Are you looking to create a business website using WordPress?
Having a website in today’s age is crucial regardless of the size of your business. A website makes it easy for you to connect with your prospects and customers and showcase your offerings to your target audience.
WordPress being one of the most popular and user-friendly content management systems (CMS) available, makes it an excellent choice for businesses of all sizes.
Here, we will look at how to make a business website from scratch using WordPress.
Now let’s delve into the content!
- How to Create a Business Website with WordPress
- Step 1: Prerequisites for Developing a Website
- Step 2: Install WordPress
- Step 3: Install Theme
- Step 4: Install And Activate Responsive Starter Templates plugin
- Step 5: Install Business Template
- Step 6: Adding New Pages to Your Website
- Step 7: Setting Up a Navigation Menu
- Step 8: Edit Your Content with Elementor
- Step 9: Publish Your Business Website
- Final Thoughts
How to Create a Business Website with WordPress
If you’re planning to create a business website using WordPress, follow these simple steps to build a stunning business website.
Step 1: Prerequisites for Developing a Website
Let’s look at the 2 main things we need before we get into the actual nitty-gritty of developing a website.
- A Domain Name
A domain name is the address of your website. An easy way to come up with the domain name for your site is to use the name of your business and choose .com as the extension.
Check whether the domain name is available using a website like Instant Domain Search.
If the website is available, you can go ahead with it otherwise you can tweak the name a bit or choose a different extension such as .net or a country-specific extension.
For example, if the name of your business is Local Grocery, you can go choose localgrocery.com as the domain name.
If the name is not available, you can choose a domain name such as localgroceryonline.com or localgroceryonline.net or localgrocery.ca (If your business is based out of Canada).
- A Web Hosting Plan

Web hosting is the place where your website data is stored. There are multiple web hosting service providers you can choose from, but we recommend using the Bluehost hosting provider.
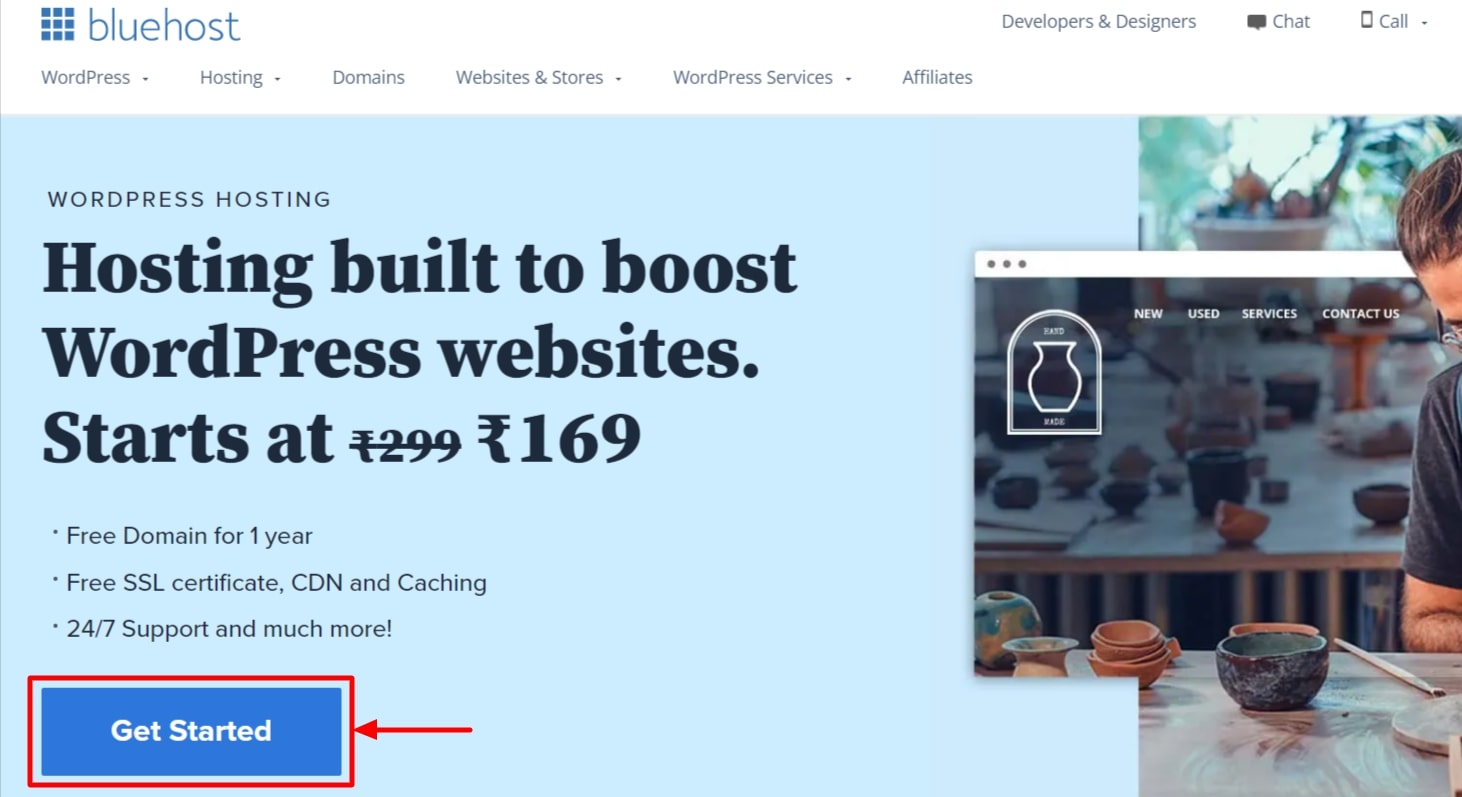
As you enter the Bluehost website, you will be provided with a “Get Started” button in the homepage.
Click on “Get Started” button.

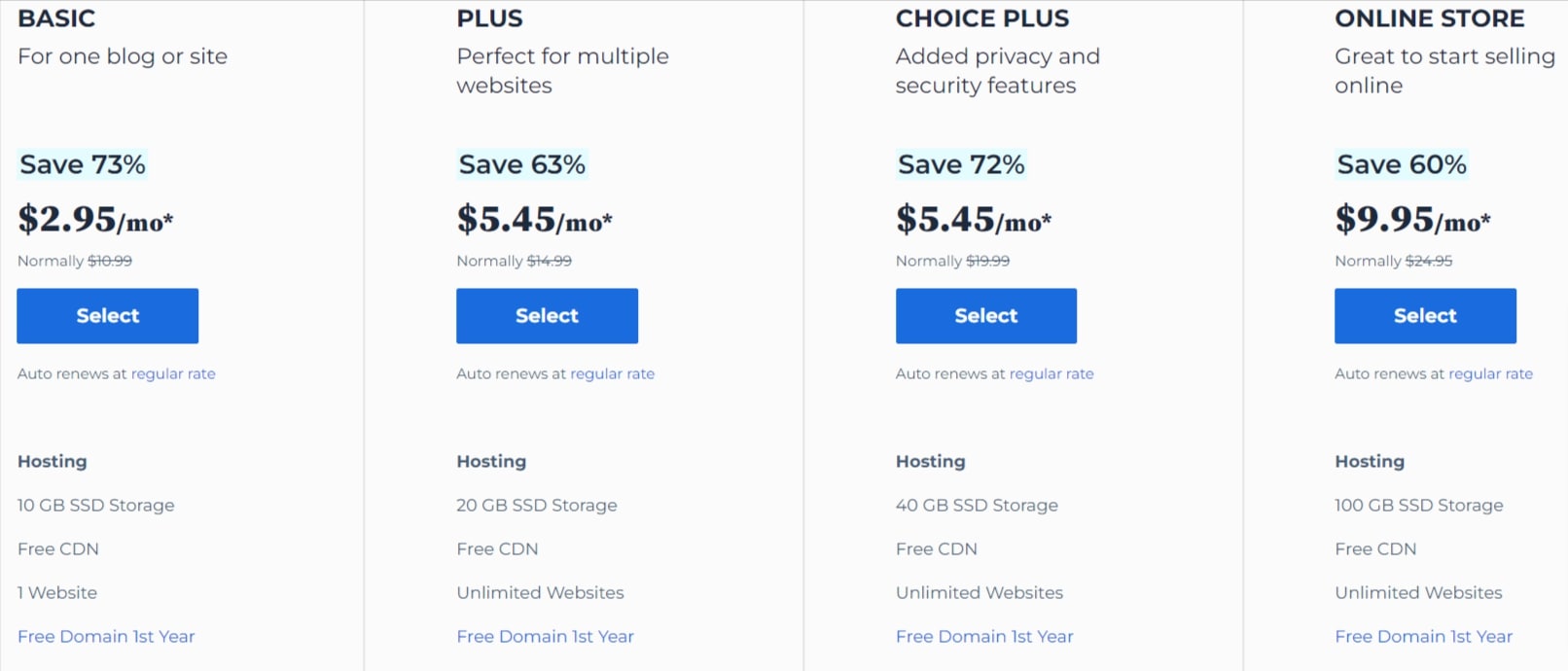
Upon clicking, you will be taken to their signup page where you will be asked to choose a pricing plan.
If you are running a small scale or a mid scale business, it’s wise to choose the plus plan.

After selecting the plan, you have to enter the domain name of your website.
Once you’re registered with Bluehost, you’re good to go for the further steps.
Step 2: Install WordPress
Bluehost hosting provider offer 1-Click Installation for WordPress.
Below are the steps to install WordPress using the 1-Click Installation feature:
- Log into Bluehost.
- Go to the control panel.
- Click on the WordPress icon (Install WordPress) which you can find under the website section.
- Choose the domain where you’d like to install WordPress.
- Enter the site name, admin username and admin password of your choice, and once you’re done, click on “Install Now“.
Congratulations! You’ve successfully installed WordPress, and now you are ready to build your business website.
Step 3: Install Theme

The WordPress theme directory is a great place to find free themes. Of the many themes available, we advise using Responsive theme as it’s actively installed on 30,000+ devices and provides you with high quality website.
Below are the steps to install Responsive theme from WordPress:
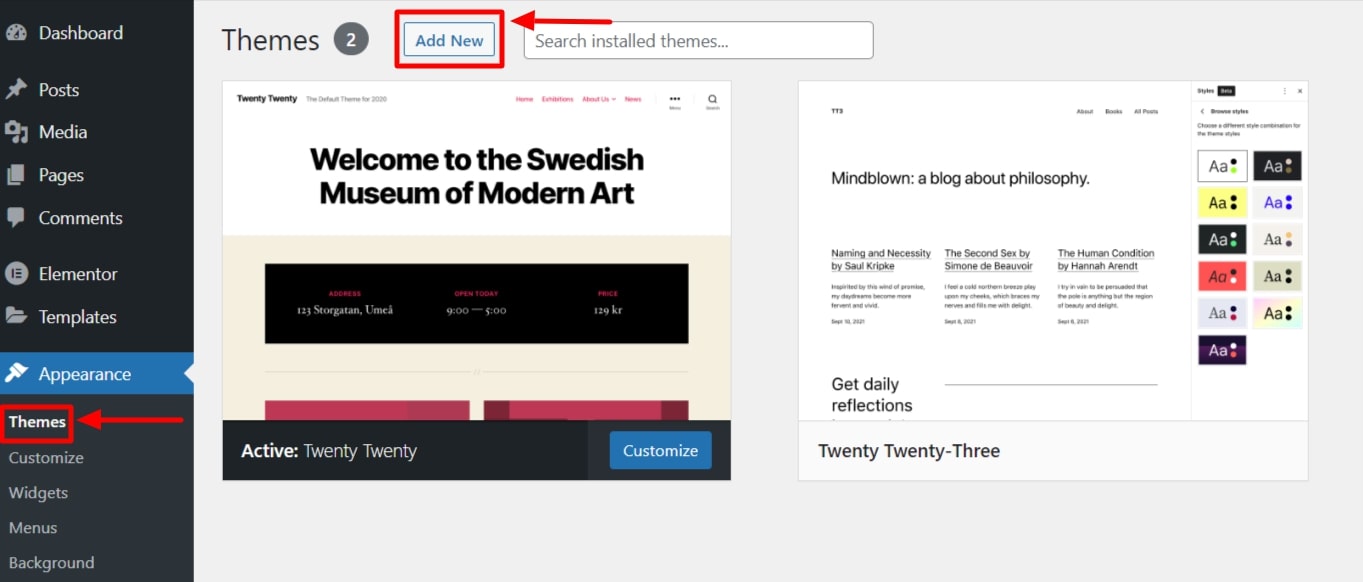
From the WordPress dashboard, click on “Appearance > Themes”.
Click on the “Add New” button.

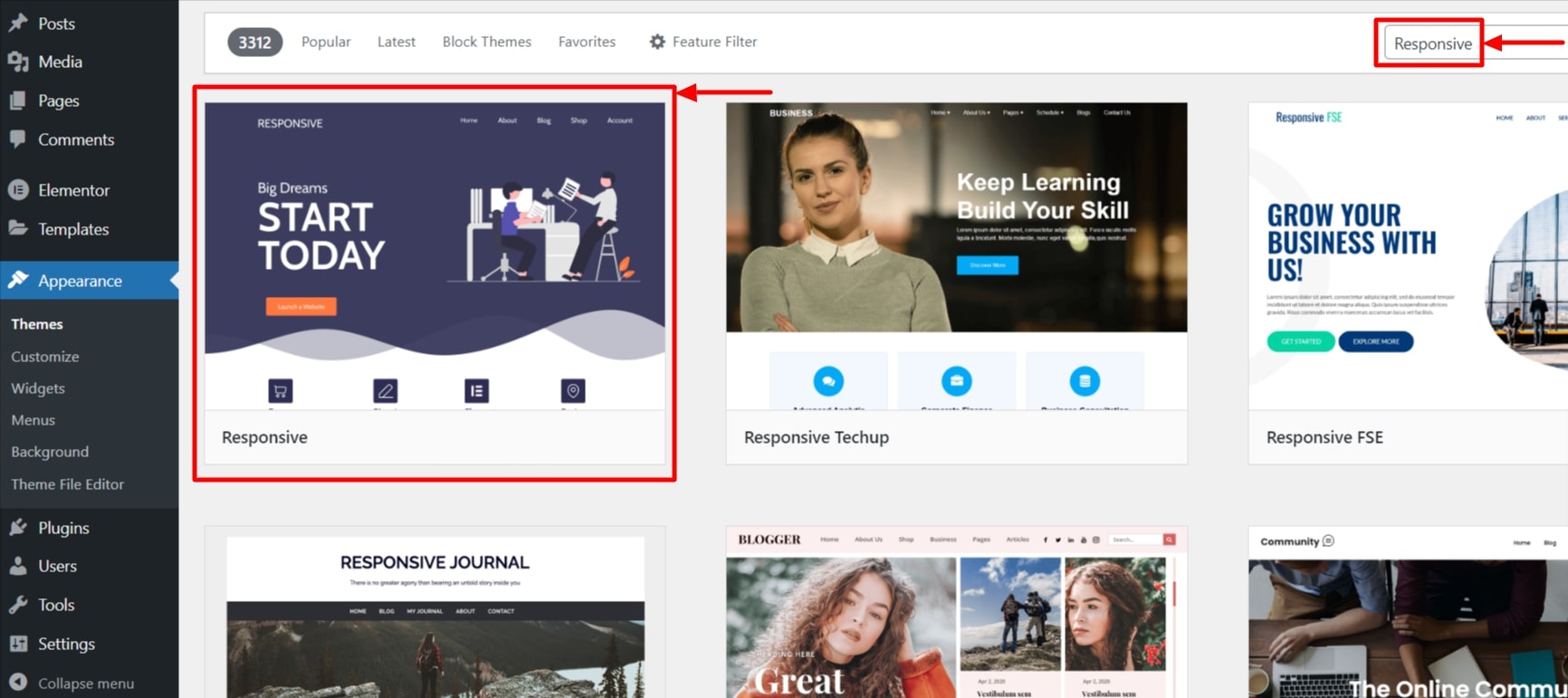
Next step is to search for “Responsive” in the search bar option.

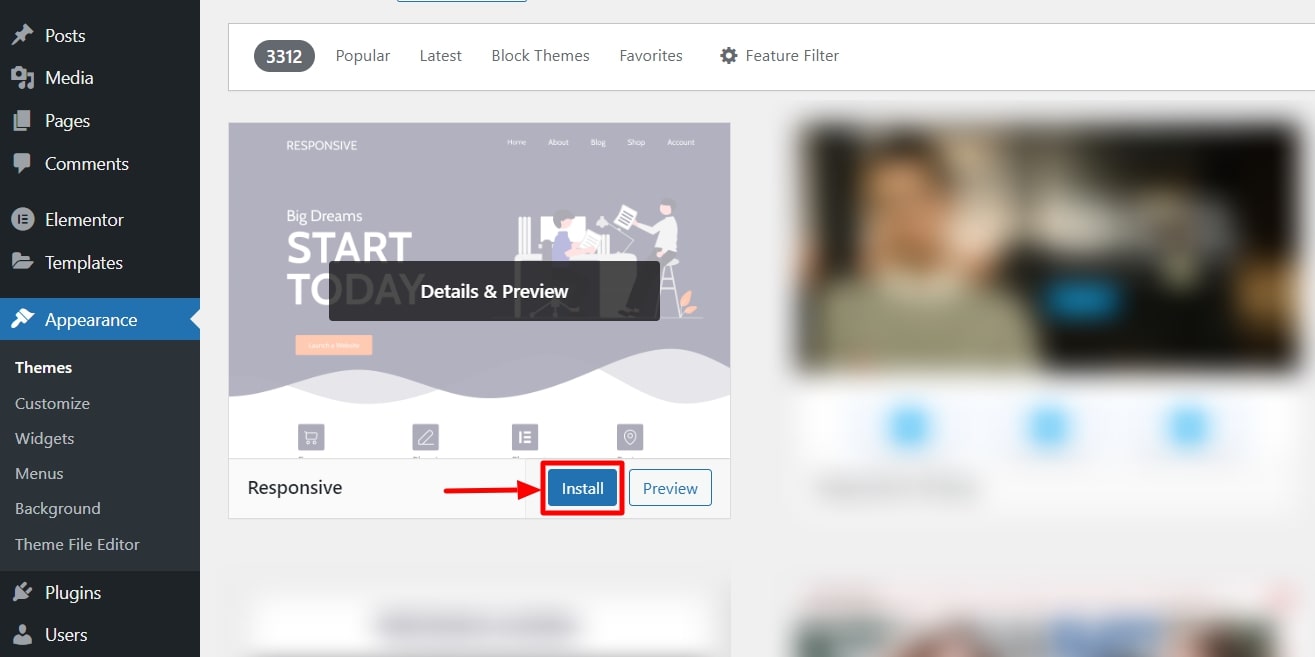
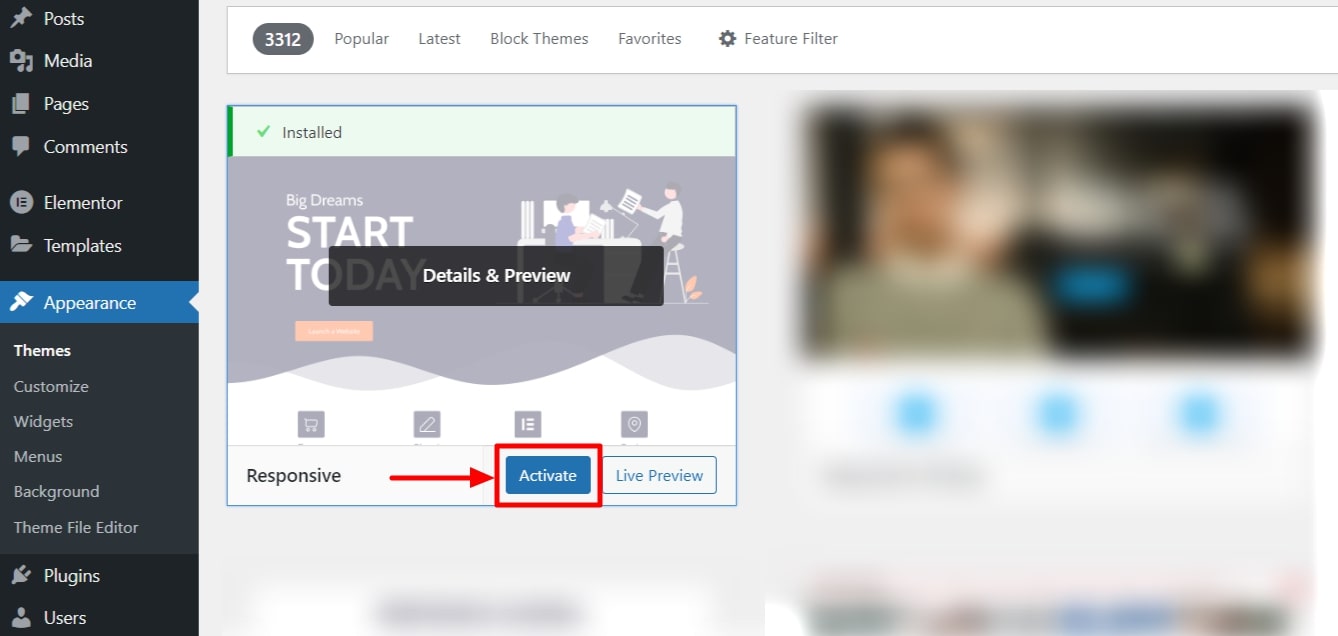
Hover over Responsive theme and click on the “Install” button.

Once installed, click on the “Activate” button.

Step 4: Install And Activate Responsive Starter Templates plugin
To import a business website, all we need is a plugin called the Responsive Starter Templates(RST) plugin.
Follow these steps to install the RST plugin.
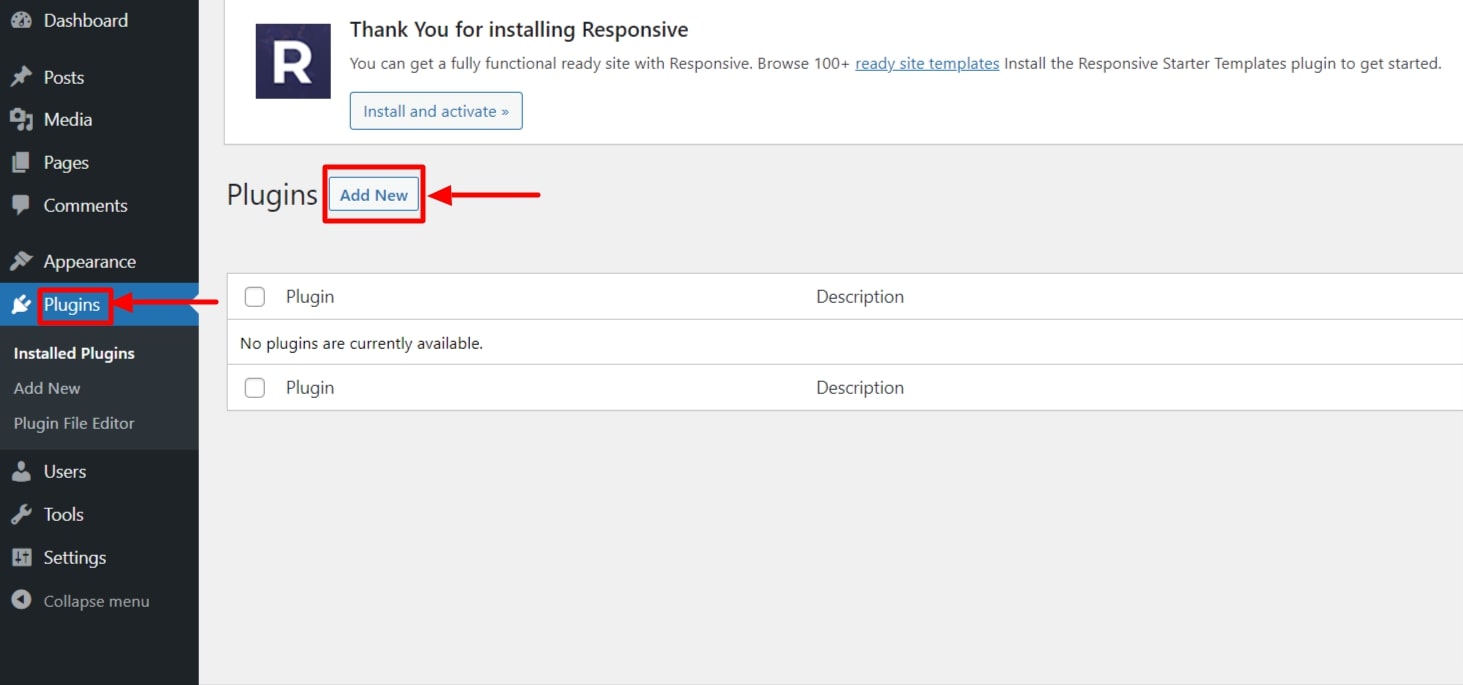
Select plugins and click on “Add New” button.

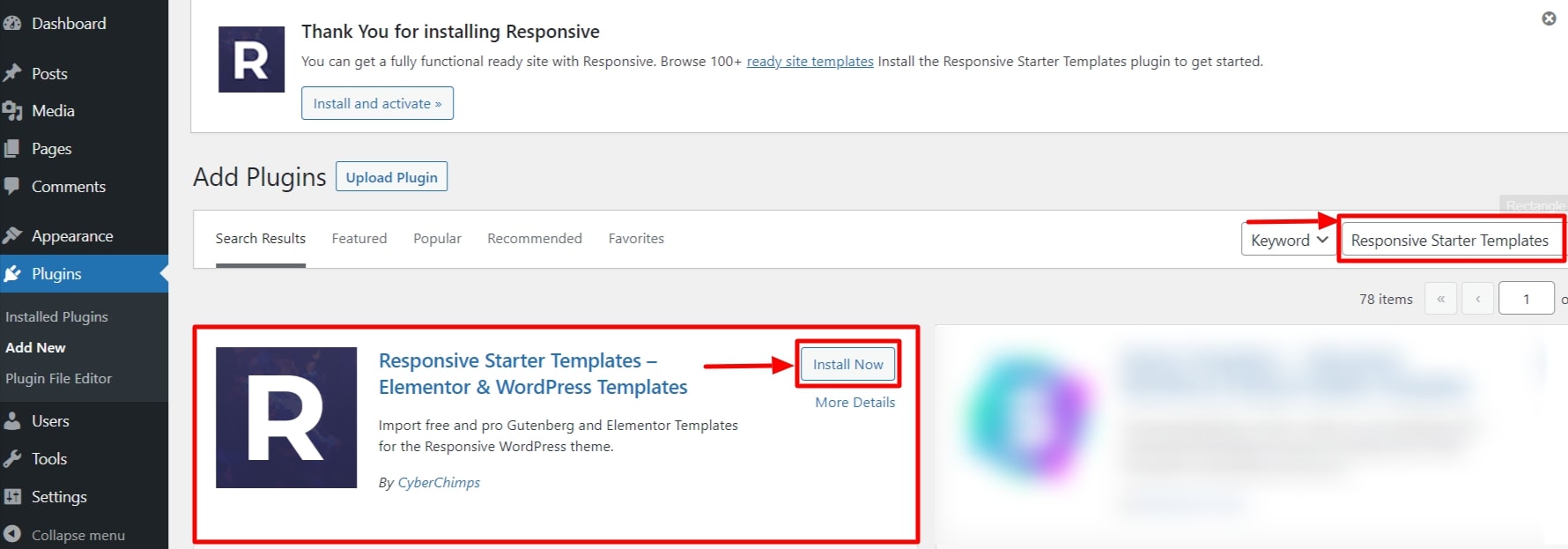
Search for “Responsive Starter Templates” in the search bar option and click on “Install Now” button to install the RST plugin.

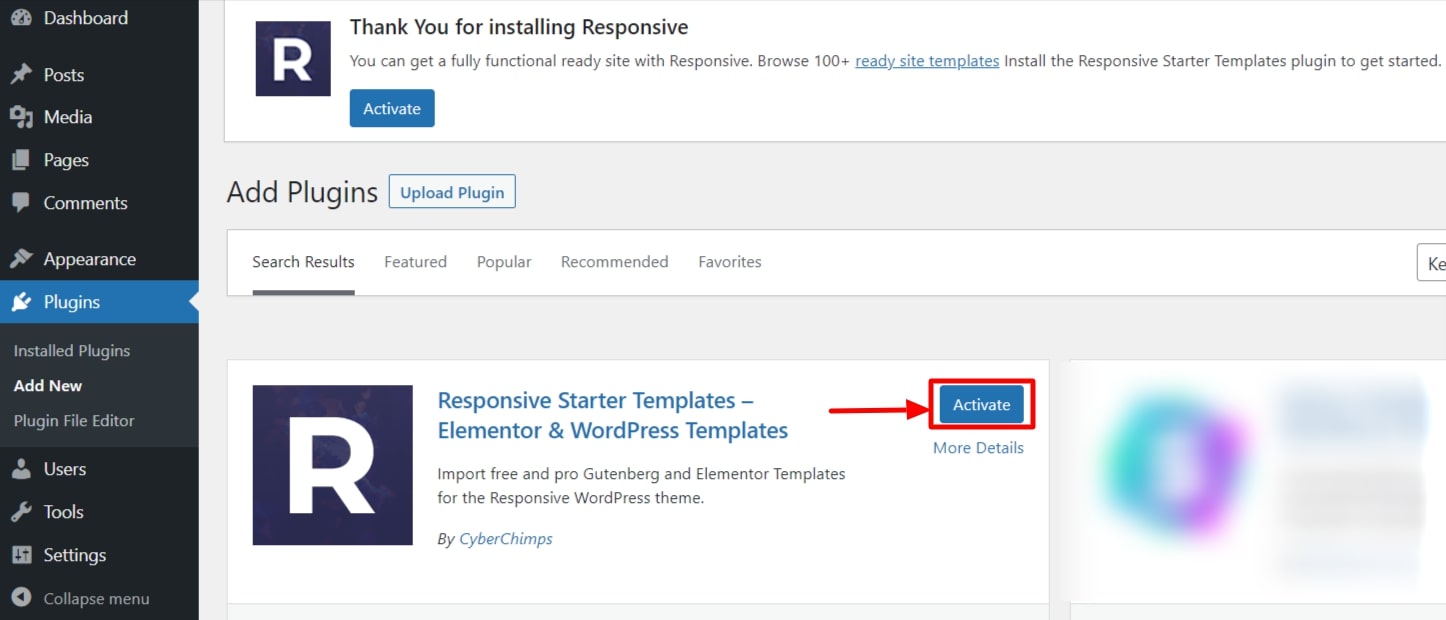
Next step is to activate the plugin. To do so, click on the “Activate” button.

Step 5: Install Business Template
Next step in the process is to import the business template from RST plugin.
Steps to follow to import the business template:
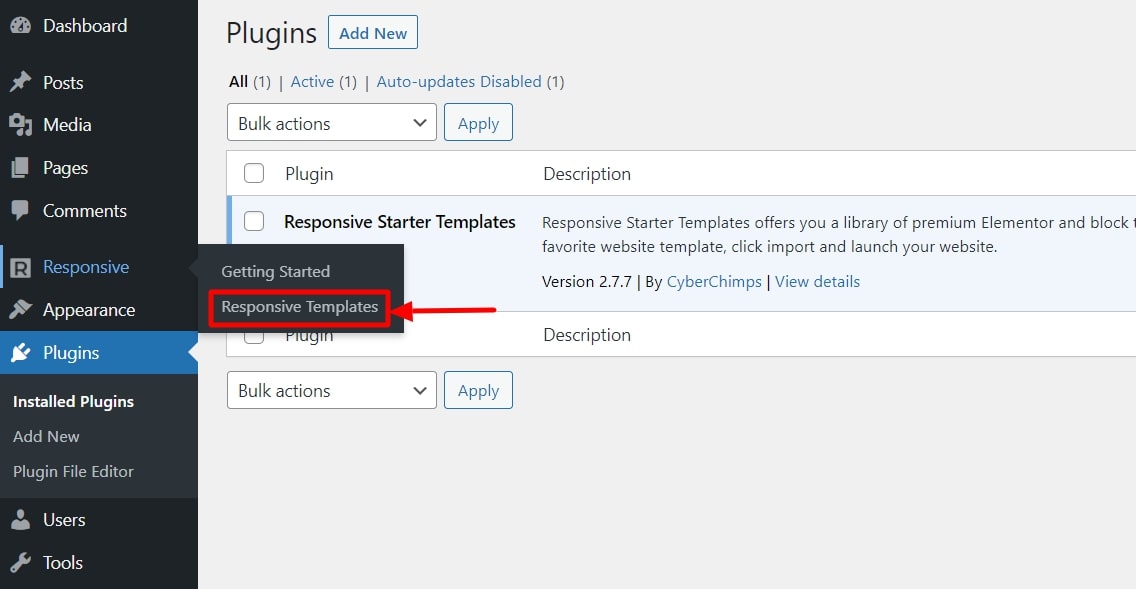
Hover on Responsive and click on the “Responsive Templates” button.

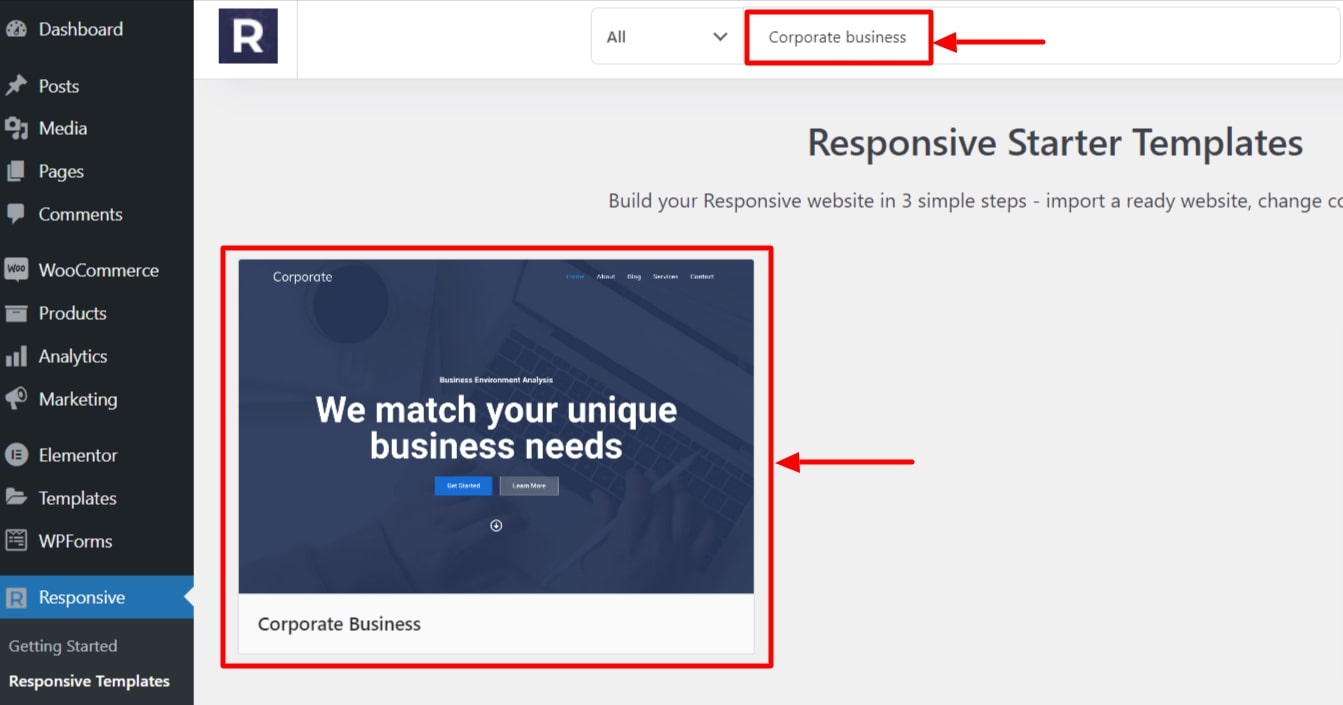
Search for “Corporate Business” in the search bar option and click on the “Corporate Business” template.

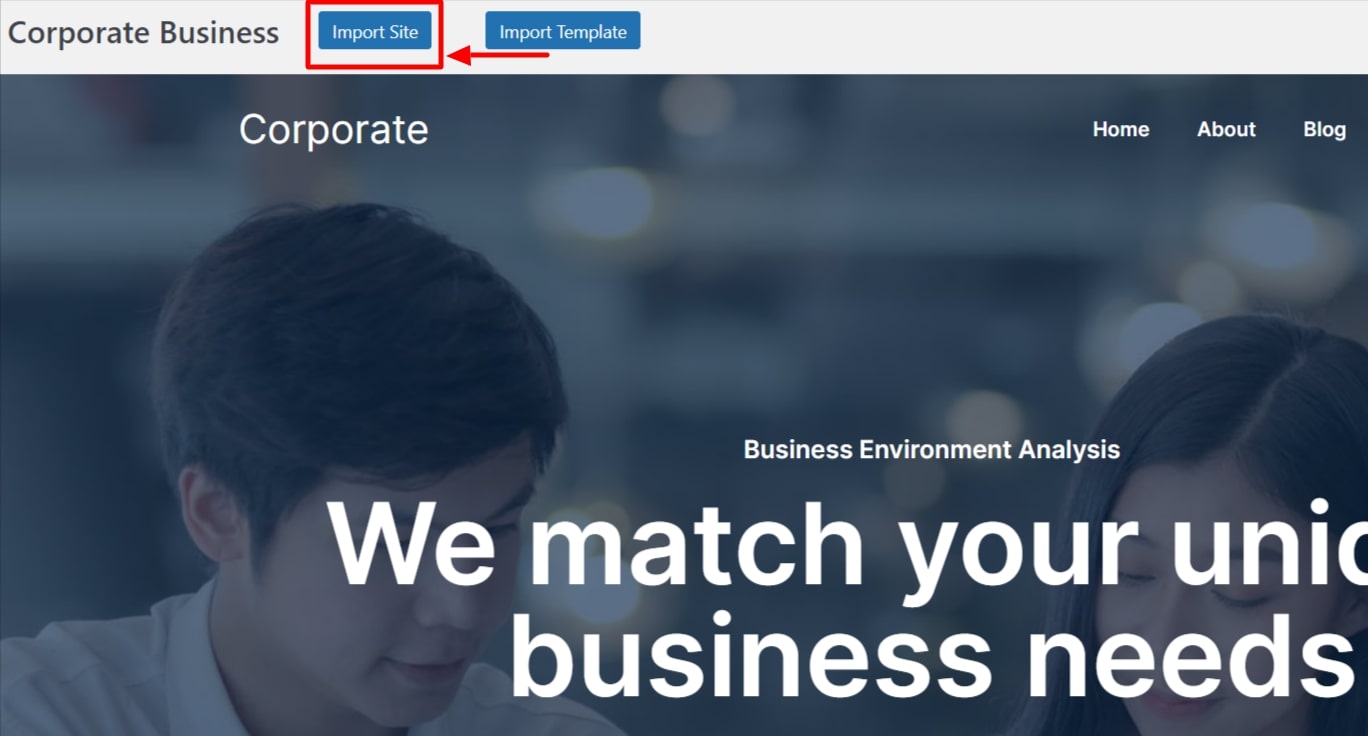
Click on the “Import Site” button.

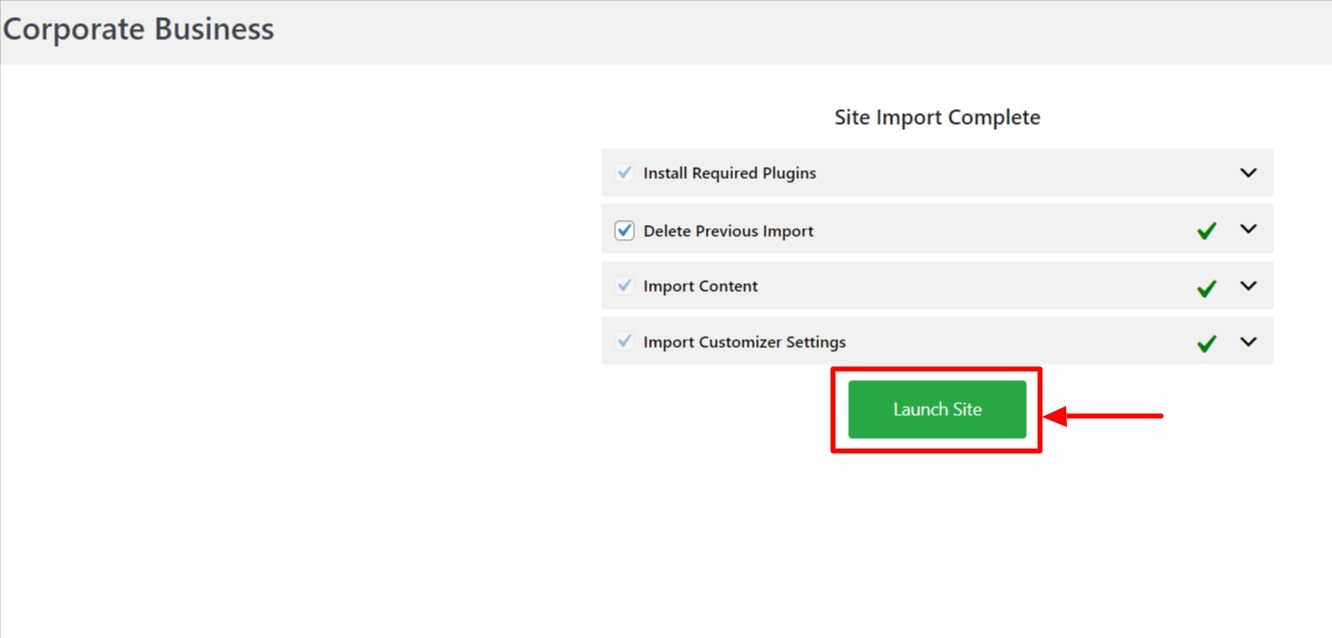
Last step is to click on the “Launch Site” button

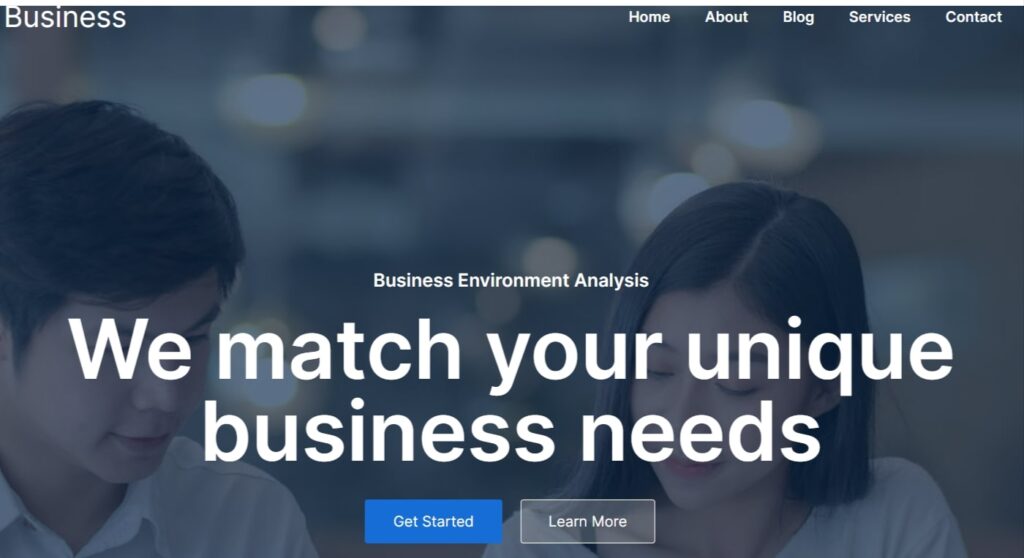
Once you have launched, your business website will look like this.

Step 6: Adding New Pages to Your Website
Now that you have installed a template that represents your business, you are all set to add new content to your website.
In this section, we will look at how to add new pages and posts to your website.
Adding new pages to your WordPress site is a cakewalk. Click on Pages —> Add New on the left pane of your dashboard and you’ll see a screen like this:
(Note: Don’t worry if the text editor looks slightly different in your CMS. It will have the same functionalities as the one shown above.)
You can add content in the text editor, and your page will be live when you hit the Publish button located in the top right corner.
Now, let’s look at the 4 must-have pages on your website:
Homepage
The homepage is the first page users will see when they land on your website. So make sure you set up your homepage so that it makes a strong first impression!
Your homepage should ideally give a sneak peek of your business. Talk about what you do, your USP (Unique Selling Proposition), contact details and your offerings briefly.
Products/Services Page(s)
This page is your sales pitch. Talk extensively about your products or services. If you sell multiple products or offer different services, create multiple pages for each product/service depending on the requirement.
At the end of each page do not forget to add a call to action button to purchase the product or to get in touch with you to know more details about the offerings.
About Us Page
Buyers are curious to know more about the brand they’re doing business with. Use this opportunity to tell the world about what your business stands for.
Talk about your vision, mission, values and how dedicated you are to serve your clients.
Contact Us Page
Visitors need to know how to get in touch with you. The Contact Us page serves this purpose.
Mention your business hours, the physical address of your business, phone number, email address, and other applicable contact details.
Depending on your requirement, you can add additional pages. Also, if you are keen on starting a blog to talk about your products, business or looking to help your customers solve their problems, you can add Posts similar to Pages.
Step 7: Setting Up a Navigation Menu
Once you have added a few pages to your website, it is necessary to make them easily discoverable for your website visitors.
Setting up a navigation menu at the top of the page helps us do that.
To set up a navigation menu, follow the below steps:
- Go to Appearances —> Menus
- Click on Create a new menu
- Type in the name of your menu in the Menu Name text box
- Click on the Create Menu button
Once you create your menu, you can add pages, pages, categories or external links to it as below:
Once you add menu elements, you can drag and drop to rearrange their order. And once you’re done, hit Save Menu:
After saving the menu, perform the following steps to set it as your primary menu:
- Click on the Manage Locations tab
- From the Primary Menu drop-down, choose the menu of your choice
- Click on Save Changes
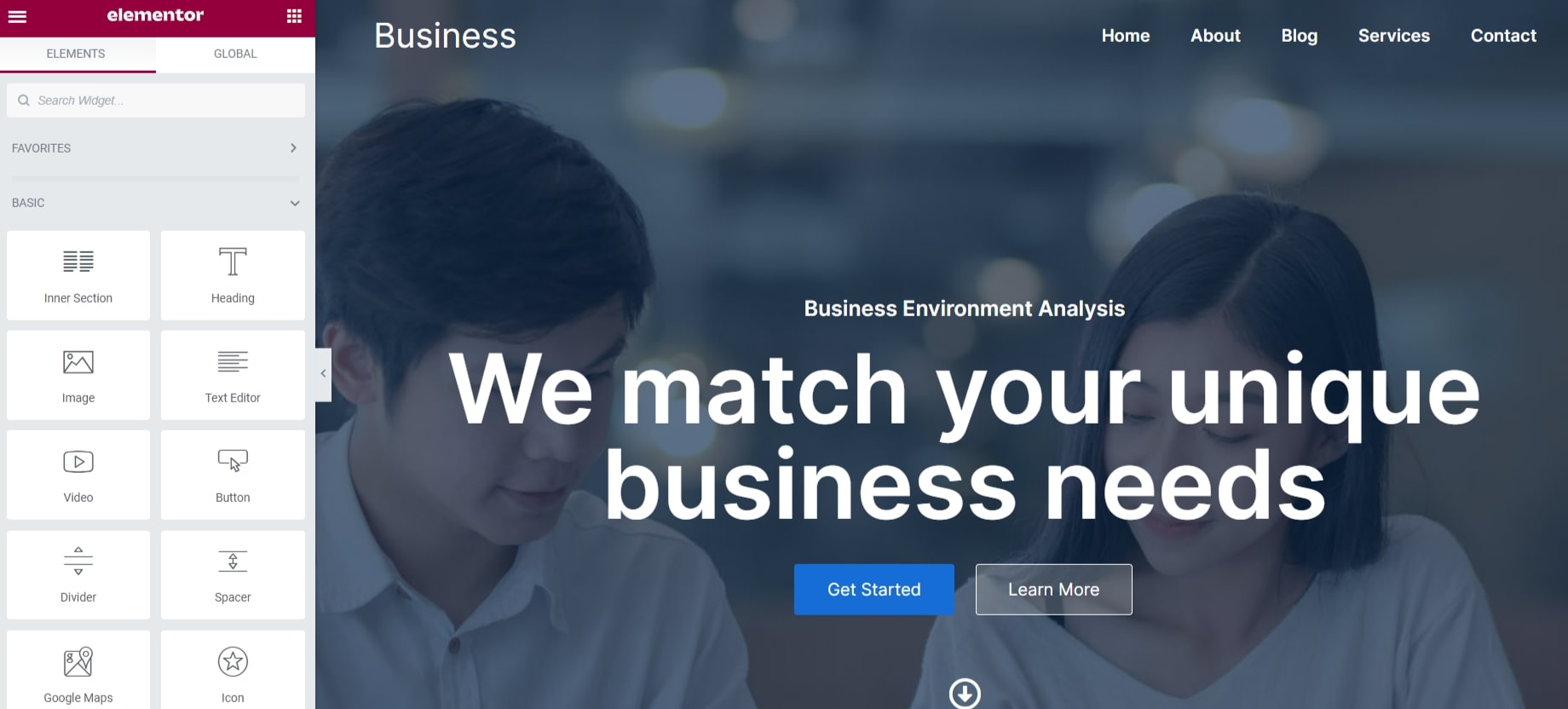
Step 8: Edit Your Content with Elementor
Once you have customized the menus, it’s time to edit the main content of your website. To do this, all you have to do is follow these steps.
- Click on “ Edit with Elementor “ .
- You get plenty of customizer options for your website, like the typography settings, images, videos, buttons and much more.

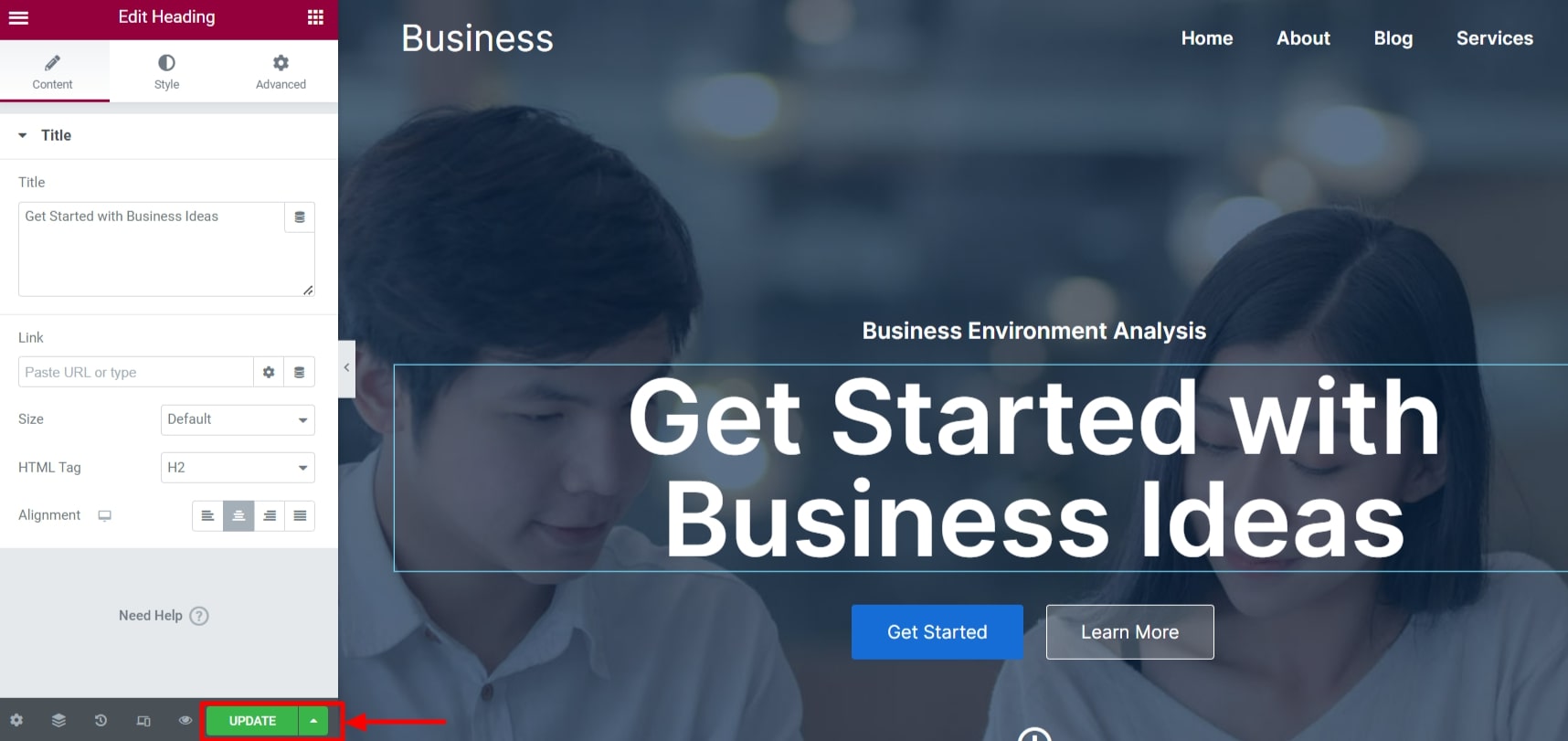
Step 9: Publish Your Business Website
Once you have customized, click on the “Update“ button. Your business is now live and enjoy the responses.

Final Thoughts
To create a successful business website, it is essential to carefully plan and execute the design. This involves identifying the website’s purpose, target audience, and goals to create a visually appealing and user-friendly website.
Additionally, businesses should focus on creating engaging content, utilizing images, videos, and other media to keep visitors interested and encourage them to explore further. It’s also crucial to optimize the website for search engines and mobile devices to increase visibility and attract a wider audience.
With Responsive theme, all it takes is a few simple steps to make a business website as it gives out a high performance and visually attractive site.
Hope you enjoyed reading this article. Do read our other similar articles:
Are you already planning on creating a business website? Grab Responsive now!