Food blogging template is perfect for food bloggers, recipe websites, and culinary-related businesses.
With its beautiful and appetizing design, this site will make your food content come to life and showcase your culinary creations in the best possible light.
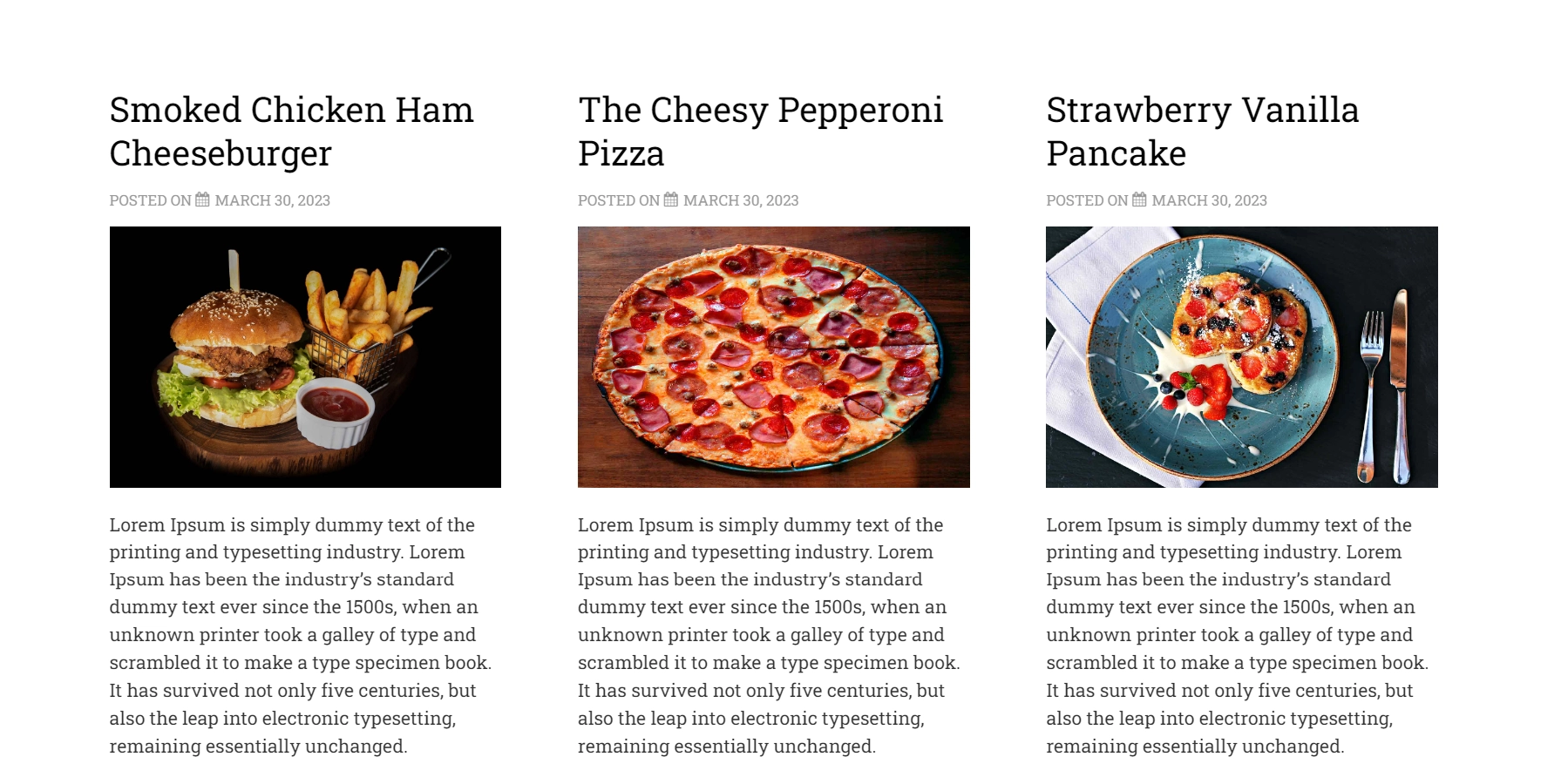
The food blogging WordPress template has pre-built sections for category pages, blog pages, and image galleries for showing your food-related posts.
It can be easily integrated with schema-related plugins to add recipe schema to blog articles.
Key Features of the Food Blogging WordPress Template
- Specifically designed for food bloggers and culinary enthusiasts
- User-friendly design with extensive customization options
- Ensures fast loading speed for optimal user experience
- Social media sharing buttons for easy promotion of your food blog
- High-performance capabilities to handle increased traffic and user engagement
- Provides a secure and reliable platform for your food blog
- Foster an online community of food lovers and enthusiasts
Food Blogging WordPress Template Is Ideal To:
Food Bloggers Looking to Create Food Blogging Websites
Are you someone who loves cooking? Do you desire to share your culinary creations and stories with others? If yes, this Food Blogging WordPress template is perfect to give you a head start on your blogging journey.
Food Photographers Wanting to Make Food Blog Sites
This is one of the best food blog WordPress templates for building your online portfolio.
Restaurants and Cafes Looking to Make Best Food Blog Sites
You can use the food blog website template to create a blog section on your website, sharing recipes, cooking tips, and behind-the-scenes content to engage customers.
Businesses Looking to Create Cooking Blog Websites
Catering companies, cooking schools, and other food-related businesses can benefit from recipe blog websites to share expertise, promote their services, and connect with potential customers.