The Drag & Drop feature in themes has always been a very strong point when it comes to the usability of WordPress themes. It makes designing & setting up a WordPress theme a delight for novices & experts alike. You don’t have to code your way through CSS or anything for that matter; simply drag & drop the elements and you have a crisp & visually appealing WordPress site in minutes.
All the themes by CyberChimps offer a variety of drag & drop elements which can be simply dragged from the Inactive Elements section & dropped on to the Active Elements section to apply them to your site. CyberChimps themes offer various drag & drop elements for the Header of your WordPress site & Blog page. Choices available are dependent on your theme.
Here we take a look at the drag & drop elements available in e-Shopper Pro theme.
Header Drag & Drop Elements
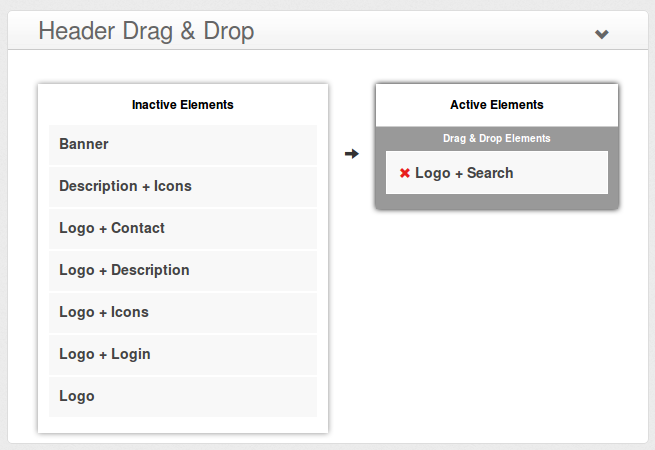
To access the Header Drag & Drop options navigate to your WordPress Admin Dashboard -> Appearance -> Theme Options -> Header -> Header Drag & Drop.

You can choose to reorder the elements as displayed in the Active Elements section for the same order of appearance on the front-end. Once you have an element in the Active Elements section, you will have access to the Active Element’s Options. To disable an element, drag and drop the particular Active element to the Inactive Elements section or click on the cross “x” symbol to the left of the Active Element.
- Banner : Upload a custom banner & redirect it to a custom URL.
- Description + Icons : Display the description / tag line along with all the enabled social icons of your business. To configure the social icons navigate to WordPress Admin Dashboard -> Appearance -> Theme Options -> Header -> Social Icons.
- Logo : Display a custom logo of your business.
- Logo + Contact : Display a logo along with a contact element. To configure the contact element navigate to WordPress Admin Dashboard -> Appearance -> Theme Options -> Header -> Contact Element. You can add a email link here using the following code –
<a href=”mailto:[email protected]”>Link Text</a>
- Logo + Description : Display a custom logo along with the description / tag line of your site.
- Logo + Icons : Display a custom logo along with all the enabled social icons of your business.
- Logo + Login : Display a custom logo along with a link for login for users of your WordPress site.
- Logo + Search : Display a custom logo along with a search bar in your header section.
Blog Drag & Drop Elements
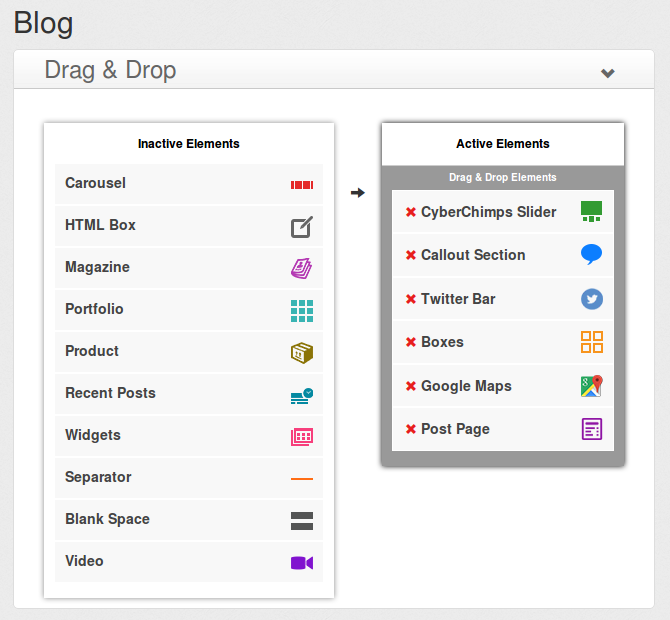
To access the Blog Drag & Drop options navigate to your WordPress Admin Dashboard -> Appearance -> Theme Options -> Blog -> Drag & Drop.

You can choose to reorder the elements as displayed in the Active Elements section for the same order of appearance on the front-end. Once you have an element in the Active Elements section, you will have access to the Active Element’s Options. To disable an element, drag and drop the particular Active element to the Inactive Elements section or click on the cross “x” symbol to the left of the Active Element.
- Blank Space : Adds a blank space between the elements.
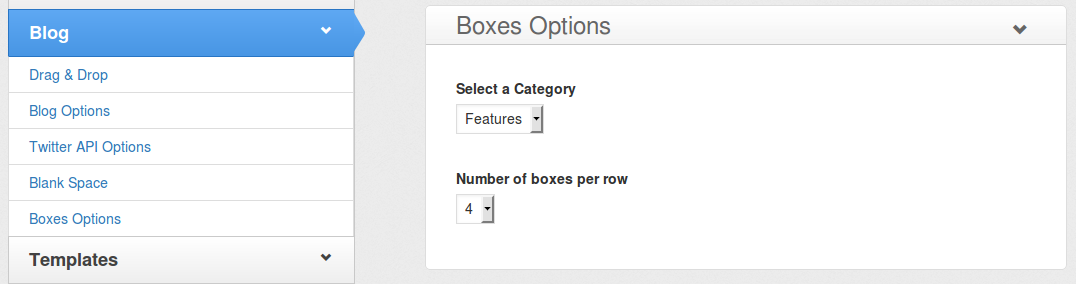
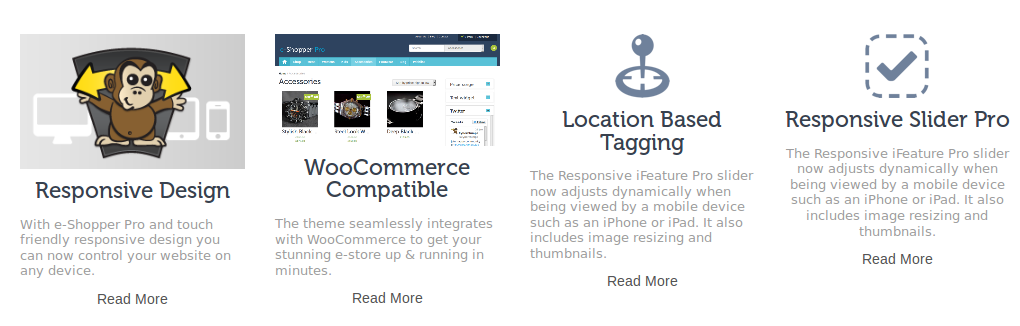
- Boxes : Adds boxes created using the Boxes menu (WordPress Admin Dashboard -> Boxes). Remember to create categories since you need to choose a category to be displayed. These could be boxes which showcase your services.


- Callout Section : Use the callout section on any page where you want to deliver an important message to your visitors. Customize the callout section with options like Button Image, Background Color, Title Color, Text Color, Button Color, Button Text Color.
- Carousel : Adds carousels created using the Carousel menu (WordPress Admin Dashboard -> Carousel). Remember to create categories since you need to choose a category to be displayed.
- CyberChimps Slider : Adds slides created using the Slides menu (WordPress Admin Dashboard -> Slides). Remember to create categories since you need to choose a category to be displayed.
- Google Maps : Pinpoint your business location with an integrated Google Map in few simple steps – 1. Go to Google maps & Choose the location 2. Click on menu in the top left corner and select “Share or embed map” 3. Select “Embed map” 4. Copy iframe code and paste within the Google Maps options of the theme.
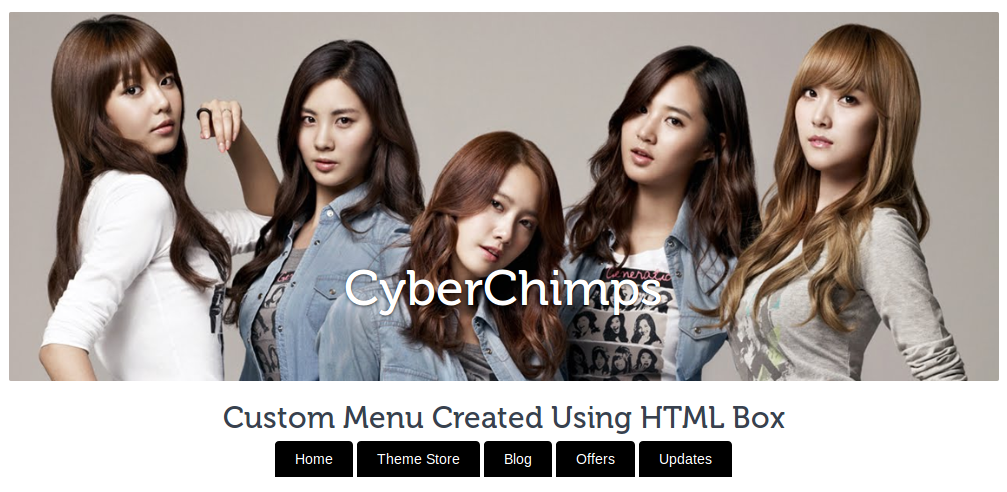
- HTML Box : Add custom HTML code with/without custom CSS to display content as per your requirements. Here we have created a custom menu using the HTML Box element options.

- Magazine : Add a magazine layout showcasing your blog posts of a selected category. Choose to show a sidebar with widgets next to the magazine layout, show featured image, show custom excerpt length for the blog posts & much more.

- Portfolio : Adds portfolios created using the Portfolio menu (WordPress Admin Dashboard -> Portfolio). Remember to create categories since you need to choose a category to be displayed.
- Post Page : Display blog posts on your homepage by configuring the Blog Options (WordPress Admin Dashboard -> Appearance -> Theme Options -> Blog -> Blog Options). Choose from 5 layout options, enable / disable to show Blog Title with custom Blog Title Text, Post Formats Icons, Post Excerpt, Featured Images, Post Byline Author, Post Byline Categories, Post Byline Date, Post Byline Comments, Post Byline Tags.
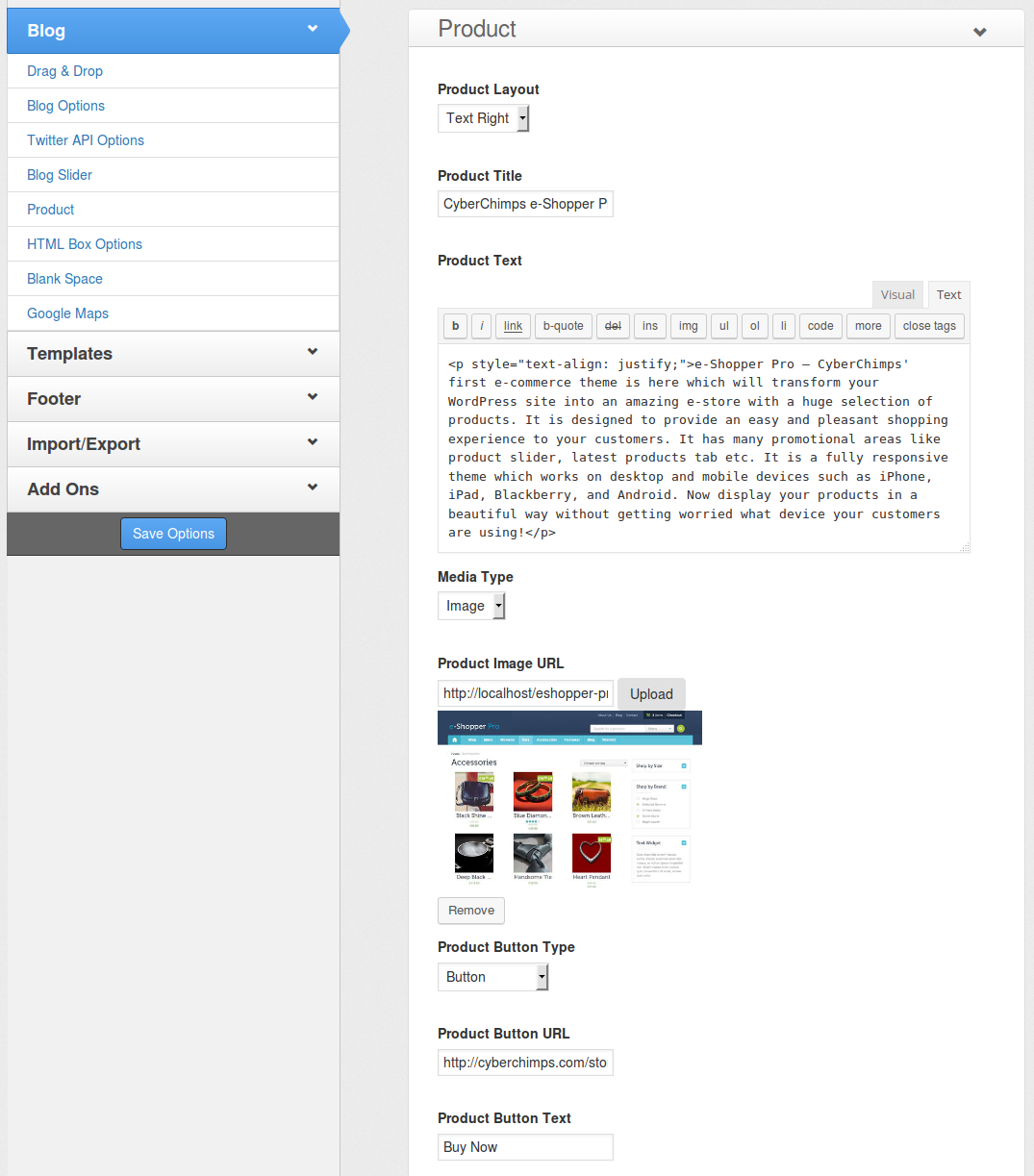
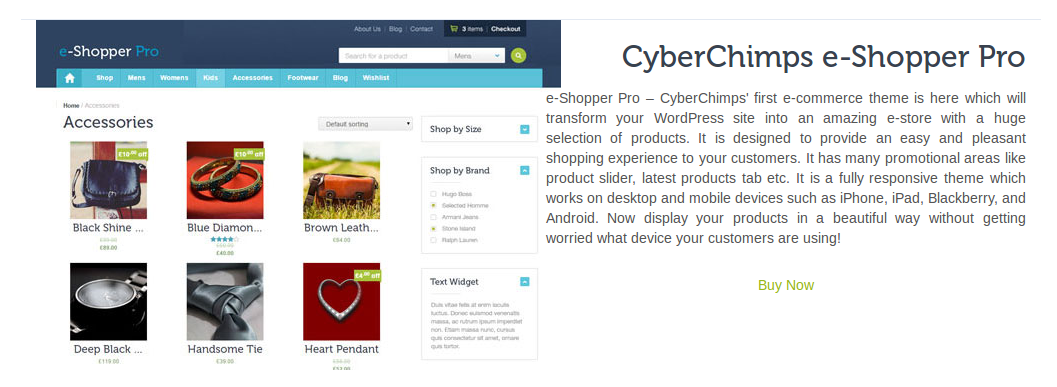
- Product : Add a product element to showcase a product/service that you want your users to notice on the homepage.


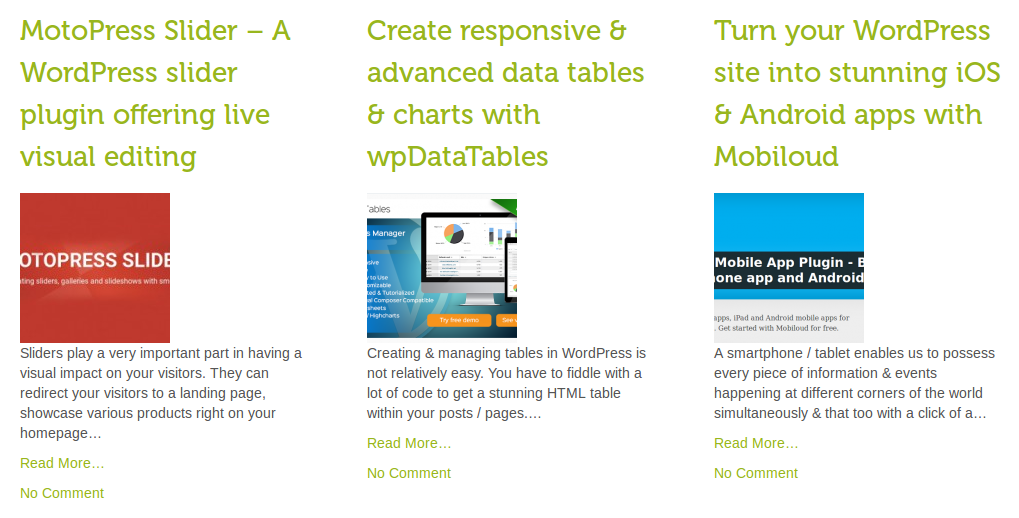
- Recent Posts : Show recent posts from your blog. Filter the posts based on categories or choose to display the latest posts from across all categories. Specify a custom title & enable / disable the featured images to be displayed for recent posts.
- Separator : Add a separator between active elements in the form of a dotted line.
- Twitter Bar : Show tweets from your Twitter account along with the number of followers. Choose to display multiple tweets in the feed along with replies, retweets. Remember you need to configure the Twitter API options using the Consumer Key, , , , provided by the Twitter app.
- Video : Adds a video on your homepage. Add a video link from YouTube / Vimeo with a custom video title to showcase your products / services.
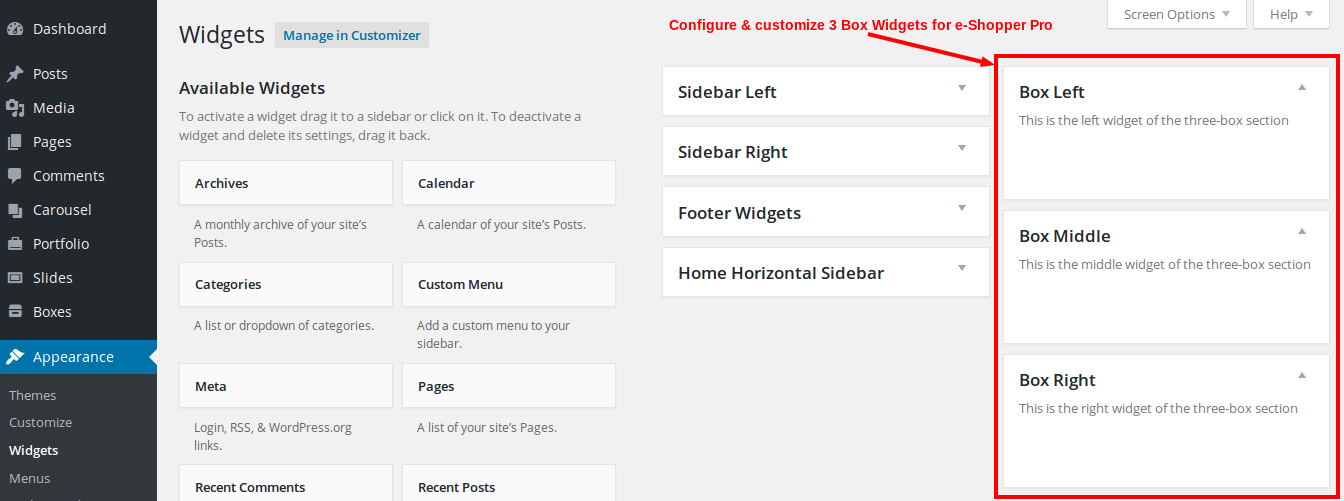
- Widgets : Adds 3 Box widgets on your homepage which can be customized from the WordPress Widgets menu (WordPress Admin Dashboard -> Appearance -> Widgets)