Elementor Modal Popup Widget
The Elementor modal popup widget allows you to display a dialog box or “pop-up” over the main content. It can display forms, alert messages, or a confirmation prompt. The user can dismiss the modal popup by clicking on a close button or outside the window to continue interacting with the main content.


Why Add An Elementor Modal Popup?
Incorporating modal popups on your website/app can significantly enhance the user experience. These popups deliver additional content, prompts, or offers in a non-intrusive way, keeping the design clean and focused.
PREVIEW
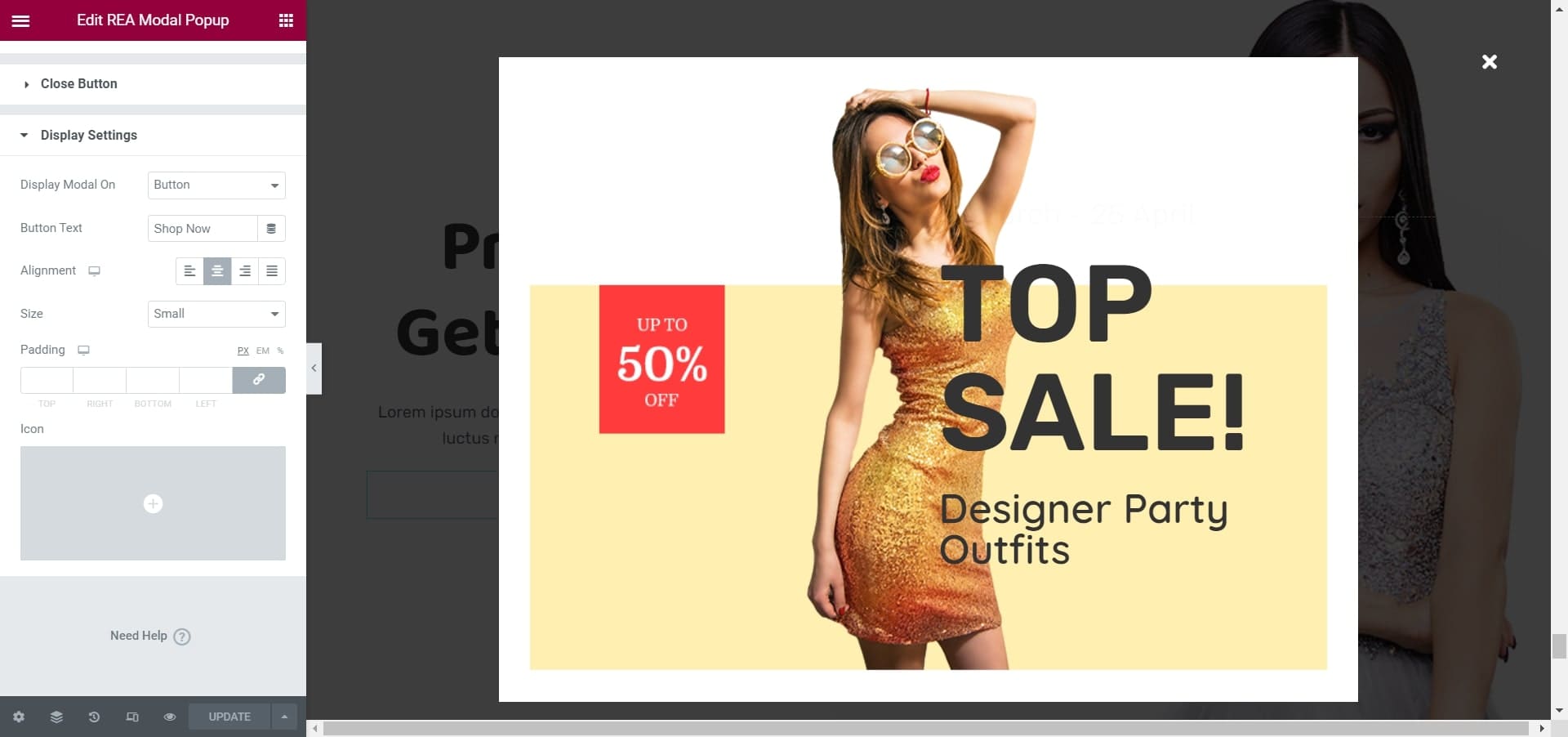
Preview Modal Popup
See changes to your popups in real-time, allowing for quick, easy adjustments for an improved user experience. Refrain from settling for guesswork – preview before you publish!


ANIMATION
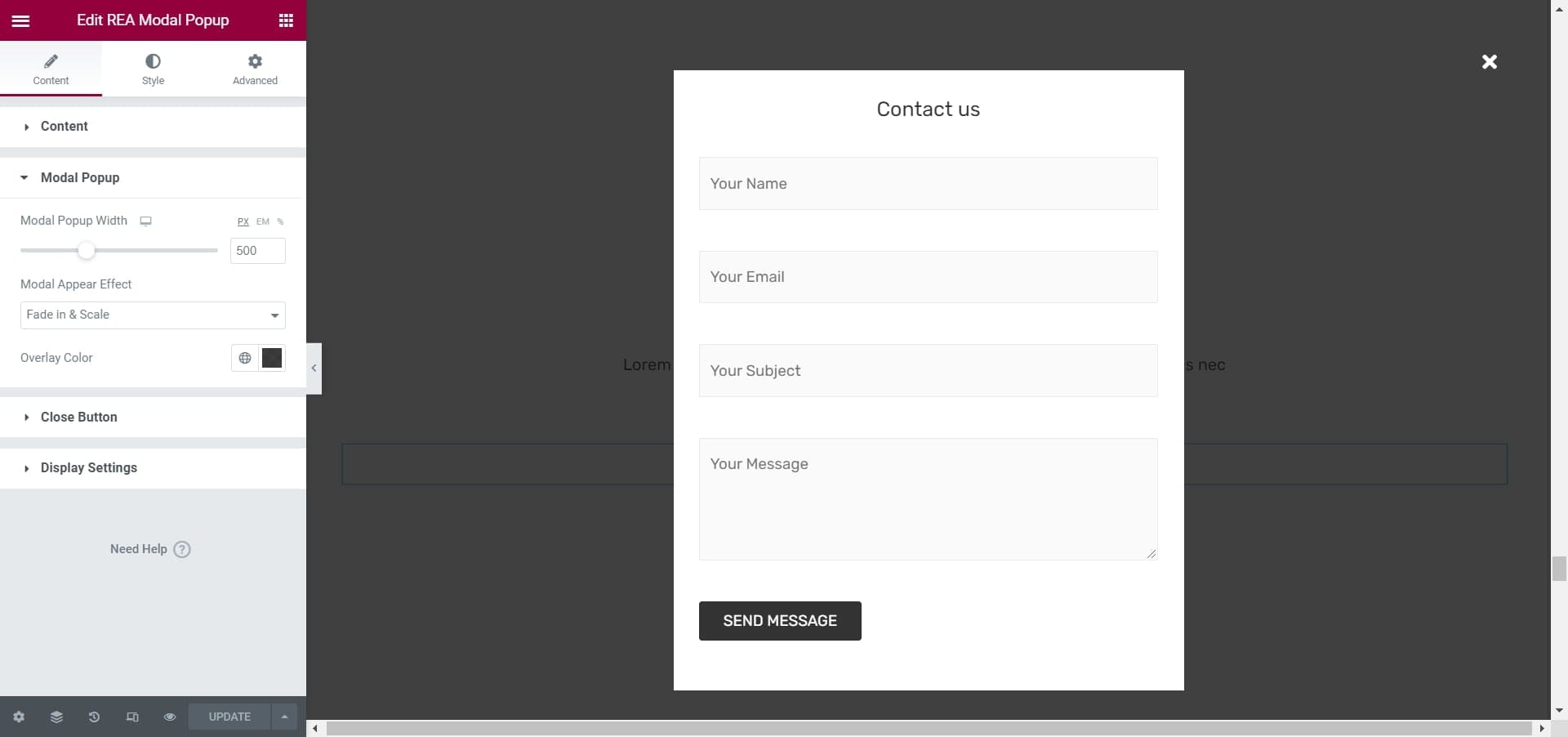
Modal Appear Effect
Adding a custom modal appearance effect allows you to add a personal touch to your popups and make them stand out, leading to a more engaging and memorable user experience. Select the perfect animation and make your popups pop!
DISPLAY OPTIONS
Select Trigger
Automatic triggers like exit intent, timed display, and cookie-based targeting can maximize the chances of your popups being seen and interacted with. Make smart choices and boost your results!

Popup After Pageload
Boost user engagement on your website with our Modal Popup Widget! Automatically display interactive content in a stylish popup window just 5 seconds after page load.
cyberchimps.com opened after 5 seconds of page loading
Responsive Addons Homepage opened with exit intent
Image Lightbox
Display your image content on a beautiful and aesthetic iframe lightbox popup for a full-size preview of the image.


Popup On Text
Display your section content on user action – click on a particular text to display a section of items such as links, text, or other media.
MORE
LINKS
ENTERTAINMENT
- Privacy Policy
- Terms of Use
- Advertise
- Accessibility
- Privacy Policy
- Terms of Use
- Advertise
- Accessibility
Text Popup
Display a textual popup at the click of a button. This can be used for multiple purposes, such as help guides, terms, and conditions, etc.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
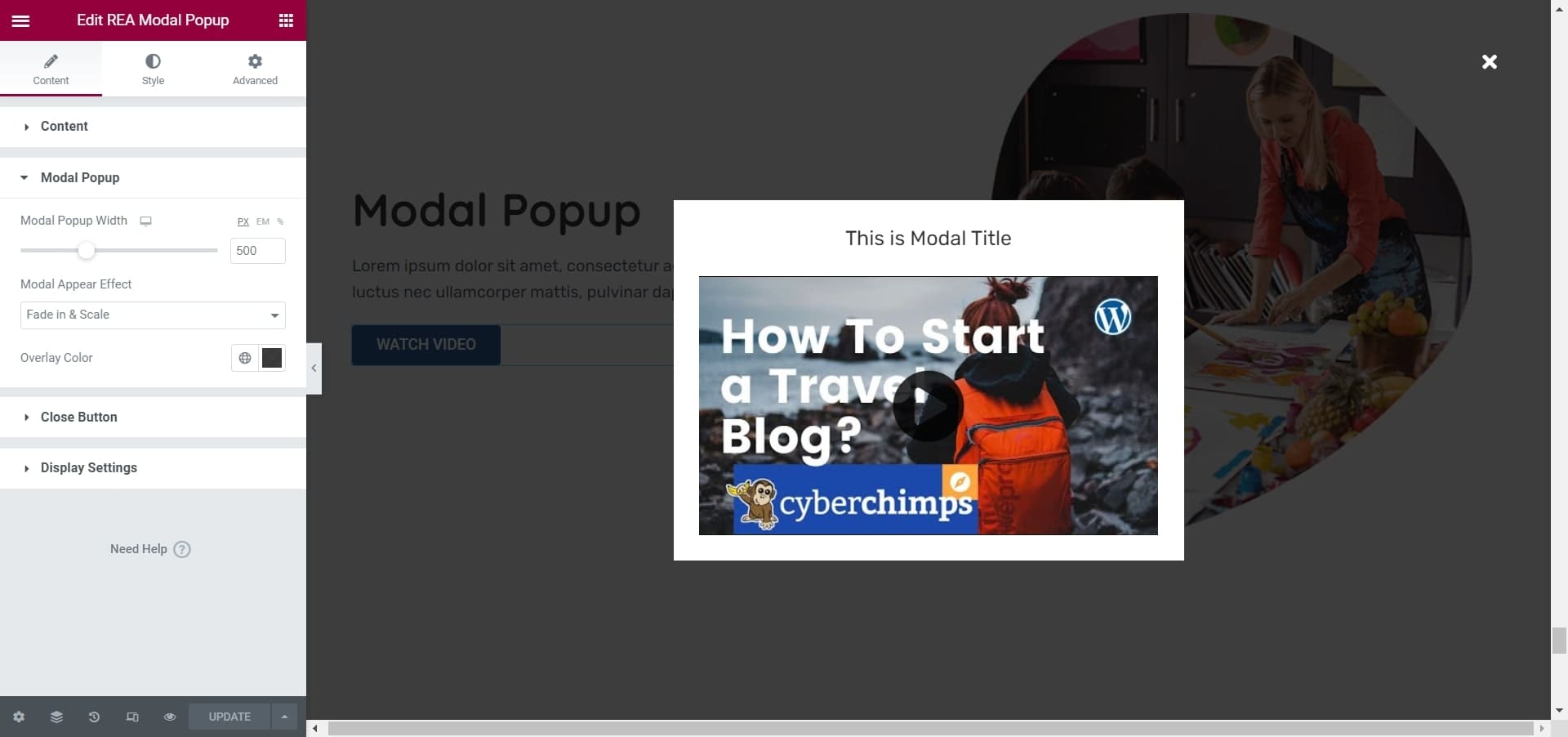
Video Popup
Display your video content on a beautiful and aesthetic iframe lightbox popup for a full-size preview of the image.
Get Responsive Elementor Addons !
Our live editor allows you to configure the Testimonials widget in 2-clicks. Try it out today!
Features you’ll love
The Modal Popup Widget is a versatile tool for creating engaging and customizable pop-up windows. With an array of features, enhance your website’s user experience.
Content Types
Select from eight different content types, including photos, videos, iframes, video embed codes and more.
Appear Effect
Select between fifteen different appearance animations to display your modal popups on the screen.
Popup Settings
Make your pop-up window stand out with the Modal Popup's customizable settings! Choose a unique overlay color and set a custom size to match your website's style.
Close Button
Take control of the look of your pop-up window with the Modal Popup Widget! Use the default close button icon or upload your own custom one for a fully personalized user experience.
Modal Types
Choose when you want to display your popup with more than eight different trigger actions to select from.
Advanced Interaction
Easily define rules to close and open the popup on keyboard presses and overlay clicks instantly.
