Looking for a way to embed WordPress Google Maps content on your WordPress website?
Today, millions of customers resolute to this platform to find businesses nearby. So, if you run an offline store and wish to expand sales, Google Maps comes to your rescue.
The Google Maps API market share is 60.77%, making it the leading navigation app in the industry. Considering the number of people relying upon it, adding the WordPress Google Maps widget on your website is a significant way to acquire potential customers to visit your physical store and generate more business.
If you have been searching for an easy way to embed physical location on the website, this article is for you. Let’s find out how to do the same.
- Why Should You Embed Google Maps in WordPress Website?
- How to Embed Google Maps Widget on Elementor Using the REA Plugin?
- Features of the REA Google Maps Widget
- How to Embed WordPress Google Maps Widget on Gutenberg Using RBEA Plugin
- Features of the RBEA Google Map Block
- How to Embed Google Maps in WordPress Website Without Using a Plugin?
- Wrapping Up
Why Should You Embed Google Maps in WordPress Website?
If you are pondering over the thought of whether adding a Google Map to the site is essential or not, here are some reasons that will offer you clarity:
Helps Potential Customers Discover Your Business
As mentioned above, billions of potential consumers use Google search daily to find the product they wish to buy. Accordingly, there has been a sharp 80% increase in the searches for “local + business(es), local businesses near me” keywords over the years.
Often, customers prefer researching and comparing sellers before zeroing down upon one. Thus, by embedding a Google map to your site, you can offer directions to your business locations and cater to an extensive range of potential customers.
Moreover, Google Maps can also guide your business through nearby reference locations, such as restaurants, schools, parks, shopping centers, etc.

[addtoany buttons=”facebook,twitter,pinterest” media=”https://cyberchimps.com/wp-content/uploads/2023/08/How-To-Embed-Location-On-Your-Website-Using-WordPress-Google-Maps.webp”]
Provides Useful Information
Not just directions, with a Google map on the site, you can also offer the additional yet necessary information to your leads. This could be your business hours, honest and transparent reviews from past customers, holiday closings, contact details, and more.
Putting forth such crucial information upfront can decrease much hassle that somebody may have to go through otherwise if they wish to dig deeper into your business.
Increases the Foot Traffic in the Store
When it is easier for your customers to locate your store, they are more likely to pay a visit. And with this increment in foot traffic, you can also ensure more sales, the natural spread of word of mouth, and selling additional products along with what the customer intended to buy in the first place.
Gives a Boost to Local SEO
Like other marketing tactics, local SEO has become one of the powerful promotional strategies for offline stores to gain visibility on the internet. Thus, having a Google map on the site could be highly effective for your overall SEO efforts.
Since interested leads will not have to jump off your site to find directions to your store, they will eventually be compelled to spend more time on the site. Zooming in and out of the map and scrolling through it will also improve interaction with your business.
This extra time spent on the site can decrease the bounce rate and boost the overall visibility of your site on Google.
How to Embed Google Maps Widget on Elementor Using the REA Plugin?

One of the easiest ways to embed Google Maps in WordPress websites is by using the REA plugin. This responsive Elementor addon plugin powers your website with over 100 pre-made templates and 30+ widgets. To understand the plugin thoroughly, here are some of its primary features:
More than 100 Ready-to-Use Elementor Templates
Knowing that designing a new WordPress from scratch could be challenging if you sail in this boat, the REA plugin will help you. It has more than 100 ready-to-use Elementor templates, catering to an extensive range of industries and domains. Choose a template, import the demo, add content according to your preference, and hit the launch button.
A Responsive Theme Builder
The plugin also offers a Responsive Elementor theme builder that lets you create, edit, customize, and personalize the primary elements of your entire website. Right from headers and footers to displaying a quirky 404 page, there is a lot that this feature helps you execute.
A Variety of Widgets
This plugin offers plenty of widgets to help you improve your WordPress website’s functionality and user experience. With this tool, you can find SEO widgets, WooCommerce widgets, Creativity widgets, Marketing widgets, Form widgets, and Content widgets.
Features of the REA Google Maps Widget

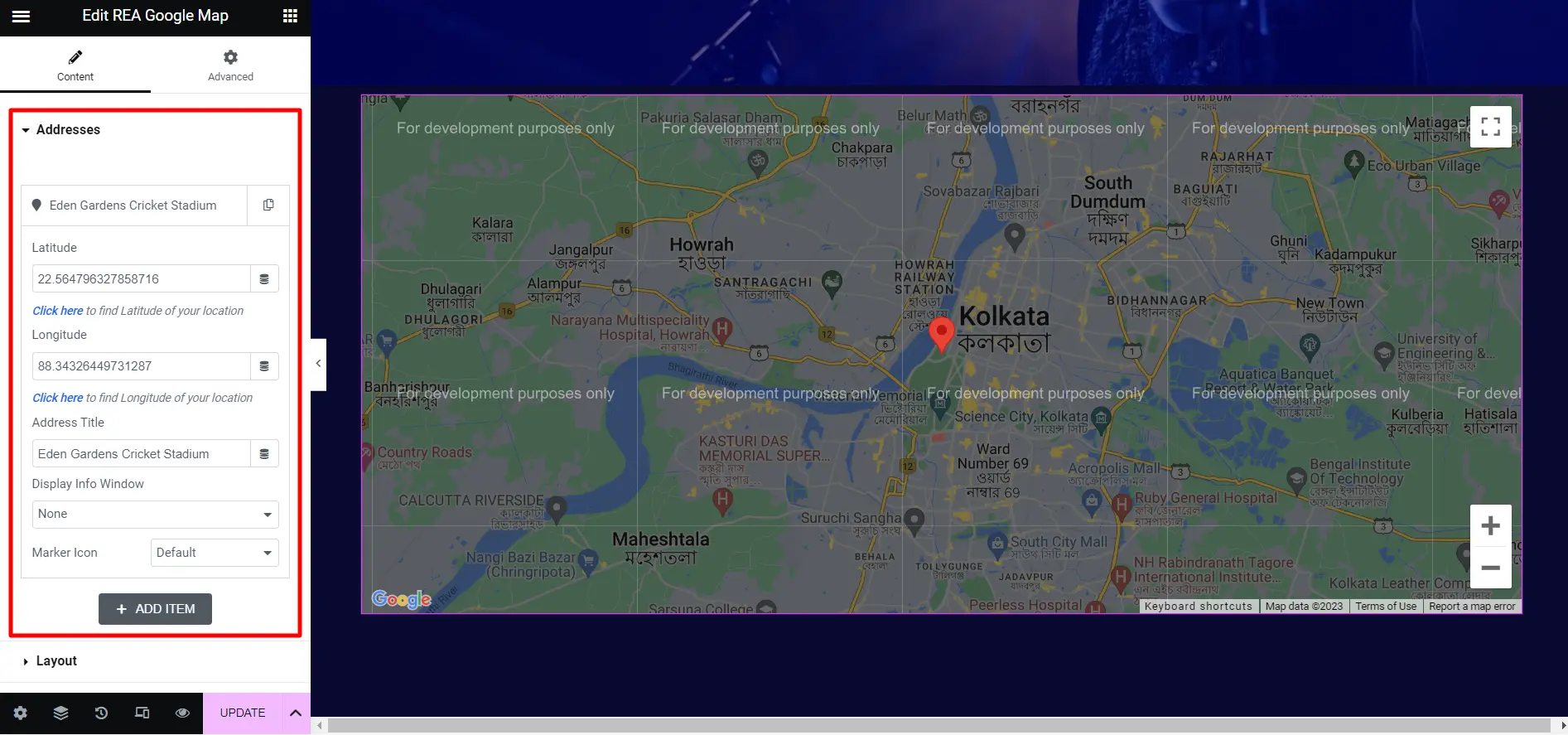
The widget is backed up by an array of features that you can customize according to your preference. Some of the primary features are:
| Features | Factors to Customize |
| Address | Latitude Longitude Address Title Display Info Window Marker Icon |

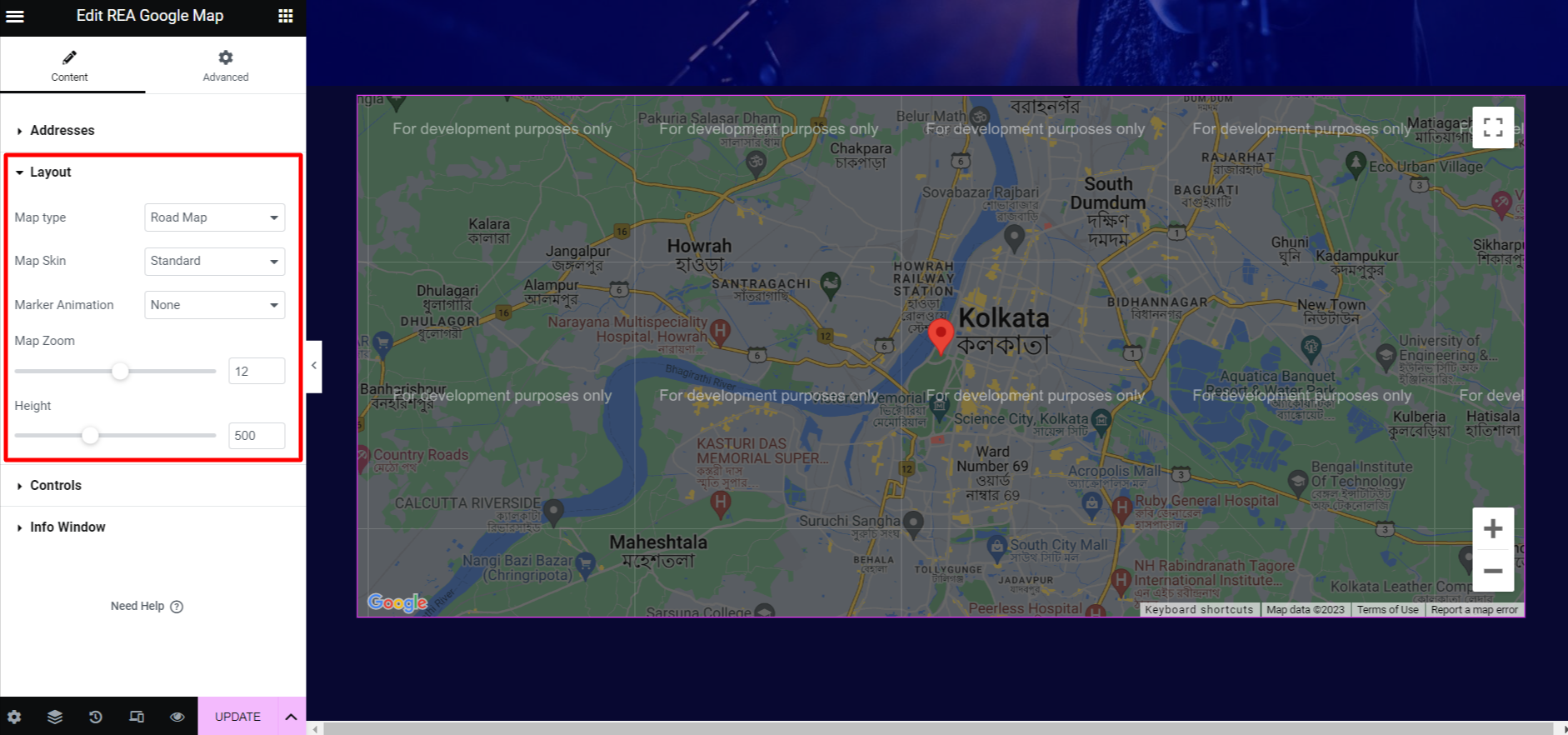
| Layout | Map Type Map Skin Marker Animation Map Zoom Height |

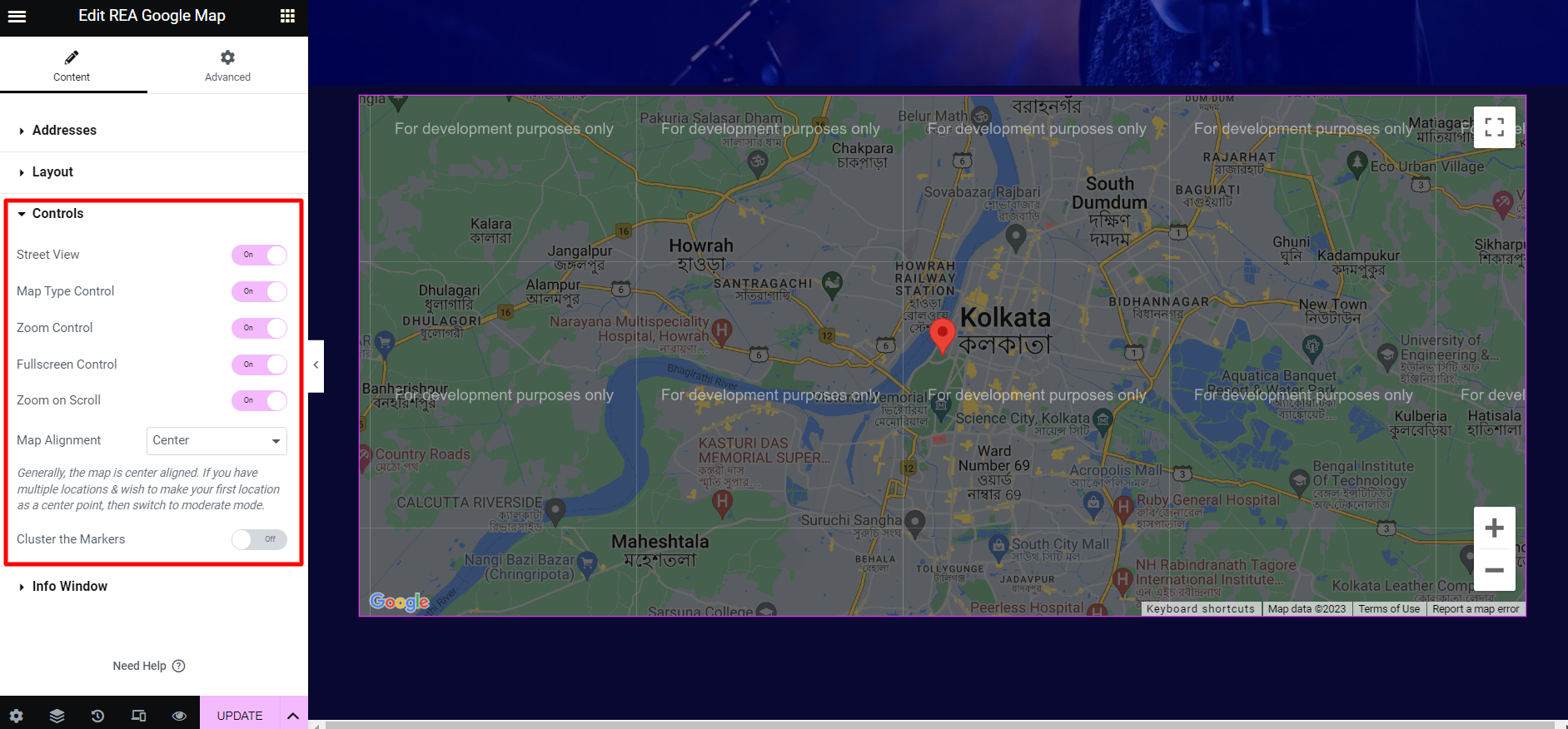
| Controls | Street View Map Type Control Zoom Control Fullscreen Control Zoom on Scroll Map Alignment Cluster the Markers |

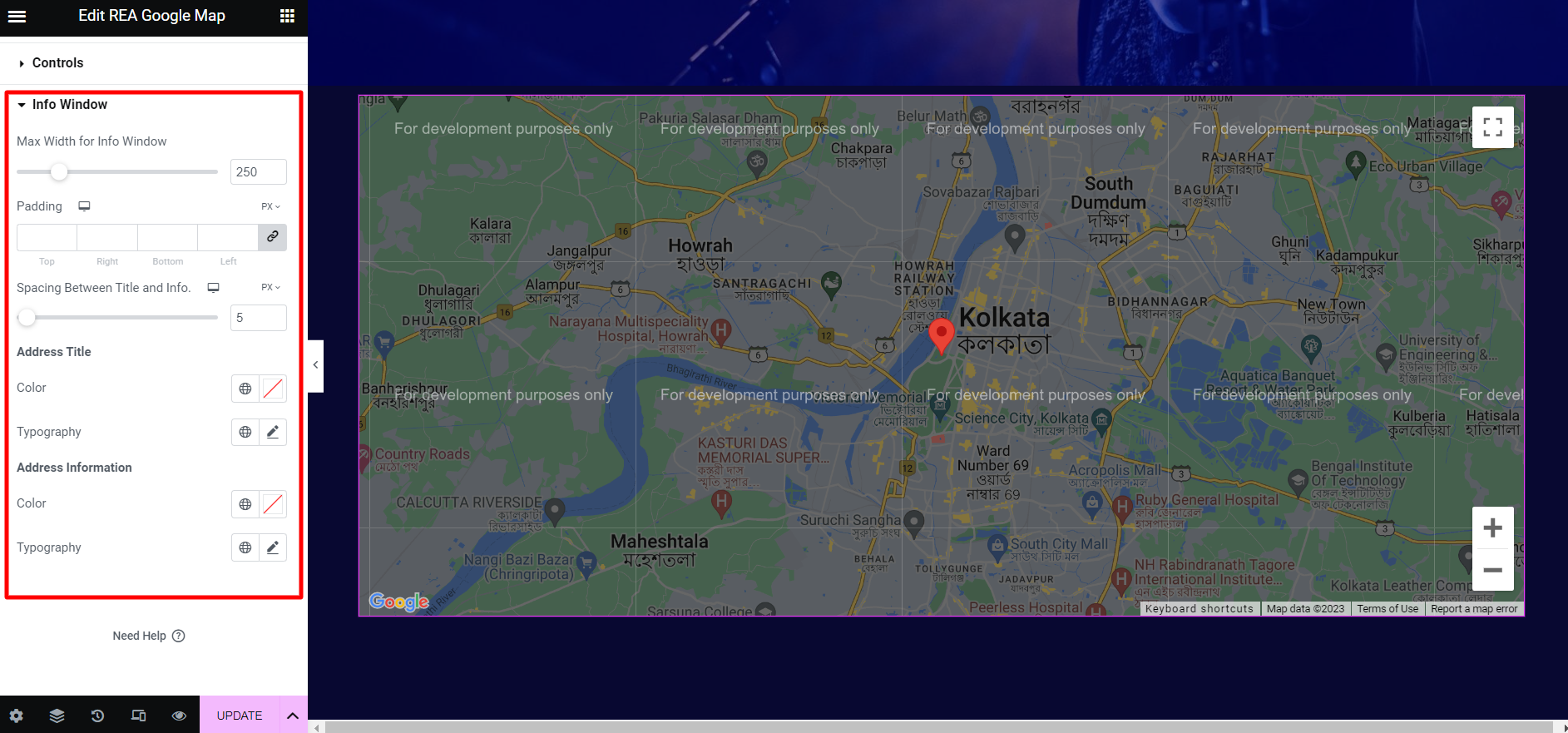
| Info Window | Max Width for Info Window Padding Spacing between Title and Info Color Typography |

A complete guide helps you add a customizable REA Google map widget to the site. However, keep in mind that you will need the Google Maps API key to add the widget, and you can get this key from the Google Maps Platform.
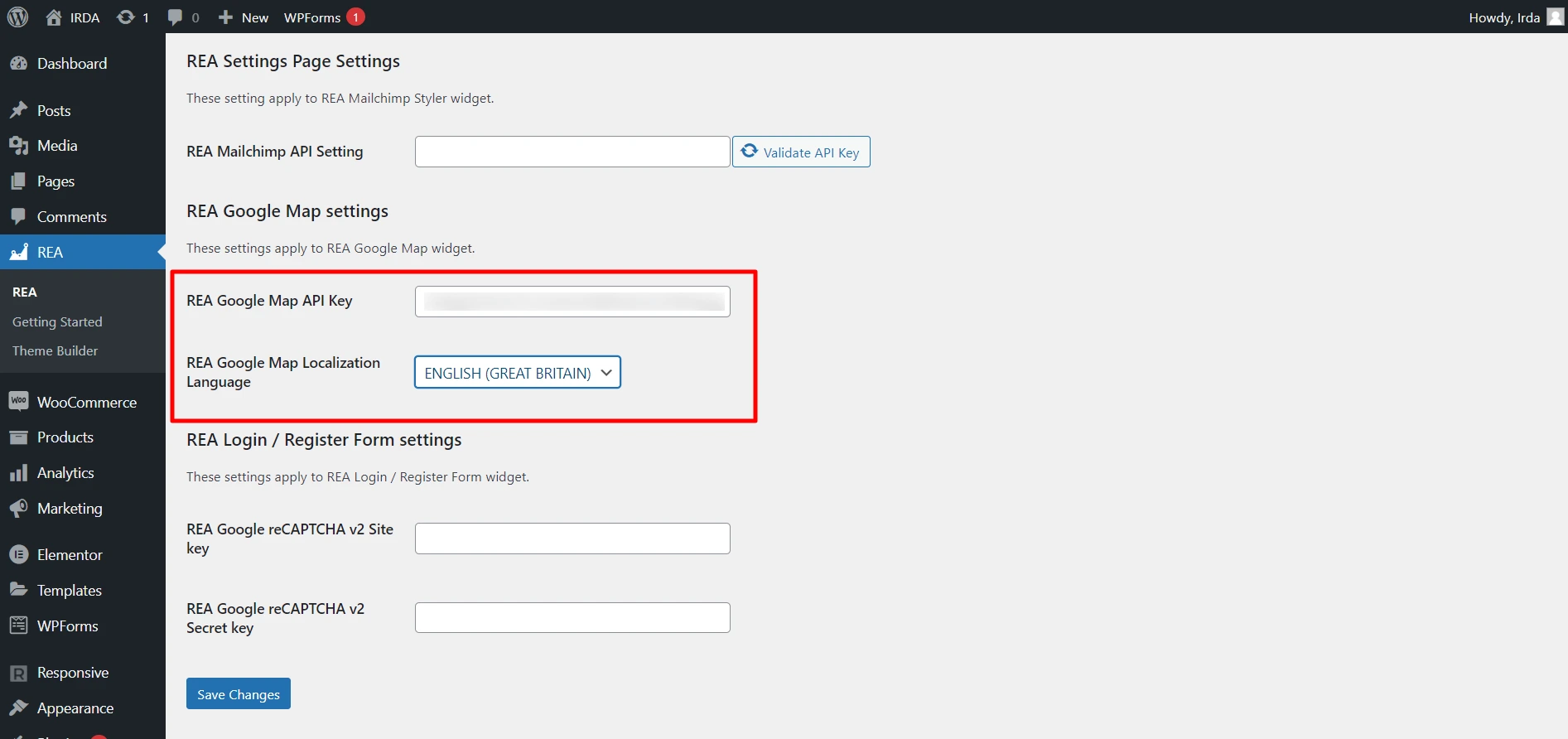
To configure the widget, follow these steps:
- Open your WordPress website dashboard
- Visit the REA menu
- Copy the API key from the Google Map’s platform and paste the same to the REA Google Map API Key field
- From the dropdown label, choose the language with REA Google Map Localization Language, where you can showcase the information
- Click Save Changes

And you are done.
How to Embed WordPress Google Maps Widget on Gutenberg Using RBEA Plugin
Now, let’s look at adding the WordPress Google map widget on Gutenberg. This can be done with the help of the RBEA plugin. Here are some of the features of this plugin:
A Completely Responsive Design
This plugin offers completely responsive blocks for your Gutenberg editor. These blocks further help you create responsive and AMP-optimized web pages just within a few clicks. Also, its flexibility and simplicity make your pages load faster, thus, improving your overall SEO as++++++ well.
Gutenberg Templates Library
The plugin offers plenty of pre-made templates that further help you create eye-catching sites within a few minutes. These templates are optimized for superior performance and have ultimate functionality as well. Moreover, with one-click import, you can simply download the template and begin working on your site.
Features of the RBEA Google Map Block

This WordPress Google Maps widget comes with a responsive layout and seamlessly integrates with the Gutenberg editor.
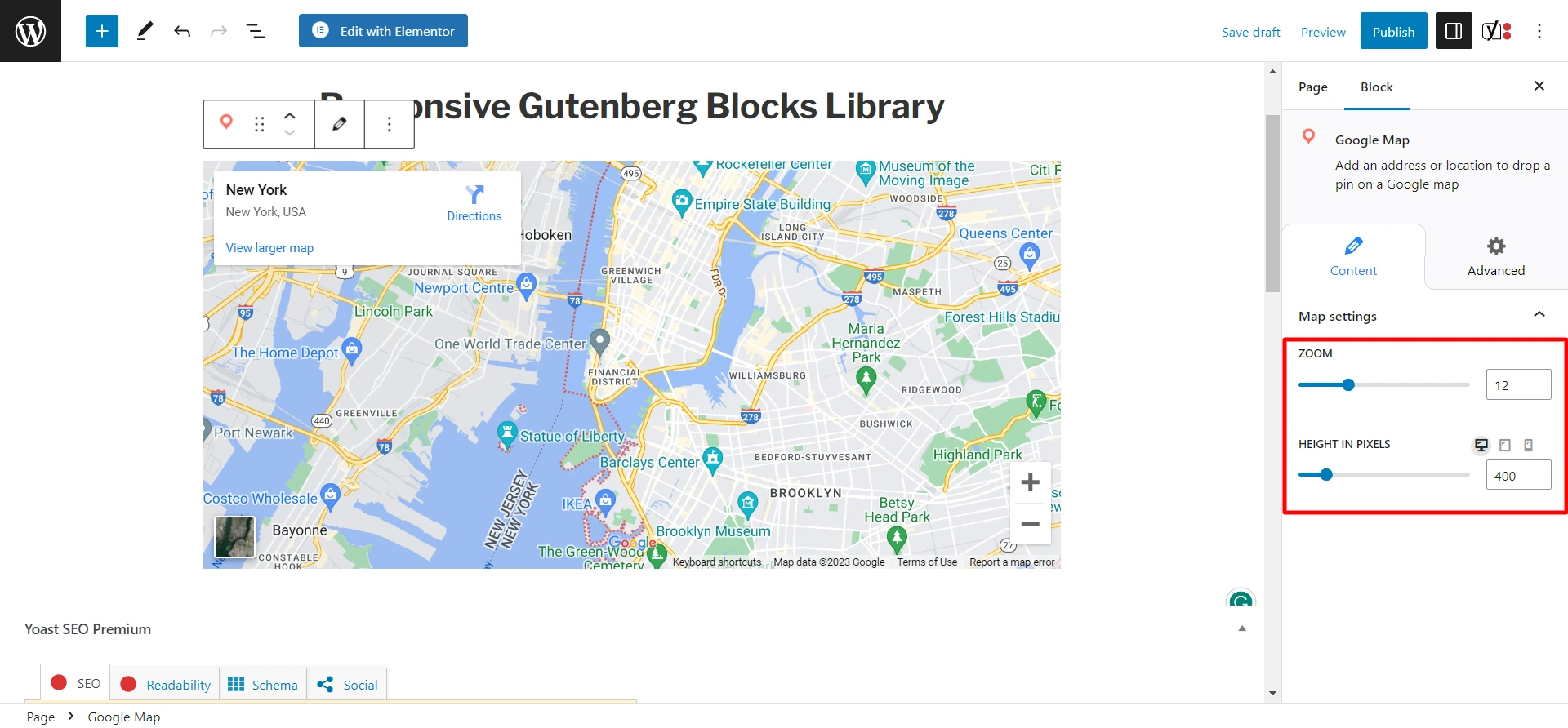
To configure the content of your Google Map block, switch to the ‘Content’ tab and you can find the following settings:
Map Settings:
- Zoom: This allows you to adjust the zoom level and highlight the details around your location.
- Height: Set the height level of the block.

Jotted down below are the steps you can follow to add the Google Map block to your site:
- First, make sure you have a Google Maps API key that you can get from the Google Maps Platform
- And then, open your WordPress dashboard
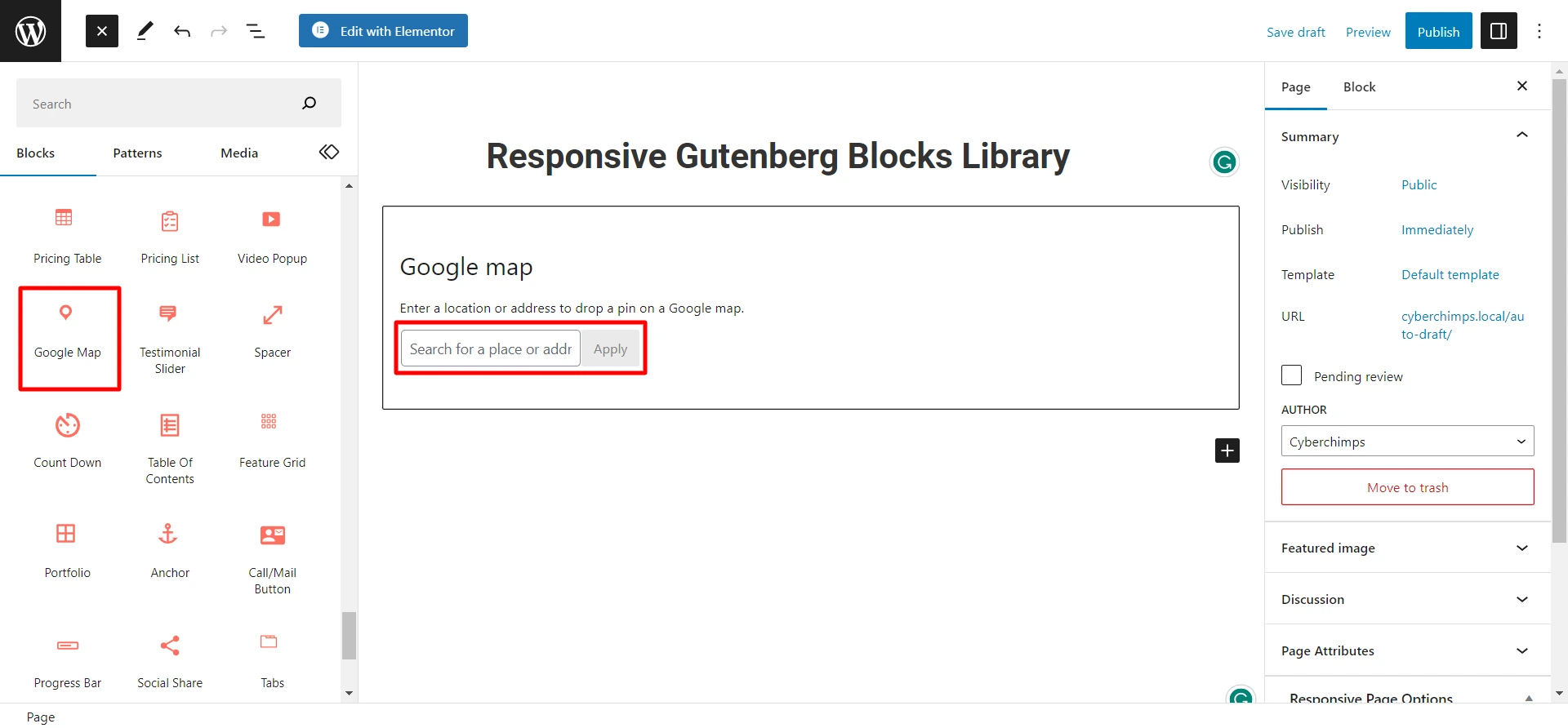
- Go to a post or a page and click on the plus icon
- You can also search for the Google Map block in the search bar
- Next, enter the address or location to drop the pin on the Google map
- Click Apply

And you are done.
How to Embed Google Maps in WordPress Website Without Using a Plugin?
While adding a WordPress Google Maps plugin is highly recommended, if you still want to go another way, here are the steps to follow to add the widget without a plugin:
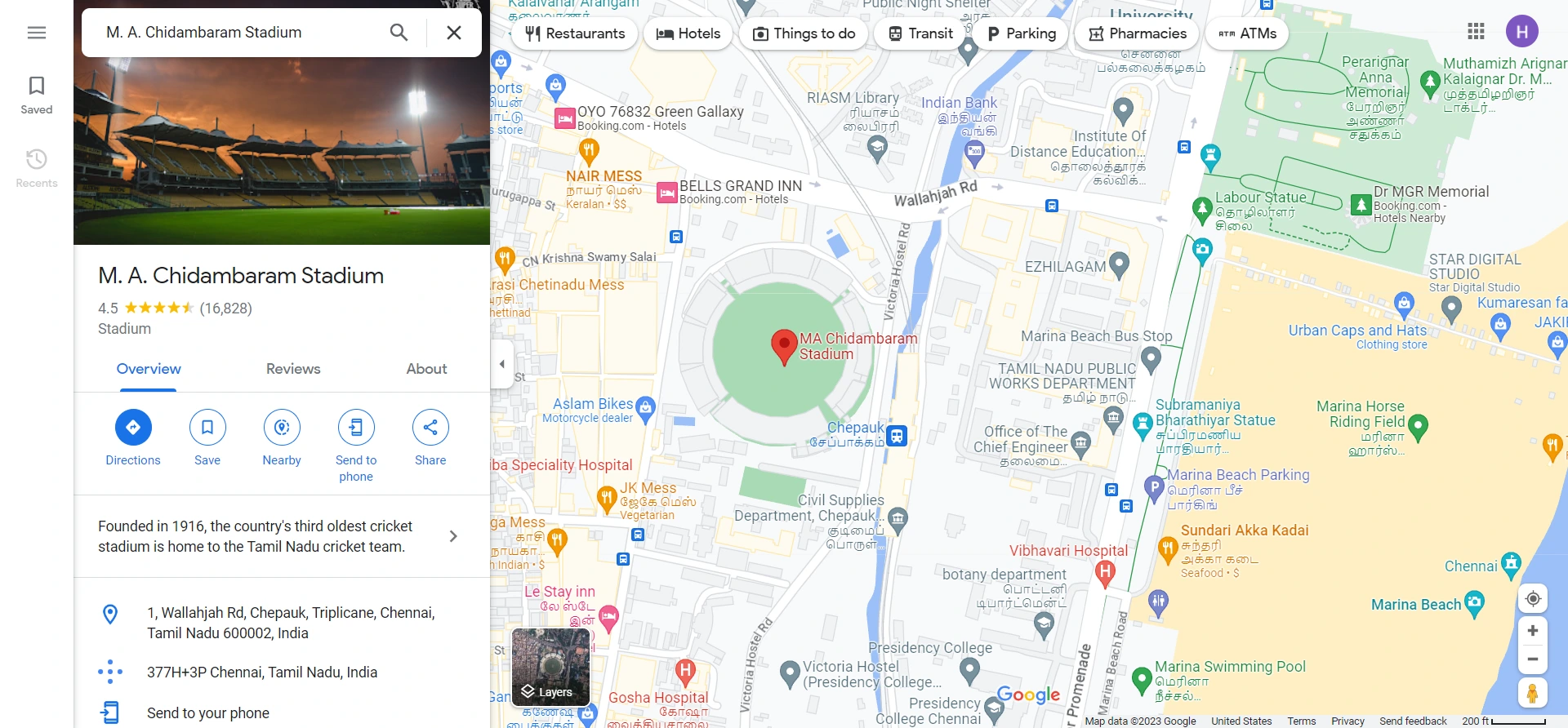
- Visit the Google Maps Website and type the address or area you want to embed

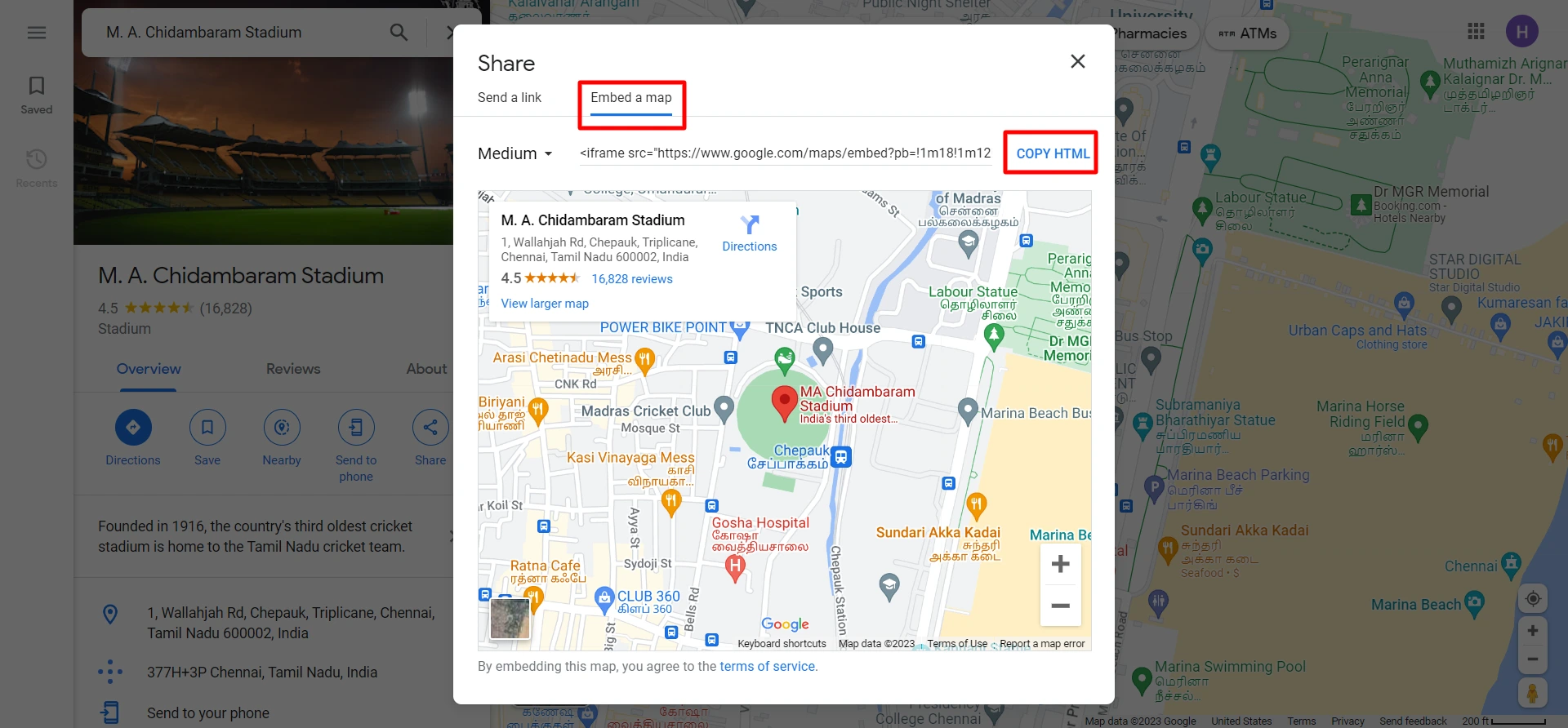
- Next, click on the share button and select the Embed a map option in the popup

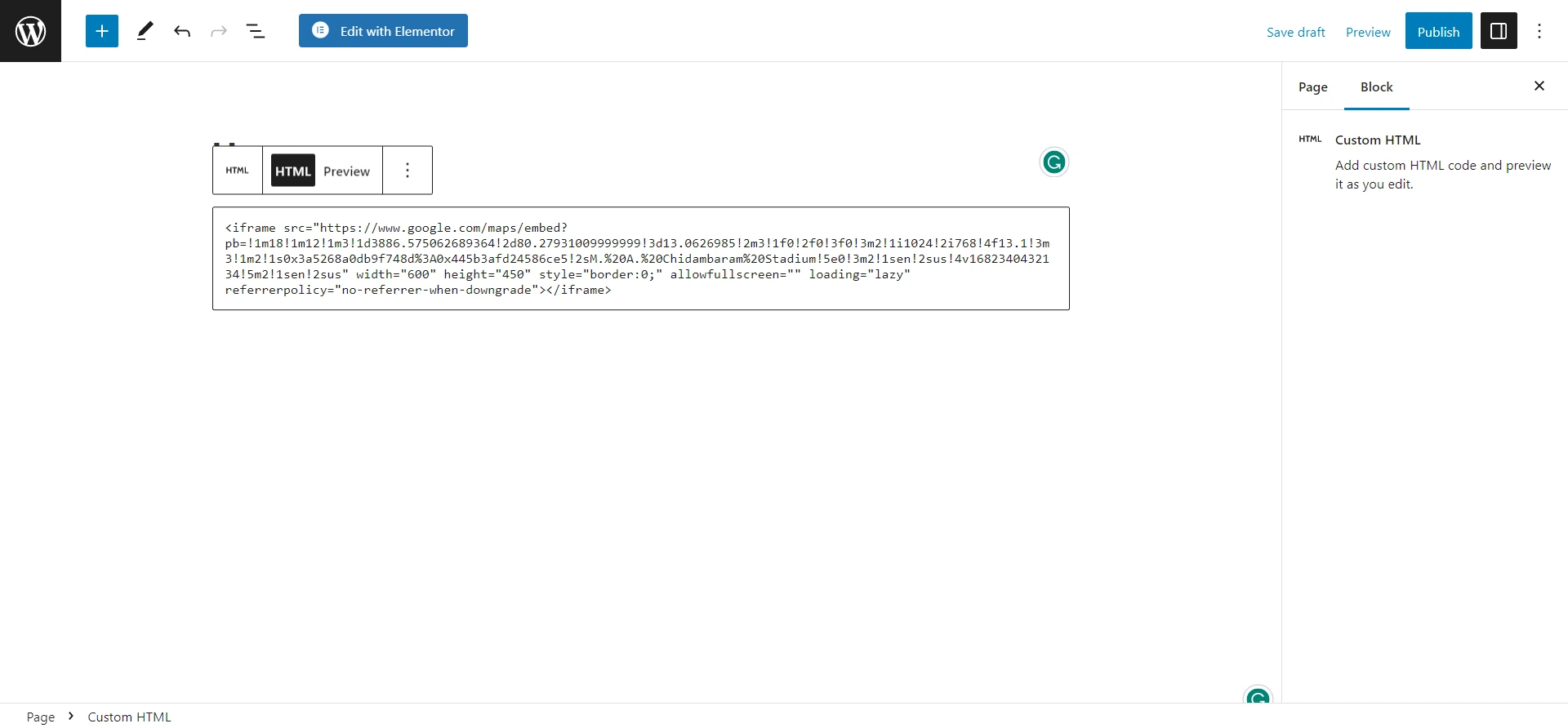
- Copy the HTML code and open your WordPress dashboard. Open the post/page and add the Custom HTML block to paste the code

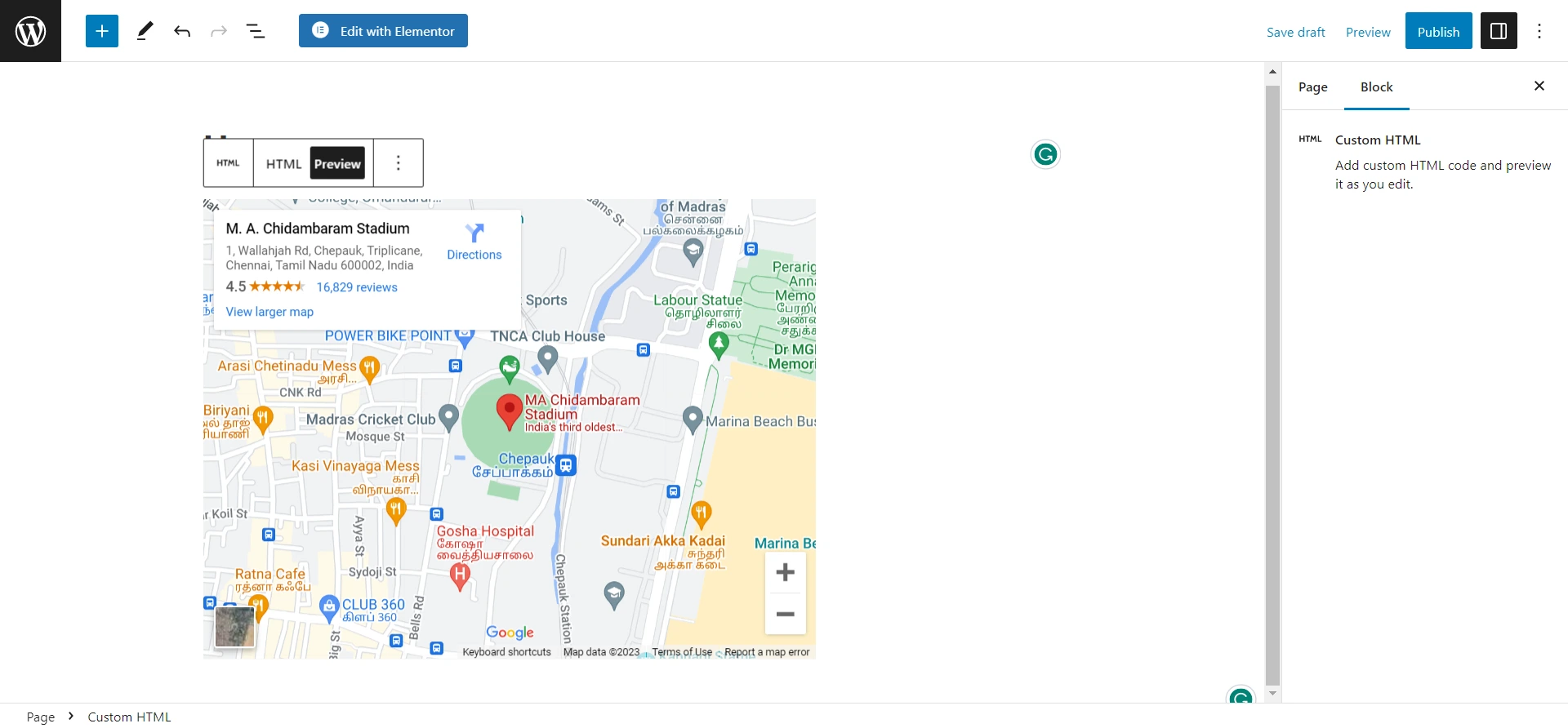
- Paste the code and click the preview button and save the changes

Keep in mind that this method will be a perfect fit if you wish to display the basic version of the Google Map on your site.
However, if you want to showcase additional features, using a WordPress Google Maps plugin, like REA, will provide more possibilities.
Wrapping Up
Now that you have understood the importance of adding a Google map to the WordPress site, you have two varying options. If you only wish to display a basic map, go with the inbuilt embed code feature.
However, suppose you want to attract potential leads by adding extra information. In that case, you can use WordPress Google Maps plugins like the REA plugin for Elementor and the RBEA plugin for Gutenberg.
So, explore this plugin’s varying features and useful functionalities, and efficiently use the same for your WordPress website to redirect traffic to your physical store.
If you’ve enjoyed reading this article, don’t forget to check out our latest articles:
- Effective Ways To Use Geotargeting On WordPress Website
- How to Embed Facebook Feed on your WordPress Website
- How to Build a WooCommerce Website with Elementor
- Reasons Why Your WordPress Site is Not Ranking on Google
Don’t have a website yet? Try Responsive Theme from Cyberchimps now!




