What is parallax and why has is taken the web design world by storm?
Parallax seems to be all the rage in web design since the past few years. Noticing this trend, CyberChimps’ released a Parallax WordPress Theme way back in 2014. Parallax design enhances user experience through enhanced visual interactivity. If used well, parallax web design can create some visually stunning pages that users enjoy browsing.
The question is what is a parallax theme really?

What Is Parallax Web Design?
Parallax is a web design technique that allows components of a web page to move at varying speeds when a user scrolls.
What does ‘Parallax Website’ mean?
A Parallax website is one that implements parallax scrolling – this is typically used in websites to say set up a background image or video. Parallax scrolling is – when a user scrolls down the website, this background moves at a different speed as compared to the rest of the website. So a WordPress theme that uses this parallax scrolling effect is known as a Parallax Theme.
No doubt this phenomenon creates an appealing visual effect, and it’s no surprise that many web designs are now incorporating it.
How Is Parallax Used?
While parallax is relatively new in web design, the technique has been around for many years and has been applied in various applications. Most notably, parallax scrolling was and is still widely used in gaming applications to create 2-dimensional side scrolling effects.
What is the parallax effect in Web Design?
The parallax effect is achieved by creating a perspective shift in the way an observer views an object. When creating a parallax effect, the aim is to create multiple viewpoints from which you can observe an object against a far-flung background.
Methods for Creating a Parallax Website
Parallax scrolling can be achieved through a couple of methods.
Raster: This method entails compositing and refreshing pixel lines in an image in a top to bottom order. A small delay is introduced between drawing individual lines.
Layers Method: In this method, multiple layers are defined and made to move vertically or horizontally while scrolling at different speeds. Layer movement may be automatic or user-controlled.
Pattern Manipulation: This method creates parallax by floating multiple screens over repeated backgrounds.
Sprite: This method entails compositing various images into one that’s made of pseudo-layers. By positioning the image at different angles, only one part of it will be visible. This method also creates a 3-dimensional effect on flat images.
Parallax Effect In Web Design
As mentioned previously, parallax web design isn’t a new technique. It’s been used for many years now but has only gained popularity within the web design arena in recent years.
Parallax effects are made possible through JavaScript, but more recently, pure CSS can also be employed to achieve the same. In fact, pure CSS parallax is steadily becoming the method of choice for integrating the technique into web design.
Here is a demo showcasing how pure CSS can be used not only to create smooth scrolling parallax but also eliminate some known issues that arise with the use of JavaScript.
Why Use Parallax Web Design For Your Site?
Without a doubt, parallax web design can greatly add visual appeal to your website if properly implemented. Here is why you ought to use it.
- Instantly wow website visitors with some nice effects and animation.
- Guide your visitors through the different parts of the site in an engaging way.
- Increase time spent on your website since most visitors will scroll through to the bottom of the page until the animations end.
- Catch visitors’ attention in a powerful way. Good if you have a CTA area on your homepage.
- Easily direct visitors wherever you want them to go.
What Are The Disadvantages Of Parallax Web Design?
Like many things in web design, parallax has benefits as well as disadvantages. Before you think about applying it in a web project, think about these downsides.
- When used on a single page website, your SEO will definitely take a hit. You can only have one set of meta info and basically one H1 and URL to use for SEO.
- If not properly implemented, parallax can cause issues for your website. At the very least, expect slow page loading times.
- It is difficult (and in some cases impossible) to implement in mobile design especially if implemented with JavaScript.
Best Free Parallax WordPress Themes
Thousands of websites are now using the parallax technique to create stunning visual effects. You’re most likely to see it on one-page websites, but the technique can be used on any site.
Here is a list of the best free parallax WordPress themes that you can check out –
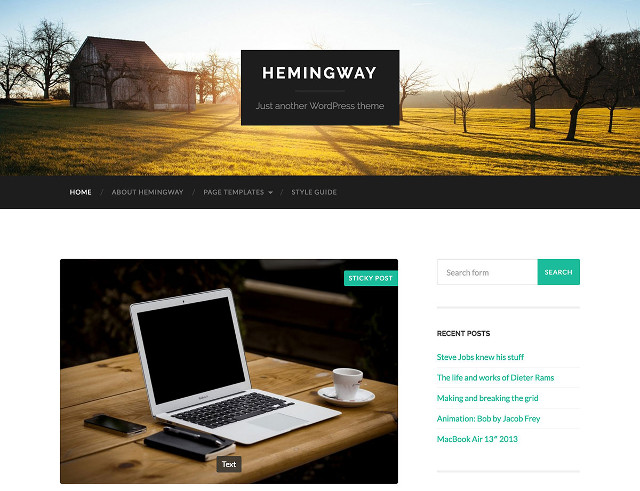
Hemingway is a simple but delightful free WordPress theme suitable for bloggers. With the custom full-width header that provides parallax scrolling and will help you showcase your brand. Hemingway is translation ready, retina-ready WordPress theme. With its stunning two-column layout and sticky posts, you can feature your content stylishly.
Free parallax WordPress themes to create stunning websites
Hemingway

Parallax
Parallax theme is a free portfolio WordPress theme with the awesome parallax scrolling effect trending today. It is a must-have for a portfolio or blogging website since this theme has all the imporant features of a CyberChimps theme – Drag And Drop Slider, Twitter Bar, Recent Posts. It allows individual per-page customization. The theme offers 4 page templates and different layouts. Each element has the parallax scrolling effect which is perfect for your parallax website.
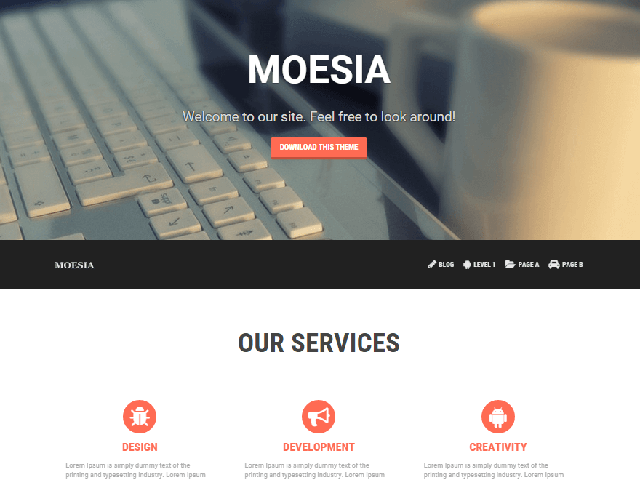
Moesia

Moesia showcases 11 pre-defined blocks from which you can select to build a homepage that suits your needs. Each block can showcase a parallax background image and also custom colors. The blog page has two layout options. This responsive theme also offers options to set a custom header, add custom widgets, add social icons, and much more.
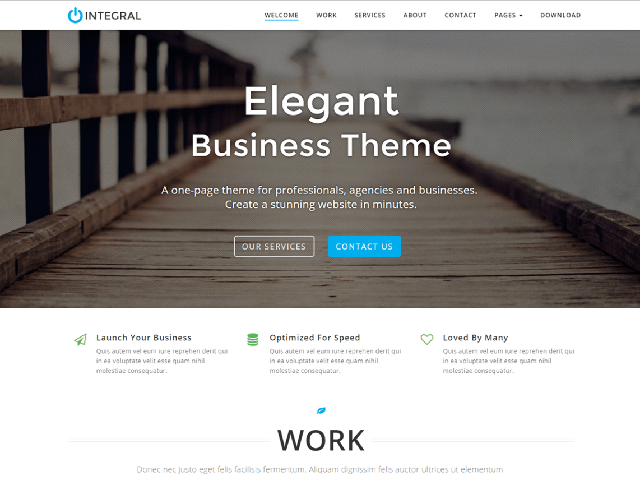
Integral

Integral is a one page business theme for professionals, corporate business, agencies, small business, portfolio, blog, etc. websites. The best feature of this theme is that you can display the content on a single page in a simple manner. It is an easy to customize theme and allows you to create a stunning website in minutes. With rich color scheme – light and dark sections and a clean, minimal, modern design with smooth parallax effect, Integral makes it to the top of free parallax themes.
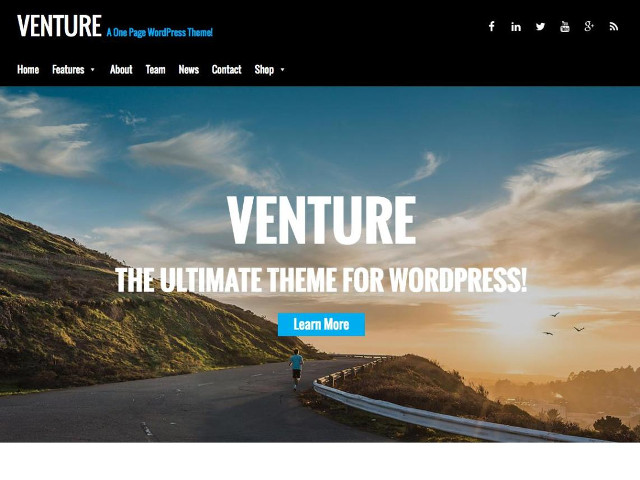
Venture Lite

Venture Lite is a single page WordPress theme with parallax scrolling effect from Nimbus Themes. It is suitable for creative agencies, personal blogs, small businesses, corporate sites, freelancers, or a business of any niche. Built on the Bootstrap framework 3.x with full parallax support, this responsive, clean, modern, WordPress theme will help you build your ultimate business website.
Allegiant

Allegiant is a free multipurpose WordPress theme perfect for small business and agencies. This theme offers full homepage slider, services, team members, feature blocks, portfolios and even testimonials with help of companion plugin CPO Content Types. Allegiant is one of the best free business WordPress themes which has flexibity and a simple design. This theme is also integrated with popular plugins such as WooCommerce, Yoast SEO, WPML, and Contact Form 7.
Pilot Fish

Pilot Fish is clean and simple free portfolio WordPress theme. It showcases a custom post type to highlight projects, services, and work. With parallax scrolling effect, you can display a featured image on the front page. Responsive layout makes this theme it adaptive to all the devices. Also, Pilot Fish offers custom menus, post formats, and is available in multiple languages.
Invert Lite

A clean and multipurpose, business WordPress Theme with easy customization options Invert Lite is indeed an awesome theme. With easy setup and minimal design, the stunning features of this free parallax theme are – Parallax Section, easy custom admin options, 3 custom page templates, SEO-optimized, custom favicon, social links Setup, call-to-action, featured text. And all this for free!
Sixteen

Sixteen is creative WordPress theme that is suitable for all the niches. Sixteen is a fully responsive, retina-ready WordPress theme. It features header image with a parallax effect. Also, compatible with WooCommerce plugin, you can create amazing ecommerce sites with this theme. The theme also offers fully responsive Nivo slider, grid layout for the homepage, customizable header image and footer, etc. make it one of a delightful free parallax WordPress theme.
Here are some more examples of parallax design websites.
So what is the future of Parallax Design?
Parallax scrolling is the current trend in web design. It involves the background moving at a slower pace than the foreground which creates a 3D effect as you scroll the page. It can sometimes be a little too much, but when used efficiently it offers the necessary simplicity and class.
A parallax theme offers an interestingly different look to your website. With parallax scrolling effect, the site becomes more interactive.
Parallax web design is generally good for your website depending on how it is implemented. Overall, it increases the visual appeal of web pages and is especially effective when used to tell a story. There are potential downsides to using parallax, but if you keep them in mind and try to avoid them during implementation, you can increase visitor engagement on your site.
Do you use parallax on your website or do you know of any particularly outstanding parallax website? Please share in the comments.







6 Comments on “What is a Parallax WordPress Theme? Do I need one?”
As a web user, I can’t stand it when elements move on a web page, ESPECIALLY when they move in an unexpected or unnatural way. Moving elements simply detract from the reading experience, distract the eyes, and make web pages harder to pin down and navigate. For serious web users like me who use the Internet for research and fast information, parallax effects just get in the way. Hopefully this “parallax” trend will come and go quickly.
I like Parallax. Hope it stays.
Hi Brenda,
Great post. Building a website in parallax design is always a charm,
but this decision becomes worst if not implemented properly. You really mentioned very helpful points.
Thanks for sharing your professional experience.
Great article. I first became acquainted with Parallax scrolling over two years ago when I viewed a web trailer for “Life of Pi”, it blew me away, I loved it and its potential for storytelling. I created a detailed wire frame and so far have gone through three developers and well over a years time trying to get it built. Based on my experience, I would have to say that many if not most developers don’t know their Parallax from a hole in the ground. I have avoided going to high end shops, because of price constraints and I am obviously venting my frustration. Any advice or referrals you can give me would be greatly appreciated.
Very informative article and I am looking to implement some Parallax effects sites soon. Thanks for taking the time to balance the positives against the unintended consequences of choosing this option. There is no way to please everyone, but I do think this is nice and appealing approach to add a measure of visual depth to a website.
Hi Branda,
Thank you for sharing this amazing post! I’ve been looking parallax themes for web design for a while now, and am glad i’ve stumbled upon your post.
Thanks!