Ready to give your website a new visual identity? Check out this tutorial on how to change your website’s logo in WordPress.
A website’s logo is a crucial branding tool. That’s why most websites place it in the top-left corner. When visitors visit a webpage, this is the first place their eyes are drawn to.
One of the first things you want to do after setting up a WordPress theme is to add a logo to your website.
In this article, you’ll learn:
- Why a logo is important for your WordPress website?
- How to make a WordPress logo for free?
- How to add or change WordPress logo?
As a bonus, you’ll also learn how to change logo in WordPress login page of your website.
Let’s dive in…
Importance of a Logo for Your WordPress Website
The logo is a critical component of your website’s brand. It’s important because:

[addtoany buttons=”facebook,twitter,pinterest” media=”https://cyberchimps.com/wp-content/uploads/2023/08/The-Power-of-a-Logo-Why-Your-WordPress-Website-Needs-One-1.webp”]
- A logo creates an identity. It helps brand your website, communicates ownership, and creates recall value.
- A logo invites attention. People are drawn to interesting designs and colors. Logos, done well, can help pique interest in their minds and make them at least take a look.
- A logo helps you stand out from the competition by creating recall value within your audience.
- A logo improves brand loyalty as your audience becomes more familiar with your business.
Take a look at these logos.

Even without a brand name, almost every reader would be able to recognize the businesses behind these. That’s how powerful logos can be.
Now that you know why you need a logo for your website, let’s look at various ways you can create a logo.
How to Make a Logo with a Tight Budget?
Creating a logo identity for your business depends on your budget. You can make a logo using free tools, or you can hire a brand agency and spend millions crafting your brand.
I’ll assume you’re on a tight budget (or why would you be reading this article). Here are three ways you can create a logo without spending a fortune:
1. Free Online Logo Maker Tools:

This online logo maker tool by Shopify is not only free, but it also creates a logo in a breeze. A few clicks and minutes later, you’ll have a great-looking logo ready for your website.
You also have other free online logo makers, including Tailor brands, BrandCrowd, GraphicSprings Logo Generator, and Logomyway.
For Logomyway, you need to enter your business name into the logo maker and begin to edit the logo design by changing the fonts, colors, and anything you would like changed.
The entire process of designing your logo only takes about 5 to 10 minutes. Once your design is exactly the way you want it, you can download the high-resolution logo files and use your logo right away.
The logo maker is free to use. You need to pay to download the logo.
2. Hire a Designer to Create Logos
Get a reasonable-looking logo designed for a very low price. Keep in mind, though – you’ll get what you pay for.
You can hire a designer to create your desired custom logo. Check out sources like Fiverr and Freelancer.
Once you have a designer it is very easy to change logo in WordPress website.
3. Run a WordPress Logo Design Contest
Don’t have a creative bone? But can you spend some money? Run a contest and get a beautiful-looking logo designed for your brand. Several websites offer this service, including DesignCrowd and CrowdSpring.
Running a design contest will help you in the following ways:
- As a part of the contest, you need to give a brief to the contestants. This brief not only helps the contestants but also helps you clarify your brand ideas.
- Instead of working alone or with a single design firm, a contest allows you to see the work of many designers and choose the best design. This might help you discover ideas that you’d otherwise never have thought of.
How to Change Site Title in WordPress?
While your shiny new logo is getting ready, you don’t want to leave your website without a brand. Of course, the site title is no match for a beautifully designed logo. But it’ll have to do while your logo is getting designed.
Adding or changing your site title depends on your WordPress theme. Most WordPress themes come with options that’ll help you customize your site title.
There are two ways you can change the site title in the WordPress admin dashboard:
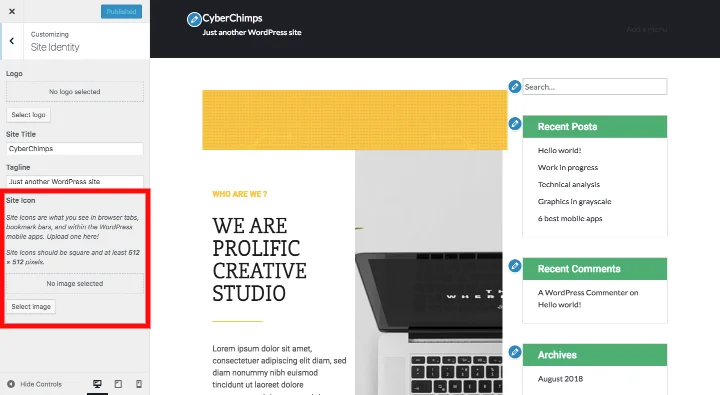
1. Change the Site Title from the Customizer

To change your site title from the customizer:
- Go to Appearance >> Customizer.
- Expand the Site Identity section by clicking on it.
- Change the Site Title.
- Hit the Publish button.
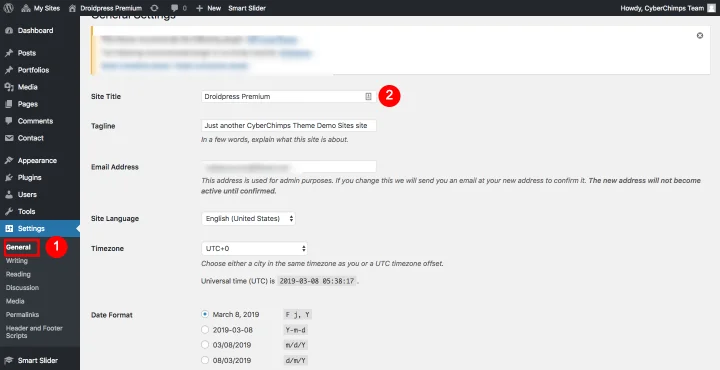
2. Change the Site Title from Settings:

To change your site title from settings:
- Go to Settings >> General.
- Change the Site Title.
- Hit the Save Changes button.
How to Change Logo in WordPress?
Like the site title, the WordPress theme you’re using on your website dictates how you can add or change Wordpress logo on your website.
All our themes come with an easy way to customize your site logo from your WordPress dashboard.
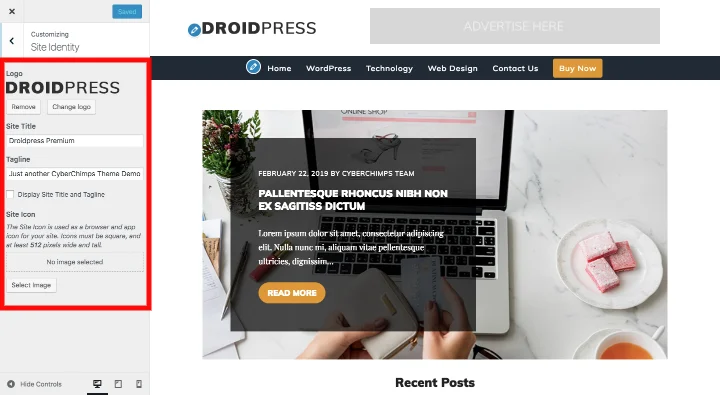
To add or change WordPress logo:
- Go to Appearance >> Customizer.
- Expand the Site Identity section by clicking on it.
- Upload your logo image file (gif, jpeg, or png).
- Hit the Publish button.

While this is the standard way to set your logo, some themes also give you the option to set the logo from the Theme Options. Typically, these options are available under the Appearance menu in the WordPress dashboard.
If you don’t see an option to upload your logo, chances are your theme does not support this feature.
If it’s one of those themes, hire a WordPress developer to add your logo to the theme. While some sites suggest you can do it yourself from the Theme Editor, I won’t recommend this for a couple of reasons.
- Any changes you make from the Theme Editor will be overwritten when you update your theme.
- You can create serious security and SEO holes in your website if you don’t know what you’re doing.
A WordPress developer will create a child theme and override the theme header file to add a logo to your website.
Tips for Creating an Impacting WordPress Logo
Here are some tips for creating a great logo for your WordPress website:
1. Keep it Simple: A simple logo is easier to remember and recognize than a complicated one. It should also be scalable so that it can be used on different sizes of screens.
2. Understand Your Brand: Before getting into design, have a clear understanding of your brand identity, values, and target audience. Your logo should reflect these elements.
3. Choose the Right Colors: Colors can evoke different emotions, so it is important to choose colors that are appropriate for your brand.
For example, blue is often associated with trust, while red is associated with energy and excitement.
Bonus: Change Logo in WordPress Login Page
This doesn’t apply to everyone. However, if you’re planning to host a multi-author blog or a membership website, you may also want to brand your login page.
By default, the login page comes with the WordPress logo. But with a free WordPress plugin or a few lines of code, you can also add your logo to the login page.

Here are three plugins that’ll help you add a custom logo to your site’s login page.
1. Login Logo

With Login Logo, you must add a file named login-logo.png to the wp-content directory of your WordPress installation, and you’re done.
This plugin, however, requires your logo image to be exactly 312px wide and has no options for a custom-width logo image.
2. WP Custom Admin Login Page Logo

The WP Custom Admin Login Page Logo does better than the above plugin. It allows you to upload a custom logo from the WordPress admin dashboard and add custom CSS styles to your login page.
3. Custom Login | Login page Styler

Custom Login has the most features of these plugins. It lets you customize the login logo and the entire login process.
This includes Google captcha, limit login attempts, custom redirects after login, and custom templates for the login page.
But don’t limit yourself to these three plugins. There are a bunch of free login page customization plugins on the WordPress.org plugin repository.
FAQ
Yes, you can use a logo with a transparent background. When uploading your logo in the Customizer, make sure your image file has a transparent background or is in PNG or SVG format.
A general guideline is to keep your logo around 120 pixels in width and 60 pixels in height for a standard website.
Yes, WordPress always saves your previous settings. You can easily change the logo by reverting to the previous settings, undo your changes, or re-upload the previous logo.
Conclusion
A logo is critical to your website’s brand identity.
You can create a logo using free online tools or for a few hundred dollars by running a logo design contest.
Customizing your site’s title or logo largely depends on your theme. If your theme supports it, the WordPress customizer makes adding or changing your site’s identity easy.
In addition, you can also use a free WordPress plugin to provide a uniform brand experience by customizing your login page as well.
If you enjoyed this article, check out our other articles:
- How to Create an SEO Consultant Portfolio Website Using WordPress
- How To Change Your WordPress Logo Size
- Best One-Page WordPress Themes
Are you looking to switch to a different theme? Grab Responsive theme today!






4 Comments on “How to Change the Logo & Site Title in WordPress: A Beginners Guide”
Nice guide about logo change, it was a bit lengthy but worth reading, thanks for sharing.
We are glad you found the article useful George!
what about changing logo in wordpress theme editor?
You have to go into the header to get to the site identity. Then you can change the logo.