You could be a retailer, a grocer, an artisan, an artist or you may be selling any type of physical products locally. If you are looking to scale your business, setting up an online store is the way to go. An e-commerce store gives you the opportunity to reach out to a broader audience.
Launching an e-commerce store might feel daunting at first, especially if you’ve got no programming skills or experience, but in reality, starting an e-commerce store has never been easier.
With the help of WordPress, you can set up your e-commerce website within a short span of time. And you do not need to hire a team of professionals to maintain the site as maintaining your store is as simple as setting it up!
In this article, we will look at how to build an e-commerce website with WordPress.
Let’s begin!
Step 1: Buy a Domain Name and Web Hosting
In order to set up a website, you need to buy a domain name and web hosting. First, let’s look at how to buy a domain name.
Buy a Domain Name
A domain name is what your visitors will type in the browser to land on your website. It’s the address of your site. Here are some tips to come up with a domain name for your e-commerce site:
- On a piece of paper, brainstorm a number of domain name ideas. They should ideally include your brand name as well
- Keep the domain name short, simple to type and easy to remember
- You can use the name of your city if you are looking to target a specific region. E.g., newarklocalgrocery.com
- Avoid numbers and hyphens as they can be confusing
- Go with a domain extension such as .com or country specific domain extensions (.ca, .in, .us, .uk, etc.)
- Once you have decided a domain name, check its availability using a service like Instant Domain Search
Buy a Web Hosting Plan
A web host provides space to store your website files/data. Here are a few web hosts that we would like to recommend. Make sure that the web host you choose has the following qualities:
- Reliability
- Speed
- Technical support
- Storage space
- Uptime
- A good bandwidth
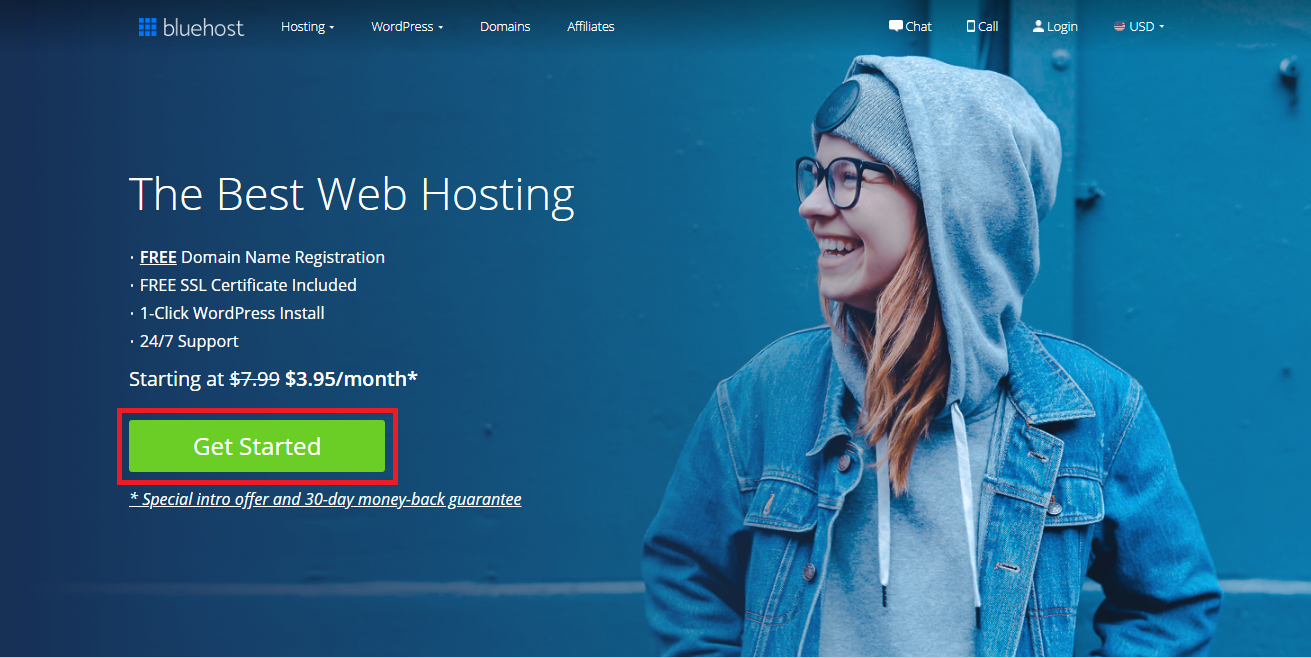
For this article, we will use Bluehost for reference to buy the domain name and web hosting plans. Go to the Bluehost’s website and when you land on the homepage click on the Get Started button.

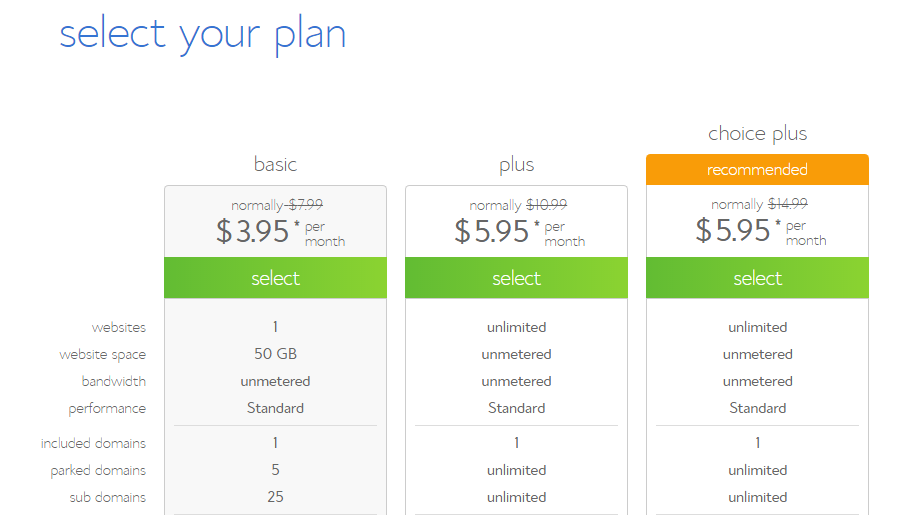
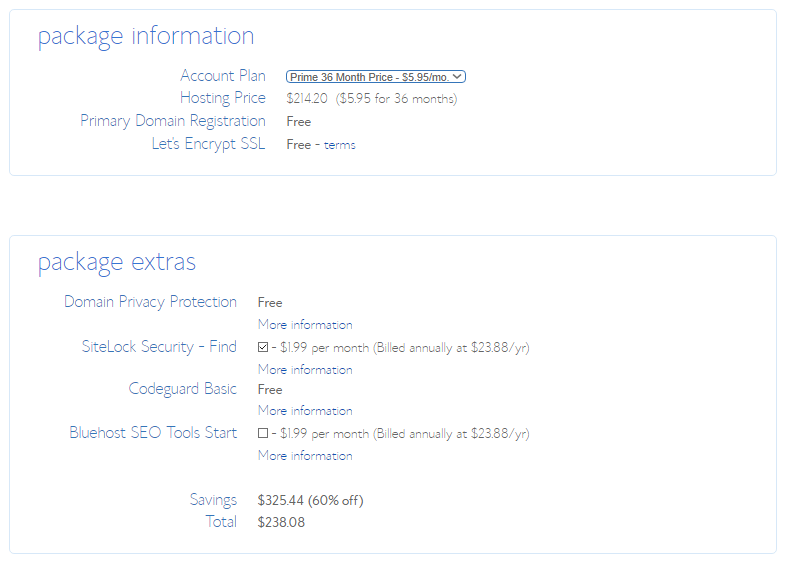
You’d be then taken to their pricing page where Bluehost has laid out the plan details. We would recommend either the plus or the choice plus plan depending on your budget.
(While we were working on the article, Bluehost was offering a heavy discount on the choice plus plan. We’d suggest going with that if the offer is still around.)

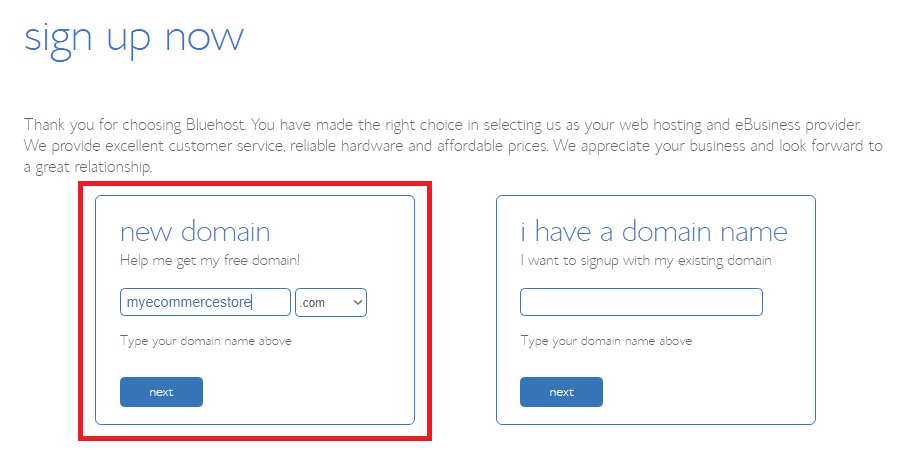
Enter your domain name after selecting the plan.

Once you enter the domain name, you’d be taken to the payments page. Fill in all the necessary account and payment information to register your domain name and web hosting with Bluehost.

Once your payment is processed, you will receive a registration confirmation mail. You are now all set to install WordPress!
Step 2: Installing WordPress
Installing WordPress on Bluehost is a cakewalk.
Almost all the leading web hosting service providers including Bluehost offer 1-click installation for WordPress and other CMS.
Here is how you install WordPress on Bluehost using the 1-click installation feature:
- Log into your web hosting service provider account
- Go to the control panel or cPanel
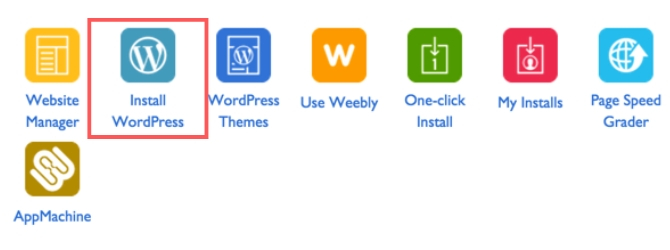
- Under the Website section, click on the Install WordPress icon to start the installation process

- On the next page, choose the domain name where you would like (Your e-commerce website domain name, in this case) to install WordPress
- Enter the site name (the name of your brand or business), admin username and password, and click on Install Now to complete the process
You have now successfully installed WordPress. The next step in building an e-commerce store on WordPress is to install the WooCommerce plugin.
Step 3: Installing the WooCommerce Plugin
There are plenty of WordPress e-commerce plugins available in the market. To set up your e-commerce store on WordPress, you will now need to install the WooCommerce plugin. The plugin is developed by Automattic, the parent company of WordPress and is available for free.
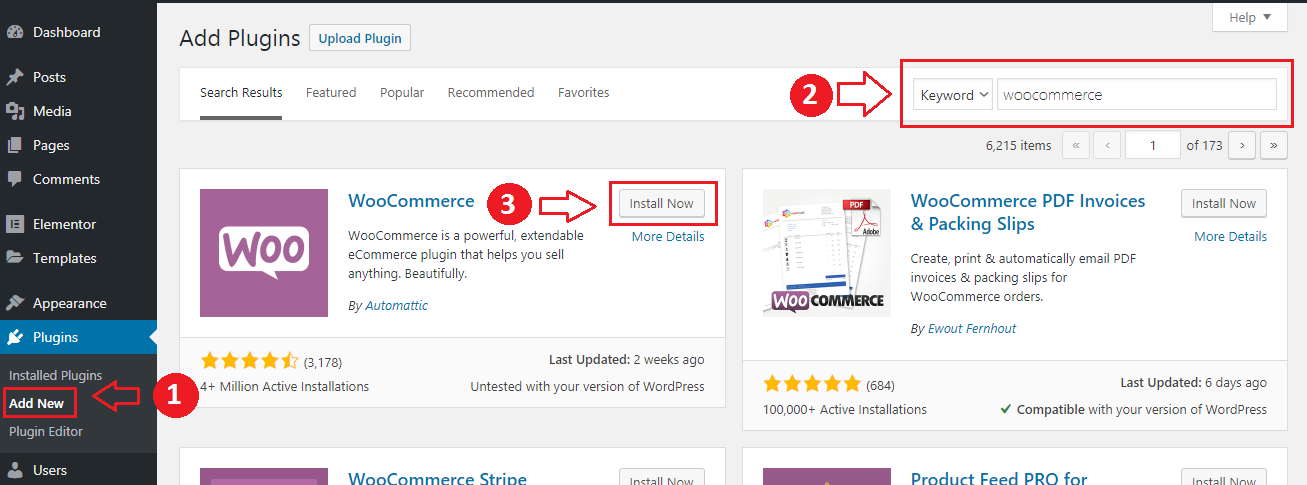
Go to Plugins —> Add New in the left pane of your WordPress menu. Type in WooCommerce in the search bar. Install the WooCommerce plugin by Automattic.

Click on Activate once the plugin is installed. After activating the plugin, you’d be redirected to the WooCommerce setup wizard, where you need to configure store, payment, shipping, etc. details.
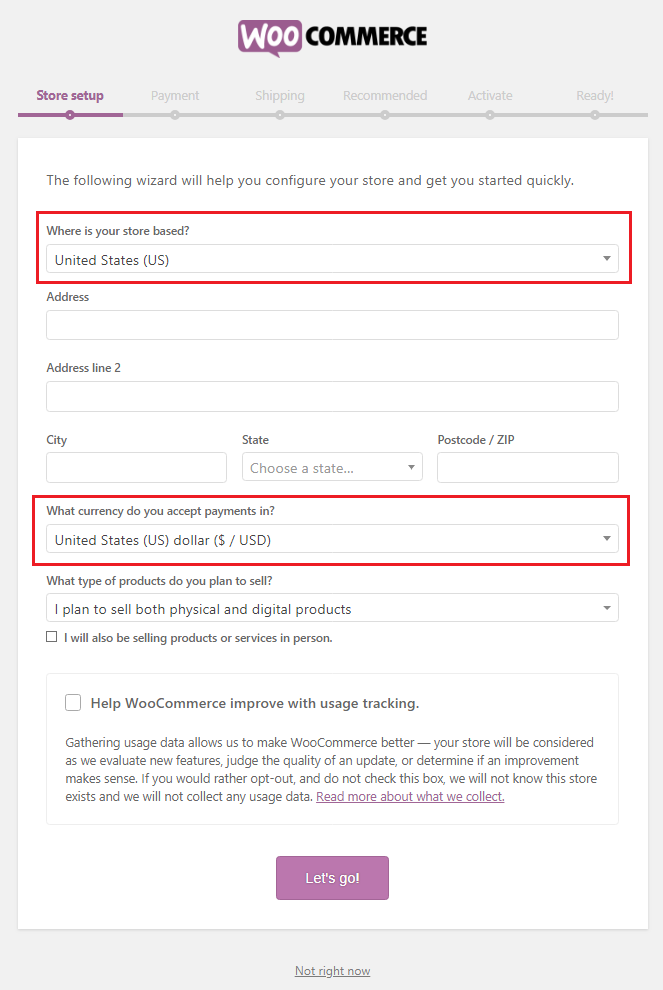
1. Store Setup
On the first page of the wizard, choose the location of your business, fill in the address fields and choose the currency. Click on Let’s Go after filling in the details.

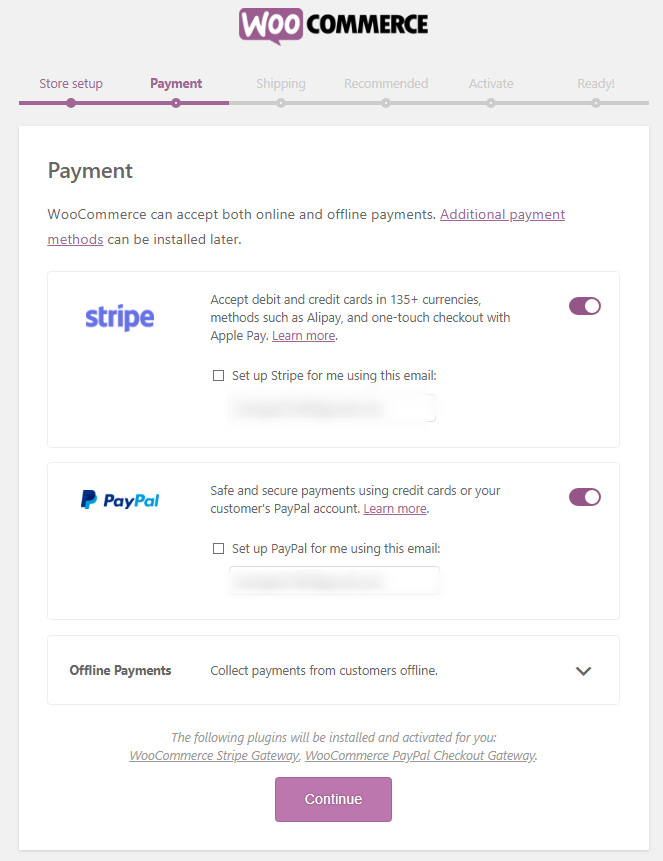
2. Choose a Payment Method(s)
WooCommerce offers multiple payment options. The most commonly used among these are PayPal and Stripe. We would recommend integrating your store with both platforms to make your store more user-friendly. Along with these 2, WooCommerce also allows you to configure payment methods such as direct bank transfer, check payments and cash on delivery.

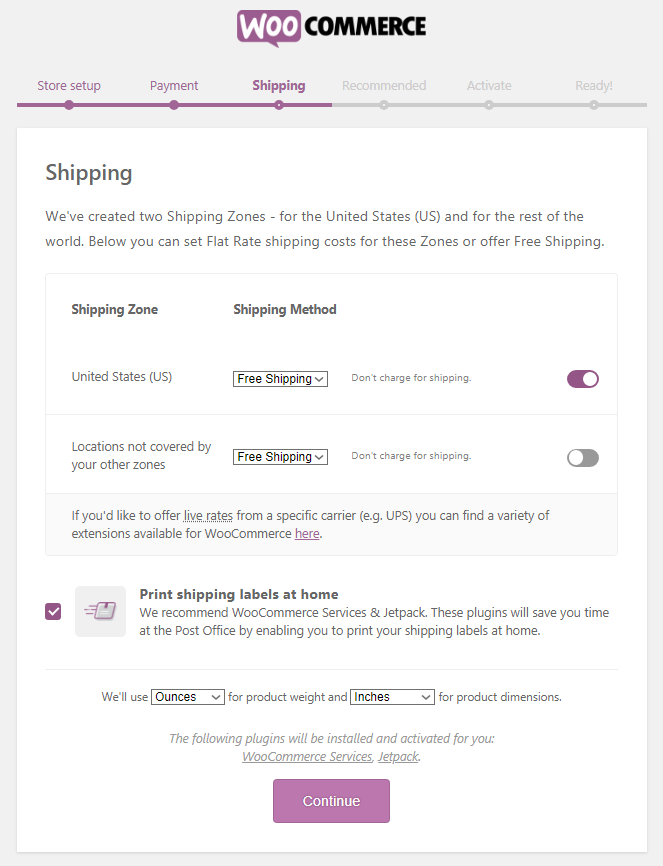
3. Add Shipping Details
You can also configure shipping costs during the configuration step. You may have to make some changes later in the settings, but you can fill in basic information to get started.

Once you fill in all these fields, you can either review the settings, go to the dashboard or start adding new products.
Step 4: Installing an E-Commerce Compatible Theme
The next step in setting up your e-commerce website is to install a WordPress theme. Go to Appearance —> Themes in the left pane. On the Themes page, click on Add New.
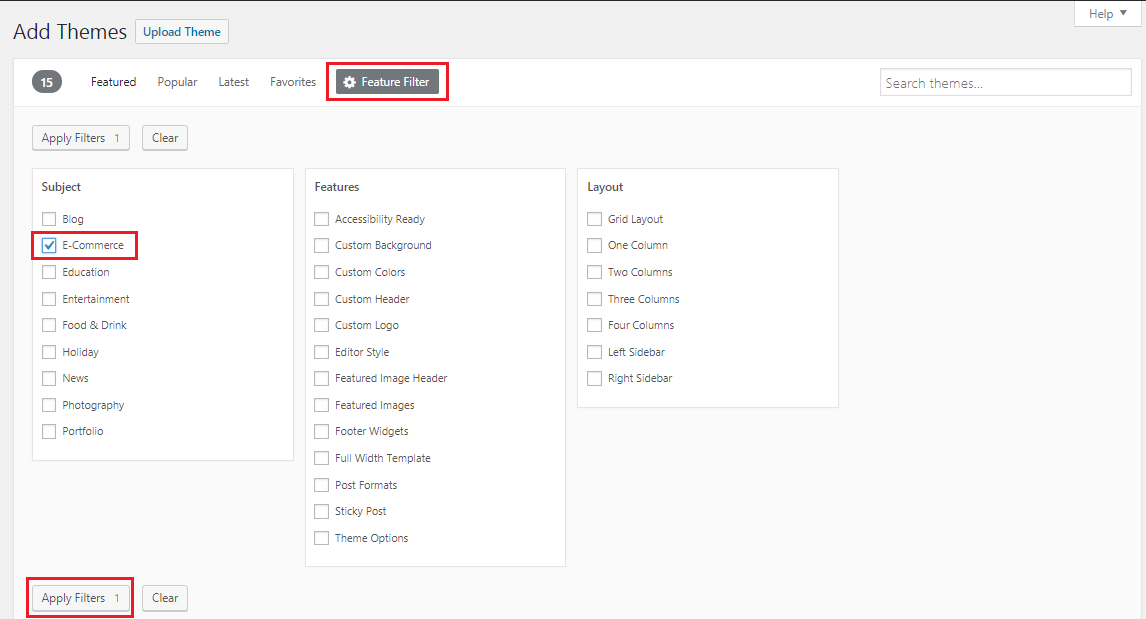
On the Add Themes page, click on Features Filter and in the Subjects column, tick E-Commerce and click on Apply Filters to view e-commerce compatible themes.

But there’s a caveat here. The theme you choose needs to be compatible with WooCommerce as well. There are many premium WooCommerce themes well with WooCommerce and are easy to setup. These premium themes will incur some investment in the beginning, but they are well worth the price as you don’t have to sweat the details later.
Once you install the theme, you can customize the store look and interface as per your requirements.
Step 5: Adding New Products
To show that your store is functional, you need to add products to your website. Let’s now look at how you can add new products. The process to add a new product is quite intuitive and self-explanatory, but we will run through it once anyway.

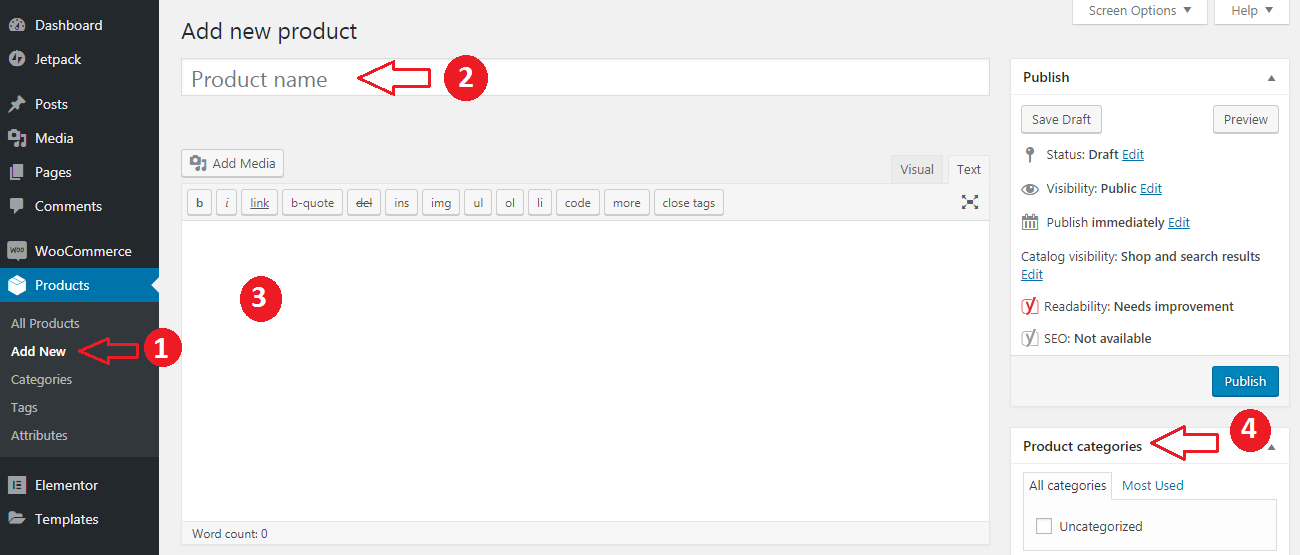
- In the left pane, go to Products —> Add New, and you will see a window like this:
- In the Product name field, type in the name of the product
- In the text area, add the product description. Be as comprehensive and persuasive in your product description copy
- If you sell multiple types of products, choose a category from the Product categories section. You can also add new categories on the go
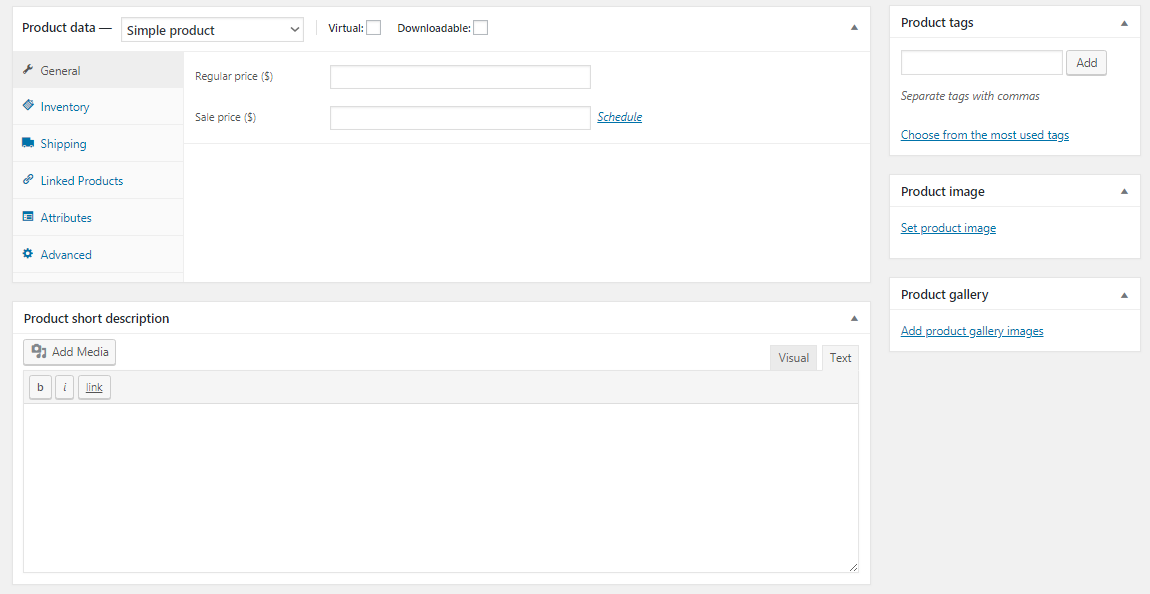
- In the product data section, you can select the product type (We will look at each of them in a later section), its price, inventory details, shipping details (weight and product dimensions), upsell and cross-sell product details, etc.

- Add basic information about the product in the Product short description field.
- Add the showcase image of the product in the Product image section
- You can add multiple images of the product in the Product gallery section
Different Types of Products
When adding new products on your website, you can see 4 product types under the Product data tab. Let’s look at each of them in brief:
- Simple product: Simple products are standalone products with a single price and SKU.
For example, if you sell books online, then each book can be treated as a simple product as each book will have a unique price and SKU - Virtual product: A virtual product is an intangible entity, so there is no need to add product dimensions or weight. And they don’t need to be shipped either. An example of a virtual product could be if you are a consultant, your target audience can book a consulting session with you by purchasing a virtual product
- Downloadable product: Downloadable products are similar to virtual products in terms of product dimensions and shipment. With downloadable products, you can allow your buyers to download files after the payment is processed.
For example, if you are a musician who has recently got his/her album out, you can upload the MP3/FLAC files of your record as a downloadable product. The interested listener can pay and download the album through your store without any hassles - Grouped product: A grouped product is a collection of simple products. The grouped product is treated as the parent product, and as soon as you create a grouped product, you can start adding simple (child) products. It doesn’t have a price or SKU, and it shows all the clubbed simple products on a single page
If your store sells electronic products, you can club together individual keyboard and mouse and present as a grouped product - External/Affiliate product: There might be some products that are sold via a third-party website. You can use the external/affiliate product feature in such instances. You need to provide the link to the product and call-to-action button text. The shopper will be redirected to the third-party website upon clicking on the CTA button
- Variable product: A variable product lets you add multiple variations of a simple product. Each variable product has its own price and SKU.
For example, if you sell tee shirts, you can have different variations of a tee shirt in terms of size and color and each combination can have different pricing
Step 6: Installing Plugins
Although the combination of WordPress and WooCommerce allows you to build a functional store, you need to add a set of plugins to really take it to the next level.
A plugin is an add-on application that enhances the overall functionality of your website without having you to write a single line of code. Here are 5 plugins you must have on your e-commerce store to make it more intuitive and user-friendly:
1. Yoast SEO
Optimizing your website for search engines is one of the most crucial marketing activities for an e-commerce startup. Yoast SEO makes it simpler for you by offering a way to optimize your on-page SEO activities.
2. Yoast WooCommerce SEO Plugin
This is a premium plugin and should ideally be used in conjunction with the Yoast SEO plugin. While Yoast SEO takes care of the overall website, the Yoast WooCommerce SEO plugin will take care of the product pages, site structure, sitemap, etc.
3. Contact Form 7
Your shoppers need a way to get in touch with you. Online and telephone support are good avenues, but sometimes your customers need to be elaborate in their approach and therefore they prefer contact forms. Contact Form 7 is a plugin that lets you create contact forms with a little effort. The plugin is free to use, but you can make a donation to support it.
4. HumCommerce
One of the biggest plights that e-commerce store owners face is store drop-offs. They are able to drive traffic to the website, but they are not able to convert it. Google Analytics can help you up to a certain extent to understand user behavior. HumCommerce is an effective tool to understand how your visitors navigate through your website. Its features such as heatmaps, visitor session recordings, user’s flow, etc. give you an accurate understanding of the website usage. Using this data, you can make the necessary changes to skyrocket the store sales.
5. MailChimp for WordPress
An e-commerce website is as strong as its email list size. I know, it sounds corny, but it is true. A sizeable subscribers list allows you to reach out to a mass audience through just an email and without spending a single penny. Building your email list should be an ongoing activity, and a simple way to do this is to use the MailChimp for WordPress plugin. With this plugin, you can create opt-in forms and can be seamlessly integrated with WooCommerce.
Conclusion
Kudos to you if you have made it this far in the article. It is clear that you’re serious with setting up your own online store. WordPress and WooCommerce have made it easy to set up an e-commerce website for budding entrepreneurs. It might seem difficult at first, but start implementing modules outlined in the article one by one, and you will be done setting up your e-commerce store before you even know it!
If you have any questions or queries, feel free to let us know in the comments below!