It is safe to presume that now is the best time to enhance your online presence. Lawyers have always been at the forefront of every business decision. In 2013, Apple paid its lawyers over $60 million to beat Samsung in court. Be it for consultation before launching a new product or completing any type of legal formalities; there is huge money to be made in this business.
So why leave a huge chunk of opportunity behind by not having an online presence for your law firm? Build law firm website to gain more customers and show credibility.
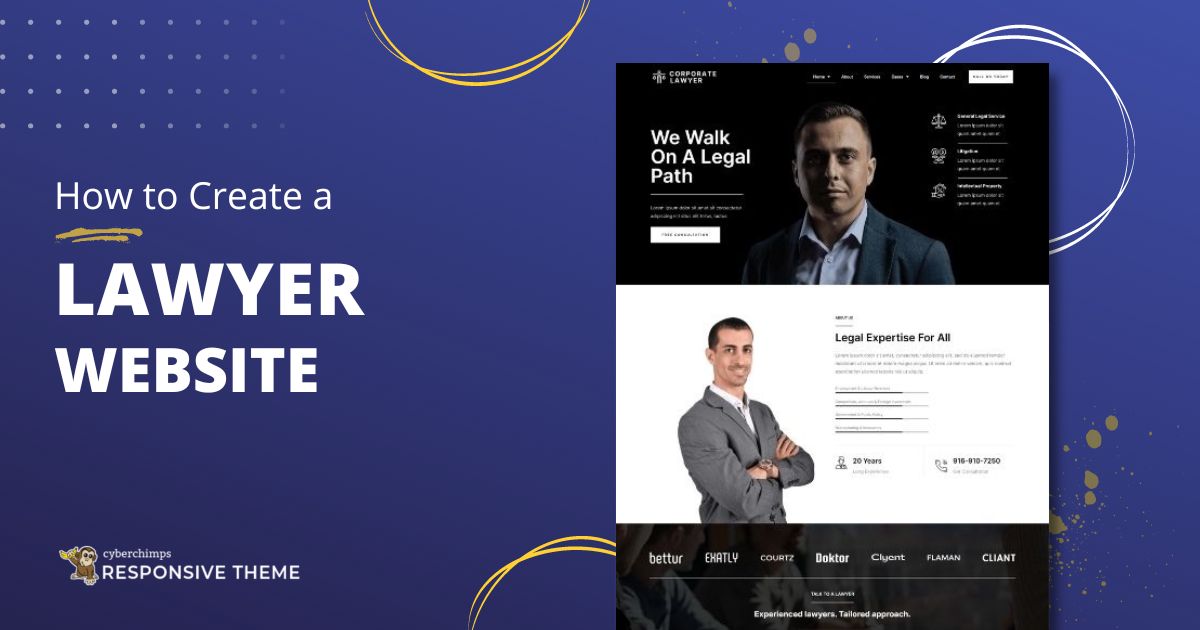
Your lawyer’s website must display the kind of legal services it offers while having a sophisticated and minimal design style. So, if you are someone looking to build law firm website, this guide is for you. This entails all the details you need to build a website from the domain name to get the free theme.
Read on…
- Why Having a Website is Crucial for Lawyers?
- Why Build Law Firm Website With WordPress?
- Step 1: Prerequisites for Developing A Lawyer Website
- Step 2: Installing WordPress
- Step 3: How Can I Create A Website Free Of Cost?
- Step 4: How To Install & Activate Responsive Starter Templates Plugin?
- Step 5: Importing “Corporate Lawyer”- Lawyer Ready-Site Template
- Step 6: How To Change The Logo?
- Step 7: How To Edit The “Corporate Lawyer“ Using Elementor?
- Conclusion
Why Having a Website is Crucial for Lawyers?
Having a website is really important for any business. If you’re a lawyer, having a website simplifies things. Here are two main reasons why you need to have a website.
Firstly, many people search for legal help online. So having a website helps you to get exposure among people. Through your website, they learn about your qualifications, areas you’ve worked on, and your experience in the field. This makes people to trust you more.
Secondly, a website makes it easy for clients to contact you. They can ask questions or schedule appointments online. It also lets you connect with people from different places, not just your local area. So, in this way, you’ll be able to reach more clients.

Why Build Law Firm Website With WordPress?
WordPress is the most widely used CMS platform right now. It is an open-source platform which means it is completely free, and anyone can build a law firm website and add more functionality with plugins & themes on the existing platform.
To create the best lawyer website, follow the below steps.

[addtoany buttons=”facebook,twitter,pinterest” media=”https://cyberchimps.com/wp-content/uploads/2023/08/How-To-Create-A-Lawyer-Website-In-2023_-Step-By-Step-Guide-For-Beginners.webp”]
Step 1: Prerequisites for Developing A Lawyer Website
Here are the two prerequisites for you to start developing your website:
Domain Name
The domain is like the address of your website. The easiest way to come up with the domain name is to choose your law firm’s name and use the .com extension.
A Web Hosting Plan

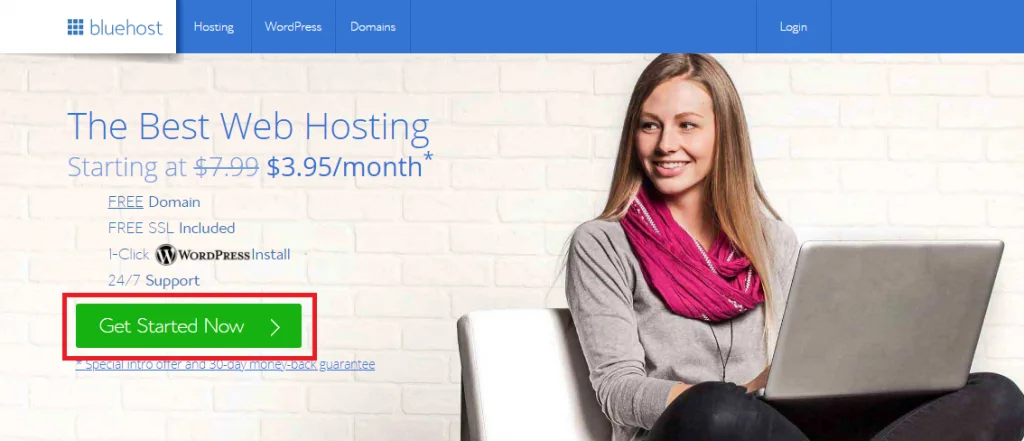
Web hosting is a place where your data is stored. There are multiple numbers of web hosting you can go far, but we recommend going for Bluehost.
Click on the Get started button when you land on the Bluehost website. After which, you’ll be taken to the signup page, where you will be asked to choose a pricing plan.
Once you’ve selected the plan, you need to enter your website’s domain name. After adding the payment details, you’ll receive a confirmation mail. Once you’re registered with Bluehost, you’re good to go!
Step 2: Installing WordPress
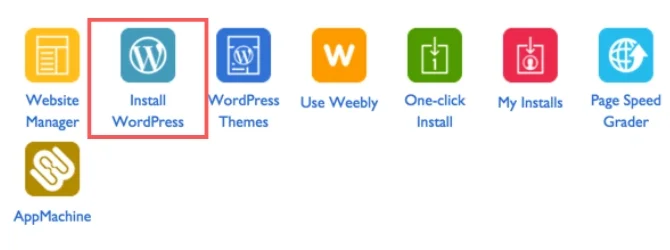
Bluehost offers 1-Click Installation for WordPress. Below are the steps to install WordPress using the 1-Click Installation feature:

- Log into Bluehost
- Go to the control panel.
- Click on the WordPress icon (Install WordPress), which you can find under the website section.
- Choose the domain.
- Enter the details. Once you’re done, click on Install Now.
Step 3: How Can I Create A Website Free Of Cost?
The WordPress theme directory is a great place to find free themes. In this guide, we will use the free Responsive theme (one of our own popular WordPress themes with 50,000+ active installations) that can be installed and used as any standard free WordPress theme.
Follow the below steps to install the Responsive theme manually from the WordPress admin dashboard:
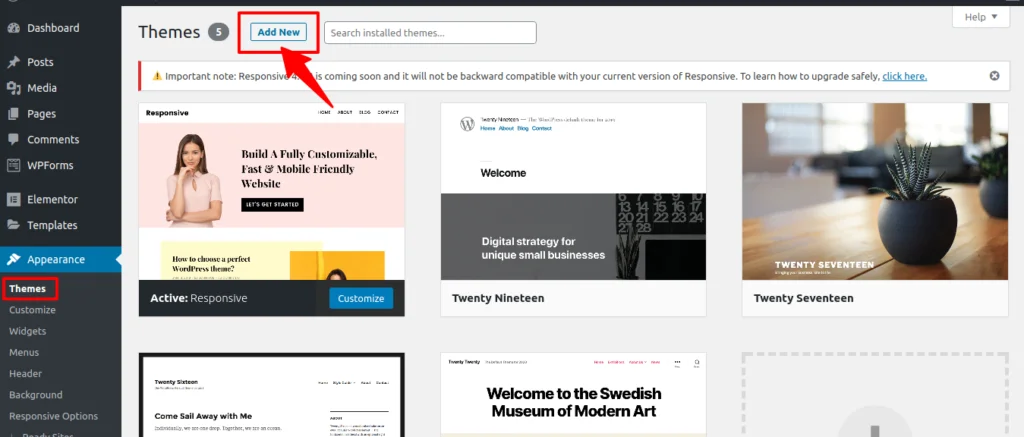
1. Download the Responsive Theme and go to go Appearance > Themes > Add New on your WordPress dashboard

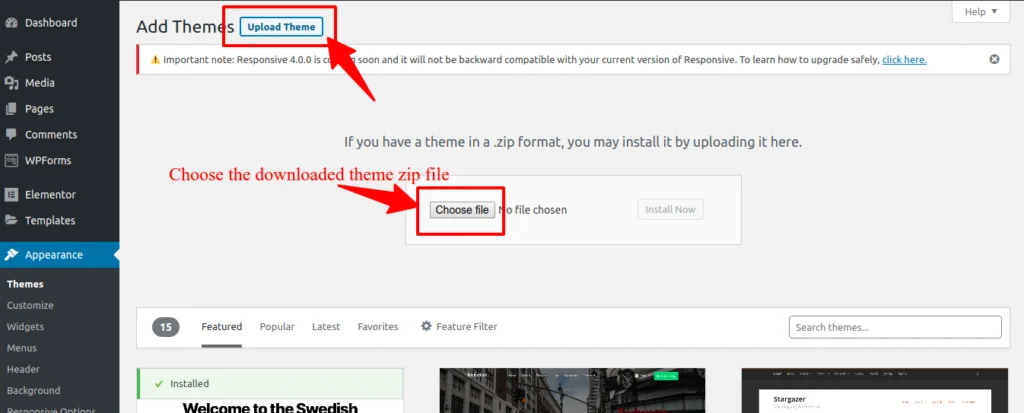
2. Upload the theme zip file folder.

3. Install the theme and activate it.
Step 4: How To Install & Activate Responsive Starter Templates Plugin?
The Responsive Starter Templates plugin extends the functionality of the Responsive theme. The Responsive theme comes with 40+ready site templates, and this plugin enables you to import these templates with just a single click of your mouse.
The free lawyer website template that comes with a Responsive theme can be imported in 1 click. With this template you can simply import and create the best lawyer website
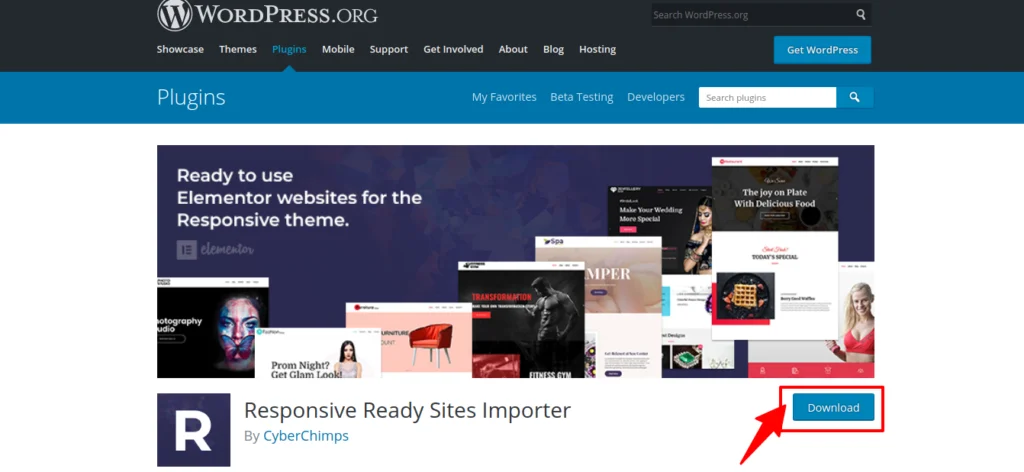
First, download the latest free Responsive Starter Templates plugin from WordPress.org.

After downloading the plugin:
- Log in to your WordPress dashboard and go to Plugins > Add New.
- Upload the plugin zip file.
- Activate it.
Step 5: Importing “Corporate Lawyer”– Lawyer Ready-Site Template
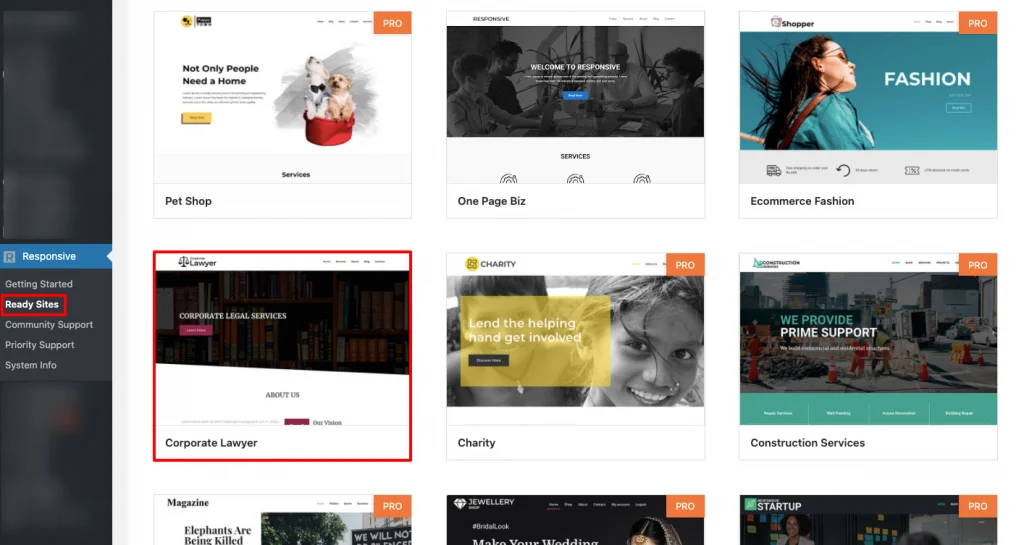
Corporate lawyer theme is a ready-to-use responsive WordPress theme for lawyers, advocates, and corporate endeavors. It comes with all the features that help your practice grow. This free template comes with pre-designed pages- home, about, contact, services, and blog pages. Edit these pages easily with the Elementor page builder.
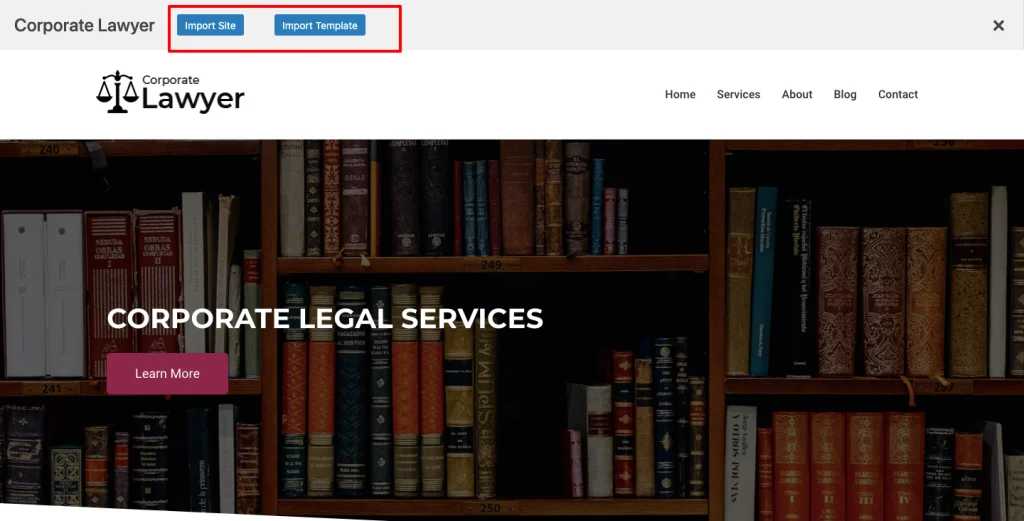
1. From the WordPress dashboard, go to Appearance > Ready Sites and select the “Corporate Lawyer” website to import.

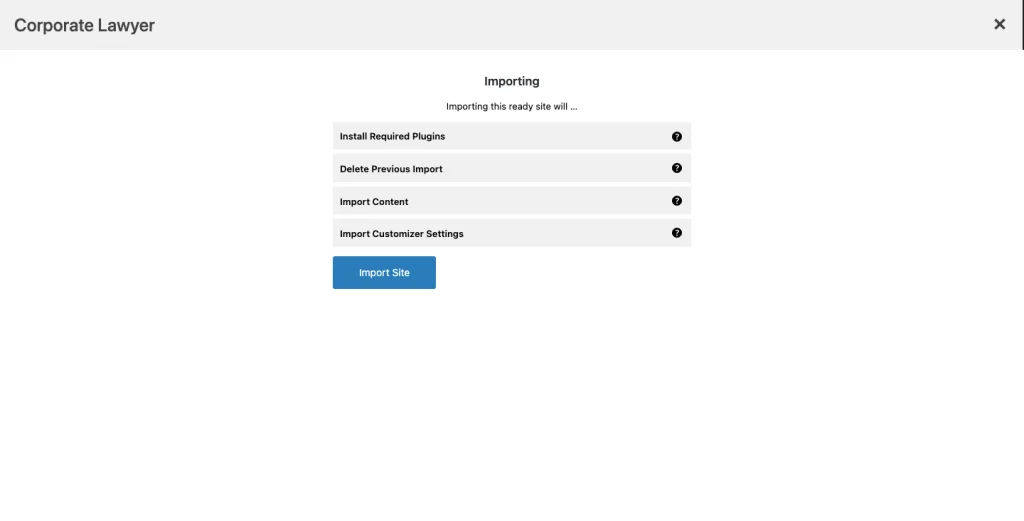
2. On the preview page, click on the “Import Site” button to import the template.

3. After the import is complete, you will see the Launch Site button, which will take you to the newly imported site.

Step 6: How To Change The Logo?
Follow the steps below to change the logo of your website:
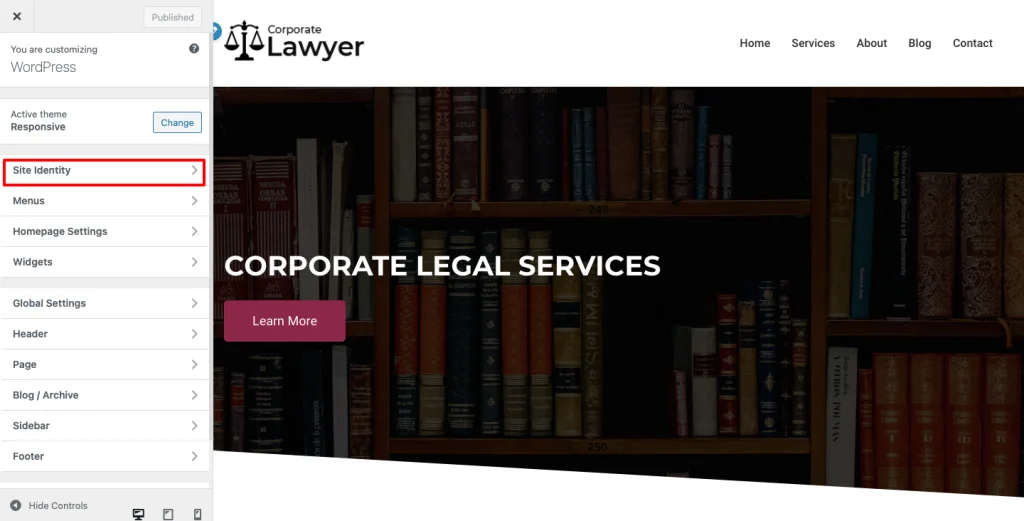
1. From the WordPress dashboard, navigate to Appearance > Customize

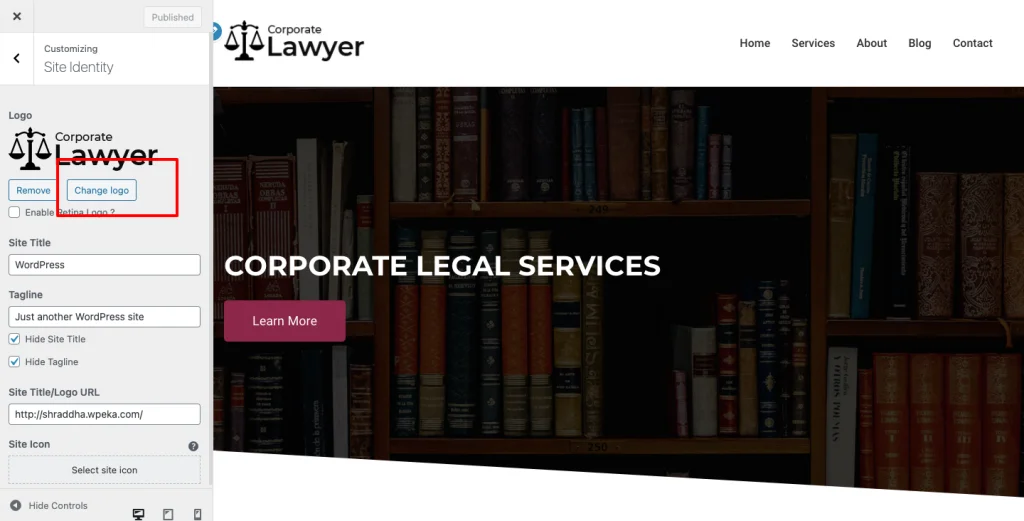
2. On the next page, select Site Identity.

3. Next, click on the “Change logo” to upload your logo image file.
Step 7: How To Edit The “Corporate Lawyer“ Using Elementor?
Creating the best lawyer website involves editing the law firm starter template.
To edit, use the Elementor drag-and-drop page builder. Here are the simple steps.
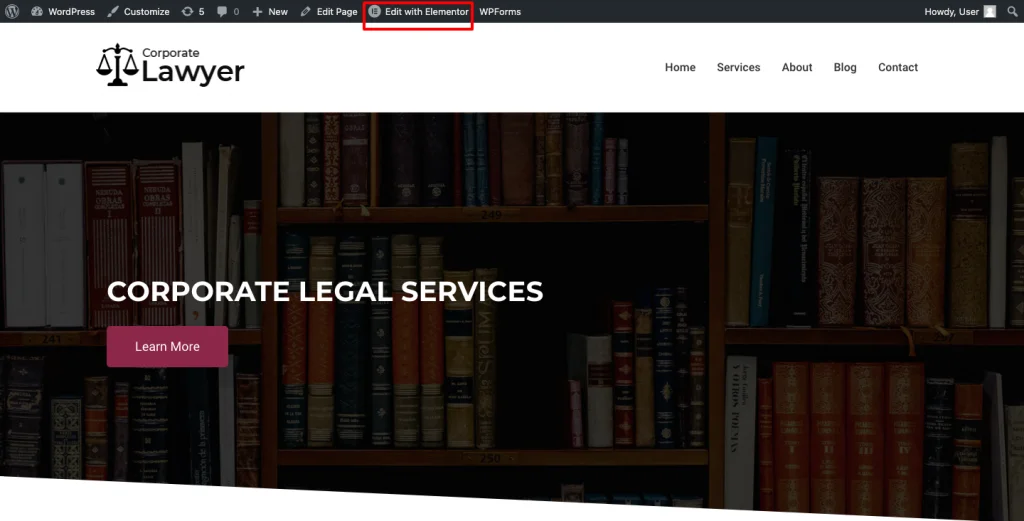
1. Click on “Edit with Elementor” at the top of your page.

2. Now click on each content sections you want to edit. It will be encased in a thin blue frame. It means that the section is active now.
How To Create A Beautiful Blog On WordPress Using Elementor- Easy Guide
Congratulations! You’ve successfully set up your lawyer website.
Conclusion
If you’ve come this far, you would have realized that creating a Corporate lawyer website on WordPress is not as difficult as it seems.
WordPress is a powerful yet flexible CMS where you can find tons of free themes that lets you build professional-looking websites quickly.
If you liked this article, check out our other articles:
- How To Build A Law Firm Website Using Responsive Theme With WordPress?
- Best Multi vendor WordPress Themes
- Best WordPress Sports Themes (Free + Premium Themes)
To create a unique lawyer website, install the Responsive theme for WordPress!