on your home page. That way your readers will see the most recent articles (or news) when they come to the homepage.
Set a static page as your homepage
But this won’t do if you’re planning to build any other type of website. Particularly an ecommerce or a business website.
On a business website’s homepage, you want to:
- Introduce your business to the visitors
- Give them a glimpse of the products (or services) you offer
- Showcase customers testimonials or awards
- And provide information about how interested visitors can get in touch with you
For an ecommerce store, you’ll want to showcase your products, recent product reviews and any offers you may have running.
Either way, the very first step is to set a static WordPress page as your homepage.
Set a WordPress Static Page as the homepage
Out of the box, WordPress gives you two ways to create content:
- Blog posts, and
- Pages
Which one do you use?
Blog posts are chronological entries in your blog. Each blog post has a publish date. For example, chronological content such as company news will be published as a blog post.
Pages, on the other hand, have no chronological order. They are meant for more static, evergreen content. So, timeless content such as your ‘About’ and ‘Contact’ information should be published as pages. As an example, for a non-blog website, your home page will have static content. And should be published as a static WordPress page.
Now that you know what a WordPress page is, let’s look at the three steps you’ll need to set a static page as your homepage.
Step# 1. Create a Static Homepage
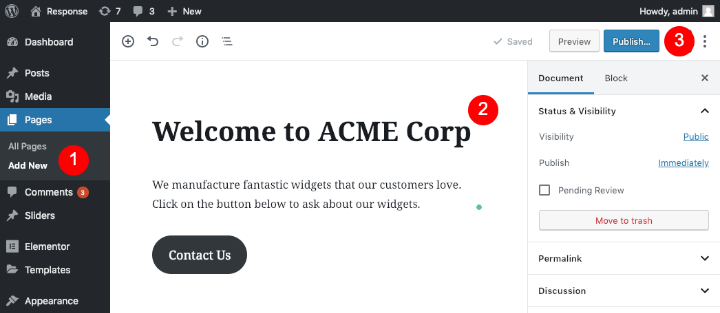
In this step, we’ll create a WordPress page, that we’ll later set as the home page. To create a page in WordPress login to your WordPress dashboard admin area, then:
- Click on the Pages >> Add New menu.
- Add a page’s title and content.
- Then click on the Publish… button to publish your page.

Step# 2. Create a placeholder Blog Page
Since our homepage will now be set to the page we created in step 1, we’ll need another page to display our blog posts. This page will serve as a placeholder to display our blog posts.
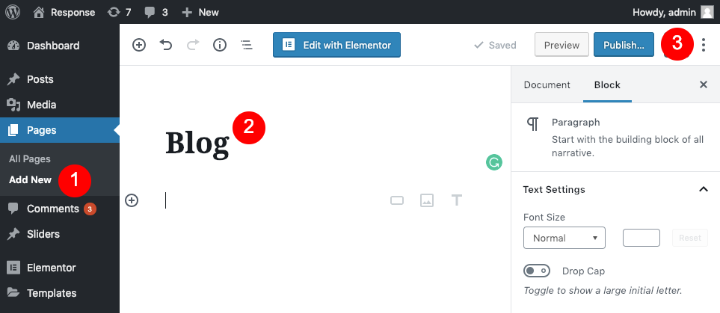
To create this placeholder blog page:
- Click on the Pages >> Add New menu.
- Set the page title. For now, let’s set it to ‘Blog’. Don’t worry about the content.
- Then click on the Publish… button to publish your page.

This is an optional step. You can skip this step if you don’t plan to publish any blog posts on your website. You can create a WordPress website using just static pages.
If you decide to publish blog content in the future, you can always come back to this step.
Step# 3. Set a Static Page as your Front Page
In this final step, we’ll configure WordPress to display our static page as the homepage. We’ll also tell WordPress to display our blog posts on the placeholder Blog page we created in step 2.
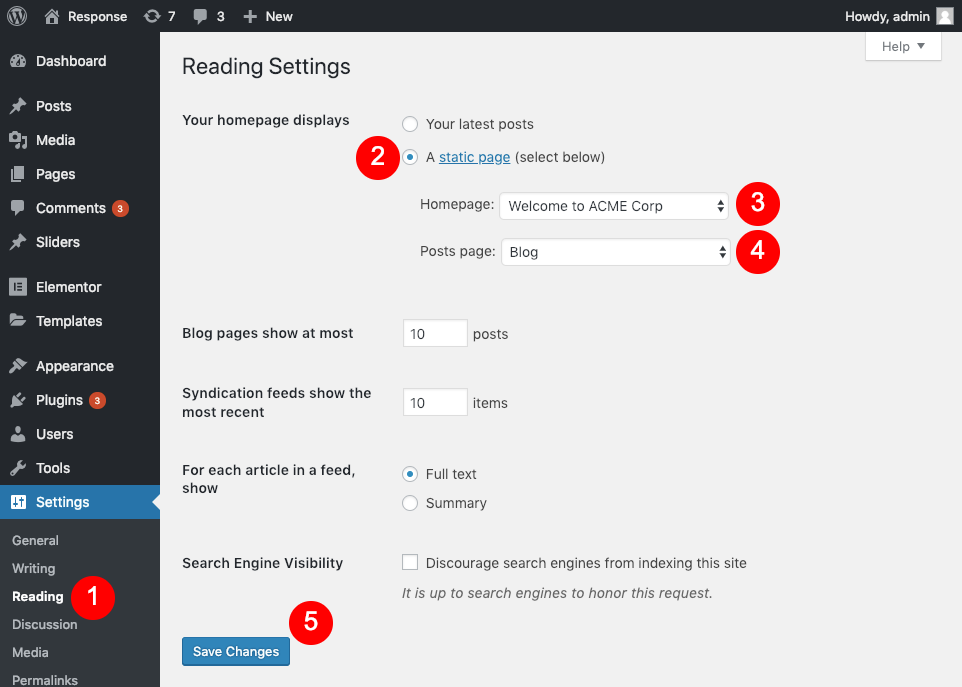
To set the home page (and the blog page where WordPress will display a list of your blog posts):
- Click on Settings >> Reading in your admin dashboard.
- Set Your homepage displays to A static page.
- Select the static page we created in step 1 as the Homepage.
- Select the placeholder blog page we created in step 2 as the Posts page.
- Click Save.

You can also do this from the Appearance >> Customizer >> Homepage Settings option.
How to change the WordPress homepage
If you want to change your homepage and set it to another page –
- Click on Settings >> Reading in your admin dashboard.
- Set Your homepage displays to ‘A static page’
- Select the page you want to set as the Homepage from the dropdown.
- Click the Save button to save your changes
Add the Home Link to the Menu
Typically a navigation menu will contain a ‘Home’ link that points to the homepage of your website. What happens when you change the homepage? Do you have to go back to the navigation menu and change the link as well?
Fortunately, no.
WordPress makes it easy to add a custom ‘Home’ link to your site. This link will always point to the homepage of your website, no matter which page you set as the homepage.
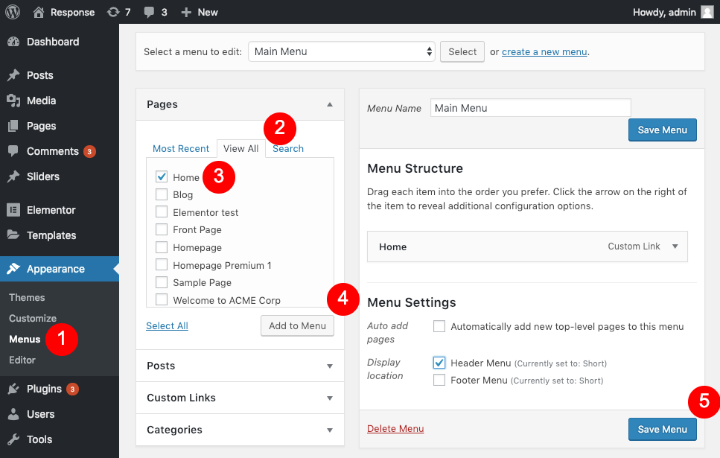
To add this ‘Home’ link to the navigation menu:
- Go to Appearance >> Menus in your WordPress admin dashboard.
- In the Pages box, select the View All tab.
- Check the “Home” checkbox.
- Then click Add to Menu.
- Finally Click Save Menu.

Blog Page Options
WordPress also gives you a couple of options for the blog page. With these options, you can control how blog post entries appear.
Number of post entries to display on the blog page
This option controls the number of blog post entries that appear on the homepage. In case you have more blog post entries, they’ll be displayed on page 2, 3 and so on.
Visitors can navigate to the next page using paging links. You theme decides how these paging links appear.
To set the number of post entries to display on the homepage:
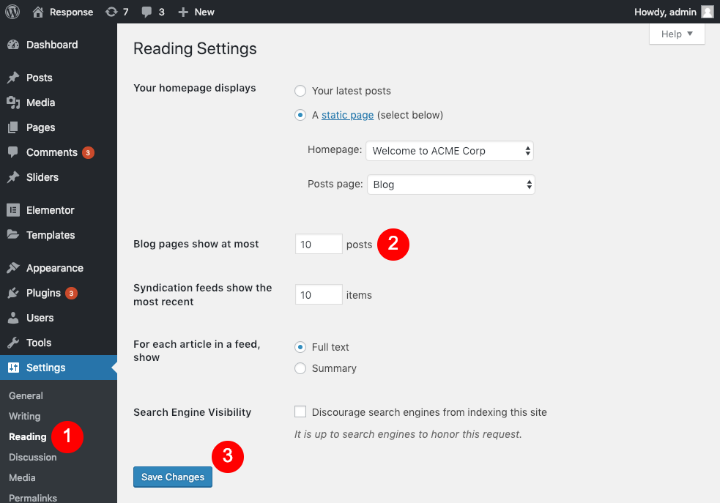
- Click on Settings >> Reading in your admin dashboard.
- Set the “Blog pages show at most” option to the number you desire.

Keep in mind that sticky posts simply ignore this number. For example, if you set this number to 10 and have a single sticky post, 11 blog post entries will be shown on the blog page.
Post entry content display mode
You can also control how the content of your blog post entry appears on the blog page. You can either choose to show the entire content of the blog post or just the summary.
To set this option:
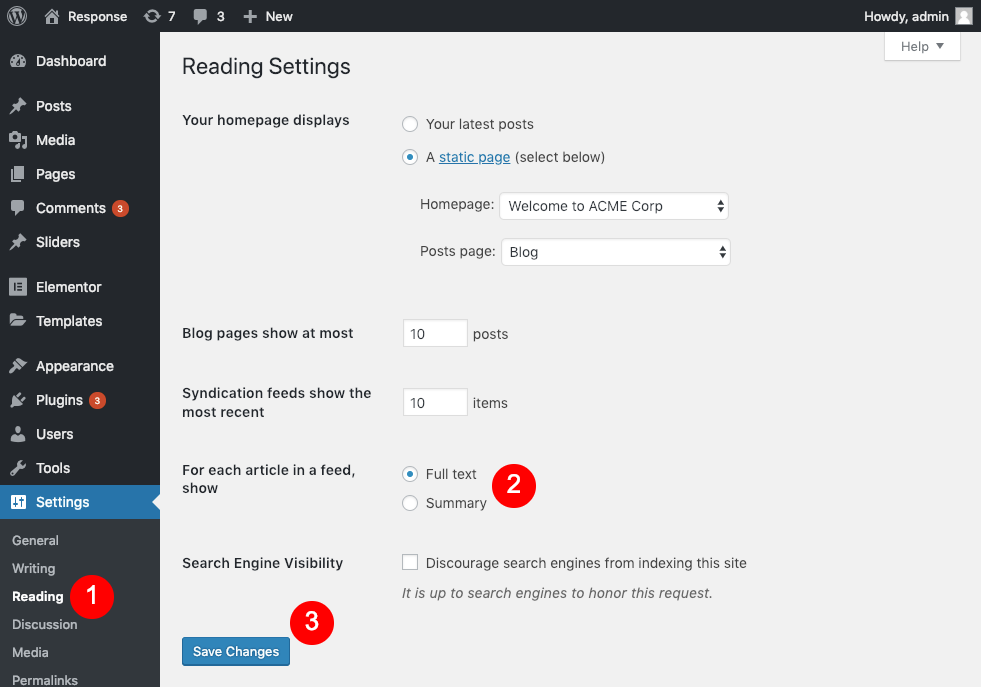
- Click on Settings >> Reading in your admin dashboard.
- Set the “For each article in a feed, show” option to the option you desire.

Note that this option may not work with all themes.
How to Change the Logo & Site Title in WordPress
Conclusion
Unless you’re running a simple blog, you’ll most likely need to set a custom WordPress homepage. In this article, we looked at how to create and set a static WordPress page as the homepage.
We looked at how to add a custom homepage link to the menu. That way no matter what page you set as the homepage, this link will always point to the site’s homepage.
In addition, we also looked at how to set a custom blog page and decide how blog posts entries appear on it.
Your turn.
Like this article? Please consider sharing it with your friends.




