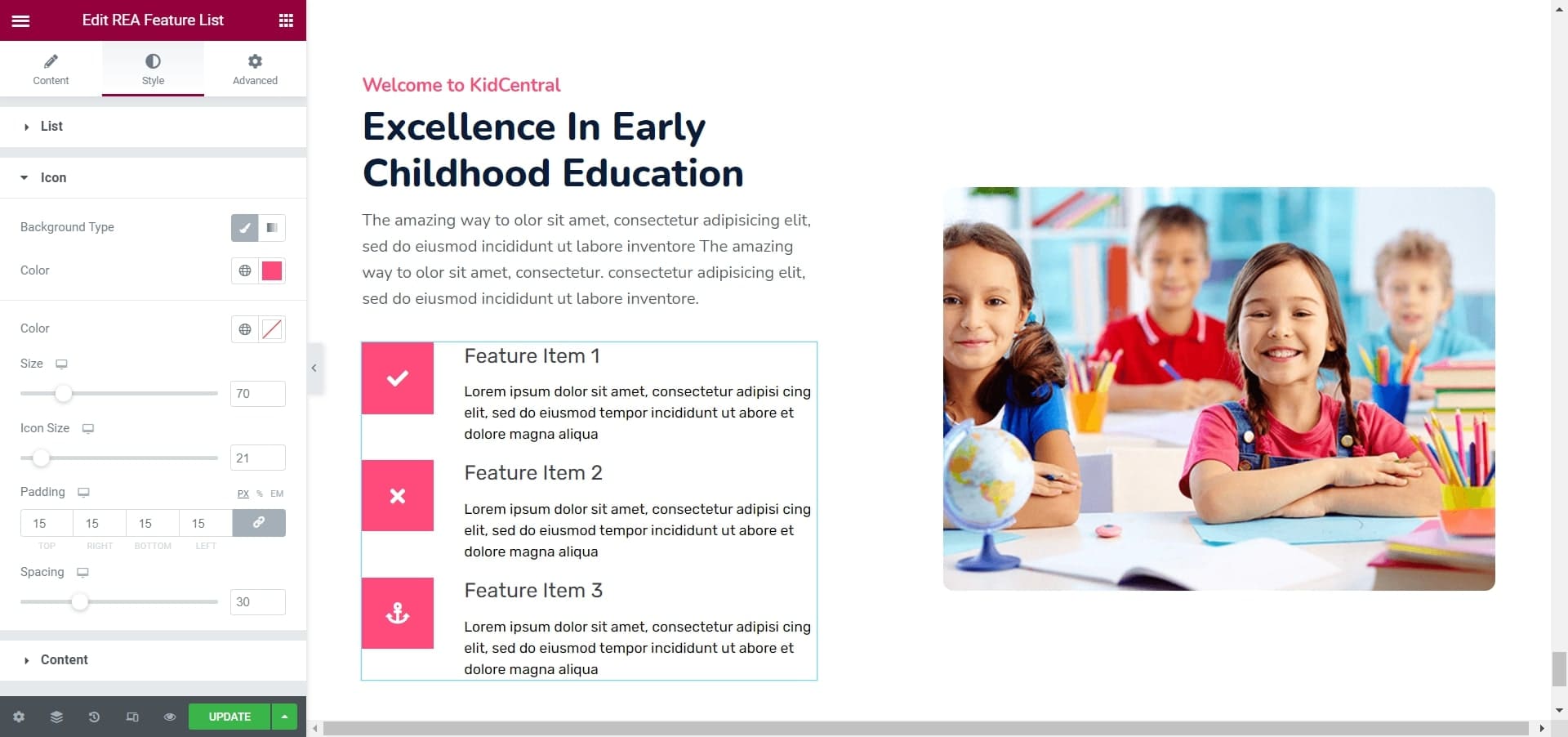
Elementor Features List Widget
Highlight your features and set them apart by incorporating personalized, eye-catching icons and styles. Increase your sales and boost your brand image with the Elementor features list widget.


Why Add An Elementor Features List?
With the Features List widget you can instantly captures your audience’s attention and leave a lasting impression that will drive them to become your next customer.
USER FRIENDLY
Easy To Use
Configure content settings by adding icons or images, selecting an icon shape, viewing the shape, and turning on the connector to give a natural reading flow to your features.


REAL TIME
See The Changes As You Do It
Customize designs easily with the visual editor with real-time updation and create the best look for your list that fits your brand guidelines.
CUSTOMIZED DESIGN
Choose From Various Designing Options
The Features List widget offers unlimited customization options to help you add text color, border color, width, and much more for the complete creative layout.

Comparison Features List
Use the features list widget to create comparison charts, and compare multiple plans, products, or product feature comparison charts. This layout makes it easy for visitors to understand complex information.
-
Feature Item 1
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 2
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 3
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 1
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 2
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 3
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
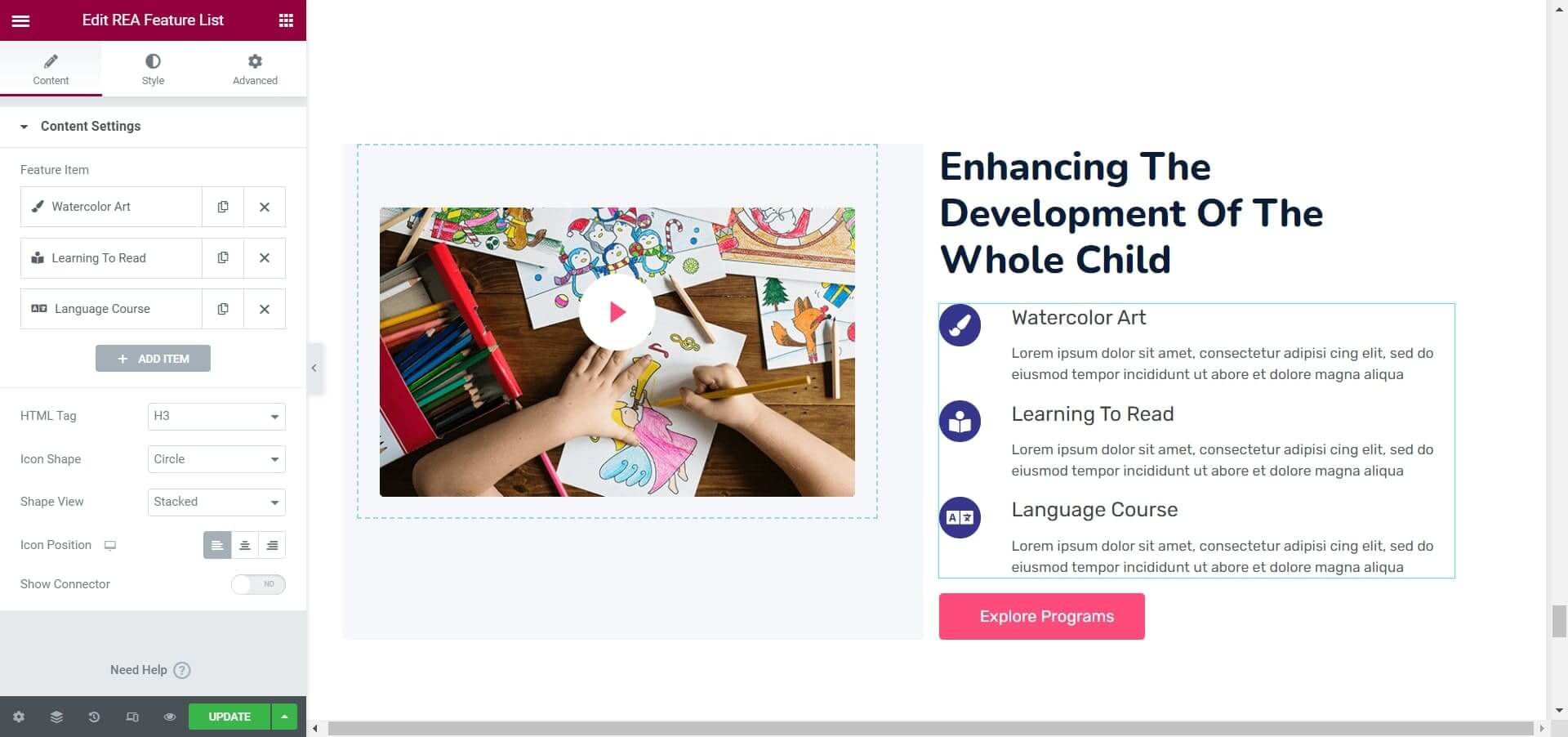
Clean Features List Layout
This layout of the Features List widget is simple, minimal, and icon-based, with inline feature details that help visitors understand and comprehend information easily.
-
Feature Item 1
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 2
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 3
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua

-
Feature Item 4
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 5
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 6
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
Connected Features List (Square)
This Features list widget design connects your list items and their details using a connector that helps the visitor maintain their reading flow and hold the users’ attention for extended periods.
-
Feature Item 1
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 2
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 3
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
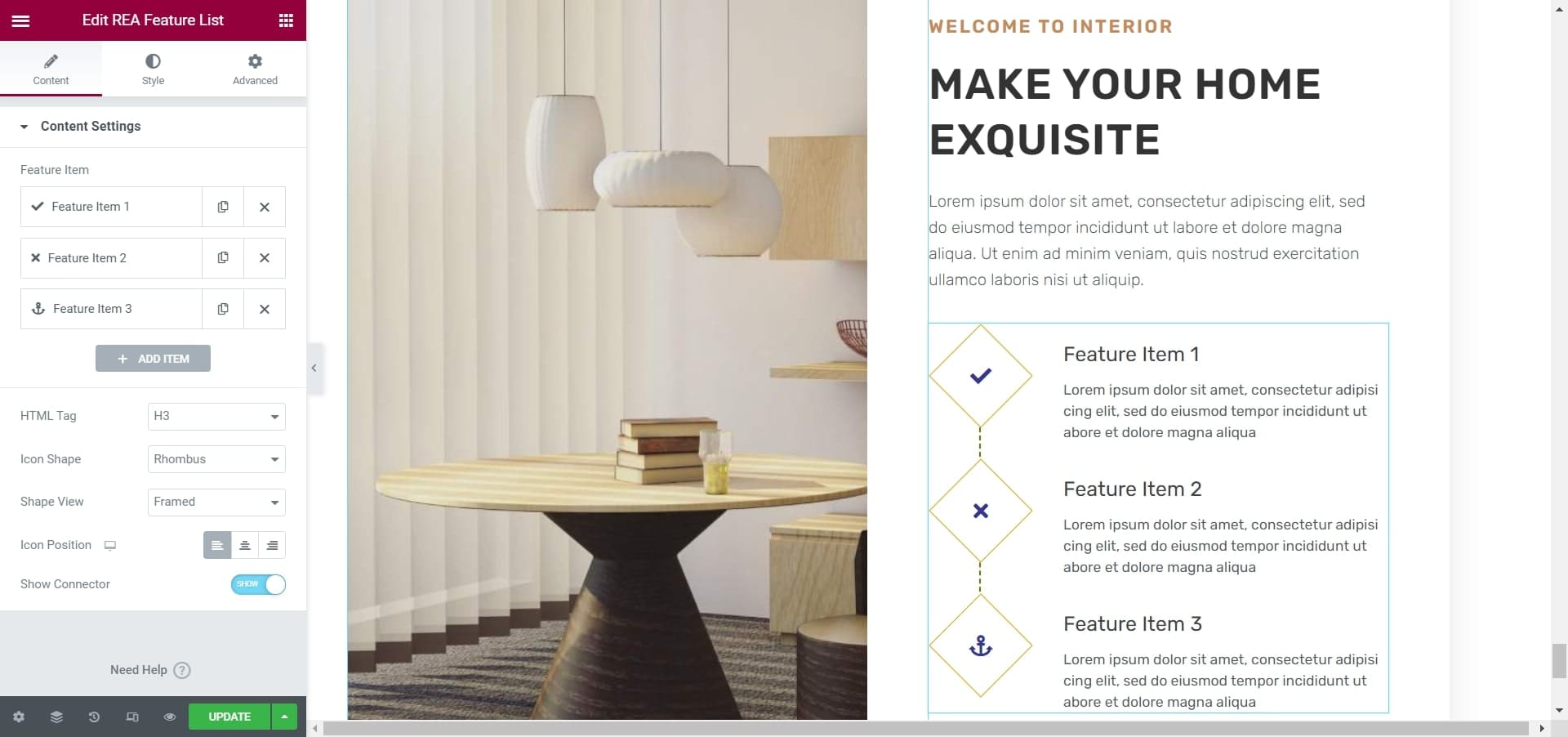
Connected Features List (Rhombus)
This Features list widget design uses the same connector feature to connect your list items with the icon style set to Framed and the icon shape set to Rhombus.
-
Feature Item 1
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 2
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
-
Feature Item 3
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna aliqua
Get Responsive Elementor Addons !
Our live editor allows you to configure the Testimonials widget in 2-clicks. Try it out today!
Features you’ll love
The powerful Features List widget comes loaded with many useful features that allow you to customize the widget to fit your needs.
Icon Shapes
Choose from the standard Circle, Square, and Rhombus shapes to display your icons.
Multiple Icon Views
Choose between framed or stacked icon views to select the view that suits the site design.
Connector
Link your list items and improve readability instantly with the connector option
Text
Completely customizable text, fonts, and HTML tags
Custom CSS
Endless customization capabilities with custom CSS option
Motion Effects
Take your features list to the next level with the advanced motion effects options.
