Having a website in today’s age is crucial regardless of the size of your business. A website makes it easy for you to connect with your prospects and customers and showcase your offerings to your target audience. Setting up a business website may seem daunting at first, especially if you’re a non-techie, but don’t worry.
You can always refer to expert WordPress developers in any case, though Content management systems (CMS) like WordPress do not require you to be a coder, so even without any programming proficiency, you can build and publish your first WordPress business website!
This article will look at how to make a small business website with WordPress from scratch.
- How to Create Business Website with WordPress
- Step 1: Domain Name and Hosting Service
- Step 2: Install WordPress
- Step 3: Install Responsive Theme
- Step 4: How To Install & Activate Responsive Starter Templates Plugin?
- Step 5: How To Import The One Page Business Template?
- Step 6: How To Change The Logo?
- Step 7: How To Add & Style Your Business Website Navigation Menu?
- Step 8: How To Edit The “One Page Business“ Using Elementor?
- Step 9: How To Customize The Blog Layout Using Customizer?
- Step 10: How To Customize The Post Layout Using Customizer?
- Final Thoughts…

So, let’s dive in!
How to Create Business Website with WordPress
To create a business website, all you have to do is follow these simple steps:
Step 1: Domain Name and Hosting Service
Let’s look at the 2 main things we need before we get into the actual nitty-gritty of making a website.
A Domain Name
A domain name is the address of your website. An easy way to come up with the domain name for your site is to use the name of your business and choose .com as the extension.
Check whether the domain name is available using a website like Namecheap. If the website is available, you can go ahead with it otherwise you can tweak the name a bit or choose a different extension such as .net or a country-specific extension.
For example, if the name of your business is Local Grocery, you can go choose localgrocery.com as the domain name. If the name is not available, you can choose a domain name such as localgroceryonline.com or localgroceryonline.net or localgrocery.ca (If your business is based out of Canada).
A Web Hosting Plan
Web hosting is the place where your website data is stored. You can choose from multiple web hosting service providers, but for illustrative purposes, we will stick to Bluehost for this article.
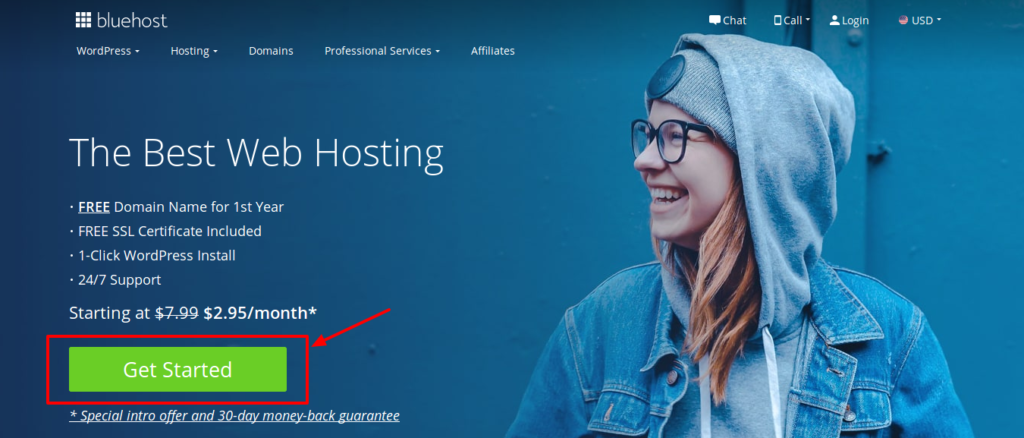
When you land on the homepage of Bluehost, begin by clicking on the Get Started Now button:

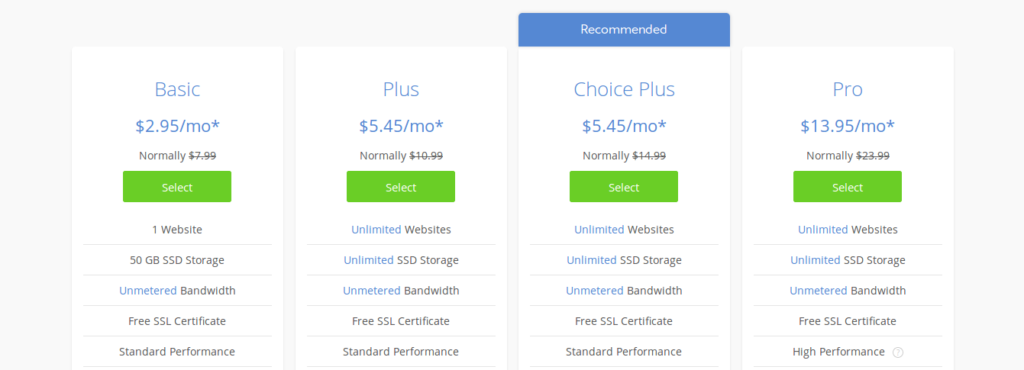
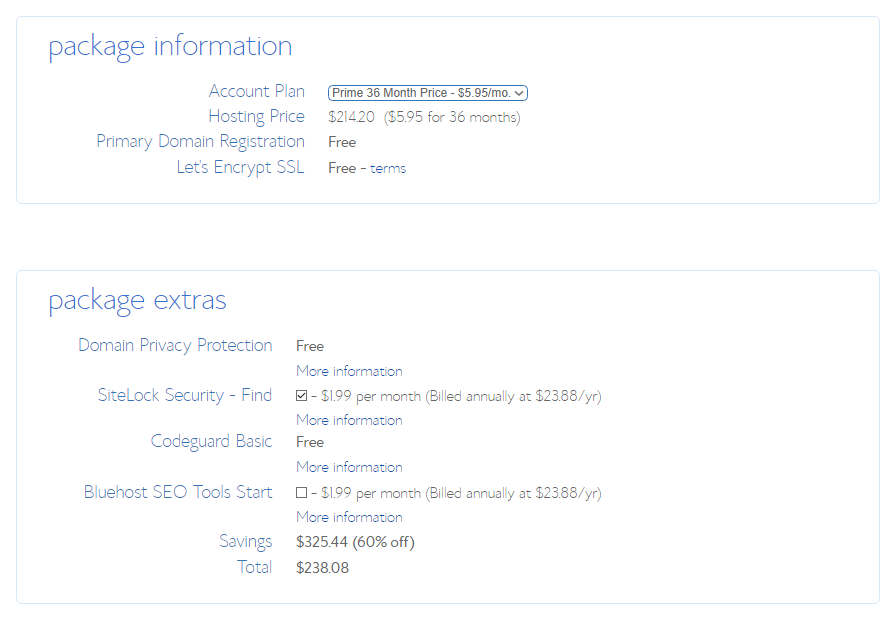
Upon clicking, you will be taken to their signup page where you will be asked to choose a pricing plan among the following 3 plans.
If you are a small to mid-level business, choosing the plus plan is wise. You can always upgrade as the scope of your business grows.
(Note: While working on the article, Bluehost offered a special discount on the choice plus/prime plan. We would recommend going for the prime plan if the offer can still be availed.)

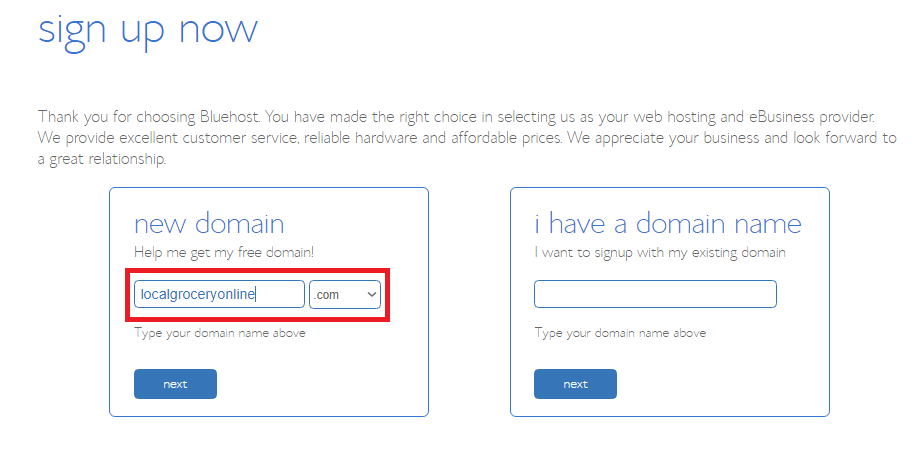
After selecting the plan, you have to enter your website’s domain name.

If you’ve opted for the prime plan, you’ll get the domain privacy protection feature for free. For other plans, you can choose it as an add-on.
Domain privacy protection is useful as it keeps your details hidden from the public.

After adding the payment details, you’ll receive a confirmation mail. Once you’re registered with Bluehost, you’re good to go!
Step 2: Install WordPress
Bluehost and almost every major web hosting service provider offer 1-Click Installation for WordPress and other CMSs such as Joomla and Drupal.
Below are the steps to install WordPress using the 1-Click Installation feature:
- Log into Bluehost (Or any web host you are using)
- Go to the control panel
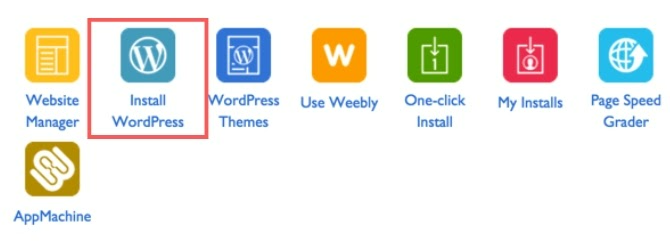
Click on the WordPress icon (Install WordPress) which you can find under the website section.

4. Choose the domain where you’d like to install WordPress
5. Enter the site name, admin username and admin password of your choice, and once you’re done, click on Install Now
Congratulations! You’ve successfully installed WordPress, and now you are ready to build and customize your site.
Step 3: Install Responsive Theme
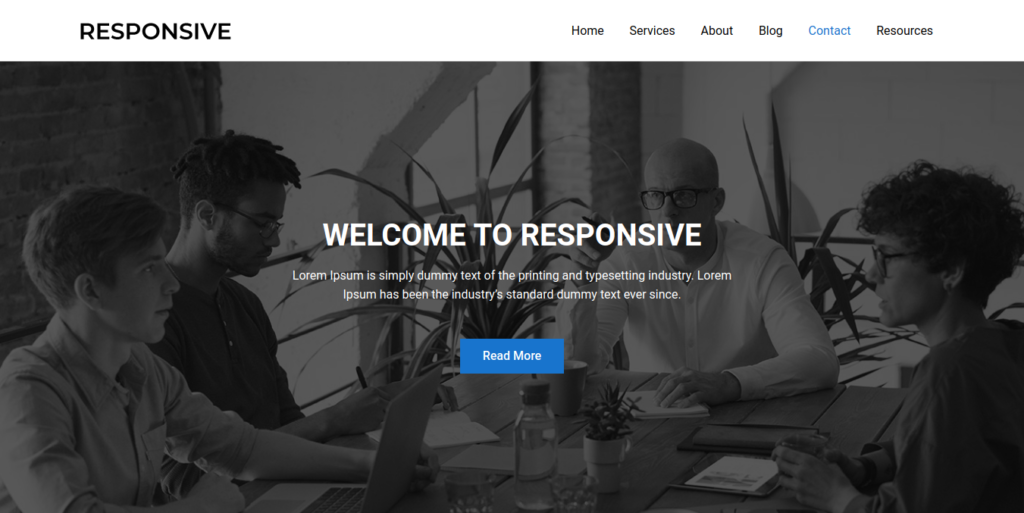
You can create your small business website simply by installing and activating the free Responsive Theme.
The Responsive theme can be installed and used as any standard free WordPress theme. Follow the below steps to install the Responsive theme manually from the WordPress admin dashboard:
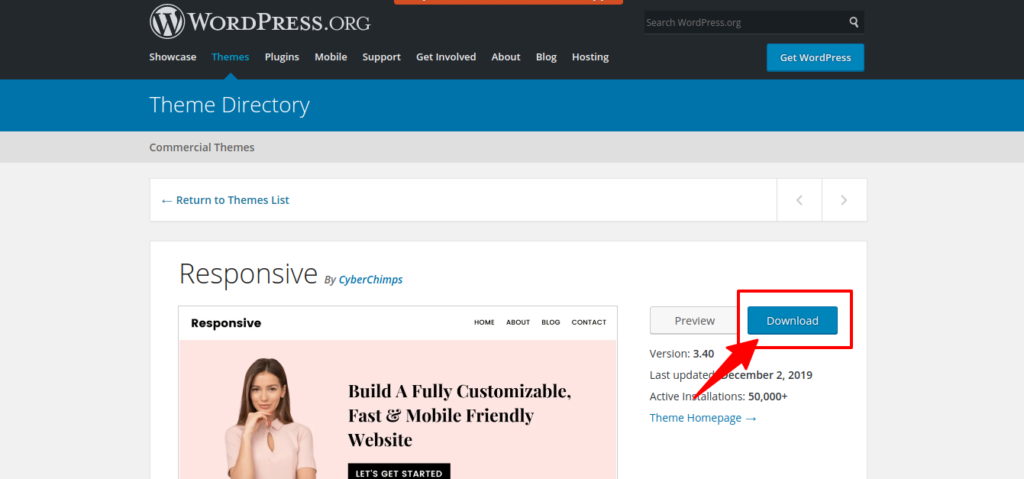
- Download the latest Responsive theme from the WordPress repository

2. Log in to your WordPress Dashboard
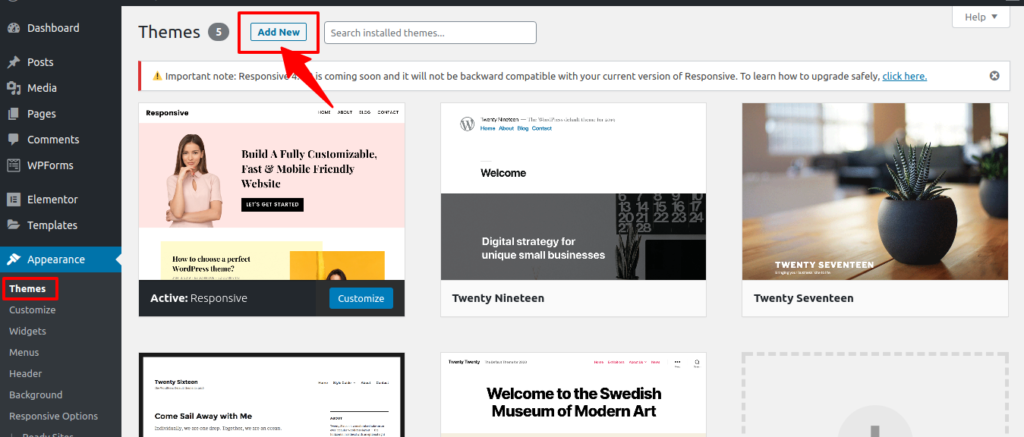
3. From your WordPress dashboard, go to Appearance > Themes > Add New

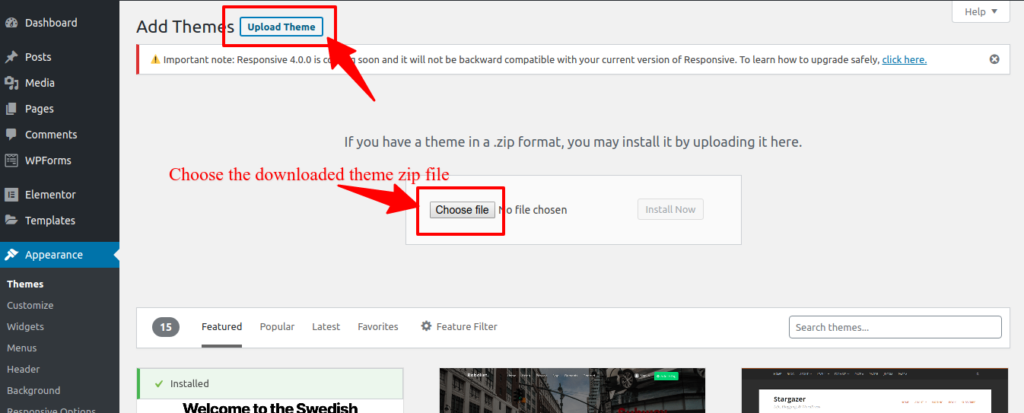
4. Upload the downloaded theme zip file

5. Install the Responsive theme
6. Activate it
Step 4: How To Install & Activate Responsive Starter Templates Plugin?
The Responsive Ready Sites Importer plugin extends the functionality of the popular Responsive theme by adding the ready site importer feature. It comes with free ready to use WordPress website templates that can be easily customized using the Elementor page builder.
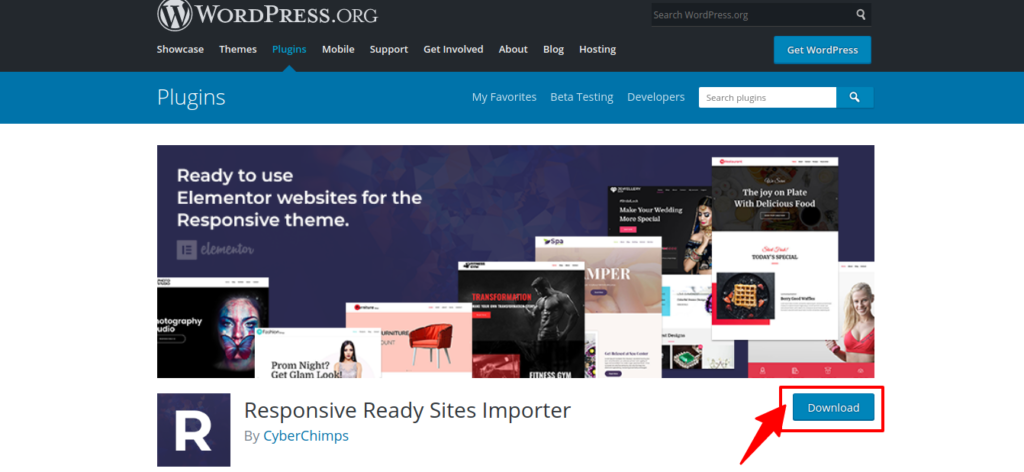
First, download the latest free Responsive Ready Sites Importer from WordPress.org.

After downloading the plugin zip file, follow the below steps to install the Responsive Ready Sites Importer Plugin manually from the WordPress admin dashboard:
- Login to your WordPress Dashboard
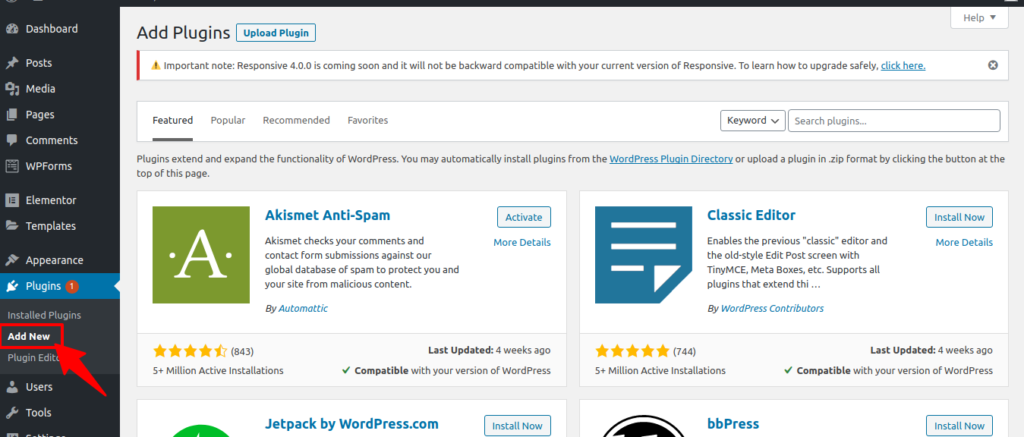
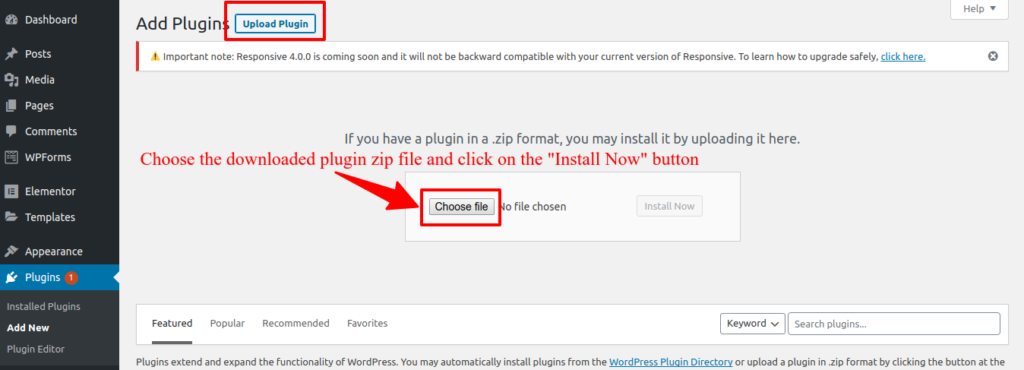
- Go to Plugins > Add New

3. Upload the downloaded plugin zip file

4. Install the Responsive Ready Sites Importer plugin
5. Activate it
Step 5: How To Import The One Page Business Template?
One Page Business is a ready to use powerful WordPress template specially designed keeping small businesses in mind. It comes with all the features that will make your business grow. The theme comes with an integrated contact form to increase your email inquiries. A separate Services section will let you display a brief overview of the services you offer. And all of this can be imported with a single click of your mouse!
Before proceeding make sure you have the Responsive theme installed and activated. (Explained in Step 3).
Follow the steps below to import One Page Business ready site:

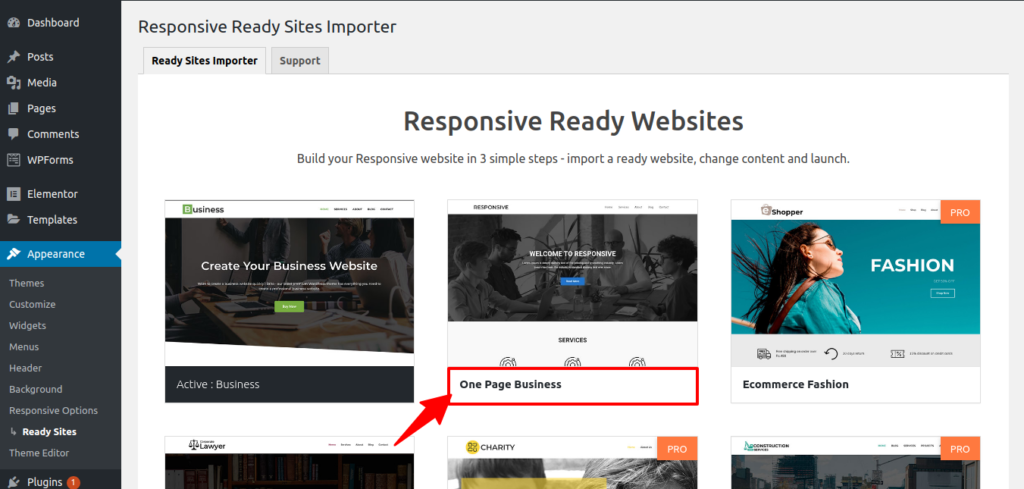
- From the WordPress dashboard navigate to Appearance > Responsive Ready Sites Importer and select the “One Page Business” website to import.
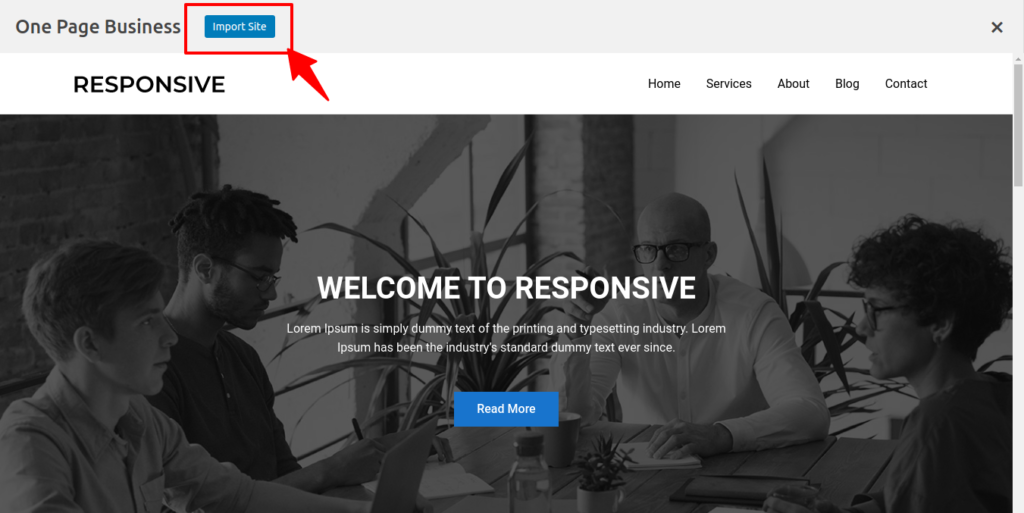
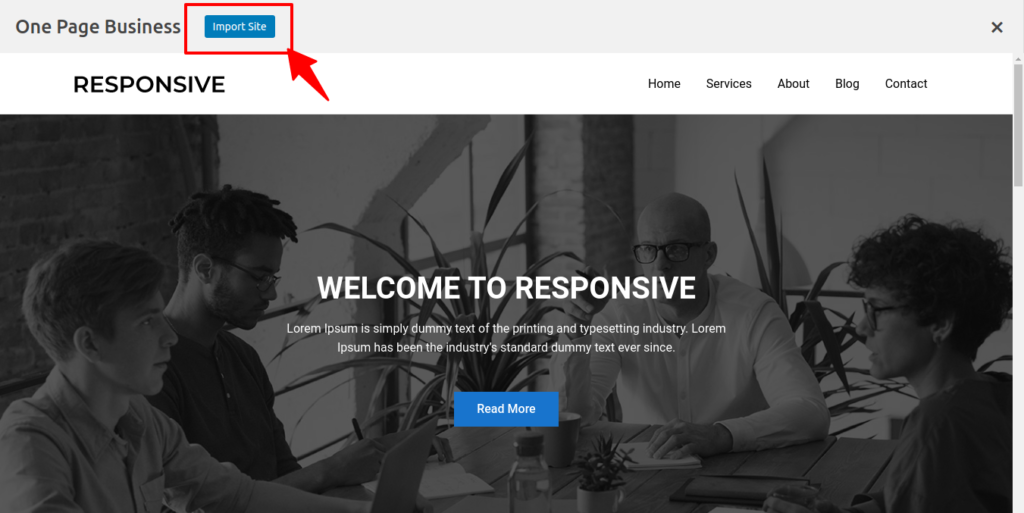
- On the preview page, you will see the website and you can see the “Import Site” button.

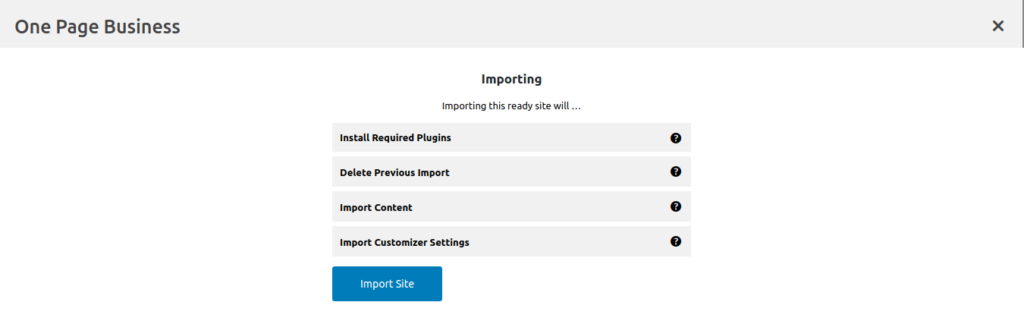
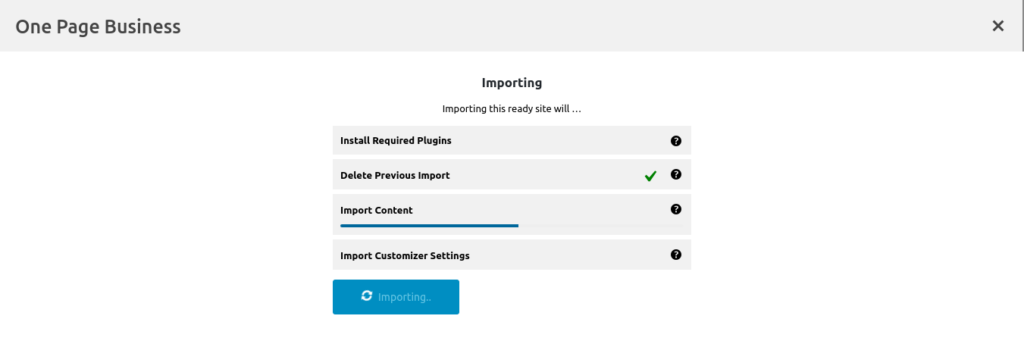
3. On clicking the Import Site button on the preview page you will see actions that will be taken to import the website.

4. Now you can click on the Import Site button and the import process will start. You will see a checkmark in front of the actions that are completed.

5. After Import is complete you will see the Launch Site button which will take you to the newly imported site.

30+ Best Free WooCommerce Themes-Updated Themes
Step 6: How To Change The Logo?
Follow the steps below to change the logo of your website:
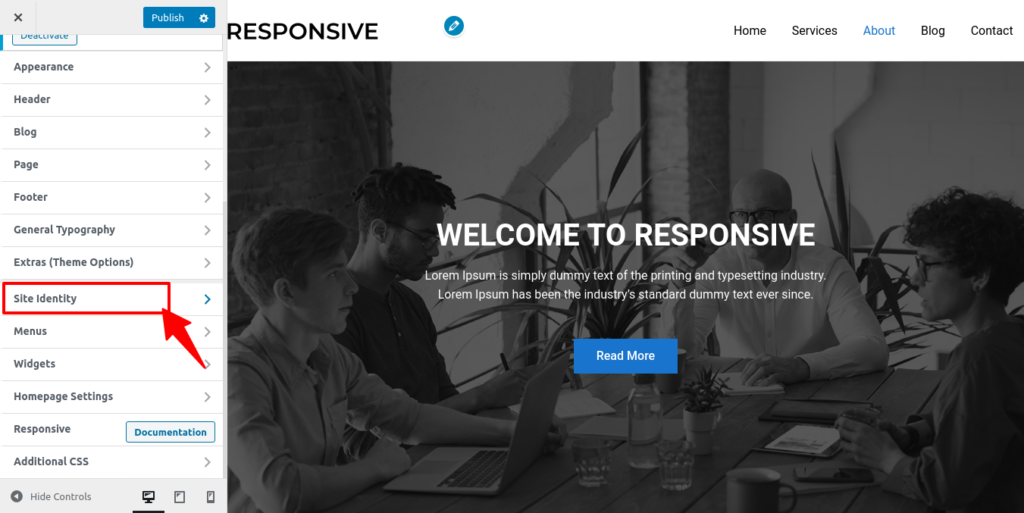
- From the WordPress dashboard navigate to Appearance > Customize
- On the next page, select Site Identity

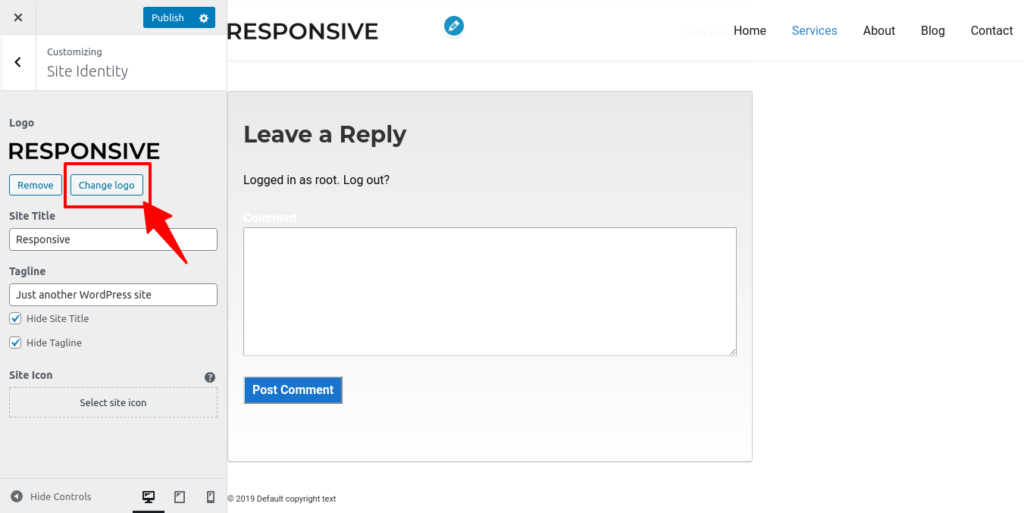
3. Next, click on the “Change logo” button to upload your logo image file.

*Note: Suggested image dimensions are 300 by 100 pixels. The maximum upload file size is 40 MB.
Step 7: How To Add & Style Your Business Website Navigation Menu?
To add a navigation menu using the customizer, follow the steps below:
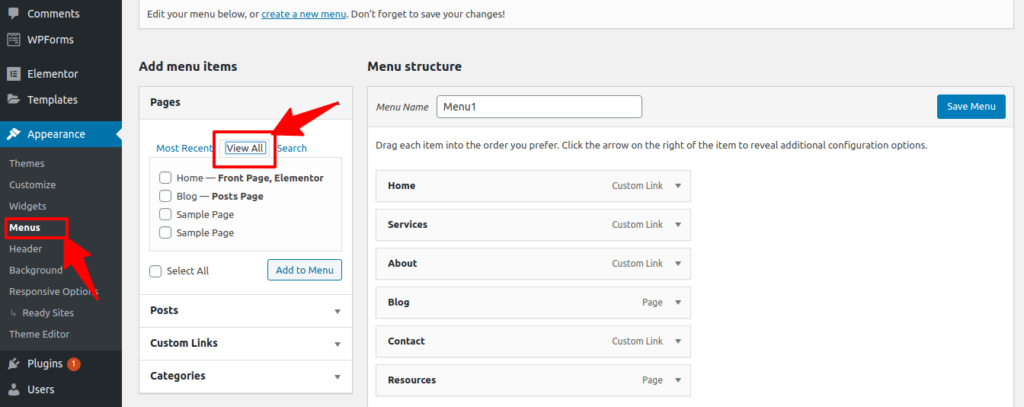
1. From the WordPress dashboard navigate to Appearance > Menus
2. Now, you need to click on Pages and View All. Select all the pages that you want to appear in your menu (use the checkboxes next to the pages’ names) and click on the Add to Menu button.

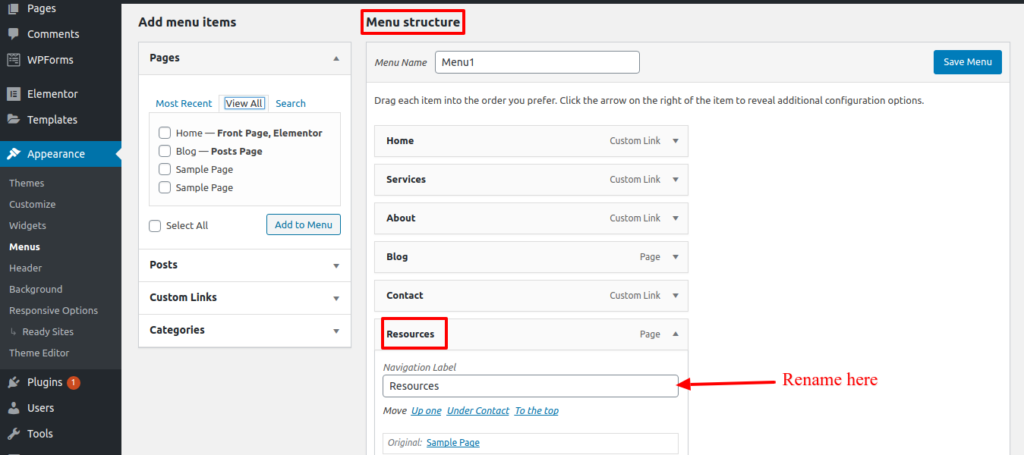
3. If you want to edit the name of the added Menu, look below the Menu Structure and click on the name of the page you just added.
Let’s say we want to edit the name of the Resources and rename it to Media and to do it, we will click on Resources to rename it to Media (Refer the picture below).

4. Next, click on the Save Menu button to save the changes.
To change the style and look of the Navigation menu, follow the steps below:
1. From the WordPress dashboard navigate to Appearance > Customize
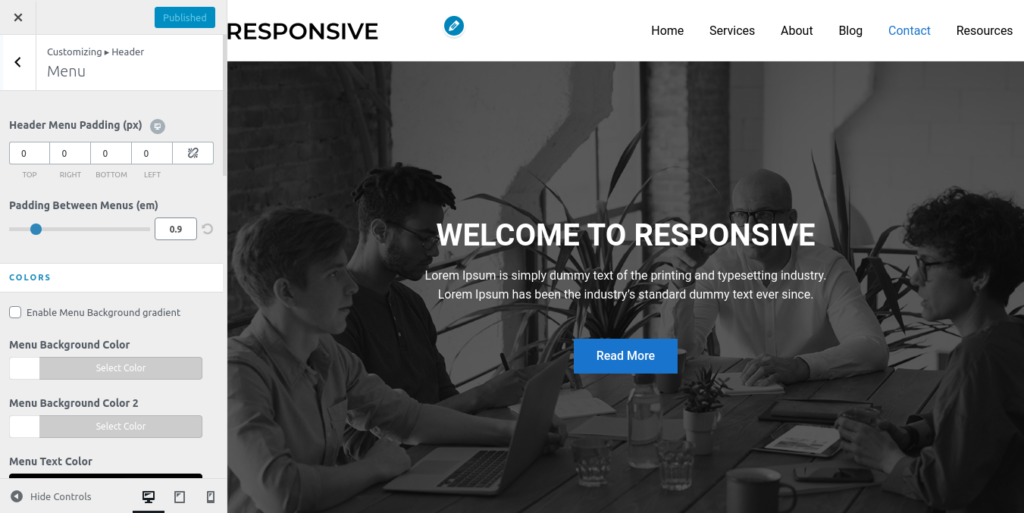
2. Next, go to Header > Menu. Then, you will get the below screen.

3. Now, from the left panel, you can
- Change the header menu padding
- Change the menu background-color
- Change the menu text color
- Change the menu hover text color
- Change the active menu color
- Change the menu hover color
- Change the menu border-color
- Change the mobile menu layout
- Change the toggle button color
- Change the submenu border-color
- Change the submenu divider color
- Change the submenu color
After making all the changes, click on the Publish button to save all the changes and make it live.
Step 8: How To Edit The “One Page Business“ Using Elementor?
Follow the steps below to edit the “One Page Business” website using Elementor drag and drop page builder.
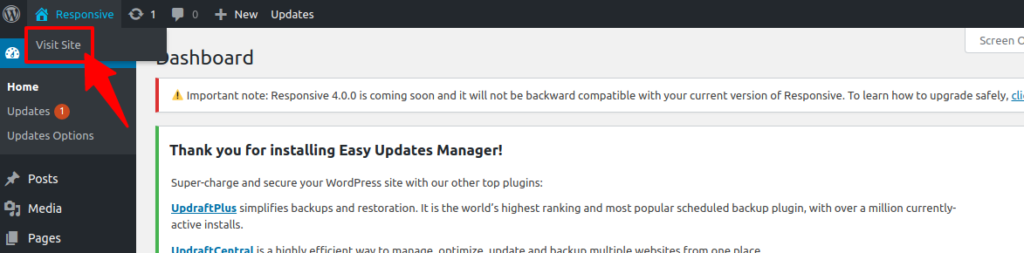
1. From the WordPress dashboard go to Visit Site.

2. Your website will open up, select “Edit with Elementor” to start editing your “One Page Business” website using Elementor.
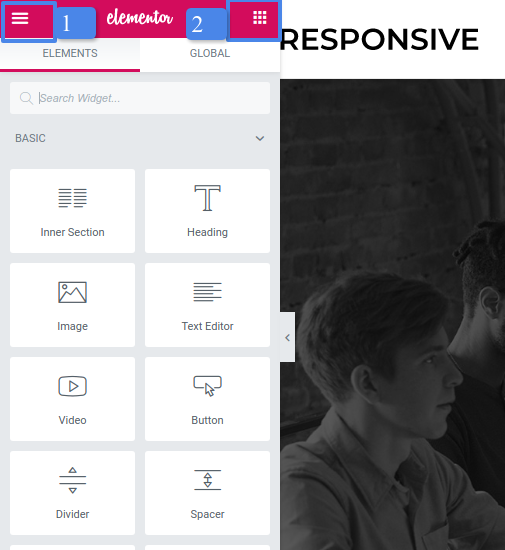
3. On the Elementor editor page, you’ll see two blocks reminiscent of Customizer. On the left you can find Elements (1) and Global (2) tabs, allowing to change global settings and choose the content modules for adding and editing.

4. Click on one of the content sections you want to edit. It will be encased in the thin blue frame. It means that the section is active now.

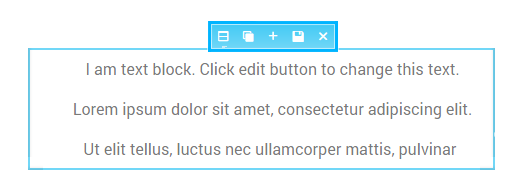
Section Options
Hover on the section to see the available options.

- Edit Section – click on the options icon to open the section editor on the left. Here you can view the section layout options, access section styles, such as backgrounds, borders, and apply advanced settings.
- Duplicate Settings – click on this icon to clone the section on the page. This option might be extremely useful if you want to use the same style and content settings and there is a need to create the same content block on the website’s page.
- Add Section – here you can add a new section to put more content on your web page.
- Save Section – click on this icon if you want to save the section to the templates Library. You’ll be able to export and reuse it on any webpage.
- Remove Section – click on this icon if you need to delete the section from the page.
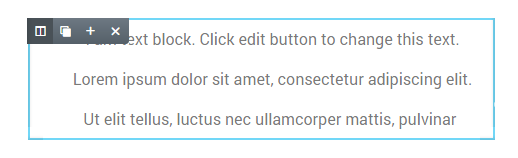
Column Options
1. To access the column options you need to hover on the top left column corner. A gray icon will appear with a hamburger options menu. These are very similar to the whole section options (Edit Column, Duplicate Column, Add Column, Remove Column).

2. Click on Edit Column icon to access column layout and style settings.
3. If you click on the Add Column icon, another column will be added to the current section.
Editing Content Modules
To edit content modules hover on the top right content block corner. Here you’ll see the module hamburger menu. Expand it to view all the available options.

- Edit Widget – click on the top right icon to proceed to edit content module.
- Duplicate Widget – the option duplicated the content module with all the content and style settings and places it in the same section and column.
- Remove Widget – use this option to delete the content module.
Editing Content Modules

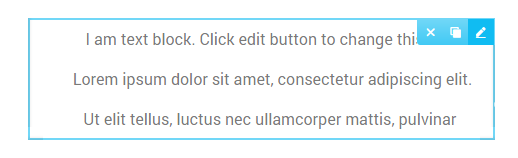
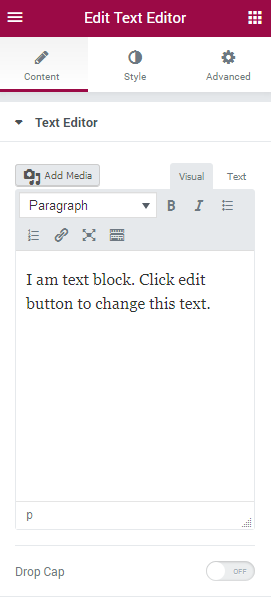
1. To start editing one of the modules you need to click on the Edit Widget button in the top right corner of the content module. The module editor will open in the left column.
2. Switch from editing content to editing style or apply advanced settings using the buttons located in the top panel of the editor.
3. The modules content and style settings may differ depending on what content you need to add to the page and what module you’ve chosen.
4. Click on the Save button in the bottom left corner to save the changes.
Step 9: How To Customize The Blog Layout Using Customizer?
Follow the steps below to customize the blog layout using customizer:
- From the WordPress dashboard navigate to Appearance > Customize
- Next, select Blog > Blog Entries
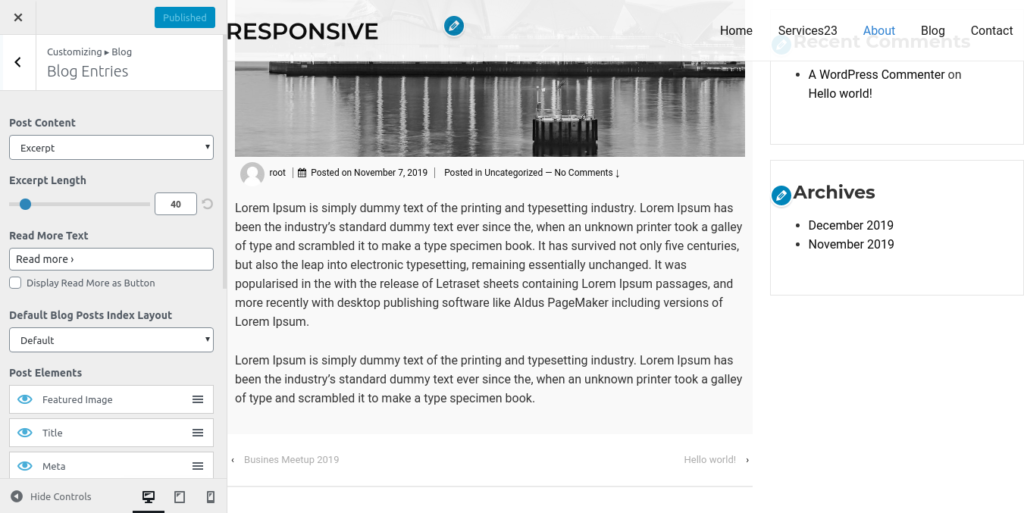
- On the next page, you will see different options to change the layout of your blog page.

Below are the options which you will see:
Post Content: You can choose between Content (This will show the full content of a blog) and Excerpt (This will show a short overview of a blog).
Excerpt length: You can set the maximum excerpt length for a blog content to show.
Read More Text: You can change the text of “Read more” button
Default Blog Posts Index Layout: You can change the layout of your blog posts index from 9 available layouts whichever is more suitable for your business website.
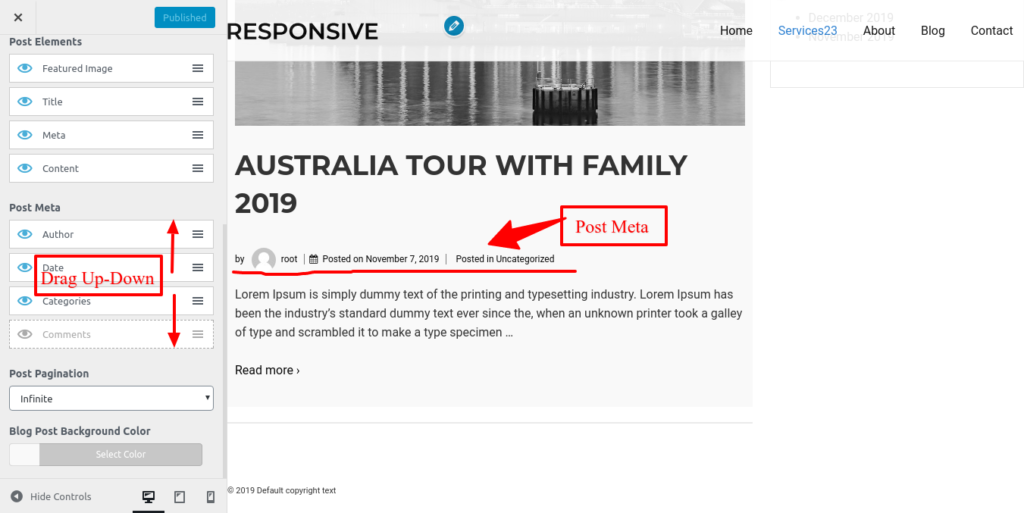
Post elements: You can Show or Hide any particular post element and also drag up-down to change the position of a particular post element.
Post Meta: You can choose to Show or Hide any post meta elements such as Author, Date, Categories and comments. Also, you can change their position by dragging up-down.

Post Pagination: This option allows you to set up post pagination without coding. You can choose the Default option to set up numeric post pagination and Infinite option to set up infinite pagination which can offer a more fluid experience to your website visitors who want to quickly browse through lots of pages of posts without waiting for a new page load.
Blog Post Background color: Here you can select your blog post background color to match with your website theme or logo.
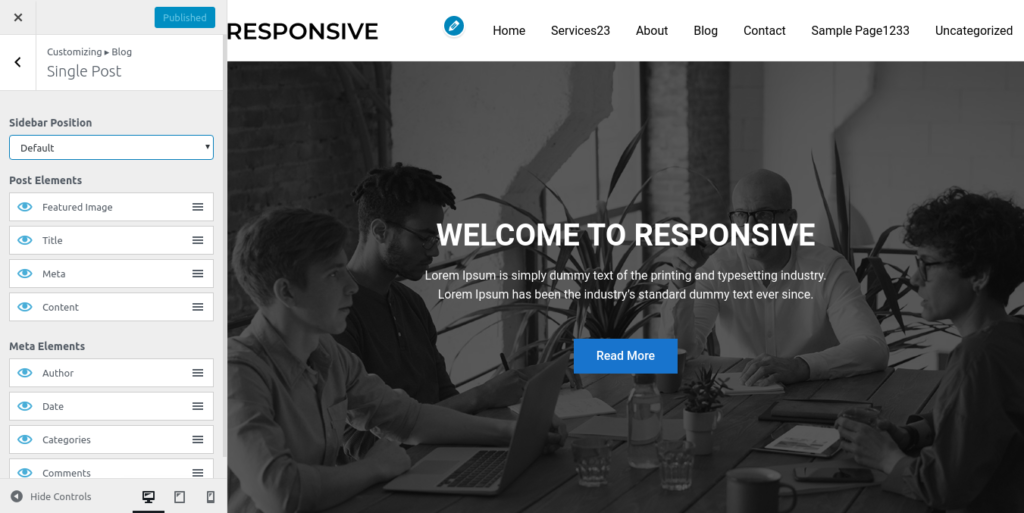
Step 10: How To Customize The Post Layout Using Customizer?
Follow the steps below to customize the blog post layout using customizer:
- From the WordPress dashboard navigate to Appearance > Customize
- Next, select Blog > Single Post
- On the next page, you will see different options to change the layout of your blog post.

Below are the options which you will see:
Sidebar Position: You can change the position of the sidebar. You can choose to put your sidebar on the Right side, Left Side, Right side half page, Left Side half-page, or No sidebar.
Post Elements: You can Show or Hide any particular post element and also drag up-down to change the position of a particular post element.
Meta Elements: You can choose to Show or Hide any meta elements such as Author, Date, Categories, and comments. Also, you can change their position by dragging them up-down.
Final Thoughts…
If you’ve come this far then, you would have realized that creating a business website on WordPress is not as difficult as it seems. WordPress is a powerful yet flexible CMS where you can find tons of free themes that lets you build professional looking websites in a short period of time.
If you have any questions, do let us know in the comments below!